Möchten Sie die Performance Ihrer TYPO3-Website deutlich steigern? Möchten Sie Ihre TYPO3 Instanz in statische HTML-Dateien umwandeln? In diesem Artikel erfahren Sie eine Schritt-für-Schritt-Anleitung zur Integration des TYPO3-Super-Caches.
OEine der besten Möglichkeiten, die Geschwindigkeit Ihrer TYPO3-Website zu erhöhen, ist das "Caching". Der TYPO3 Kern bietet bereits ein fantastisches TYPO3-Cache-System, das Ihre TYPO3-Website beschleunigt. Aber, kennen Sie die Macht des statischen Caches? Ich nenne ihn "TYPO3 Super Cache", so wie WordPress einen WP Super Cache hat. Glücklicherweise hat die TYPO3 Community eine fantastische Erweiterung, EXT.staticfilecache.
Ich habe mich entschlossen, eine umfassende TYPO3 Geschwindigkeits- und Performance-Blogserie zu schreiben - indem ich wesentliche Punkte aus einem meiner berühmten Artikel 45+ Ultimative Wege zur Beschleunigung Ihrer TYPO3 Performance entnommen habe.
Liebe TYPO3-Leser, an dieser Stelle möchte ich mich bei allen TYPO3-Mitwirkenden der staticfilecache-Extension bedanken. Insbesondere Tim Lochmüller (von TYPO3Blogger.net), der diese hervorragende Idee initiiert hat. #T3Kudos für Ihre Zeit und Bemühungen.
Weil... TYPO3 Geschwindigkeit eine Rolle spielt
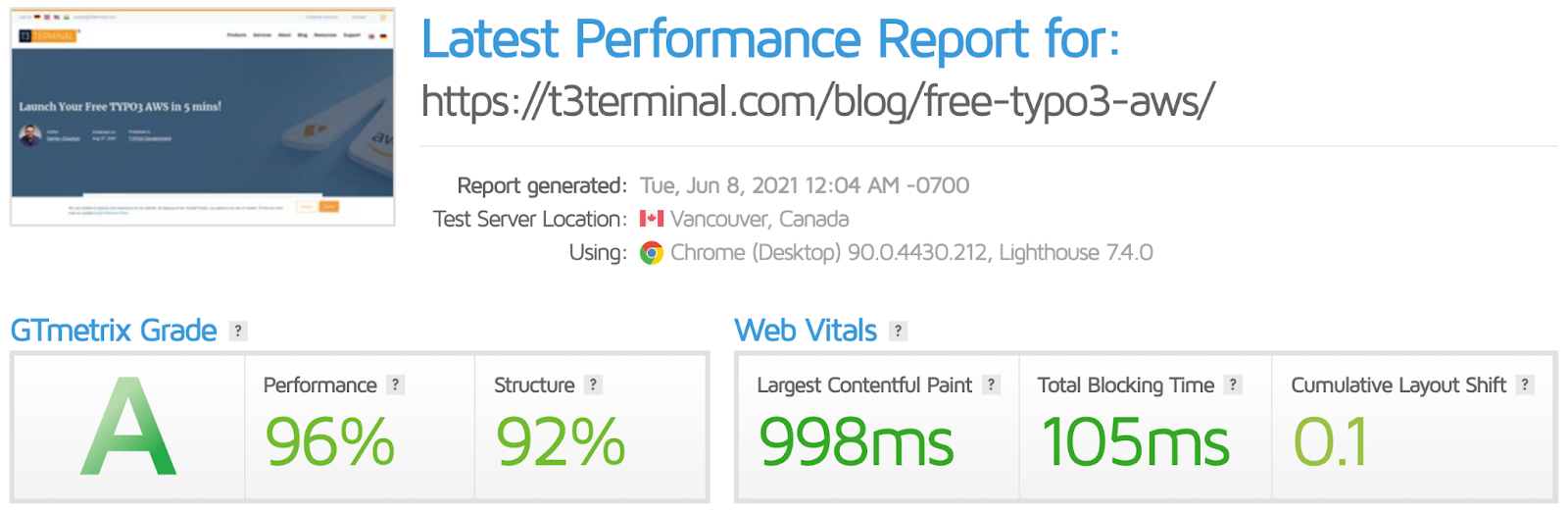
Dieser TYPO3 Blog nutzte die TYPO3 Staticfilecache-Erweiterung und erhielt ein besseres Ranking bei GTMetrix und Google Page Speed Insights.
Was/Warum/Wie TYPO3 Super Cache?
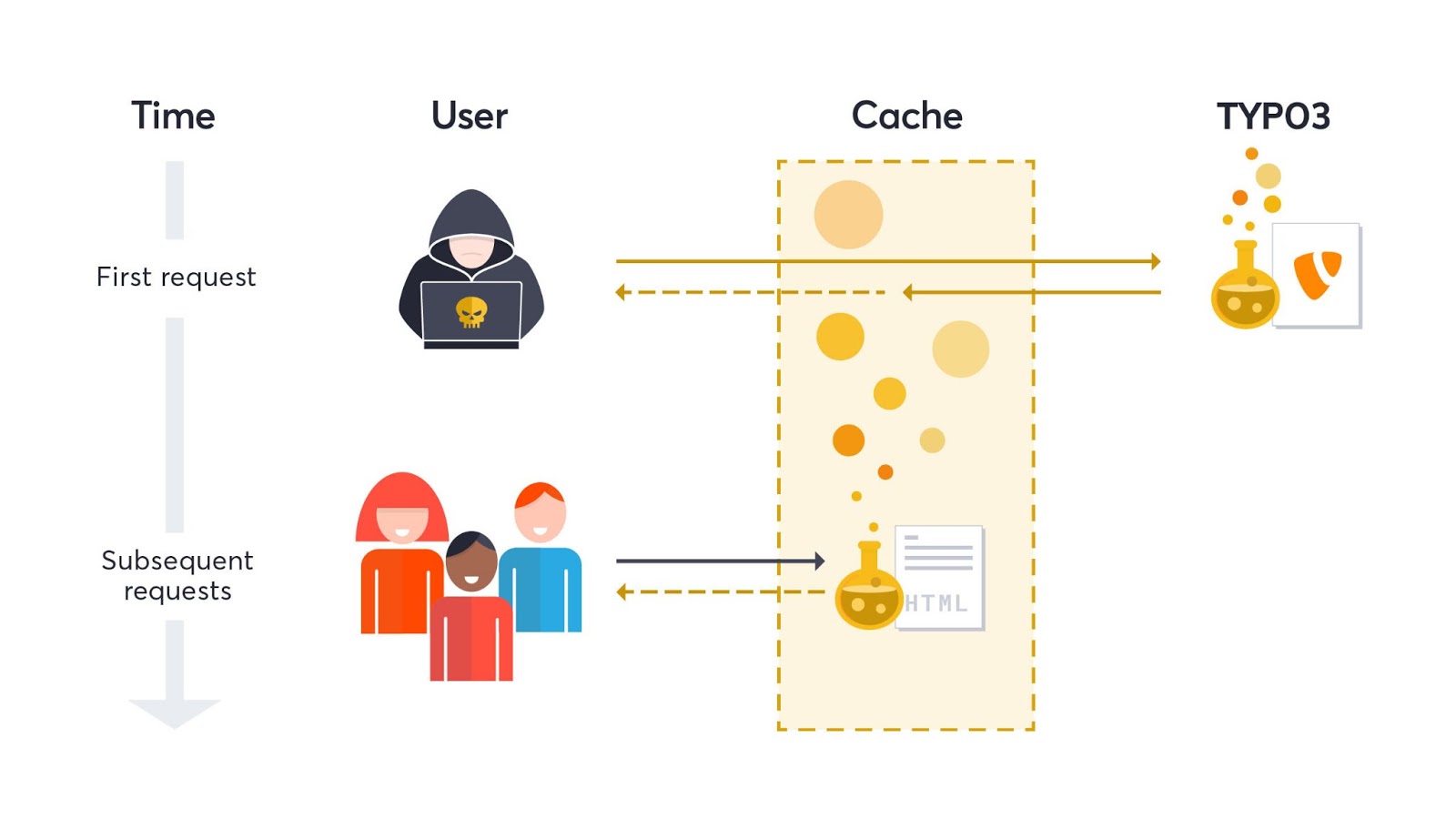
Sie sind vielleicht überrascht; was genau ist TYPO3 Super Cache? Es ist nur eine einfache Technik, um Ihre gesamte Website in statische HTML-Seiten zu cachen. Wann immer Ihr Besucher auf Ihre Website zugreift, wird der Server direkt Seiten von TYPO3 gecachten HTML-Seiten servieren. Das bedeutet, dass der Server bei jeder Anfrage keine Verbindung zu Ihrer TYPO3-Instanz aufbaut. Das bringt natürlich unglaubliche TYPO3 Geschwindigkeit und Performance.
Das Team StaticFileCache hat einen Slogan wie "Es verlangsamt die Erwärmung der Erde." So gesehen, ist es eine umweltfreundliche Erweiterung ;) Hier ist die technische Erklärung "Transparente StaticFileCache-Lösung mit mod_rewrite und mod_expires. Steigert die Performance für statische Seiten um den Faktor 230!!"
Server-Anforderung von TYPO3 Cache
Grundsätzlich ist die Idee der EXT.staticfilecache-Extension, die Leistung von Web-Servern wie Apache zu nutzen. Ohne in die Tiefe zu gehen, sehen wir uns die Voraussetzungen der TYPO3 staticfilecache Extension an.
TYPO3 Versionskompatibilität
- TYPO3 v7.x bis v11.x
- TYPO3 Routing (TYPO3 Core Routing oder EXT.realurl)
Für Apache Server
- mod_rewrite
- mod_headers
- mod_expires
- Aktivieren Sie diese Option, um .htaccess zu überschreiben.
Für NgniX Server
- Kein zusätzliches Modul erforderlich
Installation des TYPO3 Static File Cache
Lassen Sie uns schnell die TYPO3 staticfilecache extension mit Ihren Möglichkeiten installieren.
Wussten Sie schon?
TYPO3 staticfilecache extension wurde mehr als 350000+ mal heruntergeladen (und es werden immer noch mehr)
Composer-basierte TYPO3-Instanz
// Führen Sie den Composer-Installationsbefehl aus
composer require lochmueller/staticfilecache
Nicht-Composer TYPO3-Instanz
Schritt 1. Laden Sie EXT.statifilecache von https://extensions.typo3.org/extension/staticfilecache herunter oder holen Sie sich die Extension direkt aus dem Extensions Manager im TYPO3 Backend.
Schritt 2. Gehen Sie zum Erweiterungsmanager und installieren Sie diese Erweiterung.
Konfiguration und Einstellungen des TYPO3-Cache
Um die TYPO3-Erweiterung EXT.staticfilecache ideal zu konfigurieren, müssen Sie die folgenden zwei Schritte durchführen.
Schritt 1. Rewriting-Regeln konfigurieren (htaccess, vhost, oder NginX)
Basierend auf Ihrem Server, konfigurieren Sie nun URL-Rewrites.
Verwenden. Htaccess für Apache
Bitte entnehmen Sie den benötigten .htaccess-Code der offiziellen Dokumentation https://github.com/lochmueller/staticfilecache/blob/master/Documentation/Configuration/Htaccess.rst. Bitte kopieren Sie die Konfiguration und fügen Sie sie an der gewünschten Stelle ein und lesen Sie auch die anderen Details.
Verwendung von NgniX Server
Hier ist die komplette Staticfilecache Routing Konfiguration für den NgniX Server https://github.com/lochmueller/staticfilecache/blob/master/Documentation/Configuration/Nginx.rst
Schritt 2. Testlauf Konfiguration
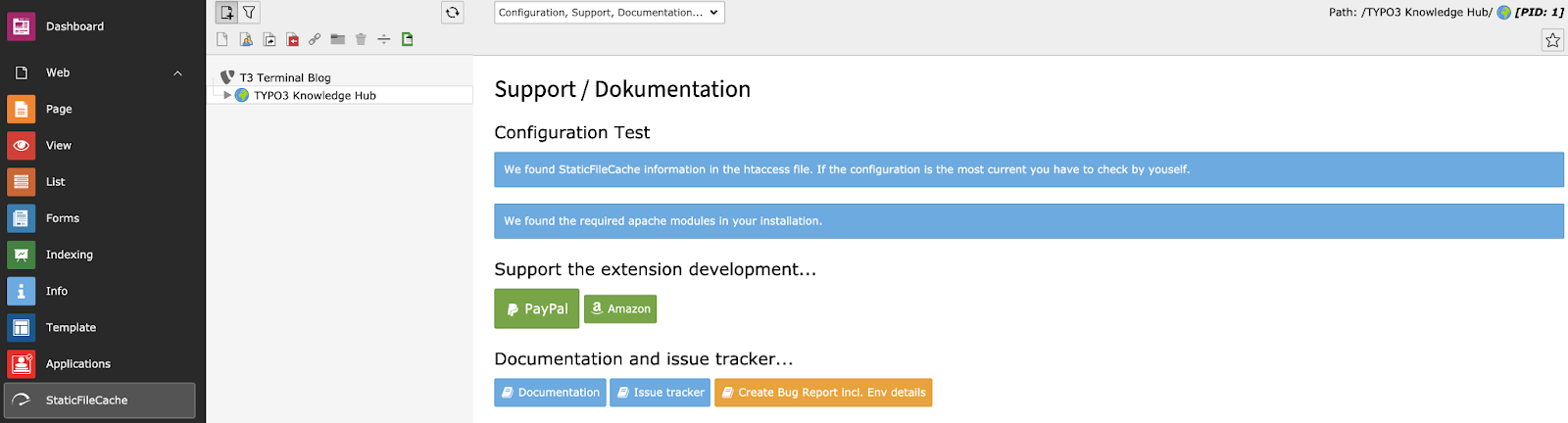
Um Ihre Einstellung zu überprüfen, bietet die Erweiterung EXT.staticfilecache ein schönes Backend-Modul. Gehen Sie auf Web > StaticFileCache > Wählen Sie Konfiguration, Support, Dokumentation aus dem oberen Dropdown. Hier können Sie sehen; ob Ihre Einstellungen des Webservers korrekt sind oder nicht.
Schritt 4. TYPO3 Cache aktivieren
Bevor Sie mit dem Testen beginnen, stellen Sie sicher, dass Ihr TYPO3-Cache mit der folgenden TypoScript Konfiguration aktiviert ist.
// Aktivieren wir den TYPO3 Core Cache
config.no_cache = 0
Schritt 5. Erledigt! Testen und Berichten.
Hurra! Lassen Sie uns eine kurze Testfahrt machen. Bitte stellen Sie sicher, dass Sie Ihre Website in einem anderen Browser öffnen. Es ist nicht empfehlenswert, das Frontend in demselben Browser zu testen, in dem Sie sich bereits angemeldet haben.
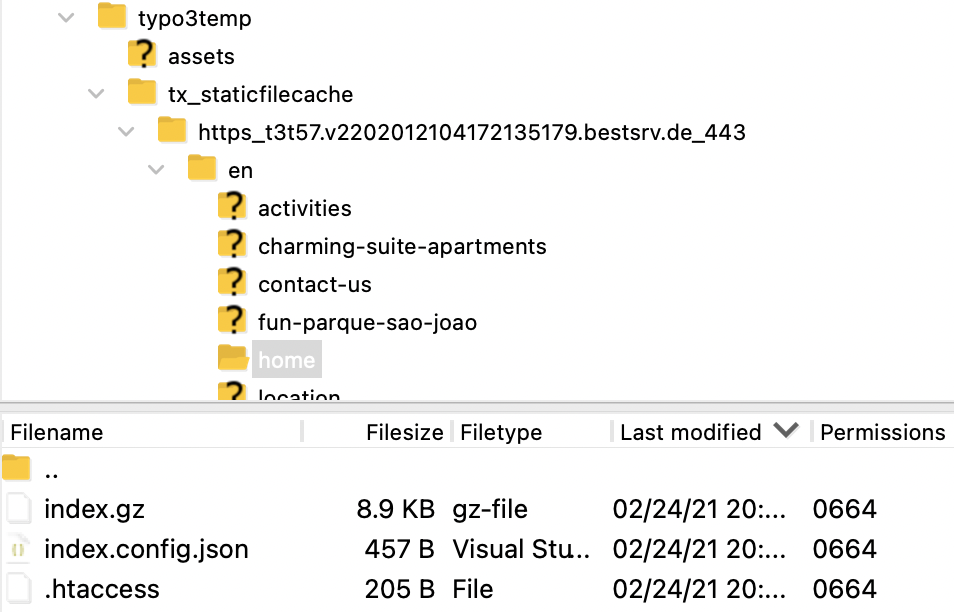
Um den Statusbericht dieser Erweiterung zu überprüfen, gehen Sie zu Web > Static File Cache Backend-Modul > Wählen Sie Ihre Stammseite > Wählen Sie Liste (Übersicht) aus dem oberen Dropdown-Menü.
Backend-Einstellungen für den TYPO3-Cache für statische Dateien
Lassen Sie uns sehen, welche Backend-Einstellungen mit der TYPO3 Extension EXT.staticfilecache möglich sind.
Seitenweises Deaktivieren/Aktivieren des TYPO3 Cache
Natürlich kann Ihre TYPO3 Website einige dynamische Seiten haben - Sie sollten StaticFileCache für alle diese Seiten deaktivieren, z.B. für Kontaktformulare.
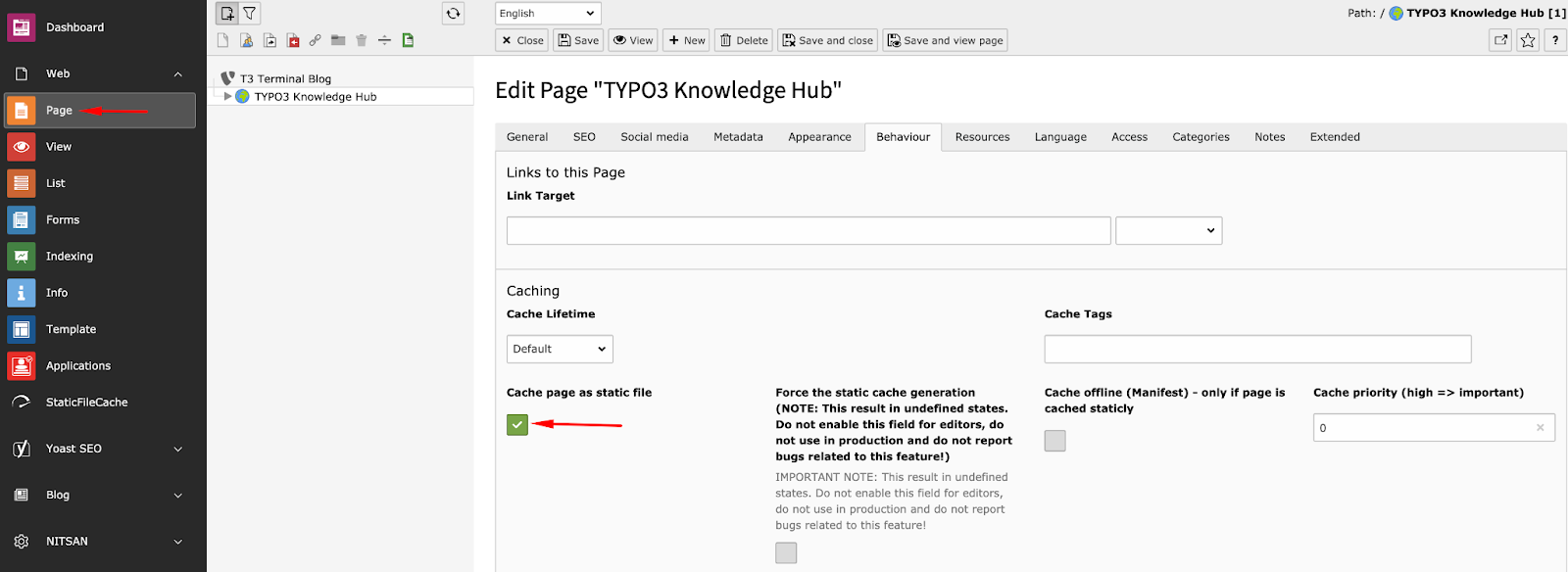
Schritt 1. Gehen Sie zu Seite > Wählen Sie Ihre Seite > Seiteneigenschaften bearbeiten
Schritt 2. Klicken Sie auf die Registerkarte Verhalten > Aktivieren/Deaktivieren Sie das Kontrollkästchen "Seite als statische Datei zwischenspeichern".
Globale Einstellungen der TYPO3 StaticFileCache Extension
Die Extension bietet die Möglichkeit der Konfiguration auf globaler Ebene.
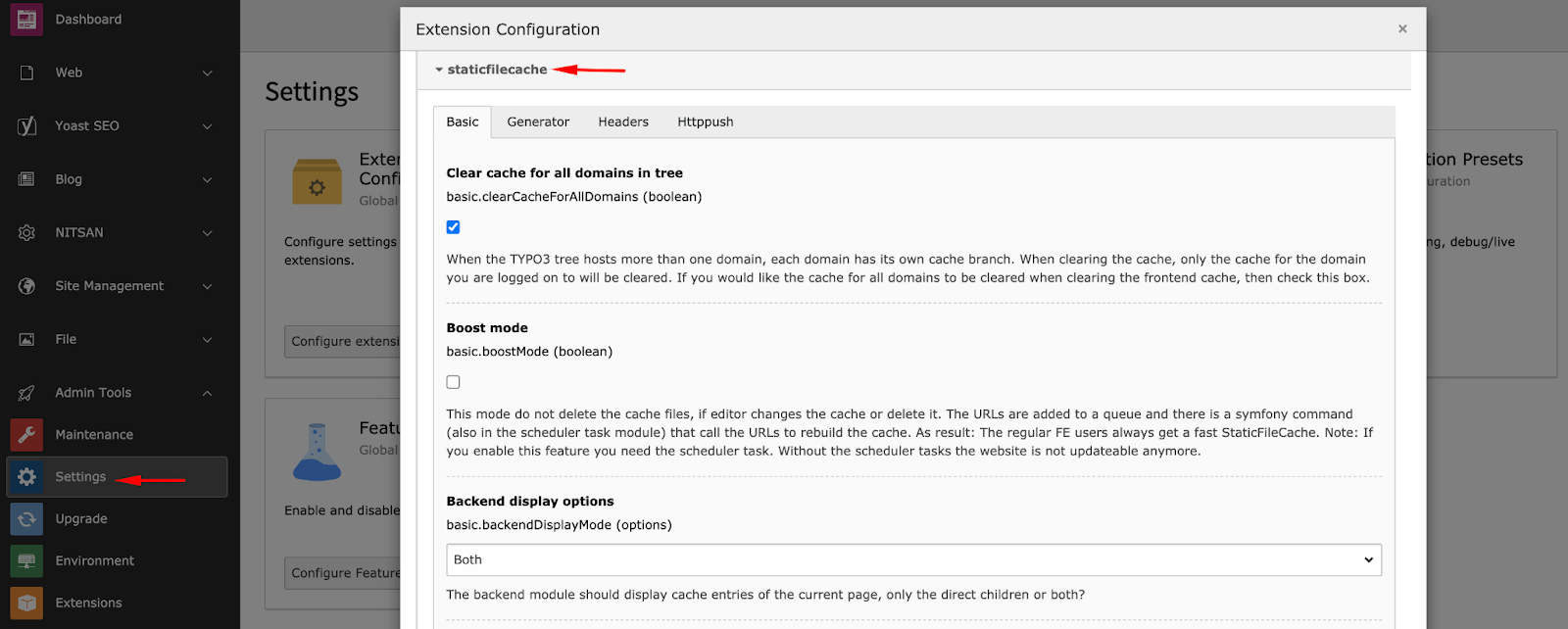
Schritt 1. Gehen Sie zu Admin Tools > Einstellungen Modul
Schritt 2. Suchen und klicken Sie auf "staticfilecache", erkunden Sie weiter und experimentieren Sie mit allen Funktionen.
Tipps & Tricks für den TYPO3-Cache
Hier sind einige Tipps und Tricks, um den TYPO3 staticfilecache clever zu konfigurieren.
Lösch-Cache für Redakteure deaktivieren
Sie können eine intelligente Strategie erstellen, um jedes Clear-Cache durch Ihre TYPO3-Redakteure zu vermeiden. Einfach unter UserTSConfig konfigurieren.
// TYPO3 Seiten Clear Cache deaktivieren
options.clearCache.pages = 0
options.clearCache.all = 0
Cache für eingeloggte Benutzer deaktivieren
Lassen Sie uns einfach den TYPO3-Cache deaktivieren, solange jemand im TYPO3 Backend eingeloggt ist - so sieht er immer die aktuellste Version. Sie können das folgende TypoScript konfigurieren.
// TYPO3-Cache für eingeloggte Benutzer einschalten
[backend.user.isLoggedIn]
config.no_cache = 1
[global]
Häufiger Fehler "Die Seite ist nicht statisch cachefähig über TypoScriptFrontend'
Es handelt sich nicht um ein Problem der TYPO3-Extension staticfilecache; Sie müssen es für Ihre TYPO3-Instanz lösen. Generell verursacht dies Probleme bei der Verwendung von TYPO3 Extensions von Drittanbietern - Versuchen Sie es zu deaktivieren und der Fehler wird verschwinden!
Boost-Modus in TYPO3 StaticFileCache
Setzen Sie den Boost-Modus über Admin Tools > Settings > Extension Configuration > Staticfilecache > Enable Boost Mode.
Dann löscht die Erweiterung keine gecachten Dateien, während Ihr Backend-Editor Änderungen vornimmt. Sie müssen einen Task im TYPO3-Scheduler konfigurieren, um solche bearbeiteten Seiten neu zu crawlen. Auf diese Weise erhalten Ihre Website-Besucher immer gecachte Seiten. Ihre Website wird jedes Mal superschnell sein.
Cache im Entwicklungsmodus deaktivieren
Setzen Sie die Option Deaktivieren im Entwicklungsmodus unter Admin Tools > Einstellungen > Erweiterungskonfiguration > Staticfilecache > Boost-Modus aktivieren.
Wenn Sie TYPO3 Context = Development haben, wird die Extension den TYPO3 Static File Cache Mechanismus deaktivieren.
Schließung!
Danke, dass Sie meinen Artikel gelesen haben. Ich hoffe, Sie haben diese TYPO3 Super Cache Extension gut kennengelernt und erforscht.
Benutzen Sie einen anderen intelligenten Weg, um Ihre TYPO3 Seite zu cachen? Haben Sie irgendwelche Probleme mit dieser EXT.staticfilecache TYPO3 Extension? Ich würde mich freuen, mit Ihnen in der Kommentarbox in Verbindung zu treten.
Wir wünschen viel Spaß beim TYPO3 Super Caching!