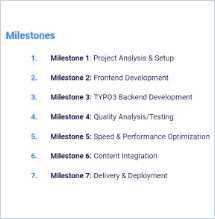
3 Schritte Ansatz
Schritt 1. Analyse, Vorschlag & Planung
Wir führen in der Anfangsphase eine technische Projektanalyse durch, um eine Schätzung zu erstellen. Nach Ihrer Bestätigung starten wir das Projekt
und entwickeln eine Strategie mit lokalen und Staging Server Umgebungen, um eine reibungslose TYPO3 Entwicklung und Bereitstellung sicherzustellen.
1.1 Designüberprüfung & Spezifikation
Detaillierte Überprüfung Ihres Website-Designs und der Anforderungsspezifikation. Vorbereitung von Fragen und Bestätigungen.
Sicht Probenanforderung1.2 Projekt vorschlag
Sie erhalten ein detailliertes Angebot mit Leistungsumfang (SOW), Kostenschätzung, Planung, Vorgehensweise und Vertragsdetails.
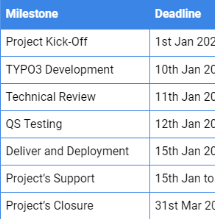
Herunterladen Dokument1.3 Kick-off, Planung & Lokale Einrichtung
Starte das Projekt mit einem Kick-off-Meeting, plane das Projekt und richte die lokale Umgebung mit Docker/DDEV, Git, Composer usw. ein.
Sicht anzeigen1.4 Technische & Backend Benutzbarkeit
Das Team erstellt technische Spezifikationen und optimiert die Backend Nutzbarkeit von Seiten und Inhaltselementen mit Evrybo.
Herunterladen UsabilitySchritt 2. TYPO3 Integration einleiten
In der zweiten Phase starten wir den TYPO3 Entwicklungsprozess, indem wir TYPO3 installieren, Backend-Layouts/Elemente erstellen,
die Integration des Frontend TYPO3 Templates durchführen und TYPO3 Extensions aus dem TER oder maßgeschneiderte TYPO3 Extensions entwickeln.
2.1 TYPO3 Installation
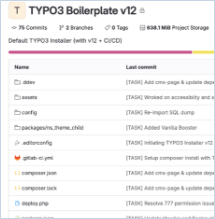
Wir haben das Projekt gestartet, indem wir unser TYPO3 Boilerplate verwendet haben, um die TYPO3 LTS Version zu installieren und zu konfigurieren.
Prüfen TYPO3 Boilerplate2.2 DevOps - Git CI/CD
Einrichtung eines Git-Versionierungssystems und eines automatisierten Deployment-Systems mit Staging
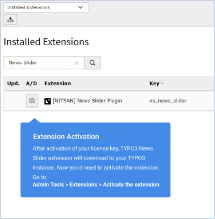
Sicht Tools/Technologies2.3 Backend Entwicklung
Entwicklung Backend Struktur, Raster/Container, Brauch Elemente mit Mask oder Content Block, Einrichten von Benutzern und Rollen.
Probe Backend Demo2.4 Frontend Integration
Beginnen Sie mit der Integration von Seiten und Inhalten unter Verwendung von HTML5/CSS3, Bootstrap, SCSS, TypoScript, Fluid, Vanilla JavaScript usw.
Sicht Tools/TechnologiesSchritt 3. QA, Lieferung & Support
In der finalen Phase, im Rahmen unseres Engagements für Qualitätssicherung, stellen wir verschiedene Berichte bereit, darunter den
TSR (Technical Standard Report), den QSR (Quality Score Report) sowie eine Post Launch Checkliste, bevor das Projekt live geht!
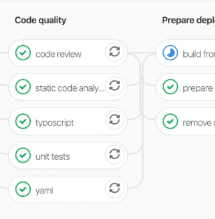
3.1 Technischer Standardbericht (TSR)
Erstellen Sie einen technischen Bericht, um Code-Reviews, technische Standards, den Bereitstellungsstatus usw. darzustellen.
Herunterladen TSR Bericht3.2 Speed SEO Bericht (SSR)
Der Bericht enthält das Geschwindigkeitsranking von PageSpeed/GTmetrix und einen SEO Bericht von seositecheckup.com.
Herunterladen SSR Bericht3.3 Qualität Ergebnis Bericht (QSR)
Das QA-Team führt 1:1 Tests zu UI/UX Design, Funktionalität, plattform übergreifender Kompatibilität durch. Der Bericht enthält Fehlerstatus.
Herunterladen QSR Bericht3.4 Go-live & Support
Nach Genehmigung auf dem Staging-Server werden wir auf den Live-Server deployen, mit nachgelagertem QA-Testing und 30 Tagen kostenlosem Support.
Sicht Go Live ChecklistePreis pakete
Basic
- Niedrige Designkomplexität
- 2 Frontend Layouts/Templates
- 5 Inhaltselemente
- 3 Grid-/Container Elemente
- 1 Community Extension(TER)
- 1 Maßgeschneiderte Extension
- Grundlegendes SEO
- Kein Atomic Design
- DevOps – Docker, Git, CI/CD
- 90% PageSpeed Ranking
- Kein Backend-Handbuch
- Weisen einen dedizierten technischen Manager
- 30 Geschäftstage Supportzeitraum
- 40 Stunden Entwicklung & Support
Standard
- Mittlere Design Komplexität
- 5 Frontend Layouts/Templates
- 10 Inhaltselemente
- 5 Grid-/Container Elemente
- 3 Community erstellte Extensions (TER)
- 2 Maßgeschneiderte Extensions
- Erweitertes SEO
- Atomic Design
- DevOps – Docker, Git, CI/CD
- 95% Page Speed Rank
- Backend-Handbuch
- Zuweisung eines dedizierten technischen Managers
- 45 Geschäftstage Supportzeitraum
- 80 Stunden Entwicklung & Support
Prämie
- Hohe Komplexität des Designs
- 10 Frontend Layouts/Templates
- 20 Inhaltselemente
- 10 Grid-/Container Elemente
- 5 Community Extensions(TER)
- 3 individuell entwickelte Extensions
- Erweitertes SEO
- Atomic Design
- DevOps – Docker, Git, CI/CD
- 100% Page Speed Rank
- Backend Handbuch
- Zuweisung eines dedizierten technischen Managers
- 60 Geschäftstage Support Zeitraum
- 120 Stunden Entwicklung & Support
Anforderungen:
- Sie müssen uns ein Website-Design bereitstellen; andernfalls können Sie unseren TYPO3 Website Design Service in Betracht ziehen.
- Wir werden eine umfassende Analyse des Website Designs und der Anforderungen durchführen.
- Anschließend erhalten Sie von uns eine präzise Neuschätzung.
Unsere Unterstützung
Glücklich Kunden
Technische Kompetenz
TYPO3 Kern Versionen | v12 |
TYPO3 Template Standards | Fluid, TypoScript, HTML5/CSS3, Bootstrap, SCSS, Vanilla JavaScript |
TYPO3 Extension Standards | Extbase, Fluid, TypoScript, TYPO3 Core Hooks & API |
Lokale TYPO3 Entwicklung | Docker, DDEV, MAMP, LAMP |
TYPO3 Bereitstellungs plattform | Auto Deploy CI/CD, manuelles SSH/SFTP |
TYPO3 automatisiert Code-Lints | PHP, TypoScript, Fluid, HTML/CSS, Vanilla JavaScript |
TYPO3 Qualität Sicherheit | UI/UX Design, Functionality, Cross-Browsers & Cross-Devices, Usability Testing |
Häufig gestellte Fragen
Mehr FAQs
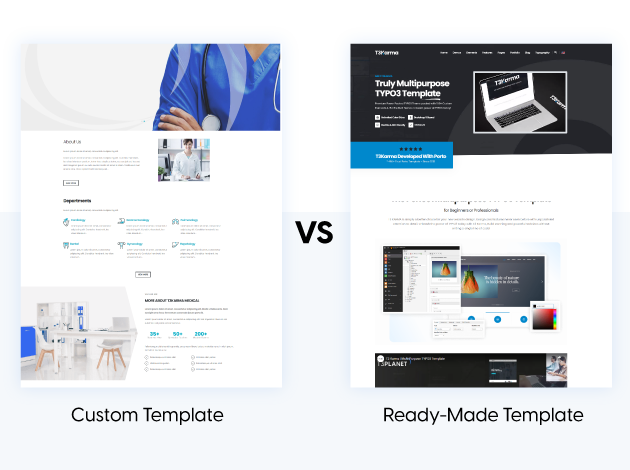
Die Entwicklung von benutzerdefinierten TYPO3 Templates umfasst die Erstellung maßgeschneiderter TYPO3 templates, die speziell auf die individuellen Anforderungen und das Branding Ihres Unternehmens oder Ihrer Organisation abgestimmt sind. Diese Templates sind darauf ausgelegt, die visuelle Attraktivität, Funktionalität und Benutzererfahrung von TYPO3-Websites zu verbessern.
Maßgeschneiderte templates sorgen dafür, dass sich Ihre TYPO3-Website von der Konkurrenz abhebt und perfekt mit Ihrer Markenidentität übereinstimmt. Sie bieten Flexibilität, Skalierbarkeit und die Möglichkeit, eine einzigartige Online-Präsenz zu schaffen, die auf Ihre Zielgruppe zugeschnitten ist.
Der Zeitrahmen für die Entwicklung eines individuellen TYPO3-Templates kann je nach Komplexität Ihrer Anforderungen und des Webdesigns variieren. In der Regel dauert es je nach Umfang und Detailgrad des Projekts einige Tage bis mehrere Wochen. Unser Team wird Ihnen während der Beratungsphase eine detaillierte Zeitleiste bereitstellen.
Ja, wir fördern Zusammenarbeit und Feedback während des Entwicklungsprozesses. Wir verstehen, dass sich Ihre Anforderungen weiterentwickeln können, und sind flexibel darin, angemessene Änderungen vorzunehmen, um sicherzustellen, dass die endgültige Templates Ihrer Vision entspricht.
Absolut. Responsives Design ist eine Standardpraxis in der modernen TYPO3 Webentwicklung. Ihr maßgeschneidertes TYPO3 Template wird so gestaltet, dass es sich an verschiedene Bildschirmgrößen und Geräte anpasst, um eine optimale Benutzererfahrung auf Desktops, Tablets und Smartphones zu gewährleisten.
Ja, wir bieten 30 Tage kostenlosen Support für die Behebung von Fehlern. Erwägen Sie den Kauf unseres TYPO3 SLA (Service Level Agreement), um unseren Support weiterhin in Anspruch zu nehmen.
Wir können Drittanbieter Plugins und Extensions in Ihr individuelles Template integrieren, um dessen Funktionalität zu erweitern. Unsere Entwickler sind erfahren in der Erweiterbarkeit von TYPO3 und gewährleisten eine nahtlose Integration zusätzlicher Funktionen. Dies verursacht jedoch zusätzliche Kosten, sofern es nicht im Leistungsumfang enthalten ist.
Der Einstieg ist ganz einfach. Kontaktieren Sie uns einfach über unser Kontaktformular oder telefonisch, und wir vereinbaren ein Beratungsgespräch, um Ihre Projektanforderungen, Ziele und Erwartungen zu besprechen. Anschließend erstellen wir einen maßgeschneiderten Plan für Ihr TYPO3 Custom Template Development-Projekt.
Ja, die Entwicklung individueller TYPO3 Templates ist für E-Commerce Websites geeignet. Wir können Templates erstellen, die für E-Commerce Funktionen optimiert sind, um ein reibungsloses und ansprechendes Online Shopping Erlebnis für Ihre Kunden zu gewährleisten.
Alles, was Sie tun müssen, ist das Kontakt formular auszufüllen, und wir werden uns innerhalb eines Werktages bei Ihnen melden. Alternativ können Sie uns auch unter +49 6204 6011377 anrufen. Wir freuen uns, von Ihnen zu hören!