Viele TYPO3 Websites haben Schwierigkeiten, in den Suchergebnissen hervorzuheben. Selbst bei gutem Inhalt können Suchmaschinen möglicherweise nicht vollständig verstehen, worum es auf einer Seite geht. Hier kommt strukturierte Daten ins Spiel, da sie Suchmaschinen klare Informationen über den Inhalt einer Website liefert.
Laut Schema.org verwenden Tausende von Websites strukturierte Daten, um Google und anderen Suchmaschinen zu helfen, ihre Seiten besser zu verstehen. Seiten mit Schema-Markup erscheinen eher mit erweiterten Ergebnissen wie Bewertungen, Rezensionen oder Veranstaltungsdetails.
Für TYPO3 Nutzer ist das Hinzufügen strukturierter Daten eine einfache Möglichkeit, die Sichtbarkeit zu verbessern, mehr Klicks zu erhalten und den Inhalt für Suchmaschinen klarer zu machen. In diesem Leitfaden erfahren Sie drei einfache Möglichkeiten, wie Sie Schema-Daten zu Ihren TYPO3 Projekten hinzufügen können.
Was sind strukturierte Daten im Schema?
Klarheit über den Inhalt der Website
- Strukturierte Daten im Schema sind eine Methode, Tags zum Code einer Website hinzuzufügen, damit Suchmaschinen verstehen können, was der Inhalt darstellt.
- Sie helfen dabei, zu beschreiben, worum es auf einer Seite geht, wie zum Beispiel ein Artikel, ein Produkt, eine Person oder eine Veranstaltung, anstatt nur den Fließtext zu lesen.
Die Rolle von Schema.org
- Das System folgt dem gemeinsamen Standard von Schema.org, einem Projekt, das von Google, Bing, Yahoo und Yandex unterstützt wird.
- Dieser Standard gibt Websites ein gemeinsames Format für strukturierte Daten, das Suchmaschinen hilft, Inhalte korrekt zu lesen und zu indexieren.
Verständnis des JSON-LD-Formats
- Das am häufigsten verwendete Format für strukturierte Daten ist JSON-LD (JavaScript Object Notation for Linked Data).
- Es ermöglicht Entwicklern, Schema in einem
<script>Tag hinzuzufügen, ohne das Aussehen der Seite für die Benutzer zu verändern. - Dies macht es sauber, flexibel und einfach zu pflegen innerhalb von TYPO3 Templates oder extensions.
Warum Schema für SEO und TYPO3 wichtig ist
- Schema erklärt den Inhaltstyp einer Seite, beispielsweise Bewertungen, Produkte oder FAQs.
- Dies ermöglicht es Suchmaschinen, erweiterte Ergebnisse zu erstellen, die zusätzliche Details wie Bewertungen, Preise oder Veranstaltungszeiten anzeigen.
- Für mit TYPO3 erstellte Websites hilft strukturierte Daten dabei, die Sichtbarkeit, das Vertrauen der Benutzer und die Klickrate in den Suchergebnissen zu verbessern.
Warum Schema zu TYPO3-Projekten hinzufügen
Bessere Sichtbarkeit in den Suchergebnissen
- Das Hinzufügen von Schema hilft Suchmaschinen zu verstehen, was Ihre Seiten bedeuten, nicht nur, was sie sagen.
- Dies erleichtert es Google, Ihre Seiten in erweiterten Ergebnissen anzuzeigen, zum Beispiel mit Bildern, Bewertungen oder Veranstaltungsdetails.
- Laut Google Search Central hilft strukturierte Daten Suchmaschinen dabei, Ihre Seiten klarer in den Suchergebnissen darzustellen.
Höhere Klickraten (CTR)
- Seiten, die mit zusätzlichen Details erscheinen, wie Bewertungen, Preisen oder FAQ-Dropdowns, ziehen mehr Aufmerksamkeit auf sich.
- Studien zeigen, dass Seiten mit erweiterten Ergebnissen die CTR um 30 % oder mehr im Vergleich zu regulären Listungen steigern können (Quelle: Search Engine Journal).
- Für TYPO3-Websites bedeutet dies, dass mehr Nutzer Ihre Seiten besuchen, ohne zusätzliche Werbung.
Hilft Google, den Inhalt der Website zu verstehen
- Schema bietet klaren Kontext zu Ihren TYPO3-Seiten.
- Zum Beispiel kann Google erkennen, ob eine Seite ein Blogbeitrag, ein Produkt oder ein Unternehmensprofil ist.
- Dies hilft der Suchmaschine, Ihren Inhalt mit dem richtigen Publikum und den richtigen Anfragen zu verbinden.
Verbesserung des Markenvertrauens und der Glaubwürdigkeit
- Strukturierte Daten lassen Ihre Marke professioneller und transparenter in den Suchergebnissen erscheinen.
- Das Anzeigen verifizierter Details wie Bewertungen, Geschäftsinfos oder Veranstaltungslistungen baut Vertrauen bei den Nutzern auf.
- Für TYPO3-Projekte hilft es Marken, in allen digitalen Kanälen konsistent und vertrauenswürdig zu erscheinen.
Gängige Schema-Typen für TYPO3-Websites
TYPO3 unterstützt viele Schema-Typen, die Suchmaschinen helfen, die Struktur Ihrer Inhalte besser zu verstehen. Nachfolgend finden Sie die am häufigsten verwendeten Schema-Typen auf TYPO3-Websites. Jeder erfüllt einen bestimmten Zweck für SEO und die Nutzererfahrung.
Article Schema
Verwenden Sie dies für Blogbeiträge oder News. Es hilft Suchmaschinen dabei, Titel, Autor und Datum korrekt auszulesen.
{"@context": "https://schema.org","@type": "Article","headline": "3 Best Methods to Integrate Schema Structured Data in TYPO3","author": { "@type": "Person", "name": "Anna Scholz" },"datePublished": "2022-09-19","image": ["https://example.com/cover.jpg"]}
FAQ Schema
Verwenden Sie dies für Seiten mit Fragen und Antworten. Es kann Dropdowns in den Suchergebnissen anzeigen.
{"@context": "https://schema.org","@type": "FAQPage","mainEntity": [{"@type": "Question","name": "What is TYPO3 Schema?","acceptedAnswer": {"@type": "Answer","text": "It is structured data that helps search engines read your page."}},{"@type": "Question","name": "Do I need a plugin?","acceptedAnswer": {"@type": "Answer","text": "You can add it by hand or use extensions of TYPO3."}}]}
Product Schema
Verwenden Sie dies auf Produktseiten. Es kann Preis, Bewertung und Lagerbestand anzeigen.
{"@context": "https://schema.org","@type": "Product","name": "TYPO3 Extension Package","image": ["https://example.com/ext.jpg"],"description": "A premium extension for projects of TYPO3.","sku": "SKU-12345","brand": { "@type": "Brand", "name": "T3Planet" },"offers": {"@type": "Offer","priceCurrency": "EUR","price": "49.00","availability": "https://schema.org/InStock","url": "https://example.com/typo3-extension"},"aggregateRating": {"@type": "AggregateRating","ratingValue": "4.8","reviewCount": "56"}}
Event Schema
Verwenden Sie dies für Meetups, Webinare oder Vorträge. Es kann Datum, Uhrzeit und Ort anzeigen.
{"@context": "https://schema.org","@type": "Event","name": "TYPO3 Developer Meetup","startDate": "2025-03-18T18:00:00+01:00","endDate": "2025-03-18T21:00:00+01:00","eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode","location": {"@type": "Place","name": "Berlin Tech Hub","address": {"@type": "PostalAddress","addressLocality": "Berlin","addressCountry": "DE"}},"organizer": {"@type": "Organization","name": "Community of TYPO3"}}
Organization Schema
Verwenden Sie dies auf Ihrer Kontakt- oder Über-uns-Seite. Es zeigt Name, Logo, Website und Support an.
{"@context": "https://schema.org","@type": "Organization","name": "T3Planet","url": "https://t3planet.de/en/","logo": "https://t3planet.de/en/logo.svg","contactPoint": [{"@type": "ContactPoint","contactType": "Customer Support","telephone": "+49 212 73879993","areaServed": "DE","availableLanguage": ["de", "en"]}],"sameAs": ["https://www.facebook.com/T3Planet/","https://twitter.com/T3Planet"]}
Brotkrümel Schema
Verwenden Sie dies, um den Seitenpfad darzustellen. Es kann eine übersichtliche Navigation in den Suchergebnissen hinzufügen.
{"@context": "https://schema.org","@type": "BreadcrumbList","itemListElement": [{"@type": "ListItem","position": 1,"name": "Home","item": "https://example.com/"},{"@type": "ListItem","position": 2,"name": "Blog","item": "https://example.com/blog/"},{"@type": "ListItem","position": 3,"name": "Schema in TYPO3","item": "https://example.com/blog/typo3-schema/"}]}
Überblick über die 3 besten Integrationsmethoden
Es gibt drei einfache Wege, Schema Structured Data in TYPO3-Projekten einzubinden. Jede Methode passt zu unterschiedlichen Kenntnisständen und Projektgrößen.
Methode 1 – Manuelle statische Integration (über HTML-Element)
Am besten geeignet für: Einsteiger oder Nicht-Entwickler.
Dies ist der einfachste Weg, um Schema-Daten in TYPO3-Projekten hinzuzufügen.
Schritte:
- Erstellen Sie Ihre strukturierten Daten mit dem Markup Helper von Google.
- Fügen Sie im TYPO3 Backend ein neues HTML-Content-Element auf Ihrer Seite hinzu.
- Fügen Sie den JSON-LD-Code in den HTML-Block ein.
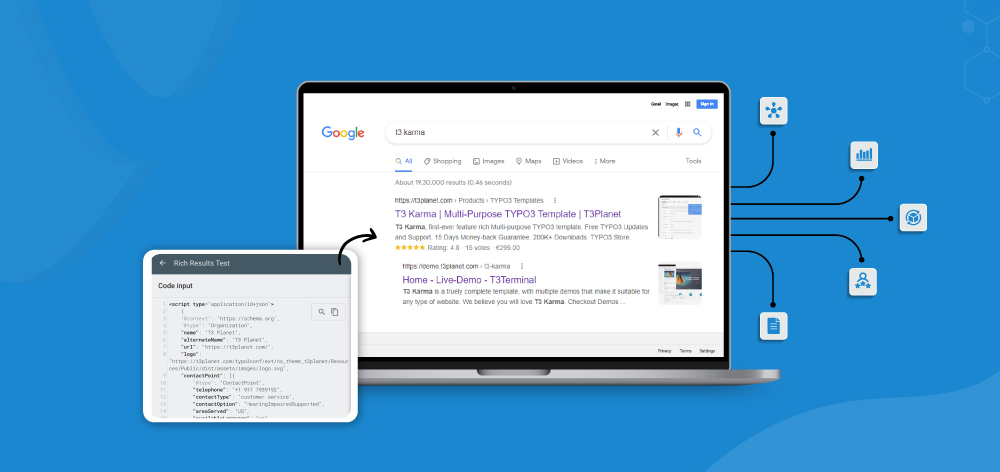
- Speichern Sie die Seite und testen Sie sie mit dem Rich Results Test von Google.
Vorteile: Schnelle und einfache Einrichtung.
Nachteile: Statisch, erfordert manuelle Updates bei Inhaltsänderungen.
Methode 2 – Dynamische Integration (mit TYPO3 Schema Extension)
Am besten geeignet für: Redakteure und Entwickler, die eine automatisierte Schema-Einrichtung möchten.
Verwenden Sie die geprüfte brotkrueml/schema Extension, um dynamische strukturierte Daten in TYPO3 hinzuzufügen.
Wichtige Punkte:
- Vertrauenswürdig, von der Community unterstützt und regelmäßig aktualisiert.
- Funktioniert mit TypoScript und Fluid ViewHelpers.
- Erweiterbar mit Add-ons wie
schema_auto,schema_bibundschema_health.
Beispiel (TypoScript):
page = PAGE
page.10 = SCHEMA
page.10 {
type = WebSite
properties {
name.field = seo_title
description.field = description
}
}
Beispiel (Fluid):
<schema:type.organization
name="T3Planet"
url="https://t3planet.de"
logo="https://t3planet.de/logo.svg" />
Offizielle Dokumentation: TYPO3 Schema Dokumentation
Vorteile: Dynamisch und automatisch mit TYPO3-Inhalten aktualisiert.
Nachteile: Erfordert grundlegende TYPO3-Kenntnisse und die Einrichtung einer Extension.
Methode 3 – Individuelle Integration (mit TYPO3 Core)
Am besten geeignet für: Fortgeschrittene Entwickler oder komplexe TYPO3-Projekte.
Sie können Schema manuell über TypoScript oder Fluid hinzufügen, um volle Kontrolle zu haben.
Optionen:
- Verwendung von TypoScript mit
page.headerData. - Verwendung von Fluid mit
<f:asset.script type="application/ld+json">.
Beispiel (Organization Schema):
page.headerData {100 = TEXT100.value (<script type="application/ld+json">{"@context": "https://schema.org","@type": "Organization","name": "T3Planet","url": "https://t3planet.de"}</script>)}
Vorteile: Volle Kontrolle und Flexibilität.
Nachteile: Erfordert Programmierkenntnisse und regelmäßige Tests.
Tipp: Ideal für mehrsprachige oder Multi-Domain-TYPO3-Setups.
Checkliste vor dem Launch
Bevor Ihre Website live geht, stellen Sie sicher, dass Ihre Schema Structured Data in TYPO3 korrekt eingerichtet ist. Einige einfache Prüfungen helfen dabei, spätere Anzeige- oder Validierungsfehler zu vermeiden.
1. Schema-Syntax validieren
- Nutzen Sie den Schema.org Validator oder den Rich Results Test von Google, um zu prüfen, dass Ihr JSON-LD-Code keine Fehler enthält.
2. Test mit dem Google Rich Results Test
- Überprüfen Sie, ob das Schema erkannt wird und Vorschau-Elemente wie Bewertungen, FAQs oder Event-Details angezeigt werden.
3. Konsistenz der Inhalte prüfen
- Stellen Sie sicher, dass alle Schema-Daten mit den sichtbaren Inhalten auf der Seite übereinstimmen. Vermeiden Sie Angaben im JSON, die auf der Seite selbst nicht vorhanden sind.
4. Mehrsprachige Versionen prüfen
- Wenn Ihre TYPO3-Website mehrere Sprachen unterstützt, achten Sie darauf, dass das Schema für jede Version die korrekte Sprache und den passenden Inhalt widerspiegelt.
5. HTTPS für sichere Auslieferung nutzen
- Suchmaschinen bevorzugen sichere Seiten. Strukturierte Daten funktionieren am besten auf Websites, die über HTTPS ausgeliefert werden.
6. Schema-Relevanz bestätigen
- Prüfen Sie, ob jede Seite den passenden Schema-Typ verwendet (z. B. Article, Product, FAQ). Falsche Zuordnungen können dazu führen, dass Rich Results nicht angezeigt werden.
Fehlerbehebung bei häufigen Problemen
Auch bei korrekter Einrichtung können Schema-Probleme auftreten. Nachfolgend finden Sie typische Fehler und schnelle Lösungen.
1. Fehlendes oder doppeltes Schema
- Entfernen Sie doppelte Schema-Blöcke. Verwenden Sie pro Seitentyp nur ein gültiges JSON-LD.
- Prüfen Sie, ob Extensions nicht automatisch überlappende Markups hinzufügen.
2. Falsche Property-Namen
- Vergleichen Sie Ihre Schema-Felder mit dem offiziellen Leitfaden von Schema.org.
- Korrigieren Sie falsch geschriebene oder nicht unterstützte Properties.
3. Veraltete TYPO3 Extensions
- Verwenden Sie immer die neueste Version von brotkrueml/schema oder anderen Schema-bezogenen Extensions.
- Veraltete Extensions können die Kompatibilität mit neueren TYPO3-Versionen beeinträchtigen.
4. JSON-Formatierungsfehler
- Validieren Sie Ihr JSON mit einem Formatter- oder Linter-Tool.
- Häufige Fehler sind fehlende Kommas, Klammern oder falsche Anführungszeichen.
Durch das Befolgen dieser Checkliste und das Beheben dieser typischen Probleme können TYPO3-Teams ihre strukturierten Daten korrekt, suchmaschinenfreundlich und bereit für Rich Results auf allen Seiten halten.
Best Practices für TYPO3 Schema Integration
Um Ihre Structured-Data-Einrichtung stabil und wirksam zu halten, beachten Sie einige bewährte Vorgehensweisen, die für alle TYPO3-Projekte gut geeignet sind.
1. Extensions aktuell halten
- Verwenden Sie stets die neueste Version von brotkrueml/schema oder verwandten Schema Extensions.
- Updates beheben oft Fehler, verbessern die Unterstützung und fügen neue Schema-Typen hinzu.
2. Dynamische Werte aus TYPO3-Feldern verwenden
- Beziehen Sie Werte wie Titel, Preise und Beschreibungen direkt aus den TYPO3-Inhaltsfeldern.
- So bleiben Ihre Schema-Daten korrekt und werden bei Inhaltsänderungen automatisch aktualisiert.
3. Manuelle Änderungen nach der Einrichtung vermeiden
- Vermeiden Sie es, nach der Integration Schema-Code an mehreren Stellen manuell zu ändern.
- Zentralisieren Sie die gesamte Schema-Logik in Templates oder TypoScript, um die Wartung zu erleichtern.
4. Validierung nach TYPO3 Upgrades durchführen
- Nach einem Update von TYPO3 oder einer Extension prüfen Sie Ihre strukturierten Daten erneut mit dem Rich Results Test von Google.
- Schon kleine Versionsänderungen können beeinflussen, wie Skripte geladen oder dargestellt werden.
5. Templates und Skripte regelmäßig sichern
- Bewahren Sie Kopien Ihrer TypoScript- und Fluid-Templates mit Schema-Code auf.
- So lässt sich Ihre Einrichtung bei Problemen während Updates schnell wiederherstellen.
Praxisbeispiele für Schema in TYPO3
Nachfolgend finden Sie einige einfache Beispiele, wie Schema auf TYPO3-Websites eingesetzt werden kann, um die Sichtbarkeit und die Suchleistung zu verbessern.
FAQ Schema (für Blogs)
Wird für Seiten mit häufigen Fragen und Antworten verwendet. Dadurch können ausklappbare FAQs in der Google-Suche angezeigt werden.
{"@context": "https://schema.org","@type": "FAQPage","mainEntity": [{"@type": "Question","name": "What is TYPO3 Schema?","acceptedAnswer": {"@type": "Answer","text": "It helps search engines understand your TYPO3 website content."}}]}
Breadcrumb Schema (für Navigation)
Hilft Suchmaschinen dabei, den Navigationspfad in den Suchergebnissen darzustellen und verbessert so die Sichtbarkeit der Seitenstruktur.
{"@context": "https://schema.org","@type": "BreadcrumbList","itemListElement": [{"@type": "ListItem","position": 1,"name": "Home","item": "https://example.com/"}, {"@type": "ListItem","position": 2,"name": "Blog","item": "https://example.com/blog/"}]}
Product Schema (für eCommerce)
Wird verwendet, um Produktdetails wie Name, Marke, Preis und Bewertung in der Google-Suche hervorzuheben.
{"@context": "https://schema.org","@type": "Product","name": "TYPO3 Premium Extension","image": "https://example.com/images/extension.jpg","description": "A professional TYPO3 extension for advanced features.","brand": { "@type": "Brand", "name": "T3Planet" },"offers": {"@type": "Offer","priceCurrency": "EUR","price": "49.00","availability": "https://schema.org/InStock},"aggregateRating": {"@type": "AggregateRating","ratingValue": "4.9","reviewCount": "28"}}
Diese Beispiele lassen sich je nach Setup einfach über TYPO3 Extensions oder durch eine individuelle Integration mit TypoScript oder Fluid-Templates hinzufügen.
Fazit
Das Hinzufügen von Schema Structured Data ist keine einmalige Aufgabe, sondern ein fortlaufender Bestandteil einer sauberen SEO-Pflege. Regelmäßige Validierungen sorgen dafür, dass Ihre TYPO3-Website korrekt, konsistent und bereit für Suchmaschinen-Updates bleibt.
Machen Sie es zur Gewohnheit, Ihre Schema-Einrichtung nach jedem TYPO3- oder Extension-Update zu testen. So stellen Sie sicher, dass Ihre strukturierten Daten gültig bleiben und Ihre Seiten weiterhin in Rich Results erscheinen können.
Strukturierte Daten sind eine einfache, aber wirkungsvolle Methode, um Sichtbarkeit und Vertrauen zu steigern. Dank des flexiblen Systems von TYPO3 wird das Hinzufügen und Verwalten von Schema sowohl für Entwickler als auch für Redakteure deutlich einfacher.
Langfristig hilft dies Ihrer Website, klar strukturiert, übersichtlich und suchmaschinenfreundlich zu bleiben. Einer der klügsten Schritte für nachhaltigen SEO-Erfolg.



![[Translate to German:] [Translate to German:]](/blog/fileadmin/user_upload/20-Most-Common-TYPO3-Errors-_And-How-to-Fix-Them_.jpg)
