Willkommen zu meiner TYPO3 Feature-Release-Serie für TYPO3 v13! In diesem Blog erhalten Sie einen detaillierten Einblick in die wichtigsten Funktionen, Änderungen und Verwerfungen in TYPO3 13.2. Bereiten Sie sich darauf vor, TYPO3 Version 13.2 zu erkunden, in der die Redakteure mit beeindruckenden Verbesserungen und spannenden Neuerungen aufwarten können. Reiten Sie auf der Welle der Innovation mit dieser neuen Version. Lesen Sie weiter, um auf dem Laufenden zu bleiben!
Gestern jubelte die TYPO3 Community, als TYPO3 v13.2, das vierte Sprint Feature Release, veröffentlicht wurde. Diese Version ist ein entscheidender Schritt in Richtung der mit Spannung erwarteten LTS-Edition, die für Oktober 2024 geplant ist. Diese Updates in TYPO3 zielen darauf ab, Arbeitsabläufe zu optimieren, die Benutzererfahrung zu verbessern und robuste Werkzeuge für die Erstellung und Verwaltung von Webprojekten bereitzustellen. Vollgepackt mit robusten Funktionen, die für...
TYPO3 Integratoren:
TYPO3 führt neue ViewHelper ein, erleichtert die RecordTransformation, optimiert den Umgang mit FileVersionNumbers, bietet eine Fluid Schema-Generierung und fügt benutzerdefinierte Attribute zu TagBasedViewHelpers hinzu, was die Flexibilität von Templates erhöht.
TYPO3-Editoren:
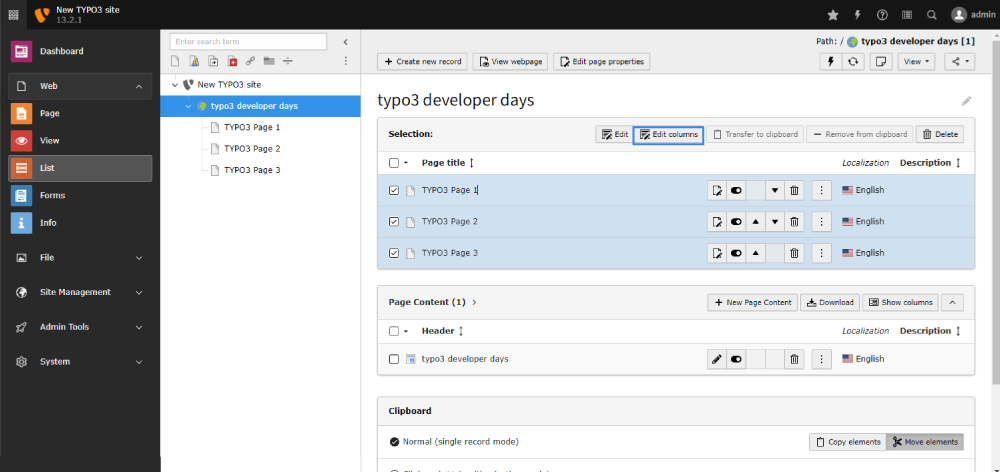
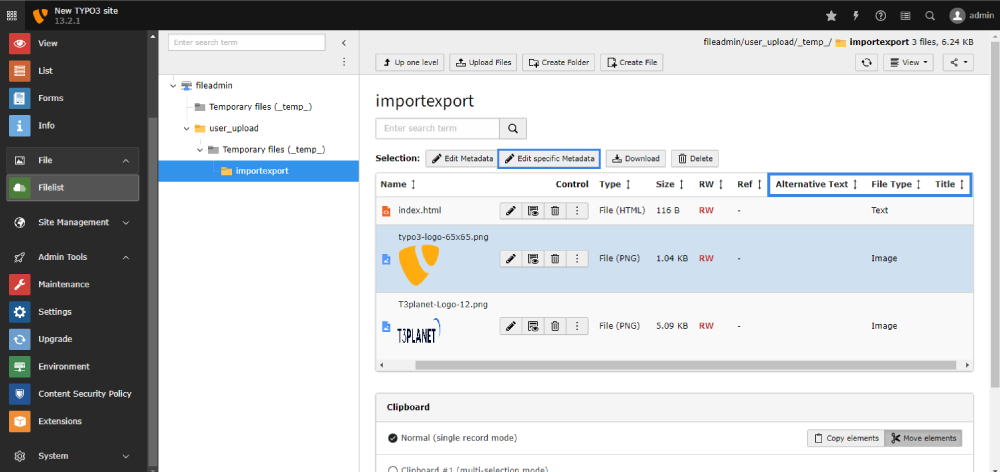
Spannende Backend-Updates ermöglichen TYPO3 Editoren eine erweiterte Live-Suche, eine verbesserte Backend-Modul-Navigation und Workspace-Verwaltung, sortier- und klonbare Formulare, eine vereinfachte Bearbeitung von Datensatz- und Datei-Metadaten über die Schaltfläche "Ausgewählte Spalten bearbeiten" sowie praktische Voreinstellungen für den Download von Datensätzen.
TYPO3-Entwickler:
TYPO3 Entwickler profitieren von der neuen Schema-API für einheitlichen TCA-Zugriff, signifikanten Verbesserungen im Referenzindex, Unterstützung für PSR-7-Anfragen in Extbase-Validatoren und anpassbaren Übersetzungen für Extbase-Validatoren, die die Validierungsmöglichkeiten erweitern.
TYPO3 Administratoren:
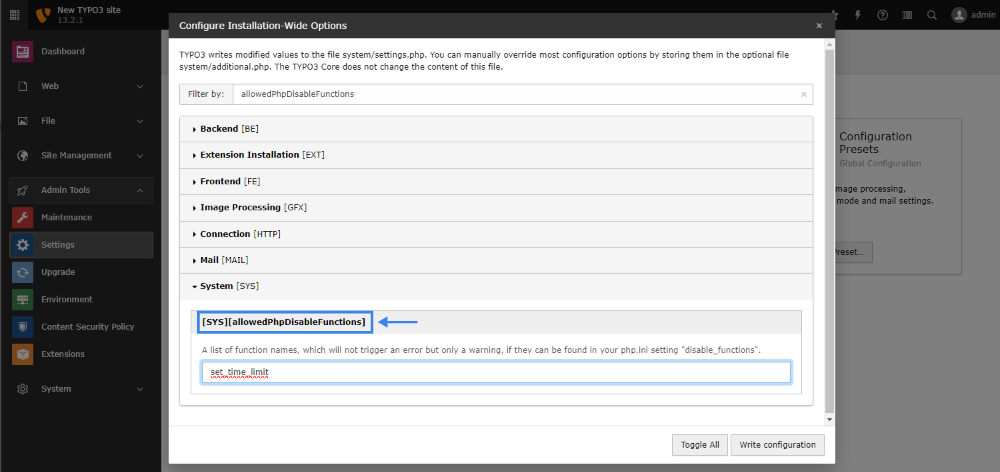
TYPO3 Administratoren können nun die PHP-eigenen disable_functions direkt aus dem Install Tool heraus verwalten und so Sicherheit und Stabilität ohne störende Änderungen bis zur LTS-Version gewährleisten.
Doch bevor wir in die Details eintauchen, wollen wir einen Toast auf all die Techies und Nicht-Techies aussprechen, die hinter dem Erfolg von TYPO3 stehen. Dieser Blog ist eurem unermüdlichen Einsatz gewidmet! #T3Kudos
Nicht verpassen zu lesen
Sind Sie neugierig auf die Reise von TYPO3 v13 und die Entwicklung von der Roadmap zu v13.0/1? Verpassen Sie es nicht - lesen Sie meinen umfassenden Blog unten, um einen Einblick zu bekommen.
Ziele von TYPO3 v13 LTS
Bevor Sie beginnen, sollten Sie sich die Hauptziele von TYPO3 v13 LTS (long-term support) ansehen.
| Version | Primärer Schwerpunkt | Voraussichtliche Freigabe |
| 13.0 | Einschneidende Änderungen und neue Systemanforderungen | Freigegeben: 2024-01-30 |
| 13.1 | Wiederverwendbare Komponenten für die Erstellung neuer Websites | Geschätzt: 2024-04-23 |
| 13.2 | Inhaltsblöcke und neue APIs für Integrationen | Geschätzt: 2024-07-02 |
| 13.3 | Merkmal Einfrieren | Geschätzt: 2024-09-17 |
| 13.4 | LTS-Release | Geschätzt: 2024-10-15 |
Warum heißt TYPO3 13.2 "Ready. Set. Ride." im Ocean Theme?
TYPO3 v13 macht das Leben für Backend-Redakteure und Integratoren einfacher. TYPO3 v13.2 konzentriert sich auf die Verbesserung der Benutzeroberfläche (UI), die moderner, intuitiver und mit mehr Funktionen ausgestattet ist, um die Bearbeitungsaufgaben zu vereinfachen. Mit Verbesserungen im gesamten Backend zielt TYPO3 v13.2 darauf ab, die Arbeitsabläufe für Redakteure zu optimieren und ihre Arbeit reibungsloser und angenehmer zu gestalten.
Unter dem Slogan "Ready. Set. Ride." lädt TYPO3 v13.2 Redakteure dazu ein, sich auf eine Reise durch ein leistungsfähigeres TYPO3 CMS zu begeben.
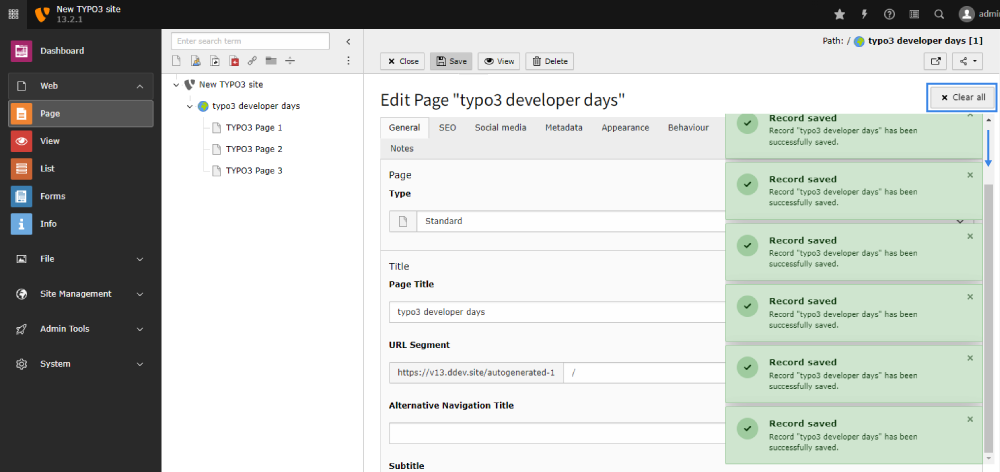
Schaltfläche Alle löschen bei Benachrichtigungen
Mit der neuen Schaltfläche "Alle löschen", die bei zwei oder mehr Benachrichtigungen in der unteren rechten Ecke angezeigt wird, können Sie jetzt alle Benachrichtigungen auf einmal löschen.
Wenn die Höhe des Benachrichtigungscontainers das Ansichtsfenster überschreitet, wird außerdem eine Bildlaufleiste angezeigt, die eine einfache Navigation durch Ihre Benachrichtigungen ermöglicht.
// Method 1: via Install Tool
Go to Admin Tools > Settings > Configure Installation-Wide Options > Search “allowedPhpDisableFunctions”.
// Method 2: config.settings.php or additional.php
$GLOBALS['TYPO3_CONF_VARS']['SYS']['allowedPhpDisableFunctions']
= ['set_time_limit', 'set_file_buffer'];Standard Listing Ressourcen ViewMode festlegen
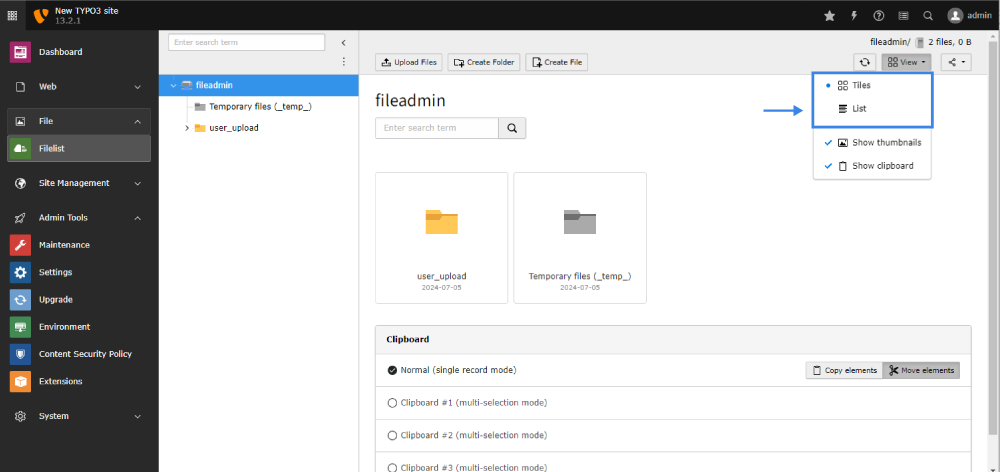
Im TYPO3 Backend, z.B. im Modul Datei > Dateiliste, können Sie jetzt zwischen der Listen- und der Kachelansicht für Ressourcenlisten wechseln. Standardmäßig zeigt TYPO3 Kacheln an, es sei denn, es wurde eine Benutzerpräferenz festgelegt. Passen Sie den Anzeigemodus Ihrer Ressourcen mühelos an Ihren Arbeitsablauf an!
// Want to set the default Resources ViewMode? Integrators can now define this via User TSconfig:
// EXT:site_package/Configuration/user.tsconfig
options.defaultResourcesViewMode = listFormulare werden sortiert & Duplizieren Formularen Funktionen
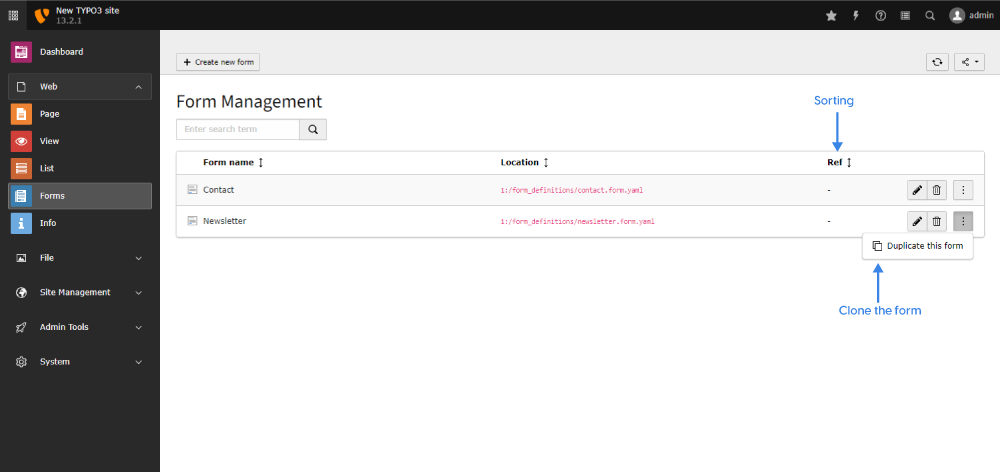
TYPO3 Benutzer haben jetzt zwei aufregende neue Funktionen im Formular-Backend-Modul. Sie können Spalten wie Formularname, Standorte und Referenz ganz einfach sortieren. Außerdem können Sie mit der neuen Funktion zum Duplizieren von Formularen jedes beliebige Formular mit einem einzigen Klick klonen, was die Verwaltung von Formularen reibungsloser denn je macht.
Konfigurieren Gegenwärtigauf Exportieren undHerunterladen Daten
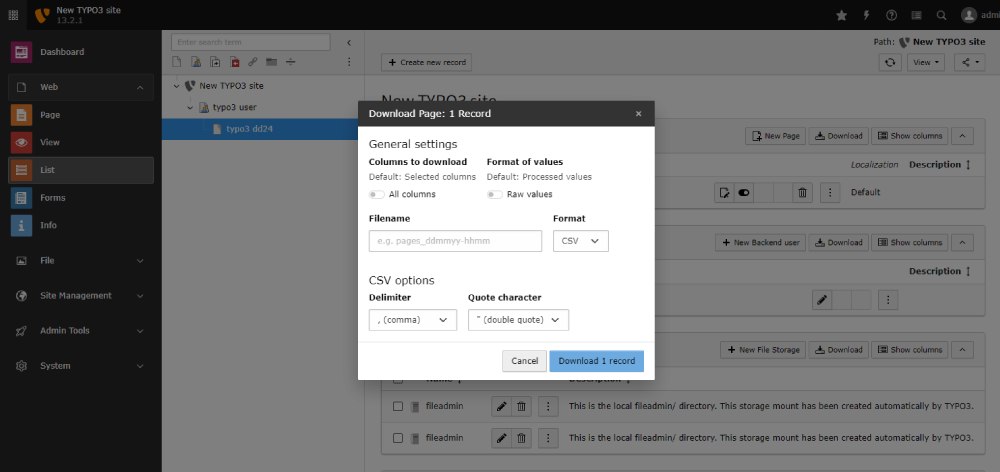
Redakteure können jetzt mühelos Daten mit vordefinierten Voreinstellungen exportieren, die vom Website-Betreuer oder den Entwicklern der Erweiterung auf ihre Bedürfnisse zugeschnitten wurden.
Keine sich wiederholende Spaltenauswahl mehr - wählen Sie einfach aus einer Liste von Voreinstellungen, die vom Website-Betreuer verwaltet werden, um den Export zu vereinfachen.
über PageTS Config
// EXT:site_package/Configuration/page.tsconfig
mod.web_list.downloadPresets {
pages {
10 {
label = Quick overview
columns = uid, title, crdate, slug
}
20 {
identifier = LLL:EXT:site_package/Resources/Private/Language/locallang.xlf:preset2.label
label = UID and titles only
columns = uid, title
}
}
}// EXT:site_package/Configuration/user.tsconfig
page.mod.web_list.downloadPresets {
pages {
10 {
label = Quick overview (customized)
columns = uid, title, crdate, slug
}
30 {
label = Short with URL
columns = uid, title, slug
}
}
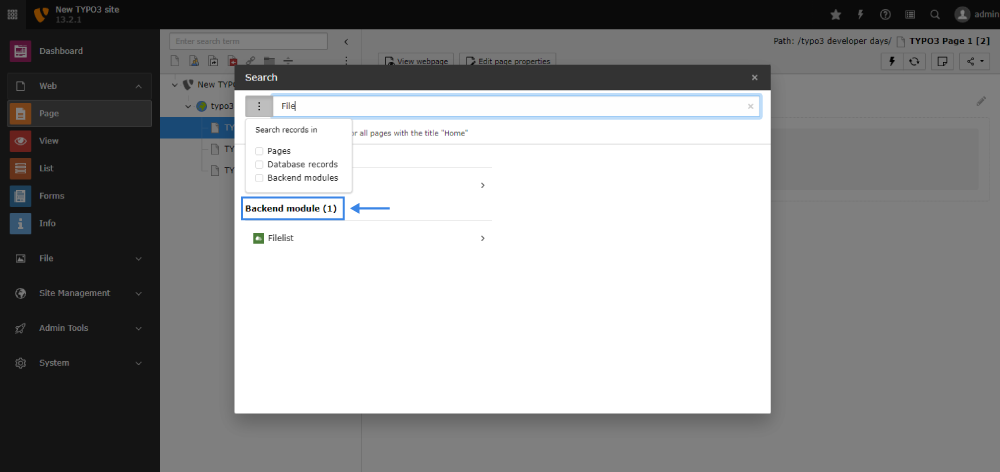
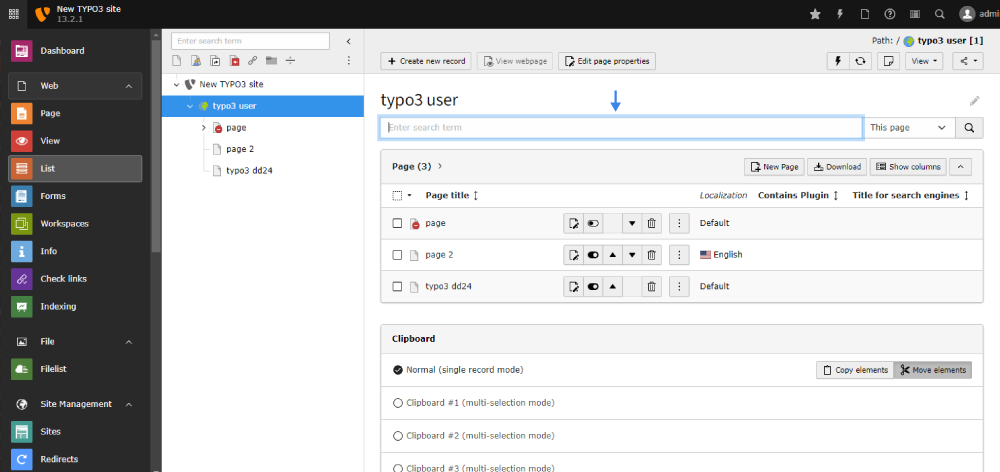
}Arbeitsbereich Unter Global Live Suche
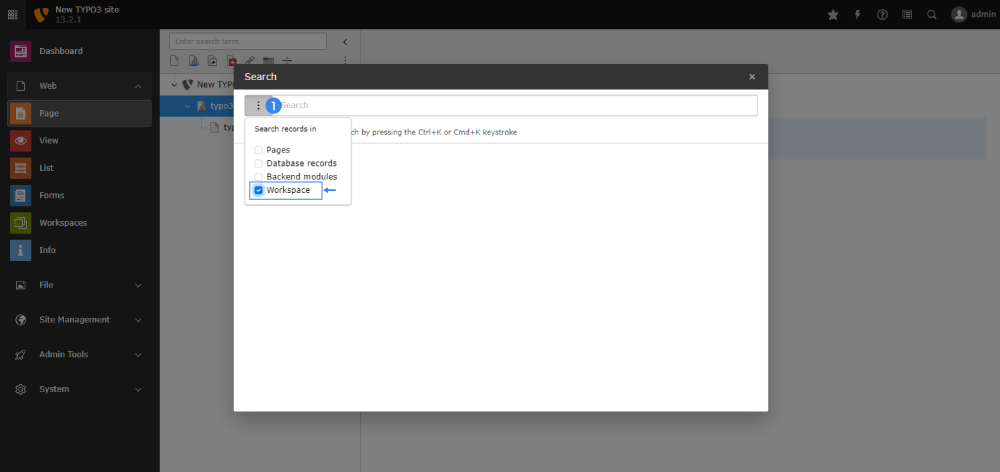
Die Backend LiveSearch listet jetzt Arbeitsbereiche auf, auf die Benutzer zugreifen können, und ermöglicht so einen schnellen Wechsel außerhalb des Moduls Arbeitsbereiche.
Mit den richtigen Berechtigungen können Benutzer auch direkt zur Bearbeitungsoberfläche des Arbeitsbereichs springen, um diesen zu konfigurieren, was die Verwaltung des Arbeitsbereichs schneller und bequemer als je zuvor macht.
Klicken Sie auf das Symbol Suchen (oben rechts) > Wählen Sie Backend-Module.
Schützen Sie TCA-Strukturen mit der neuen Schema-API
Einführung der neuen Schema-API, die einen einheitlichen Zugriff auf alle TCA-Strukturen in TYPO3 ermöglicht.
Dieses Architektur-Update zielt darauf ab, den direkten Zugriff auf $GLOBALS['TCA'] nach dem Bootstrap zu minimieren. Während bestehende Methoden wie das Lesen und Schreiben von $GLOBALS['TCA'] in Configuration/TCA/* und über TCA Overrides unverändert bleiben, bietet die API einen einheitlichen Ansatz für den Zugriff auf TCA-Informationen.
Verwenden Sie die Schema-API, um mühelos Details über TCA-Felder abzurufen.
public function __construct(
protected readonly PageRepository $pageRepository,
protected readonly TcaSchemaFactory $tcaSchemaFactory
) {
}
public function myMethod(string $tableName): void {
if (!$this->tcaSchemaFactory->has($tableName)) {
// this table is not managed via TYPO3's TCA API
return;
}
$schema = $this->tcaSchemaFactory->get($tableName);
// Find out if a table is localizable
if ($schema->isLocalizable()) {
// do something
}
// Find all registered types
$types = $schema->getSubSchemata();
}Jetzt können Entwickler die API nutzen, um effizient Details über TCA-Felder abzurufen und Prozesse wie die Auswertung von Spaltenüberschreibungen, Fremdfeldstrukturen, FlexForm-Schema-Parsing und Typfeldauswertungen für Datenbankfelder zu verbessern.
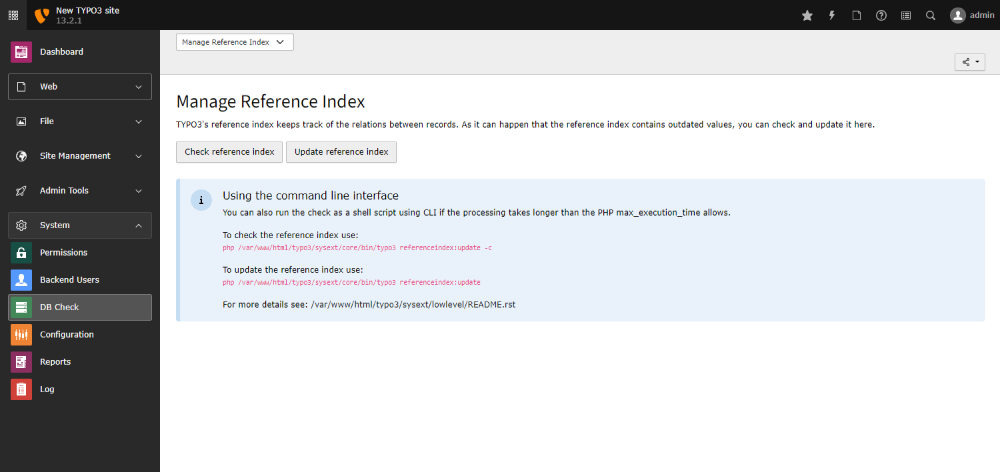
Wichtiges Update: Neuaufbau des Referenzindex erforderlich
In TYPO3 v13 wurden der Tabelle sys_refindex mehrere neue Spalten hinzugefügt, die bei Upgrades einen Neuaufbau dieser Tabelle erforderlich machen. Es ist für alle Instanzen wichtig, den Referenzindex zu aktualisieren, um eine genaue Datenverarbeitung sowohl im Frontend als auch im Backend zu gewährleisten.
Der Referenzindex spielt eine wichtige Rolle in TYPO3 v13, insbesondere für die Verbesserung der strukturellen Leistung im Frontend. Um Dateninkonsistenzen zu vermeiden, ist es nun zwingend erforderlich, diesen Index nach dem Deployment aktuell zu halten.
Um diesen Prozess zu optimieren, hat TYPO3 v13 den Aktualisierungsvorgang gestrafft, so dass vollständige Aktualisierungen im Vergleich zu früheren Versionen deutlich schneller durchgeführt werden können. Die empfohlene Methode, um den Referenzindex neu zu erstellen und vollständig zu aktualisieren, ist der CLI-Befehl:
// Option 1: via CLI: Keep always run while deploying your extensions
bin/typo3 referenceindex:update
// Option 2: via "DB check" module of the "typo3/cms-lowlevel" extension in the backend can also update the reference index.Treffen Sie den Datenverarbeiter "Record-Transformation".
Wir stellen einen neuen TypoScript-Datenprozessor für FLUIDTEMPLATE und PAGEVIEW vor! Der Record-Transformation Data Processor wurde entwickelt, um den DatabaseQuery Data Processor nahtlos zu ergänzen.
Verwendung in TypoScript
page = PAGE
page {
10 = PAGEVIEW
10 {
paths.10 = EXT:site_package/Resources/Private/Templates/
dataProcessing {
10 = database-query
10 {
as = mainContent
table = tt_content
select.where = colPos=0
dataProcessing.10 = record-transformation
}
}
}
}<!-- Any property, which is available in the Record (like normal) -->
{record.title}
{record.uid}
{record.pid}
<!-- Language related properties -->
{record.languageId}
{record.languageInfo.translationParent}
{record.languageInfo.translationSource}
<!-- The overlaid uid -->
{record.overlaidUid}
<!-- Types are a combination of the table name and the Content Type name. -->
<!-- Example for table "tt_content" and CType "textpic": -->
<!-- "tt_content" (this is basically the table name) -->
{record.mainType}
<!-- "textpic" (this is the CType) -->
{record.recordType}
<!-- "tt_content.textpic" (Combination of mainType and record type, separated by a dot) -->
{record.fullType}Standardkonfiguration der Datensatzsuchstufe
In TYPO3 können Sie bei der Suche nach Datensätzen im Modul Web > Liste oder im Datenbankbrowser angeben, welche Ebenen des Seitenbaums in die Suche einbezogen werden sollen. Mit der neuen Seiten-TSconfig-Option mod.web_list.searchLevel.default können Sie nun eine Standard-Suchebene festlegen.
Diese Einstellung vereinfacht und rationalisiert den Suchprozess nach Datensätzen, indem sie sicherstellt, dass die Suche standardmäßig die angegebenen Seitenbaumebenen berücksichtigt.
// EXT:my_sitepackage/Configuration/page.tsconfig
// Set the default search level to "infinite levels"
mod.web_list.searchLevel.default = -1Zusätzliche Eigenschaft "identifier" im Backend-Layout
In TYPO3 v13 haben wir die Möglichkeiten von Backend Layouts erweitert und zusätzliche Eigenschaften für Spalten hinzugefügt. Diese Erweiterung ermöglicht es TYPO3-Integratoren, ihren TypoScript-Aufwand beim Rendern von Inhalten auf Seiten zu reduzieren.
Der DataProcessor ruft nun alle Inhaltselemente aus bestimmten Spalten innerhalb eines ausgewählten Backend-Layouts ab und macht aufgelöste Datensatzobjekte in Fluid Templates über {content. "myIdentifier".records} zugänglich.
Hier ist ein Beispiel für eine angereicherte Backend-Layout-Definition:
// EXT:my_sitepackage/Configuration/page.tsconfig
mod.web_layout.BackendLayouts {
default {
title = Default
config {
backend_layout {
colCount = 1
rowCount = 1
rows {
1 {
columns {
1 {
name = Main Content Area
colPos = 0
identifier = main
slideMode = slide
}
}
}
}
}
}
}
}page = PAGE
page.10 = PAGEVIEW
page.10.paths.10 = EXT:my_site_package/Tests/Resources/Private/Templates/
page.10.dataProcessing.10 = page-content
page.10.dataProcessing.10.as = myContent
<main>
<f:for each="{myContent.main.records}" as="record">
<h4>{record.header}</h4>
</f:for>
</main>Einführung in den neuen ViewHelper <f:feature />
Feature-Flags können nun innerhalb von Fluid-Vorlagen überprüft werden. Feature-Flags können jetzt innerhalb von Fluid Template überprüft werden. Der <f:feature> ViewHelper ermöglicht es Integratoren, Feature-Flags in Fluid-Vorlagen zu überprüfen. Er folgt den TYPO3-API-Regeln und behandelt undefinierte Flags als falsch.
<!-- Basic usage -->
<f:feature name="myFeatureFlag">
This is being shown if the flag is enabled
</f:feature>
<!-- Nested Condition: feature / then / else -->
<f:feature name="myFeatureFlag">
<f:then>
Flag is enabled
</f:then>
<f:else>
Flag is undefined or not enabled
</f:else>
</f:feature>Einführung des neuen ViewHelper <f:constant />
Ein <f:constant> ViewHelper wurde für den Zugriff auf PHP-Konstanten in Fluid-Vorlagen aufgenommen:
{f:constant(name: 'PHP_INT_MAX')}
{f:constant(name: '\Vendor\Package\Class::CONSTANT')}
{f:constant(name: '\Vendor\Package\Enum::CASE')}Befehl zum Erzeugen von Fluid-Schema-Dateien
Um die Autovervollständigung für alle verfügbaren ViewHelper in unterstützten IDEs zu aktivieren, führen Sie den folgenden CLI-Befehl in Ihrer lokalen Entwicklungsumgebung aus:
Firt
// CLI Commands to Generate Schema
vendor/bin/typo3 fluid:schema:generateDieser Befehl generiert Schemadateien, die umfassende ViewHelper-Informationen enthalten und so die Effizienz und Genauigkeit der Entwicklung verbessern.
<html
xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers"
xmlns:my="http://typo3.org/ns/Vendor/MyPackage/ViewHelpers"
data-namespace-typo3-fluid="true"
>Standardwertänderung für Twitter-Kartenfeld
In TYPO3 wurde der Standardwert für das twitter_card-Feld auf einer Seite angepasst. Statt "summary" wird nun eine leere Zeichenkette voreingestellt. Der <meta name="twitter:card">-Tag wird nur noch gerendert, wenn eines der folgenden Felder ausgefüllt ist:
- twitter_title
- twitter_description
- twitter_image
- twitter_karte
- og_title
- og_description
- og_image
Wenn keines dieser Felder ausgefüllt ist und keine bestimmte Twitter-Karte ausgewählt wurde, wird der Fallback-Wert "summary" verwendet.
Datenbankfehler "Zeilengröße zu groß" in MySQL und MariaDB
In MySQL- und MariaDB-Datenbank-Engines kann das Ändern des Schemas von Tabellen mit einer großen Anzahl von Spalten manchmal einen "Row size too large"-Fehler auslösen.
TYPO3 Core Version 13 hat proaktive Maßnahmen implementiert, um dieses Problem in den meisten Fällen zu lösen. Infolgedessen müssen sich Instanzverwalter in der Regel nicht mit den unten beschriebenen technischen Einzelheiten befassen.
Weitere Informationen darüber, wie TYPO3 dieses Problem löst, finden Sie hier: TYPO3-Dokumentation
Vereinfachung von parseFunc allowTags und denyTags optional
Vereinfachte TypoScript HTML-Verarbeitung mit parseFunc. In TYPO3 ist die Definition von TypoScript-Eigenschaften wie allowTags oder denyTags für die HTML-Verarbeitung über stdWrap.parseFunc jetzt optional.
Sie können nun `allowTags = *` verwenden, um alle Tags zuzulassen, wodurch die Rendering-Anweisungen einfacher werden. Sicherheitsaspekte werden automatisch vom HTML-Sanitizer behandelt, sofern htmlSanitize nicht explizit deaktiviert ist.
Praktische Beispiele:
// 1. Allow any tag except `<u>`, which will be encoded:
10 = TEXT
10.value = <p><em>Example</em> <u>underlined</u> text</p>
10.parseFunc = 1
10.parseFunc {
allowTags = *
denyTags = u
}
// 2. Only allow `<u>` and encode any other tags:
10 = TEXT
10.value = <p><em>Example</em> <u>underlined</u> text</p>
10.parseFunc = 1
10.parseFunc {
allowTags = u
}
// 3. Allow all tags, with `allowTags = *` overriding `denyTags = *`:
10 = TEXT
10.value = <p><em>Example</em> <u>underlined</u> text</p>
10.parseFunc = 1
10.parseFunc {
allowTags = *
denyTags = *
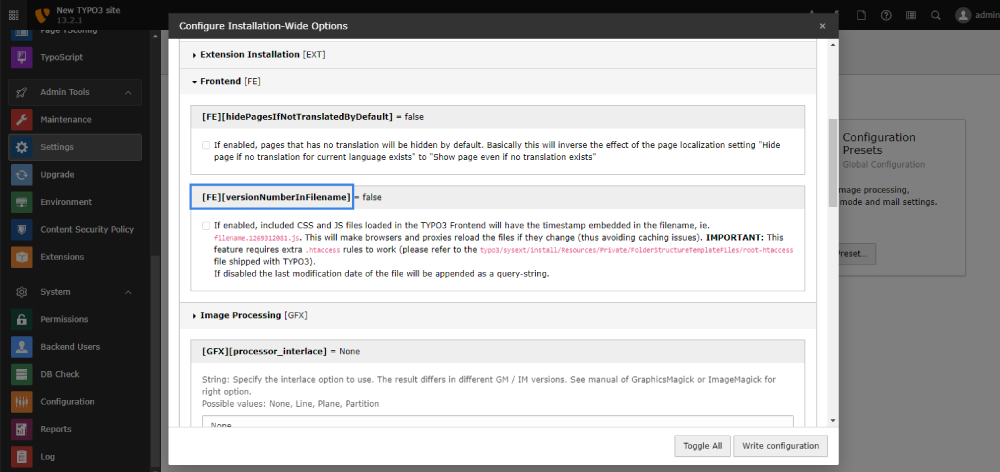
}FE/versionNumberInFilename zu 'EXT:' Ressourcen rationalisieren

Derzeit haben lokale Ressourcen in TYPO3 kein Cache-Busting, d.h. sie enthalten keine Version in ihrer URL. TypoScript hat traditionell keine eingebaute Methode, um Cache-Busting hinzuzufügen, so dass beim Ersetzen von Ressourcen ein neuer Dateiname erforderlich ist, was umständlich sein kann.
getText "asset" zum Cache-Busting von Assets in TypoScript
// EXT:site_package/Configuration/TypoScript/setup.typoscript
page.20 = TEXT
page.20 {
value = { asset : EXT:core/Resources/Public/Icons/Extension.svg }
insertData = 1
}
// Result
typo3/sysext/core/Resources/Public/Icons/Extension.svg?1709051481// EXT:site_package/Resources/Private/Template/MyTemplate.html
<f:uri.resource path="EXT:core/Resources/Public/Icons/Extension.svg" useCacheBusting="true" />
// Comparison
Before: typo3/sysext/core/Resources/Public/Icons/Extension.svg
Now: typo3/sysext/core/Resources/Public/Icons/Extension.svg?1709051481Das useCacheBusting-Argument im ViewHelper ist standardmäßig aktiviert und wird anhand von $GLOBALS['TYPO3_CONF_VARS']['FE']['versionNumberInFilename'] angepasst.
Diese Erweiterung verbessert die Caching-Effizienz und stellt sicher, dass TYPO3-Ressourcen mit minimalen manuellen Eingriffen aktuell bleiben.
Benutzerdefinierte Attribute zu Tag-basierten ViewHelpers
TagBasedViewHelpers wie <f:image /> oder <f:form.*> unterstützen jetzt das Hinzufügen benutzerdefinierter Attribute zu HTML-Tags. Zuvor war nur eine begrenzte Anzahl von Attributen wie class, id oder lang erlaubt.
<f:form.textfield inputmode="tel" />
<f:image image="{image}" hidden="hidden" />Erweiterte Extbase-Validatoren mit Unterstützung für PSR-7-Anfragen
In TYPO3 verfügt der AbstractValidator von Extbase nun über Getter- und Setter-Methoden für das PSR-7 Request-Objekt. Das bedeutet, dass Validatoren, die AbstractValidator erweitern, nun auf das PSR-7 Request-Objekt zugreifen können, wenn sie über den Extbase ValidationResolver instanziiert werden.
Dieses Update ermöglicht es Entwicklern von Erweiterungen, benutzerdefinierte Validatoren zu erstellen, die Daten aus dem PSR-7-Request-Objekt verwenden. Zum Beispiel wird der Zugriff auf Request-Attribute wie `frontend.user` nahtlos in die eigene Validierungslogik integriert.
Diese Erweiterung rationalisiert die Validierungsprozesse in TYPO3 und bietet mehr Flexibilität und Zugriff auf anfragebezogene Daten innerhalb der Extbase-Extensions.
Verbessern Sie die Validierung von Umleitungs-URLs mit dem Ereignis PSR-14
TYPO3 unterstützt jetzt das ModifyRedirectUrlValidationResultEvent, ein PSR-14-Ereignis, das es Entwicklern ermöglicht, Validierungsergebnisse für Redirect-URLs zu ändern. Diese Erweiterung ermöglicht Umleitungen zu URLs, die anfangs möglicherweise nicht den bestehenden Validierungsbedingungen entsprechen.
Dieses Ereignis bietet Flexibilität bei der Handhabung von Redirect-Szenarien und ermöglicht es Entwicklern, die Validierungsergebnisse entsprechend den spezifischen Projektanforderungen anzupassen. TYPO3 wird dadurch in die Lage versetzt, Redirect-URLs in dynamischen Webanwendungen effektiv zu verwalten.
<?php
namespace Vendor\MyExtension\EventListener;
use TYPO3\CMS\Core\Attribute\AsEventListener;
use TYPO3\CMS\FrontendLogin\Event\ModifyRedirectUrlValidationResultEvent;
class ValidateRedirectUrl
{
#[AsEventListener('validate-custom-redirect-url')]
public function __invoke(ModifyRedirectUrlValidationResultEvent $event): void
{
$parsedUrl = parse_url($event->getRedirectUrl());
if ($parsedUrl['host'] === 'trusted-host-for-redirect.tld') {
$event->setValidationResult(true);
}
}
}Benutzerdefinierte Übersetzungen für Extbase-Validatoren
TYPO3 unterstützt jetzt benutzerdefinierte Übersetzungen für Extbase-Validatoren unter Verwendung der neuen Validator-Übersetzungsoptionen. Diese Funktion ermöglicht es Entwicklern, eindeutige Validierungsmeldungen zu definieren, die auf den Nutzungskontext jeder Validierungsinstanz zugeschnitten sind.
Durch die Nutzung dieser Funktion können Entwickler die Benutzererfahrung verbessern, indem sie kontextspezifische Validierungsmeldungen bereitstellen. Anstelle einer allgemeinen Meldung wie "Der angegebene Betreff war leer" können Validatoren nun aussagekräftigere Meldungen wie "Das Feld 'Titel' ist erforderlich" anzeigen.
// Example with translations
use TYPO3\CMS\Extbase\Annotation as Extbase;
#[Extbase\Validate([
'validator' => 'NotEmpty',
'options' => [
'nullMessage' => 'LLL:EXT:site_package/Resources/Private/Language/locallang.xlf:validation.myProperty.notNull',
'emptyMessage' => 'LLL:EXT:site_package/Resources/Private/Language/locallang.xlf:validation.myProperty.notEmpty',
],
])]
protected string $myProperty = '';
// Example with a custom string
use TYPO3\CMS\Extbase\Annotation as Extbase;
#[Extbase\Validate([
'validator' => 'Float',
'options' => [
'message' => 'A custom, non translatable message',
],
])]
protected float $myProperty = 0.0;Letzter Aufruf - TYPO3 v13.3 wird die Feature-Freeze-Version sein!
Aufregende Neuigkeiten! TYPO3 v13.3, geplant für die Veröffentlichung am 17. September 2024, wird unsere Feature Freeze Version sein. Das bedeutet, dass nach dieser Version keine neuen Funktionen mehr hinzugefügt werden. Haben Sie Vorschläge oder Funktionen, die Sie gerne in TYPO3 v13 sehen würden? Jetzt ist Ihre letzte Chance, Ihre Ideen an den TYPO3-Kern und die Community zu übermitteln. Verpassen Sie es nicht!
Warten Sie... Wo ist die am sehnlichsten erwartete Funktion "Inhaltsblock"?

In TYPO3 v13.2 finden viele Änderungen hinter den Kulissen statt, z.B. EXT:content_blocks. So wurde zum Beispiel damit begonnen, die Grundlagen für die Integration von Content Blocks über eine neue Schema-API zu schaffen. Obwohl Content Blocks noch nicht vollständig in TYPO3 Core integriert sind, ist der nächste Meilenstein die TYPO3 Version 13.3, die am 17. September 2024 veröffentlicht werden soll. Content Blocks werden in diesem kommenden Sprint-Release debütieren und eine neue Methode zur Erstellung, Handhabung und Bearbeitung von Inhaltselementen bieten.
7 Veralterung in TYPO3 v13.2

- RegularExpressionValidator Prüfer Option "errorMessage"
- Veraltete Hooks für Datensatz-Download
- Veraltet $GLOBALS['TYPO3_CONF_VARS']['FE']['addRootLineFields']
- Abgelehnt MathUtility::convertToPositiveInteger()
- Verwerfung der Verwendung von namengebenden Abkürzungen für die Validierung in extbase
- Tabellenabhängige Definition von columnsOnly
- Abzulehnen Utility.updateQueryStringParameter()
0 Wesentliche Änderungen in TYPO3 v13.1
Aufregende Neuigkeiten! Beginnend mit TYPO3 Version 13.0 priorisiert das Kernteam neue Funktionen mit klaren Migrationspfaden, um einen reibungslosen Fortschritt in Richtung LTS Release zu gewährleisten. Nach TYPO3 v13.0 ist die Community bestrebt, neue Funktionen auf einer stabilen Grundlage einzuführen, um signifikante Änderungen zu minimieren, die die Nutzer auf dem Weg zur LTS-Version beeinträchtigen könnten.
Was sind die Systemanforderungen in TYPO3 v13.2?
| PHP Versionen | TYPO3 v13 2023-2027 | TYPO3 v12 2011-2026 | TYPO3 v11 2020-2024 | TYPO3 v10 2019-2023 | TYPO3 v9 2017-2011 | TYPO3 v8 2015-2020 |
| PHP 7.0 | no | no | no | no | no | yes |
| PHP 7.1 | no | no | no | no | no | yes |
| PHP 7.2 | no | no | no | yes | yes | yes |
| PHP 7.3 | no | no | no | yes | yes | yes |
| PHP 7.4 | no | no | no | yes | yes | yes |
| PHP 8.0 | no | no | yes | no | no | no |
| PHP 8.1 | no | yes | yes | no | no | no |
| PHP 8.2 | yes | yes | yes | no | no | no |
| PHP 8.3 | yes | yes | yes | no | no | no |
TYPO3 Version 13 kommt mit aktualisierten Systemanforderungen, um den Weg für zukünftige Verbesserungen in kommenden Versionen zu ebnen und die Kompatibilität mit modernen Paketen zu gewährleisten, die langfristig unterstützt werden.
TYPO3 benötigt jetzt die PHP-Version 8.2, die bis Dezember 2025 Sicherheitsupdates erhalten wird. Diese PHP-Version ist auch für Symfony Version 7 erforderlich, eine wichtige Komponente von TYPO3 v13, die bis November 2028 unterstützt wird.
Wie sieht es mit der TYPO3 Roadmap und dem Support aus?
Zeitplan für den Support
Jede TYPO3 Sprint-Version (von v13.0 bis v13.3) wird bis zum Erscheinen der nächsten Minor-Version unterstützt. TYPO3 v13 LTS (Version 13.4), die Langzeit-Support-Edition, wird bis zum 30. April 2026 mit Bugfixes versorgt. Sicherheitspatches für TYPO3 v13 LTS werden bis zum 31. Oktober 2027 zur Verfügung stehen.
Weitere Details
Weitere Details zu Anforderungen und Abhängigkeiten finden Sie unter get.typo3.org. Diese Maßnahmen dienen dazu, TYPO3 aktuell, sicher und gut unterstützt zu halten, sowohl für Anwender als auch für Entwickler.
Probieren Sie es aus - Download & Installation v13.2
Besuchen Sie get.typo3.org für vollständige Informationen über die neue Version, einschließlich Anweisungen zum Herunterladen und Installieren von TYPO3. Die Installationsanleitung bietet detaillierte Schritte, um Sie durch den Installationsprozess zu führen.
Wir empfehlen die Verwendung des Composers für die Einrichtung Ihrer TYPO3 Umgebung, um eine reibungslose und effiziente Installation zu gewährleisten. Folgen Sie diesen Hinweisen, um eine erfolgreiche Installation zu gewährleisten.
Packen wir's an! Was können Sie für TYPO3 tun?
Kurz gesagt, TYPO3 Version 13.2 verkörpert Innovation, Anpassungsfähigkeit und Fortschritt. Diese Version bringt eine Vielzahl von aufregenden Funktionen mit sich, die das Engagement von TYPO3 unterstreichen, in Sachen Technologie immer einen Schritt voraus zu sein.
Aber die Reise ist hier noch nicht zu Ende. Es ist eine offene Einladung an die TYPO3 Community und darüber hinaus, die Zukunft von TYPO3 zu erforschen, mitzugestalten und zu prägen. Die Einblicke, die hier geteilt werden, stammen aus der offiziellen Dokumentation, und ich bin der fantastischen TYPO3 Community sehr dankbar dafür.
Zum Schluss möchte ich noch zwei Gedanken mitteilen:
Dankesnotizen:
Ein großes Dankeschön an die TYPO3 Open Source Community für ihre unschätzbaren Beiträge. Zeigen Sie Ihre Wertschätzung in den sozialen Medien, in den Slack-Gruppen oder ziehen Sie eine Spende für TYPO3 in Betracht.
Erforschen und lernen Sie weiter:
Installieren Sie TYPO3 v13.2 und lernen Sie, wie Sie Ihre Projekte oder Erweiterungen für diese Updates anpassen können. Wenn Sie auf Herausforderungen stoßen oder Ideen haben, senden Sie diese an TYPO3 Forge.
Viel Spaß mit dem TYPO3 Release!




















Awesome post on TYPO3 v13.2! The blog breaks down the new features and changes in a straightforward way. It's really helpful for anyone looking to learn about the latest updates and enhancements. Thanks for the detailed insights!
Fantastic overview of the enhancements in TYPO3 v13.2! I’m really impressed with the new features, especially the improvements in the backend user interface and the Live Search functionality. It seems like these updates will significantly enhance productivity for both developers and content editors.I’m curious, though—how do you think these changes will impact the learning curve for new TYPO3 users? Are there any specific features you would recommend focusing on first?
The new Schema API sounds like a game-changer for developers! Having unified access to TCA structures will definitely simplify our coding processes. Thanks for sharing these insights!