TYPO3 Routing war eines der am meisten erwarteten Features in der Geschichte von TYPO3. Schließlich entwickelte und veröffentlichte die TYPO3-Community TYPO3 v9. In diesem Artikel möchte ich Sie (Anfänger bis Fortgeschrittene) über TYPO3-Routing informieren.
Seit über 20 Jahren fehlte in TYPO3 die eingebaute TYPO3-Routing-Funktion für Human/SEO-freundliche URLs. In der Vergangenheit war die TYPO3-Gemeinschaft auf Erweiterungen zur Verwaltung von TYPO3-URLs wie EXT:realurl angewiesen. Für ein so wichtiges Feature war es für jeden sehr schwierig, sich auf andere Erweiterungen zu verlassen. Wie dem auch sei, jetzt haben wir ein fantastisches TYPO3-Routing-Feature innerhalb des TYPO3 Kerns, also lassen Sie uns untersuchen, wie es funktioniert.
Wussten Sie davon?
Das Routing in TYPO3 ist auf Basis der Symfony-Routing-Komponenten implementiert.
Was ist TYPO3-Routing und deren Terminologien?
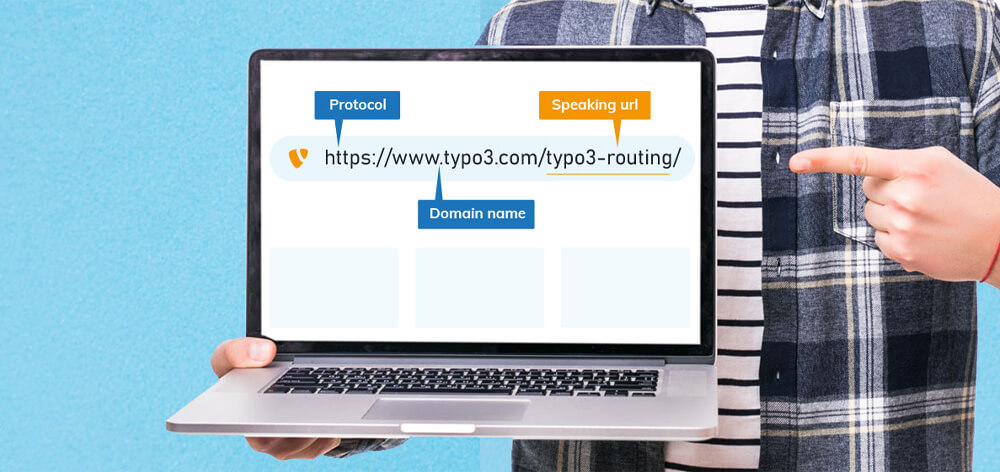
Der menschenfreundliche Name des Routing ist "Sprechende URL", TYPO3 ist ein bisschen berühmt dafür, "entwicklerfreundliche" Namen für CMS-Funktionen zu vergeben ;)
Vor: https:// t3planet .com/index.php?id=10
Nach: https:// t3planet .com/news
Vor: https:// t3planet .com/profiles?user=magdalena
Nach: https:// t3planet .com/profiles/magdalena
Die Route
Die sprechende URL als Ganzes (ohne den Domain-Teil); zum Beispiel /blog/post/typo3-routing
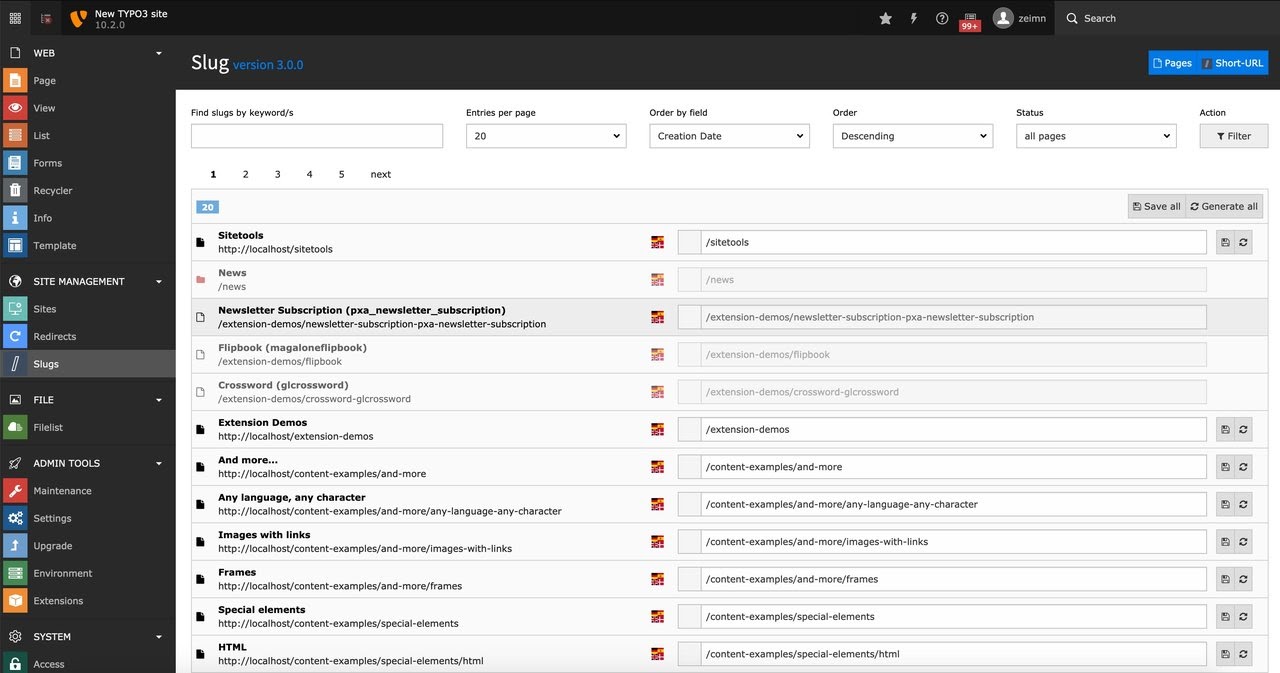
Schnecke
Eindeutiger Name für eine Ressource, der bei der Erstellung von URLs verwendet werden soll; zum Beispiel könnte der Slug der Blog-Post-Seite /blog/post und der Slug eines Blog-Eintrags "typo3-routing" lauten.
Was ist eine Voraussetzung beim TYPO3-Routing?
Um das TYPO3-Routing zu aktivieren und gut zu konfigurieren, sollten Sie die folgenden Einstellungen für Ihren speziellen Web-Server konfigurieren.
Apache
Enable mod_rewrite Apache modules. The following modules are used by the default .htaccess
# .Htaccess
RewriteEngine on
RewriteRule ^(typo3/|fileadmin/|typo3conf/|typo3temp/|uploads/|) - [L]
RewriteRule ^typo3$ [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule .* index.php [L]
Microsoft Internet Information Services (IIS)
Stellen Sie sicher, dass das URL-Rewrite-Plugin auf Ihrem System installiert ist.
https://www.iis.net/downloads/microsoft/url-rewrite
NGINX
NGINX web server does not support any static file like htaccess in the document root by default.
The NGINX configuration has to be set up manually.
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
TYPO3 Seitenbasiertes Routing
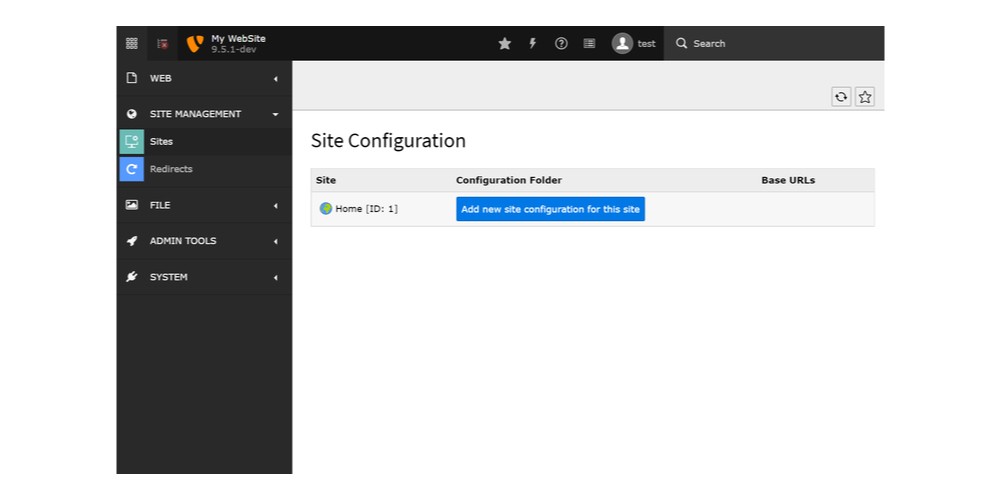
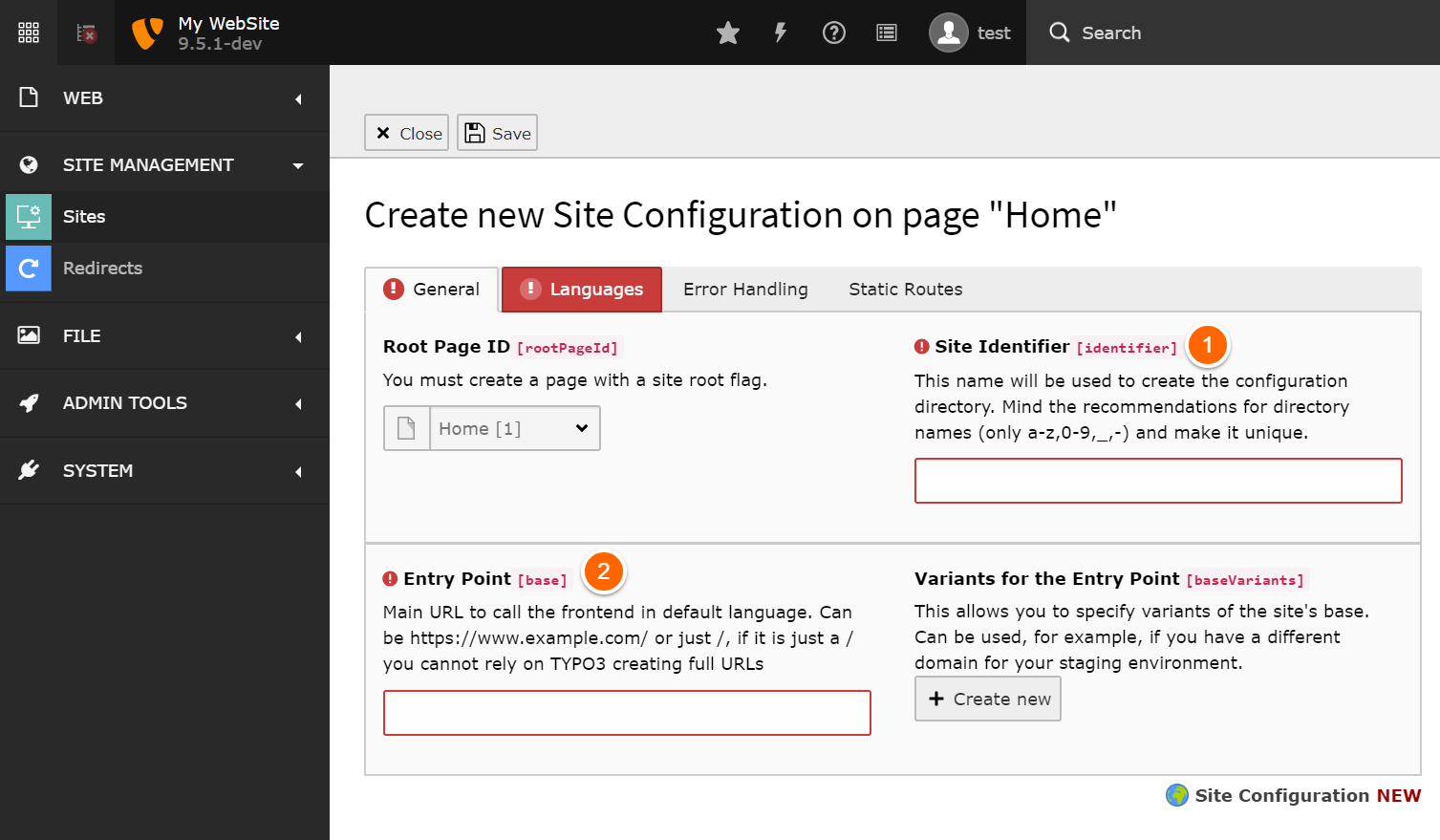
Um das seitenbasierte Routing zu aktivieren, müssen Sie die folgenden Schritte konfigurieren.
Schritt 4. Testlauf-Frontend-URL

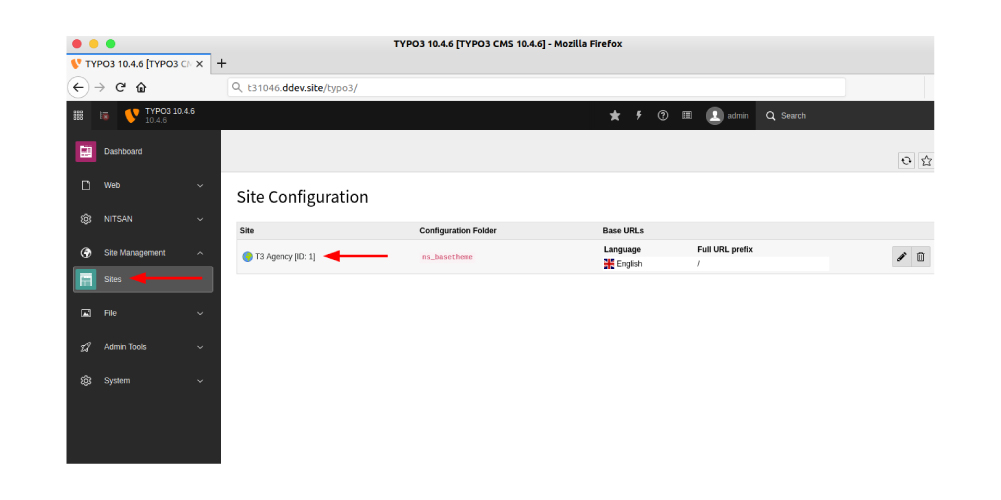
Um mehr über die Verwaltung von TYPO3-Websites zu erfahren, können Sie meinen Artikel lesen
How to Manage TYPO3 Site Configuration?
Einführung in config.yaml
Sobald Sie die Site-Konfiguration erstellt haben, generiert TYPO3 automatisch die Datei config.yaml an der unten angegebenen Stelle.
Für Composer-basierte TYPO3-Installation
/project-root/config/sites/your-site-name/
Für Nicht-Composer-basierte TYPO3-Installationen
/project-root/typo3conf/sites/your-site-name/
Beispiel für config.yaml
base: yourtypo3site.com
errorHandling:
-
errorCode: '404'
errorHandler: Page
errorContentSource: 't3://page?uid=1'
languages:
-
title: English
enabled: true
languageId: '0'
base: /
typo3Language: default
locale: en_US.UTF-8
iso-639-1: en
navigationTitle: English
hreflang: en-US
direction: ''
flag: gb
rootPageId: 1
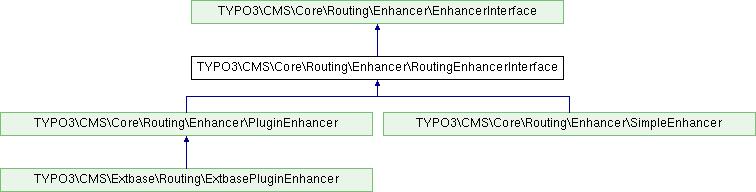
Verbesserer: TYPO3-Routing für Erweiterungen
TYPO3 kümmert sich um das Routing von CMS-Seiten mit coolen Backend-Funktionen menschenfreundlicher URLs. Aber was ist mit Ihren eigenen oder TER TYPO3-Erweiterungen?
Beispiel für Ihre Extension-URL https:// t3planet .com/path-to/my-page/products/index.php?id=10&tx_product_name[controller]=Product... sollte sein wie https:// t3planet .com/path-to/my-page/products/{product-name}
1. Einfacher Enhancer (Typ: Einfach)
Der Simple Enhancer arbeitet mit verschiedenen Routenargumenten, um sie einem Argument zuzuordnen, das später verwendet werden kann.
# Vor
https:// t3planet .com/index.php?id=13&category=241&tag=T3Planet
# Nach
https:// t3planet .com/path-to/my-page/show-by-category/241/T3Planet
# Config.yaml
routeEnhancers:
# Eindeutiger Name für die Enhancer, der intern zur Referenzierung verwendet wird
CategoryListing:
type: Simple
limitToPages: [13]
routePath: '/show-by-category/{category_id}/{tag}'
defaults:
tag: ''
requirements:
category_id: '[0-9]{1,3}'
tag: '[a-zA-Z0-9].*'
_arguments:
category_id: 'category'
2. Plugin Enhancer (type: Plugin)
Der Plugin Enhancer arbeitet mit Plugins auf einer Seite, die allgemein als Pi-basierte Plugins bekannt sind, wo früher die folgenden GET/POST-Variablen verwendet wurden:
# Vor
https:// t3planet .com/index.php?id=13&tx_felogin_pi1[forgot]=1&&tx_felogin_pi1[user]=82&tx_felogin_pi1[hash]=ABC
# Nach
https:// t3planet .com/path-to/my-page/forgot-password/82/ABCDEFGHIJKLMNOPQRSTUVWXYZ012345
# Config.yaml
routeEnhancers:
ForgotPassword:
type: Plugin
limitToPages: [13]
routePath: '/forgot-password/{user}/{hash}'
namespace: 'tx_felogin_pi1'
defaults:
forgot: "1"
requirements:
user: '[0-9]{1..3}'
hash: '^[a-zA-Z0-9]{32}$'
3. Extbase Plugin Enhancer (type: Extbase)
Bei der Erstellung von Extbase-Plugins ist es sehr üblich, mehrere Controller/Action-Kombinationen zu haben. Der Extbase Plugin Enhancer ist daher eine Erweiterung des regulären Plugin Enhancers und bietet die Funktionalität, dass mehrere Varianten generiert werden, die typischerweise auf der Anzahl der Controller/Action-Paare aufbauen.
# Vor
https:// t3planet .com/index.php?id=13&tx_news_pi1[controller]=News&tx_news_pi1[action]=list&tx_news_pi1[page]=5
# Nach
https:// t3planet .com/path-to/my-page/list/5
# Config.yamlrouteEnhancers:NewsPlugin:type: ExtbaselimitToPages: [13]extension: Newsplugin: Pi1routes:- { routePath: '/list/{page}', _controller: 'News::list', _arguments: {'page': '@widget_0/currentPage'} }- { routePath: '/tag/{tag_name}', _controller: 'News::list', _arguments: {'tag_name': 'overwriteDemand/tags'}}- { routePath: '/blog/{news_title}', _controller: 'News::detail', _arguments: {'news_title': 'news'} }- { routePath: '/archive/{year}/{month}', _controller: 'News::archive' }defaultController: 'News::list'defaults:page: '0'requirements:page: '\d+'
4. Seitentyp-Dekorator (Typ: PageType)
Der PageType Enhancer (Decorator) ermöglicht das Hinzufügen eines Suffixes zu der vorhandenen Route (einschließlich vorhandener anderer Enhancer), um einen Seitentyp (GET-Parameter &type=) auf ein Suffix abzubilden.
# Vor
https:// t3planet .com/?type=13
# Nach
https:// t3planet .com/rss.feed.json
# Setup.typoscript
rssfeed = PAGE
rssfeed.typeNum = 13
rssfeed.10 < plugin.tx_myplugin
rssfeed.config.disableAllHeaderCode = 1
rssfeed.config.additionalHeaders.10.header = Content-Type: xml/rss
# Config.yaml
routeEnhancers:
PageTypeSuffix:
type: PageType
default: '.json'
index: 'index'
map:
'rss.feed': 13
'.json': 26
5. Kundenspezifische TYPO3-Erweiterungen entwickeln
Für den Fall, dass Sie Ihre eigene Geschäftslogik in Ihrer Erweiterung erstellen möchten, ist TYPO3 flexibel, um eigene TYPO3 Enhancer zu konfigurieren, indem Sie eine eigene Enhancer-Klasse registrieren
# ext_localconf.php
$GLOBALS['TYPO3_CONF_VARS']['SYS']['routing']['enhancers']['MyCustomEnhancerAsUsedInYaml'] = \MyVendor\MyExtension\Routing\Enhancer\MyCustomEnhancer::class;
TYPO3-Aspekte: Routing für Erweiterungen
Die TYPO3 Aspects-Konfiguration ist hilfreich, um einen Parameter {blog}, der eine UID innerhalb von TYPO3 ist, auf den eigentlichen Blog-Slug abzubilden, d.h. ein Feld innerhalb der Datenbanktabelle, das den bereinigten/sanitisierten Titel des Blogs enthält (z.B. "typo3-routing" bildet auf die Blog-ID 10 ab).
1. StaticValueMapper
Der StaticValueMapper ersetzt Werte einfach auf einer 1:1-Zuordnungsliste eines Arguments in ein sprechendes Segment.
# Result
https:// t3planet .com/archive/{year}/{month}
# Config.yaml
routeEnhancers:
NewsArchive:
type: Extbase
limitToPages: [13]
extension: News
plugin: Pi1
routes:
- { routePath: '/{year}/{month}', _controller: 'News::archive' }
defaultController: 'News::list'
defaults:
month: ''
aspects:
month:
type: StaticValueMapper
map:
january: 1
february: 2
march: 3
april: 4
may: 5
june: 6
july: 7
august: 8
september: 9
october: 10
november: 11
december: 12
2. LocaleModifier
# Result
English Language: https:// t3planet .com/archive/{year}/{month}/
German Language: https:// t3planet .com/archiv/{year}/{month}/
# Config.yaml
routeEnhancers:
NewsArchive:
type: Extbase
limitToPages: [13]
extension: News
plugin: Pi1
routes:
- { routePath: '/{localized_archive}/{year}/{month}', _controller: 'News::archive' }
defaultController: 'News::list'
aspects:
localized_archive:
type: LocaleModifier
default: 'archive'
localeMap:
- locale: 'fr_FR.*|fr_CA.*'
value: 'archives'
- locale: 'de_DE.*'
value: 'archiv'
3. StaticRangeMapper
# Result
https:// t3planet .com/list/{page}/1
# Config.yaml
routeEnhancers:
NewsPlugin:
type: Extbase
limitToPages: [13]
extension: News
plugin: Pi1
routes:
- { routePath: '/list/{page}', _controller: 'News::list', _arguments: {'page': '@widget_0/currentPage'} }
defaultController: 'News::list'
defaults:
page: '0'
requirements:
page: '\d+'
aspects:
page:
type: StaticRangeMapper
start: '1'
end: '100'
4. PersistedAliasMapper
Wenn eine Erweiterung mit einem Slug-Feld oder einem anderen Feld geliefert wird, das für den sprechenden URL-Pfad verwendet wird, kann dieses Datenbankfeld zum Aufbau der URL verwendet werden:
# Result
https:// t3planet .com/detail/{path_segment}/
# Config.yaml
routeEnhancers:
NewsPlugin:
type: Extbase
limitToPages: [13]
extension: News
plugin: Pi1
routes:
- { routePath: '/detail/{news_title}', _controller: 'News::detail', _arguments: {'news_title': 'news'} }
defaultController: 'News::detail'
aspects:
news_title:
type: PersistedAliasMapper
tableName: 'tx_news_domain_model_news'
routeFieldName: 'path_segment'
routeValuePrefix: '/'
5. PersistedPatternMapper
Wenn ein Platzhalter aus mehreren Feldern der Datenbank geholt werden soll, ist der PersistedPatternMapper das Richtige für Sie. I
# Result
https:// t3planet .com/blog/{title}-{uid}/
# Config.yaml
routeEnhancers:
Blog:
type: Extbase
limitToPages: [13]
extension: BlogExample
plugin: Pi1
routes:
- { routePath: '/blog/{blogpost}', _controller: 'Blog::detail', _arguments: {'blogpost': 'post'} }
defaultController: 'Blog::detail'
aspects:
blogpost:
type: PersistedPatternMapper
tableName: 'tx_blogexample_domain_model_post'
routeFieldPattern: '^(?P<title>.+)-(?P<uid>\d+)$'
routeFieldResult: '{title}-{uid}'
6. Kundenspezifische TYPO3-Aspekte entwickeln
Ähnlich wie Enhancers bietet der TYPO3-Kern eine API, mit der Sie Ihre eigenen benutzerdefinierten Aspekte erstellen können, indem Sie sich unten registrieren.
# ext_localconf.php
$GLOBALS['TYPO3_CONF_VARS']['SYS']['routing']['aspects']['MyCustomMapperNameAsUsedInYamlConfig'] = \MyVendor\MyExtension\Routing\Aspect\MyCustomMapper::class;
Praktisches Beispiel für TYPO3 Enhancers & TYPO3-Aspekte
Example #1 TYPO3 Routing for EXT:news
# Result
Detail view: https:// t3planet .com/news/detail/the-news-title
Pagination: https:// t3planet .com/news/page-2
Category filter: https:// t3planet .com/news/my-category
Tag filter: https:// t3planet .com/news/my-tag
# Config.yaml
routeEnhancers:
News:
type: Extbase
extension: News
plugin: Pi1
routes:
- routePath: '/page-{page}'
_controller: 'News::list'
_arguments:
page: '@widget_0/currentPage'
- routePath: '/{news-title}'
_controller: 'News::detail'
_arguments:
news-title: news
- routePath: '/{category-name}'
_controller: 'News::list'
_arguments:
category-name: overwriteDemand/categories
- routePath: '/{tag-name}'
_controller: 'News::list'
_arguments:
tag-name: overwriteDemand/tags
defaultController: 'News::list'
defaults:
page: '0'
aspects:
news-title:
type: PersistedAliasMapper
tableName: tx_news_domain_model_news
routeFieldName: path_segment
page:
type: StaticRangeMapper
start: '1'
end: '100'
category-name:
type: PersistedAliasMapper
tableName: sys_category
routeFieldName: slug
tag-name:
type: PersistedAliasMapper
tableName: tx_news_domain_model_tag
routeFieldName: slug
Example #2 TYPO3 Routing for EXT:blog
Die TYPO3-Blog-Erweiterung bietet eine integrierte TYPO3-Routing-Konfiguration, die Sie einfach wie unten beschrieben in Ihr Projekt importieren können.
# Config.yaml
imports:
- { resource: "EXT:blog/Configuration/Routes/Default.yaml" }
Hilfreiche TYPO3-Routing-Erweiterungen
Um Ihnen die Arbeit zu erleichtern, habe ich versucht, hilfreiche TYPO3-Routing-Erweiterungen wie unten beschrieben zu finden.
3. Just In Case - Case-insensitive URLs
Bei eingehenden URLs spielt es keine Rolle, ob sie groß- oder kleingeschrieben sind, sie funktionieren einfach. Standardmäßig ist TYPO3 v9 streng, wenn Ihre eigentliche Seite aufgerufen wird aber Ihre Marketing-Typen nennen es . TYPO3 v9 speichert URLs standardmäßig in Kleinbuchstaben.
4. Extbase Yaml-Routen
Bietet die Möglichkeit, einen Route Slug an einen bestimmten Extbase Action-Endpunkt zu binden. Diese Erweiterung gibt Ihnen die Möglichkeit, den URL-Endpunkt mit einer bestimmten Extbase Action zu binden. Kurz gesagt, Sie können eine API für Ihr TYPO3-Projekt erstellen.
Merkmale
- Erlauben Sie dem Entwickler, seine eigene Route mit YAML zu registrieren.
- CRUD sofort einsatzbereit.
- Zusätzliche Middleware für Ihre Routen.
- Einfaches Modul für allgemeine Informationen.
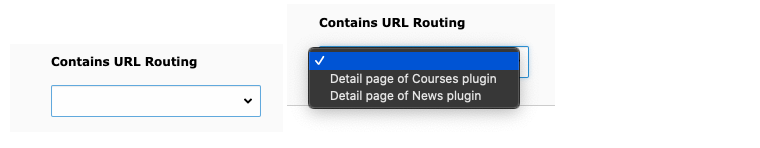
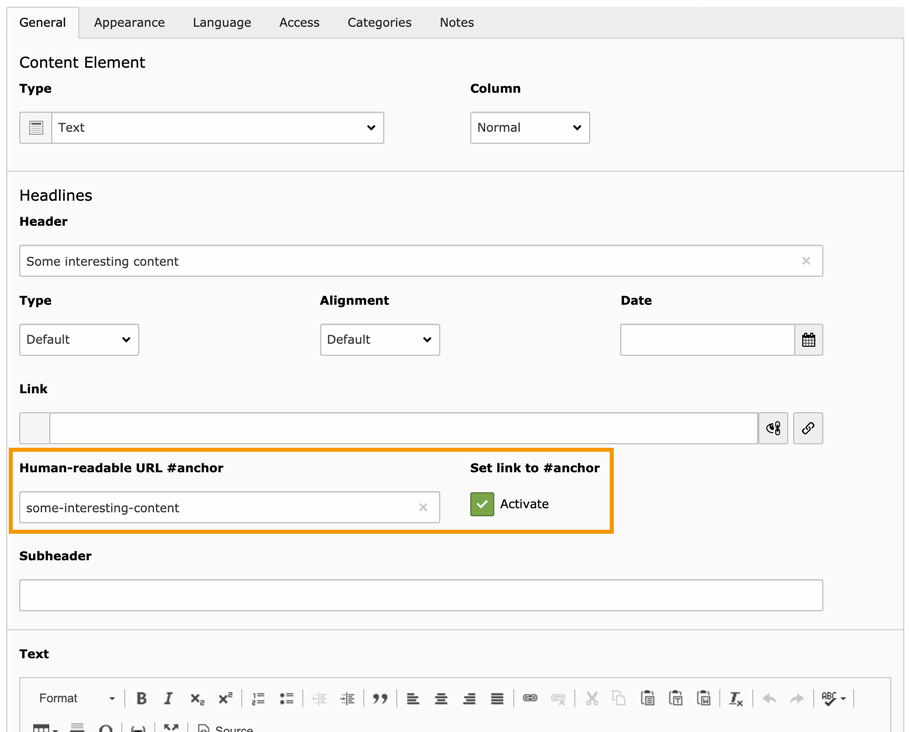
6. Sprechende URL-Fragmente (Anker)
Fügt ein Slug-Feld für menschenlesbare Anker ("domain.com/page/#my-section") zu TYPO3-Inhaltselementen hinzu. Standardmäßig wird dieser Anker als id-Attribut des Header gerendert.
7. T3AI TYPO3 KI Erweiterung
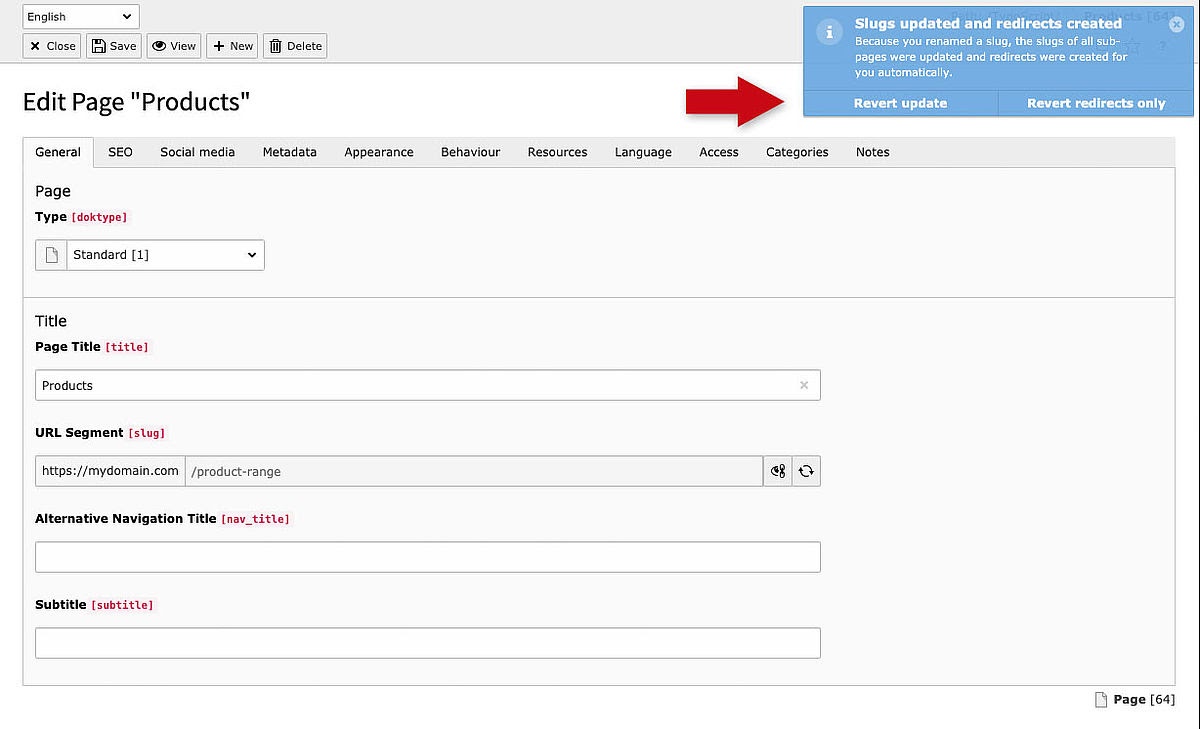
Während TYPO3-Routing-Erweiterungen bei der URL-Struktur und der Navigation der Website helfen, bietet die T3AI TYPO3 AI Erweiterung intelligente Werkzeuge zur Verwaltung und Optimierung von Inhalten in TYPO3. Mit Funktionen zur Unterstützung bei der Inhaltserstellung, Übersetzung und SEO sorgt T3AI dafür, dass jede geroutete Seite sowohl für die Nutzerinteraktion als auch für Suchmaschinen optimiert ist. Ein zusätzliches Feature in T3AI: Sie können den Seitenslug direkt mit der T3AI-Erweiterung bearbeiten und generieren – einfach klicken und mit KI erstellen
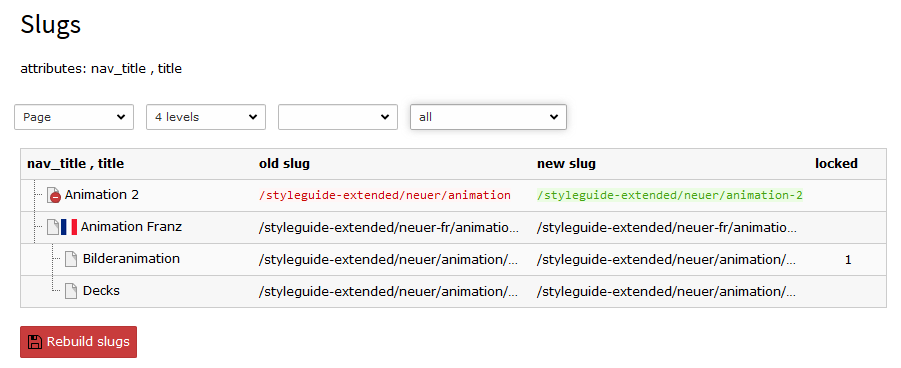
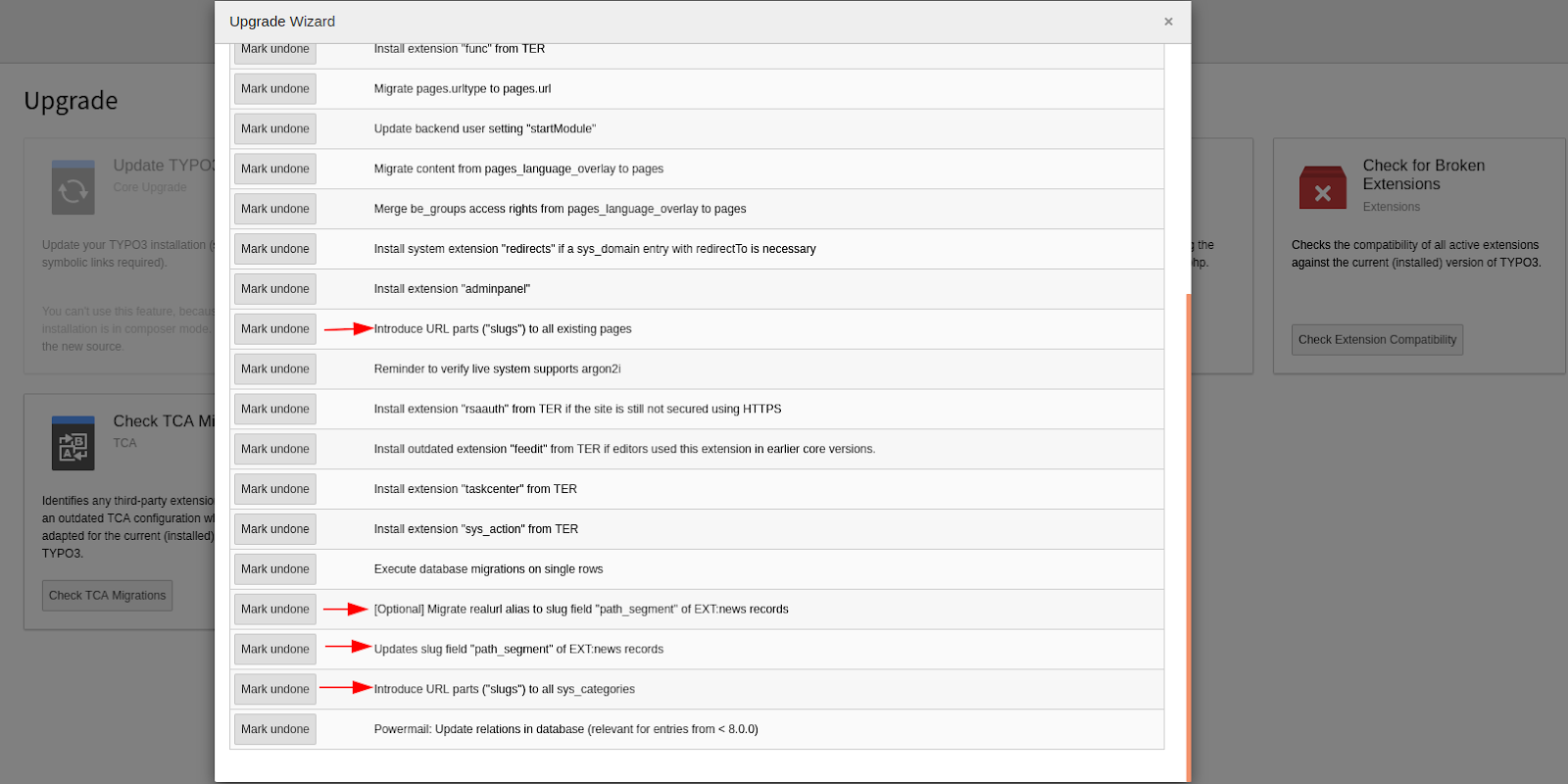
Es wurde ein Upgrade-Assistent bereitgestellt, der sich um die Generierung von Slugs für alle vorhandenen Seiten kümmert. Wenn Sie zuvor RealURL verwendet haben, versucht der Assistent, die RealURL-Caches zu verwenden, um passende Slugs zu generieren. Dies wird jedoch nicht in allen Fällen erfolgreich sein, und Sie sollten die generierten Slugs erneut überprüfen, wenn Sie möchten, dass die URL-Struktur nach einem Upgrade gleich bleibt.
Für Ihre eigenen TYPO3 extensions müssen Sie die Datenbank wie unten beschrieben manuell aktualisieren.
# Database SQL Queries
UPDATE tx_table_name AS n JOIN tx_realurl_uniqalias AS r ON (n.uid = r.value_id AND r.tablename = 'tx_table_name') SET n.slug = r.value_alias WHERE (n.slug IS NULL OR n.slug = '');Eines möchte ich sagen: "Herzlichen Dank an Dmitry Dulepov" für seine engagierte Arbeit und Unterstützung der RealURL TYPO3 Extension für ein Jahr. EXT:realurl war eine der großartigen TYPO3 Extension, die uns sehr hilft.
Tipp 2. Verwenden Sie die Funktion "Importe"
Eine Routing-Konfiguration (und die Site-Konfiguration im Allgemeinen) kann schnell ziemlich lang werden, Sie sollten in Ihrer YAML-Konfiguration den Import nutzen, der es Ihnen erlaubt, Routing-Konfigurationen aus verschiedenen Dateien und mit verschiedenen Erweiterungen hinzuzufügen.
# Config.yaml
imports:
- { resource: "EXT:myblog/Configuration/Routes/Default.yaml" }
- { resource: "EXT:mynews/Configuration/Routes/Default.yaml" }
- { resource: "EXT:template/Configuration/Routes/Default.yaml" }
Tipp 3. Fügen Sie einen Schrägstrich oder ein .html-Suffix am Ende von URL
Sie können PageTypeSuffix einfach so konfigurieren, dass Sie .html am Ende der URL erhalten.
# Ergebnis
https:// t3planet .com/about
# Config.yaml
rootPageId: 7
base: 'https://mydomain.com/'
errorHandling: { }
routes: { }
routeEnhancers:
PageTypeSuffix:
type: PageType
default: '.html'
index: 'index'
map:
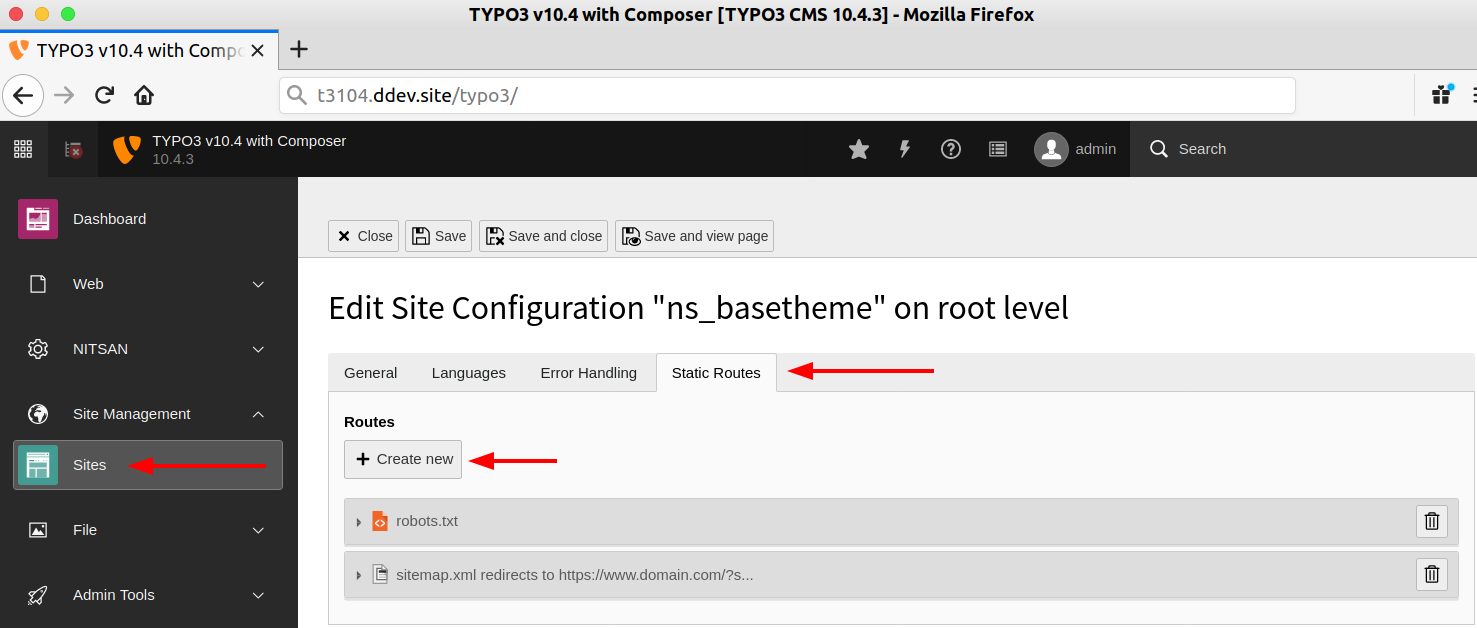
'.html': 0Tipp 4. Wie setzt man statische Routen in TYPO3?
Statische Routen bieten eine Möglichkeit, scheinbar statische Inhalte auf einer Basis pro Standort zu erstellen.
StaticText (Beispiel von Robots.txt)
routes:
-
route: robots.txt
type: staticText
content: "User-agent: *\r\nDisallow: /typo3/\r\nDisallow: /typo3_src/\r\nAllow: /typo3/sysext/frontend/Resources/Public/*\r\n"
TYPO3 URL (Example of Sitemapxml)
routes:
-
route: sitemap.xml
type: uri
source: 't3://page?uid=1&type=1533906435'
-
route: favicon.ico
type: uri
source: 't3://file?uid=77'
Tipp 5. Debugging-Route verbessert
Wenn es um die Auflösung geht, sind die PSR-15-Middleware "PageResolver" und der "PageRouter" ein guter Anfang beim Debugging.
typo3/sysext/core/Classes/Routing/PageRouter.php -> generateUri
typo3/sysext/extbase/Classes/Routing/ExtbasePluginEnhancer.php -> enhanceForGeneration
Tipp 7. Wie erstellt man TYPO3 Sitemap-Routing?
Sie können eine TYPO3-Sitemap mit PageTypeSuffix > PageType vorbereiten.
# Setup.typoscriptseo_sitemap = PAGEseo_sitemap {typeNum = 1533906435config {cache_period = 900disableAllHeaderCode = 1admPanel = 0removeDefaultJS = 1removeDefaultCss = 1removePageCss =additionalHeaders.10 {header = Content-Type:application/xml;charset=utf-8}}10 = USER10.userFunc = TYPO3\CMS\Seo\XmlSitemap\XmlSitemapRenderer->render}
Schlussfolgerung
Vielen Dank für die Lektüre dieses etwas langen TYPO3-Artikels.
Ich hoffe, dass Ihnen die grundlegenden bis fortgeschrittenen Fähigkeiten des TYPO3-Routings gefallen haben und Sie diese erkunden konnten. Lassen Sie mich kurz die wichtigsten Punkte zusammenfassen.
- Die Grundstruktur von config.yaml verstehen, die über das Backend-Modul Site Management verwaltet wird.
- Das URL-Segment können Sie ganz einfach unter Seite > Eigenschaft bearbeiten konfigurieren.
- Lernen und erforschen Sie TYPO3 Enhancer und TYPO3-Aspekt
Gibt es Probleme bei der Konfiguration des TYPO3-Routings? Ich bin Ihnen gerne behilflich, Fragen können Sie gerne in das Kommentarfeld schreiben.
Haben Sie ein glückliches TYPO3-Routing!


















{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours
today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if
all {webmasters|site owners|website owners|web owners} and
bloggers made good content as you did, the {internet|net|web} will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting. {Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me
{realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future
and {it is|it's} time to be happy. {I have|I've} read this post and if I could I {want {relating
to|referring to|regarding} this article. I {want to|wish to|desire to} {read|learn}
{more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line}
{more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late},
{yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price}
{enough|sufficient} for me. {In my opinion|Personally|In my view},
if all {webmasters|site owners|website owners|web owners} and
bloggers made {just right|good|excellent} {content|content material} as {you did|you
probably did}, the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever
before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of}
this {article|post|piece of writing|paragraph} {here|at this place}
at this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has
touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building
up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore}
I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your
web site|your website}!|
Way cool! Some {very|extremely} valid points!
I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the}
rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come
back|return|revisit} {once again|yet again} {since I|since
i have} {bookmarked|book marked|book-marked|saved as a
favorite} it. Money and freedom {is the best|is the greatest}
way to change, may you be rich and continue to {help|guide}
{other people|others}.|
Woah! I'm really {loving|enjoying|digging} the
template/theme of this {site|website|blog}. It's simple, yet
effective. A lot of times it's {very hard|very
difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual
appeal|appearance}. I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super}
{fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the
topic of} blogging. You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to
be} up too. {This sort of|This type of|Such|This
kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful}
works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with
us so I came to {give it a look|look it over|take a look|check
it out}. I'm definitely {enjoying|loving} the information.
I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys
{are|are usually|tend to be} up too. {This sort of|This type of|Such|This kind of} clever work
and {exposure|coverage|reporting}! Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys
I've {incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform
you're {working with|using}? I'm {looking|planning|going} to start my own blog {in the near
future|soon} but I'm having a {tough|difficult|hard} time
{making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being}
off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind
letting me know which {webhost|hosting company|web host}
you're {utilizing|working with|using}? I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a
{honest|reasonable|fair} price? {Thanks a lot|Kudos|Cheers|Thank you|Many
thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get
together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue
the good work|stick with it}!|
Thank you for the {auspicious|good} writeup.
It in fact was a amusement account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick heads up.
The {text|words} in your {content|post|article} seem to
be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or
something to do with {web browser|internet browser|browser} compatibility but
I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web} as compared to {books|textbooks},
as I found this {article|post|piece of writing|paragraph} at
this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a tough time|problems|trouble} locating it but,
I'd like to {send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for your
blog you might be interested in hearing. Either way, great {site|website|blog} and I look forward to seeing
it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web
site|website|weblog|blog} for {a long time|a while|some time} now and finally
got the {bravery|courage} to go ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good}
{job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so
I decided to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here
and can't wait to take a look when I get home. I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded
on my {mobile|cell phone|phone} .. I'm not even using WIFI, just 3G ..
{Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this,
{like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just}
{could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little bit}, {however|but} {other than|instead of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will}
{definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio {quality|feature} for audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and
i own a similar one and i was just {wondering|curious} if
you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything
you can {advise|suggest|recommend}? I get so much lately it's driving me {mad|insane|crazy} so
any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will
make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most significant}
changes. {Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love
{your blog|your site|your website}.. {Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning
to|wanting to|hoping to|attempting to} create {my own|my
very own|my own personal} {blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you got this from or {what the|exactly what
the|just what the} theme {is called|is named}. {Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds
me of my previous roommate! He {always|constantly|continually} kept {talking
about|preaching about} this. {I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my
old one! It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know
about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've made|you have
made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for
more info|for more information|to find out more|to learn more|for additional information} about the issue and found {most individuals|most people} will
go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new
stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're doing|up the good
work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting
that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up
on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you
for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you},
I {enjoyed|liked|loved} this {article|post|blog post}. It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article
post}. I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time}
along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that}
if like to read it {then|after that|next|afterward} my
{friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince}
me to move to .net from PHP. I have always disliked the idea
because of the {expenses|costs}. But he's tryiong none the less.
I've been using {Movable-type|WordPress} on {a
number of|a variety of|numerous|several|various} websites for about a
year and am {nervous|anxious|worried|concerned} about switching to
another platform. I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this
blog|this web site|this website|this site|your blog} before but after {browsing through|going
through|looking at} {some of the|a few of the|many of
the} {posts|articles} I realized it's new to me. {Anyways|Anyhow|Nonetheless|Regardless},
I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled upon}
it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info}
{that are meant to|that are supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice
from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board
and I find It {truly|really} useful & it helped
me out {a lot|much}. I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no doubt that} {your site|your website|your web site|your blog}
{might be|may be|could be|could possibly be} having {browser|internet
browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when} opening in {Internet Explorer|IE|I.E.},
{it has|it's got} some overlapping issues. {I just|I
simply|I merely} wanted to {give you a|provide you with a}
quick heads up! {Other than that|Apart from that|Besides that|Aside from that},
{fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially}
{lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd} state.
{This is|That is} the {first|very first} time I frequented your {web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you
made to {create|make} {this actual|this particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing}
{back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you
have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study}
{article|post|piece of writing|paragraph} in news papers but now as I am a user of {internet|web|net} {so|thus|therefore} from now I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means
of|via|by the use of|by way of} Google {at the
same time as|whilst|even as|while} {searching for|looking for}
a {similar|comparable|related} {topic|matter|subject}, your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to be
like} {good|great}. {I have|I've} bookmarked it in my google
bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into}
{aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and
found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the
event you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will
probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and
{I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as
well as} with the layout on your {blog|weblog}. Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing,
{it's|it is} rare to see a {nice|great} blog like this one
{these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with
your|together with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high
quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one
{these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue}
{with your|together with your|along with your} {site|web site|website} in {internet|web} explorer,
{may|might|could|would} {check|test} this? IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of}
{other folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent}
{information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I
am|I'm} {trying to|attempting to} find things to {improve|enhance}
my {website|site|web site}!I suppose its ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return}
the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find}
{things|issues} to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its
{good enough|ok|adequate} {to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels. {I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited
from your writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you
are|you're} getting your {info|information}, {however|but} {good|great}
topic. I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I was} {looking for|in search of|on the lookout
for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that this
{article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately}
all {important|significant|vital} infos. {I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house}
{to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a
look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet
browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained about my
{blog|website|site} not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I
recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from this {article|post|piece of
writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web
site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled
upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful}
and it has {helped|aided} me out loads. {I am hoping|I hope|I'm hoping} to
{give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web
site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain}
{much|a great deal|a good deal} from this {article|post|piece
of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your
won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph}
{for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors};
they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent}
stuff here. {Definitely|Certainly} {worth|value|price} bookmarking
for revisiting. I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web
site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to
those {new to|fresh to} the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your} sharing this
one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for
any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that
{I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny
feeling I {found out|came upon|discovered} {exactly|just}
what I needed. I {so much|such a lot|most} {without a doubt|no
doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to {don?t|do
not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and
provides} it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and
effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending
{way too much|a significant amount of|a lot of} time
both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial}
to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit} the {website|web
site|site|web page}, that's what this {website|web site|site|web page}
is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the
other person's {blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable} place and other person will also do {same|similar} {for|in favor of|in support
of} you.|
I have read so many {articles|posts|articles or
reviews|content} {regarding|concerning|about|on the
topic of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of
writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be
aware of} {then|after that|afterward} its up to
other {users|people|viewers|visitors} that they
will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate writers {like you|such as you} who {aren't|are not} afraid
{to mention|to say} how they believe. {Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got} here..
It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web
site} by my cousin. {I am|I'm} not sure whether this post is written by him as {no one|nobody} else know
such detailed about my {problem|difficulty|trouble}. {You
are|You're} {amazing|wonderful|incredible}! Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable
to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the
solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog}
soon but I'm a little lost on everything. Would you {propose|advise|suggest|recommend} starting with
a free platform like Wordpress or go for a paid option? There are so many {choices|options} out there
that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless
you|Kudos|Appreciate it|Cheers|Thank you|Many
thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people
{on this|about this|for this|in this particular} {topic|subject}, {but you|however, you} {sound like|seem like} you know
what you're talking about! Thanks|
I {don't|do not} even {know the way|understand how|know how}
{I stopped|I ended|I finished} up {here|right here},
{however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was
once} {good|great}. I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the
topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if
you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to
work on. {You have|You've} {performed|done} {an impressive|a
formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts}
{regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus}, which i am going to {deliver|convey|present}
in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite
a bit|rather a lot|loads} up {fast|very fast}! What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to do
it for you? Plz {reply|answer back|respond}
as I'm looking to {create|design|construct} my own blog and would like to {know|find out} where u got this from.
{thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You
have|You've} done {an impressive|a formidable} job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me}
try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are not understanding {anything|something}
{fully|completely|entirely|totally}, {but|except|however} this
{article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to give
your posts more, "pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos},
this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to}
{other people|other folks} {I have|I've} read stuff
from. {Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got} the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and
{wanted|wished} {to mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to
your} {feed|rss feed} and {I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both equally} educative
and {entertaining|engaging|interesting|amusing}, and {let me tell you|without
a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog}
ate my first comment (it was {extremely|super} long) so I guess
I'll just sum it up what I {submitted|had written|wrote}
and say, I'm thoroughly enjoying your blog. I {as
well|too} am an aspiring blog {blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips
and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty
of|many} new stuff right here! {Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest}
contents like {me|I do|myself}, {only|simply|just} {visit|go
to see|pay a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the
reason that} it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems
as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just posting videos
to your {blog|site|weblog} when you could be giving us something {enlightening|informative} to
read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a
lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I am|I'm}
{inspired|impressed}! {Very|Extremely} {useful|helpful}
{information|info} {specially|particularly|specifically}
the {final|last|ultimate|remaining|closing} {phase|part|section} :) I {take
care of|care for|deal with|maintain|handle} such {info|information}
{a lot|much}. {I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for
a {long time|very {long|lengthy} time}. {Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :
) I care for such {info|information} {a lot|much}.
I was {seeking|looking for} this {particular|certain} {info|information} for
a {long time|very long time}. Thank you and {good luck|best
of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way
of|technique of} {blogging|writing a blog}. I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to my bookmark {website|site|webpage} list and will be
checking back {soon|in the near future}. {Please check out|Take a
look at|Please visit} my {web site|website} {as well|too} and {let
me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you
ought to|that you need to} {write|publish} {more on|more
about} this {topic|subject|issue|subject matter}, {it might not|it may not} be a taboo {subject|matter} but {generally|usually|typically}
{people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need
to|have to} {test|check|take a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to
inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come
{back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas}
{you have|you've} {presented|introduced|offered} {for your|on your|in your|to
your} post. {They are|They're} {very|really}
convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here
{|coming from a|from a|by a} different {web page|website|page|web address} and thought I
{might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into}
your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog
post}. I {certainly|definitely|absolutely} {love|appreciate} {this website|this
site}. {Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered}
{publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss
and would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested, feel free to {send|shoot}
me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check
things out. I like what I see so {now i am|now i'm|i am just} following
you. Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web
site} loads up {fast|very fast}! What {host|web host} are you using?
Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly} as yours
lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress
because I've had {issues|problems} with hackers and
I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point
me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you knew where I could {find|get|locate}
a captcha plugin for my comment form? I'm using the same
blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are
a {group|collection|team} of volunteers and starting a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial}
information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment}
I {seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments are added- checkbox {and now|and from now on} {each time a|every time a|whenever a} comment is added
{I get|I recieve|I receive} {four|4} emails {with the same|with the
exact same} comment. {Is there|Perhaps there is|There has to
be} {a way|a means|an easy method} {you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to
ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to
find out} how you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty}
clearing my {mind|thoughts} in getting my {thoughts|ideas}
{out|out there}. {I do|I truly do} {enjoy|take pleasure in}
writing {but it|however it} just seems like the
first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which}
helped me. {Thanks|Many thanks|Thank you|Cheers|Thanks
a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification}
of the {issues|challenges}. It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know
how to keep a reader {entertained|amused}. Between your wit and your videos, I
was almost moved to start my own blog (well, almost...HaHa!)
{Great|Wonderful|Fantastic|Excellent} job. I really {enjoyed|loved}
what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to
{increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based
{articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a
few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely}
working hard {for|in favor of|in support of} his {website|web site|site|web page},
{because|since|as|for the reason that} here every {stuff|information|data|material} is
quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast,
{after|later than|once|when|afterward} having my breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure}
{I will|I'll} {be informed|be told|learn} {lots of|many|a
lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want
to|should} remark on {few|some} general things, The {website|site|web site} style is {perfect|ideal|great|wonderful},
the articles is really {excellent|nice|great} : D.
Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely}
donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed to my
Google account. I look forward to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really nice, keep it up!
I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later
on}. {Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of}
blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great}
and {helpful|useful} piece of {information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors}
of blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and
site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or
plugin that might be able to {fix|correct|resolve}
this {problem|issue}. If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick visit} this
{website|web site|site|web page}, i am {visiting|browsing}
this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious}
{data|information|facts} from here {everyday|daily|every day|all the
time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really make
my blog {shine|jump out|stand out}. Please let
me know where you got your {design|theme}. {Thanks a lot|Bless you|Kudos|With thanks|Appreciate
it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from
start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what
all is {required|needed} to get {set up|setup}? I'm assuming having a blog like yours would cost
a pretty penny? I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly
appreciated. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many
thanks}|
My {relatives|family members|family} {always|all the time|every time}
say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I
am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time}
by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles
or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this
website|this site|this web site|this amazing site} needs {much
more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning} {to read|to
read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and
{previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of
the|among the} {so much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your
article. {However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues},
The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great}
: D. {Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a post|an article} {that will make|that can make} {people|men and women}
think. Also, {thanks for|thank you for|many thanks for}
{allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this
{website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web page}
conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether
it's} just me or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as though} some
of the {text|written text} {on your|within your|in your} {posts|content} are
running off the screen. Can {someone else|somebody else} please
{comment|provide feedback} and let me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web
browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for
me. {I am|I'm} looking forward for your next post, {I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you
for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out}
the same high-grade {blog posts|content} {from you|by you} {in the future|later on} as
well. {In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore}
I {only|simply|just} use {internet|web|world wide
web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to
the {owner|holder} of this {website|web site|site|web page} who has
shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted
at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this
{helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this. {Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which
you} {stated|said}. Your {favourite|favorite} {justification|reason}
{appeared to be|seemed to be} {at the|on the} {internet|net|web} the
{simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have
in mind|take note|be mindful|understand|be aware|take
into accout} of. I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined}
out {the whole thing|the entire thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other
people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you
{stated|said}. Your favorite {justification|reason} {appeared to be|seemed to
be} on the {internet|net|web} the {simplest|easiest} thing to
be aware of. I say to you, I {definitely|certainly} get {irked|annoyed} while
people {consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well
as|and also|and} defined out the whole thing without
having {side effect|side-effects} , people {can|could}
take a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries}
{lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts}, thanks for providing
{s
Usually I don't learn post on blogs, but I would like
to say that this write-up very forced me to take a look at and do it!
Your writing taste has been surprised me. Thank you, very nice post.https://my-pet-extra.store/
Pretty nice post. I just stumbled upon your blog and wished to say that I've really enjoyed surfing around
your blog posts. In any case I'll be subscribing to your feed
and I hope you write again very soon!https://my-pet-extra.store/
I'm gone to convey my little brother, that he should also visit this weblog on regular basis to take updated
from newest information.https://my-pet-extra.store/
What's up, its fastidious post regarding media print, we all know media
is a impressive source of data.https://my-pet-extra.store/
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet
I never found any interesting article like yours. {It's|It is} pretty worth enough for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers
made good content as you did, the {internet|net|web} will be {much more|a lot more} useful
than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as
I {can not|can't} {in finding|find|to find} your {email|e-mail}
subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want {relating to|referring to|regarding}
this article. I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than}
{three|3} hours {these days|nowadays|today|lately|as of
late}, {yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers
made {just right|good|excellent} {content|content material}
as {you did|you probably did}, the {internet|net|web} {will
be|shall be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful}
than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the
topic of} this {article|post|piece of writing|paragraph} {here|at this
place} at this {blog|weblog|webpage|website|web site},
I have read all that, so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph}
has touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing
{such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I
love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you
{writing this|penning this} {article|post|write-up} {and the|and also the|plus the}
rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change, may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very
difficult|challenging|tough|difficult|hard} to get that "perfect balance"
between {superb usability|user friendliness|usability} and {visual
appearance|visual appeal|appearance}. I must say {that
you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the
topic of} blogging. You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared
this {site|website} with us so I came to {give it a look|look it over|take
a look|check it out}. I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves}
what you guys {are|are usually|tend to be} up too. {This sort of|This
type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful}
works guys I've {incorporated|added|included} you guys to {|my|our|my
personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you
mind {stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having a {tough|difficult|hard} time {making
a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems
different then most blogs and I'm looking for something {completely
unique|unique}. P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web host}
you're {utilizing|working with|using}? I've loaded your blog in 3 {completely
different|different} {internet browsers|web browsers|browsers} and I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting}
provider at a {honest|reasonable|fair} price? {Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks},
I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue
the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact
was a amusement account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you
a quick heads up. The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web
browser|internet browser|browser} compatibility but I
{thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web}
as compared to {books|textbooks}, as I found this {article|post|piece of
writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a tough time|problems|trouble} locating it but, I'd like
to {send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for
your blog you might be interested in hearing. Either
way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for
{a long time|a while|some time} now and finally got
the {bravery|courage} to go ahead and give you
a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse} your
{site|website|blog} on my iphone during lunch break. I {enjoy|really like|love} the
{knowledge|info|information} you {present|provide} here and can't wait to take a look when I get home.
I'm {shocked|amazed|surprised} at how {quick|fast} your blog
loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a
lot} {approximately|about} this, {like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just}
{could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home}
{a bit|a little bit}, {however|but} {other than|instead of} that,
{this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio {quality|feature} for audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from
time to time} and i own a similar one and i was just {wondering|curious} if you get a lot of
spam {comments|responses|feedback|remarks}? If so how do you {prevent|reduce|stop|protect against} it,
any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so
any {assistance|help|support} is very much
appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular}
{article|post}! {It is the|It's the} little changes {that make|which will make|that produce|that
will make} {the biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site}
yourself? Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my very own|my own personal} {blog|website|site} and
{would like to|want to|would love to} {know|learn|find out} where you got this from or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me
of my previous roommate! He {always|constantly|continually}
kept {talking about|preaching about} this. {I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a very good|have a
great} read. {Thank you for|Thanks for|Many
thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same
{layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more info|for more information|to find out
more|to learn more|for additional information} about the issue and found {most individuals|most people}
will go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your
{new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your
{site|web site|website} {prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved} {the
standard|the usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good}
read!! I {definitely|certainly|absolutely} {enjoyed|loved}
every {little bit of|bit of} it. {I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved
as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell
you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles
or reviews|content} {everyday|daily|every day|all
the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that} if
like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned} about
switching to another platform. I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}!
I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog}
before but after {browsing through|going through|looking at} {some of the|a few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled upon} it
and I'll be {bookmarking|book-marking} it and checking back
{frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed to|that should}
be shared {around the|across the} {web|internet|net}. {Disgrace|Shame} on {the {seek|search} engines|Google} for
{now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my
{site|web site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no doubt that} {your site|your
website|your web site|your blog} {might be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari,
it looks fine {but when|however when|however,
if|however, when} opening in {Internet Explorer|IE|I.E.}, {it
has|it's got} some overlapping issues. {I just|I simply|I merely}
wanted to {give you a|provide you with a} quick
heads up! {Other than that|Apart from that|Besides that|Aside
from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I
would|I might|I'd} state. {This is|That is} the {first|very first} time I frequented
your {web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this
particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here. I {came across|found}
this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to
offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish
to} {give you a|offer you a} {huge|big} thumbs up {for the|for
your} {great|excellent} {info|information} {you have|you've got|you have got}
{here|right here} on this post. {I will be|I'll be|I am} {coming
back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news papers but now as I am
a user of {internet|web|net} {so|thus|therefore} from now I am using net for
{articles|posts|articles or reviews|content},
thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the
whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious},
{all|every one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply}
{understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way of} Google
{at the same time as|whilst|even as|while}
{searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to
be|appears to be like} {good|great}. {I have|I've} bookmarked it in my
google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your
{blog|weblog} {thru|through|via} Google, {and found|and located} that {it
is|it's} {really|truly} informative. {I'm|I am} {gonna|going to}
{watch out|be careful} for brussels. {I will|I'll} {appreciate|be grateful} {if
you|should you|when you|in the event you|in case you|for
those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will
be|shall be|might be|will probably be|can be|will likely be} benefited
{from your|out of your} writing. Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like to find
something more {safe|risk-free|safeguarded|secure}. Do
you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and
also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing,
{it's|it is} rare to see a {nice|great} blog like
this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together
with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly}
as} with the {layout|format|structure} {for your|on your|in your|to your}
{blog|weblog}. {Is this|Is that this} a paid {subject|topic|subject matter|theme} or
did you {customize|modify} it {yourself|your self}? {Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together
with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would}
{check|test} this? IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people}
will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this
problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent}
{information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web
site|site} {so|thus} i came to “return the favor”.{I am|I'm}
{trying to|attempting to} find things to {improve|enhance}
my {website|site|web site}!I suppose its ok to use {some of|a
few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed}
you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm}
{trying to|attempting to} {in finding|find|to find} {things|issues} to
{improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate}
{to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert
to} your blog through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels. {I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from
your writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the
place} {you are|you're} getting your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or
{working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I was} {looking
for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}!
I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts
like this .|
{hi|hello}!,{I love|I really like|I like} your writing
{so|very} {so much|much|a lot}! {percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a
look} {forward|ahead} {to peer|to see|to look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web
site|website|blog}. Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers}
have complained about my {blog|website|site} not {operating|working} correctly
in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to
help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently found} {your website|your site|your blog} {by
accident|by chance} (stumbleupon). {I have|I've}
{bookmarked it|saved it|book marked it|book-marked it|saved as
a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting
{ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as from
our {discussion|argument|dialogue} made {here|at this place|at
this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just}
keep visiting this {website|web site|site|web page} and be updated
with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it
has {helped|aided} me out loads. {I am hoping|I hope|I'm hoping} to
{give a contribution|contribute} & {assist|aid|help}
{other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for,
what a {stuff|information|data|material}! {present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of
this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have
to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of
writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors};
they will {take|get|obtain} {benefit|advantage} from it I am
sure.|
{I've|I have} {read|learn} {some|several|a
few} {just right|good|excellent} stuff here. {Definitely|Certainly} {worth|value|price} bookmarking
for revisiting. I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such a|one of these|any such|the sort
of} {great|wonderful|fantastic|magnificent|excellent}
informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those {new
to|fresh to} the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank
you for|Many thanks for|Appreciate your} sharing this
one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've}
{a very|an incredibly} {just right|good|excellent} uncanny feeling I {found
out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for
sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure}
to {don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web
site|website} {and give|and provides} it {a look|a glance} {on {a
constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was}
{very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time}
{and effort|and energy} to put {this article|this short article|this informative article|this
information|this content} together. I once again find {myself|myself personally}
spending {way too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting
comments}. But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is
the {key|secret|important|main|crucial}
to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a
visit|pay a quick visit} the {website|web site|site|web page},
that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the
other person's {blog|weblog|webpage|website|web site} link on your page
at {proper|appropriate|suitable} place and other
person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic of} the
blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph},
keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors} that
they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work}
you write. {The arena|The world|The sector} hopes for {more|even more} passionate
writers {like you|such as you} who {aren't|are not} afraid {to mention|to
say} how they believe. {Always|All the time|At all times}
{go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going through|experiencing}
{a few of these|some of these|many of these} issues as
well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got} here..
It's {hard to find|difficult to find} {quality|high quality|good
quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate
{people like you|individuals like you}! Take care!!|
I was {recommended|suggested} this {blog|website|web site} by
my cousin. {I am|I'm} not sure whether this post is
written by him as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}! Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our
website}. Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe
to|join} it. Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and
hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting
with a free platform like Wordpress or go for a paid option? There are so many {choices|options} out there that
I'm {totally|completely} {confused|overwhelmed} .. Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about
this|for this|in this particular} {topic|subject}, {but
you|however, you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here},
{however|but} {I thought|I assumed|I believed} this {post|submit|publish|put
up} {used to be|was|was once} {good|great}. I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the
whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post
was {good|great}. I {don't|do not} know who you
are but {definitely|certainly} {you are|you're} going to a famous
blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info}
to work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job}
and our {whole|entire} {community|group|neighborhood}
{will be|shall be|might be|will probably be|can be|will likely
be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling},
and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of}
my presentation {topic|subject|subject matter|focus}, which i am going
to {deliver|convey|present} in {university|institution of
higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather
a lot|loads} up {fast|very fast}! What {host|web
host} are you {the use of|using|the usage
of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for
your|on your|in your|to your} host? I {desire|want|wish}
my {website|site|web site} loaded up as {fast|quickly} as
yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to do it for you?
Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog
and would like to {know|find out} where u got this from.
{thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You have|You've} done {an impressive|a
formidable} job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing
if you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece
of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your
articles? I mean, what you say is {valuable|fundamental|important} and
{all|everything}. {Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video
clips|videos} to give your posts more, "pop"! Your content is excellent but with {images|pics} and
{clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've
got} the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled
upon your {blog|weblog} and {wanted|wished} {to mention|to say} that {I have|I've} {really|truly}
{enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your}
{feed|rss feed} and {I am hoping|I hope|I'm hoping} you write {again|once more}
{soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom} do
I {encounter|come across} a blog that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing},
and {let me tell you|without a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too
few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came
across} this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate
my first comment (it was {extremely|super} long) so I guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly enjoying
your blog. I {as well|too} am an aspiring blog {blogger|writer} but I'm still new
to {the whole thing|everything}. Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips}
for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished}
to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to
your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty of|many} new stuff right here!
{Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go to see|pay a visit|pay a quick visit} this {website|web
site|site|web page} {everyday|daily|every day|all
the time} {because|since|as|for the reason that}
it {provides|offers|gives|presents} {quality|feature} contents,
thanks|
Write more, thats all I have to say. Literally, it seems as though you
relied on the video to make your point. You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just
posting videos to your {blog|site|weblog} when you could
be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog}
and {I am|I'm} {inspired|impressed}! {Very|Extremely}
{useful|helpful} {information|info} {specially|particularly|specifically} the
{final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long
time|very {long|lengthy} time}. {Thank you|Thanks} and {good luck|best of
luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I
am|I'm} impressed! {Very|Extremely} {useful|helpful} {information|info}
{specially|particularly|specifically} the last part :) I care
for such {info|information} {a lot|much}. I was {seeking|looking for} this {particular|certain} {info|information} for a {long
time|very long time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a
number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to
my bookmark {website|site|webpage} list and will be checking back {soon|in the
near future}. {Please check out|Take a look
at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you
ought to|that you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter},
{it might not|it may not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you
{need to|have to} {test|check|take a look at} the spelling on {quite a few|several}
of your posts. {A number|Several|Many} of them are rife with spelling {problems|issues} and I
{in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the
truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come
{back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short}
for {newbies|beginners|novices|starters}. {May just|May|Could} you
please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate}
{this website|this site}. {Keep it up|Continue
the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss
and would {really like|love} to have you share some
stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested, feel free to {send|shoot} me
an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from
a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking
out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very fast}!
What {host|web host} are you using? Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was
wondering which blog platform are you using for this
{site|website}? I'm getting {tired|fed up|sick and tired} of
Wordpress because I've had {issues|problems} with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello
there|Hi}! I know this is {kinda|kind of|somewhat}
off topic but I was wondering if you knew where I could {find|get|locate} a
captcha plugin for my comment form? I'm using the same
blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to
work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to
have|appear to have} {clicked|clicked on} the -Notify me when new comments are
added- checkbox {and now|and from now on} {each time a|every time a|whenever a} comment is added {I get|I
recieve|I receive} {four|4} emails {with the same|with the
exact same} comment. {Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are
able to} remove me from that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a
lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd
like to ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to
find out} how you center yourself and clear {your mind|your thoughts|your head}
{before|prior to} writing. {I have|I've} had {a hard time|a
tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting
my {thoughts|ideas} {out|out there}. {I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like the first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely}
know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved
to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how
you presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before
{end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web
sites|web pages|blogs} and {blogs|websites|information sites|sites} to read
{articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web
site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just
wanted to ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working
hard {for|in favor of|in support of} his {website|web site|site|web page},
{because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having my breakfast coming {again|yet again|over
again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll}
{be informed|be told|learn} {lots of|many|a lot of|plenty of|many} new stuff
{right|proper} {here|right here}! {Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info}
for me. And {i'm|i am} glad reading your article. But {wanna|want to|should}
remark on {few|some} general things, The {website|site|web site} style
is {perfect|ideal|great|wonderful}, the articles is really {excellent|nice|great} :
D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a
doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding}
blog! I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your
RSS feed to my Google account. I look forward to {fresh|brand new|new} updates and will {talk about|share} this
{blog|site|website} with my Facebook group. {Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really nice, keep it
up! I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely}
a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly}
a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just}
shared this {helpful|useful} {info|information} with
us. Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear
idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how
to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able to
{fix|correct|resolve} this {problem|issue}. If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a
visit|pay a quick visit} this {website|web site|site|web page},
i am {visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all
the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would
really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors}
for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I am {wasting|killing} my time here at {net|web},
{but|except|however} I know I am getting {experience|knowledge|familiarity|know-how}
{everyday|daily|every day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs {much more|a
lot more|far more|a great deal more} attention. I'll probably be {back again|returning} {to read|to read
through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and
{other|additional|extra} {stuff|information|data|material},
is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data}
in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most
recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies,
it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such a lot|most}
{important|significant|vital} {information|info} for me. And {i'm|i
am} {satisfied|glad|happy} {reading|studying} your
article. {However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful},
the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} :
D. {Just right|Good|Excellent} {task|process|activity|job},
cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through}
{a post|an article} {that will make|that can make} {people|men and women}
think. Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a
quick visit} this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for
the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks
like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content}
are running off the screen. Can {someone else|somebody else}
please {comment|provide feedback} and let me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've
had this happen {before|previously}. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but
I find this {topic|matter} to be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for
me. {I am|I'm} looking forward for your next
post, {I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank
you for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out}
the same high-grade {blog posts|content} {from
you|by you} {in the future|later on} as well. {In fact|In truth}, your
creative writing abilities has {inspired|motivated|encouraged} me to get
{my own|my very own|my own, personal} {blog|website|site}
now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated}
in this {busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use
{internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at this
{website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that
you just} shared this {helpful|useful} {info|information}
with us. Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that
{that you|which you} {stated|said}. Your {favourite|favorite} {justification|reason} {appeared
to be|seemed to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take
into accout} of. I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time
as|whilst|even as|while} {other folks|folks|other people|people} {consider|think
about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and
also|and} {defined|outlined} out {the whole thing|the entire thing} {with no need|without
having} {side effect|side-effects} , {other folks|folks|other people|people}
{can|could} take a signal. Will {likely|probably} be {back|again} to get
more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you
{stated|said}. Your favorite {justification|reason} {appeared to be|seemed to be} on the
{internet|net|web} the {simplest|easiest} thing to be aware of.
I say to you, I {definitely|certainly} get {irked|annoyed} while
people {consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as
well as|and also|and} defined out the whole thing without having {side effect|side-effects}
, people {can|could} take a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to
{read|glance at} this {blog|weblog|webpage|website|web site} posts
which {contains|consists of|includes|carries} {lots|plenty|tons}
of {useful|helpful|valuable} {data|informat
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never found any interesting
article like yours. {It's|It is} pretty worth enough for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and
bloggers made good content as you did, the {internet|net|web} will be
{much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from}
commenting. {Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss
feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter}
service. Do {you have|you've} any? {Please|Kindly} {allow|permit|let}
me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time
to make some plans for the future and {it is|it's} time
to be happy. {I have|I've} read this post and if I could I {want {relating to|referring to|regarding} this
article. I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than}
{three|3} hours {these days|nowadays|today|lately|as of late},
{yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site
owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content material} as
{you did|you probably did}, the {internet|net|web} {will be|shall be|might
be|will probably be|can be|will likely be} {much more|a
lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at this place} at this {blog|weblog|webpage|website|web site},
I have read all that, so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all
the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new
{blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious},
my {sister|younger sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points!
I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest
of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit}
{once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a
favorite} it. Money and freedom {is the best|is the greatest} way to change, may
you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of
this {site|website|blog}. It's simple, yet effective. A lot of
times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb
usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job
with this. {In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic}
ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys
{are|are usually|tend to be} up too. {This sort of|This
type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own}
blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us so I came to {give it
a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this
to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and
{wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which
blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having
a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding}
between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic
but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting
me know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must say
this blog loads a lot {quicker|faster} then most. Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate
it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people}
{come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was
a amusement account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to
give you a quick heads up. The {text|words} in your {content|post|article} seem to
be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web browser|internet
browser|browser} compatibility but I {thought|figured} I'd
post to let you know. The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to}
my heart... {Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web} as compared
to {books|textbooks}, as I found this {article|post|piece of
writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a tough time|problems|trouble} locating it but,
I'd like to {send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas}
for your blog you might be interested in hearing. Either
way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some time} now and finally got
the {bravery|courage} to go ahead and give you a shout out
from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita}
{Tx|Texas}! Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you
{present|provide} here and can't wait to take a look when I get home.
I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as
you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do
with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little bit}, {however|but} {other than|instead of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web
pages|blogs} {but|except|however} the audio {quality|feature} for audio songs {current|present|existing} at
this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to
time} and i own a similar one and i was just {wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything you
can {advise|suggest|recommend}? I get so much lately it's driving me {mad|insane|crazy}
so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will make} {the biggest|the largest|the
greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your
blog|your site|your website}.. {Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create
{my own|my very own|my own personal} {blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you got this from or {what the|exactly what the|just what the} theme {is
called|is named}. {Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much
better}! {Reading through|Looking at|Going through|Looking
through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching
about} this. {I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject} but
it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good}
points there. I {looked|checked} {on the internet|on the web|on the
net} {for more info|for more information|to find out
more|to learn more|for additional information} about the issue and found {most
individuals|most people} will go along with your views on {this website|this site|this web
site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new
stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing
what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting that I
{really|extremely|actually} {enjoyed|loved} {the
standard|the usual} {information|info} {a person|an individual}
{supply|provide} {for your|on your|in your|to your}
{visitors|guests}? Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a
favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell
you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this
{blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every
time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to
{persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress}
on {a number of|a variety of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited}
{this blog|this web site|this website|this site|your blog}
before but after {browsing through|going through|looking at} {some
of the|a few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm
{definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I
came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed
to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web site|website}
. {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others like
you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I
do think|There's no doubt that} {your site|your website|your
web site|your blog} {might be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web
site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when} opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some
overlapping issues. {I just|I simply|I merely} wanted to
{give you a|provide you with a} quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist}
to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd}
state. {This is|That is} the {first|very first} time
I frequented your {web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put
up} {incredible|amazing|extraordinary}. {Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped
me out {a lot|much}. {I am hoping|I hope|I'm
hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others
{like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish
to} {give you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you have|you've
got|you have got} {here|right here} on this post. {I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of
writing|paragraph} in news papers but now as I am a user of
{internet|web|net} {so|thus|therefore} from now I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling}
{everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious},
{all|every one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be
aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way
of} Google {at the same time as|whilst|even as|while} {searching
for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web site|website} {got here|came}
up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert
to} your {blog|weblog} {thru|through|via} Google,
{and found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful}
for brussels. {I will|I'll} {appreciate|be grateful}
{if you|should you|when you|in the event you|in case you|for those who|if you happen to}
{continue|proceed} this {in future}. {A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd}
like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing,
{it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as}
with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme}
or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to
look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website}
in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge}
{part of|section of|component to|portion of|component of|element of} {other folks|folks|other
people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of}
this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info}
I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web
site|site} {so|thus} i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance}
my {website|site|web site}!I suppose its ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited
my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good
enough|ok|adequate} {to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google,
and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your
{info|information}, {however|but} {good|great}
topic. I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or {working
out|understanding|figuring out} more. {Thank
you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I
used to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to}
say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately}
all {important|significant|vital} infos. {I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a
look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small
number of|few of} my blog {audience|visitors|readers} have complained
about my {blog|website|site} not {operating|working} correctly in Explorer
but looks great in {Safari|Chrome|Opera|Firefox}. Do you
have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently found} {your website|your site|your
blog} {by accident|by chance} (stumbleupon). {I have|I've} {bookmarked it|saved it|book marked it|book-marked
it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from
this {article|post|piece of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web
page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted
here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely}
{helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} &
{assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring}
for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain}
{much|a great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have
to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph}
{for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you
set|you place} to {create|make} {this type of|this kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to
those {new to|fresh to} the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks
for|Thank you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a
little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts
{in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information}
So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey}
that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for
sure|definitely|unquestionably|indisputably|indubitably} will make
{certain|sure} to {don?t|do not} {put out of your mind|forget|fail
to remember|overlook|disregard|omit} this {site|web site|website} {and give|and
provides} it {a look|a glance} {on {a constant|a continuing|a
relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather}
{informative|enlightening}. I appreciate you {taking the time|finding the
time|spending some time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of} time both
reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content}
is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a
visit|pay a quick visit} the {website|web site|site|web page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link on your page
at {proper|appropriate|suitable} place and other person will also
do {same|similar} {for|in favor of|in support of}
you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic
of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward} its
up to other {users|people|viewers|visitors} that they will {help|assist},
so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate writers {like you|such as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got} here..
It's {hard to find|difficult to find} {quality|high
quality|good quality|high-quality|excellent} writing like yours
{these days|nowadays}. {I really|I truly|I seriously|I honestly} appreciate {people like
you|individuals like you}! Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I am|I'm}
not sure whether this post is written by him as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our
website}. Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article
dude! {Thank you|Thanks|Many thanks|Thank you so much},
However I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I can't|I
cannot} {subscribe to|join} it. Is there {anyone else|anybody else|anybody}
{getting|having} {identical|the same|similar} RSS
{problems|issues}? {Anyone who|Anybody who|Anyone that}
knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm
a little lost on everything. Would you {propose|advise|suggest|recommend}
starting with a free platform like Wordpress or go for a paid option? There are so many
{choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks
a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible
to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject}, {but you|however,
you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here}, {however|but} {I thought|I
assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you
might be} {however|but} {definitely|certainly} {you are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those
who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response}
in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly}
{you are|you're} going to a famous blogger if you {are not|aren't}
already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable}
{information|info} to work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood}
{will be|shall be|might be|will probably be|can be|will
likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus},
which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site}
{a lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the
usage of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme. Did you
{create|design|make} this website yourself or did you hire
someone to do it for you? Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would like to {know|find out} where u got this from.
{thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme
in our community. Your {site|web site|website} {provided|offered} us with valuable {information|info}
to work on. {You have|You've} done {an impressive|a formidable} job
and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious} thing if you are not
understanding {anything|something} {fully|completely|entirely|totally},
{but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding}
a little bit more than just your articles? I mean, what you say is
{valuable|fundamental|important} and {all|everything}. {Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to give your posts more, "pop"!
Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got} the opportunity, Guess {I will|I'll} just {bookmark|book
mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to
mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for
your|on your|in your|to your} {feed|rss feed} and {I
am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom} do
I {encounter|come across} a blog that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing},
and {let me tell you|without a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks
are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search
for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog}
ate my first comment (it was {extremely|super} long) so I guess I'll just sum it
up what I {submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but
I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I
have|I've} {really|truly} enjoyed {browsing|surfing around}
your blog posts. {In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots
of|many|a lot of|plenty of|many} new stuff right here!
{Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like
{me|I do|myself}, {only|simply|just} {visit|go to see|pay a visit|pay a quick visit} this {website|web
site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for
the reason that} it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as
though you relied on the video to make your point. You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just
posting videos to your {blog|site|weblog} when you
could be giving us something {enlightening|informative} to
read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the
{final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care
of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long
time|very {long|lengthy} time}. {Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this
blog and {I am|I'm} impressed! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :
) I care for such {info|information} {a lot|much}. I was {seeking|looking for} this {particular|certain} {info|information}
for a {long time|very long time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a
handful of the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog},
{I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique
of} {blogging|writing a blog}. I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to my bookmark {website|site|webpage}
list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that}
{that you should|that you ought to|that you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it might not|it may not} be a
taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk
about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you
{need to|have to} {test|check|take a look at} the spelling on {quite a
few|several} of your posts. {A number|Several|Many} of them are rife with spelling {problems|issues}
and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality}
{on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust}
{all the|all of the} {ideas|concepts|ideas} {you
have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and
will|and can} {definitely|certainly} work. {Still|Nonetheless}, the
posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here
{|coming from a|from a|by a} different {web page|website|page|web address} and thought I
{might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking
into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with
it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers}
would {enjoy|value|appreciate} your work. If {you are|you're}
even remotely interested, feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking
into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very fast}!
What {host|web host} are you using? Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress because I've
had {issues|problems} with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello
there|Hi}! I know this is {kinda|kind of|somewhat} off topic but I was wondering if you knew where I could {find|get|locate} a captcha plugin for my
comment form? I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on. You
have done a {marvellous|outstanding|extraordinary|wonderful}
job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear to have}
{clicked|clicked on} the -Notify me when new comments are added-
checkbox {and now|and from now on} {each time a|every
time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with
the same|with the exact same} comment. {Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are able to} remove me from
that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask {if you don't|if you do not} mind.
I was {curious|interested} {to know|to find out} how
you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult
time|trouble|difficulty} clearing my {mind|thoughts}
in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however
it} just seems like the first 10 to 15 minutes {are|are
generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to
figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many
thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something
which} helped me. {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site
is} {very useful|very helpful|extremely
helpful|useful}. {Thanks for|Thank you for|Many
thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep
a reader {entertained|amused}. Between your wit and your videos,
I was almost moved to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I
am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a
few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites}
to read {articles|posts|articles or reviews|content}, {but|except|however}
this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents}
{quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any {problems|trouble|issues} with
hackers? My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of hard work
due to no {backup|data backup|back up}. Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor
of|in support of} his {website|web site|site|web page},
{because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going
away|ready} to do my breakfast, {after|later than|once|when|afterward} having
my breakfast coming {again|yet again|over again} to
read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once
more} {here|right here} {frequently|regularly}. {I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll}
{be informed|be told|learn} {lots of|many|a lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital}
{information|info} for me. And {i'm|i am} glad reading your article.
But {wanna|want to|should} remark on {few|some} general things,
The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is really {excellent|nice|great} :
D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and
adding your RSS feed to my Google account. I look forward to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really nice, keep it up!
I'll go ahead and bookmark your {site|website}
to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web}
{users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly}
a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you
just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor
of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging
and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly? My {blog|site|web site|website|weblog} looks
weird when {viewing|browsing} from my {iphone|iphone4|iphone
4|apple iphone}. I'm trying to find a {theme|template} or plugin that might be able to {fix|correct|resolve} this
{problem|issue}. If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a
visit|pay a quick visit} this {website|web site|site|web page}, i am {visiting|browsing}
this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really
make my blog {shine|jump out|stand out}. Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a
{blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog}
and was {wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not
100% {sure|positive|certain}. Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say
that I am {wasting|killing} my time here at {net|web}, {but|except|however}
I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe
that} {this website|this site|this web site|this amazing site} needs {much more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning} {to
read|to read through|to see} more, thanks
for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content}
and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds
of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of}
the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies,
it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the}
{so much|such a lot|most} {important|significant|vital} {information|info}
for me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal}
{things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish
for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny
{stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me
or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the screen. Can {someone else|somebody else} please {comment|provide
feedback} and let me know if this is happening to them {too|as
well}? {This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this
{topic|matter} to be {really|actually} something {which|that} I think I
would never understand. It seems too {complicated|complex} and {very|extremely}
broad for me. {I am|I'm} looking forward for your next post, {I will|I'll} try
to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you
for the efforts {you have|you've} put in {writing this|penning
this} {blog|website|site}. {I am hoping|I'm hoping|I
really hope} {to see|to view|to check out} the same high-grade {blog posts|content} {from you|by you} {in the future|later on} as
well. {In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own,
personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active}
life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain}
the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this
{website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic}
{article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at this
{website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared
this {helpful|useful} {info|information} with us. Please {stay|keep} us {informed|up to
date} like this. {Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed to be} {at
the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear
in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take into accout}
of. I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other
folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the
highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole thing|the entire thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to
be|seemed to be} on the {internet|net|web} the {simplest|easiest} thing to
be aware of. I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think
about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the whole thing without having {side effect|side-effects}
, people {can|could} take a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site} posts which
{contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts},
thanks for providing {such|these|these
Thanks for some other informative web site. Where else may just I get
that type of information written in such a perfect method?
I've a mission that I'm just now operating on, and I've been at the glance out for such information.https://my-pet-extra.store/
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I
never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made good content as
you did, the {internet|net|web} will be {much more|a lot
more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold
of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I
{can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and
{it is|it's} time to be happy. {I have|I've} read this post and if I could I {want
{relating to|referring to|regarding} this article. I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues}
{approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late},
{yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient}
for me. {In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent}
{content|content material} as {you did|you probably did}, the
{internet|net|web} {will be|shall be|might be|will probably be|can be|will
likely be} {much more|a lot more} {useful|helpful}
than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic
of} this {article|post|piece of writing|paragraph} {here|at this place} at
this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at
this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all
the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new
{blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is
analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love}
{your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you
{writing this|penning this} {article|post|write-up} {and the|and also
the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved
as a favorite} it. Money and freedom {is the best|is the greatest} way to change,
may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme
of this {site|website|blog}. It's simple, yet effective. A lot of
times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance"
between {superb usability|user friendliness|usability} and
{visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads
{very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to
be} up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my
own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us
so I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are
usually|tend to be} up too. {This sort of|This type of|Such|This
kind of} clever work and {exposure|coverage|reporting}! Keep
up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys to
{|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web
host} you're {utilizing|working with|using}? I've loaded your blog in 3 {completely different|different} {internet browsers|web
browsers|browsers} and I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair}
price? {Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get
together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a
amusement account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give
you a quick heads up. The {text|words} in your
{content|post|article} seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with
{web browser|internet browser|browser} compatibility but
I {thought|figured} I'd post to let you know. The {style and design|design and style|layout|design}
look great though! Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to
find out any {topic|matter} on {net|web} as compared to {books|textbooks},
as I found this {article|post|piece of writing|paragraph} at
this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but, I'd like to {send|shoot} you
an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look forward
to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog}
for {a long time|a while|some time} now and finally got
the {bravery|courage} to go ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse} your {site|website|blog}
on my iphone during lunch break. I {enjoy|really like|love} the {knowledge|info|information} you {present|provide}
here and can't wait to take a look when I get home. I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways},
{awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as
you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can}
do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little bit}, {however|but} {other than|instead of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I
will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs}
{but|except|however} the audio {quality|feature} for
audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i own a similar one and i was just
{wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any
{assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this
particular} {article|post}! {It is the|It's the} little changes {that make|which will make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your
website}.. {Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting
to|hoping to|attempting to} create {my own|my very own|my own personal} {blog|website|site} and {would like
to|want to|would love to} {know|learn|find out} where you got this from or {what the|exactly
what the|just what the} theme {is called|is named}. {Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could
not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's
going to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject}
but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal
to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for
more info|for more information|to find out more|to learn more|for additional information} about the issue and found {most individuals|most people} will go along with your views on {this website|this site|this web
site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing
what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website}
{prior to|before} suggesting that I {really|extremely|actually}
{enjoyed|loved} {the standard|the usual} {information|info} {a
person|an individual} {supply|provide} {for your|on your|in your|to
your} {visitors|guests}? Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very
good} read!! I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to look at} new {stuff
you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this
{article|post|blog post}. It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this
{blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all
my {friends|associates|contacts}, {because|since|as|for the reason that} if like
to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts}
into it? {Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before
but after {browsing through|going through|looking at} {some of the|a few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I
discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking}
it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}!
{This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed to|that should}
be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came
across|found} this board and I find It {truly|really} useful & it helped me
out {a lot|much}. I hope to give something back
and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do
think|There's no doubt that} {your site|your
website|your web site|your blog} {might be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when} opening in {Internet Explorer|IE|I.E.}, {it has|it's got}
some overlapping issues. {I just|I simply|I merely} wanted to {give
you a|provide you with a} quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely}
{articles|posts} {I would|I might|I'd} state. {This is|That is} the {first|very
first} time I frequented your {web page|website page}
and {to this point|so far|thus far|up to now}? I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here. I {came
across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing}
{back|again} and {help|aid} others {like you|such as you}
{helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you have|you've got|you have got}
{here|right here} on this post. {I will be|I'll be|I am} {coming back to|returning to} {your
blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece
of writing|paragraph} in news papers but now as
I am a user of {internet|web|net} {so|thus|therefore} from now
I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling}
{everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be capable
of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means
of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject},
your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your
{blog|weblog} {thru|through|via} Google, {and found|and located} that {it is|it's} {really|truly}
informative. {I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if
you|should you|when you|in the event you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall
be|might be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with
my latest {site|website|blog} and {I would|I'd}
like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with
your writing skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your}
writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to
your} {blog|weblog}. {Is this|Is that this} a
paid {subject|topic|subject matter|theme} or did you
{customize|modify} it {yourself|your self}? {Either
way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it
is} {rare|uncommon} {to peer|to see|to look} a
{nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together
with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave
out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing
{due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information},
but {good|great} topic. I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this
{information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web site}!I
suppose its ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got
here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues}
to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to
make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through
Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your {info|information}, {however|but}
{good|great} topic. I {needs to|must} spend {a while|some time} {studying|learning|finding
out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to
be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}!
I {want to|wish to} say that this {article|post} is {awesome|amazing},
{great|nice} written and {come with|include} {almost|approximately}
all {important|significant|vital} infos. {I'd|I would} like
{to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a
lot}! {percentage|proportion|share} we {keep in touch|keep
up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve}
my problem. {May be|Maybe} {that is|that's} you!
{Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to
look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained about
my {blog|website|site} not {operating|working}
correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently
found} {your website|your site|your blog} {by accident|by chance}
(stumbleupon). {I have|I've} {bookmarked it|saved it|book marked
it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you
are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well
as from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how}
{only|simply|just} keep visiting this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news
update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good deal} from this
{article|post|piece of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your
won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors};
they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few}
{just right|good|excellent} stuff here. {Definitely|Certainly}
{worth|value|price} bookmarking for revisiting. I {wonder|surprise} how {so much|much|a
lot} {attempt|effort} {you put|you set|you place} to {create|make} {this type of|this kind of|this
sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative
{site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your} sharing this
one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered} {exactly|just}
what I needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure}
to {don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website}
{and give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it
was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some
time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this content}
together. I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot
of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial}
to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay
a visit|pay a quick visit} the {website|web site|site|web page}, that's
what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however}
it is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable} place and
other person will also do {same|similar} {for|in favor
of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic of} the blogger
lovers {but|except|however} this {article|post|piece of
writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward}
its up to other {users|people|viewers|visitors} that they
will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the}
{article|work} you write. {The arena|The world|The sector} hopes for {more|even more} passionate
writers {like you|such as you} who {aren't|are not} afraid
{to mention|to say} how they believe. {Always|All
the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of
these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got} here..
It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I am|I'm} not sure whether this post is written by him as {no one|nobody} else know
such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great
{article|post|content} on {our site|our website}. Keep up {the
good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties
with|problems with|troubles with} your RSS. I don't {know|understand}
{why|the reason why} {I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly
respond? {Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little
lost on everything. Would you {propose|advise|suggest|recommend} starting
with a free platform like Wordpress or go for a paid option? There are so many
{choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come
by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this
particular} {topic|subject}, {but you|however, you} {sound like|seem like} you know what you're talking
about! Thanks|
I {don't|do not} even {know the way|understand how|know how} {I
stopped|I ended|I finished} up {here|right here}, {however|but} {I thought|I assumed|I believed} this {post|submit|publish|put
up} {used to be|was|was once} {good|great}. I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you
might be} {however|but} {definitely|certainly} {you
are|you're} going to a {famous|well-known} blogger
{if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer
back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and
{describing|explaining|telling} {everything|all|the whole
thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if you {are not|aren't} already
;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a
brand new} scheme in our community. Your {site|web site|website}
{provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done} {an impressive|a
formidable} {task|process|activity|job} and our {whole|entire}
{community|group|neighborhood} {will be|shall be|might be|will probably
be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus},
which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}! {Also|Additionally} your {website|site|web site} {a
lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly}
as yours lol|
I {love|really like} your blog.. very nice colors
& theme. Did you {create|design|make} this website yourself or did you hire someone
to do it for you? Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would
like to {know|find out} where u got this from.
{thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You have|You've} done
{an impressive|a formidable} job and our {whole|entire} community will be {grateful|thankful}
to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try
it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are not
understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more
than just your articles? I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some
great {visuals|graphics|photos|pictures|images} or {video clips|videos}
to give your posts more, "pop"! Your content is excellent but
with {images|pics} and {clips|video clips|videos}, this {site|website|blog}
could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best}
in its {niche|field}. {Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate
you for} posting {when you have|when you've got} the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your
{blog|weblog} and {wanted|wished} {to mention|to say} that {I have|I've}
{really|truly} {enjoyed|loved} {browsing|surfing around} your
{blog|weblog} posts. {In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm hoping} you
write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both
equally} educative and {entertaining|engaging|interesting|amusing},
and {let me tell you|without a doubt}, {you have|you've}
hit the nail on the head. {The issue is|The problem is} {something that|something which|something|an issue that}
{not enough|too few} {people are|folks are|men and women are} speaking
intelligently about. {I am|I'm|Now i'm} very happy {that I|I}
{stumbled across|found|came across} this {in my|during
my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it was {extremely|super} long) so I guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm
thoroughly enjoying your blog. I {as well|too} am an aspiring blog {blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog
writers? I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog}
and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your
blog posts. {In any case|After all} {I'll|I will} be subscribing to your {feed|rss
feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a
lot of|plenty of|many} new stuff right here! {Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just}
{visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as though you relied on the
video to make your point. You {clearly|definitely|obviously} know what youre talking about,
why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you could be giving us something {enlightening|informative} to
read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I
{enjoyed|liked|loved} that {a lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care of|care for|deal
with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking
{continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care for such {info|information} {a lot|much}.
I was {seeking|looking for} this {particular|certain} {info|information} for a {long time|very long time}.
Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved
as a favorite} it to my bookmark {website|site|webpage} list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too}
and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought to|that you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it might not|it may not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site}
{however|but} you {need to|have to} {test|check|take a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it
very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the
other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of
the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here
{|coming from a|from a|by a} different {web page|website|page|web address} and thought I
{might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking
into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing}
an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics}
you discuss and would {really like|love}
to have you share some stories/information. I
know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested, feel free to {send|shoot} me an {e
mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things
out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads
up {fast|very fast}! What {host|web host} are you using? Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which blog platform are you using for
this {site|website}? I'm getting {tired|fed up|sick and tired}
of Wordpress because I've had {issues|problems}
with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me
in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you
knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having
{trouble|difficulty|problems} finding one? Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new
{initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I
{seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments are added- checkbox {and now|and from now
on} {each time a|every time a|whenever a} comment is
added {I get|I recieve|I receive} {four|4} emails {with
the same|with the exact same} comment. {Is there|Perhaps there
is|There has to be} {a way|a means|an easy method} {you can|you are able to} remove
me from that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like
to ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to find out} how you center yourself and
clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like the first 10 to 15 minutes {are|are generally|are usually|tend to
be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate
it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification}
of the {issues|challenges}. It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very
helpful|extremely helpful|useful}. {Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved
to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say,
and more than that, how you presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however}
before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece
of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites}
to read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any
{problems|trouble|issues} with hackers? My last blog (wordpress) was hacked and I ended up losing {months|many months|a few
months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop}
hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely}
working hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the
reason that} here every {stuff|information|data|material} is
quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having my
breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info}
you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and
{test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots
of|many|a lot of|plenty of|many} new stuff {right|proper}
{here|right here}! {Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info}
for me. And {i'm|i am} glad reading your article. But {wanna|want
to|should} remark on {few|some} general things, The
{website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is really {excellent|nice|great} : D.
Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed
to my Google account. I look forward to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really nice, keep it up!
I'll go ahead and bookmark your {site|website} to come back {later|down the
road|in the future|later on}. {Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one
it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors},
who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and {helpful|useful} piece
of {information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that you
simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely}
how to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from
my {iphone|iphone4|iphone 4|apple iphone}. I'm trying to
find a {theme|template} or plugin that might
be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page},
i am {visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really
make my blog {shine|jump out|stand out}. Please let me know where you
got your {design|theme}. {Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet
{users|people|viewers|visitors} for {creating|building up|setting
up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious}
what all is {required|needed} to get {set up|setup}? I'm assuming
having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly
appreciated. {Thanks|Kudos|Appreciate it|Cheers|Thank
you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every
day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs {much
more|a lot more|far more|a great deal more} attention. I'll
probably be {back again|returning} {to read|to read through|to see} more,
thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality
{based|dependent|depending} {articles|posts|articles
or reviews|content} and {other|additional|extra} {stuff|information|data|material},
is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data}
in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely}
{regarding|concerning|about|on the topic of} the {comparison|resemblance|difference}
of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} :
D. {Just right|Good|Excellent} {task|process|activity|job},
cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a post|an article}
{that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page},
{because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's}
just me or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks
like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the screen.
Can {someone else|somebody else} please {comment|provide feedback} and let me know if this is
happening to them {too|as well}? {This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because
I've had this happen {before|previously}. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for
me. {I am|I'm} looking forward for your next
post, {I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check
out} the same high-grade {blog posts|content} {from you|by
you} {in the future|later on} as well. {In fact|In truth}, your creative
writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and
{take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who has
shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at
{here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page}
is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed to
be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people}
{consider|think about} {concerns|worries|issues}
that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the
highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole thing|the entire thing}
{with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which
you {stated|said}. Your favorite {justification|reason} {appeared to
be|seemed to be} on the {internet|net|web} the {simplest|easiest} thing
to be aware of. I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about} worries
that they {plainly|just} {do not|don't} know about. You managed to hit the nail upon the
top {as well as|and also|and} defined out the whole thing without having {side
effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists
of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts}, thanks for providing {such
{I have|I've} been {surfing|browsing} online more
than {three|3|2|4} hours today, yet I never found any interesting
article like yours. {It's|It is} pretty worth enough for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made
good content as you did, the {internet|net|web} will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I
{can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let}
me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could}
subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's} time to
be happy. {I have|I've} read this post and if I could I {want {relating to|referring to|regarding} this
article. I {want to|wish to|desire to} {read|learn}
{more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered}
any {interesting|fascinating|attention-grabbing}
article like yours. {It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site
owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content material} as {you did|you probably did}, the {internet|net|web} {will be|shall
be|might be|will probably be|can be|will likely be} {much more|a lot
more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at this place} at this {blog|weblog|webpage|website|web site}, I have read
all that, so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched
all the internet {users|people|viewers|visitors}, its really
really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my
{sister|younger sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going
to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you
{writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of
the {site is|website is} {also very|extremely|very|also really|really}
good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I
may} {come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book
marked|book-marked|saved as a favorite} it. Money and freedom
{is the best|is the greatest} way to change, may you be rich and
continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that
"perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a
{awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys
{are|are usually|tend to be} up too. {This sort of|This type of|Such|This
kind of} clever work and {exposure|coverage|reporting}! Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works
guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook}
group shared this {site|website} with us so I came to {give
it a look|look it over|take a look|check it out}. I'm definitely {enjoying|loving}
the information. I'm {book-marking|bookmarking}
and will be tweeting this to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what
you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which
blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding}
between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I
had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you
mind letting me know which {webhost|hosting company|web host} you're {utilizing|working
with|using}? I've loaded your blog in 3 {completely different|different} {internet
browsers|web browsers|browsers} and I must say this blog loads
a lot {quicker|faster} then most. Can you {suggest|recommend} a good {internet
hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and share
{opinions|thoughts|views|ideas}. Great {blog|website|site}, {keep it
up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup.
It in fact was a amusement account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you
a quick heads up. The {text|words} in your {content|post|article} seem
to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to
do with {web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to}
my heart... {Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out
any {topic|matter} on {net|web} as compared to
{books|textbooks}, as I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a tough
time|problems|trouble} locating it but, I'd like to {send|shoot} you an {e-mail|email}.
I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look forward to
seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some
time} now and finally got the {bravery|courage}
to go ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los
angeles|California}! I'm {bored to tears|bored to death|bored} at work so
I decided to {check out|browse} your {site|website|blog} on my iphone
during lunch break. I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't wait
to take a look when I get home. I'm {shocked|amazed|surprised}
at how {quick|fast} your blog loaded on my {mobile|cell
phone|phone} .. I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so
much|a lot} {approximately|about} this, {like
you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you
simply|that you just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little
bit}, {however|but} {other than|instead of} that, {this is|that is}
{great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio {quality|feature} for audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i own a similar one and i was just {wondering|curious} if you get a
lot of spam {comments|responses|feedback|remarks}? If so how do you {prevent|reduce|stop|protect against} it, any
plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy}
so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will
make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your
site|your website}.. {Very nice|Excellent|Pleasant|Great} colors
& theme. Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping
to|attempting to} create {my own|my very own|my own personal} {blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you got
this from or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could
not} be written {any better|much better}! {Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to
him. {Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have
a very good|have a great} read. {Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to}
{know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points
{you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more
info|for more information|to find out more|to learn more|for additional information} about the issue and found {most
individuals|most people} will go along with your views on {this website|this site|this web
site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like
every week|daily|on a regular basis}. Your {story-telling|writing|humoristic} style is {awesome|witty},
keep {doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website}
{prior to|before} suggesting that I {really|extremely|actually}
{enjoyed|loved} {the standard|the usual} {information|info} {a person|an individual} {supply|provide} {for
your|on your|in your|to your} {visitors|guests}? Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good}
read!! I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a
favorite} {to check out|to look at} new {stuff you|things you}
post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this
{article|post|blog post}. It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time}
along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts},
{because|since|as|for the reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to .net
from PHP. I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress}
on {a number of|a variety of|numerous|several|various} websites for about a
year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}!
I could have sworn I've {been to|visited} {this blog|this web
site|this website|this site|your blog} before
but after {browsing through|going through|looking at} {some of the|a few of the|many of the} {posts|articles} I realized it's
new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled
upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are
supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning
this {post|submit|publish|put up} {upper|higher}! Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found}
this board and I find It {truly|really} useful & it
helped me out {a lot|much}. I hope to give something back
and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no doubt that} {your
site|your website|your web site|your blog} {might
be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari,
it looks fine {but when|however when|however, if|however,
when} opening in {Internet Explorer|IE|I.E.}, {it has|it's
got} some overlapping issues. {I just|I simply|I merely} wanted to {give you
a|provide you with a} quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make
{seriously|critically|significantly|severely} {articles|posts} {I
would|I might|I'd} state. {This is|That is} the {first|very first}
time I frequented your {web page|website page} and {to
this point|so far|thus far|up to now}? I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put
up} {incredible|amazing|extraordinary}. {Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find}
It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present}
{something|one thing} {back|again} and {help|aid} others
{like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to}
{give you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information}
{you have|you've got|you have got} {here|right
here} on this post. {I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news papers but now as I am a user of {internet|web|net} {so|thus|therefore} from now I
am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece of writing|paragraph}
is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be
capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of}
it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to be like}
{good|great}. {I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to}
your {blog|weblog} {thru|through|via} Google, {and found|and located}
that {it is|it's} {really|truly} informative. {I'm|I am} {gonna|going to}
{watch out|be careful} for brussels. {I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the
event you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will
probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform}
{you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout
on your {blog|weblog}. Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it is} rare to
see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it
{yourself|your self}? {Either way|Anyway} {stay|keep} up
the {nice|excellent} {quality|high quality} writing, {it's|it is} {rare|uncommon} {to peer|to
see|to look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website}
in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief}
and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other
folks|folks|other people|people} will {leave out|omit|miss|pass
over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your
{info|information}, but {good|great} topic. I needs to spend some
time learning {more|much more} or understanding
more. Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for
this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i
came to “return the favor”.{I am|I'm} {trying to|attempting to} find things
to {improve|enhance} my {website|site|web site}!I suppose its ok to use {some of|a few of}
your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you
visited my {blog|weblog|website|web site|site} {so|thus}
i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues}
to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your
writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your {info|information}, {however|but} {good|great}
topic. I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or
{working out|understanding|figuring out} more. {Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I was} {looking
for|in search of|on the lookout for|searching for} this {information|info} for
my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to}
say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include}
{almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house}
{to solve|to unravel|to resolve} my problem. {May be|Maybe} {that
is|that's} you! {Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to
look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my
blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix
this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently found} {your website|your site|your blog} {by
accident|by chance} (stumbleupon). {I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved
as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic}
that you are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as from
our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow}
your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web page} and
be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this,
I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different}
{users|customers} like its {helped|aided} me. {Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of
this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good deal} from
this {article|post|piece of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to
your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece
of writing|paragraph} {for|designed for|in favor of|in support of}
all the {internet|web|online} {users|people|viewers|visitors};
they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place}
to {create|make} {this type of|this kind of|this
sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really
good} tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank
you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality}
articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent}
uncanny feeling I {found out|came upon|discovered} {exactly|just} what I
needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to {don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and provides} it {a look|a
glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some
time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way
too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting
comments}. But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the
{users|people|viewers|visitors} to {visit|go to see|pay a visit|pay
a quick visit} the {website|web site|site|web page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing
the other person's {blog|weblog|webpage|website|web site} link on your
page at {proper|appropriate|suitable} place and other person will also do {same|similar}
{for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic of} the blogger lovers {but|except|however} this
{article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be aware
of} {then|after that|afterward} its up to other {users|people|viewers|visitors} that they will {help|assist}, so here
it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate writers
{like you|such as you} who {aren't|are not} afraid {to
mention|to say} how they believe. {Always|All the
time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a
few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've
got|you have got} here.. It's {hard to find|difficult to
find} {quality|high quality|good quality|high-quality|excellent}
writing like yours {these days|nowadays}. {I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I am|I'm} not sure whether this post is written by
him as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}! Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much},
However I am {experiencing|encountering|going through|having} {issues
with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I
can't|I cannot} {subscribe to|join} it. Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the
answer} {will you|can you} kindly respond? {Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with
a free platform like Wordpress or go for a paid option? There are so many
{choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many
thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible
to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject},
{but you|however, you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here}, {however|but} {I thought|I
assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to a
{famous|well-known} blogger {if you|should you|when you|in the event you|in case
you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments
and {describing|explaining|telling} {everything|all|the whole
thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers
and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've}
{performed|done} {an impressive|a formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably
be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus}, which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did
you hire someone to do it for you? Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would
like to {know|find out} where u got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable
{information|info} to work on. {You have|You've}
done {an impressive|a formidable} job and our {whole|entire}
community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are not
understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this
{article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious}
understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important} and
{all|everything}. {Nevertheless|However|But} {think of|just imagine|think about|imagine} if you
added some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to give
your posts more, "pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog}
could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read stuff
from. {Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got} the opportunity, Guess
{I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and
{wanted|wished} {to mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am
hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom} do I {encounter|come across} a
blog that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing},
and {let me tell you|without a doubt}, {you have|you've} hit
the nail on the head. {The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks are|men and women are}
speaking intelligently about. {I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search
for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my
first comment (it was {extremely|super} long) so I guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly
enjoying your blog. I {as well|too} am an aspiring blog {blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and
hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide
in your articles. {I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a
lot of|plenty of|many} new stuff right here! {Good luck|Best of
luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go to see|pay
a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for
the reason that} it {provides|offers|gives|presents}
{quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it
seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you could be giving us something {enlightening|informative} to
read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info}
{specially|particularly|specifically} the {final|last|ultimate|remaining|closing}
{phase|part|section} :) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly}
this blog and {I am|I'm} impressed! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part
:) I care for such {info|information} {a lot|much}.
I was {seeking|looking for} this {particular|certain} {info|information} for a {long time|very
long time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking
over|exploring|going over} {a few of the|a number of the|a handful
of the} {blog posts|blog articles|articles} on your
{website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously}
{like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it
to my bookmark {website|site|webpage} list and will be checking back
{soon|in the near future}. {Please check out|Take
a look at|Please visit} my {web site|website} {as well|too} and {let
me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt
that} {that you should|that you ought to|that you need
to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it
might not|it may not} be a taboo {subject|matter} but {generally|usually|typically} {people do
not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you
{need to|have to} {test|check|take a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife
with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to
tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll}
{certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and
can} {definitely|certainly} work. {Still|Nonetheless}, the
posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them
{a bit|a little} from {next|subsequent} time? {Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from
a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am
just} following you. Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second
time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or
guest authoring on other {sites|websites|blogs}? I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have
you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested, feel free to
{send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming
from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out
about|looking over|checking out|looking at|looking into} your web page
{again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very fast}!
What {host|web host} are you using? Can I get
your affiliate link to your host? I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi
there|Hello there|Hi}! I know this is {kinda|somewhat|kind of} off topic but I was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems} with hackers and I'm
looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you knew where
I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm
having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful}
job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear to have} {clicked|clicked on} the -Notify me
when new comments are added- checkbox {and now|and from now on} {each
time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the
same|with the exact same} comment. {Is there|Perhaps there is|There has to be} {a way|a
means|an easy method} {you can|you are able to}
remove me from that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent}
blog! I had a quick question {that|in which|which} I'd like to ask
{if you don't|if you do not} mind. I was {curious|interested} {to know|to find out} how you center yourself and clear {your mind|your
thoughts|your head} {before|prior to} writing. {I have|I've}
had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like the
first 10 to 15 minutes {are|are generally|are usually|tend to
be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to start my own blog (well,
almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine
day, {but|except|however} before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web
sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or
reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to
ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of
hard work due to no {backup|data backup|back up}. Do you have
any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality
based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast,
{after|later than|once|when|afterward} having my breakfast coming {again|yet again|over again}
to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful}
{information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be
informed|be told|learn} {lots of|many|a lot of|plenty of|many}
new stuff {right|proper} {here|right here}! {Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want
to|should} remark on {few|some} general things, The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is
really {excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without
a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking}
and adding your RSS feed to my Google account. I look forward to {fresh|brand
new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but
your {blogs|sites} really nice, keep it up! I'll go
ahead and bookmark your {site|website} to come
back {later|down the road|in the future|later on}. {Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely}
a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors},
who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly}
a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you
simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor
of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely}
how to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able to
{fix|correct|resolve} this {problem|issue}. If you
have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick
visit} this {website|web site|site|web page}, i am {visiting|browsing} this
{website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really make my blog
{shine|jump out|stand out}. Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the
internet {users|people|viewers|visitors} for {creating|building up|setting up}
new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from
start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I am
{wasting|killing} my time here at {net|web},
{but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all
the time} by reading {such|thes} {nice|pleasant|good|fastidious}
{articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I
absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing
site} needs {much more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning}
{to read|to read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra}
{stuff|information|data|material}, is there any
other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most
up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so
much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of
fact|actually|really|in reality|truly} {excellent|nice|great} :
D. {Just right|Good|Excellent} {task|process|activity|job},
cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking
through} {a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me
to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web
page}, {because|as|for the reason that} i {want|wish for}
enjoyment, {since|as|for the reason that} this
this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's}
just me or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It
looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content}
are running off the screen. Can {someone else|somebody else} please {comment|provide feedback} and let
me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but
I find this {topic|matter} to be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll}
try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for
the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check
out} the same high-grade {blog posts|content} {from
you|by you} {in the future|later on} as well. {In fact|In truth}, your
creative writing abilities has {inspired|motivated|encouraged} me to
get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active}
life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world
wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that
you|which you} {stated|said}. Your {favourite|favorite} {justification|reason}
{appeared to be|seemed to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be
mindful|understand|be aware|take into accout} of. I say to you,
I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while}
{other folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know}
about. You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined}
out {the whole thing|the entire thing} {with no need|without having} {side effect|side-effects} , {other
folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web}
the {simplest|easiest} thing to be aware of. I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about} worries that
they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined
out the whole thing without having {side effect|side-effects} ,
people {can|could} take a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries} {lots|plenty|tons}
of {useful|helpful|valuable} {data|information|facts}, thanks for
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today,
yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners}
and bloggers made good content as you did, the {internet|net|web} will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's}
time to be happy. {I have|I've} read this
post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3}
hours {these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made
{just right|good|excellent} {content|content material} as
{you did|you probably did}, the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely
be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at this place}
at this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at this time} me
also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet
{users|people|viewers|visitors}, its really really
{nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger
sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore}
I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I
love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may}
{come back|return|revisit} {once again|yet again} {since I|since
i have} {bookmarked|book marked|book-marked|saved as a favorite}
it. Money and freedom {is the best|is the greatest} way to change, may you be rich
and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user
friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic
of} blogging. You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to
be} up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've
{incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us so
I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've
{incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which
blog platform you're {working with|using}? I'm {looking|planning|going} to start my own blog {in the
near future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and
I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had
to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you
mind letting me know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must say this blog loads a
lot {quicker|faster} then most. Can you {suggest|recommend} a good
{internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and
share {opinions|thoughts|views|ideas}. Great {blog|website|site}, {keep it up|continue
the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give
you a quick heads up. The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet
explorer|Chrome|Firefox|Safari|Opera}. I'm not sure if
this is a {format|formatting} issue or something to do with {web browser|internet browser|browser} compatibility but
I {thought|figured} I'd post to let you know. The {style
and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}! {Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out
any {topic|matter} on {net|web} as compared to {books|textbooks}, as
I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a tough time|problems|trouble} locating it but, I'd
like to {send|shoot} you an {e-mail|email}.
I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be
interested in hearing. Either way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over
time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a
while|some time} now and finally got the {bravery|courage} to go ahead and
give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so
I decided to {check out|browse} your {site|website|blog} on my iphone during lunch
break. I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't wait to
take a look when I get home. I'm {shocked|amazed|surprised}
at how {quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such
as you} wrote the {book|e-book|guide|ebook|e book}
in it or something. {I think|I feel|I believe} {that you|that you simply|that you
just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message
{house|home} {a bit|a little bit}, {however|but} {other than|instead of} that, {this
is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web
sites|web pages|blogs} {but|except|however} the audio {quality|feature}
for audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i own a similar one and i was just {wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against}
it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is very
much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most significant}
changes. {Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my very own|my own personal} {blog|website|site}
and {would like to|want to|would love to} {know|learn|find out} where you got this from or
{what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog
post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching about}
this. {I will|I'll|I am going to|I most certainly will}
{forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a very good|have a great}
read. {Thank you for|Thanks for|Many thanks for|I appreciate you for}
sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great
deal to} {know about|learn about|find out about}
this {subject|topic|issue}. {I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more info|for more
information|to find out more|to learn more|for additional
information} about the issue and found {most individuals|most people} will go
along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new
stuff|blogs|blog} {regularly|like every week|daily|on a
regular basis}. Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're doing|up
the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your
{site|web site|website} {prior to|before} suggesting that
I {really|extremely|actually} {enjoyed|loved} {the standard|the
usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you
for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little
bit of|bit of} it. {I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I
{enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour
to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the
time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this
{blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for about
a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress
{content|posts} into it? {Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before
but after {browsing through|going through|looking at} {some of the|a few of the|many
of the} {posts|articles} I realized it's new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I
came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web
site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board
and I find It {truly|really} useful & it helped me
out {a lot|much}. I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no
doubt that} {your site|your website|your web site|your blog} {might be|may be|could be|could
possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when} opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping issues.
{I just|I simply|I merely} wanted to {give you a|provide you with a} quick heads up!
{Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist}
to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd} state.
{This is|That is} the {first|very first} time I frequented your {web page|website page} and {to
this point|so far|thus far|up to now}? I {amazed|surprised}
with the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put
up} {incredible|amazing|extraordinary}. {Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time
here. I {came across|found} this board and I {in finding|find|to find}
It {truly|really} {useful|helpful} & it helped
me out {a lot|much}. {I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one
thing} {back|again} and {help|aid} others {like you|such as you}
{helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer you
a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you have|you've got|you have got} {here|right
here} on this post. {I will be|I'll be|I am} {coming back to|returning to}
{your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news papers but now as I am a user
of {internet|web|net} {so|thus|therefore} from now I am using net for {articles|posts|articles or
reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling}
{everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be capable of}
{easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it,
Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way
of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web
site|website} {got here|came} up, it {looks|appears|seems|seems
to be|appears to be like} {good|great}. {I have|I've} bookmarked it
in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and found|and located} that
{it is|it's} {really|truly} informative. {I'm|I am} {gonna|going to} {watch out|be careful} for
brussels. {I will|I'll} {appreciate|be grateful} {if you|should
you|when you|in the event you|in case you|for those who|if you happen to}
{continue|proceed} this {in future}. {A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will likely be} benefited {from your|out of your}
writing. Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout
on your {blog|weblog}. Is this a paid theme or did you {customize|modify}
it yourself? {Either way|Anyway} keep up the
{nice|excellent} quality writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together
with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly}
as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did
you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this
one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website}
in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a
good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more}
or understanding more. Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to
“return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web site}!I suppose its ok to use {some of|a
few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return}
the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to
{improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to make use of} {some of|a few
of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through
Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you
are|you're} getting your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my
mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that
this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be
in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web
site|website|blog}. Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site}
not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix
this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I
ran across|I recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a
favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just}
keep visiting this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update}
posted here.|
What's {Taking place|Happening|Going down} {i'm|i am}
new to this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web
page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a
great deal|a good deal} from this {article|post|piece
of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece
of writing|paragraph} {for|designed for|in favor of|in support
of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain}
{benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really
good} tip {especially|particularly} to those
{new to|fresh to} the blogosphere. {Brief|Short|Simple} but
very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles
or {blog|weblog} posts {in this|on this} {kind of|sort
of} {space|area|house} . Exploring in Yahoo I {at
last|eventually|finally|ultimately} stumbled
upon this {site|web site|website}. {Reading|Studying} this {info|information} So {i'm|i
am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came
upon|discovered} {exactly|just} what I needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to {don?t|do not} {put out
of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web
site|website} {and give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless}
basis|regularly}.|
Having read this {I thought it was|I believed it was}
{very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too much|a
significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web page}, that's what
this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just}
placing the other person's {blog|weblog|webpage|website|web site} link on your page
at {proper|appropriate|suitable} place and other person will also do {same|similar} {for|in favor
of|in support of} you.|
I have read so many {articles|posts|articles or
reviews|content} {regarding|concerning|about|on the
topic of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely}
a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph},
keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter
if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward} its
up to other {users|people|viewers|visitors}
that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the}
{article|work} you write. {The arena|The world|The
sector} hopes for {more|even more} passionate writers {like you|such as you} who {aren't|are not} afraid {to mention|to
say} how they believe. {Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many
of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have
got} here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours
{these days|nowadays}. {I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like
you}! Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I am|I'm}
not sure whether this post is written by him as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}! Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content}
on {our site|our website}. Keep up {the good|the great}
writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive}
article dude! {Thank you|Thanks|Many thanks|Thank you so
much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot}
{subscribe to|join} it. Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS
{problems|issues}? {Anyone who|Anybody who|Anyone that} knows {the solution|the
answer} {will you|can you} kindly respond? {Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful
hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with a free platform like Wordpress or go for a paid option?
There are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate
it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly
impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced}
people {on this|about this|for this|in this particular} {topic|subject}, {but you|however,
you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I
stopped|I ended|I finished} up {here|right here}, {however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once}
{good|great}. I {don't|do not} {realize|recognize|understand|recognise|know}
who {you are|you're|you might be} {however|but}
{definitely|certainly} {you are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and
{describing|explaining|telling} {everything|all|the whole thing}
{regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a
famous blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our
{whole|entire} {community|group|neighborhood} {will
be|shall be|might be|will probably be|can be|will likely be}
{grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic
of} my presentation {topic|subject|subject matter|focus}, which
i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a
bit|rather a lot|loads} up {fast|very fast}! What {host|web
host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to
your} host? I {desire|want|wish} my {website|site|web site}
loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to do it
for you? Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would
like to {know|find out} where u got this from.
{thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered}
us with valuable {information|info} to work on. {You have|You've}
done {an impressive|a formidable} job and our {whole|entire}
community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important}
and {all|everything}. {Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great
{visuals|graphics|photos|pictures|images} or {video clips|videos}
to give your posts more, "pop"! Your content is excellent but
with {images|pics} and {clips|video clips|videos},
this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best}
in its {niche|field}. {Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other
folks} {I have|I've} read stuff from. {Thank you for|Thanks
for|Many thanks for|I appreciate you for} posting {when you
have|when you've got} the opportunity, Guess
{I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to mention|to say}
that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing
around} your {blog|weblog} posts. {In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm
hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom}
do I {encounter|come across} a blog that's {both|equally|both equally} educative
and {entertaining|engaging|interesting|amusing},
and {let me tell you|without a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog}
ate my first comment (it was {extremely|super} long) so I guess I'll just sum it up what I
{submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but
I'm still new to {the whole thing|everything}. Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog
writers? I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your
{blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check
again here {frequently|regularly}. {I am|I'm} quite {certain|sure}
{I will|I'll} learn {lots of|many|a lot of|plenty of|many} new stuff right here!
{Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents
like {me|I do|myself}, {only|simply|just} {visit|go to see|pay a visit|pay a
quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents,
thanks|
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you could be giving us
something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog}
and {I am|I'm} {inspired|impressed}! {Very|Extremely} {useful|helpful}
{information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :)
I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care for such
{info|information} {a lot|much}. I was {seeking|looking for} this {particular|certain} {info|information} for a {long time|very
long time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number
of the|a handful of the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I
honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a
blog}. I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to my bookmark {website|site|webpage} list and will be
checking back {soon|in the near future}. {Please check out|Take a look at|Please visit} my {web site|website}
{as well|too} and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is
definitely worth} comment. {I think|I believe|I do believe|I do think|There's no doubt that} {that
you should|that you ought to|that you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject
matter}, {it might not|it may not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these}
{topics|subjects|issues}. To the next! {Cheers|Many
thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web
site} {however|but} you {need to|have to} {test|check|take
a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues}
and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web
page|website|page|web address} and thought I {might|may as well|might as well|should} check
things out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a
second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook}
or guest authoring on other {sites|websites|blogs}? I have
a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your
work. If {you are|you're} even remotely interested, feel
free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from
a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should}
check things out. I like what I see so {now i am|now i'm|i am just} following
you. Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking
into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very
fast}! What {host|web host} are you using? Can I
get your affiliate link to your host? I wish my {website|site|web site} loaded up as {fast|quickly} as yours
lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which
blog platform are you using for this {site|website}? I'm getting {tired|fed
up|sick and tired} of Wordpress because I've had {issues|problems} with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of a good
platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you
knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new {initiative|project} in a
community in the same niche. Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear to have}
{clicked|clicked on} the -Notify me when new comments are added- checkbox {and now|and from now
on} {each time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are
able to} remove me from that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say
{great|awesome|terrific|superb|wonderful|fantastic|excellent}
blog! I had a quick question {that|in which|which} I'd like to ask {if you don't|if you do not} mind.
I was {curious|interested} {to know|to find out} how you center
yourself and clear {your mind|your thoughts|your head} {before|prior
to} writing. {I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing
my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like the first 10 to 15
minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do
you} say it? Relevant!! Finally {I have found|I've
found} {something that|something which} helped me. {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to
start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit}
{everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content},
{but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just
wanted to ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of
hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page}
is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away}
I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having my breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a
lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some} general things, The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is really {excellent|nice|great} :
D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding}
blog! I {suppose|guess} for now i'll settle for {book-marking|bookmarking}
and adding your RSS feed to my Google account. I look forward
to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with
my Facebook group. {Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really
nice, keep it up! I'll go ahead and bookmark your {site|website}
to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely}
a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and
{helpful|useful} piece of {information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this. {Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear
idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able
to {fix|correct|resolve} this {problem|issue}. If you have any
{suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a
visit|pay a quick visit} this {website|web site|site|web page},
i am {visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious}
{data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple
{adjustements|tweeks} would really make my blog {shine|jump out|stand
out}. Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for
{creating|building up|setting up} new {blog|weblog|webpage|website|web site}
or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was
{wondering|curious} what all is {required|needed} to get {set
up|setup}? I'm assuming having a blog like yours would cost
a pretty penny? I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time}
say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs {much
more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning} {to read|to
read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web
site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of}
{things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of
{latest|newest|most recent|most up-to-date|hottest} and
{previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the}
{so much|such a lot|most} {important|significant|vital} {information|info} for
me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly}
{excellent|nice|great} : D. {Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a post|an article} {that will make|that can make} {people|men and women}
think. Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a
quick visit} this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this
{website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material}
too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody
else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks
like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the screen.
Can {someone else|somebody else} please {comment|provide
feedback} and let me know if this is happening to
them {too|as well}? {This might|This could|This may} be a {problem|issue}
with my {browser|web browser|internet browser} because
I've had this happen {before|previously}. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to
be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad
for me. {I am|I'm} looking forward for your next post, {I will|I'll} try
to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade {blog
posts|content} {from you|by you} {in the future|later on} as well.
{In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life
to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use
{internet|web|world wide web|the web} for that {purpose|reason},
and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder}
of this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at
this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and
{helpful|useful} piece of {information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this. {Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed
to be} {at the|on the} {internet|net|web} the {simplest|easiest}
{thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be
mindful|understand|be aware|take into accout} of. I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people}
{consider|think about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and also|and}
{defined|outlined} out {the whole thing|the entire thing} {with no need|without having} {side
effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get
more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web} the {simplest|easiest}
thing to be aware of. I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined
out the whole thing without having {side effect|side-effects} , people {can|could} take a
signal. Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted}
to {read|glance at} this {blog|weblog|webpage|website|web
site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts}, thanks for providing {such|these|these kinds of} {data|information|stati
What a stuff of un-ambiguity and preserveness of valuable familiarity concerning unexpected feelings.Bezmaksas
griezieni https://bezmaksas-griezieni.net/
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if all {webmasters|site
owners|website owners|web owners} and bloggers made good content as you did, the {internet|net|web} will
be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take
hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order
that} I {may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans
for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want {relating
to|referring to|regarding} this article. I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article
like yours. {It's|It is} {lovely|pretty|beautiful} {worth|value|price}
{enough|sufficient} for me. {In my opinion|Personally|In my
view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just
right|good|excellent} {content|content material}
as {you did|you probably did}, the {internet|net|web} {will be|shall be|might
be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic
of} this {article|post|piece of writing|paragraph} {here|at this place} at this {blog|weblog|webpage|website|web site}, I have
read all that, so {now|at this time} me also
commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet {users|people|viewers|visitors}, its
really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is
analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your
site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of
the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this
is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet again} {since I|since i have}
{bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change, may
you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that
"perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are
usually|tend to be} up too. {This sort of|This type of|Such|This kind of} clever work and
{exposure|coverage|reporting}! Keep up the {superb|terrific|very
good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included}
you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group
shared this {site|website} with us so I came to {give it
a look|look it over|take a look|check it out}. I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking}
and will be tweeting this to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and
design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you
guys {are|are usually|tend to be} up too. {This sort of|This type of|Such|This kind of} clever
work and {exposure|coverage|reporting}! Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys to {|my|our|my
personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near
future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most
blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I
must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup.
It in fact was a amusement account it. Look advanced to {far|more} added agreeable
from you! {By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a
quick heads up. The {text|words} in your {content|post|article} seem to be running off
the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web
browser|internet browser|browser} compatibility but I {thought|figured} I'd post
to let you know. The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon.
{Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out
any {topic|matter} on {net|web} as compared to {books|textbooks}, as I found
this {article|post|piece of writing|paragraph} at this {website|web
site|site|web page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but, I'd
like to {send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look forward to
seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your
{site|web site|website|weblog|blog} for {a long time|a while|some time} now and
finally got the {bravery|courage} to go ahead and give you
a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse} your
{site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information}
you {present|provide} here and can't wait to take
a look when I get home. I'm {shocked|amazed|surprised} at
how {quick|fast} your blog loaded on my {mobile|cell
phone|phone} .. I'm not even using WIFI, just 3G ..
{Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about}
this, {like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that
you simply|that you just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the
message {house|home} {a bit|a little bit}, {however|but} {other than|instead
of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web
pages|blogs} {but|except|however} the audio {quality|feature} for
audio songs {current|present|existing} at this {website|web site|site|web page} is
{really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to
time} and i own a similar one and i was just {wondering|curious} if
you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any
plugin or anything you can {advise|suggest|recommend}? I get so much lately it's driving
me {mad|insane|crazy} so any {assistance|help|support} is very much
appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular}
{article|post}! {It is the|It's the} little changes {that make|which will make|that produce|that will
make} {the biggest|the largest|the greatest|the most
important|the most significant} changes. {Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your
blog|your site|your website}.. {Very nice|Excellent|Pleasant|Great}
colors & theme. Did you {create|develop|make|build} {this
website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping
to|attempting to} create {my own|my very own|my own personal} {blog|website|site}
and {would like to|want to|would love to} {know|learn|find out} where you got
this from or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking
through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking
about|preaching about} this. {I will|I'll|I am going
to|I most certainly will} {forward|send} {this
article|this information|this post} to him. {Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great
deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all
of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really
good} points there. I {looked|checked} {on the internet|on the web|on the net} {for
more info|for more information|to find out more|to learn more|for additional information}
about the issue and found {most individuals|most people}
will go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before}
suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your}
{visitors|guests}? Is {going to|gonna} be {back|again}
{frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order
to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank
you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell
you}, I {enjoyed|liked|loved} this {article|post|blog
post}. It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles
or reviews|content} {everyday|daily|every day|all the time}
along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page
to all my {friends|associates|contacts}, {because|since|as|for the reason that} if like
to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to
{persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog}
before but after {browsing through|going through|looking at} {some of the|a
few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly}
{happy|pleased|delighted} {I found|I discovered|I
came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is}
{the type of|the kind of} {information|info} {that are meant to|that are supposed to|that should}
be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no
longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek
advice from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid}
others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I
think|I believe|I do believe|I do think|There's no doubt that} {your site|your website|your web site|your blog} {might be|may
be|could be|could possibly be} having {browser|internet browser|web
browser} compatibility {issues|problems}. {When I|Whenever
I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it
looks fine {but when|however when|however, if|however, when} opening in {Internet Explorer|IE|I.E.},
{it has|it's got} some overlapping issues. {I just|I simply|I merely} wanted to
{give you a|provide you with a} quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts}
{I would|I might|I'd} state. {This is|That
is} the {first|very first} time I frequented your
{web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular}
{post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it
helped me out {a lot|much}. {I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and
{help|aid} others {like you|such as you} {helped|aided}
me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer
you a} {huge|big} thumbs up {for the|for your} {great|excellent}
{info|information} {you have|you've got|you have got} {here|right here} on this
post. {I will be|I'll be|I am} {coming back to|returning to} {your blog|your
site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news papers but
now as I am a user of {internet|web|net} {so|thus|therefore}
from now I am using net for {articles|posts|articles or reviews|content}, thanks
to web.|
Your {way|method|means|mode} of {describing|explaining|telling}
{everything|all|the whole thing} in this {article|post|piece
of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one}
{can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your
{blog|website|web site|site} {by means of|via|by the use of|by way
of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a
{similar|comparable|related} {topic|matter|subject}, your {site|web site|website} {got
here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert
to} your {blog|weblog} {thru|through|via} Google, {and found|and located} that {it
is|it's} {really|truly} informative. {I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event you|in case you|for those who|if you
happen to} {continue|proceed} this {in future}. {A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might
be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to
be|you are|you're} {working with|utilizing|using}? I'm {experiencing|having} some {minor|small} security {problems|issues} with
my latest {site|website|blog} and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your
{blog|weblog}. Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent}
quality writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with
your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as}
with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you
{customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing,
{it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog}
like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website} in {internet|web} explorer,
{may|might|could|would} {check|test} this? IE {still|nonetheless} is the {marketplace|market}
{leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over}
your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of}
this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information},
but {good|great} topic. I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this
{information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus}
i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to
{improve|enhance} my {website|site|web site}!I suppose its ok to use {some
of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my
{blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return} the
{prefer|choose|favor|want|desire}?.{I am|I'm} {trying
to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance} my {website|site|web
site}!{I guess|I assume|I suppose} its {good enough|ok|adequate}
{to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog
through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels. {I will|I'll} {appreciate|be grateful} if
you continue this {in future}. {A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your {info|information},
{however|but} {good|great} topic. I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much
more} or {working out|understanding|figuring out} more. {Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info}
{I used to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately}
all {important|significant|vital} infos. {I'd|I would} like {to peer|to
see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep
up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a look} {forward|ahead}
{to peer|to see|to look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility
{problems|issues}? A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained
about my {blog|website|site} not {operating|working} correctly in Explorer
but looks great in {Safari|Chrome|Opera|Firefox}. Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix
this {issue|problem}?|
{Good|Great|Very good} {info|information}.
Lucky me {I found|I discovered|I came across|I ran across|I recently
found} {your website|your site|your blog} {by accident|by chance}
(stumbleupon). {I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as
a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts}
from this {article|post|piece of writing|paragraph} as well as from our {discussion|argument|dialogue}
made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how}
{only|simply|just} keep visiting this {website|web site|site|web page} and
be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this,
I stumbled upon this {I have|I've} {found|discovered}
It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a
great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have to apply
{such|these} {strategies|techniques|methods}
to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor
of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they
will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking
for revisiting. I {wonder|surprise} how {so much|much|a lot}
{attempt|effort} {you put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such
a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good}
tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your} sharing this
one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey}
that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered}
{exactly|just} what I needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will
make {certain|sure} to {don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit}
this {site|web site|website} {and give|and provides} it {a
look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this
content} together. I once again find {myself|myself personally} spending {way
too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content}
is the {key|secret|important|main|crucial} to {attract|be a
focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is
{only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link on your page
at {proper|appropriate|suitable} place and other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic
of} the blogger lovers {but|except|however} this {article|post|piece
of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward} its up
to other {users|people|viewers|visitors} that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills}
{in the|within the} {article|work} you write. {The arena|The
world|The sector} hopes for {more|even more} passionate writers {like you|such
as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your
heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues
as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got}
here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I
am|I'm} not sure whether this post is written by him as {no one|nobody}
else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive}
article dude! {Thank you|Thanks|Many thanks|Thank you
so much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot}
{subscribe to|join} it. Is there {anyone else|anybody
else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the
answer} {will you|can you} kindly respond? {Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful
hints|suggestions|tips} for aspiring writers? I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with a free platform like
Wordpress or go for a paid option? There are
so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a
lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many
thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by}
{knowledgeable|educated|well-informed|experienced} people
{on this|about this|for this|in this particular} {topic|subject},
{but you|however, you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how}
{I stopped|I ended|I finished} up {here|right here}, {however|but} {I thought|I assumed|I believed}
this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to a {famous|well-known}
blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of
this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and
{describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the
topic of} that.|
I {don't|do not} even know how I ended up
here, but I thought this post was {good|great}. I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a
brand new} scheme in our community. Your {site|web site|website}
{provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to
{take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus},
which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a
lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme. Did you {create|design|make} this website yourself or did you
hire someone to do it for you? Plz {reply|answer back|respond} as I'm looking to
{create|design|construct} my own blog and would like
to {know|find out} where u got this from. {thanks|thanks a lot|kudos|appreciate
it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info} to work
on. {You have|You've} done {an impressive|a formidable} job and
our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious} thing if you are
not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious}
understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding}
a little bit more than just your articles? I mean, what you say is {valuable|fundamental|important}
and {all|everything}. {Nevertheless|However|But} {think of|just imagine|think about|imagine}
if you added some great {visuals|graphics|photos|pictures|images} or
{video clips|videos} to give your posts more,
"pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely}
be one of the {most beneficial|very best|greatest|best} in its
{niche|field}. {Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique
{compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got} the opportunity,
Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled
upon your {blog|weblog} and {wanted|wished} {to mention|to
say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing
around} your {blog|weblog} posts. {In any case|After all}
{I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I
am hoping|I hope|I'm hoping} you write {again|once more} {soon|very
soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog
that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing}, and {let me
tell you|without a doubt}, {you have|you've} hit the nail
on the head. {The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came
across} this {in my|during my} {search for|hunt for} something
{relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it was {extremely|super}
long) so I guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer}
but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished}
to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing
to your {feed|rss feed} and I hope you write
again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your
articles. {I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a
lot of|plenty of|many} new stuff right here! {Good luck|Best of luck} for
the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself},
{only|simply|just} {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally,
it seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you could be
giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I
{enjoyed|liked|loved} that {a lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a
{long time|very {long|lengthy} time}. {Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically}
the last part :) I care for such {info|information} {a
lot|much}. I was {seeking|looking for} this {particular|certain} {info|information} for
a {long time|very long time}. Thank you and {good luck|best
of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a
few of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web
site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate
your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to my bookmark {website|site|webpage} list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me
know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no
doubt that} {that you should|that you ought to|that you
need to} {write|publish} {more on|more about} this
{topic|subject|issue|subject matter}, {it might not|it may
not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people
don't|folks don't} {speak about|discuss|talk about}
{such|these} {topics|subjects|issues}. To the next! {Cheers|Many
thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but}
you {need to|have to} {test|check|take a look at}
the spelling on {quite a few|several} of your posts. {A number|Several|Many}
of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the
truth|the reality} {on the other hand|however|then again|nevertheless} {I
will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of
the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing
{and will|and can} {definitely|certainly} work. {Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent}
time? {Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming
from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second
time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook}
or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same
{information|ideas|subjects|topics} you discuss and would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested, feel free
to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just}
following you. Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very fast}!
What {host|web host} are you using? Can I get your affiliate link
to your host? I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which blog platform are you using for
this {site|website}? I'm getting {tired|fed up|sick and tired} of Wordpress because I've had
{issues|problems} with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you knew where
I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems}
finding one? Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting
a new {initiative|project} in a community
in the same niche. Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear to have}
{clicked|clicked on} the -Notify me when new comments are added- checkbox
{and now|and from now on} {each time a|every time
a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the same|with
the exact same} comment. {Is there|Perhaps there is|There has to be}
{a way|a means|an easy method} {you can|you are able to} remove me
from that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like
to ask {if you don't|if you do not} mind. I was {curious|interested}
{to know|to find out} how you center yourself and clear {your
mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult
time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like the first 10 to 15 minutes {are|are generally|are
usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any
{suggestions|ideas|recommendations} or {tips|hints}? {Thanks|Kudos|Appreciate it|Cheers|Thank
you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do
you} say it? Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate
it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more
than that, how you presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending}
I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day}
{some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read
{articles|posts|articles or reviews|content}, {but|except|however}
this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to
ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks}
of hard work due to no {backup|data backup|back up}. Do
you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page}
is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast,
{after|later than|once|when|afterward} having my breakfast
coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info}
you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some} general things, The
{website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is
really {excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your
RSS feed to my Google account. I look forward to {fresh|brand new|new} updates and
will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really nice, keep it
up! I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is
{really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors},
who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents}
clear idea {for|designed for|in favor of|in support of} the
new {users|people|viewers|visitors} of blogging, that
{really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a
blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple
iphone}. I'm trying to find a {theme|template} or
plugin that might be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay
a visit|pay a quick visit} this {website|web site|site|web page}, i am {visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool}
blog! Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}. {Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank
you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting
up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was
{wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100%
{sure|positive|certain}. Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time}
say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the
time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually}
{think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs {much more|a lot more|far more|a great deal more} attention.
I'll probably be {back again|returning} {to read|to read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph}
{fully|completely} {regarding|concerning|about|on the topic of}
the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so
much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful},
the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like}
{reading|reading through|looking through} {a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me
to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page},
{because|as|for the reason that} i {want|wish for} enjoyment,
{since|as|for the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material}
too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody else}
{experiencing|encountering} {problems with|issues with} {your blog|your website|your
site}. {It seems like|It appears like|It appears as if|It looks like|It appears as though} some
of the {text|written text} {on your|within your|in your} {posts|content} are running
off the screen. Can {someone else|somebody else} please {comment|provide feedback} and let me know if
this is happening to them {too|as well}? {This might|This could|This may} be
a {problem|issue} with my {browser|web browser|internet browser} because I've
had this happen {before|previously}. {Thanks|Kudos|Appreciate it|Cheers|Thank
you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be
{really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade
{blog posts|content} {from you|by you} {in the future|later on} as well.
{In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own, personal} {blog|website|site} now ;
)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated}
in this {busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain}
the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this
{website|web site|site|web page} who has shared
this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody? This {article|post|piece of
writing|paragraph} posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece
of {information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this
{helpful|useful} {info|information} with us. Please
{stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that
you|which you} {stated|said}. Your {favourite|favorite} {justification|reason} {appeared to be|seemed to
be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be
mindful|understand|be aware|take into accout} of. I say to you,
I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think
about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as
{smartly|well|neatly} as|and also|and} {defined|outlined}
out {the whole thing|the entire thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web} the {simplest|easiest} thing to be aware
of. I say to you, I {definitely|certainly} get {irked|annoyed} while people
{consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the
whole thing without having {side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries}
{lots|plenty|tons} of {useful|helpful|va
This is the right web site for anybody who wants to find out about this topic.
You know a whole lot its almost tough to argue with you (not that I really will
need to…HaHa). You definitely put a new spin on a topic that has been written about for ages.
Great stuff, just excellent!http://url.qmail.com/cgi-bin/safejmp?spammid=MrdIgLdM/QIzc/4HX/ueZI%2BtU%2B9g7Auoo4Z64rUvEXPR0j8FjS%2BtqDs%3D&action=check_link&url=https://my-pet-extra.store/
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours
today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if all {webmasters|site
owners|website owners|web owners} and bloggers made good content as
you did, the {internet|net|web} will be {much more|a
lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting. {Very well|Perfectly|Well|Exceptionally well}
written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could}
subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's}
time to be happy. {I have|I've} read this post and if I could
I {want {relating to|referring to|regarding} this article. I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late}, {yet|but}
I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content
material} as {you did|you probably did}, the {internet|net|web} {will be|shall be|might be|will
probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue}
{regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at
this place} at this {blog|weblog|webpage|website|web site}, I have read
all that, so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has
touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious},
my {sister|younger sister} is analyzing {such|these|these
kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love}
{your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points!
I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also
the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great}
{blog|website|web site|site}. I stumbledupon it ;)
{I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite}
it. Money and freedom {is the best|is the greatest} way to change,
may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme
of this {site|website|blog}. It's simple, yet effective.
A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very
good|superb|fantastic|excellent|great} job with
this. {In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for
me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely}
{great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend
to be} up too. {This sort of|This type of|Such|This kind
of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook}
group shared this {site|website} with us so I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and
will be tweeting this to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what
you guys {are|are usually|tend to be} up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys to
{|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform
you're {working with|using}? I'm {looking|planning|going}
to start my own blog {in the near future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me
know which {webhost|hosting company|web host} you're {utilizing|working
with|using}? I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must say this blog loads a lot {quicker|faster}
then most. Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and
share {opinions|thoughts|views|ideas}. Great {blog|website|site}, {keep it up|continue the good work|stick
with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick heads up.
The {text|words} in your {content|post|article}
seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web browser|internet browser|browser} compatibility but I
{thought|figured} I'd post to let you know. The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon.
{Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near
to} my heart... {Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details
though?|
It's very {easy|simple|trouble-free|straightforward|effortless}
to find out any {topic|matter} on {net|web} as compared to {books|textbooks},
as I found this {article|post|piece of writing|paragraph} at this
{website|web site|site|web page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it
but, I'd like to {send|shoot} you an {e-mail|email}.
I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading}
your {site|web site|website|weblog|blog} for {a long time|a while|some
time} now and finally got the {bravery|courage} to go ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so
I decided to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't wait to take a look when I get home.
I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my
{mobile|cell phone|phone} .. I'm not even using WIFI, just
3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as you} wrote the
{book|e-book|guide|ebook|e book} in it or something. {I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little
bit}, {however|but} {other than|instead of}
that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio {quality|feature} for audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time}
and i own a similar one and i was just {wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against}
it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy}
so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular}
{article|post}! {It is the|It's the} little changes {that
make|which will make|that produce|that will make} {the biggest|the largest|the
greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme. Did you {create|develop|make|build}
{this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my
own|my very own|my own personal} {blog|website|site} and {would like to|want to|would
love to} {know|learn|find out} where you got this from or {what the|exactly what
the|just what the} theme {is called|is named}. {Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not}
be written {any better|much better}! {Reading through|Looking at|Going
through|Looking through} this {post|article} reminds me
of my previous roommate! He {always|constantly|continually} kept {talking about|preaching
about} this. {I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to
him. {Pretty sure|Fairly certain} {he will|he'll|he's going
to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like
my old one! It's on a {completely|entirely|totally} different
{topic|subject} but it has pretty much the same {layout|page
layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal
to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for
more info|for more information|to find out more|to learn more|for additional information} about the issue and
found {most individuals|most people} will go along with your views on {this website|this
site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read}
your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting that
I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a
person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to}
{check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite}
{to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell
you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to
support you.|
I {always|constantly|every time} spent my half
an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or
reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts},
{because|since|as|for the reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will
too.|
My {coder|programmer|developer} is trying to {persuade|convince}
me to move to .net from PHP. I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number
of|a variety of|numerous|several|various} websites
for about a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before but after {browsing through|going
through|looking at} {some of the|a few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I
found|I discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and
checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that
are supposed to|that should} be shared {around the|across the}
{web|internet|net}. {Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice
from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It {truly|really} useful & it
helped me out {a lot|much}. I hope to give something back and
{help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I
do believe|I do think|There's no doubt that} {your site|your website|your web site|your blog} {might be|may be|could be|could possibly be} having {browser|internet browser|web browser}
compatibility {issues|problems}. {When I|Whenever I} {look at your|take a look at
your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however,
if|however, when} opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping issues.
{I just|I simply|I merely} wanted to {give you a|provide
you with a} quick heads up! {Other than that|Apart from that|Besides
that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist}
to make {seriously|critically|significantly|severely} {articles|posts} {I
would|I might|I'd} state. {This is|That is} the
{first|very first} time I frequented your {web
page|website page} and {to this point|so far|thus
far|up to now}? I {amazed|surprised} with the {research|analysis}
you made to {create|make} {this actual|this particular} {post|submit|publish|put
up} {incredible|amazing|extraordinary}. {Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to
find} It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one
thing} {back|again} and {help|aid} others {like you|such
as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up {for
the|for your} {great|excellent} {info|information} {you have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more
soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece
of writing|paragraph} in news papers but now as I am a user of {internet|web|net} {so|thus|therefore}
from now I am using net for {articles|posts|articles or reviews|content}, thanks to
web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece of
writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious},
{all|every one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way of} Google {at the same time
as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject},
your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems
to be|appears to be like} {good|great}. {I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your
{blog|weblog} {thru|through|via} Google, {and found|and
located} that {it is|it's} {really|truly} informative. {I'm|I am} {gonna|going to} {watch out|be careful} for
brussels. {I will|I'll} {appreciate|be grateful} {if you|should
you|when you|in the event you|in case you|for those who|if you happen to} {continue|proceed} this
{in future}. {A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will
likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have
been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my
latest {site|website|blog} and {I would|I'd} like to find something more
{safe|risk-free|safeguarded|secure}. Do you have any
{solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing,
{it's|it is} rare to see a {nice|great} blog like
this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your}
writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the
{layout|format|structure} {for your|on your|in your|to your}
{blog|weblog}. {Is this|Is that this} a paid {subject|topic|subject matter|theme} or
did you {customize|modify} it {yourself|your self}? {Either way|Anyway} {stay|keep} up the {nice|excellent}
{quality|high quality} writing, {it's|it is} {rare|uncommon}
{to peer|to see|to look} a {nice|great} {blog|weblog}
like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along
with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and
{a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over}
your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of}
this problem.|
{I'm|I am} not sure where {you are|you're}
getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this
{information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came
to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance}
my {website|site|web site}!I suppose its ok to use {some of|a
few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i
{got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to
find} {things|issues} to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to
make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through
Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels. {I will|I'll} {appreciate|be grateful}
if you continue this {in future}. {A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your
{info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or
{working out|understanding|figuring out} more. {Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used
to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}!
I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice}
written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing
{so|very} {so much|much|a lot}! {percentage|proportion|share}
we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve}
my problem. {May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having
a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility
{problems|issues}? A {number of|handful of|couple of|small
number of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site}
not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help
fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me
{I found|I discovered|I came across|I ran across|I recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as
a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from this
{article|post|piece of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow}
your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web page} and be updated
with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I have|I've}
{found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out
loads. {I am hoping|I hope|I'm hoping} to {give
a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for,
what a {stuff|information|data|material}! {present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web
page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good deal} from this {article|post|piece
of writing|paragraph} then you have to apply
{such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it I
am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place} to {create|make} {this type of|this
kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web
site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to
those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your} sharing
this one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality}
articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled
upon this {site|web site|website}. {Reading|Studying}
this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I
have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I
{found out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for
sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure}
to {don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and provides} it {a look|a glance} {on {a
constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this
content} together. I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of} time both
reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors}
to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link on your
page at {proper|appropriate|suitable} place and other person will also do
{same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward} its
up to other {users|people|viewers|visitors} that they will
{help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more}
passionate writers {like you|such as you} who {aren't|are not} afraid {to mention|to say} how
they believe. {Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I
am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues as
well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got} here..
It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site}
by my cousin. {I am|I'm} not sure whether this post is written by him as
{no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}! Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly}
great {article|post|content} on {our site|our website}. Keep up {the good|the
great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article
dude! {Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable
to|I can't|I cannot} {subscribe to|join} it. Is there {anyone else|anybody else|anybody} {getting|having} {identical|the
same|similar} RSS {problems|issues}? {Anyone who|Anybody
who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great}
blog! Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips}
for aspiring writers? I'm {planning|hoping} to start
my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with a free platform like Wordpress or go for
a paid option? There are so many {choices|options}
out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank
you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to
find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for
this|in this particular} {topic|subject}, {but you|however,
you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right
here}, {however|but} {I thought|I assumed|I believed} this
{post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you
might be} {however|but} {definitely|certainly} {you are|you're} going to a {famous|well-known} blogger {if
you|should you|when you|in the event you|in case you|for
those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer
back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole
thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here,
but I thought this post was {good|great}. I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if
you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme
in our community. Your {site|web site|website} {provided|offered} us with
{helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job}
and our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will
probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to
{take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus}, which i am going
to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage
of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone
to do it for you? Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and
would like to {know|find out} where u got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info} to
work on. {You have|You've} done {an impressive|a formidable} job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious} thing if you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents}
{nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to
give your posts more, "pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best}
in its {niche|field}. {Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks}
{I have|I've} read stuff from. {Thank you for|Thanks for|Many thanks
for|I appreciate you for} posting {when you have|when you've got} the opportunity,
Guess {I will|I'll} just {bookmark|book mark} {this
page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to
mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog}
posts. {In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I
am hoping|I hope|I'm hoping} you write {again|once more}
{soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a
blog that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing}, and {let me tell you|without a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few}
{people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across}
this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it was {extremely|super} long) so I guess I'll just sum it up what I {submitted|had written|wrote} and
say, I'm thoroughly enjoying your blog. I {as well|too} am an aspiring blog {blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips
and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate
it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to
say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your
{feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots
of|many|a lot of|plenty of|many} new stuff right
here! {Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just}
{visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents,
thanks|
Write more, thats all I have to say. Literally, it seems as though
you relied on the video to make your point. You {clearly|definitely|obviously} know what youre
talking about, why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you could be giving us something {enlightening|informative} to
read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a
lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and
{I am|I'm} {inspired|impressed}! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :
) I {take care of|care for|deal with|maintain|handle} such
{info|information} {a lot|much}. {I used to be|I was} {seeking|looking for} this
{particular|certain} {info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically}
the last part :) I care for such {info|information} {a lot|much}.
I was {seeking|looking for} this {particular|certain} {info|information}
for a {long time|very long time}. Thank you and {good luck|best
of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a handful of
the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously}
{like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as
a favorite} it to my bookmark {website|site|webpage}
list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you think|how you feel|your
opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought to|that you need to} {write|publish} {more on|more about} this
{topic|subject|issue|subject matter}, {it might not|it may not} be a taboo
{subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site}
{however|but} you {need to|have to} {test|check|take
a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the
truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas}
{you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for
{newbies|beginners|novices|starters}. {May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might
as well|should} check things out. I like what I see so {now
i am|now i'm|i am just} following you. Look forward
to {going over|exploring|finding out about|looking over|checking
out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this
site}. {Keep it up|Continue the good work|Stick with
it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook}
or guest authoring on other {sites|websites|blogs}? I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your
work. If {you are|you're} even remotely interested, feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a}
different {web page|website|page|web address}
and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking
into} your web page {again|yet again|for a second
time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site}
loads up {fast|very fast}! What {host|web host} are you using?
Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello
there|Hi}! I know this is {kinda|somewhat|kind of} off topic but I was
wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress because I've had
{issues|problems} with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could
point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you knew where I could {find|get|locate}
a captcha plugin for my comment form? I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and
starting a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a
comment} I {seem to have|appear to have} {clicked|clicked on}
the -Notify me when new comments are added- checkbox {and now|and
from now on} {each time a|every time a|whenever a} comment is added {I get|I
recieve|I receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy
method} {you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask {if
you don't|if you do not} mind. I was {curious|interested} {to know|to
find out} how you center yourself and clear {your mind|your thoughts|your head} {before|prior to}
writing. {I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty}
clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like the
first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying
to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which} helped
me. {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to
keep a reader {entertained|amused}. Between your wit and your videos, I was almost moved
to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to
{increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web pages|blogs}
and {blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web
site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to
ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his
{website|web site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my
breakfast, {after|later than|once|when|afterward} having my breakfast coming {again|yet again|over
again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide}
{for your|on your|in your|to your} articles. {I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably}
{certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a
lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital}
{information|info} for me. And {i'm|i am} glad reading your article.
But {wanna|want to|should} remark on {few|some} general things, The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is really {excellent|nice|great}
: D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a
doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding}
blog! I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed to
my Google account. I look forward to {fresh|brand new|new} updates and will
{talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest
but your {blogs|sites} really nice, keep it up! I'll go ahead and bookmark your {site|website} to come back {later|down the
road|in the future|later on}. {Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious}
one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and {helpful|useful}
piece of {information|info}. {I'm|I am} {satisfied|glad|happy}
{that you|that you simply|that you just} shared this
{helpful|useful} {info|information} with us. Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a
blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi
there|Hello}! Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly? My {blog|site|web
site|website|weblog} looks weird when {viewing|browsing} from my
{iphone|iphone4|iphone 4|apple iphone}. I'm trying to find a {theme|template} or plugin that might be able to {fix|correct|resolve} this
{problem|issue}. If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, i am
{visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every
day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from
somewhere? A {design|theme} like yours with a few simple {adjustements|tweeks} would really
make my blog {shine|jump out|stand out}. Please let me know where you got
your {design|theme}. {Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new
{blog|weblog|webpage|website|web site} or even a {blog|weblog} from
start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious}
what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many
thanks}|
My {relatives|family members|family} {always|all the time|every time}
say that I am {wasting|killing} my time here
at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles
or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I
honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this
site|this web site|this amazing site} needs {much more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning}
{to read|to read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there
any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data}
in quality?|
I read this {article|post|piece of writing|paragraph}
{fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies,
it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web
site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is
{in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading
through|looking through} {a post|an article} {that will make|that can make}
{people|men and women} think. Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a
visit|pay a quick visit} this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this
{website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone
else|everybody else} {experiencing|encountering} {problems with|issues with}
{your blog|your website|your site}. {It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the screen. Can {someone else|somebody else} please {comment|provide feedback} and let me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my
{browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be {really|actually} something {which|that} I think I would
never understand. It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you
for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade {blog posts|content} {from
you|by you} {in the future|later on} as well. {In fact|In truth},
your creative writing abilities has {inspired|motivated|encouraged} me to
get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news
on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who has
shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at
this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you
simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine}
that {that you|which you} {stated|said}. Your {favourite|favorite} {justification|reason} {appeared to be|seemed to
be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take
into account|have in mind|take note|be mindful|understand|be aware|take into
accout} of. I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other
people|people} {consider|think about} {concerns|worries|issues} that they
{plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole thing|the entire thing}
{with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could} take a
signal. Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed
to be} on the {internet|net|web} the {simplest|easiest} thing to be aware of.
I say to you, I {definitely|certainly} get {irked|annoyed} while people
{consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and}
defined out the whole thing without having {side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely}
{happy|pleased|glad|delighted} to {read|glance
at} this {blog|weblog|webpage|website|web site}
posts which {contains|consists of|includes|carries} {lots|plenty|tons}
of {useful|helpful|valuable} {data|inform
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I
never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners}
and bloggers made good content as you did, the {internet|net|web}
will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find}
your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know}
{so that|in order that} I {may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late},
{yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price}
{enough|sufficient} for me. {In my opinion|Personally|In my view}, if all {webmasters|site
owners|website owners|web owners} and bloggers made {just
right|good|excellent} {content|content material} as {you did|you
probably did}, the {internet|net|web} {will be|shall be|might be|will
probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph}
{here|at this place} at this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at this time} me also
commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the
internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious},
my {sister|younger sister} is analyzing {such|these|these kinds of}
things, {so|thus|therefore} I am going to {tell|inform|let
know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love}
{your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest
of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this
is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may}
{come back|return|revisit} {once again|yet again} {since
I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change, may you be rich and continue to
{help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of
this {site|website|blog}. It's simple, yet effective.
A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get
that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick}
for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the
topic of} blogging. You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up
too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you
guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared
this {site|website} with us so I came to {give it a look|look it
over|take a look|check it out}. I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and
will be tweeting this to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up
too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog
platform you're {working with|using}? I'm {looking|planning|going} to start my own blog {in the near future|soon}
but I'm having a {tough|difficult|hard} time {making
a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for something {completely
unique|unique}. P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic
but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know
which {webhost|hosting company|web host} you're {utilizing|working
with|using}? I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I
must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair}
price? {Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate
it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people}
{come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the
good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you! {By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give
you a quick heads up. The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet
explorer|Chrome|Firefox|Safari|Opera}. I'm not sure if this is a {format|formatting}
issue or something to do with {web browser|internet browser|browser}
compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close
to|near to} my heart... {Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to
find out any {topic|matter} on {net|web} as compared to {books|textbooks}, as
I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a tough time|problems|trouble} locating it but,
I'd like to {send|shoot} you an {e-mail|email}.
I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look forward
to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some
time} now and finally got the {bravery|courage} to go ahead and give
you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the
{fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at
work so I decided to {check out|browse} your {site|website|blog} on my
iphone during lunch break. I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here
and can't wait to take a look when I get home. I'm
{shocked|amazed|surprised} at how {quick|fast} your blog loaded on my
{mobile|cell phone|phone} .. I'm not even using WIFI, just 3G ..
{Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp}
{so much|a lot} {approximately|about} this, {like you|such as you}
wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you
simply|that you just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little bit}, {however|but} {other than|instead
of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio {quality|feature} for
audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely}
{marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from
time to time} and i own a similar one and i was just {wondering|curious}
if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy}
so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme. Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create
{my own|my very own|my own personal} {blog|website|site} and {would like to|want to|would love
to} {know|learn|find out} where you got this from or {what
the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article}
reminds me of my previous roommate! He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send}
{this article|this information|this post} to him. {Pretty
sure|Fairly certain} {he will|he'll|he's going to}
{have a good|have a very good|have a great} read. {Thank you
for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just}
like my old one! It's on a {completely|entirely|totally} different
{topic|subject} but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb}
choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know about|learn about|find out
about} this {subject|topic|issue}. {I like|I love|I really like} {all the|all of the}
points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more info|for
more information|to find out more|to learn more|for additional information} about the issue and found {most individuals|most
people} will go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read}
your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep
{doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away}
your {site|web site|website} {prior to|before}
suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a person|an individual} {supply|provide}
{for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very
good} read!! I {definitely|certainly|absolutely} {enjoyed|loved}
every {little bit of|bit of} it. {I have|I've
got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to
look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your
{article|post|article post}. I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read
this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site}
post page to all my {friends|associates|contacts},
{because|since|as|for the reason that} if like
to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to
move to .net from PHP. I have always disliked the
idea because of the {expenses|costs}. But he's tryiong none
the less. I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts}
into it? {Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}!
I could have sworn I've {been to|visited} {this blog|this web
site|this website|this site|your blog} before but after
{browsing through|going through|looking at} {some of the|a few of the|many
of the} {posts|articles} I realized it's new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I
discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back
{frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This
is|That is} {the type of|the kind of} {information|info} {that
are meant to|that are supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up}
{upper|higher}! Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found}
this board and I find It {truly|really} useful & it helped
me out {a lot|much}. I hope to give something back and {help|aid} others
like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do
think|There's no doubt that} {your site|your website|your web site|your blog} {might be|may be|could
be|could possibly be} having {browser|internet browser|web
browser} compatibility {issues|problems}. {When I|Whenever I} {look at your|take a look at your}
{website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when} opening in {Internet
Explorer|IE|I.E.}, {it has|it's got} some overlapping issues.
{I just|I simply|I merely} wanted to {give you a|provide you with a} quick heads up!
{Other than that|Apart from that|Besides that|Aside from that},
{fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend
a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I
might|I'd} state. {This is|That is} the {first|very first} time
I frequented your {web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular}
{post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for
more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph}
in news papers but now as I am a user of {internet|web|net} {so|thus|therefore} from now
I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece of
writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every
one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks
a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way of} Google {at
the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web
site|website} {got here|came} up, it {looks|appears|seems|seems to
be|appears to be like} {good|great}. {I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert
to} your {blog|weblog} {thru|through|via} Google, {and found|and located} that {it
is|it's} {really|truly} informative. {I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event you|in case you|for those
who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will
likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have
been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like to find something more
{safe|risk-free|safeguarded|secure}. Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills
{and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing,
{it's|it is} rare to see a {nice|great} blog like this one {these
days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together
with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it
{yourself|your self}? {Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great}
{blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's}
{a problem|an issue} {with your|together with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would}
{check|test} this? IE {still|nonetheless} is the {marketplace|market} {leader|chief}
and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component
of|element of} {other folks|folks|other people|people} will
{leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information},
but {good|great} topic. I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web site}!I suppose its ok to use {some of|a few
of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues}
to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate}
{to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to}
your blog through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your {info|information},
{however|but} {good|great} topic. I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or {working out|understanding|figuring out}
more. {Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I was} {looking
for|in search of|on the lookout for|searching for} this {information|info} for
my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that this {article|post} is {awesome|amazing},
{great|nice} written and {come with|include} {almost|approximately}
all {important|significant|vital} infos. {I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my
problem. {May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers}
have complained about my {blog|website|site}
not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I
recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked
it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that
you are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web page}
and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I have|I've} {found|discovered} It
{positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different}
{users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain}
{much|a great deal|a good deal} from this {article|post|piece
of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed
for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it
I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent}
stuff here. {Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort}
{you put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip
{especially|particularly} to those {new to|fresh
to} the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your} sharing this
one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or
{blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled
upon this {site|web site|website}. {Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I
{found out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to {don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless}
basis|regularly}.|
Having read this {I thought it was|I believed it
was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and energy} to
put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way
too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors}
to {visit|go to see|pay a visit|pay a quick visit}
the {website|web site|site|web page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it
is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable} place and
other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content}
{regarding|concerning|about|on the topic of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is
{really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone
doesn't {understand|know|be aware of} {then|after that|afterward} its
up to other {users|people|viewers|visitors} that they will {help|assist},
so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more}
passionate writers {like you|such as you} who {aren't|are not} afraid
{to mention|to say} how they believe. {Always|All the time|At all times}
{go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will
be} {facing|dealing with|going through|experiencing} {a few of these|some
of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have
got} here.. It's {hard to find|difficult to find}
{quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate
{people like you|individuals like you}! Take care!!|
I was {recommended|suggested} this {blog|website|web site}
by my cousin. {I am|I'm} not sure whether this post is written by him as {no
one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties
with|problems with|troubles with} your RSS. I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS
{problems|issues}? {Anyone who|Anybody who|Anyone that}
knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with a free platform like Wordpress or go
for a paid option? There are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject}, {but you|however, you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here}, {however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know}
who {you are|you're|you might be} {however|but} {definitely|certainly}
{you are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this
{question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling}
{everything|all|the whole thing} {regarding|concerning|about|on the topic
of} that.|
I {don't|do not} even know how I ended up here, but I thought this
post was {good|great}. I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if
you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme
in our community. Your {site|web site|website} {provided|offered} us
with {helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job}
and our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of
writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus}, which
i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather a
lot|loads} up {fast|very fast}! What {host|web host} are you
{the use of|using|the usage of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did
you hire someone to do it for you? Plz {reply|answer
back|respond} as I'm looking to {create|design|construct} my own blog and would like to {know|find
out} where u got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You have|You've} done {an impressive|a formidable} job and
our {whole|entire} community will be {grateful|thankful}
to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this
{article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important}
and {all|everything}. {Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added
some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to give your posts more, "pop"!
Your content is excellent but with {images|pics} and {clips|video clips|videos},
this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very
best|greatest|best} in its {niche|field}. {Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great}
blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other
people|other folks} {I have|I've} read stuff from. {Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got} the
opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished}
{to mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss
feed} and {I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both equally}
educative and {entertaining|engaging|interesting|amusing}, and {let me tell you|without a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people
are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my
first comment (it was {extremely|super} long) so I guess I'll just
sum it up what I {submitted|had written|wrote}
and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but I'm still
new to {the whole thing|everything}. Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly}
enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed}
and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here
{frequently|regularly}. {I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty of|many} new stuff right here!
{Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go
to see|pay a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for
the reason that} it {provides|offers|gives|presents}
{quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away}
your intelligence on just posting videos to your {blog|site|weblog} when you could be giving us
something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that
{a lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog}
and {I am|I'm} {inspired|impressed}! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long
time|very {long|lengthy} time}. {Thank you|Thanks} and {good luck|best
of luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care for
such {info|information} {a lot|much}. I was {seeking|looking for} this {particular|certain} {info|information}
for a {long time|very long time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking
over|exploring|going over} {a few of the|a number of the|a handful of the} {blog posts|blog articles|articles}
on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I
seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to
my bookmark {website|site|webpage} list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you think|how you
feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely
worth} comment. {I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought to|that you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it
might not|it may not} be a taboo {subject|matter} but
{generally|usually|typically} {people do not|people don't|folks don't}
{speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need to|have to} {test|check|take a
look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it
very {bothersome|troublesome} {to tell|to inform} {the truth|the
reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you
have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and
will|and can} {definitely|certainly} work. {Still|Nonetheless}, the posts are
{too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web
address} and thought I {might|may as well|might as well|should} check things
out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking
into} your web page {again|yet again|for a
second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this
website|this site}. {Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have you
share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate}
your work. If {you are|you're} even remotely interested, feel free
to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over
here {|coming from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second
time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very fast}!
What {host|web host} are you using? Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which blog platform
are you using for this {site|website}? I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems} with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I
was wondering if you knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new {initiative|project} in a community
in the same niche. Your blog provided us {valuable|useful|beneficial} information to work
on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left
a comment} I {seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments are added- checkbox
{and now|and from now on} {each time a|every
time a|whenever a} comment is added {I get|I
recieve|I receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you
can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a
lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent}
blog! I had a quick question {that|in which|which}
I'd like to ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to find out} how you center yourself
and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my
{thoughts|ideas} {out|out there}. {I do|I truly do} {enjoy|take pleasure
in} writing {but it|however it} just seems like the first 10 to 15 minutes {are|are generally|are usually|tend to
be} {wasted|lost} {just|simply just} trying to figure out how to
begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say
it? Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your
site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to
keep a reader {entertained|amused}. Between your wit and your videos, I
was almost moved to start my own blog (well, almost...HaHa!)
{Great|Wonderful|Fantastic|Excellent} job. I really
{enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece
of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every
day} {some|a few} {websites|sites|web sites|web pages|blogs}
and {blogs|websites|information sites|sites}
to read {articles|posts|articles or reviews|content},
{but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you
ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks}
of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of}
his {website|web site|site|web page}, {because|since|as|for the
reason that} here every {stuff|information|data|material}
is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward}
having my breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once
more} {here|right here} {frequently|regularly}. {I
am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a lot of|plenty
of|many} new stuff {right|proper} {here|right here}! {Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital}
{information|info} for me. And {i'm|i am} glad reading your
article. But {wanna|want to|should} remark on {few|some} general things, The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles
is really {excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed
to my Google account. I look forward to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my
Facebook group. {Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to
be honest but your {blogs|sites} really
nice, keep it up! I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the
web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great}
and {helpful|useful} piece of {information|info}. {I'm|I am} {satisfied|glad|happy} {that
you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this. {Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents}
clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to
do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi
there|Hello}! Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple
iphone}. I'm trying to find a {theme|template} or plugin that might be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many
thanks}!|
{It's|It is|Its} not my first time to {visit|go
to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, i
am {visiting|browsing} this {website|web site|site|web page} dailly and
{take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every
day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool}
blog! Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really
make my blog {shine|jump out|stand out}. Please let me know
where you got your {design|theme}. {Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the
internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a
{blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what all
is {required|needed} to get {set up|setup}? I'm assuming
having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every
time} say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am
getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I
honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs {much
more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning} {to read|to read
through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents}
quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any
other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of}
{things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most
up-to-date|hottest} and {previous|preceding|earlier}
technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among
the} {so much|such a lot|most} {important|significant|vital} {information|info} for
me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a post|an article}
{that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, {because|as|for the
reason that} i {want|wish for} enjoyment, {since|as|for the reason that}
this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material}
too.|
I {don't know|do not know} {if it's|whether it's} just
me or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the screen. Can {someone
else|somebody else} please {comment|provide feedback} and
let me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be {really|actually}
something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll} try to get the
hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you
have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade {blog posts|content} {from you|by
you} {in the future|later on} as well. {In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own,
personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason},
and {take|get|obtain} the {latest|newest|most
recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web
page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece
of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of
{information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that
you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think
about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole
thing|the entire thing} {with no need|without having} {side
effect|side-effects} , {other folks|folks|other people|people}
{can|could} take a signal. Will {likely|probably} be {back|again} to get
more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web} the {simplest|easiest}
thing to be aware of. I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the whole thing without having {side effect|side-effects}
, people {can|could} take a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site}
posts which {contains|consists of|includes|carries} {lots|plenty|tons}
of {useful|helpful|valuable} {data|information|facts}, than
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never found any interesting
article like yours. {It's|It is} pretty worth enough for me.
{In my opinion|Personally|In my view}, if all {webmasters|site
owners|website owners|web owners} and bloggers made good content as you did, the {internet|net|web}
will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed}
as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website
owners|web owners} and bloggers made {just right|good|excellent} {content|content material} as {you did|you probably
did}, the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a lot more}
{useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the
topic of} this {article|post|piece of writing|paragraph} {here|at this place} at this {blog|weblog|webpage|website|web site}, I
have read all that, so {now|at this time} me also commenting {here|at this
place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet {users|people|viewers|visitors},
its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building
up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is
{nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore} I
am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of the {site is|website is}
{also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a
great} {blog|website|web site|site}. I stumbledupon it ;)
{I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet
again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change, may you be rich and continue to {help|guide}
{other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that
"perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual
appeal|appearance}. I must say {that you've|you
have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super}
{fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic
of} blogging. You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us so I came to {give it a look|look it
over|take a look|check it out}. I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you
guys {are|are usually|tend to be} up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having a {tough|difficult|hard} time {making a
decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and
I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic
but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web host} you're {utilizing|working
with|using}? I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and
I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks},
I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever
people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the good work|stick with
it}!|
Thank you for the {auspicious|good} writeup. It in fact
was a amusement account it. Look advanced to {far|more}
added agreeable from you! {By the way|However}, how {can|could}
we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you
a quick heads up. The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with
{web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}! {Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless}
to find out any {topic|matter} on {net|web} as compared to {books|textbooks}, as
I found this {article|post|piece of writing|paragraph} at this {website|web
site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a tough time|problems|trouble} locating it but, I'd like to {send|shoot} you an {e-mail|email}.
I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for
{a long time|a while|some time} now and finally got the {bravery|courage} to go ahead and give you a
shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work
so I decided to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide}
here and can't wait to take a look when I get home. I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways},
{awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this,
{like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do
with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power}
the message {house|home} {a bit|a little bit}, {however|but} {other than|instead of} that,
{this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web
sites|web pages|blogs} {but|except|however} the audio {quality|feature} for
audio songs {current|present|existing} at this {website|web
site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and
i own a similar one and i was just {wondering|curious} if you get a lot of
spam {comments|responses|feedback|remarks}? If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular}
{article|post}! {It is the|It's the} little changes {that make|which will make|that produce|that will make}
{the biggest|the largest|the greatest|the most important|the most significant}
changes. {Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning
to|wanting to|hoping to|attempting to} create {my own|my very own|my
own personal} {blog|website|site} and {would like to|want
to|would love to} {know|learn|find out} where you got this from or {what the|exactly
what the|just what the} theme {is called|is named}. {Thanks|Many thanks|Thank
you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could
not} be written {any better|much better}! {Reading through|Looking at|Going through|Looking
through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send}
{this article|this information|this post} to him. {Pretty sure|Fairly certain}
{he will|he'll|he's going to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old
one! It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same {layout|page layout}
and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of
colors!|
{There is|There's} {definately|certainly} {a lot to|a great
deal to} {know about|learn about|find out about} this
{subject|topic|issue}. {I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the
net} {for more info|for more information|to find out more|to
learn more|for additional information} about the
issue and found {most individuals|most people} will
go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing
what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting that
I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to}
{check up on|check out|inspect|investigate cross-check} new
posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to look at} new {stuff
you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved}
this {article|post|blog post}. It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or
reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that} if
like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to
.net from PHP. I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for about
a year and am {nervous|anxious|worried|concerned} about switching
to another platform. I have heard {fantastic|very good|excellent|great|good} things about
blogengine.net. Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}!
I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before but after
{browsing through|going through|looking at} {some of the|a few of the|many of
the} {posts|articles} I realized it's new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled upon} it
and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the
type of|the kind of} {information|info} {that are meant to|that are
supposed to|that should} be shared {around the|across the}
{web|internet|net}. {Disgrace|Shame} on {the
{seek|search} engines|Google} for {now not|not|no longer} positioning
this {post|submit|publish|put up} {upper|higher}! Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web
site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It {truly|really} useful
& it helped me out {a lot|much}. I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I
believe|I do believe|I do think|There's no doubt that} {your site|your website|your web site|your
blog} {might be|may be|could be|could possibly be} having {browser|internet
browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when} opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping
issues. {I just|I simply|I merely} wanted to {give
you a|provide you with a} quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I
would|I might|I'd} state. {This is|That is} the {first|very first} time I frequented your {web page|website page} and
{to this point|so far|thus far|up to now}? I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this
particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent}
{task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It {truly|really}
{useful|helpful} & it helped me out {a lot|much}. {I am hoping|I hope|I'm hoping} {to give|to
offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give
you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent}
{info|information} {you have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study}
{article|post|piece of writing|paragraph} in news papers but now as I am a user of
{internet|web|net} {so|thus|therefore} from
now I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be capable
of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a
lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way of} Google {at
the same time as|whilst|even as|while} {searching for|looking for}
a {similar|comparable|related} {topic|matter|subject}, your {site|web
site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed
into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful}
for brussels. {I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event
you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other
people|people} {will be|shall be|might be|will probably be|can be|will likely
be} benefited {from your|out of your} writing. Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have
been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and
{I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it is}
rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it
is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with
your|together with your|along with your} {site|web site|website} in {internet|web}
explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other
folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web
site|site} {so|thus} i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web site}!I suppose
its ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web
site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find}
{things|issues} to {improve|enhance} my {website|site|web
site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to make use of}
{some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google, and
found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this
{in future}. {A lot of|Lots of|Many|Numerous} people will
be benefited from your writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting
your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding
out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I
used to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for
my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my
problem. {May be|Maybe} {that is|that's} you! {Taking a
look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of
your {site|weblog|web site|website|blog}. Do you ever run into
any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working} correctly
in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I
recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts}
from this {article|post|piece of writing|paragraph} as well as
from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web page} and be updated with the {latest|newest|most
recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this,
I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site},
thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a
good deal} from this {article|post|piece of writing|paragraph}
then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they
will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a
few} {just right|good|excellent} stuff here. {Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort}
{you put|you set|you place} to {create|make} {this type of|this kind of|this sort
of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly}
to those {new to|fresh to} the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks
for|Thank you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any
{high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've}
{a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came
upon|discovered} {exactly|just} what I needed. I {so much|such a lot|most}
{without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will
make {certain|sure} to {don?t|do not} {put
out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and provides}
it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending
some time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus
for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay
a quick visit} the {website|web site|site|web page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link on your
page at {proper|appropriate|suitable} place and other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the
topic of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph}
is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when}
someone doesn't {understand|know|be aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors} that they will {help|assist},
so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate writers {like you|such as you} who {aren't|are not} afraid {to mention|to say}
how they believe. {Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some
of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you
have got} here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like
yours {these days|nowadays}. {I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site}
by my cousin. {I am|I'm} not sure whether this post
is written by him as {no one|nobody} else know
such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article
dude! {Thank you|Thanks|Many thanks|Thank you so much}, However I
am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why}
{I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar}
RSS {problems|issues}? {Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with a
free platform like Wordpress or go for a paid option? There
are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject}, {but you|however, you} {sound like|seem like}
you know what you're talking about! Thanks|
I {don't|do not} even {know the way|understand how|know
how} {I stopped|I ended|I finished} up {here|right here},
{however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who
{you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to
a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't}
already. Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this
{question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing}
{regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you
are|you're} going to a famous blogger if
you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers
and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done} {an impressive|a formidable}
{task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall
be|might be|will probably be|can be|will likely be} {grateful|thankful}
to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of}
my presentation {topic|subject|subject matter|focus},
which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very
fast}! What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as
{fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to do it for you?
Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would like to {know|find out} where u got this from.
{thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a
new scheme in our community. Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You
have|You've} done {an impressive|a formidable} job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}.
{Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing
if you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding
{even|yet}.|
Have you ever {considered|thought} about {including|adding}
a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine}
if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to give your posts more,
"pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog}
could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great}
blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I
have|I've} read stuff from. {Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've
got} the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this
page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to
mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for
your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom} do I {encounter|come across} a
blog that's {both|equally|both equally} educative
and {entertaining|engaging|interesting|amusing}, and {let me tell you|without
a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during
my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it
was {extremely|super} long) so I guess I'll just sum it
up what I {submitted|had written|wrote} and say, I'm thoroughly
enjoying your blog. I {as well|too} am an aspiring blog {blogger|writer}
but I'm still new to {the whole thing|everything}. Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your
blog posts. {In any case|After all} {I'll|I will} be
subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check
again here {frequently|regularly}. {I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty of|many} new stuff right here!
{Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest}
contents like {me|I do|myself}, {only|simply|just} {visit|go
to see|pay a visit|pay a quick visit} this {website|web site|site|web page}
{everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents,
thanks|
Write more, thats all I have to say. Literally,
it seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what
youre talking about, why {waste|throw away} your
intelligence on just posting videos to your {blog|site|weblog}
when you could be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking
{continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info}
{specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section}
:) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog
and {I am|I'm} impressed! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care for such
{info|information} {a lot|much}. I was {seeking|looking for} this {particular|certain}
{info|information} for a {long time|very long time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few
of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I
seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a favorite}
it to my bookmark {website|site|webpage} list and will be
checking back {soon|in the near future}. {Please check out|Take a look at|Please visit} my {web site|website} {as well|too}
and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is
definitely worth} comment. {I think|I believe|I
do believe|I do think|There's no doubt that} {that you should|that you ought to|that
you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it might not|it may not} be a taboo {subject|matter}
but {generally|usually|typically} {people do not|people don't|folks don't} {speak
about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site}
{however|but} you {need to|have to} {test|check|take a look at} the spelling on {quite a
few|several} of your posts. {A number|Several|Many} of them
are rife with spelling {problems|issues} and I {in finding|find|to
find} it very {bothersome|troublesome} {to
tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely}
come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for
{newbies|beginners|novices|starters}. {May just|May|Could} you
please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web
page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking
into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you
discuss and would {really like|love} to have you share some stories/information.
I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested, feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check
things out. I like what I see so {now i am|now i'm|i am
just} following you. Look forward to {going over|exploring|finding
out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for
a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very fast}!
What {host|web host} are you using? Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was
wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems}
with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point
me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you
knew where I could {find|get|locate} a captcha plugin for my
comment form? I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting
a new {initiative|project} in a community in the same
niche. Your blog provided us {valuable|useful|beneficial} information to work on. You
have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to
have|appear to have} {clicked|clicked on} the -Notify me when new comments
are added- checkbox {and now|and from now on} {each time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like
to ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to find out} how you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts}
in getting my {thoughts|ideas} {out|out there}. {I do|I truly do} {enjoy|take pleasure in}
writing {but it|however it} just seems like the first 10 to 15
minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply
just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or
{tips|hints}? {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many
thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which}
helped me. {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for}
sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader
{entertained|amused}. Between your wit and your videos, I was almost moved to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I
am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece
of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit}
{everyday|daily|each day|day-to-day|every day}
{some|a few} {websites|sites|web sites|web pages|blogs} and
{blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any {problems|trouble|issues}
with hackers? My last blog (wordpress) was hacked and I ended
up losing {months|many months|a few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is
{really|actually|in fact|truly|genuinely} working
hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having my
breakfast coming {again|yet again|over again} to read {more|additional|further|other}
news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at}
{again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a lot of|plenty
of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But
{wanna|want to|should} remark on {few|some} general things,
The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is really
{excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed to my Google account.
I look forward to {fresh|brand new|new} updates and will {talk
about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be
honest but your {blogs|sites} really nice, keep it up!
I'll go ahead and bookmark your {site|website} to
come back {later|down the road|in the future|later on}. {Cheers|All the
best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new
{internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and {helpful|useful}
piece of {information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this. {Thanks|Thank
you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea
{for|designed for|in favor of|in support of} the
new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly? My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able
to {fix|correct|resolve} this {problem|issue}. If you have any {suggestions|recommendations},
please share. {Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, i am {visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious}
{data|information|facts} from here {everyday|daily|every
day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really make my blog
{shine|jump out|stand out}. Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph}
will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site}
or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting
my own {blog|weblog} and was {wondering|curious} what
all is {required|needed} to get {set up|setup}? I'm assuming having a blog like yours
would cost a pretty penny? I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would
be greatly appreciated. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I am {wasting|killing} my time here
at {net|web}, {but|except|however} I know I am
getting {experience|knowledge|familiarity|know-how}
{everyday|daily|every day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious}
{articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that}
{this website|this site|this web site|this
amazing site} needs {much more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning} {to read|to read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material},
is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph}
{fully|completely} {regarding|concerning|about|on the topic
of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that
is} {one of the|among the} {so much|such a lot|most} {important|significant|vital} {information|info} for
me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the
articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading
through|looking through} {a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting}
me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit}
this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish for}
enjoyment, {since|as|for the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material}
too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if
perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your
website|your site}. {It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the
screen. Can {someone else|somebody else} please {comment|provide
feedback} and let me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be {really|actually} something
{which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll} try to get
the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning
this} {blog|website|site}. {I am hoping|I'm hoping|I really hope} {to see|to view|to check out}
the same high-grade {blog posts|content} {from you|by you} {in the future|later on} as well.
{In fact|In truth}, your creative writing abilities
has {inspired|motivated|encouraged} me to get {my
own|my very own|my own, personal} {blog|website|site} now ;
)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just}
use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder}
of this {website|web site|site|web page} who has shared
this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of
writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at this {website|web
site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and
{helpful|useful} piece of {information|info}. {I'm|I am}
{satisfied|glad|happy} {that you|that you
simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that
{that you|which you} {stated|said}. Your {favourite|favorite} {justification|reason} {appeared to be|seemed to be}
{at the|on the} {internet|net|web} the {simplest|easiest}
{thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be
mindful|understand|be aware|take into accout}
of. I say to you, I {definitely|certainly} get {irked|annoyed} {at the
same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just}
{do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and also|and}
{defined|outlined} out {the whole thing|the entire thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could}
take a signal. Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web} the {simplest|easiest}
thing to be aware of. I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about} worries that they {plainly|just} {do
not|don't} know about. You managed to hit the nail upon the top {as well as|and also|and} defined out
the whole thing without having {side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted}
to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts}, thanks for
providing {such|these
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never found any interesting article
like yours. {It's|It is} pretty worth enough for me.
{In my opinion|Personally|In my view}, if all {webmasters|site
owners|website owners|web owners} and bloggers made good content as you did,
the {internet|net|web} will be {much more|a lot more}
useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss
feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let}
me {realize|recognize|understand|recognise|know} {so that|in order that} I
{may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best}
time to make some plans for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more}
{things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more
than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late},
{yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content
material} as {you did|you probably did}, the
{internet|net|web} {will be|shall be|might be|will probably
be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at
this place} at this {blog|weblog|webpage|website|web site}, I have
read all that, so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing {such|these|these kinds
of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you
{writing this|penning this} {article|post|write-up} {and the|and also the|plus the}
rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I
may} {come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved
as a favorite} it. Money and freedom {is the best|is the greatest} way to change, may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this
{site|website|blog}. It's simple, yet effective. A
lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to
get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for
me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what
you guys {are|are usually|tend to be} up too. {This sort
of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website}
with us so I came to {give it a look|look it over|take
a look|check it out}. I'm definitely {enjoying|loving}
the information. I'm {book-marking|bookmarking} and will
be tweeting this to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb}
{style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone
loves} what you guys {are|are usually|tend to be}
up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which
blog platform you're {working with|using}? I'm {looking|planning|going} to start my
own blog {in the near future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems
different then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know
which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and
I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks},
I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together}
and share {opinions|thoughts|views|ideas}. Great
{blog|website|site}, {keep it up|continue
the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you! {By the
way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick heads up.
The {text|words} in your {content|post|article} seem
to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many
thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web} as compared to
{books|textbooks}, as I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but, I'd like
to {send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be
interested in hearing. Either way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow}
over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some
time} now and finally got the {bravery|courage} to go
ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the
{fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check
out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here
and can't wait to take a look when I get home.
I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as you} wrote the
{book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just}
{could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a
bit|a little bit}, {however|but} {other than|instead of} that, {this is|that is}
{great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio {quality|feature} for audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to
time} and i own a similar one and i was just
{wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will
make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your
site|your website}.. {Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this
site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting
to|hoping to|attempting to} create {my own|my very own|my own personal}
{blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you got
this from or {what the|exactly what the|just
what the} theme {is called|is named}. {Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching
about} this. {I will|I'll|I am going to|I most certainly will}
{forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a
good|have a very good|have a great} read. {Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my
old one! It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a
great deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really
good} points there. I {looked|checked} {on the internet|on the web|on the net} {for more info|for more information|to find out more|to learn more|for additional information} about the
issue and found {most individuals|most people} will go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog}
{regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is
{awesome|witty}, keep {doing what you're doing|up
the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting that
I {really|extremely|actually} {enjoyed|loved} {the standard|the
usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously}
{in order to|to} {check up on|check out|inspect|investigate cross-check}
new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to
read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all
the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every
time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will
too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number
of|a variety of|numerous|several|various} websites for
about a year and am {nervous|anxious|worried|concerned} about switching to
another platform. I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}!
I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before but
after {browsing through|going through|looking at} {some of the|a few of
the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are
meant to|that are supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning
this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice
from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others like
you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no doubt that} {your site|your website|your web site|your blog}
{might be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but
when|however when|however, if|however, when} opening in {Internet Explorer|IE|I.E.},
{it has|it's got} some overlapping issues. {I just|I simply|I merely} wanted to {give you a|provide you with a} quick heads up!
{Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I
would|I might|I'd} state. {This is|That is} the {first|very first}
time I frequented your {web page|website page}
and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put up}
{incredible|amazing|extraordinary}. {Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here. I {came across|found} this
board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it
helped me out {a lot|much}. {I am hoping|I hope|I'm
hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and {help|aid}
others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to}
{give you a|offer you a} {huge|big} thumbs up {for the|for your}
{great|excellent} {info|information} {you have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news
papers but now as I am a user of {internet|web|net} {so|thus|therefore}
from now I am using net for {articles|posts|articles or reviews|content}, thanks
to web.|
Your {way|method|means|mode} of {describing|explaining|telling}
{everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one}
{can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web
site|site} {by means of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking
for} a {similar|comparable|related} {topic|matter|subject},
your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog}
{thru|through|via} Google, {and found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event
you|in case you|for those who|if you happen to}
{continue|proceed} this {in future}. {A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people}
{will be|shall be|might be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're}
{working with|utilizing|using}? I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and
{I would|I'd} like to find something more
{safe|risk-free|safeguarded|secure}. Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing
skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed}
{with your|together with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the
{layout|format|structure} {for your|on your|in your|to your}
{blog|weblog}. {Is this|Is that this} a paid {subject|topic|subject matter|theme} or did
you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent}
{quality|high quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one {these
days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along
with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would}
{check|test} this? IE {still|nonetheless} is the {marketplace|market} {leader|chief} and
{a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element
of} {other folks|folks|other people|people}
will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus}
i came to “return the favor”.{I am|I'm} {trying to|attempting to}
find things to {improve|enhance} my {website|site|web site}!I suppose its
ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came}
to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to
find} {things|issues} to {improve|enhance} my {website|site|web site}!{I
guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to make use of} {some of|a few of}
your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this
{in future}. {A lot of|Lots of|Many|Numerous} people will be benefited from
your writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the
place} {you are|you're} getting your {info|information},
{however|but} {good|great} topic. I {needs to|must} spend {a
while|some time} {studying|learning|finding out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I
was} {looking for|in search of|on the lookout for|searching for}
this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish
to} say that this {article|post} is {awesome|amazing},
{great|nice} written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look}
{more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article}
on AOL? I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to
resolve} my problem. {May be|Maybe} {that is|that's}
you! {Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of
your {site|weblog|web site|website|blog}. Do you ever run into any {web browser|internet browser|browser}
compatibility {problems|issues}? A {number of|handful of|couple of|small number of|few of}
my blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working} correctly in Explorer but looks great
in {Safari|Chrome|Opera|Firefox}. Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to
help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me
{I found|I discovered|I came across|I ran across|I recently found}
{your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as
well as from our {discussion|argument|dialogue} made
{here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your
{experience|knowledge|familiarity|know-how} {only|simply|just} keep
visiting this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update}
posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new
to this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web
site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have to apply {such|these}
{strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph}
{for|designed for|in favor of|in support of} all the
{internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent}
stuff here. {Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such
a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent}
informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good}
tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks
for|Thank you for|Many thanks for|Appreciate your} sharing this
one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house}
. Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've}
{a very|an incredibly} {just right|good|excellent} uncanny
feeling I {found out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will
make {certain|sure} to {don?t|do not} {put out
of your mind|forget|fail to remember|overlook|disregard|omit} this
{site|web site|website} {and give|and provides} it {a look|a glance} {on {a constant|a continuing|a
relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and energy}
to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally}
spending {way too much|a significant amount of|a lot
of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the
{users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable} place and other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic
of} the blogger lovers {but|except|however} this
{article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely}
a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no
matter if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors} that they will {help|assist},
so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you
write. {The arena|The world|The sector} hopes for {more|even more} passionate writers {like
you|such as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have
got} here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals
like you}! Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I
am|I'm} not sure whether this post is written by him as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great
{article|post|content} on {our site|our
website}. Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going
through|having} {issues with|difficulties with|problems with|troubles with} your
RSS. I don't {know|understand} {why|the reason why} {I am unable to|I
can't|I cannot} {subscribe to|join} it. Is there
{anyone else|anybody else|anybody} {getting|having} {identical|the
same|similar} RSS {problems|issues}? {Anyone who|Anybody who|Anyone
that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but
I'm a little lost on everything. Would you {propose|advise|suggest|recommend} starting with a free platform like Wordpress or go for a paid option? There are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to
come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular}
{topic|subject}, {but you|however, you} {sound like|seem like} you know what
you're talking about! Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here}, {however|but}
{I thought|I assumed|I believed} this {post|submit|publish|put up}
{used to be|was|was once} {good|great}. I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but}
{definitely|certainly} {you are|you're} going
to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to}
{are not|aren't} already. Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was
{good|great}. I {don't|do not} know who you are but {definitely|certainly}
{you are|you're} going to a famous blogger if you {are not|aren't} already ;
) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening}
{a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've}
{performed|done} {an impressive|a formidable} {task|process|activity|job}
and our {whole|entire} {community|group|neighborhood}
{will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful}
to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain}
{data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus}, which
i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}! {Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a
bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate}
{link|hyperlink} {for your|on your|in your|to your} host? I {desire|want|wish} my {website|site|web site} loaded up
as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did
you hire someone to do it for you? Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would like to {know|find out} where u got this from.
{thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a
new scheme in our community. Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You have|You've} done {an impressive|a formidable} job
and our {whole|entire} community will be {grateful|thankful} to
you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if
you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about
{including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important}
and {all|everything}. {Nevertheless|However|But} {think of|just imagine|think
about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to give your posts
more, "pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely}
be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got}
the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your
{blog|weblog} and {wanted|wished} {to mention|to say} that {I have|I've} {really|truly}
{enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm hoping} you write {again|once more}
{soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both
equally} educative and {entertaining|engaging|interesting|amusing}, and {let
me tell you|without a doubt}, {you have|you've} hit the
nail on the head. {The issue is|The problem is} {something that|something
which|something|an issue that} {not enough|too few} {people
are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate
my first comment (it was {extremely|super} long) so I guess I'll just sum it
up what I {submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but
I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've}
{really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed} and
I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here
{frequently|regularly}. {I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a
lot of|plenty of|many} new stuff right here!
{Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I
do|myself}, {only|simply|just} {visit|go to see|pay a visit|pay a quick
visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it
{provides|offers|gives|presents} {quality|feature} contents,
thanks|
Write more, thats all I have to say. Literally,
it seems as though you relied on the video to make your
point. You {clearly|definitely|obviously} know what youre talking about, why
{waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you could
be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I am|I'm}
{inspired|impressed}! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section}
:) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very
{long|lengthy} time}. {Thank you|Thanks} and {good luck|best
of luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care for such {info|information} {a lot|much}.
I was {seeking|looking for} this {particular|certain} {info|information} for a {long time|very long time}.
Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a
handful of the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as
a favorite} it to my bookmark {website|site|webpage} list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me}
{what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no
doubt that} {that you should|that you ought to|that you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it might not|it may not} be a taboo {subject|matter}
but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk
about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need to|have to} {test|check|take a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality}
{on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all
the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to
your} post. {They are|They're} {very|really}
convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for
{newbies|beginners|novices|starters}. {May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little}
from {next|subsequent} time? {Thank you|Thanks}
for the post.|
{My spouse and I|We|My partner and I} stumbled over
here {|coming from a|from a|by a} different {web page|website|page|web address} and thought
I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your
web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this
site}. {Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics}
you discuss and would {really like|love} to have you
share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested, feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address} and thought
I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site}
loads up {fast|very fast}! What {host|web host} are you using?
Can I get your affiliate link to your host? I wish
my {website|site|web site} loaded up as
{fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which
blog platform are you using for this {site|website}? I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems} with hackers and I'm looking
at {options|alternatives} for another platform. I would be {great|awesome|fantastic}
if you could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic
but I was wondering if you knew where I could {find|get|locate} a captcha
plugin for my comment form? I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems}
finding one? Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of
volunteers and starting a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments are added- checkbox {and now|and from now on} {each time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy method}
{you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like
to ask {if you don't|if you do not} mind. I was {curious|interested}
{to know|to find out} how you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my
{mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it}
just seems like the first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply
just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is} {very useful|very
helpful|extremely helpful|useful}. {Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader
{entertained|amused}. Between your wit and your videos, I was almost moved to start my own blog
(well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that,
how you presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content}, {but|except|however}
this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based
{articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if
you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his
{website|web site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is
quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having my breakfast coming {again|yet
again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look
at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I
will|I'll} {be informed|be told|learn} {lots of|many|a lot of|plenty of|many} new stuff {right|proper}
{here|right here}! {Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some} general
things, The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is really {excellent|nice|great} :
D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely}
donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed to my Google account.
I look forward to {fresh|brand new|new} updates and will {talk about|share} this
{blog|site|website} with my Facebook group. {Chat|Talk}
soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really nice,
keep it up! I'll go ahead and bookmark your {site|website}
to come back {later|down the road|in the future|later
on}. {Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you
simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of
blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might
be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please
share. {Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to
see|pay a visit|pay a quick visit} this {website|web site|site|web page},
i am {visiting|browsing} this {website|web site|site|web page} dailly
and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool}
blog! Is your theme custom made or did you download it from
somewhere? A {design|theme} like yours with a few simple {adjustements|tweeks}
would really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and
was {wondering|curious} what all is {required|needed}
to get {set up|setup}? I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the
time|every time} say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am getting
{experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by
reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web
site|this amazing site} needs {much more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning} {to read|to read through|to
see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or
reviews|content} and {other|additional|extra} {stuff|information|data|material},
is there any other {website|web site|site|web page} which
{provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference}
of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The
{website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles
is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job},
cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking
through} {a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing
for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a
quick visit} this {website|web site|site|web page}, {because|as|for
the reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web
page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone
else|everybody else} {experiencing|encountering} {problems with|issues with} {your
blog|your website|your site}. {It seems like|It
appears like|It appears as if|It looks like|It appears as though} some of the
{text|written text} {on your|within your|in your} {posts|content} are running off the
screen. Can {someone else|somebody else} please {comment|provide feedback} and
let me know if this is happening to them {too|as well}? {This might|This could|This may} be a {problem|issue} with my {browser|web
browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but
I find this {topic|matter} to be {really|actually} something {which|that} I think
I would never understand. It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I
will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing
this|penning this} {blog|website|site}. {I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade {blog posts|content} {from you|by
you} {in the future|later on} as well. {In fact|In truth}, your
creative writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own,
personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very
{complex|difficult|complicated} in this {busy|full of activity|active}
life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for
that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic}
{article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted
at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece
of {information|info}. {I'm|I am} {satisfied|glad|happy}
{that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like
this. {Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that
{that you|which you} {stated|said}. Your {favourite|favorite} {justification|reason} {appeared to be|seemed to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear
in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as
{smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole thing|the entire
thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people}
{can|could} take a signal. Will {likely|probably}
be {back|again} to get more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that
which you {stated|said}. Your favorite {justification|reason} {appeared to be|seemed to
be} on the {internet|net|web} the {simplest|easiest} thing to be aware of.
I say to you, I {definitely|certainly} get {irked|annoyed} while people
{consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the
whole thing without having {side effect|side-effects} ,
people {can|could} take a signal. Will {likely|probably} be back to get
more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web
site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|informati
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view},
if all {webmasters|site owners|website owners|web owners} and bloggers made good content as you did, the {internet|net|web} will be {much more|a lot more} useful
than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well}
written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch}
your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink}
or {newsletter|e-newsletter} service. Do {you have|you've} any?
{Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for
the future and {it is|it's} time to be happy. {I have|I've}
read this post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3}
hours {these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content material} as
{you did|you probably did}, the {internet|net|web} {will be|shall
be|might be|will probably be|can be|will likely be} {much
more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue}
{regarding|concerning|about|on the topic of}
this {article|post|piece of writing|paragraph} {here|at this place}
at this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at this
time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph}
has touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my
{sister|younger sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also
the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved
as a favorite} it. Money and freedom {is the best|is the greatest} way to change,
may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual
appeal|appearance}. I must say {that you've|you have|you've}
done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious}
{points|factors|things} here. Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone
loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys
to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this
{site|website} with us so I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting
this to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog
and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and
design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works
guys I've {incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform
you're {working with|using}? I'm {looking|planning|going} to start my own blog {in the near future|soon}
but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for something {completely
unique|unique}. P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me
know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I
must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web
hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get
together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue
the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you
a quick heads up. The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web
browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon.
{Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any
{topic|matter} on {net|web} as compared to {books|textbooks}, as I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but, I'd like to
{send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be
interested in hearing. Either way, great {site|website|blog} and
I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading}
your {site|web site|website|weblog|blog} for {a
long time|a while|some time} now and finally got the {bravery|courage} to go ahead and give you a shout out
from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good}
{job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided
to {check out|browse} your {site|website|blog} on my iphone
during lunch break. I {enjoy|really like|love} the {knowledge|info|information} you {present|provide}
here and can't wait to take a look when I get home. I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone}
.. I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot}
{approximately|about} this, {like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do
with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a
bit|a little bit}, {however|but} {other than|instead of} that, {this is|that is}
{great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web
pages|blogs} {but|except|however} the audio {quality|feature} for audio songs {current|present|existing} at this {website|web site|site|web page} is
{really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i own a
similar one and i was just {wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it,
any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is very much
appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular}
{article|post}! {It is the|It's the} little changes
{that make|which will make|that produce|that will make} {the
biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme. Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my very own|my own personal} {blog|website|site} and {would like
to|want to|would love to} {know|learn|find out} where you got
this from or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article}
reminds me of my previous roommate! He {always|constantly|continually} kept {talking about|preaching about}
this. {I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my
old one! It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much
the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the}
points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more info|for more information|to find
out more|to learn more|for additional information} about the issue and found
{most individuals|most people} will go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read}
your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're doing|up the
good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before}
suggesting that I {really|extremely|actually} {enjoyed|loved}
{the standard|the usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check
out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you},
I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour
to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along
with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the
reason that} if like to read it {then|after that|next|afterward} my
{friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to
.net from PHP. I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety
of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned} about switching to another
platform. I have heard {fantastic|very good|excellent|great|good} things
about blogengine.net. Is there a way I can {transfer|import} all my wordpress {content|posts}
into it? {Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this
blog|this web site|this website|this site|your blog} before but
after {browsing through|going through|looking at} {some of the|a few
of the|many of the} {posts|articles} I realized it's new
to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed to|that
should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no
longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web
site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here.
I {came across|found} this board and I find It {truly|really} useful &
it helped me out {a lot|much}. I hope to give something back
and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no doubt that} {your site|your website|your web site|your blog} {might be|may be|could be|could possibly
be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari,
it looks fine {but when|however when|however, if|however,
when} opening in {Internet Explorer|IE|I.E.}, {it has|it's
got} some overlapping issues. {I just|I simply|I
merely} wanted to {give you a|provide you with a} quick heads up!
{Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent}
{blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd} state.
{This is|That is} the {first|very first} time I frequented your {web page|website page} and
{to this point|so far|thus far|up to now}? I {amazed|surprised} with the {research|analysis} you made to {create|make}
{this actual|this particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent}
{task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find}
It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing}
{back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey
there}! {I just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up
{for the|for your} {great|excellent} {info|information} {you have|you've got|you
have got} {here|right here} on this post. {I will be|I'll be|I am} {coming back to|returning to}
{your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of
writing|paragraph} in news papers but now as I am a user of {internet|web|net} {so|thus|therefore} from now I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole
thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able
to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way of} Google {at
the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject},
your {site|web site|website} {got here|came}
up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your
{blog|weblog} {thru|through|via} Google,
{and found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for
brussels. {I will|I'll} {appreciate|be grateful}
{if you|should you|when you|in the event
you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like
to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing
skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality
writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along
with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the
{layout|format|structure} {for your|on your|in your|to
your} {blog|weblog}. {Is this|Is that this} a paid {subject|topic|subject matter|theme}
or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality}
writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with
your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and
{a large|a good|a big|a huge} {part of|section of|component
to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due
to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent}
{information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site}
{so|thus} i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my
{website|site|web site}!I suppose its ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web
site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance}
my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to
make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog
through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your
{info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or
{working out|understanding|figuring out} more. {Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say
that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all
{important|significant|vital} infos. {I'd|I would} like {to
peer|to see|to look} {more|extra} posts like this
.|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about}
your {post|article} on AOL? I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a look}
{forward|ahead} {to peer|to see|to look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser}
compatibility {problems|issues}? A {number of|handful of|couple of|small number of|few of} my blog
{audience|visitors|readers} have complained about my {blog|website|site} not {operating|working} correctly in Explorer but
looks great in {Safari|Chrome|Opera|Firefox}. Do you have any {solutions|ideas|advice|tips|suggestions|recommendations}
to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I
recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite}
for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are
getting {ideas|thoughts} from this {article|post|piece
of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at
this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just}
keep visiting this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted
here.|
What's {Taking place|Happening|Going down} {i'm|i am} new
to this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and
it has {helped|aided} me out loads. {I am hoping|I hope|I'm hoping} to {give
a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks
admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to
{take|get|obtain} {much|a great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have
to apply {such|these} {strategies|techniques|methods} to your
won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online}
{users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you
place} to {create|make} {this type of|this kind of|this sort of|such a|one
of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really
good} tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this}
{kind of|sort of} {space|area|house} . Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy}
to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered}
{exactly|just} what I needed. I {so much|such a lot|most} {without
a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to {don?t|do
not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website}
{and give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless}
basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and energy} to put {this
article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending
{way too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the
{users|people|viewers|visitors} to {visit|go to see|pay a visit|pay
a quick visit} the {website|web site|site|web page},
that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other
person's {blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable} place
and other person will also do {same|similar} {for|in favor
of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic of} the blogger lovers {but|except|however} this {article|post|piece
of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious}
{article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when}
someone doesn't {understand|know|be aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors}
that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills}
{in the|within the} {article|work} you write. {The
arena|The world|The sector} hopes for {more|even more} passionate writers {like you|such as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow}
your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be}
{facing|dealing with|going through|experiencing} {a few of these|some of these|many of these}
issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you
have got} here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like
yours {these days|nowadays}. {I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my
cousin. {I am|I'm} not sure whether this post is written by him
as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly}
great {article|post|content} on {our site|our website}. Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having}
{issues with|difficulties with|problems with|troubles with}
your RSS. I don't {know|understand} {why|the reason why} {I
am unable to|I can't|I cannot} {subscribe to|join}
it. Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great}
blog! Do you have any {recommendations|hints|tips and
hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with
a free platform like Wordpress or go for a paid option?
There are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks
a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject}, {but you|however,
you} {sound like|seem like} you know what you're
talking about! Thanks|
I {don't|do not} even {know the way|understand how|know
how} {I stopped|I ended|I finished} up {here|right
here}, {however|but} {I thought|I assumed|I believed}
this {post|submit|publish|put up} {used to be|was|was once}
{good|great}. I {don't|do not} {realize|recognize|understand|recognise|know} who
{you are|you're|you might be} {however|but} {definitely|certainly} {you
are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those
who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response}
in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to
a famous blogger if you {are not|aren't} already
;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our
community. Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to
work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and
our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely
be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the
topic of} my presentation {topic|subject|subject matter|focus}, which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}! {Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage
of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your}
host? I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to do it
for you? Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog
and would like to {know|find out} where u got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme
in our community. Your {site|web site|website} {provided|offered}
us with valuable {information|info} to work on. {You
have|You've} done {an impressive|a formidable} job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if
you are not understanding {anything|something}
{fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important}
and {all|everything}. {Nevertheless|However|But}
{think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to give your
posts more, "pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely} be one of
the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great}
blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you
for} posting {when you have|when you've got} the
opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and
{wanted|wished} {to mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog}
posts. {In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and
{I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have
to admit}. {Rarely|Seldom} do I {encounter|come across} a blog
that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing}, and {let me tell you|without a doubt},
{you have|you've} hit the nail on the head. {The
issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks
are|men and women are} speaking intelligently about. {I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my}
{search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it was {extremely|super} long) so I
guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips}
for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and
{wanted|wished} to say that {I have|I've} {really|truly} enjoyed
{browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed}
and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide
in your articles. {I will|I'll} bookmark
your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty of|many} new stuff right
here! {Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go to see|pay
a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as though you relied on the
video to make your point. You {clearly|definitely|obviously} know what youre talking about,
why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you
could be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly}
this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care of|care for|deal with|maintain|handle} such
{info|information} {a lot|much}. {I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very
{long|lengthy} time}. {Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog
and {I am|I'm} impressed! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care for such
{info|information} {a lot|much}. I was {seeking|looking for} this {particular|certain} {info|information} for a {long time|very long time}.
Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a handful of the} {blog posts|blog
articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your}
{way of|technique of} {blogging|writing a
blog}. I {bookmarked|saved|book marked|book-marked|added|saved as a favorite}
it to my bookmark {website|site|webpage} list and will be
checking back {soon|in the near future}. {Please check out|Take a look at|Please
visit} my {web site|website} {as well|too} and {let
me know|tell me} {what you think|how you feel|your
opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you
ought to|that you need to} {write|publish} {more on|more about} this
{topic|subject|issue|subject matter}, {it might not|it may not} be a taboo
{subject|matter} but {generally|usually|typically} {people
do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best
wishes}!!|
{of course|obviously|naturally|certainly} like
your {web-site|website|web site} {however|but} you {need to|have to} {test|check|take a look at} the
spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and
I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality}
{on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of
the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for
your|on your|in your|to your} post. {They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen}
them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here
{|coming from a|from a|by a} different {web page|website|page|web address} and thought
I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page
{again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this
website|this site}. {Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and
would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested, feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from
a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your
web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web
site} loads up {fast|very fast}! What {host|web host} are you using?
Can I get your affiliate link to your host? I wish my {website|site|web site} loaded up as
{fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but
I was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress
because I've had {issues|problems} with hackers and I'm looking at {options|alternatives} for another
platform. I would be {great|awesome|fantastic} if you could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat}
off topic but I was wondering if you knew where I could {find|get|locate} a captcha plugin for my comment
form? I'm using the same blog platform as yours and I'm having
{trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new {initiative|project}
in a community in the same niche. Your blog provided us {valuable|useful|beneficial} information to work
on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I
{seem to have|appear to have} {clicked|clicked on} the -Notify
me when new comments are added- checkbox {and now|and from now on} {each time a|every time a|whenever a} comment is
added {I get|I recieve|I receive} {four|4} emails {with the
same|with the exact same} comment. {Is there|Perhaps
there is|There has to be} {a way|a means|an easy method} {you can|you are
able to} remove me from that service? {Thanks|Many thanks|Thank
you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask {if you don't|if you do not} mind.
I was {curious|interested} {to know|to find out} how
you center yourself and clear {your mind|your thoughts|your head}
{before|prior to} writing. {I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in}
writing {but it|however it} just seems like the first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was...
{how do I|how do you} say it? Relevant!! Finally {I
have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how
to keep a reader {entertained|amused}. Between your wit
and your videos, I was almost moved to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before
{end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to
read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you
ever have any {problems|trouble|issues} with hackers? My last blog (wordpress) was hacked
and I ended up losing {months|many months|a few months|several weeks} of hard work due to no {backup|data backup|back
up}. Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that}
here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast,
{after|later than|once|when|afterward} having
my breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure}
{I will|I'll} {be informed|be told|learn} {lots of|many|a lot of|plenty of|many} new stuff {right|proper} {here|right
here}! {Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info}
for me. And {i'm|i am} glad reading your article.
But {wanna|want to|should} remark on {few|some} general things, The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is really
{excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely}
donate to this {superb|brilliant|fantastic|excellent|outstanding}
blog! I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS
feed to my Google account. I look forward
to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest
but your {blogs|sites} really nice, keep it up! I'll go ahead and bookmark
your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a
{nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are
wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly}
a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors}
of blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging
and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay
a quick visit} this {website|web site|site|web page}, i am {visiting|browsing} this
{website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious}
{data|information|facts} from here {everyday|daily|every
day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks}
would really make my blog {shine|jump out|stand out}. Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new
{blog|weblog|webpage|website|web site} or even a {blog|weblog} from start
to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what
all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I
am {wasting|killing} my time here at {net|web}, {but|except|however} I know I
am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I
seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs {much more|a
lot more|far more|a great deal more} attention. I'll probably
be {back again|returning} {to read|to read through|to see}
more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web page} which
{provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most
up-to-date|hottest} and {previous|preceding|earlier} technologies,
it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such a lot|most} {important|significant|vital}
{information|info} for me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some}
{general|common|basic|normal} {things|issues},
The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point
of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job},
cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through}
{a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit}
this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment,
{since|as|for the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody else}
{experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content}
are running off the screen. Can {someone else|somebody else} please {comment|provide feedback} and let me
know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've
had this happen {before|previously}. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find
this {topic|matter} to be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad
for me. {I am|I'm} looking forward for your next post,
{I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning this}
{blog|website|site}. {I am hoping|I'm hoping|I really hope} {to see|to
view|to check out} the same high-grade {blog posts|content} {from you|by you} {in the future|later on} as well.
{In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get
{my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this
{busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide
web|the web} for that {purpose|reason}, and {take|get|obtain}
the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who has
shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at
this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph}
posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and
{helpful|useful} piece of {information|info}. {I'm|I
am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information}
with us. Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which
you} {stated|said}. Your {favourite|favorite} {justification|reason} {appeared to be|seemed to
be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor}
to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take into accout}
of. I say to you, I {definitely|certainly} get {irked|annoyed} {at
the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that
they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the
top|the highest} {as {smartly|well|neatly} as|and also|and}
{defined|outlined} out {the whole thing|the entire thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could}
take a signal. Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe
that which you {stated|said}. Your favorite
{justification|reason} {appeared to be|seemed to be} on the {internet|net|web} the {simplest|easiest} thing to be aware of.
I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about} worries that they {plainly|just}
{do not|don't} know about. You managed to hit the nail upon the top {as well as|and also|and} defined out the whole thing without having
{side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at}
this {blog|weblog|webpage|website|web site} posts
which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view},
if all {webmasters|site owners|website owners|web owners} and bloggers made good content as you did, the
{internet|net|web} will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your
{email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter}
service. Do {you have|you've} any? {Please|Kindly} {allow|permit|let}
me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for
the future and {it is|it's} time to be happy. {I have|I've} read this post and if
I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3}
hours {these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered} any
{interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners}
and bloggers made {just right|good|excellent} {content|content material}
as {you did|you probably did}, the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at this place} at this {blog|weblog|webpage|website|web
site}, I have read all that, so {now|at this time} me also
commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched
all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up
new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious},
my {sister|younger sister} is analyzing {such|these|these kinds of} things,
{so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I
love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points!
I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of the {site
is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this
is a great} {blog|website|web site|site}. I stumbledupon it ;)
{I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change, may you be rich
and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability}
and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job
with this. {In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely}
{great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the
topic of} blogging. You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys
{are|are usually|tend to be} up too. {This sort of|This type of|Such|This kind
of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own}
blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook}
group shared this {site|website} with us so I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm
{book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb}
{style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys
{are|are usually|tend to be} up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys
to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having a {tough|difficult|hard}
time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and
I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had
to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting
company|web host} you're {utilizing|working with|using}? I've
loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must say this blog loads
a lot {quicker|faster} then most. Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider
at a {honest|reasonable|fair} price? {Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks},
I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and
share {opinions|thoughts|views|ideas}. Great {blog|website|site},
{keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you! {By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a
quick heads up. The {text|words} in your {content|post|article} seem
to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do
with {web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}! {Where|Exactly
where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web}
as compared to {books|textbooks}, as I found this {article|post|piece
of writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a
tough time|problems|trouble} locating it but, I'd
like to {send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web
site|website|weblog|blog} for {a long time|a while|some time} now and finally got the {bravery|courage} to go ahead and give you a shout out from {New
Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse} your {site|website|blog} on my
iphone during lunch break. I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't wait to take
a look when I get home. I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my
{mobile|cell phone|phone} .. I'm not even using WIFI, just 3G ..
{Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that
you just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the
message {house|home} {a bit|a little bit}, {however|but} {other than|instead of} that,
{this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly}
be back.|
I visited {multiple|many|several|various} {websites|sites|web
sites|web pages|blogs} {but|except|however} the audio
{quality|feature} for audio songs {current|present|existing}
at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and
i own a similar one and i was just {wondering|curious}
if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any
plugin or anything you can {advise|suggest|recommend}? I get
so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is very
much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular}
{article|post}! {It is the|It's the} little changes {that make|which will make|that produce|that will make} {the biggest|the largest|the
greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love
{your blog|your site|your website}.. {Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing
site} yourself? Please reply back as I'm {looking
to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my very own|my own personal} {blog|website|site} and
{would like to|want to|would love to} {know|learn|find out} where you got this from or {what the|exactly what the|just what the}
theme {is called|is named}. {Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog
post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me
of my previous roommate! He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just}
like my old one! It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've
made|you have made}.|
{You made|You've made|You have made} some {decent|good|really
good} points there. I {looked|checked} {on the internet|on the web|on the
net} {for more info|for more information|to find
out more|to learn more|for additional information} about the issue and found {most individuals|most people}
will go along with your views on {this website|this site|this
web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog}
{regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep
{doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the
usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously}
{in order to|to} {check up on|check out|inspect|investigate cross-check}
new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved}
every {little bit of|bit of} it. {I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved
as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article
post}. I {like|wanted} to write a little
comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles
or reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug}
of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the
reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to
.net from PHP. I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress}
on {a number of|a variety of|numerous|several|various} websites for about
a year and am {nervous|anxious|worried|concerned} about switching to
another platform. I have heard {fantastic|very good|excellent|great|good} things
about blogengine.net. Is there a way I can {transfer|import}
all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited}
{this blog|this web site|this website|this site|your blog} before but after {browsing through|going through|looking at} {some of the|a few of the|many of the} {posts|articles} I realized it's
new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that
are meant to|that are supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with}
my {site|web site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It {truly|really} useful & it helped me out {a
lot|much}. I hope to give something back and {help|aid} others like
you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do
think|There's no doubt that} {your site|your website|your web site|your
blog} {might be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your}
{website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when}
opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping
issues. {I just|I simply|I merely} wanted to {give you a|provide you
with a} quick heads up! {Other than that|Apart from that|Besides
that|Aside from that}, {fantastic|wonderful|great|excellent}
{blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely}
{articles|posts} {I would|I might|I'd} state. {This is|That is} the {first|very first} time I frequented your {web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you
made to {create|make} {this actual|this particular}
{post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to
find} It {truly|really} {useful|helpful} &
it helped me out {a lot|much}. {I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing}
{back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good
day|Hey there}! {I just|I simply} {would like to|want to|wish to} {give you a|offer
you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you have|you've
got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more
soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news papers but
now as I am a user of {internet|web|net} {so|thus|therefore} from now I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece
of writing|paragraph} is {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it,
Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your
{site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and
found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should
you|when you|in the event you|in case you|for those who|if you happen to} {continue|proceed}
this {in future}. {A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will
likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have
been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and
also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it is} rare
to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with
your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the
{layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high
quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your}
{site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market}
{leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other
folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because
of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this
{information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I am|I'm}
{trying to|attempting to} find things to {improve|enhance} my {website|site|web site}!I suppose its ok to use {some of|a few of}
your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance}
my {website|site|web site}!{I guess|I assume|I suppose} its
{good enough|ok|adequate} {to use|to make use of}
{some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google,
and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if
you continue this {in future}. {A lot of|Lots of|Many|Numerous} people
will be benefited from your writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your {info|information},
{however|but} {good|great} topic. I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used
to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}!
I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include}
{almost|approximately} all {important|significant|vital}
infos. {I'd|I would} like {to peer|to see|to look} {more|extra} posts like
this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so
much|much|a lot}! {percentage|proportion|share} we {keep in touch|keep up a
correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve}
my problem. {May be|Maybe} {that is|that's} you!
{Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility
{problems|issues}? A {number of|handful of|couple of|small
number of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working} correctly
in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to
help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved
as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are
getting {ideas|thoughts} from this {article|post|piece
of writing|paragraph} as well as from our {discussion|argument|dialogue} made
{here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting
this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled
upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful}
and it has {helped|aided} me out loads. {I am hoping|I hope|I'm hoping} to {give a contribution|contribute} &
{assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what
a {stuff|information|data|material}! {present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a
great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have
to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph}
{for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few}
{just right|good|excellent} stuff here. {Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you
place} to {create|make} {this type of|this kind of|this
sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly}
to those {new to|fresh to} the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered} {exactly|just} what
I needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to {don?t|do not} {put out
of your mind|forget|fail to remember|overlook|disregard|omit} this
{site|web site|website} {and give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and
energy} to put {this article|this short article|this
informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of} time both reading
and {commenting|leaving comments|posting comments}. But
so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to
{attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay
a visit|pay a quick visit} the {website|web site|site|web page}, that's what this
{website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just}
placing the other person's {blog|weblog|webpage|website|web
site} link on your page at {proper|appropriate|suitable} place
and other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic
of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is
{really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep
it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward} its
up to other {users|people|viewers|visitors} that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate
writers {like you|such as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing with|going through|experiencing}
{a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've
got|you have got} here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by
my cousin. {I am|I'm} not sure whether this post is written by him as
{no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}! Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}! {We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I can't|I
cannot} {subscribe to|join} it. Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with
a free platform like Wordpress or go for a paid option? There are so many {choices|options} out there that I'm
{totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular}
{topic|subject}, {but you|however, you} {sound like|seem like} you
know what you're talking about! Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here},
{however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly}
{you are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with
{solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here,
but I thought this post was {good|great}. I {don't|do not}
know who you are but {definitely|certainly} {you are|you're} going to a
famous blogger if you {are not|aren't} already ;
) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to
work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and
{nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of}
my presentation {topic|subject|subject matter|focus}, which i am going
to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}! {Also|Additionally}
your {website|site|web site} {a lot|lots|so much|quite a bit|rather a
lot|loads} up {fast|very fast}! What {host|web host} are you {the
use of|using|the usage of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to do
it for you? Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would like to {know|find out} where
u got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You have|You've}
done {an impressive|a formidable} job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me}
try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this
{article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit
more than just your articles? I mean, what you say is
{valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video
clips|videos} to give your posts more, "pop"! Your content is
excellent but with {images|pics} and {clips|video
clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've}
read stuff from. {Thank you for|Thanks for|Many thanks for|I appreciate you for}
posting {when you have|when you've got} the opportunity, Guess {I
will|I'll} just {bookmark|book mark} {this page|this
site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled
upon your {blog|weblog} and {wanted|wished} {to mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm hoping} you
write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom} do I
{encounter|come across} a blog that's {both|equally|both
equally} educative and {entertaining|engaging|interesting|amusing}, and {let me tell you|without a doubt},
{you have|you've} hit the nail on the head. {The issue
is|The problem is} {something that|something which|something|an issue
that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across}
this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding
this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it
was {extremely|super} long) so I guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and
{wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog
posts. {In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed} and I hope you write
again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your
articles. {I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots
of|many|a lot of|plenty of|many} new stuff right here!
{Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go to see|pay a visit|pay a quick visit} this {website|web
site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents}
{quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just
posting videos to your {blog|site|weblog} when you could be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I
{enjoyed|liked|loved} that {a lot|bit}. Will there be
a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this
{blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :
) I {take care of|care for|deal with|maintain|handle}
such {info|information} {a lot|much}. {I used to be|I
was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last
part :) I care for such {info|information} {a lot|much}.
I was {seeking|looking for} this {particular|certain} {info|information} for a {long time|very long time}.
Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few
of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web
site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved
as a favorite} it to my bookmark {website|site|webpage} list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you think|how
you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt
that} {that you should|that you ought to|that you need to} {write|publish} {more on|more about} this
{topic|subject|issue|subject matter}, {it might not|it may not}
be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web
site} {however|but} you {need to|have to} {test|check|take
a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless}
{I will|I'll} {certainly|surely|definitely}
come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas}
{you have|you've} {presented|introduced|offered} {for your|on your|in your|to
your} post. {They are|They're} {very|really} convincing {and will|and can}
{definitely|certainly} work. {Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen}
them {a bit|a little} from {next|subsequent} time? {Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from
a|by a} different {web page|website|page|web address} and
thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web
page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and
would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate}
your work. If {you are|you're} even remotely interested, feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address}
and thought I {might|may as well|might as well|should} check
things out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second
time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads
up {fast|very fast}! What {host|web host} are you using?
Can I get your affiliate link to your host? I wish my {website|site|web
site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which
blog platform are you using for this {site|website}? I'm getting {tired|fed
up|sick and tired} of Wordpress because I've had {issues|problems} with hackers and
I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could
point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I
was wondering if you knew where I could {find|get|locate} a captcha plugin for
my comment form? I'm using the same blog platform as yours and I'm
having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting
a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a
comment} I {seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments are added- checkbox {and now|and
from now on} {each time a|every time a|whenever a} comment is added
{I get|I recieve|I receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are able to} remove me
from that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a
lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask {if you don't|if you
do not} mind. I was {curious|interested} {to know|to find out} how
you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it}
just seems like the first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you}
say it? Relevant!! Finally {I have found|I've found}
{something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely
helpful|useful}. {Thanks for|Thank you for|Many thanks
for} sharing!|
This design is {wicked|spectacular|steller|incredible}! You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to
start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say,
and more than that, how you presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this
{great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit}
{everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web pages|blogs}
and {blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my
breakfast, {after|later than|once|when|afterward} having my breakfast
coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you
{supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a lot
of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital}
{information|info} for me. And {i'm|i am} glad reading your article.
But {wanna|want to|should} remark on {few|some} general things,
The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is really
{excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed
to my Google account. I look forward to {fresh|brand new|new} updates and will
{talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really nice, keep it up!
I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists}
new {internet|web|net|the web} {users|people|viewers|visitors},
who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and
{helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this
{helpful|useful} {info|information} with us. Please {stay|keep} us {informed|up to date}
like this. {Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear
idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging,
that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly? My
{blog|site|web site|website|weblog} looks weird when {viewing|browsing} from
my {iphone|iphone4|iphone 4|apple iphone}. I'm trying to find a {theme|template} or plugin that
might be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please
share. {Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go
to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, i am
{visiting|browsing} this {website|web site|site|web
page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from
here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool}
blog! Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really make my blog {shine|jump
out|stand out}. Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will
{help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start
to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what all is {required|needed} to get
{set up|setup}? I'm assuming having a blog like
yours would cost a pretty penny? I'm not very {internet|web} {savvy|smart} so I'm not
100% {sure|positive|certain}. Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all
the time|every time} say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am
getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs {much more|a lot more|far more|a
great deal more} attention. I'll probably be {back again|returning} {to read|to read through|to see} more, thanks for the
{info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents}
quality {based|dependent|depending} {articles|posts|articles
or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other
{website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic
of} the {comparison|resemblance|difference} of {latest|newest|most recent|most
up-to-date|hottest} and {previous|preceding|earlier} technologies,
it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among
the} {so much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary}
on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site}
{taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly}
{excellent|nice|great} : D. {Just right|Good|Excellent}
{task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a post|an article} {that will
make|that can make} {people|men and women} think. Also,
{thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit}
this {website|web site|site|web page}, {because|as|for the reason that}
i {want|wish for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web page}
conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me
or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the
{text|written text} {on your|within your|in your} {posts|content} are running off
the screen. Can {someone else|somebody else} please {comment|provide
feedback} and let me know if this is happening to them {too|as
well}? {This might|This could|This may} be
a {problem|issue} with my {browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I
find this {topic|matter} to be {really|actually} something
{which|that} I think I would never understand. It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll} try to get
the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you
have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same
high-grade {blog posts|content} {from you|by you} {in the future|later on}
as well. {In fact|In truth}, your creative writing abilities has
{inspired|motivated|encouraged} me to get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most
recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful}
to the {owner|holder} of this {website|web site|site|web page}
who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody? This {article|post|piece of writing|paragraph} posted
at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece
of {information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this
{helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you}
{stated|said}. Your {favourite|favorite} {justification|reason} {appeared to be|seemed to be} {at the|on the} {internet|net|web}
the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be
aware|take into accout} of. I say to you, I {definitely|certainly} get {irked|annoyed}
{at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think
about} {concerns|worries|issues} that they {plainly|just}
{do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly}
as|and also|and} {defined|outlined} out {the whole thing|the
entire thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that
which you {stated|said}. Your favorite {justification|reason} {appeared
to be|seemed to be} on the {internet|net|web} the {simplest|easiest} thing
to be aware of. I say to you, I {definitely|certainly} get
{irked|annoyed} while people {consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the whole thing without having {side effect|side-effects} , people {can|could}
take a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site}
posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {d
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never found any interesting
article like yours. {It's|It is} pretty worth enough for me.
{In my opinion|Personally|In my view}, if
all {webmasters|site owners|website owners|web owners} and bloggers made good content as
you did, the {internet|net|web} will be {much more|a lot more} useful
than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take
hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't}
{in finding|find|to find} your {email|e-mail} subscription {link|hyperlink}
or {newsletter|e-newsletter} service. Do {you have|you've} any?
{Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I
{may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans
for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I
{want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more}
{things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more
than|greater than} {three|3} hours {these days|nowadays|today|lately|as of
late}, {yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content material} as {you did|you probably did}, the
{internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a
lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at
this place} at this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at
this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has
touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building
up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph}
is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing {such|these|these kinds
of} things, {so|thus|therefore} I am going
to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning
this} {article|post|write-up} {and the|and also
the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really}
good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come
back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change,
may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard}
to get that "perfect balance" between {superb usability|user friendliness|usability}
and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've}
done a {awesome|amazing|very good|superb|fantastic|excellent|great}
job with this. {In addition|Additionally|Also}, the blog loads {very|extremely|super}
{fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent}
Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas
in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you
guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone
in my {Myspace|Facebook} group shared this {site|website} with us so I
came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be
tweeting this to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb}
{style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves}
what you guys {are|are usually|tend to be} up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've
{incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing}
which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon}
but I'm having a {tough|difficult|hard} time {making a
decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for
something {completely unique|unique}. P.S {My apologies|Apologies|Sorry} for {getting|being}
off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind
letting me know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet
browsers|web browsers|browsers} and I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a
quick heads up. The {text|words} in your {content|post|article} seem to be running
off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with
{web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look
great though! Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near
to} my heart... {Cheers|Many thanks|Best wishes|Take care|Thank
you}! {Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web} as compared to {books|textbooks}, as I found this
{article|post|piece of writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but,
I'd like to {send|shoot} you an {e-mail|email}. I've got some {creative
ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long
time|a while|some time} now and finally got the {bravery|courage} to go ahead and give you a shout out from {New
Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita}
{Tx|Texas}! Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to
{check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't
wait to take a look when I get home. I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my
{mobile|cell phone|phone} .. I'm not even using WIFI, just 3G ..
{Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as you} wrote the
{book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do with {some|a
few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home}
{a bit|a little bit}, {however|but} {other than|instead of} that,
{this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio
{quality|feature} for audio songs {current|present|existing} at
this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i
own a similar one and i was just {wondering|curious} if you get a
lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or
anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the
most significant} changes. {Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your
site|your website}.. {Very nice|Excellent|Pleasant|Great} colors
& theme. Did you {create|develop|make|build} {this website|this site|this web site|this amazing
site} yourself? Please reply back as I'm {looking to|trying to|planning
to|wanting to|hoping to|attempting to} create {my own|my very own|my own personal} {blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you got this from or {what the|exactly what
the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog
post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my
previous roommate! He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just}
like my old one! It's on a {completely|entirely|totally} different
{topic|subject} but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great
deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you
made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points
there. I {looked|checked} {on the internet|on the web|on the net} {for more info|for more information|to find out more|to learn more|for additional information} about the issue
and found {most individuals|most people} will go along with your views on {this website|this site|this
web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like
every week|daily|on a regular basis}. Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're
doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your
{site|web site|website} {prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order
to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good}
read!! I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved
as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you},
I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web
site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along
with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time}
emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that}
if like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince}
me to move to .net from PHP. I have always disliked the
idea because of the {expenses|costs}. But he's tryiong none the less.
I've been using {Movable-type|WordPress} on {a number of|a variety
of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts}
into it? {Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}!
I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your
blog} before but after {browsing through|going through|looking
at} {some of the|a few of the|many of the} {posts|articles}
I realized it's new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled
upon} it and I'll be {bookmarking|book-marking} it and checking back
{frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google}
for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with}
my {site|web site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It {truly|really} useful
& it helped me out {a lot|much}. I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings},
{I think|I believe|I do believe|I do think|There's no doubt that} {your site|your
website|your web site|your blog} {might be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when}
opening in {Internet Explorer|IE|I.E.}, {it has|it's got}
some overlapping issues. {I just|I simply|I
merely} wanted to {give you a|provide you with a} quick heads up!
{Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend
a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd}
state. {This is|That is} the {first|very first} time I
frequented your {web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put
up} {incredible|amazing|extraordinary}. {Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful}
& it helped me out {a lot|much}. {I am hoping|I hope|I'm hoping} {to give|to
offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others
{like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer
you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information}
{you have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site}
for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph}
in news papers but now as I am a user of {internet|web|net}
{so|thus|therefore} from now I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the
whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be
capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be
aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site}
{by means of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web site|website}
{got here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to}
your {blog|weblog} {thru|through|via} Google, {and found|and located}
that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the
event you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall
be|might be|will probably be|can be|will likely
be} benefited {from your|out of your} writing. Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with
my latest {site|website|blog} and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing
skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify}
it yourself? {Either way|Anyway} keep up the {nice|excellent}
quality writing, {it's|it is} rare to see a {nice|great} blog like this one {these
days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with
your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as}
with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme}
or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing,
{it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog}
like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with
your|together with your|along with your} {site|web
site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information},
but {good|great} topic. I needs to spend some time learning
{more|much more} or understanding more. Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus}
i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web site}!I suppose its ok to use {some
of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed}
you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find}
{things|issues} to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to make use of} {some of|a few of}
your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue
this {in future}. {A lot of|Lots of|Many|Numerous}
people will be benefited from your writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the
place} {you are|you're} getting your {info|information},
{however|but} {good|great} topic. I {needs to|must} spend {a while|some time} {studying|learning|finding
out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent}
{information|info} {I used to be|I was} {looking for|in search of|on the lookout for|searching for} this
{information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish
to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include}
{almost|approximately} all {important|significant|vital}
infos. {I'd|I would} like {to peer|to see|to look} {more|extra} posts like this
.|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra}
{approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having
a look} {forward|ahead} {to peer|to see|to look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix
this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently found} {your website|your site|your
blog} {by accident|by chance} (stumbleupon). {I have|I've}
{bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are
getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well
as from our {discussion|argument|dialogue} made {here|at
this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this
{website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted
here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely}
{helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what
a {stuff|information|data|material}! {present|existing} here at this
{blog|weblog|webpage|website|web site}, thanks admin of
this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good
deal} from this {article|post|piece of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it I am
sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for
revisiting. I {wonder|surprise} how {so much|much|a lot}
{attempt|effort} {you put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such a|one of these|any
such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip
{especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks
for|Appreciate your} sharing this one. A must
read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house}
. Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i
am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for
sure|definitely|unquestionably|indisputably|indubitably} will
make {certain|sure} to {don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this
{site|web site|website} {and give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather}
{informative|enlightening}. I appreciate you {taking the time|finding the
time|spending some time} {and effort|and energy}
to put {this article|this short article|this informative article|this information|this
content} together. I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be
a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay
a visit|pay a quick visit} the {website|web
site|site|web page}, that's what this {website|web site|site|web
page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other
person's {blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable}
place and other person will also do {same|similar} {for|in favor of|in support
of} you.|
I have read so many {articles|posts|articles or reviews|content}
{regarding|concerning|about|on the topic of} the blogger lovers {but|except|however} this
{article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely}
a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no
matter if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward} its up
to other {users|people|viewers|visitors} that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work}
you write. {The arena|The world|The sector} hopes for {more|even more} passionate
writers {like you|such as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've
got|you have got} here.. It's {hard to find|difficult to find} {quality|high
quality|good quality|high-quality|excellent} writing like
yours {these days|nowadays}. {I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I am|I'm} not sure whether this post is written by him as {no one|nobody}
else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content}
on {our site|our website}. Keep up {the good|the great}
writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article
dude! {Thank you|Thanks|Many thanks|Thank you so much}, However I am
{experiencing|encountering|going through|having} {issues with|difficulties
with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the
same|similar} RSS {problems|issues}? {Anyone who|Anybody who|Anyone that} knows {the
solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and
hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with a
free platform like Wordpress or go for a paid option?
There are so many {choices|options} out there that I'm {totally|completely}
{confused|overwhelmed} .. Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to
come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for
this|in this particular} {topic|subject}, {but you|however, you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I
stopped|I ended|I finished} up {here|right here}, {however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used
to be|was|was once} {good|great}. I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be}
{however|but} {definitely|certainly} {you are|you're} going to a {famous|well-known} blogger {if you|should
you|when you|in the event you|in case you|for those who|if you
happen to} {are not|aren't} already. Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments
and {describing|explaining|telling} {everything|all|the whole
thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here,
but I thought this post was {good|great}. I {don't|do not} know who you are but
{definitely|certainly} {you are|you're} going to a
famous blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of
volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work
on. {You have|You've} {performed|done} {an impressive|a formidable}
{task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will
be|shall be|might be|will probably be|can be|will likely be}
{grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic
of} my presentation {topic|subject|subject matter|focus}, which
i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a
bit|rather a lot|loads} up {fast|very fast}! What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your}
host? I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly}
as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire
someone to do it for you? Plz {reply|answer back|respond}
as I'm looking to {create|design|construct} my own blog
and would like to {know|find out} where u got this from.
{thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info}
to work on. {You have|You've} done {an impressive|a formidable} job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try
it out.|
Asking questions are {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious} thing if you are not understanding {anything|something} {fully|completely|entirely|totally},
{but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine}
if you added some great {visuals|graphics|photos|pictures|images}
or {video clips|videos} to give your posts more, "pop"!
Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique
{compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got}
the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to
mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around}
your {blog|weblog} posts. {In any case|After all} {I'll|I
will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom} do
I {encounter|come across} a blog that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing}, and {let me tell you|without a doubt},
{you have|you've} hit the nail on the head. {The issue is|The problem is} {something
that|something which|something|an issue that} {not enough|too few} {people are|folks
are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog}
ate my first comment (it was {extremely|super} long) so I guess I'll just sum it up what
I {submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but I'm
still new to {the whole thing|everything}. Do you have
any {helpful hints|recommendations|tips and hints|points|suggestions|tips}
for {inexperienced|first-time|rookie|novice|beginner|newbie} blog
writers? I'd {certainly|definitely|genuinely|really} appreciate
it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your
blog posts. {In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check
again here {frequently|regularly}. {I am|I'm}
quite {certain|sure} {I will|I'll} learn {lots of|many|a
lot of|plenty of|many} new stuff right here! {Good luck|Best of luck} for
the next!|
If you are going for {best|most excellent|finest} contents like
{me|I do|myself}, {only|simply|just} {visit|go
to see|pay a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for
the reason that} it {provides|offers|gives|presents} {quality|feature} contents,
thanks|
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just posting videos to your
{blog|site|weblog} when you could be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post},
I {enjoyed|liked|loved} that {a lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this
{blog|weblog} and {I am|I'm} {inspired|impressed}! {Very|Extremely}
{useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :
) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and
{I am|I'm} impressed! {Very|Extremely} {useful|helpful}
{information|info} {specially|particularly|specifically} the last part :) I care
for such {info|information} {a lot|much}. I was {seeking|looking for} this {particular|certain} {info|information} for a {long time|very long time}.
Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a
blog}. I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to my bookmark {website|site|webpage} list and will be checking
back {soon|in the near future}. {Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you
think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt
that} {that you should|that you ought to|that you need to} {write|publish} {more on|more
about} this {topic|subject|issue|subject matter}, {it might not|it may
not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind
regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need to|have to}
{test|check|take a look at} the spelling on {quite a
few|several} of your posts. {A number|Several|Many} of them are rife with spelling {problems|issues}
and I {in finding|find|to find} it very {bothersome|troublesome}
{to tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust}
{all the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and
will|and can} {definitely|certainly} work. {Still|Nonetheless}, the posts are {too|very} {brief|quick|short}
for {newbies|beginners|novices|starters}. {May just|May|Could} you
please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a}
different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your
web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing}
an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have
you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate}
your work. If {you are|you're} even remotely interested, feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from
a|by a} different {web page|website|page|web address} and
thought I {might|may as well|might as well|should} check things
out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking
out|looking at|looking into} your web page {again|yet again|for a
second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up
{fast|very fast}! What {host|web host} are you using?
Can I get your affiliate link to your host? I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which blog platform are you
using for this {site|website}? I'm getting {tired|fed up|sick
and tired} of Wordpress because I've had {issues|problems} with hackers and I'm looking at
{options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of
a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having
{trouble|difficulty|problems} finding one? Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of
volunteers and starting a new {initiative|project} in a community in the
same niche. Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear to have} {clicked|clicked on} the -Notify me
when new comments are added- checkbox {and now|and from now on}
{each time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the same|with
the exact same} comment. {Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are
able to} remove me from that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say
{great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask {if you don't|if
you do not} mind. I was {curious|interested} {to know|to find out} how you center yourself
and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas}
{out|out there}. {I do|I truly do} {enjoy|take pleasure
in} writing {but it|however it} just seems like the first 10 to 15 minutes {are|are
generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure
out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really
clear} {explanation|description|clarification} of
the {issues|challenges}. It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how
to keep a reader {entertained|amused}. Between your wit
and your videos, I was almost moved to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent}
job. I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine
day, {but|except|however} before {end|finish|ending} I
am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few}
{websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites}
to read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted
to ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of hard
work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working
hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having
my breakfast coming {again|yet again|over again} to read {more|additional|further|other}
news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once
more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn}
{lots of|many|a lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info}
for me. And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some} general things,
The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is really {excellent|nice|great}
: D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a
doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed to my Google account.
I look forward to {fresh|brand new|new} updates and will
{talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites}
really nice, keep it up! I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is
{really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are
wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a
{nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea
{for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how
to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able to {fix|correct|resolve} this
{problem|issue}. If you have any {suggestions|recommendations},
please share. {Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to
see|pay a visit|pay a quick visit} this {website|web site|site|web page},
i am {visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain}
{nice|pleasant|good|fastidious} {data|information|facts} from here
{everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks}
would really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web
site} or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting
my own {blog|weblog} and was {wondering|curious} what all is
{required|needed} to get {set up|setup}? I'm
assuming having a blog like yours would cost a pretty
penny? I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I am {wasting|killing} my time here at {net|web},
{but|except|however} I know I am getting {experience|knowledge|familiarity|know-how}
{everyday|daily|every day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious}
{articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I
seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs {much more|a lot more|far more|a great deal more} attention.
I'll probably be {back again|returning} {to read|to read
through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web page}
which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of}
the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such a
lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your
article. {However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site}
{taste|style} is {perfect|ideal|great|wonderful},
the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through}
{a post|an article} {that will make|that can make} {people|men and
women} think. Also, {thanks for|thank you for|many
thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this
this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps}
{everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as
if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content}
are running off the screen. Can {someone else|somebody else} please {comment|provide feedback} and let
me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web
browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be
{really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll} try to get the
hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check
out} the same high-grade {blog posts|content} {from you|by you} {in the future|later on} as well.
{In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get
{my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news
on {TV|Television}, {so|thus|therefore} I {only|simply|just}
use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most
up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody? This {article|post|piece of writing|paragraph}
posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just}
shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you}
{stated|said}. Your {favourite|favorite} {justification|reason} {appeared to
be|seemed to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to
{keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while}
{other folks|folks|other people|people} {consider|think
about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the
highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out
{the whole thing|the entire thing} {with no need|without having} {side
effect|side-effects} , {other folks|folks|other people|people} {can|could} take
a signal. Will {likely|probably} be {back|again}
to get more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you
{stated|said}. Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web} the {simplest|easiest}
thing to be aware of. I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined
out the whole thing without having {side effect|side-effects} , people
{can|could} take a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted}
to {read|glance at} this {blog|weblog|webpage|website|web site} posts
which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|hel
{I have|I've} been {surfing|browsing} online more
than {three|3|2|4} hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and
bloggers made good content as you did, the {internet|net|web}
will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold
of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink}
or {newsletter|e-newsletter} service. Do {you have|you've}
any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that}
I {may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want {relating to|referring
to|regarding} this article. I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of
late}, {yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article
like yours. {It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made
{just right|good|excellent} {content|content material} as {you did|you probably did}, the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at
this place} at this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at this time} me also commenting
{here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet
{users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious}
{article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph}
is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you
{writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really}
good.|
Hi, {I do believe|I do think} {this is an excellent|this is
a great} {blog|website|web site|site}. I stumbledupon it ;) {I will|I
am going to|I'm going to|I may} {come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change, may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas
in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us so
I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and
will be tweeting this to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and
style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you
guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog
platform you're {working with|using}? I'm {looking|planning|going} to start my own blog
{in the near future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for
something {completely unique|unique}. P.S {My apologies|Apologies|Sorry} for {getting|being}
off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know
which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet
browsers|web browsers|browsers} and I must say this blog loads a lot
{quicker|faster} then most. Can you {suggest|recommend} a good {internet
hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was
a amusement account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give
you a quick heads up. The {text|words} in your {content|post|article}
seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you
know. The {style and design|design and style|layout|design}
look great though! Hope you get the {problem|issue}
{solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to}
my heart... {Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details
though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web} as compared to
{books|textbooks}, as I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web
page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but,
I'd like to {send|shoot} you an {e-mail|email}. I've got some {creative
ideas|recommendations|suggestions|ideas} for your blog
you might be interested in hearing. Either way, great {site|website|blog} and I look forward to
seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some time} now
and finally got the {bravery|courage} to go ahead and give you a shout
out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information}
you {present|provide} here and can't wait to take a look when I
get home. I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home}
{a bit|a little bit}, {however|but} {other than|instead of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs}
{but|except|however} the audio {quality|feature} for audio songs
{current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time}
and i own a similar one and i was just {wondering|curious} if
you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is
very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will
make} {the biggest|the largest|the greatest|the most important|the most significant}
changes. {Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your
website}.. {Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my very own|my own personal}
{blog|website|site} and {would like to|want to|would love to} {know|learn|find
out} where you got this from or {what the|exactly
what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog
post} {couldn't|could not} be written {any better|much
better}! {Reading through|Looking at|Going through|Looking through}
this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking
about|preaching about} this. {I will|I'll|I am going to|I most certainly will} {forward|send} {this
article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a
very good|have a great} read. {Thank you for|Thanks for|Many thanks for|I appreciate you for}
sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just}
like my old one! It's on a {completely|entirely|totally} different {topic|subject}
but it has pretty much the same {layout|page layout}
and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know about|learn about|find out about} this
{subject|topic|issue}. {I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more info|for more
information|to find out more|to learn more|for additional
information} about the issue and found {most individuals|most people} will go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like
every week|daily|on a regular basis}. Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website}
{prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the
usual} {information|info} {a person|an individual} {supply|provide}
{for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check}
new posts|
{I wanted|I needed|I want to|I need to} to thank you
for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check
out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you},
I {enjoyed|liked|loved} this {article|post|blog post}. It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web
site}'s {articles|posts|articles or reviews|content}
{everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time}
emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that} if like to read it {then|after that|next|afterward} my
{friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a
variety of|numerous|several|various} websites for about a year and
am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress
{content|posts} into it? {Any kind of|Any} help would
be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before but
after {browsing through|going through|looking at} {some of the|a few
of the|many of the} {posts|articles} I realized it's
new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled upon}
it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}!
{This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed
to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning
this {post|submit|publish|put up} {upper|higher}! Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this
board and I find It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid}
others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I
do believe|I do think|There's no doubt that} {your site|your website|your web site|your blog} {might be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks
fine {but when|however when|however, if|however, when} opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping issues.
{I just|I simply|I merely} wanted to {give you a|provide you with a} quick
heads up! {Other than that|Apart from that|Besides that|Aside from that},
{fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend
a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts}
{I would|I might|I'd} state. {This is|That is} the {first|very first} time
I frequented your {web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others {like you|such
as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up {for the|for
your} {great|excellent} {info|information} {you have|you've got|you have got} {here|right
here} on this post. {I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news papers but now as
I am a user of {internet|web|net} {so|thus|therefore} from now I am using net for {articles|posts|articles
or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be
able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware
of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web
site|site} {by means of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related}
{topic|matter|subject}, your {site|web site|website} {got here|came} up,
it {looks|appears|seems|seems to be|appears to be
like} {good|great}. {I have|I've} bookmarked it in my google
bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware
of|alert to} your {blog|weblog} {thru|through|via} Google,
{and found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event you|in case you|for
those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might
be|will probably be|can be|will likely be} benefited
{from your|out of your} writing. Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you
happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like to find something more
{safe|risk-free|safeguarded|secure}. Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your
writing skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify}
it yourself? {Either way|Anyway} keep up the {nice|excellent} quality
writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your} writing
{talents|skills|abilities} {and also|as {smartly|well|neatly} as}
with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject
matter|theme} or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it is} {rare|uncommon}
{to peer|to see|to look} a {nice|great} {blog|weblog} like
this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website} in {internet|web} explorer,
{may|might|could|would} {check|test} this? IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due
to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your
{info|information}, but {good|great} topic. I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for
my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the
favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web site}!I suppose its ok to
use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return}
the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting
to} {in finding|find|to find} {things|issues} to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its
{good enough|ok|adequate} {to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google,
and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels. {I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from
your writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding
out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to
be|I was} {looking for|in search of|on the
lookout for|searching for} this {information|info}
for my mission.|
{Hi|Hello} my {family member|loved one|friend}!
I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice}
written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like
this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about}
your {post|article} on AOL? I {need|require} {an expert|a specialist} {in this|on this} {space|area|house}
{to solve|to unravel|to resolve} my problem. {May be|Maybe} {that is|that's} you!
{Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers}
have complained about my {blog|website|site} not {operating|working} correctly
in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I
discovered|I came across|I ran across|I recently found} {your website|your
site|your blog} {by accident|by chance} (stumbleupon). {I
have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you
are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at this
place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep
visiting this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am}
new to this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has
{helped|aided} me out loads. {I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for,
what a {stuff|information|data|material}! {present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of
this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great
deal|a good deal} from this {article|post|piece of writing|paragraph} then you have to apply
{such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from
it I am sure.|
{I've|I have} {read|learn} {some|several|a few}
{just right|good|excellent} stuff here. {Definitely|Certainly} {worth|value|price} bookmarking
for revisiting. I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place} to {create|make} {this type of|this kind of|this sort
of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those
{new to|fresh to} the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your} sharing
this one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a
bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house}
. Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy}
to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found
out|came upon|discovered} {exactly|just} what I needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably}
will make {certain|sure} to {don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and
provides} it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and
effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to
see|pay a visit|pay a quick visit} the {website|web site|site|web
page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it
is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable} place and other person will also
do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic
of} the blogger lovers {but|except|however} this {article|post|piece of
writing|paragraph} is {really|actually|in fact|truly|genuinely}
a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep
it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when}
someone doesn't {understand|know|be aware of} {then|after that|afterward} its up
to other {users|people|viewers|visitors} that they will {help|assist}, so
here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate writers {like you|such as you} who
{aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got} here..
It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web
site} by my cousin. {I am|I'm} not sure whether this
post is written by him as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}! Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly}
great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the
answer} {will you|can you} kindly respond? {Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog}
soon but I'm a little lost on everything. Would
you {propose|advise|suggest|recommend} starting with a free platform like Wordpress or go for
a paid option? There are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people
{on this|about this|for this|in this particular} {topic|subject}, {but
you|however, you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I
finished} up {here|right here}, {however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to a
{famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you
happen to} {are not|aren't} already. Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter}
with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I
thought this post was {good|great}. I {don't|do not} know who you are but {definitely|certainly} {you
are|you're} going to a famous blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a
new|a brand new} scheme in our community. Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable}
{information|info} to work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our
{whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and
{nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to
{take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus}, which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}! {Also|Additionally}
your {website|site|web site} {a lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to do it for you?
Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would like to {know|find out} where
u got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info} to work
on. {You have|You've} done {an impressive|a formidable} job and
our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it
out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}
thing if you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a
little bit more than just your articles? I mean, what you say is {valuable|fundamental|important}
and {all|everything}. {Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video
clips|videos} to give your posts more, "pop"!
Your content is excellent but with {images|pics} and {clips|video
clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely} be one of
the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great}
blog!|
Your style {is so|is really|is very|is} unique {compared
to|in comparison to} {other people|other folks} {I have|I've}
read stuff from. {Thank you for|Thanks for|Many thanks for|I appreciate you for}
posting {when you have|when you've got} the opportunity, Guess {I
will|I'll} just {bookmark|book mark} {this page|this
site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just}
stumbled upon your {blog|weblog} and {wanted|wished}
{to mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom} do I
{encounter|come across} a blog that's {both|equally|both equally}
educative and {entertaining|engaging|interesting|amusing}, and
{let me tell you|without a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue that} {not
enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search
for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment
(it was {extremely|super} long) so I guess I'll just sum it up what
I {submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer}
but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and
hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your
{blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your
blog posts. {In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty of|many} new stuff right here!
{Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go to see|pay
a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that}
it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as
though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just posting
videos to your {blog|site|weblog} when you could
be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved}
that {a lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking
{continuously|constantly} this {blog|weblog} and {I
am|I'm} {inspired|impressed}! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically}
the {final|last|ultimate|remaining|closing} {phase|part|section}
:) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very
{long|lengthy} time}. {Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :
) I care for such {info|information} {a lot|much}. I was {seeking|looking for}
this {particular|certain} {info|information} for a {long time|very long time}.
Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few
of the|a number of the|a handful of the}
{blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique
of} {blogging|writing a blog}. I {bookmarked|saved|book marked|book-marked|added|saved as
a favorite} it to my bookmark {website|site|webpage} list and will
be checking back {soon|in the near future}. {Please check out|Take a look
at|Please visit} my {web site|website} {as well|too}
and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is
worth|is definitely worth} comment. {I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought to|that you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter},
{it might not|it may not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need to|have to} {test|check|take
a look at} the spelling on {quite a few|several} of
your posts. {A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform}
{the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again}
again.|
I do {accept as true with|agree with|believe|consider|trust}
{all the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered}
{for your|on your|in your|to your} post. {They are|They're} {very|really} convincing {and will|and
can} {definitely|certainly} work. {Still|Nonetheless}, the
posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a
bit|a little} from {next|subsequent} time? {Thank you|Thanks} for
the post.|
{My spouse and I|We|My partner and I} stumbled over
here {|coming from a|from a|by a} different {web page|website|page|web
address} and thought I {might|may as well|might as well|should} check
things out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page
{again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this
site}. {Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other
{sites|websites|blogs}? I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you
discuss and would {really like|love} to have you share some stories/information. I know
my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your
work. If {you are|you're} even remotely interested, feel free
to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled
over here {|coming from a|from a|by a} different {web page|website|page|web address}
and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking
out|looking at|looking into} your web page {again|yet again|for a
second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very fast}!
What {host|web host} are you using? Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was
wondering which blog platform are you using for
this {site|website}? I'm getting {tired|fed up|sick and tired} of Wordpress
because I've had {issues|problems} with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me
in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but
I was wondering if you knew where I could {find|get|locate} a captcha plugin for my
comment form? I'm using the same blog platform as yours and I'm having
{trouble|difficulty|problems} finding one? Thanks a
lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are
a {group|collection|team} of volunteers and starting a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear
to have} {clicked|clicked on} the -Notify me when new comments are added- checkbox {and now|and from now on} {each time a|every time a|whenever a} comment is added {I get|I recieve|I
receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are able to} remove me from
that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate
it|Kudos}!|
{First off|First of all} {I want to|I would
like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent}
blog! I had a quick question {that|in which|which} I'd like
to ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to find out} how you
center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing
my {mind|thoughts} in getting my {thoughts|ideas} {out|out
there}. {I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like
the first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or
{tips|hints}? {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do
you} say it? Relevant!! Finally {I have found|I've found} {something
that|something which} helped me. {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate
it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification}
of the {issues|challenges}. It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely}
know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you
presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I
am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web
sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content}, {but|except|however} this
{blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you
ever have any {problems|trouble|issues} with hackers? My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks}
of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having my breakfast coming {again|yet again|over again} to
read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to
your} articles. {I will|I'll} bookmark your {weblog|blog} and
{test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably}
{certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a lot
of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some} general things, The {website|site|web site} style
is {perfect|ideal|great|wonderful}, the articles is really
{excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed to my Google account.
I look forward to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website}
with my Facebook group. {Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really nice,
keep it up! I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are
wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and
{helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that
you simply|that you just} shared this {helpful|useful} {info|information} with
us. Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents}
clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging,
that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a
blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello
there|Hi there|Hello}! Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly? My {blog|site|web
site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might
be able to {fix|correct|resolve} this {problem|issue}. If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a
quick visit} this {website|web site|site|web page}, i
am {visiting|browsing} this {website|web site|site|web
page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every
day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it
from somewhere? A {design|theme} like yours with a
few simple {adjustements|tweeks} would really
make my blog {shine|jump out|stand out}. Please let me
know where you got your {design|theme}. {Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph}
will {help|assist} the internet {users|people|viewers|visitors} for {creating|building
up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start
to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly
appreciated. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the
time|every time} say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by
reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I
honestly|I absolutely|I actually} {think|believe|feel|believe that}
{this website|this site|this web site|this amazing site} needs {much more|a lot more|far more|a great deal
more} attention. I'll probably be {back again|returning} {to read|to read through|to see} more, thanks for
the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is
there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these
kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is}
{one of the|among the} {so much|such a lot|most} {important|significant|vital} {information|info}
for me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your
article. {However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly}
{excellent|nice|great} : D. {Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like}
{reading|reading through|looking through} {a post|an article} {that will make|that
can make} {people|men and women} think. Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting}
me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, {because|as|for the
reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody
else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as though}
some of the {text|written text} {on your|within your|in your} {posts|content} are running off the screen. Can {someone else|somebody else} please {comment|provide feedback} and let me know if
this is happening to them {too|as well}? {This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've
had this happen {before|previously}. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to
be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll}
try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put
in {writing this|penning this} {blog|website|site}. {I am hoping|I'm hoping|I
really hope} {to see|to view|to check out} the same high-grade
{blog posts|content} {from you|by you} {in the future|later on}
as well. {In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own, personal}
{blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore}
I {only|simply|just} use {internet|web|world wide
web|the web} for that {purpose|reason}, and {take|get|obtain} the
{latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web
site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of
writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody? This {article|post|piece of writing|paragraph} posted
at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with
us. Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about
ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that
you|which you} {stated|said}. Your {favourite|favorite} {justification|reason} {appeared
to be|seemed to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor}
to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take
into accout} of. I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think
about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and
also|and} {defined|outlined} out {the whole thing|the entire thing} {with no need|without having} {side effect|side-effects}
, {other folks|folks|other people|people}
{can|could} take a signal. Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which
you {stated|said}. Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web} the {simplest|easiest} thing to
be aware of. I say to you, I {definitely|certainly}
get {irked|annoyed} while people {consider|think about} worries that they {plainly|just} {do not|don't}
know about. You managed to hit the nail upon the top {as well
as|and also|and} defined out the whole thing without having {side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts},
thanks for provi
{I have|I've} been {surfing|browsing} online
more than {three|3|2|4} hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if all {webmasters|site owners|website
owners|web owners} and bloggers made good content
as you did, the {internet|net|web} will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well}
written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss
feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail}
subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order
that} I {may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered} any
{interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent}
{content|content material} as {you did|you probably did}, the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of}
this {article|post|piece of writing|paragraph}
{here|at this place} at this {blog|weblog|webpage|website|web site}, I
have read all that, so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph}
has touched all the internet {users|people|viewers|visitors}, its
really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing {such|these|these kinds of}
things, {so|thus|therefore} I am going to {tell|inform|let know|convey}
her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web
site|your website}!|
Way cool! Some {very|extremely} valid points! I
appreciate you {writing this|penning this} {article|post|write-up} {and the|and also
the|plus the} rest of the {site is|website is} {also
very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet
again} {since I|since i have} {bookmarked|book marked|book-marked|saved
as a favorite} it. Money and freedom {is the best|is
the greatest} way to change, may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of
this {site|website|blog}. It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super}
{fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the
topic of} blogging. You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my
personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us so
I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and
design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys
I've {incorporated|added|included} you guys to {|my|our|my personal|my
own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind
{stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having a
{tough|difficult|hard} time {making a decision|selecting|choosing|deciding}
between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask
is because your {design and style|design|layout} seems different then most blogs and I'm looking for
something {completely unique|unique}. P.S {My apologies|Apologies|Sorry}
for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me
know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must
say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting}
provider at a {honest|reasonable|fair} price? {Thanks a lot|Kudos|Cheers|Thank
you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the
good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you! {By
the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick heads up.
The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or
something to do with {web browser|internet
browser|browser} compatibility but I {thought|figured} I'd post
to let you know. The {style and design|design and style|layout|design}
look great though! Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to}
my heart... {Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web} as compared to {books|textbooks}, as
I found this {article|post|piece of writing|paragraph} at this
{website|web site|site|web page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but,
I'd like to {send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for
your blog you might be interested in hearing. Either way,
great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some time} now
and finally got the {bravery|courage} to go ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita}
{Tx|Texas}! Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you
{present|provide} here and can't wait to take a look when I
get home. I'm {shocked|amazed|surprised} at how {quick|fast} your
blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways},
{awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to
grasp} {so much|a lot} {approximately|about} this, {like
you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the
message {house|home} {a bit|a little bit}, {however|but} {other than|instead of}
that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read.
{I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the
audio {quality|feature} for audio songs {current|present|existing} at this
{website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i own a similar one and i was just {wondering|curious} if you
get a lot of spam {comments|responses|feedback|remarks}? If so
how do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any
{assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that
will make} {the biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love
{your blog|your site|your website}.. {Very
nice|Excellent|Pleasant|Great} colors & theme. Did you
{create|develop|make|build} {this website|this
site|this web site|this amazing site} yourself? Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my very own|my own personal} {blog|website|site} and {would
like to|want to|would love to} {know|learn|find out} where you got this
from or {what the|exactly what the|just what the} theme {is called|is
named}. {Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any
better|much better}! {Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my previous
roommate! He {always|constantly|continually} kept
{talking about|preaching about} this. {I will|I'll|I am going
to|I most certainly will} {forward|send} {this article|this information|this post}
to him. {Pretty sure|Fairly certain} {he will|he'll|he's
going to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my
old one! It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the
same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know about|learn about|find out
about} this {subject|topic|issue}. {I like|I love|I really like} {all the|all of the} points
{you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good}
points there. I {looked|checked} {on the internet|on the web|on the net} {for more info|for more information|to find out more|to learn more|for additional information} about the issue and found {most individuals|most people} will go along with your views on {this website|this site|this web
site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like
every week|daily|on a regular basis}. Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing
what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a
person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check}
new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to
{mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour
to read this {blog|weblog|webpage|website|web site}'s
{articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts},
{because|since|as|for the reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince}
me to move to .net from PHP. I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety
of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}!
I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before but after {browsing through|going through|looking at} {some of the|a few of the|many of the}
{posts|articles} I realized it's new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I
found|I discovered|I came across|I stumbled upon} it and I'll
be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind
of} {information|info} {that are meant to|that are supposed
to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and
I find It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no doubt that} {your site|your
website|your web site|your blog} {might be|may be|could be|could possibly be} having {browser|internet browser|web browser}
compatibility {issues|problems}. {When I|Whenever I} {look at your|take a look at
your} {website|web site|site|blog} in Safari, it looks fine {but when|however
when|however, if|however, when} opening
in {Internet Explorer|IE|I.E.}, {it has|it's got}
some overlapping issues. {I just|I simply|I merely} wanted to {give you a|provide you with
a} quick heads up! {Other than that|Apart from
that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist}
to make {seriously|critically|significantly|severely} {articles|posts}
{I would|I might|I'd} state. {This is|That is} the {first|very first} time I frequented your {web page|website page} and {to
this point|so far|thus far|up to now}? I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put
up} {incredible|amazing|extraordinary}. {Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here. I {came
across|found} this board and I {in finding|find|to find}
It {truly|really} {useful|helpful} & it helped me out
{a lot|much}. {I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others {like you|such as you} {helped|aided}
me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you
a|offer you a} {huge|big} thumbs up {for the|for
your} {great|excellent} {info|information} {you have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece
of writing|paragraph} in news papers but now as I am a user of {internet|web|net}
{so|thus|therefore} from now I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole
thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while}
{searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to
be like} {good|great}. {I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google,
{and found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event you|in case
you|for those who|if you happen to} {continue|proceed} this
{in future}. {A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will
be|shall be|might be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to
be|you are|you're} {working with|utilizing|using}? I'm {experiencing|having}
some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd}
like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as}
with the layout on your {blog|weblog}. Is this a paid theme or did you {customize|modify}
it yourself? {Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it is} rare to see a {nice|great}
blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with
your|together with your|along with your} writing {talents|skills|abilities} {and also|as
{smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality}
writing, {it's|it is} {rare|uncommon} {to peer|to see|to look}
a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and
{a large|a good|a big|a huge} {part of|section of|component to|portion of|component
of|element of} {other folks|folks|other people|people}
will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because
of} this problem.|
{I'm|I am} not sure where {you are|you're} getting
your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent}
{information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance}
my {website|site|web site}!I suppose its ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus}
i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance} my {website|site|web
site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to
use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will
be benefited from your writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the
place} {you are|you're} getting your {info|information},
{however|but} {good|great} topic. I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much
more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent}
{information|info} {I used to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to}
say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a
correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to
resolve} my problem. {May be|Maybe} {that is|that's} you!
{Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number
of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help
fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me
{I found|I discovered|I came across|I ran across|I recently found} {your
website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at
this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web page}
and be updated with the {latest|newest|most recent|most up-to-date|hottest}
{news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am}
new to this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring}
for, what a {stuff|information|data|material}! {present|existing} here at this {blog|weblog|webpage|website|web site}, thanks
admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the
{internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff
here. {Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you
put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such
a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate
your} sharing this one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or
{blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this
{site|web site|website}. {Reading|Studying} this {info|information} So {i'm|i am}
{satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling
I {found out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to {don?t|do not} {put out of
your mind|forget|fail to remember|overlook|disregard|omit} this
{site|web site|website} {and give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and
effort|and energy} to put {this article|this short article|this
informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting
comments}. But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to
{attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a
quick visit} the {website|web site|site|web page}, that's what this {website|web site|site|web page} is
providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing
the other person's {blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable} place and other person will
also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the
topic of} the blogger lovers {but|except|however} this
{article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be
aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors}
that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate writers
{like you|such as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've
got|you have got} here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I am|I'm} not sure whether this post is written by him as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having} {issues
with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why}
{I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog}
soon but I'm a little lost on everything. Would you {propose|advise|suggest|recommend} starting with a free platform like
Wordpress or go for a paid option? There are so many {choices|options} out there that I'm
{totally|completely} {confused|overwhelmed} .. Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank
you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject}, {but you|however, you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I
stopped|I ended|I finished} up {here|right here},
{however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to a
{famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine}
arguments and {describing|explaining|telling} {everything|all|the
whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if you {are not|aren't}
already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done} {an impressive|a
formidable} {task|process|activity|job} and our {whole|entire}
{community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful} to
you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the
topic of} my presentation {topic|subject|subject matter|focus},
which i am going to {deliver|convey|present} in {university|institution of
higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a
bit|rather a lot|loads} up {fast|very fast}! What {host|web
host} are you {the use of|using|the usage of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to
do it for you? Plz {reply|answer back|respond} as I'm looking
to {create|design|construct} my own blog and would like to {know|find out} where u got
this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many
thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new
scheme in our community. Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You have|You've}
done {an impressive|a formidable} job and our {whole|entire}
community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it
out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are not understanding
{anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think
about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos}
to give your posts more, "pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely}
be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique
{compared to|in comparison to} {other people|other
folks} {I have|I've} read stuff from. {Thank you for|Thanks for|Many
thanks for|I appreciate you for} posting {when you have|when you've got} the opportunity, Guess {I
will|I'll} just {bookmark|book mark} {this page|this site|this
web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to mention|to
say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing
around} your {blog|weblog} posts. {In any case|After all} {I'll|I will} be subscribing
{for your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog
that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing}, and
{let me tell you|without a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something
which|something|an issue that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came
across} this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it
was {extremely|super} long) so I guess I'll just sum it up what I
{submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your
{blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog
posts. {In any case|After all} {I'll|I will} be subscribing to
your {feed|rss feed} and I hope you write again {soon|very
soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty
of|many} new stuff right here! {Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go to see|pay
a visit|pay a quick visit} this {website|web site|site|web page}
{everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems
as though you relied on the video to make your point. You {clearly|definitely|obviously}
know what youre talking about, why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you could be giving us something {enlightening|informative} to
read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and
{I am|I'm} {inspired|impressed}! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section}
:) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care for such
{info|information} {a lot|much}. I was {seeking|looking
for} this {particular|certain} {info|information} for a {long
time|very long time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a handful of
the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I
really|I honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to my bookmark {website|site|webpage} list and will be checking
back {soon|in the near future}. {Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you think|how you
feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you
should|that you ought to|that you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter},
{it might not|it may not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't}
{speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need to|have to} {test|check|take a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling
{problems|issues} and I {in finding|find|to find} it
very {bothersome|troublesome} {to tell|to inform} {the
truth|the reality} {on the other hand|however|then again|nevertheless} {I
will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered}
{for your|on your|in your|to your} post. {They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short}
for {newbies|beginners|novices|starters}. {May just|May|Could}
you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here
{|coming from a|from a|by a} different {web page|website|page|web address} and thought I
{might|may as well|might as well|should} check things
out. I like what I see so {now i am|now i'm|i am
just} following you. Look forward to {going over|exploring|finding out about|looking over|checking out|looking
at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this
website|this site}. {Keep it up|Continue the good
work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest
authoring on other {sites|websites|blogs}? I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love}
to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate}
your work. If {you are|you're} even remotely interested, feel free to {send|shoot} me
an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here
{|coming from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should}
check things out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking
out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very fast}!
What {host|web host} are you using? Can I get your affiliate link
to your host? I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but
I was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress
because I've had {issues|problems} with hackers and I'm looking at {options|alternatives}
for another platform. I would be {great|awesome|fantastic} if you could
point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if
you knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new {initiative|project} in a community in the
same niche. Your blog provided us {valuable|useful|beneficial} information to work
on. You have done a {marvellous|outstanding|extraordinary|wonderful}
job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear
to have} {clicked|clicked on} the -Notify me when new comments are
added- checkbox {and now|and from now on} {each time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy method}
{you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask {if you don't|if you
do not} mind. I was {curious|interested} {to know|to find
out} how you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however
it} just seems like the first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just}
trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification}
of the {issues|challenges}. It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to start my own blog (well,
almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you
presented it. Too cool!|
It's going to be {end|finish|ending} of mine
day, {but|except|however} before {end|finish|ending} I am reading this
{great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web
sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents}
{quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up
losing {months|many months|a few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of}
his {website|web site|site|web page}, {because|since|as|for the reason that} here
every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going
away|ready} to do my breakfast, {after|later than|once|when|afterward}
having my breakfast coming {again|yet again|over again}
to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to
your} articles. {I will|I'll} bookmark your {weblog|blog} and {test|check|take a look
at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be
told|learn} {lots of|many|a lot of|plenty of|many} new
stuff {right|proper} {here|right here}! {Good luck|Best of
luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some} general things,
The {website|site|web site} style is {perfect|ideal|great|wonderful}, the
articles is really {excellent|nice|great} : D. Good job,
cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely}
donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your
RSS feed to my Google account. I look forward
to {fresh|brand new|new} updates and will {talk about|share} this
{blog|site|website} with my Facebook group. {Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but
your {blogs|sites} really nice, keep it up! I'll go ahead and
bookmark your {site|website} to come back {later|down the road|in the future|later
on}. {Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the
web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and
{helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with
us. Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea
{for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly? My {blog|site|web site|website|weblog} looks weird when {viewing|browsing}
from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able to {fix|correct|resolve}
this {problem|issue}. If you have any {suggestions|recommendations},
please share. {Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, i am {visiting|browsing} this {website|web site|site|web page} dailly
and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really make my
blog {shine|jump out|stand out}. Please let me know
where you got your {design|theme}. {Thanks a lot|Bless
you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog}
and was {wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be
greatly appreciated. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by
reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this
amazing site} needs {much more|a lot more|far more|a
great deal more} attention. I'll probably be {back again|returning} {to read|to read through|to see} more,
thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content}
and {other|additional|extra} {stuff|information|data|material},
is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies,
it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the}
{so much|such a lot|most} {important|significant|vital} {information|info}
for me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues},
The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful},
the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like}
{reading|reading through|looking through} {a
post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page},
{because|as|for the reason that} i {want|wish for} enjoyment,
{since|as|for the reason that} this this {website|web
site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering}
{problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running
off the screen. Can {someone else|somebody else} please {comment|provide feedback} and let me know if this is happening
to them {too|as well}? {This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet
browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be {really|actually} something
{which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely}
broad for me. {I am|I'm} looking forward for your next post, {I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've}
put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check
out} the same high-grade {blog posts|content} {from you|by you}
{in the future|later on} as well. {In fact|In truth}, your creative writing abilities
has {inspired|motivated|encouraged} me to get {my own|my
very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated}
in this {busy|full of activity|active} life to listen news
on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of
this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of
writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful}
piece of {information|info}. {I'm|I am} {satisfied|glad|happy} {that
you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes}
about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that
{that you|which you} {stated|said}. Your {favourite|favorite} {justification|reason} {appeared to be|seemed to
be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the
highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the
whole thing|the entire thing} {with no need|without having} {side effect|side-effects} ,
{other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web} the {simplest|easiest} thing to be aware of.
I say to you, I {definitely|certainly} get {irked|annoyed} while people
{consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the whole thing without having
{side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts},
thanks for providing
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never found any
interesting article like yours. {It's|It is} pretty worth enough for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made good
content as you did, the {internet|net|web} will be
{much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's} time
to be happy. {I have|I've} read this post and if I could I
{want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more}
{things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours
{these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing}
article like yours. {It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers
made {just right|good|excellent} {content|content material} as
{you did|you probably did}, the {internet|net|web} {will be|shall
be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at this place}
at this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at this time}
me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph}
has touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger
sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I
like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and
also the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit}
{once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite}
it. Money and freedom {is the best|is the greatest} way to change, may
you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual
appeal|appearance}. I must say {that you've|you have|you've}
done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me
on {Safari|Internet explorer|Chrome|Opera|Firefox}. {Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up
too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've
{incorporated||added|included} you guys to {|my|our||my personal|my own}
blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us so I came to
{give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will
be tweeting this to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves}
what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys
to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which
blog platform you're {working with|using}? I'm {looking|planning|going} to start my own blog {in the near future|soon} but
I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different
then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web host}
you're {utilizing|working with|using}? I've loaded your blog
in 3 {completely different|different} {internet browsers|web browsers|browsers}
and I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider
at a {honest|reasonable|fair} price? {Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever
people} {come together|get together} and share
{opinions|thoughts|views|ideas}. Great {blog|website|site},
{keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a
amusement account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick heads up.
The {text|words} in your {content|post|article} seem to
be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near
to} my heart... {Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless}
to find out any {topic|matter} on {net|web} as compared to {books|textbooks}, as I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web
page}.|
Does your {site|website|blog} have a contact page? I'm having {a tough time|problems|trouble}
locating it but, I'd like to {send|shoot}
you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested
in hearing. Either way, great {site|website|blog} and I look forward to seeing
it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web
site|website|weblog|blog} for {a long time|a while|some time}
now and finally got the {bravery|courage} to go
ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check
out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't wait to take a look
when I get home. I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone}
.. I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a
lot} {approximately|about} this, {like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do
with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message
{house|home} {a bit|a little bit}, {however|but} {other
than|instead of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio {quality|feature} for audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i
own a similar one and i was just {wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it,
any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most significant}
changes. {Thanks a lot|Thanks|Many thanks} for
sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my very own|my own personal} {blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you got this from
or {what the|exactly what the|just what the} theme {is
called|is named}. {Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking
about|preaching about} this. {I will|I'll|I am going
to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have
a very good|have a great} read. {Thank you for|Thanks for|Many thanks for|I appreciate you for}
sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same {layout|page layout} and design.
{Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know
about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the}
points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more info|for more information|to find out more|to learn more|for additional information}
about the issue and found {most individuals|most people} will go along with your views on {this
website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what
you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior
to|before} suggesting that I {really|extremely|actually} {enjoyed|loved}
{the standard|the usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good}
read!! I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit
of|bit of} it. {I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to look at} new {stuff you|things you}
post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles
or reviews|content} {everyday|daily|every day|all
the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time}
emailed this {blog|weblog|webpage|website|web site} post page to all
my {friends|associates|contacts}, {because|since|as|for the reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince}
me to move to .net from PHP. I have always disliked
the idea because of the {expenses|costs}. But he's tryiong
none the less. I've been using {Movable-type|WordPress} on {a number of|a variety
of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all
my wordpress {content|posts} into it? {Any kind of|Any} help would be {really|greatly}
appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this
blog|this web site|this website|this site|your blog} before
but after {browsing through|going through|looking at} {some of the|a few of
the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted}
{I found|I discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that
are supposed to|that should} be shared {around the|across the}
{web|internet|net}. {Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up}
{upper|higher}! Come on over and {talk over with|discuss
with|seek advice from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It
{truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I
do believe|I do think|There's no doubt that} {your site|your
website|your web site|your blog} {might be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however,
when} opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping issues.
{I just|I simply|I merely} wanted to {give you a|provide you with a} quick heads up!
{Other than that|Apart from that|Besides that|Aside from that},
{fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd} state.
{This is|That is} the {first|very first} time I
frequented your {web page|website page} and {to this point|so far|thus far|up to
now}? I {amazed|surprised} with the {research|analysis}
you made to {create|make} {this actual|this particular} {post|submit|publish|put
up} {incredible|amazing|extraordinary}. {Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here. I {came
across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again}
and {help|aid} others {like you|such as you} {helped|aided}
me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give
you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you have|you've got|you have
got} {here|right here} on this post. {I will be|I'll be|I am} {coming back
to|returning to} {your blog|your site|your website|your web site} for more
soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece
of writing|paragraph} in news papers but now as I am a
user of {internet|web|net} {so|thus|therefore} from now I am using
net for {articles|posts|articles or reviews|content},
thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious},
{all|every one} {can|be able to|be capable of} {easily|without
difficulty|effortlessly|simply} {understand|know|be
aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your
{blog|website|web site|site} {by means of|via|by
the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject},
your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google
bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google,
{and found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall
be|might be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog}
and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing
skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with
your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog}
like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with
your|together with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part
of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent}
writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but
{good|great} topic. I needs to spend some time
learning {more|much more} or understanding more. Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to
{improve|enhance} my {website|site|web site}!I suppose its ok
to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i
{saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance} my
{website|site|web site}!{I guess|I assume|I suppose} its {good
enough|ok|adequate} {to use|to make use of} {some
of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google, and found that
{it is|it's} {really|truly} informative. {I'm|I am} {gonna|going
to} watch out for brussels. {I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the
place} {you are|you're} getting your {info|information}, {however|but} {good|great}
topic. I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much
more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I was} {looking for|in search of|on the lookout for|searching
for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}!
I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so
much|much|a lot}! {percentage|proportion|share} we {keep in touch|keep
up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this}
{space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a look} {forward|ahead} {to
peer|to see|to look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to
help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I
found|I discovered|I came across|I ran across|I recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from this
{article|post|piece of writing|paragraph} as well as
from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting
this {website|web site|site|web page} and be updated with the {latest|newest|most
recent|most up-to-date|hottest} {news|information|gossip|news update}
posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I
stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute}
& {assist|aid|help} {other|different} {users|customers}
like its {helped|aided} me. {Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have to
apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all
the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from
it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort}
{you put|you set|you place} to {create|make} {this type
of|this kind of|this sort of|such a|one of these|any such|the
sort of} {great|wonderful|fantastic|magnificent|excellent} informative
{site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many
thanks for|Appreciate your} sharing this one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly}
{just right|good|excellent} uncanny feeling I {found out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for
sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to {don?t|do not} {put
out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and provides}
it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and energy} to put {this article|this short article|this informative article|this
information|this content} together. I once again find {myself|myself
personally} spending {way too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus
for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web page}, that's what
this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link
on your page at {proper|appropriate|suitable} place and other person will also
do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic of}
the blogger lovers {but|except|however} this {article|post|piece of
writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be
aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors} that they will {help|assist},
so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills}
{in the|within the} {article|work} you write. {The arena|The world|The sector} hopes
for {more|even more} passionate writers {like you|such as
you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got}
here.. It's {hard to find|difficult to find} {quality|high
quality|good quality|high-quality|excellent} writing like
yours {these days|nowadays}. {I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web
site} by my cousin. {I am|I'm} not sure whether this post is written by him
as {no one|nobody} else know such detailed about my
{problem|difficulty|trouble}. {You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good}
{article|post}! {We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I
am {experiencing|encountering|going through|having} {issues with|difficulties with|problems
with|troubles with} your RSS. I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring
writers? I'm {planning|hoping} to start my own {website|site|blog}
soon but I'm a little lost on everything. Would you {propose|advise|suggest|recommend}
starting with a free platform like Wordpress or go for a paid option?
There are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible
to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject}, {but you|however, you} {sound like|seem
like} you know what you're talking about! Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right
here}, {however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought
this post was {good|great}. I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if you {are not|aren't} already ;
) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers
and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall
be|might be|will probably be|can be|will likely be} {grateful|thankful} to
you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my
presentation {topic|subject|subject matter|focus},
which i am going to {deliver|convey|present} in {university|institution of
higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very
fast}! What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors
& theme. Did you {create|design|make} this website yourself or did you hire someone to do it for you?
Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would like
to {know|find out} where u got this from. {thanks|thanks a lot|kudos|appreciate
it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new
scheme in our community. Your {site|web site|website} {provided|offered} us with valuable {information|info} to work
on. {You have|You've} done {an impressive|a formidable} job and our {whole|entire} community will
be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious} thing if you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images}
or {video clips|videos} to give your posts more, "pop"!
Your content is excellent but with {images|pics} and {clips|video clips|videos},
this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared
to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you
for} posting {when you have|when you've got} the opportunity, Guess {I will|I'll} just {bookmark|book mark}
{this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your
{blog|weblog} and {wanted|wished} {to mention|to say} that
{I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm
hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing}, and
{let me tell you|without a doubt}, {you have|you've} hit
the nail on the head. {The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks are|men and
women are} speaking intelligently about. {I am|I'm|Now i'm} very happy {that I|I}
{stumbled across|found|came across} this {in my|during my} {search for|hunt for} something {relating to
this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it was {extremely|super} long) so I guess I'll just sum it up
what I {submitted|had written|wrote} and say, I'm thoroughly enjoying your
blog. I {as well|too} am an aspiring blog {blogger|writer} but
I'm still new to {the whole thing|everything}. Do you have any {helpful hints|recommendations|tips
and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog}
and {wanted|wished} to say that {I have|I've}
{really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your
{feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty of|many} new stuff
right here! {Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go to see|pay a visit|pay a quick visit} this {website|web
site|site|web page} {everyday|daily|every day|all the
time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as
though you relied on the video to make your point. You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence
on just posting videos to your {blog|site|weblog} when you could be giving
us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a
lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking
{continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section}
:) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information}
for a {long time|very {long|lengthy} time}. {Thank you|Thanks} and
{good luck|best of luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care
for such {info|information} {a lot|much}. I was {seeking|looking for} this {particular|certain}
{info|information} for a {long time|very long time}.
Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going
over} {a few of the|a number of the|a handful of
the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I
seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a
favorite} it to my bookmark {website|site|webpage} list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no
doubt that} {that you should|that you ought to|that you need to} {write|publish} {more on|more about}
this {topic|subject|issue|subject matter}, {it might not|it may
not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't}
{speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like
your {web-site|website|web site} {however|but} you {need to|have
to} {test|check|take a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you have|you've}
{presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can}
{definitely|certainly} work. {Still|Nonetheless},
the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled
over here {|coming from a|from a|by a} different {web page|website|page|web address} and
thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking
at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick
with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same
{information|ideas|subjects|topics} you discuss and would {really like|love} to have
you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers}
would {enjoy|value|appreciate} your work. If {you are|you're} even remotely interested,
feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming
from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second
time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very
fast}! What {host|web host} are you using? Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly}
as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but
I was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems} with hackers and I'm
looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering
if you knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team}
of volunteers and starting a new {initiative|project} in a community
in the same niche. Your blog provided us {valuable|useful|beneficial} information to work on. You have
done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments
are added- checkbox {and now|and from now on}
{each time a|every time a|whenever a} comment is
added {I get|I recieve|I receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like
to ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to find out} how you center yourself and
clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just
seems like the first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just}
trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found}
{something that|something which} helped me. {Thanks|Many thanks|Thank
you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is} {very
useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how
to keep a reader {entertained|amused}. Between your wit and
your videos, I was almost moved to start my own blog (well, almost...HaHa!)
{Great|Wonderful|Fantastic|Excellent} job. I really
{enjoyed|loved} what you had to say, and more than that,
how you presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a
few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read
{articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature}
based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a
few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his {website|web
site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material}
is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to
do my breakfast, {after|later than|once|when|afterward} having
my breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to
your} articles. {I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at}
{again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a lot
of|plenty of|many} new stuff {right|proper} {here|right
here}! {Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some} general things,
The {website|site|web site} style is {perfect|ideal|great|wonderful},
the articles is really {excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate
to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking}
and adding your RSS feed to my Google account. I look forward to {fresh|brand
new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really nice, keep it up!
I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it
{helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this
{helpful|useful} {info|information} with us. Please {stay|keep} us {informed|up to
date} like this. {Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents}
clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that
{really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a
blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello
there|Hi there|Hello}! Quick question that's {completely|entirely|totally}
off topic. Do you know how to make your site
mobile friendly? My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone
4|apple iphone}. I'm trying to find a {theme|template} or plugin that might be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay
a visit|pay a quick visit} this {website|web site|site|web page}, i am {visiting|browsing} this
{website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious}
{data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would
really make my blog {shine|jump out|stand out}. Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank
you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the
internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or
even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what
all is {required|needed} to get {set up|setup}? I'm assuming
having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I am {wasting|killing} my time here
at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I
honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this
web site|this amazing site} needs {much more|a lot more|far more|a great deal more}
attention. I'll probably be {back again|returning} {to read|to read through|to see} more,
thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra}
{stuff|information|data|material}, is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely}
{regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies,
it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me
to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, {because|as|for the
reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues
with} {your blog|your website|your site}. {It
seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the
screen. Can {someone else|somebody else} please {comment|provide feedback} and let me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with
your presentation but I find this {topic|matter} to be {really|actually} something {which|that} I think I
would never understand. It seems too {complicated|complex}
and {very|extremely} broad for me. {I am|I'm} looking forward for your next post, {I will|I'll}
try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade {blog posts|content} {from you|by you} {in the future|later on} as well.
{In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged}
me to get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I
{only|simply|just} use {internet|web|world wide web|the web} for
that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder}
of this {website|web site|site|web page} who has
shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of
writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted
at this {website|web site|site|web page}
is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes}
about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed to be} {at the|on the} {internet|net|web}
the {simplest|easiest} {thing|factor} to {keep in mind|bear
in mind|remember|consider|take into account|have in mind|take
note|be mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just}
{do not|don't} {realize|recognize|understand|recognise|know}
about. You {controlled|managed} to hit the nail upon {the top|the
highest} {as {smartly|well|neatly} as|and also|and}
{defined|outlined} out {the whole thing|the entire thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared
to be|seemed to be} on the {internet|net|web} the {simplest|easiest}
thing to be aware of. I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the whole thing without having {side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to
{read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists
of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable}
{data|information|facts}, thanks for providing {such|these|th
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view},
if all {webmasters|site owners|website owners|web owners} and bloggers made good
content as you did, the {internet|net|web} will be {much more|a lot
more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your
{email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I
{may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's} time to
be happy. {I have|I've} read this post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater
than} {three|3} hours {these days|nowadays|today|lately|as
of late}, {yet|but} I {never|by no means} {found|discovered} any
{interesting|fascinating|attention-grabbing} article
like yours. {It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site
owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content material} as {you did|you probably did},
the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this
{article|post|piece of writing|paragraph} {here|at this place} at this {blog|weblog|webpage|website|web site}, I
have read all that, so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph}
has touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing {such|these|these kinds
of} things, {so|thus|therefore} I am going
to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your
site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of
the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit}
{once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a
favorite} it. Money and freedom {is the best|is the greatest} way to change, may you be
rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times
it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability}
and {visual appearance|visual appeal|appearance}. I must say {that
you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super}
{fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what
you guys {are|are usually|tend to be} up too. {This sort of|This type of|Such|This kind
of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful}
works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared
this {site|website} with us so I came to {give it
a look|look it over|take a look|check it out}. I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and
style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what
you guys {are|are usually|tend to be} up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform you're
{working with|using}? I'm {looking|planning|going} to start my own blog
{in the near future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking
for something {completely unique|unique}. P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web host} you're
{utilizing|working with|using}? I've loaded your blog in 3 {completely different|different} {internet
browsers|web browsers|browsers} and I must say this
blog loads a lot {quicker|faster} then most. Can you {suggest|recommend}
a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come
together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the
good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact
was a amusement account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick heads up.
The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web
browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you
know. The {style and design|design and style|layout|design} look
great though! Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find
out any {topic|matter} on {net|web} as compared to {books|textbooks}, as I found this
{article|post|piece of writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a tough time|problems|trouble}
locating it but, I'd like to {send|shoot} you an {e-mail|email}.
I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested
in hearing. Either way, great {site|website|blog} and I look forward to
seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a
long time|a while|some time} now and finally got the {bravery|courage} to go
ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here
and can't wait to take a look when I get home.
I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as you}
wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do with {some|a
few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little bit}, {however|but} {other than|instead of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web
pages|blogs} {but|except|however} the audio {quality|feature} for audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time
to time} and i own a similar one and i was just {wondering|curious} if you get a
lot of spam {comments|responses|feedback|remarks}? If so how
do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will make} {the
biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my very own|my own personal}
{blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you got this from
or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog
post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post}
to him. {Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a
good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like
my old one! It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of
colors!|
{There is|There's} {definately|certainly} {a lot to|a
great deal to} {know about|learn about|find out about} this
{subject|topic|issue}. {I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more
info|for more information|to find out more|to learn more|for additional information} about the
issue and found {most individuals|most people} will go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're doing|up the good
work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a
person|an individual} {supply|provide} {for your|on your|in your|to
your} {visitors|guests}? Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously}
{in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a
favorite} {to check out|to look at} new {stuff you|things you}
post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support
you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed
this {blog|weblog|webpage|website|web site} post page
to all my {friends|associates|contacts}, {because|since|as|for the reason that} if like to read it {then|after that|next|afterward} my
{friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a
variety of|numerous|several|various} websites for about a year
and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things
about blogengine.net. Is there a way I can {transfer|import} all my wordpress
{content|posts} into it? {Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good
day}! I could have sworn I've {been to|visited} {this blog|this web site|this
website|this site|your blog} before but after {browsing through|going through|looking at} {some of the|a
few of the|many of the} {posts|articles} I realized it's
new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled
upon} it and I'll be {bookmarking|book-marking}
it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info}
{that are meant to|that are supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for
{now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice
from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found}
this board and I find It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no doubt that} {your site|your
website|your web site|your blog} {might be|may be|could be|could possibly be} having
{browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari,
it looks fine {but when|however when|however, if|however, when} opening
in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping issues.
{I just|I simply|I merely} wanted to {give you a|provide you with a} quick heads up!
{Other than that|Apart from that|Besides that|Aside
from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely}
{articles|posts} {I would|I might|I'd} state. {This is|That is} the
{first|very first} time I frequented your {web page|website page} and {to this
point|so far|thus far|up to now}? I {amazed|surprised} with the {research|analysis} you made to {create|make} {this
actual|this particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here. I {came across|found}
this board and I {in finding|find|to find}
It {truly|really} {useful|helpful} & it helped me
out {a lot|much}. {I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to
present} {something|one thing} {back|again} and {help|aid} others {like you|such
as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up {for
the|for your} {great|excellent} {info|information} {you have|you've
got|you have got} {here|right here} on this post. {I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study}
{article|post|piece of writing|paragraph} in news papers but now as I
am a user of {internet|web|net} {so|thus|therefore} from now I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by
the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related}
{topic|matter|subject}, your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and found|and located} that {it is|it's}
{really|truly} informative. {I'm|I am} {gonna|going to} {watch
out|be careful} for brussels. {I will|I'll} {appreciate|be grateful} {if you|should
you|when you|in the event you|in case you|for those who|if you happen to} {continue|proceed}
this {in future}. {A lot of|Lots of|Many|Numerous} {other
folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will likely be} benefited {from your|out of your}
writing. Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you
happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with
my latest {site|website|blog} and {I would|I'd} like to find
something more {safe|risk-free|safeguarded|secure}. Do you have any
{solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it
yourself? {Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure}
{for your|on your|in your|to your} {blog|weblog}. {Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it
is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together
with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part
of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over}
your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my
mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to
“return the favor”.{I am|I'm} {trying
to|attempting to} find things to {improve|enhance} my {website|site|web site}!I suppose its ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got
here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm}
{trying to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance} my {website|site|web site}!{I
guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to make use of} {some of|a few of}
your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through
Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels. {I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're}
getting your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding
out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I
used to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that this {article|post}
is {awesome|amazing}, {great|nice} written and {come
with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a
correspondence|communicate|be in contact} {more|extra} {approximately|about} your
{post|article} on AOL? I {need|require} {an expert|a specialist} {in this|on this} {space|area|house}
{to solve|to unravel|to resolve} my problem. {May be|Maybe}
{that is|that's} you! {Taking a look|Looking|Having a look}
{forward|ahead} {to peer|to see|to look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working}
correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I
came across|I ran across|I recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved
as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are
getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as from our
{discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web page} and
be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted
here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I have|I've}
{found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me
out loads. {I am hoping|I hope|I'm hoping} to {give a contribution|contribute}
& {assist|aid|help} {other|different} {users|customers}
like its {helped|aided} me. {Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks
admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good deal} from this {article|post|piece
of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web
site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the
{internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place} to {create|make}
{this type of|this kind of|this sort of|such a|one of these|any such|the
sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to
those {new to|fresh to} the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks
for|Thank you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house}
. Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy}
to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny
feeling I {found out|came upon|discovered} {exactly|just} what
I needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably}
will make {certain|sure} to {don?t|do not} {put out of your
mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website}
{and give|and provides} it {a look|a glance} {on {a constant|a continuing|a
relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather}
{informative|enlightening}. I appreciate you {taking the time|finding the time|spending some time} {and
effort|and energy} to put {this article|this short article|this informative article|this
information|this content} together. I once again find {myself|myself personally} spending {way too much|a significant amount
of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit}
the {website|web site|site|web page}, that's what this {website|web
site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable} place and
other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content}
{regarding|concerning|about|on the topic of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be aware of}
{then|after that|afterward} its up to other {users|people|viewers|visitors} that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate writers
{like you|such as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be}
{facing|dealing with|going through|experiencing} {a few of these|some of these|many of these}
issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got} here..
It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I am|I'm} not sure whether this post is
written by him as {no one|nobody} else know such detailed
about my {problem|difficulty|trouble}. {You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going
through|having} {issues with|difficulties with|problems with|troubles
with} your RSS. I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe
to|join} it. Is there {anyone else|anybody else|anybody} {getting|having} {identical|the
same|similar} RSS {problems|issues}? {Anyone who|Anybody
who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful
hints|suggestions|tips} for aspiring writers? I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little
lost on everything. Would you {propose|advise|suggest|recommend} starting
with a free platform like Wordpress or go for a paid option? There are so many {choices|options} out there that
I'm {totally|completely} {confused|overwhelmed} .. Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to
come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this
particular} {topic|subject}, {but you|however,
you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I
stopped|I ended|I finished} up {here|right here}, {however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up}
{used to be|was|was once} {good|great}. I {don't|do
not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly} {you
are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to}
{are not|aren't} already. Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and
{describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic
of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly}
{you are|you're} going to a famous blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening}
{a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered}
us with {helpful|useful|valuable} {information|info} to
work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall be|might
be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus},
which i am going to {deliver|convey|present} in {university|institution of higher
education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather
a lot|loads} up {fast|very fast}! What {host|web host} are
you {the use of|using|the usage of}? Can {I am getting|I get} your {associate|affiliate}
{link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to do it for you?
Plz {reply|answer back|respond} as I'm looking to {create|design|construct}
my own blog and would like to {know|find out} where u
got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable
{information|info} to work on. {You have|You've} done {an impressive|a
formidable} job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are not understanding {anything|something} {fully|completely|entirely|totally},
{but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding}
a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images}
or {video clips|videos} to give your posts more, "pop"!
Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely} be one
of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got} the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this
blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to
mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your}
{feed|rss feed} and {I am hoping|I hope|I'm hoping} you
write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both
equally} educative and {entertaining|engaging|interesting|amusing}, and {let me
tell you|without a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue
that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search
for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it was {extremely|super} long) so I guess
I'll just sum it up what I {submitted|had written|wrote} and say,
I'm thoroughly enjoying your blog. I {as well|too} am
an aspiring blog {blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing
around} your blog posts. {In any case|After all}
{I'll|I will} be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot
of|plenty of|many} new stuff right here! {Good luck|Best of luck} for
the next!|
If you are going for {best|most excellent|finest} contents
like {me|I do|myself}, {only|simply|just} {visit|go to see|pay
a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents,
thanks|
Write more, thats all I have to say. Literally, it seems as
though you relied on the video to make your point. You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you could be giving us
something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post},
I {enjoyed|liked|loved} that {a lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :
) I {take care of|care for|deal with|maintain|handle} such {info|information} {a
lot|much}. {I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long
time|very {long|lengthy} time}. {Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and
{I am|I'm} impressed! {Very|Extremely} {useful|helpful} {information|info}
{specially|particularly|specifically} the last part :)
I care for such {info|information} {a lot|much}. I was {seeking|looking for} this {particular|certain}
{info|information} for a {long time|very long time}.
Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of
the|a number of the|a handful of the} {blog posts|blog articles|articles}
on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved
as a favorite} it to my bookmark {website|site|webpage}
list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought to|that you need to}
{write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it might
not|it may not} be a taboo {subject|matter} but {generally|usually|typically}
{people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need
to|have to} {test|check|take a look at} the spelling on {quite a
few|several} of your posts. {A number|Several|Many} of
them are rife with spelling {problems|issues} and I {in finding|find|to find} it
very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the
other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come
{back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you
have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very}
{brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web
page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following
you. Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web
page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate}
{this website|this site}. {Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing}
an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate}
your work. If {you are|you're} even remotely interested, feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address} and
thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for
a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up
{fast|very fast}! What {host|web host} are you
using? Can I get your affiliate link to your host? I wish my {website|site|web site} loaded up
as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I
was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress
because I've had {issues|problems} with hackers and I'm looking at
{options|alternatives} for another platform. I would be {great|awesome|fantastic} if you could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was
wondering if you knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a
new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on.
You have done a {marvellous|outstanding|extraordinary|wonderful}
job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to
have|appear to have} {clicked|clicked on} the -Notify me when new comments
are added- checkbox {and now|and from now on} {each
time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the same|with the exact
same} comment. {Is there|Perhaps there is|There has to be} {a
way|a means|an easy method} {you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say
{great|awesome|terrific|superb|wonderful|fantastic|excellent}
blog! I had a quick question {that|in which|which} I'd like
to ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to find out} how you center yourself and clear {your mind|your
thoughts|your head} {before|prior to} writing. {I have|I've} had {a
hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting
my {thoughts|ideas} {out|out there}. {I do|I truly do} {enjoy|take pleasure in} writing
{but it|however it} just seems like the first 10 to 15
minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say
it? Relevant!! Finally {I have found|I've found}
{something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is}
{very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}! You {certainly|obviously|most
certainly|definitely} know how to keep a reader
{entertained|amused}. Between your wit and your videos, I was almost moved
to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that,
how you presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading
this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my
{experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit}
{everyday|daily|each day|day-to-day|every day}
{some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read
{articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just
wanted to ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many
months|a few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working
hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having
my breakfast coming {again|yet again|over again} to read {more|additional|further|other}
news.|
I {like the|just like the} {valuable|helpful} {information|info} you
{supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a
look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a lot of|plenty of|many} new stuff
{right|proper} {here|right here}! {Good luck|Best of luck} for {the following|the
next}!|
I think this is {one of the|among the} most {important|significant|vital}
{information|info} for me. And {i'm|i am} glad reading your article.
But {wanna|want to|should} remark on {few|some} general things, The {website|site|web
site} style is {perfect|ideal|great|wonderful}, the articles is really {excellent|nice|great} : D.
Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS
feed to my Google account. I look forward to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be
honest but your {blogs|sites} really nice, keep it up! I'll go ahead and bookmark your
{site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is
{really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors},
who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly}
a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you
just} shared this {helpful|useful} {info|information}
with us. Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of} the new
{users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how
to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able
to {fix|correct|resolve} this {problem|issue}. If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a
quick visit} this {website|web site|site|web page}, i am {visiting|browsing}
this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from
here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks}
would really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all
the time|every time} say that I am {wasting|killing}
my time here at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the
time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I
absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web
site|this amazing site} needs {much more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning} {to read|to read
through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds
of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most
recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's
{awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one
of the|among the} {so much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of
fact|actually|really|in reality|truly} {excellent|nice|great} :
D. {Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through}
{a post|an article} {that will make|that can make} {people|men and women}
think. Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to
comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a
quick visit} this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for the
reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just
me or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering}
{problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It
appears as though} some of the {text|written text} {on your|within your|in your} {posts|content}
are running off the screen. Can {someone else|somebody else} please
{comment|provide feedback} and let me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I
find this {topic|matter} to be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely}
broad for me. {I am|I'm} looking forward for your next post, {I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade {blog posts|content} {from you|by you} {in the future|later on} as well.
{In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of
activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just}
use {internet|web|world wide web|the web} for that {purpose|reason},
and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful}
to the {owner|holder} of this {website|web site|site|web
page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece
of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody? This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page}
is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear
in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while}
{other folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as
{smartly|well|neatly} as|and also|and} {defined|outlined} out {the
whole thing|the entire thing} {with no need|without having} {side effect|side-effects} ,
{other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed to
be} on the {internet|net|web} the {simplest|easiest} thing
to be aware of. I say to you, I {definitely|certainly} get
{irked|annoyed} while people {consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the whole thing without having {side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site}
posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts}, thanks for provid
{I have|I've} been {surfing|browsing} online
more than {three|3|2|4} hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and
bloggers made good content as you did, the {internet|net|web} will be {much
more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I
{can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me
{realize|recognize|understand|recognise|know} {so that|in order that} I
{may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for
the future and {it is|it's} time to be happy. {I have|I've} read this post and
if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more
than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing}
article like yours. {It's|It is} {lovely|pretty|beautiful} {worth|value|price}
{enough|sufficient} for me. {In my opinion|Personally|In my view}, if all
{webmasters|site owners|website owners|web owners} and bloggers
made {just right|good|excellent} {content|content material} as {you did|you probably did},
the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much
more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of}
this {article|post|piece of writing|paragraph} {here|at this place} at this {blog|weblog|webpage|website|web site}, I have
read all that, so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph}
has touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building
up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing
{such|these|these kinds of} things, {so|thus|therefore} I
am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your
blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also
the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may}
{come back|return|revisit} {once again|yet
again} {since I|since i have} {bookmarked|book marked|book-marked|saved
as a favorite} it. Money and freedom {is the best|is the greatest} way to change,
may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the
template/theme of this {site|website|blog}. It's simple, yet effective.
A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get
that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great}
job with this. {In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic
of} blogging. You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone
loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and
{exposure|coverage|reporting}! Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful}
works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone
in my {Myspace|Facebook} group shared this {site|website} with us so I came to {give it a look|look it over|take a
look|check it out}. I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this to my
followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and
{wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works
guys I've {incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind
{stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having a {tough|difficult|hard}
time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting
me know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup.
It in fact was a amusement account it. Look advanced
to {far|more} added agreeable from you! {By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a
quick heads up. The {text|words} in your {content|post|article} seem to be running off the
screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web browser|internet browser|browser} compatibility but I {thought|figured} I'd post
to let you know. The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed}
soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless}
to find out any {topic|matter} on {net|web} as compared to
{books|textbooks}, as I found this {article|post|piece of writing|paragraph}
at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a
tough time|problems|trouble} locating it but, I'd like to
{send|shoot} you an {e-mail|email}. I've got some {creative
ideas|recommendations|suggestions|ideas} for your blog
you might be interested in hearing. Either way, great {site|website|blog} and I look forward
to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long
time|a while|some time} now and finally got the {bravery|courage} to go ahead and give you a shout
out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse}
your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide}
here and can't wait to take a look when I get home.
I'm {shocked|amazed|surprised} at how {quick|fast} your
blog loaded on my {mobile|cell phone|phone} .. I'm not even using WIFI,
just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as you} wrote
the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do with {some|a few} {%|p.c.|percent} to
{force|pressure|drive|power} the message {house|home} {a bit|a little bit}, {however|but} {other than|instead of}
that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read.
{I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio
{quality|feature} for audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i own a similar one and
i was just {wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any
{assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will
make} {the biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this
site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create
{my own|my very own|my own personal} {blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you got this
from or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this
{post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking
about|preaching about} this. {I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a
very good|have a great} read. {Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much
the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal
to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for
more info|for more information|to find out more|to learn more|for additional information} about the
issue and found {most individuals|most people} will go along with your views on {this
website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular
basis}. Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing
what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web
site|website} {prior to|before} suggesting that I
{really|extremely|actually} {enjoyed|loved} {the standard|the usual}
{information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously}
{in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as
a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour
to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web
site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that} if like
to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince}
me to move to .net from PHP. I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned}
about switching to another platform. I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into
it? {Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}!
I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before but
after {browsing through|going through|looking at} {some of the|a
few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I
discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and
checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind
of} {information|info} {that are meant to|that are supposed to|that should}
be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my
{site|web site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It {truly|really} useful & it
helped me out {a lot|much}. I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I
think|I believe|I do believe|I do think|There's no doubt
that} {your site|your website|your web site|your blog} {might be|may be|could be|could
possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but when|however
when|however, if|however, when} opening in {Internet Explorer|IE|I.E.}, {it
has|it's got} some overlapping issues. {I just|I simply|I merely} wanted to {give you a|provide you with a} quick
heads up! {Other than that|Apart from that|Besides that|Aside from that},
{fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd}
state. {This is|That is} the {first|very first} time
I frequented your {web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you
made to {create|make} {this actual|this particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here. I {came
across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped
me out {a lot|much}. {I am hoping|I hope|I'm hoping}
{to give|to offer|to provide|to present} {something|one
thing} {back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish
to} {give you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent}
{info|information} {you have|you've got|you have got} {here|right
here} on this post. {I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study}
{article|post|piece of writing|paragraph} in news papers but now as I
am a user of {internet|web|net} {so|thus|therefore}
from now I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole
thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be capable of}
{easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web
site|site} {by means of|via|by the use of|by way of} Google
{at the same time as|whilst|even as|while} {searching
for|looking for} a {similar|comparable|related} {topic|matter|subject},
your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and
found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful}
for brussels. {I will|I'll} {appreciate|be grateful} {if you|should
you|when you|in the event you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like to find something more
{safe|risk-free|safeguarded|secure}. Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it
yourself? {Either way|Anyway} keep up the {nice|excellent} quality
writing, {it's|it is} rare to see a {nice|great} blog like this one
{these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together
with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to
your} {blog|weblog}. {Is this|Is that this}
a paid {subject|topic|subject matter|theme} or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing,
{it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog}
like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this
problem.|
{I'm|I am} not sure where {you are|you're} getting your
{info|information}, but {good|great} topic. I needs to
spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I am|I'm} {trying to|attempting to}
find things to {improve|enhance} my {website|site|web site}!I suppose its ok
to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited
my {blog|weblog|website|web site|site} {so|thus} i {got here|came}
to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its
{good enough|ok|adequate} {to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog
through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting
your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I was} {looking
for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}!
I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing
{so|very} {so much|much|a lot}! {percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article}
on AOL? I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser}
compatibility {problems|issues}? A {number of|handful of|couple of|small number of|few
of} my blog {audience|visitors|readers} have
complained about my {blog|website|site} not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently
found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic}
that you are getting {ideas|thoughts} from this {article|post|piece
of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web
page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to
this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has
{helped|aided} me out loads. {I am hoping|I hope|I'm hoping} to {give a contribution|contribute}
& {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this
{website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a
great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to
your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece
of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent}
informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your}
sharing this one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled
upon this {site|web site|website}. {Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to
{express|show|exhibit|convey} that {I have|I've} {a
very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered}
{exactly|just} what I needed. I {so much|such a lot|most} {without
a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably}
will make {certain|sure} to {don?t|do not} {put out
of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending
some time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too much|a significant
amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is
the {key|secret|important|main|crucial} to {attract|be a focus
for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web page},
that's what this {website|web site|site|web
page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other person's
{blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable} place and other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic
of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors}
that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for
{more|even more} passionate writers {like you|such as
you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing
with|going through|experiencing} {a few of these|some of these|many
of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got}
here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people
like you|individuals like you}! Take care!!|
I was {recommended|suggested} this {blog|website|web
site} by my cousin. {I am|I'm} not sure whether this post is written by him as {no
one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}! Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly}
great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article
dude! {Thank you|Thanks|Many thanks|Thank you so much}, However
I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems
with|troubles with} your RSS. I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly
respond? {Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with a free
platform like Wordpress or go for a paid option? There
are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for
this|in this particular} {topic|subject}, {but
you|however, you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here}, {however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up}
{used to be|was|was once} {good|great}. I {don't|do
not} {realize|recognize|understand|recognise|know} who {you are|you're|you might
be} {however|but} {definitely|certainly} {you are|you're} going
to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case
you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of
this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly}
{you are|you're} going to a famous blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to
work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and
our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely
be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my
presentation {topic|subject|subject matter|focus}, which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}! {Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather a lot|loads}
up {fast|very fast}! What {host|web host} are you {the use
of|using|the usage of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly}
as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone
to do it for you? Plz {reply|answer back|respond} as I'm looking
to {create|design|construct} my own blog and would like to {know|find out} where u
got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with
valuable {information|info} to work on. {You have|You've} done {an impressive|a formidable} job and our {whole|entire} community
will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}.
{Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if
you are not understanding {anything|something} {fully|completely|entirely|totally},
{but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added
some great {visuals|graphics|photos|pictures|images}
or {video clips|videos} to give your posts more, "pop"!
Your content is excellent but with {images|pics} and {clips|video
clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've}
read stuff from. {Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've
got} the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and
{wanted|wished} {to mention|to say} that {I have|I've}
{really|truly} {enjoyed|loved} {browsing|surfing around} your
{blog|weblog} posts. {In any case|After all}
{I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed}
and {I am hoping|I hope|I'm hoping} you write {again|once
more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog that's
{both|equally|both equally} educative and {entertaining|engaging|interesting|amusing},
and {let me tell you|without a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this
{in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it was {extremely|super} long) so I guess I'll
just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but I'm still new
to {the whole thing|everything}. Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished}
to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around}
your blog posts. {In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed}
and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and
check again here {frequently|regularly}. {I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a
lot of|plenty of|many} new stuff right here!
{Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like
{me|I do|myself}, {only|simply|just} {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents,
thanks|
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why {waste|throw
away} your intelligence on just posting videos to your {blog|site|weblog} when you could be giving us something
{enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the
{final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care of|care for|deal
with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very
{long|lengthy} time}. {Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly}
this blog and {I am|I'm} impressed! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically}
the last part :) I care for such {info|information} {a lot|much}.
I was {seeking|looking for} this {particular|certain} {info|information} for a {long time|very long time}.
Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a handful of the} {blog posts|blog articles|articles}
on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to my bookmark
{website|site|webpage} list and will be checking
back {soon|in the near future}. {Please check out|Take a look at|Please
visit} my {web site|website} {as well|too} and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought
to|that you need to} {write|publish} {more on|more
about} this {topic|subject|issue|subject matter}, {it might not|it may not} be a taboo
{subject|matter} but {generally|usually|typically} {people do not|people don't|folks
don't} {speak about|discuss|talk about}
{such|these} {topics|subjects|issues}. To the next!
{Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your
{web-site|website|web site} {however|but} you {need to|have to} {test|check|take a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of
the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen}
them {a bit|a little} from {next|subsequent} time? {Thank you|Thanks} for the
post.|
{My spouse and I|We|My partner and I} stumbled over here
{|coming from a|from a|by a} different {web page|website|page|web
address} and thought I {might|may as well|might
as well|should} check things out. I like what I see so {now
i am|now i'm|i am just} following you. Look forward to {going over|exploring|finding out about|looking over|checking out|looking
at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to
have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested, feel free to
{send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by
a} different {web page|website|page|web address} and thought I
{might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding
out about|looking over|checking out|looking at|looking
into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very fast}!
What {host|web host} are you using? Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering
which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems}
with hackers and I'm looking at {options|alternatives} for
another platform. I would be {great|awesome|fantastic} if you
could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if
you knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi
there|Hello there|Hi}! This is my first visit to your blog!
We are a {group|collection|team} of volunteers and starting a new {initiative|project}
in a community in the same niche. Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a
comment} I {seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments are added-
checkbox {and now|and from now on} {each time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the same|with
the exact same} comment. {Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are
able to} remove me from that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask {if you don't|if
you do not} mind. I was {curious|interested} {to know|to find out} how you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like the first
10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to
figure out how to begin. Any {suggestions|ideas|recommendations} or
{tips|hints}? {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many
thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear}
{explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how
to keep a reader {entertained|amused}. Between your
wit and your videos, I was almost moved to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you
presented it. Too cool!|
It's going to be {end|finish|ending} of mine day,
{but|except|however} before {end|finish|ending} I am reading
this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to
{increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content},
{but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up
losing {months|many months|a few months|several weeks} of hard work due
to no {backup|data backup|back up}. Do you have any {solutions|methods} to
{prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his {website|web site|site|web
page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast,
{after|later than|once|when|afterward} having my breakfast coming {again|yet again|over again} to read
{more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide}
{for your|on your|in your|to your} articles. {I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn}
{lots of|many|a lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital}
{information|info} for me. And {i'm|i am} glad reading your article.
But {wanna|want to|should} remark on {few|some} general things, The {website|site|web
site} style is {perfect|ideal|great|wonderful}, the articles is
really {excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button!
I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and
adding your RSS feed to my Google account. I look forward to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really
nice, keep it up! I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and
{helpful|useful} piece of {information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information}
with us. Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor
of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely}
how to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off
topic. Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from
my {iphone|iphone4|iphone 4|apple iphone}. I'm trying
to find a {theme|template} or plugin that might be able to
{fix|correct|resolve} this {problem|issue}. If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page},
i am {visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every
day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool}
blog! Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would
really make my blog {shine|jump out|stand out}. Please let me know where
you got your {design|theme}. {Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist}
the internet {users|people|viewers|visitors} for
{creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start
to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly
appreciated. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many
thanks}|
My {relatives|family members|family} {always|all the time|every time}
say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am
getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time}
by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles
or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs {much more|a lot more|far more|a great deal more} attention.
I'll probably be {back again|returning} {to read|to read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents}
quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web page} which {provides|offers|gives|presents}
{such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing}
article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such a lot|most} {important|significant|vital} {information|info}
for me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} :
D. {Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a
post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit}
this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for
the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your
website|your site}. {It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the screen. Can {someone else|somebody else}
please {comment|provide feedback} and let me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because
I've had this happen {before|previously}. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be {really|actually} something {which|that} I
think I would never understand. It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I
will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same
high-grade {blog posts|content} {from you|by you} {in the future|later on} as well.
{In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get
{my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full
of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for
that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who has
shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece
of writing|paragraph} at {here|at this place|at this
time}.|
I am regular {reader|visitor}, how are you everybody? This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page}
is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful}
piece of {information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that you
simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed to
be} {at the|on the} {internet|net|web} the {simplest|easiest}
{thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be
mindful|understand|be aware|take into accout} of. I say to you, I {definitely|certainly} get
{irked|annoyed} {at the same time as|whilst|even as|while} {other
folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as
{smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole thing|the entire
thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could}
take a signal. Will {likely|probably} be {back|again} to
get more. {Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed
to be} on the {internet|net|web} the {simplest|easiest} thing to be aware of.
I say to you, I {definitely|certainly} get {irked|annoyed} while people
{consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and
also|and} defined out the whole thing without having {side effect|side-effects} , people {can|could} take
a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to
{read|glance at} this {blog|weblog|webpage|website|web site} posts
which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts}, thanks for providing
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I
never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my
opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made
good content as you did, the {internet|net|web} will be
{much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find}
your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I
{may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want
{relating to|referring to|regarding} this article. I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater
than} {three|3} hours {these days|nowadays|today|lately|as of late},
{yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for
me. {In my opinion|Personally|In my view},
if all {webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content material} as {you did|you probably did}, the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at this place} at this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at this
time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched
all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious},
my {sister|younger sister} is analyzing {such|these|these
kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web
site|site}. I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite}
it. Money and freedom {is the best|is the greatest} way to change,
may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very
difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual
appeal|appearance}. I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely}
{great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work
and {exposure|coverage|reporting}! Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us so I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm
{book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone
loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful}
works guys I've {incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near
future|soon} but I'm having a {tough|difficult|hard} time
{making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and
Drupal. The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm
looking for something {completely unique|unique}. P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to
ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I
must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at
a {honest|reasonable|fair} price? {Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate
it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together}
and share {opinions|thoughts|views|ideas}. Great {blog|website|site}, {keep
it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you
a quick heads up. The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do
with {web browser|internet browser|browser} compatibility
but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near
to} my heart... {Cheers|Many thanks|Best wishes|Take care|Thank
you}! {Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find
out any {topic|matter} on {net|web} as compared to {books|textbooks}, as I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web
page}.|
Does your {site|website|blog} have a contact
page? I'm having {a tough time|problems|trouble} locating it but, I'd like
to {send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested
in hearing. Either way, great {site|website|blog} and I look forward to seeing
it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some time} now and finally got the {bravery|courage} to go
ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse} your {site|website|blog} on my iphone during
lunch break. I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here
and can't wait to take a look when I get home. I'm {shocked|amazed|surprised} at how
{quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very
good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like
you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just}
{could|can} do with {some|a few} {%|p.c.|percent}
to {force|pressure|drive|power} the message {house|home} {a bit|a little bit},
{however|but} {other than|instead of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio {quality|feature} for
audio songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i own a similar one and i was just {wondering|curious} if you get a lot of
spam {comments|responses|feedback|remarks}? If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything
you can {advise|suggest|recommend}? I get so much lately it's
driving me {mad|insane|crazy} so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which
will make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing
site} yourself? Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my very own|my own personal} {blog|website|site} and {would
like to|want to|would love to} {know|learn|find out}
where you got this from or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post}
{couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send}
{this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have
a very good|have a great} read. {Thank you for|Thanks for|Many thanks
for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot
to|a great deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more info|for
more information|to find out more|to learn more|for additional information} about the issue and found {most individuals|most people} will go
along with your views on {this website|this
site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a
regular basis}. Your {story-telling|writing|humoristic} style
is {awesome|witty}, keep {doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away}
your {site|web site|website} {prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved}
{the standard|the usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order
to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite}
{to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell
you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half
an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or
reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web
site} post page to all my {friends|associates|contacts}, {because|since|as|for
the reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince}
me to move to .net from PHP. I have always
disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into
it? {Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your
blog} before but after {browsing through|going through|looking
at} {some of the|a few of the|many of the} {posts|articles} I
realized it's new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I
discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}!
{This is|That is} {the type of|the kind of} {information|info} {that are meant to|that
are supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice
from|visit|consult with} my {site|web site|website}
. {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I
find It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do
think|There's no doubt that} {your site|your website|your web site|your blog} {might
be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your}
{website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however,
when} opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping
issues. {I just|I simply|I merely} wanted to {give
you a|provide you with a} quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend
a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd} state.
{This is|That is} the {first|very first} time I frequented your {web page|website
page} and {to this point|so far|thus far|up to now}? I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time
here. I {came across|found} this board and I {in finding|find|to
find} It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you
a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you
have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your
blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news papers but
now as I am a user of {internet|web|net} {so|thus|therefore} from now I am using
net for {articles|posts|articles or reviews|content}, thanks
to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing}
in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious},
{all|every one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply}
{understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way
of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google,
{and found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the
event you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall
be|might be|will probably be|can be|will likely be} benefited {from your|out
of your} writing. Cheers!|
{I am|I'm} curious to find out what blog {system|platform}
{you have been|you happen to be|you are|you're}
{working with|utilizing|using}? I'm {experiencing|having} some {minor|small}
security {problems|issues} with my latest {site|website|blog}
and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well
as} with the layout on your {blog|weblog}. Is this a paid
theme or did you {customize|modify} it yourself? {Either way|Anyway} keep up the
{nice|excellent} quality writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with
your|together with your|along with your} writing {talents|skills|abilities} {and
also|as {smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high
quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to
look} a {nice|great} {blog|weblog} like this one
{these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along
with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of}
{other folks|folks|other people|people} will {leave out|omit|miss|pass
over} your {great|wonderful|fantastic|magnificent|excellent}
writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was
looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i
came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web
site}!I suppose its ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go
back|return} the {prefer|choose|favor|want|desire}?.{I
am|I'm} {trying to|attempting to} {in finding|find|to find}
{things|issues} to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to make use of} {some of|a few of} your
{ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through
Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels. {I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding
out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to
be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for
my mission.|
{Hi|Hello} my {family member|loved one|friend}!
I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all
{important|significant|vital} infos. {I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a
correspondence|communicate|be in contact} {more|extra}
{approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this}
{space|area|house} {to solve|to unravel|to resolve} my
problem. {May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a
look} {forward|ahead} {to peer|to see|to look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog
{audience|visitors|readers} have complained about my {blog|website|site} not {operating|working} correctly in Explorer but looks great
in {Safari|Chrome|Opera|Firefox}. Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently found} {your website|your site|your blog} {by accident|by chance}
(stumbleupon). {I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are
getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as
from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep
visiting this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I have|I've} {found|discovered}
It {positively|absolutely} {helpful|useful} and it has {helped|aided} me
out loads. {I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its
{helped|aided} me. {Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a
good deal} from this {article|post|piece of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web
site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor
of|in support of} all the {internet|web|online} {users|people|viewers|visitors};
they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent}
stuff here. {Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you
put|you set|you place} to {create|make} {this type of|this kind
of|this sort of|such a|one of these|any such|the sort
of} {great|wonderful|fantastic|magnificent|excellent} informative
{site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those {new to|fresh to}
the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}…
{Thanks for|Thank you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a
little|a bit} for any {high-quality|high quality} articles or
{blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately}
stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found
out|came upon|discovered} {exactly|just} what I needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will
make {certain|sure} to {don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and
give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather}
{informative|enlightening}. I appreciate you {taking the time|finding the
time|spending some time} {and effort|and energy} to put {this article|this
short article|this informative article|this
information|this content} together. I once again find {myself|myself personally} spending {way too much|a significant amount of|a
lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest}
the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web
site} link on your page at {proper|appropriate|suitable} place and
other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic of} the blogger lovers {but|except|however}
this {article|post|piece of writing|paragraph}
is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph},
keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't
{understand|know|be aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors} that they will
{help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more}
passionate writers {like you|such as you} who {aren't|are not} afraid {to mention|to
say} how they believe. {Always|All the time|At all times} {go after|follow} your
heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing with|going
through|experiencing} {a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you
have got} here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like
you}! Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I am|I'm}
not sure whether this post is written by him
as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}! Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with}
your RSS. I don't {know|understand} {why|the reason why} {I am unable
to|I can't|I cannot} {subscribe to|join} it. Is there {anyone
else|anybody else|anybody} {getting|having} {identical|the
same|similar} RSS {problems|issues}? {Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and
hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting
with a free platform like Wordpress or go for a paid option? There
are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come
by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject}, {but you|however,
you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I
stopped|I ended|I finished} up {here|right here}, {however|but} {I
thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're}
going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter}
with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going
to a famous blogger if you {are not|aren't} already ;)
Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work
on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job}
and our {whole|entire} {community|group|neighborhood} {will be|shall
be|might be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus},
which i am going to {deliver|convey|present} in {university|institution of
higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite
a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the
usage of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for
your|on your|in your|to your} host? I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as
yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to do it for you?
Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would like to {know|find
out} where u got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on.
{You have|You've} done {an impressive|a formidable} job and our {whole|entire} community will be
{grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let
me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you
are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however}
this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little
bit more than just your articles? I mean, what you say is
{valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine}
if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to give your posts more,
"pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could
{undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've}
read stuff from. {Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got}
the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this
site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to mention|to say} that {I have|I've} {really|truly}
{enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your}
{feed|rss feed} and {I am hoping|I hope|I'm hoping} you write
{again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both equally}
educative and {entertaining|engaging|interesting|amusing}, and {let me tell you|without a
doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search for|hunt
for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it was
{extremely|super} long) so I guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly
enjoying your blog. I {as well|too} am an aspiring blog {blogger|writer} but I'm still new to
{the whole thing|everything}. Do you have any
{helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing
around} your blog posts. {In any case|After all} {I'll|I
will} be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty of|many} new
stuff right here! {Good luck|Best of luck}
for the next!|
If you are going for {best|most excellent|finest} contents
like {me|I do|myself}, {only|simply|just} {visit|go to see|pay a visit|pay a
quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it
{provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it
seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why
{waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you could
be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog}
and {I am|I'm} {inspired|impressed}! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing}
{phase|part|section} :) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very {long|lengthy}
time}. {Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this
blog and {I am|I'm} impressed! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care for
such {info|information} {a lot|much}. I was {seeking|looking for} this {particular|certain}
{info|information} for a {long time|very long time}. Thank
you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few
of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your
{website|web site|site|web page|blog}, {I
truly|I really|I honestly|I seriously} {like your|appreciate your}
{way of|technique of} {blogging|writing a blog}. I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to
my bookmark {website|site|webpage} list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you
think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought to|that you
need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it might not|it may not} be
a taboo {subject|matter} but {generally|usually|typically}
{people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need to|have to} {test|check|take a look
at} the spelling on {quite a few|several} of
your posts. {A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you
have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen}
them {a bit|a little} from {next|subsequent} time? {Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here
{|coming from a|from a|by a} different {web page|website|page|web address}
and thought I {might|may as well|might as well|should}
check things out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to
have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested,
feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here
{|coming from a|from a|by a} different {web page|website|page|web address} and
thought I {might|may as well|might as well|should} check
things out. I like what I see so {now i am|now i'm|i am
just} following you. Look forward to {going over|exploring|finding out about|looking
over|checking out|looking at|looking into} your web page {again|yet
again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up {fast|very
fast}! What {host|web host} are you using? Can I get your affiliate link to
your host? I wish my {website|site|web site} loaded up as {fast|quickly} as
yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I
was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems} with hackers
and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of a
good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems}
finding one? Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team}
of volunteers and starting a new {initiative|project}
in a community in the same niche. Your blog provided us {valuable|useful|beneficial}
information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear to
have} {clicked|clicked on} the -Notify me when new comments are added- checkbox
{and now|and from now on} {each time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails
{with the same|with the exact same} comment. {Is there|Perhaps there
is|There has to be} {a way|a means|an easy method} {you can|you are able to} remove
me from that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like
to ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to
find out} how you center yourself and clear {your mind|your thoughts|your head}
{before|prior to} writing. {I have|I've} had {a hard time|a tough
time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out
there}. {I do|I truly do} {enjoy|take pleasure in} writing
{but it|however it} just seems like the first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found}
{something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your
website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}! You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to
start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that,
how you presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic}
{article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site}
{provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any {problems|trouble|issues} with
hackers? My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks}
of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web
page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that} here every
{stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later
than|once|when|afterward} having my breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info}
you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a
look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure}
{I will|I'll} {be informed|be told|learn} {lots of|many|a lot of|plenty of|many} new stuff
{right|proper} {here|right here}! {Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital}
{information|info} for me. And {i'm|i am} glad reading your
article. But {wanna|want to|should} remark on {few|some} general things,
The {website|site|web site} style is {perfect|ideal|great|wonderful},
the articles is really {excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without
a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your
RSS feed to my Google account. I look forward to {fresh|brand new|new} updates and
will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest
but your {blogs|sites} really nice, keep it up! I'll go ahead
and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it
{helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who
are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly}
a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you
just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how
to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my
{iphone|iphone4|iphone 4|apple iphone}. I'm trying to find a {theme|template} or
plugin that might be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay
a visit|pay a quick visit} this {website|web site|site|web page}, i
am {visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious}
{data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool}
blog! Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple
{adjustements|tweeks} would really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}. {Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank
you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors}
for {creating|building up|setting up} new {blog|weblog|webpage|website|web site}
or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was
{wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every
time} say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I
know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by reading
{such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I
seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site}
needs {much more|a lot more|far more|a great
deal more} attention. I'll probably be {back again|returning} {to read|to read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles
or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest}
and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of
the|among the} {so much|such a lot|most} {important|significant|vital} {information|info}
for me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal}
{things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles
is {in point of fact|actually|really|in reality|truly}
{excellent|nice|great} : D. {Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through}
{a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to
comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish
for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone
else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the screen. Can {someone else|somebody else} please {comment|provide feedback} and let me know if this
is happening to them {too|as well}? {This might|This could|This may} be a
{problem|issue} with my {browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely}
broad for me. {I am|I'm} looking forward for your next post, {I will|I'll} try to get the
hang of it!|
{I would like to|I must|I'd like to|I have to} thank you
for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade {blog posts|content}
{from you|by you} {in the future|later on} as well. {In fact|In truth}, your creative writing
abilities has {inspired|motivated|encouraged} me
to get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this
{busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and
{take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful}
to the {owner|holder} of this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph}
at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody? This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page}
is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you
just} shared this {helpful|useful} {info|information} with
us. Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep
in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take
into accout} of. I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think
about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the
top|the highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole
thing|the entire thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web} the {simplest|easiest} thing to be aware
of. I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the whole thing without having {side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance
at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts}, th
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never
found any interesting article like yours. {It's|It is}
pretty worth enough for me. {In my opinion|Personally|In my view}, if
all {webmasters|site owners|website owners|web owners} and bloggers made good content as you did, the {internet|net|web} will
be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let}
me {realize|recognize|understand|recognise|know} {so
that|in order that} I {may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans
for the future and {it is|it's} time to be happy. {I have|I've} read this post and
if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours
{these days|nowadays|today|lately|as of late}, {yet|but}
I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing}
article like yours. {It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content material} as {you did|you probably did}, the {internet|net|web}
{will be|shall be|might be|will probably be|can be|will likely
be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the
topic of} this {article|post|piece of writing|paragraph} {here|at this place} at this
{blog|weblog|webpage|website|web site}, I have read all that,
so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}
on building up new {blog|weblog|webpage|website|web
site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is
analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your
web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this}
{article|post|write-up} {and the|and also the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a
great} {blog|website|web site|site}. I stumbledupon it ;) {I will|I am going to|I'm going to|I may}
{come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change, may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get
that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual
appeal|appearance}. I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with
this. {In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious}
{points|factors|things} here. Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what
you guys {are|are usually|tend to be} up too. {This sort of|This type
of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys
to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone
in my {Myspace|Facebook} group shared this {site|website} with
us so I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up
too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you
guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near
future|soon} but I'm having a {tough|difficult|hard} time {making
a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most
blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being}
off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you
mind letting me know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must say this blog
loads a lot {quicker|faster} then most. Can you {suggest|recommend} a
good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact
was a amusement account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted
to give you a quick heads up. The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web} as compared to {books|textbooks},
as I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web
page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but,
I'd like to {send|shoot} you an {e-mail|email}. I've got some
{creative ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look forward
to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for
{a long time|a while|some time} now and finally got the {bravery|courage} to go
ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the
{fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided
to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't wait to
take a look when I get home. I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded
on my {mobile|cell phone|phone} .. I'm not even using WIFI, just 3G
.. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as you} wrote
the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do with {some|a few}
{%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little bit}, {however|but} {other than|instead of} that,
{this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs}
{but|except|however} the audio {quality|feature} for audio
songs {current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time}
and i own a similar one and i was just {wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or
anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is
very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting
to|hoping to|attempting to} create {my own|my
very own|my own personal} {blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you
got this from or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be
written {any better|much better}! {Reading through|Looking at|Going through|Looking through} this {post|article}
reminds me of my previous roommate! He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this
post} to him. {Pretty sure|Fairly certain} {he will|he'll|he's going
to} {have a good|have a very good|have a great} read. {Thank you
for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different
{topic|subject} but it has pretty much the same {layout|page
layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a
lot to|a great deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've made|you
have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the
net} {for more info|for more information|to find out more|to learn more|for additional
information} about the issue and found {most individuals|most
people} will go along with your views on {this website|this site|this
web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info}
{a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank
you for this {great|excellent|fantastic|wonderful|good|very good}
read!! I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved
as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through}
your {article|post|article post}. I {like|wanted} to write a little
comment to support you.|
I {always|constantly|every time} spent my half an hour
to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web
site} post page to all my {friends|associates|contacts},
{because|since|as|for the reason that} if like to read it {then|after that|next|afterward}
my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to
move to .net from PHP. I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for about
a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}!
I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before but after {browsing through|going through|looking at} {some
of the|a few of the|many of the} {posts|articles} I realized it's
new to me. {Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I
discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed
to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now
not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult
with} my {site|web site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find
It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others
like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do
believe|I do think|There's no doubt that} {your site|your website|your web site|your blog} {might be|may
be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however,
if|however, when} opening in {Internet Explorer|IE|I.E.},
{it has|it's got} some overlapping issues. {I just|I simply|I merely} wanted to {give you a|provide you with a}
quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd} state.
{This is|That is} the {first|very first} time I frequented
your {web page|website page} and {to this point|so far|thus
far|up to now}? I {amazed|surprised} with the {research|analysis}
you made to {create|make} {this actual|this particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here. I
{came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others {like
you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to}
{give you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you have|you've got|you have got} {here|right here} on this
post. {I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your
website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news papers but now as I am a user of
{internet|web|net} {so|thus|therefore} from now I am
using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be capable of} {easily|without
difficulty|effortlessly|simply} {understand|know|be aware of} it,
Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while}
{searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems to be|appears
to be like} {good|great}. {I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into}
{aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and found|and located}
that {it is|it's} {really|truly} informative. {I'm|I am} {gonna|going to} {watch out|be careful} for
brussels. {I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {continue|proceed}
this {in future}. {A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you
are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues}
with my latest {site|website|blog} and {I would|I'd} like to find something
more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your
writing skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing,
{it's|it is} rare to see a {nice|great} blog like this one {these
days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your} writing {talents|skills|abilities}
{and also|as {smartly|well|neatly} as} with the {layout|format|structure} {for
your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing,
{it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of}
{other folks|folks|other people|people} will {leave out|omit|miss|pass
over} your {great|wonderful|fantastic|magnificent|excellent} writing
{due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great}
topic. I needs to spend some time learning {more|much more} or understanding
more. Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my
{blog|weblog|website|web site|site} {so|thus} i
came to “return the favor”.{I am|I'm} {trying to|attempting
to} find things to {improve|enhance} my {website|site|web site}!I suppose its ok
to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i
{got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to
{improve|enhance} my {website|site|web site}!{I guess|I
assume|I suppose} its {good enough|ok|adequate} {to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google,
and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from
your writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your {info|information}, {however|but} {good|great}
topic. I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent}
{information|info} {I used to be|I was} {looking for|in search of|on the lookout for|searching
for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}!
I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all
{important|significant|vital} infos. {I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house}
{to solve|to unravel|to resolve} my problem. {May be|Maybe} {that is|that's} you!
{Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web
site|website|blog}. Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained
about my {blog|website|site} not {operating|working} correctly in Explorer but looks great
in {Safari|Chrome|Opera|Firefox}. Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to
help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently found} {your website|your site|your blog} {by
accident|by chance} (stumbleupon). {I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a
favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from
this {article|post|piece of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web
page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am}
new to this, I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help}
{other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring}
for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web site}, thanks
admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a
great deal|a good deal} from this {article|post|piece of
writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web
site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will
{take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you
put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative
{site|web site|website}.|
{This is a|That is a} {very good|great|good|really good}
tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you
for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a
little|a bit} for any {high-quality|high quality} articles or
{blog|weblog} posts {in this|on this} {kind of|sort of}
{space|area|house} . Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to {don?t|do not} {put out of
your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and provides}
it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending
{way too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web
page}, that's what this {website|web site|site|web page}
is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web
site} link on your page at {proper|appropriate|suitable} place and other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles
or reviews|content} {regarding|concerning|about|on the topic of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't
{understand|know|be aware of} {then|after that|afterward} its up
to other {users|people|viewers|visitors} that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate writers {like you|such as you} who {aren't|are not} afraid
{to mention|to say} how they believe. {Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a
few of these|some of these|many of these} issues as
well..|
{Great|Excellent|Good} {blog|web site|site} {you
have|you've got|you have got} here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals
like you}! Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I
am|I'm} not sure whether this post is written by
him as {no one|nobody} else know such detailed about
my {problem|difficulty|trouble}. {You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly}
great {article|post|content} on {our site|our
website}. Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having} {issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring
writers? I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with a free platform like Wordpress
or go for a paid option? There are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by}
{knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular}
{topic|subject}, {but you|however, you} {sound like|seem like}
you know what you're talking about! Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here}, {however|but} {I
thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once}
{good|great}. I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to a {famous|well-known} blogger {if
you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't}
already. Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers
and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work
on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our {whole|entire}
{community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus}, which i am going
to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so
much|quite a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up
as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors &
theme. Did you {create|design|make} this website yourself
or did you hire someone to do it for you? Plz {reply|answer
back|respond} as I'm looking to {create|design|construct} my own blog and would
like to {know|find out} where u got this from. {thanks|thanks
a lot|kudos|appreciate it|cheers|thank you|many
thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us
with valuable {information|info} to work on. {You have|You've} done {an impressive|a formidable} job and our {whole|entire} community will be
{grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious} thing if
you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however}
this {article|post|piece of writing|paragraph} {provides|offers|gives|presents}
{nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about
{including|adding} a little bit more than just your
articles? I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or
{video clips|videos} to give your posts more, "pop"!
Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely}
be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got} the opportunity, Guess
{I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished}
{to mention|to say} that {I have|I've} {really|truly} {enjoyed|loved}
{browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both equally}
educative and {entertaining|engaging|interesting|amusing},
and {let me tell you|without a doubt}, {you have|you've}
hit the nail on the head. {The issue is|The problem is} {something that|something
which|something|an issue that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across}
this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog}
ate my first comment (it was {extremely|super} long) so I guess I'll just sum it up
what I {submitted|had written|wrote} and say,
I'm thoroughly enjoying your blog. I {as well|too} am an aspiring blog {blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing
around} your blog posts. {In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed}
and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot
of|plenty of|many} new stuff right here! {Good luck|Best of
luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go to
see|pay a visit|pay a quick visit} this {website|web site|site|web
page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents}
{quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as though
you relied on the video to make your point.
You {clearly|definitely|obviously} know what
youre talking about, why {waste|throw away} your intelligence on just
posting videos to your {blog|site|weblog} when you could be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking
{continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically}
the {final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care of|care for|deal with|maintain|handle} such {info|information} {a
lot|much}. {I used to be|I was} {seeking|looking for} this
{particular|certain} {info|information} for a {long time|very {long|lengthy}
time}. {Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly}
this blog and {I am|I'm} impressed! {Very|Extremely} {useful|helpful} {information|info}
{specially|particularly|specifically} the last part :) I care for
such {info|information} {a lot|much}. I was
{seeking|looking for} this {particular|certain} {info|information} for a {long time|very long time}.
Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web
site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your}
{way of|technique of} {blogging|writing a blog}. I {bookmarked|saved|book marked|book-marked|added|saved
as a favorite} it to my bookmark {website|site|webpage} list
and will be checking back {soon|in the near future}. {Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me
know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth}
comment. {I think|I believe|I do believe|I do think|There's
no doubt that} {that you should|that you ought to|that you need to} {write|publish} {more on|more about} this
{topic|subject|issue|subject matter}, {it might not|it may not} be a taboo {subject|matter} but
{generally|usually|typically} {people do not|people don't|folks don't}
{speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need to|have to} {test|check|take a look at} the spelling on {quite
a few|several} of your posts. {A number|Several|Many} of them are
rife with spelling {problems|issues} and I {in finding|find|to find} it very
{bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other
hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of
the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a}
different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web
page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other
{sites|websites|blogs}? I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and
would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your
work. If {you are|you're} even remotely interested,
feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming
from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as
well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet
again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site}
loads up {fast|very fast}! What {host|web host} are you using?
Can I get your affiliate link to your host? I wish my {website|site|web site} loaded up as {fast|quickly}
as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but
I was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems} with hackers and I'm
looking at {options|alternatives} for another
platform. I would be {great|awesome|fantastic} if you could point me in the
direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you knew where I could {find|get|locate}
a captcha plugin for my comment form? I'm using the same blog platform as yours
and I'm having {trouble|difficulty|problems} finding
one? Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi
there|Hello there|Hi}! This is my first visit to your blog!
We are a {group|collection|team} of volunteers and
starting a new {initiative|project} in a community in the
same niche. Your blog provided us {valuable|useful|beneficial} information to work on. You
have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment}
I {seem to have|appear to have} {clicked|clicked
on} the -Notify me when new comments are added- checkbox {and now|and from
now on} {each time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are able to} remove me from
that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent}
blog! I had a quick question {that|in which|which} I'd like to
ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to find out} how
you center yourself and clear {your mind|your thoughts|your head} {before|prior to}
writing. {I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing
my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like the first
10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply
just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many
thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really
clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved
to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this
{great|enormous|impressive|wonderful|fantastic} {article|post|piece
of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web
sites|web pages|blogs} and {blogs|websites|information sites|sites}
to read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based
{articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask
if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I
ended up losing {months|many months|a few months|several weeks} of
hard work due to no {backup|data backup|back up}. Do you have
any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working
hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the reason that}
here every {stuff|information|data|material} is quality
based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I
am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having my breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a
look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a lot of|plenty
of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some}
general things, The {website|site|web site} style is {perfect|ideal|great|wonderful},
the articles is really {excellent|nice|great} : D.
Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking}
and adding your RSS feed to my Google account. I look forward
to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest
but your {blogs|sites} really nice, keep it
up! I'll go ahead and bookmark your {site|website}
to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious}
one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing
{for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly}
a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that
you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like
this. {Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to
do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple
iphone}. I'm trying to find a {theme|template} or
plugin that might be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick
visit} this {website|web site|site|web page}, i am {visiting|browsing}
this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool}
blog! Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}. {Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many
thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting
up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog}
from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what all is {required|needed} to get
{set up|setup}? I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many
thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I am {wasting|killing} my time
here at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by reading {such|thes}
{nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing
site} needs {much more|a lot more|far more|a great deal more} attention.
I'll probably be {back again|returning} {to read|to read through|to see}
more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web
page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely}
{regarding|concerning|about|on the topic of} the
{comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such
a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal}
{things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking
through} {a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing
for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, {because|as|for the
reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web page} conations
{really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny
{stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me
or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues
with} {your blog|your website|your site}. {It seems like|It appears like|It
appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off
the screen. Can {someone else|somebody else} please {comment|provide feedback} and let me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser}
because I've had this happen {before|previously}. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter} to be {really|actually} something {which|that} I think
I would never understand. It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll} try
to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade
{blog posts|content} {from you|by you} {in the future|later on} as well.
{In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get {my
own|my very own|my own, personal} {blog|website|site} now
;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of
activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use
{internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the
{latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful}
to the {owner|holder} of this {website|web site|site|web page} who
has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph}
posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information}
with us. Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed to be} {at the|on the} {internet|net|web} the
{simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while}
{other folks|folks|other people|people} {consider|think about} {concerns|worries|issues}
that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and also|and}
{defined|outlined} out {the whole thing|the entire
thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed
to be} on the {internet|net|web} the {simplest|easiest}
thing to be aware of. I say to you, I {definitely|certainly} get
{irked|annoyed} while people {consider|think about} worries
that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and}
defined out the whole thing without having {side effect|side-effects} ,
people {can|could} take a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted}
to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of
{useful|helpful|valuable} {data|information|facts}, thanks
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if all
{webmasters|site owners|website owners|web owners} and bloggers made good content
as you did, the {internet|net|web} will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so
that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it
is|it's} time to be happy. {I have|I've} read this post and
if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more}
{things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line}
{more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late}, {yet|but} I {never|by
no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article
like yours. {It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content material} as {you
did|you probably did}, the {internet|net|web} {will be|shall
be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the
topic of} this {article|post|piece of writing|paragraph} {here|at this place} at
this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at this time} me also commenting {here|at
this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph}
is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing
{such|these|these kinds of} things, {so|thus|therefore}
I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your
web site|your website}!|
Way cool! Some {very|extremely} valid points!
I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest
of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great}
{blog|website|web site|site}. I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet again}
{since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way
to change, may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of
this {site|website|blog}. It's simple, yet effective.
A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb
usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great}
job with this. {In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely}
{great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys
I've {incorporated||added|included} you guys to {|my|our||my personal|my own}
blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us so
I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this
to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog
and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and
style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you
guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you
mind {stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout}
seems different then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic
but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must
say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider
at a {honest|reasonable|fair} price? {Thanks a lot|Kudos|Cheers|Thank
you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it
{when people|when individuals|when folks|whenever people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue
the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement
account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick heads up.
The {text|words} in your {content|post|article} seem to
be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue
or something to do with {web browser|internet browser|browser}
compatibility but I {thought|figured} I'd post to
let you know. The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my
heart... {Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web} as compared to {books|textbooks}, as I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web
page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but, I'd like to {send|shoot} you an {e-mail|email}.
I've got some {creative ideas|recommendations|suggestions|ideas} for your
blog you might be interested in hearing. Either way, great {site|website|blog}
and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some time} now and
finally got the {bravery|courage} to go ahead and give
you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored}
at work so I decided to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't wait to take a
look when I get home. I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp}
{so much|a lot} {approximately|about} this, {like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can}
do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message
{house|home} {a bit|a little bit}, {however|but} {other than|instead of}
that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however}
the audio {quality|feature} for audio songs {current|present|existing} at this {website|web
site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from
time to time} and i own a similar one and i was just {wondering|curious} if you get a lot of
spam {comments|responses|feedback|remarks}? If so
how do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so
any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this
particular} {article|post}! {It is the|It's the} little
changes {that make|which will make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your
website}.. {Very nice|Excellent|Pleasant|Great} colors &
theme. Did you {create|develop|make|build} {this website|this site|this web site|this amazing
site} yourself? Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my very
own|my own personal} {blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you got this
from or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog
post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this
{post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going
to} {have a good|have a very good|have a great} read. {Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just}
like my old one! It's on a {completely|entirely|totally} different {topic|subject}
but it has pretty much the same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice
of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know
about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the}
points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for
more info|for more information|to find out more|to learn more|for additional information} about the issue and found {most individuals|most people} will go along with your views on {this website|this
site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every
week|daily|on a regular basis}. Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing
what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to}
{check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of}
it. {I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you},
I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s
{articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post
page to all my {friends|associates|contacts}, {because|since|as|for the reason that}
if like to read it {then|after that|next|afterward} my {friends|links|contacts}
will too.|
My {coder|programmer|developer} is trying to
{persuade|convince} me to move to .net from PHP. I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a
number of|a variety of|numerous|several|various} websites for
about a year and am {nervous|anxious|worried|concerned} about switching
to another platform. I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}!
I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before but after
{browsing through|going through|looking at} {some of the|a few of the|many of
the} {posts|articles} I realized it's new to me. {Anyways|Anyhow|Nonetheless|Regardless},
I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled upon}
it and I'll be {bookmarking|book-marking} it and checking back
{frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That
is} {the type of|the kind of} {information|info} {that are meant
to|that are supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web
site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I
{came across|found} this board and I find It {truly|really} useful &
it helped me out {a lot|much}. I hope to give something back and {help|aid}
others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings},
{I think|I believe|I do believe|I do think|There's no doubt that} {your site|your website|your
web site|your blog} {might be|may be|could be|could possibly
be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at
your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when} opening
in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping issues.
{I just|I simply|I merely} wanted to {give you a|provide you with
a} quick heads up! {Other than that|Apart from that|Besides that|Aside from that},
{fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd} state.
{This is|That is} the {first|very first} time I frequented your {web page|website page} and {to
this point|so far|thus far|up to now}? I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put
up} {incredible|amazing|extraordinary}. {Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped me out {a lot|much}.
{I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}! {I
just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of
writing|paragraph} in news papers but now as I am a
user of {internet|web|net} {so|thus|therefore} from now
I am using net for {articles|posts|articles or reviews|content},
thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling}
{everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious},
{all|every one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means
of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your
{site|web site|website} {got here|came} up, it {looks|appears|seems|seems
to be|appears to be like} {good|great}. {I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and found|and located} that
{it is|it's} {really|truly} informative. {I'm|I am} {gonna|going to}
{watch out|be careful} for brussels. {I will|I'll} {appreciate|be grateful} {if you|should
you|when you|in the event you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have
been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your
{blog|weblog}. Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing,
{it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify}
it {yourself|your self}? {Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high
quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog}
like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test}
this? IE {still|nonetheless} is the {marketplace|market} {leader|chief} and
{a large|a good|a big|a huge} {part of|section of|component to|portion of|component
of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but
{good|great} topic. I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was
looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I
am|I'm} {trying to|attempting to} find things to
{improve|enhance} my {website|site|web site}!I suppose its
ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that
i {saw|noticed} you visited my {blog|weblog|website|web
site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I
am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to
{improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the
place} {you are|you're} getting your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or
{working out|understanding|figuring out} more. {Thank you|Thanks}
for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I
used to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my
mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come
with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this
.|
{hi|hello}!,{I love|I really like|I like} your writing
{so|very} {so much|much|a lot}! {percentage|proportion|share} we {keep
in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a look} {forward|ahead} {to peer|to see|to
look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few
of} my blog {audience|visitors|readers} have complained
about my {blog|website|site} not {operating|working} correctly in Explorer but
looks great in {Safari|Chrome|Opera|Firefox}. Do you
have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently
found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked
it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you
are getting {ideas|thoughts} from this {article|post|piece
of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I
have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers}
like its {helped|aided} me. {Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web
site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a
great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed
for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from it I
am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place} to {create|make} {this type
of|this kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks
for|Thank you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit}
for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I
have|I've} {a very|an incredibly} {just right|good|excellent}
uncanny feeling I {found out|came upon|discovered} {exactly|just} what
I needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably}
will make {certain|sure} to {don?t|do not} {put
out of your mind|forget|fail to remember|overlook|disregard|omit} this
{site|web site|website} {and give|and provides} it {a
look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some
time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too
much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial}
to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to
{visit|go to see|pay a visit|pay a quick visit} the
{website|web site|site|web page}, that's what this {website|web site|site|web
page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other
person's {blog|weblog|webpage|website|web site} link on your page at {proper|appropriate|suitable} place and other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic
of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't
{understand|know|be aware of} {then|after that|afterward} its up to
other {users|people|viewers|visitors} that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate writers {like
you|such as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of
these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got} here..
It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site}
by my cousin. {I am|I'm} not sure whether this
post is written by him as {no one|nobody} else
know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly}
great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much},
However I am {experiencing|encountering|going through|having} {issues
with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe to|join}
it. Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer}
{will you|can you} kindly respond? {Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with a free platform like Wordpress or go for
a paid option? There are so many {choices|options}
out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to
find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this
particular} {topic|subject}, {but you|however, you}
{sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know
how} {I stopped|I ended|I finished} up {here|right here}, {however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know}
who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to}
{are not|aren't} already. Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with
{solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous
blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable}
{information|info} to work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious}
{article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject matter|focus},
which i am going to {deliver|convey|present} in {university|institution of higher
education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite
a bit|rather a lot|loads} up {fast|very fast}! What {host|web host}
are you {the use of|using|the usage of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly}
as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or
did you hire someone to do it for you? Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my
own blog and would like to {know|find out} where u got this
from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our
community. Your {site|web site|website} {provided|offered}
us with valuable {information|info} to work on. {You
have|You've} done {an impressive|a formidable}
job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}.
{Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are
not understanding {anything|something} {fully|completely|entirely|totally},
{but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit
more than just your articles? I mean, what you say is
{valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think
about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to
give your posts more, "pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog}
could {undeniably|certainly|definitely} be one of the {most beneficial|very
best|greatest|best} in its {niche|field}. {Awesome|Amazing|Very
good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great}
blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you for}
posting {when you have|when you've got} the opportunity, Guess
{I will|I'll} just {bookmark|book mark} {this
page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your
{blog|weblog} and {wanted|wished} {to mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and
{I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both
equally} educative and {entertaining|engaging|interesting|amusing}, and {let me tell you|without a doubt}, {you
have|you've} hit the nail on the head. {The issue is|The problem
is} {something that|something which|something|an issue
that} {not enough|too few} {people are|folks are|men and women are}
speaking intelligently about. {I am|I'm|Now i'm} very happy {that I|I}
{stumbled across|found|came across} this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it was {extremely|super} long) so I
guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly
enjoying your blog. I {as well|too} am an aspiring blog {blogger|writer}
but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate
it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to
your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty of|many} new stuff right here!
{Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like
{me|I do|myself}, {only|simply|just} {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web
page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as though you relied on the video
to make your point. You {clearly|definitely|obviously} know what youre talking
about, why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog} when you could be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a
lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care of|care for|deal
with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of
luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :
) I care for such {info|information} {a
lot|much}. I was {seeking|looking for} this {particular|certain} {info|information} for a {long time|very long
time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I
really|I honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to
my bookmark {website|site|webpage} list and will be checking back {soon|in the
near future}. {Please check out|Take a look at|Please visit} my
{web site|website} {as well|too} and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is
worth|is definitely worth} comment. {I think|I believe|I
do believe|I do think|There's no doubt that} {that you should|that you
ought to|that you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it might not|it may not}
be a taboo {subject|matter} but {generally|usually|typically} {people
do not|people don't|folks don't} {speak about|discuss|talk about} {such|these}
{topics|subjects|issues}. To the next! {Cheers|Many thanks|All
the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need to|have to} {test|check|take a look at} the spelling on {quite a
few|several} of your posts. {A number|Several|Many} of
them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust}
{all the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and
can} {definitely|certainly} work. {Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen}
them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled
over here {|coming from a|from a|by a} different {web page|website|page|web address} and thought
I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following
you. Look forward to {going over|exploring|finding out about|looking over|checking out|looking
at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing}
an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your
work. If {you are|you're} even remotely interested, feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web
address} and thought I {might|may as well|might
as well|should} check things out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second
time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your
{website|site|web site} loads up {fast|very fast}!
What {host|web host} are you using? Can I get your affiliate link
to your host? I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which blog platform
are you using for this {site|website}? I'm getting {tired|fed up|sick
and tired} of Wordpress because I've had {issues|problems} with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could
point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering
if you knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having
{trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of
volunteers and starting a new {initiative|project} in a community
in the same niche. Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I
{seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments
are added- checkbox {and now|and from now on} {each time a|every time a|whenever a} comment is
added {I get|I recieve|I receive} {four|4} emails {with the same|with the exact same} comment.
{Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you
can|you are able to} remove me from that service? {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to
ask {if you don't|if you do not} mind. I was {curious|interested} {to know|to find out} how you center yourself and clear
{your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult
time|trouble|difficulty} clearing my {mind|thoughts} in getting my
{thoughts|ideas} {out|out there}. {I do|I truly do} {enjoy|take pleasure in} writing {but it|however it}
just seems like the first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost}
{just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations}
or {tips|hints}? {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do
I|how do you} say it? Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to start my own blog
(well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however}
before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to
{increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a
few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles
or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any {problems|trouble|issues}
with hackers? My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of hard work
due to no {backup|data backup|back up}. Do you have any {solutions|methods}
to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page}
is {really|actually|in fact|truly|genuinely} working hard {for|in favor
of|in support of} his {website|web site|site|web page}, {because|since|as|for
the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having my breakfast coming {again|yet again|over again} to read
{more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take
a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots of|many|a lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital}
{information|info} for me. And {i'm|i am} glad reading your article.
But {wanna|want to|should} remark on {few|some} general things,
The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles is really {excellent|nice|great} : D.
Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without
a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding
your RSS feed to my Google account. I look forward to {fresh|brand new|new} updates and will {talk about|share} this
{blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be
honest but your {blogs|sites} really nice, keep it up! I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious}
one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great}
and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this
{helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this. {Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of} the
new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to
do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly? My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able to
{fix|correct|resolve} this {problem|issue}. If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to
see|pay a visit|pay a quick visit} this {website|web site|site|web page}, i am {visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}. {Thanks
a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank
you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting
my own {blog|weblog} and was {wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say
that I am {wasting|killing} my time here at {net|web},
{but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the
time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I
seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that}
{this website|this site|this web site|this amazing site} needs {much more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning} {to read|to
read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or
reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of}
{things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies,
it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such a lot|most} {important|significant|vital} {information|info} for
me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The
{website|site|web site} {taste|style} is {perfect|ideal|great|wonderful},
the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} : D.
{Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay
a visit|pay a quick visit} this {website|web site|site|web page}, {because|as|for
the reason that} i {want|wish for} enjoyment, {since|as|for the reason that}
this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious} funny {stuff|information|data|material}
too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody
else} {experiencing|encountering} {problems
with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as
though} some of the {text|written text} {on your|within your|in your} {posts|content}
are running off the screen. Can {someone else|somebody else}
please {comment|provide feedback} and let me
know if this is happening to them {too|as well}? {This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've had this
happen {before|previously}. {Thanks|Kudos|Appreciate it|Cheers|Thank
you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but
I find this {topic|matter} to be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll} try to get the
hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've}
put in {writing this|penning this} {blog|website|site}. {I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade {blog posts|content} {from
you|by you} {in the future|later on} as well. {In fact|In truth},
your creative writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own, personal}
{blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life
to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most
up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the
{owner|holder} of this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph}
posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of
{information|info}. {I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with
us. Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine}
that {that you|which you} {stated|said}. Your {favourite|favorite} {justification|reason} {appeared
to be|seemed to be} {at the|on the} {internet|net|web}
the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time
as|whilst|even as|while} {other folks|folks|other
people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just}
{do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the
top|the highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole thing|the
entire thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other
people|people} {can|could} take a signal. Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web} the {simplest|easiest} thing to be aware of.
I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about} worries that
they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the
whole thing without having {side effect|side-effects} , people {can|could} take
a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web
site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts},
{I have|I've} been {surfing|browsing} online more
than {three|3|2|4} hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and
bloggers made good content as you did, the {internet|net|web} will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your
{rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter}
service. Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order
that} I {may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future
and {it is|it's} time to be happy. {I have|I've} read
this post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line}
{more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered} any
{interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient}
for me. {In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent}
{content|content material} as {you did|you probably did}, the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful}
than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the
topic of} this {article|post|piece of writing|paragraph} {here|at this place}
at this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet
{users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey}
her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I
love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of the {site is|website
is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web
site|site}. I stumbledupon it ;) {I will|I am going
to|I'm going to|I may} {come back|return|revisit} {once again|yet again}
{since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to
change, may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job
with this. {In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the
topic of} blogging. You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys
{are|are usually|tend to be} up too. {This sort of|This type of|Such|This kind of}
clever work and {exposure|coverage|reporting}! Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works
guys I've {incorporated||added|included} you guys to
{|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared
this {site|website} with us so I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and
will be tweeting this to my followers! {Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you
guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which
blog platform you're {working with|using}? I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm
having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different
then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web host} you're {utilizing|working
with|using}? I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must say this blog
loads a lot {quicker|faster} then most. Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate
it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever
people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick heads up.
The {text|words} in your {content|post|article} seem to be running off
the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue
or something to do with {web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you
know. The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web} as
compared to {books|textbooks}, as I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but, I'd like to
{send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for your
blog you might be interested in hearing. Either way,
great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for
{a long time|a while|some time} now and finally got the {bravery|courage} to go ahead and give you a shout out
from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check
out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't wait to take a look when I get home.
I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about} this, {like you|such as you} wrote
the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do with {some|a few}
{%|p.c.|percent} to {force|pressure|drive|power} the message {house|home}
{a bit|a little bit}, {however|but} {other than|instead of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however}
the audio {quality|feature} for audio songs {current|present|existing}
at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time
to time} and i own a similar one and i was just {wondering|curious} if
you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so
any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will
make|that produce|that will make} {the biggest|the largest|the greatest|the most important|the most
significant} changes. {Thanks a lot|Thanks|Many
thanks} for sharing!|
{I really|I truly|I seriously|I absolutely}
love {your blog|your site|your website}.. {Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this
site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to}
create {my own|my very own|my own personal} {blog|website|site} and {would like
to|want to|would love to} {know|learn|find out} where you
got this from or {what the|exactly what the|just what the} theme {is
called|is named}. {Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my
previous roommate! He {always|constantly|continually} kept
{talking about|preaching about} this. {I will|I'll|I am
going to|I most certainly will} {forward|send} {this article|this information|this post} to
him. {Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have
a very good|have a great} read. {Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like
my old one! It's on a {completely|entirely|totally} different {topic|subject} but
it has pretty much the same {layout|page layout}
and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot
to|a great deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the} points {you made|you've made|you have
made}.|
{You made|You've made|You have made} some
{decent|good|really good} points there. I {looked|checked} {on the internet|on the web|on the net} {for more info|for
more information|to find out more|to learn more|for additional information}
about the issue and found {most individuals|most people} will go along with
your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep
{doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website}
{prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved}
{the standard|the usual} {information|info} {a person|an individual} {supply|provide}
{for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check}
new posts|
{I wanted|I needed|I want to|I need to} to thank you
for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a
favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell
you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read
this {blog|weblog|webpage|website|web site}'s {articles|posts|articles
or reviews|content} {everyday|daily|every day|all the time} along
with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed
this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for
the reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will
too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for
about a year and am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before but
after {browsing through|going through|looking at} {some of the|a
few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I
stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind
of} {information|info} {that are meant to|that are supposed to|that should} be shared
{around the|across the} {web|internet|net}. {Disgrace|Shame} on {the {seek|search} engines|Google} for
{now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my
{site|web site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and
I find It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no doubt that}
{your site|your website|your web site|your blog} {might be|may be|could
be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when}
opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping issues.
{I just|I simply|I merely} wanted to {give you a|provide you with
a} quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a
hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts}
{I would|I might|I'd} state. {This is|That is} the {first|very first}
time I frequented your {web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis}
you made to {create|make} {this actual|this particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} & it helped me out
{a lot|much}. {I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you
a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you
have|you've got|you have got} {here|right here}
on this post. {I will be|I'll be|I am} {coming back to|returning to}
{your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news
papers but now as I am a user of {internet|web|net} {so|thus|therefore} from now I
am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole
thing} in this {article|post|piece of writing|paragraph} is
{really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be
capable of} {easily|without difficulty|effortlessly|simply}
{understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by
the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web site|website} {got here|came} up, it
{looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed
into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and found|and located}
that {it is|it's} {really|truly} informative. {I'm|I am} {gonna|going to} {watch out|be
careful} for brussels. {I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event you|in case you|for those who|if
you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will likely be}
benefited {from your|out of your} writing. Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working
with|utilizing|using}? I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest
{site|website|blog} and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it
is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together
with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly}
as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it
{yourself|your self}? {Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with
your} {site|web site|website} in {internet|web} explorer,
{may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and
{a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element
of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great}
topic. I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web
site}!I suppose its ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to
{improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose}
its {good enough|ok|adequate} {to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google,
and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels. {I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the
place} {you are|you're} getting your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more}
or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I was} {looking for|in search of|on the lookout for|searching
for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}!
I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all
{important|significant|vital} infos. {I'd|I would} like {to
peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my
problem. {May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a look} {forward|ahead} {to peer|to
see|to look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your
{site|weblog|web site|website|blog}. Do you ever run into any {web browser|internet
browser|browser} compatibility {problems|issues}? A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working}
correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to
help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I
found|I discovered|I came across|I ran across|I recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as
well as from our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how}
{only|simply|just} keep visiting this {website|web site|site|web page}
and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I have|I've}
{found|discovered} It {positively|absolutely} {helpful|useful} and it has
{helped|aided} me out loads. {I am hoping|I hope|I'm hoping} to {give
a contribution|contribute} & {assist|aid|help} {other|different}
{users|customers} like its {helped|aided} me. {Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web
site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great
deal|a good deal} from this {article|post|piece of
writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your
won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage}
from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}…
{Thanks for|Thank you for|Many thanks for|Appreciate your} sharing
this one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this}
{kind of|sort of} {space|area|house} . Exploring in Yahoo I {at
last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy}
to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered} {exactly|just} what
I needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to
{don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless}
basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and energy} to put {this article|this short
article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of}
time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content}
is the {key|secret|important|main|crucial} to
{attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a
quick visit} the {website|web site|site|web
page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing the other person's {blog|weblog|webpage|website|web site} link on your page
at {proper|appropriate|suitable} place and other person will also
do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic
of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be
aware of} {then|after that|afterward} its up to
other {users|people|viewers|visitors} that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the}
{article|work} you write. {The arena|The world|The
sector} hopes for {more|even more} passionate writers {like you|such
as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your
heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues
as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got} here..
It's {hard to find|difficult to find} {quality|high quality|good
quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by
my cousin. {I am|I'm} not sure whether this post is written by him as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}! Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly}
great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much},
However I am {experiencing|encountering|going through|having}
{issues with|difficulties with|problems with|troubles
with} your RSS. I don't {know|understand} {why|the
reason why} {I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS
{problems|issues}? {Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will
you|can you} kindly respond? {Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with
a free platform like Wordpress or go for a paid option? There are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this
particular} {topic|subject}, {but you|however,
you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here},
{however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used
to be|was|was once} {good|great}. I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but}
{definitely|certainly} {you are|you're} going to
a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for
those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer
back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine}
arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought
this post was {good|great}. I {don't|do not} know who you are but {definitely|certainly}
{you are|you're} going to a famous blogger if you {are not|aren't} already
;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme
in our community. Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done}
{an impressive|a formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will
probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic
of} my presentation {topic|subject|subject matter|focus}, which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather
a lot|loads} up {fast|very fast}! What {host|web host} are you {the use of|using|the
usage of}? Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to
your} host? I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly}
as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or
did you hire someone to do it for you? Plz {reply|answer
back|respond} as I'm looking to {create|design|construct} my own blog and would
like to {know|find out} where u got this from. {thanks|thanks
a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new
scheme in our community. Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You have|You've} done {an impressive|a formidable} job and our {whole|entire} community will be
{grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it
out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if
you are not understanding {anything|something} {fully|completely|entirely|totally},
{but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more
than just your articles? I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine}
if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos}
to give your posts more, "pop"! Your content is excellent but with
{images|pics} and {clips|video clips|videos},
this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very
best|greatest|best} in its {niche|field}. {Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other
people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got} the opportunity, Guess {I will|I'll}
just {bookmark|book mark} {this page|this site|this web
site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to mention|to say} that {I
have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for
your|on your|in your|to your} {feed|rss feed} and {I am hoping|I
hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing},
and {let me tell you|without a doubt}, {you have|you've} hit
the nail on the head. {The issue is|The problem is} {something
that|something which|something|an issue that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came
across} this {in my|during my} {search for|hunt for}
something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my
first comment (it was {extremely|super} long) so I guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but I'm
still new to {the whole thing|everything}. Do you have any
{helpful hints|recommendations|tips and hints|points|suggestions|tips} for
{inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished}
to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your
{feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide
in your articles. {I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot
of|plenty of|many} new stuff right here! {Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go
to see|pay a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it
{provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as though you
relied on the video to make your point. You {clearly|definitely|obviously}
know what youre talking about, why {waste|throw away} your intelligence
on just posting videos to your {blog|site|weblog} when you could be giving us something
{enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I
{enjoyed|liked|loved} that {a lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I
am|I'm} {inspired|impressed}! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain}
{info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking
{continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the
last part :) I care for such {info|information} {a lot|much}.
I was {seeking|looking for} this {particular|certain} {info|information} for a
{long time|very long time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over}
{a few of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web
site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique of}
{blogging|writing a blog}. I {bookmarked|saved|book marked|book-marked|added|saved as a favorite}
it to my bookmark {website|site|webpage} list and will be
checking back {soon|in the near future}. {Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me
know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth}
comment. {I think|I believe|I do believe|I do think|There's no
doubt that} {that you should|that you ought to|that
you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it
might not|it may not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site}
{however|but} you {need to|have to} {test|check|take
a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to
inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely}
come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you have|you've}
{presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here
{|coming from a|from a|by a} different {web page|website|page|web
address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking
at|looking into} your web page {again|yet again|for
a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog
post}. I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other
{sites|websites|blogs}? I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics}
you discuss and would {really like|love} to have you share some stories/information. I
know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate}
your work. If {you are|you're} even remotely interested, feel free
to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by
a} different {web page|website|page|web address} and thought I {might|may as well|might
as well|should} check things out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into}
your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web
site} loads up {fast|very fast}! What {host|web host} are you using?
Can I get your affiliate link to your host? I wish my {website|site|web site} loaded up as {fast|quickly} as yours
lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but
I was wondering which blog platform are you
using for this {site|website}? I'm getting {tired|fed up|sick
and tired} of Wordpress because I've had {issues|problems} with hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering
if you knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team}
of volunteers and starting a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful}
job!|
{When I|After I} {originally|initially} {commented|left
a comment} I {seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments
are added- checkbox {and now|and from now on} {each time
a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails
{with the same|with the exact same} comment. {Is there|Perhaps there is|There has to be} {a way|a means|an easy
method} {you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say
{great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask {if
you don't|if you do not} mind. I was {curious|interested} {to know|to find out} how
you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult
time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just
seems like the first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you}
say it? Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of
the {issues|challenges}. It was {truly|really|definitely} informative.
{Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to start
my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent}
job. I really {enjoyed|loved} what you had to say, and more than that, how you
presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or reviews|content}, {but|except|however}
this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if
you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended
up losing {months|many months|a few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support
of} his {website|web site|site|web page}, {because|since|as|for the reason that}
here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having
my breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful}
{information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll}
{be informed|be told|learn} {lots of|many|a lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should}
remark on {few|some} general things, The {website|site|web
site} style is {perfect|ideal|great|wonderful}, the articles is really
{excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed
to my Google account. I look forward to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but
your {blogs|sites} really nice, keep it up! I'll
go ahead and bookmark your {site|website} to come
back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious}
one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and {helpful|useful}
piece of {information|info}. {I'm|I am} {satisfied|glad|happy} {that
you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea
{for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off
topic. Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple
iphone}. I'm trying to find a {theme|template}
or plugin that might be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please
share. {Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay
a visit|pay a quick visit} this {website|web site|site|web page}, i
am {visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from
here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple
{adjustements|tweeks} would really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from start to
end.|
I know this if off topic but I'm looking into starting my own {blog|weblog}
and was {wondering|curious} what all is {required|needed} to get
{set up|setup}? I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by
reading {such|thes} {nice|pleasant|good|fastidious}
{articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this
web site|this amazing site} needs {much more|a lot more|far more|a great
deal more} attention. I'll probably be {back again|returning} {to read|to read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles
or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web
site|site|web page} which {provides|offers|gives|presents} {such|these|these
kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely}
{regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of
{latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies,
it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among
the} {so much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying}
your article. {However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the
articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great}
: D. {Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through}
{a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick
visit} this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny
{stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody else}
{experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as
though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the
screen. Can {someone else|somebody else} please {comment|provide feedback} and let me know
if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find
this {topic|matter} to be {really|actually} something {which|that} I think I
would never understand. It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post,
{I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for
the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out}
the same high-grade {blog posts|content} {from you|by
you} {in the future|later on} as well. {In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me to get {my
own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news on {TV|Television},
{so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most
recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of
writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody? This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just}
shared this {helpful|useful} {info|information} with us. Please {stay|keep} us {informed|up to date}
like this. {Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which
you} {stated|said}. Your {favourite|favorite} {justification|reason} {appeared to be|seemed to be}
{at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take into account|have
in mind|take note|be mindful|understand|be aware|take into
accout} of. I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole thing|the entire thing} {with no need|without having}
{side effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe
that which you {stated|said}. Your favorite {justification|reason} {appeared to be|seemed to be} on the
{internet|net|web} the {simplest|easiest} thing to be aware of.
I say to you, I {definitely|certainly} get {irked|annoyed} while
people {consider|think about} worries that they {plainly|just} {do not|don't} know
about. You managed to hit the nail upon the top {as well as|and also|and} defined out the whole thing without having {side effect|side-effects} , people
{can|could} take a signal. Will {likely|probably} be back to get more.
Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of
{useful|helpful|valuable} {data|information|facts}, thanks for providing {s
{I have|I've} been {surfing|browsing} online more
than {three|3|2|4} hours today, yet I never found any
interesting article like yours. {It's|It is} pretty worth enough for
me. {In my opinion|Personally|In my view}, if
all {webmasters|site owners|website owners|web owners} and bloggers made good content as you did, the {internet|net|web} will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as
I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let}
me {realize|recognize|understand|recognise|know} {so
that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for
the future and {it is|it's} time to be happy. {I have|I've} read this
post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late}, {yet|but} I
{never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like
yours. {It's|It is} {lovely|pretty|beautiful} {worth|value|price}
{enough|sufficient} for me. {In my opinion|Personally|In my
view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just
right|good|excellent} {content|content material} as {you did|you probably did}, the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue}
{regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at this place} at
this {blog|weblog|webpage|website|web site}, I have read all that,
so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph}
has touched all the internet {users|people|viewers|visitors},
its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up
new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate
you {writing this|penning this} {article|post|write-up} {and the|and also
the|plus the} rest of the {site is|website is}
{also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet again} {since I|since
i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change,
may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's
{very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great}
job with this. {In addition|Additionally|Also}, the blog loads {very|extremely|super}
{fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys
to {|my|our||my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website}
with us so I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to
be} up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated|added|included} you guys to
{|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having
a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout}
seems different then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers} and I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get
together} and share {opinions|thoughts|views|ideas}. Great
{blog|website|site}, {keep it up|continue the
good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was
a amusement account it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick
heads up. The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details
though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any {topic|matter} on {net|web} as compared to {books|textbooks}, as I found this {article|post|piece of writing|paragraph} at
this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm having {a tough
time|problems|trouble} locating it but, I'd like to
{send|shoot} you an {e-mail|email}. I've got some
{creative ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for
{a long time|a while|some time} now and finally got
the {bravery|courage} to go ahead and give you a shout out from {New
Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good}
{job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided
to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't wait to take a
look when I get home. I'm {shocked|amazed|surprised} at how {quick|fast} your
blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways},
{awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so
much|a lot} {approximately|about} this, {like you|such as
you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that
you just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little bit}, {however|but} {other than|instead of}
that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be
back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio
{quality|feature} for audio songs {current|present|existing}
at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i own a similar one and i was just {wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any
{assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular}
{article|post}! {It is the|It's the} little changes {that make|which will make|that produce|that will make} {the
biggest|the largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create {my own|my
very own|my own personal} {blog|website|site} and {would like to|want
to|would love to} {know|learn|find out} where you got this from or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of
my previous roommate! He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this
post} to him. {Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a very good|have
a great} read. {Thank you for|Thanks for|Many thanks
for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the
same {layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb}
choice of colors!|
{There is|There's} {definately|certainly}
{a lot to|a great deal to} {know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of
the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more
info|for more information|to find out more|to learn more|for additional information} about the issue and found
{most individuals|most people} will go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read}
your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is
{awesome|witty}, keep {doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting that
I {really|extremely|actually} {enjoyed|loved} {the standard|the usual}
{information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to
your} {visitors|guests}? Is {going to|gonna} be {back|again}
{frequently|regularly|incessantly|steadily|ceaselessly|often|continuously}
{in order to|to} {check up on|check out|inspect|investigate cross-check} new
posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved
as a favorite} {to check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web
site}'s {articles|posts|articles or reviews|content} {everyday|daily|every
day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that} if like to read it
{then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number of|a variety
of|numerous|several|various} websites for about a year
and am {nervous|anxious|worried|concerned} about switching
to another platform. I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts}
into it? {Any kind of|Any} help would be {really|greatly}
appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this blog|this web site|this
website|this site|your blog} before but after {browsing through|going through|looking
at} {some of the|a few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I
stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info}
{that are meant to|that are supposed to|that should} be shared {around the|across
the} {web|internet|net}. {Disgrace|Shame} on {the {seek|search}
engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek
advice from|visit|consult with} my {site|web site|website} .
{Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board
and I find It {truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others like you
{helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do
think|There's no doubt that} {your site|your website|your web site|your
blog} {might be|may be|could be|could possibly
be} having {browser|internet browser|web browser} compatibility
{issues|problems}. {When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog}
in Safari, it looks fine {but when|however when|however, if|however,
when} opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping issues.
{I just|I simply|I merely} wanted to {give you a|provide
you with a} quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a
hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd} state.
{This is|That is} the {first|very first} time I frequented your {web page|website page} and {to this point|so far|thus far|up to now}?
I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular}
{post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here. I
{came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful} &
it helped me out {a lot|much}. {I am hoping|I hope|I'm
hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and
{help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you
a|offer you a} {huge|big} thumbs up {for the|for
your} {great|excellent} {info|information} {you have|you've got|you
have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your
site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study}
{article|post|piece of writing|paragraph} in news papers but now as I am a
user of {internet|web|net} {so|thus|therefore} from now I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this
{article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be
able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be
aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web
site|site} {by means of|via|by the use of|by way of} Google {at
the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject},
your {site|web site|website} {got here|came} up, it {looks|appears|seems|seems
to be|appears to be like} {good|great}. {I have|I've} bookmarked it in my
google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog} {thru|through|via}
Google, {and found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event you|in case you|for those
who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might
be|will probably be|can be|will likely be} benefited {from
your|out of your} writing. Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like to find
something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout
on your {blog|weblog}. Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it
is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure}
{for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme}
or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look}
a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element
of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over}
your {great|wonderful|fantastic|magnificent|excellent} writing
{due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding
more. Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my
mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus}
i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web site}!I suppose its ok to use {some of|a
few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you
visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate}
{to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google,
and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you
continue this {in future}. {A lot of|Lots of|Many|Numerous} people will be benefited from your
writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting
your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I
used to be|I was} {looking for|in search of|on the lookout for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this
.|
{hi|hello}!,{I love|I really like|I like}
your writing {so|very} {so much|much|a lot}! {percentage|proportion|share} we
{keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about}
your {post|article} on AOL? I {need|require} {an expert|a specialist}
{in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having
a look} {forward|ahead} {to peer|to see|to
look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of
your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site} not
{operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help
fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I
discovered|I came across|I ran across|I recently found} {your website|your site|your
blog} {by accident|by chance} (stumbleupon). {I have|I've} {bookmarked it|saved it|book
marked it|book-marked it|saved as a favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you
are getting {ideas|thoughts} from this {article|post|piece of
writing|paragraph} as well as from our {discussion|argument|dialogue} made
{here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting
this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I have|I've} {found|discovered}
It {positively|absolutely} {helpful|useful} and it has {helped|aided} me
out loads. {I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for,
what a {stuff|information|data|material}! {present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they
will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort}
{you put|you set|you place} to {create|make} {this type of|this kind of|this sort of|such
a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to
those {new to|fresh to} the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many
thanks for|Appreciate your} sharing this one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or
{blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately}
stumbled upon this {site|web site|website}. {Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to
{express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling
I {found out|came upon|discovered} {exactly|just}
what I needed. I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure}
to {don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website}
{and give|and provides} it {a look|a glance} {on {a constant|a continuing|a
relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some
time} {and effort|and energy} to put {this article|this short article|this informative article|this
information|this content} together. I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of} time both
reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a
focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web page},
that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just}
placing the other person's {blog|weblog|webpage|website|web
site} link on your page at {proper|appropriate|suitable} place and other person will also do {same|similar} {for|in favor of|in support of}
you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph},
keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't {understand|know|be aware of} {then|after
that|afterward} its up to other {users|people|viewers|visitors} that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills}
{in the|within the} {article|work} you write. {The arena|The world|The sector}
hopes for {more|even more} passionate writers {like you|such as you} who {aren't|are
not} afraid {to mention|to say} how they believe. {Always|All
the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going
through|experiencing} {a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you have got} here..
It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing
like yours {these days|nowadays}. {I really|I truly|I seriously|I
honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin.
{I am|I'm} not sure whether this post is written by him as {no one|nobody} else know such
detailed about my {problem|difficulty|trouble}. {You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having}
{issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I
can't|I cannot} {subscribe to|join} it. Is there {anyone else|anybody else|anybody}
{getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will
you|can you} kindly respond? {Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful
hints|suggestions|tips} for aspiring writers? I'm
{planning|hoping} to start my own {website|site|blog} soon but I'm a little
lost on everything. Would you {propose|advise|suggest|recommend} starting with a free platform like Wordpress or go for a paid option? There
are so many {choices|options} out there that I'm {totally|completely}
{confused|overwhelmed} .. Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject}, {but you|however,
you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here}, {however|but} {I
thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was
once} {good|great}. I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might be} {however|but}
{definitely|certainly} {you are|you're} going to
a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you
happen to} {are not|aren't} already. Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine}
arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a
famous blogger if you {are not|aren't} already ;)
Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a
new|a brand new} scheme in our community. Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You
have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful}
to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling},
and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}
to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the
topic of} my presentation {topic|subject|subject matter|focus},
which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate}
{link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded
up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire
someone to do it for you? Plz {reply|answer back|respond} as
I'm looking to {create|design|construct} my own blog and would like
to {know|find out} where u got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our community.
Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You have|You've}
done {an impressive|a formidable} job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you
are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece
of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your articles?
I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or
{video clips|videos} to give your posts more, "pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this
{site|website|blog} could {undeniably|certainly|definitely} be
one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read
stuff from. {Thank you for|Thanks for|Many thanks for|I appreciate
you for} posting {when you have|when you've got} the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this
site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to
mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your
{blog|weblog} posts. {In any case|After all} {I'll|I
will} be subscribing {for your|on your|in your|to your} {feed|rss feed}
and {I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom} do I {encounter|come across} a blog that's
{both|equally|both equally} educative and {entertaining|engaging|interesting|amusing}, and {let me tell you|without a doubt}, {you have|you've} hit the nail on the head.
{The issue is|The problem is} {something that|something which|something|an issue
that} {not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search for|hunt for} something {relating to
this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first
comment (it was {extremely|super} long) so I guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly
enjoying your blog. I {as well|too} am an aspiring blog {blogger|writer} but I'm still new to
{the whole thing|everything}. Do you have any {helpful
hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog
writers? I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info}
you provide in your articles. {I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot of|plenty of|many} new stuff
right here! {Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself},
{only|simply|just} {visit|go to see|pay a visit|pay a quick visit} this {website|web
site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as though you
relied on the video to make your point. You {clearly|definitely|obviously} know what youre talking about,
why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog}
when you could be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a
lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was}
checking {continuously|constantly} this {blog|weblog}
and {I am|I'm} {inspired|impressed}! {Very|Extremely} {useful|helpful}
{information|info} {specially|particularly|specifically} the {final|last|ultimate|remaining|closing} {phase|part|section}
:) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain}
{info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm}
impressed! {Very|Extremely} {useful|helpful} {information|info}
{specially|particularly|specifically} the
last part :) I care for such {info|information} {a lot|much}.
I was {seeking|looking for} this {particular|certain} {info|information} for a {long
time|very long time}. Thank you and {good
luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few
of the|a number of the|a handful of the} {blog posts|blog articles|articles}
on your {website|web site|site|web page|blog}, {I truly|I really|I
honestly|I seriously} {like your|appreciate your} {way of|technique of} {blogging|writing
a blog}. I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to my bookmark {website|site|webpage} list
and will be checking back {soon|in the near
future}. {Please check out|Take a look at|Please visit} my {web site|website}
{as well|too} and {let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought to|that
you need to} {write|publish} {more on|more about} this {topic|subject|issue|subject matter},
{it might not|it may not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak
about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but}
you {need to|have to} {test|check|take a look at}
the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust}
{all the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different
{web page|website|page|web address} and thought I {might|may as well|might
as well|should} check things out. I like what I see so {now i am|now i'm|i
am just} following you. Look forward to {going over|exploring|finding
out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for
a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this
website|this site}. {Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested,
feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address} and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following
you. Look forward to {going over|exploring|finding out about|looking
over|checking out|looking at|looking into} your web page {again|yet
again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site}
loads up {fast|very fast}! What {host|web host} are you using?
Can I get your affiliate link to your host? I wish my {website|site|web site} loaded
up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress
because I've had {issues|problems} with hackers
and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the direction of
a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you knew
where I could {find|get|locate} a captcha plugin for
my comment form? I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems}
finding one? Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments are added-
checkbox {and now|and from now on} {each time a|every time a|whenever a}
comment is added {I get|I recieve|I receive} {four|4} emails
{with the same|with the exact same} comment. {Is
there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like
to ask {if you don't|if you do not} mind. I was {curious|interested}
{to know|to find out} how you center yourself and clear {your mind|your thoughts|your
head} {before|prior to} writing. {I have|I've} had {a hard time|a tough
time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting
my {thoughts|ideas} {out|out there}. {I do|I truly do} {enjoy|take pleasure in} writing
{but it|however it} just seems like the first 10 to 15 minutes {are|are generally|are
usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do you} say it?
Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear}
{explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}! You
{certainly|obviously|most certainly|definitely}
know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to start my
own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented
it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web
pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or
reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask
if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many
months|a few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of} his {website|web site|site|web
page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I
am {going|going away|ready} to do my breakfast, {after|later than|once|when|afterward} having my breakfast coming {again|yet
again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info}
you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take
a look at} {again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure}
{I will|I'll} {be informed|be told|learn} {lots of|many|a lot of|plenty of|many} new stuff
{right|proper} {here|right here}! {Good luck|Best of
luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some}
general things, The {website|site|web site} style is {perfect|ideal|great|wonderful},
the articles is really {excellent|nice|great} :
D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most
certainly|without a doubt|certainly|definitely} donate to this
{superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed to my Google account.
I look forward to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really
nice, keep it up! I'll go ahead and bookmark your {site|website}
to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the web} {users|people|viewers|visitors}, who are wishing
{for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and {helpful|useful}
piece of {information|info}. {I'm|I am} {satisfied|glad|happy}
{that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of}
the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how
to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi
there|Hello}! Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly? My {blog|site|web site|website|weblog} looks weird
when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be
able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, i am
{visiting|browsing} this {website|web site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all
the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web
site} or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what all
is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every
time} say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by
reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I
actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs
{much more|a lot more|far more|a great deal more} attention.
I'll probably be {back again|returning} {to read|to read through|to see}
more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is
there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph}
{fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such
a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The
{website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point of fact|actually|really|in reality|truly} {excellent|nice|great} :
D. {Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through}
{a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this
{website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for the reason that}
this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}
funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody else}
{experiencing|encountering} {problems with|issues with}
{your blog|your website|your site}. {It seems like|It appears like|It appears as if|It looks like|It appears as though} some
of the {text|written text} {on your|within your|in your}
{posts|content} are running off the screen. Can {someone else|somebody else} please {comment|provide feedback} and let me know if this
is happening to them {too|as well}? {This might|This could|This
may} be a {problem|issue} with my {browser|web browser|internet browser}
because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I find this {topic|matter}
to be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next post, {I will|I'll}
try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing
this|penning this} {blog|website|site}. {I am
hoping|I'm hoping|I really hope} {to see|to view|to check
out} the same high-grade {blog posts|content} {from
you|by you} {in the future|later on} as well.
{In fact|In truth}, your creative writing abilities has
{inspired|motivated|encouraged} me to get {my own|my very own|my own, personal} {blog|website|site} now ;
)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of
activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason},
and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of
this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody? This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information}
with us. Please {stay|keep} us {informed|up to date}
like this. {Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed
to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor}
to {keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be
mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time
as|whilst|even as|while} {other folks|folks|other
people|people} {consider|think about} {concerns|worries|issues}
that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole thing|the
entire thing} {with no need|without having} {side
effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you
{stated|said}. Your favorite {justification|reason} {appeared to be|seemed to be} on the {internet|net|web}
the {simplest|easiest} thing to be aware of. I say to you, I {definitely|certainly} get {irked|annoyed} while people {consider|think about}
worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and} defined out the whole thing without having {side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|
{I have|I've} been {surfing|browsing} online more than {three|3|2|4}
hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view},
if all {webmasters|site owners|website owners|web owners} and bloggers made good content as you did, the {internet|net|web} will
be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold
of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I
{can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that}
I {may just|may|could} subscribe. Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for
the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues}
{approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours
{these days|nowadays|today|lately|as of late}, {yet|but} I {never|by no
means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all
{webmasters|site owners|website owners|web owners} and bloggers made {just right|good|excellent}
{content|content material} as {you did|you probably did}, the {internet|net|web} {will be|shall be|might be|will
probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue}
{regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at
this place} at this {blog|weblog|webpage|website|web site},
I have read all that, so {now|at this time} me also commenting {here|at this
place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet {users|people|viewers|visitors}, its
really really {nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph} on building up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious},
my {sister|younger sister} is analyzing {such|these|these kinds of} things,
{so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your
site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web
site|site}. I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit} {once again|yet
again} {since I|since i have} {bookmarked|book marked|book-marked|saved
as a favorite} it. Money and freedom {is the best|is the greatest}
way to change, may you be rich and continue to {help|guide} {other
people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's
{very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done
a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me
on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas
in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are
usually|tend to be} up too. {This sort of|This
type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works
guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own}
blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook}
group shared this {site|website} with us so I came to
{give it a look|look it over|take a look|check it out}. I'm definitely {enjoying|loving} the information. I'm
{book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb}
{style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be} up too.
{This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful}
works guys I've {incorporated|added|included} you
guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing}
which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having
a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and
I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had
to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind letting me know which {webhost|hosting company|web host} you're {utilizing|working with|using}?
I've loaded your blog in 3 {completely different|different} {internet browsers|web
browsers|browsers} and I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider
at a {honest|reasonable|fair} price? {Thanks a lot|Kudos|Cheers|Thank you|Many
thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue
the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick
heads up. The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something
to do with {web browser|internet browser|browser} compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near
to} my heart... {Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out any
{topic|matter} on {net|web} as compared to {books|textbooks}, as
I found this {article|post|piece of writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but,
I'd like to {send|shoot} you an {e-mail|email}.
I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you
might be interested in hearing. Either way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some time} now and finally got the {bravery|courage} to go ahead and
give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided
to {check out|browse} your {site|website|blog} on my iphone
during lunch break. I {enjoy|really like|love} the {knowledge|info|information} you
{present|provide} here and can't wait to take a look when I get home.
I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded on my {mobile|cell phone|phone} ..
I'm not even using WIFI, just 3G .. {Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my
{mind|thoughts}! You {seem|appear} {to understand|to know|to grasp} {so much|a lot} {approximately|about}
this, {like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little bit},
{however|but} {other than|instead of} that, {this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web
pages|blogs} {but|except|however} the audio {quality|feature} for audio songs {current|present|existing} at this {website|web site|site|web page}
is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to
time} and i own a similar one and i was just {wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it,
any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any
{assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will make} {the biggest|the
largest|the greatest|the most important|the most significant} changes.
{Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme. Did you {create|develop|make|build}
{this website|this site|this web site|this amazing site} yourself?
Please reply back as I'm {looking to|trying to|planning to|wanting
to|hoping to|attempting to} create {my own|my very own|my own personal} {blog|website|site} and {would like to|want to|would love to} {know|learn|find out} where you
got this from or {what the|exactly what the|just what the}
theme {is called|is named}. {Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much better}!
{Reading through|Looking at|Going through|Looking through} this
{post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking
about|preaching about} this. {I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this post} to him.
{Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a very good|have a
great} read. {Thank you for|Thanks for|Many thanks
for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different
{topic|subject} but it has pretty much the same
{layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know about|learn about|find out about} this
{subject|topic|issue}. {I like|I love|I really like} {all the|all of the} points {you made|you've made|you
have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net} {for more info|for
more information|to find out more|to learn more|for additional information} about the issue
and found {most individuals|most people} will go along with your views on {this website|this
site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty}, keep
{doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before} suggesting
that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a
person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved}
every {little bit of|bit of} it. {I have|I've
got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to check out|to look
at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog
post}. It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article
post}. I {like|wanted} to write a little comment to
support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or
reviews|content} {everyday|daily|every day|all the
time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the
reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me to move to .net from PHP.
I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number
of|a variety of|numerous|several|various} websites for about a year and
am {nervous|anxious|worried|concerned} about switching to another platform.
I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my wordpress {content|posts} into it?
{Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this blog|this
web site|this website|this site|your blog} before but after {browsing through|going through|looking at} {some of the|a
few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly}
{happy|pleased|delighted} {I found|I discovered|I came across|I
stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed to|that should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now
not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my
{site|web site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this
board and I find It {truly|really} useful & it helped me out
{a lot|much}. I hope to give something back and {help|aid} others like
you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do
believe|I do think|There's no doubt that} {your site|your website|your web site|your blog} {might be|may be|could be|could possibly be}
having {browser|internet browser|web browser}
compatibility {issues|problems}. {When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine {but when|however when|however, if|however, when} opening in {Internet Explorer|IE|I.E.},
{it has|it's got} some overlapping issues. {I just|I simply|I merely} wanted to {give you a|provide you with a} quick heads up!
{Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely}
{articles|posts} {I would|I might|I'd} state. {This is|That is} the {first|very first} time I frequented your {web page|website
page} and {to this point|so far|thus far|up to now}? I {amazed|surprised} with
the {research|analysis} you made to {create|make} {this actual|this particular} {post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It {truly|really} {useful|helpful}
& it helped me out {a lot|much}. {I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing}
{back|again} and {help|aid} others {like you|such as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information}
{you have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your
site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study}
{article|post|piece of writing|paragraph} in news papers
but now as I am a user of {internet|web|net} {so|thus|therefore}
from now I am using net for {articles|posts|articles or
reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this
{article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious},
{all|every one} {can|be able to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site}
{by means of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related}
{topic|matter|subject}, your {site|web site|website} {got
here|came} up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into} {aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and found|and
located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will
be|shall be|might be|will probably be|can be|will likely be} benefited
{from your|out of your} writing. Cheers!|
{I am|I'm} curious to find out what blog {system|platform}
{you have been|you happen to be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues}
with my latest {site|website|blog} and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your
{blog|weblog}. Is this a paid theme or did you {customize|modify} it yourself?
{Either way|Anyway} keep up the {nice|excellent}
quality writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with
your|together with your|along with your} writing {talents|skills|abilities} {and also|as
{smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you
{customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing,
{it's|it is} {rare|uncommon} {to peer|to see|to look}
a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with your|along with your} {site|web site|website}
in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge}
{part of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people}
will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this
problem.|
{I'm|I am} not sure where {you are|you're} getting
your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I
am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web site}!I suppose its ok
to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you visited
my {blog|weblog|website|web site|site} {so|thus} i
{got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google, and found
that {it is|it's} {really|truly} informative. {I'm|I am} {gonna|going to} watch out
for brussels. {I will|I'll} {appreciate|be grateful} if you continue
this {in future}. {A lot of|Lots of|Many|Numerous} people will be benefited
from your writing. Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting your {info|information}, {however|but}
{good|great} topic. I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or
{working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to
be|I was} {looking for|in search of|on the lookout
for|searching for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that this {article|post} is
{awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep
up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having
a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of
your {site|weblog|web site|website|blog}. Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my
blog {audience|visitors|readers} have complained about
my {blog|website|site} not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I discovered|I came across|I ran across|I recently found} {your website|your site|your blog}
{by accident|by chance} (stumbleupon). {I have|I've}
{bookmarked it|saved it|book marked it|book-marked it|saved as a
favorite} for later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as from
our {discussion|argument|dialogue} made {here|at this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep
visiting this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled upon this {I
have|I've} {found|discovered} It {positively|absolutely} {helpful|useful}
and it has {helped|aided} me out loads. {I am hoping|I hope|I'm hoping}
to {give a contribution|contribute} & {assist|aid|help}
{other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what a {stuff|information|data|material}!
{present|existing} here at this {blog|weblog|webpage|website|web
site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great deal|a good deal} from this {article|post|piece of writing|paragraph} then you have to apply {such|these}
{strategies|techniques|methods} to your won {blog|weblog|webpage|website|web
site}.|
It's an {awesome|remarkable|amazing} {article|post|piece
of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors};
they will {take|get|obtain} {benefit|advantage} from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you
place} to {create|make} {this type of|this kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative
{site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to
{express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered} {exactly|just} what
I needed. I {so much|such a lot|most} {without a doubt|no
doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to
{don?t|do not} {put out of your mind|forget|fail to remember|overlook|disregard|omit} this {site|web site|website} {and give|and provides}
it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending
some time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial}
to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors}
to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web page},
that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just} placing
the other person's {blog|weblog|webpage|website|web site} link
on your page at {proper|appropriate|suitable} place and other person will also do {same|similar} {for|in favor
of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is
{really|actually|in fact|truly|genuinely}
a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone doesn't
{understand|know|be aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors} that they will
{help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you
write. {The arena|The world|The sector} hopes for {more|even more}
passionate writers {like you|such as you} who {aren't|are not} afraid {to mention|to say} how they
believe. {Always|All the time|At all times} {go after|follow} your
heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be}
{facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues as
well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've
got|you have got} here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people
like you|individuals like you}! Take care!!|
I was {recommended|suggested} this {blog|website|web site}
by my cousin. {I am|I'm} not sure whether this post is written by him as {no one|nobody} else
know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}! {We
will be|We are} linking {to this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I
am {experiencing|encountering|going through|having} {issues with|difficulties with|problems
with|troubles with} your RSS. I don't {know|understand} {why|the reason why} {I
am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the
same|similar} RSS {problems|issues}? {Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting
with a free platform like Wordpress or go for a paid option? There are so many {choices|options} out there
that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to
find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject}, {but you|however, you} {sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here},
{however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was
once} {good|great}. I {don't|do not} {realize|recognize|understand|recognise|know} who {you are|you're|you might
be} {however|but} {definitely|certainly} {you are|you're} going
to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here, but I thought this post
was {good|great}. I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if you
{are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of
volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work
on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and
our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to
{take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject
matter|focus}, which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site}
{a lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as
{fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you hire someone to do it for
you? Plz {reply|answer back|respond} as I'm looking to {create|design|construct} my own blog and would like to {know|find out} where u got this
from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a new scheme in our
community. Your {site|web site|website} {provided|offered} us with valuable {information|info}
to work on. {You have|You've} done {an impressive|a formidable} job and our {whole|entire} community will be
{grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me}
try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are not understanding {anything|something} {fully|completely|entirely|totally},
{but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just
your articles? I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if
you added some great {visuals|graphics|photos|pictures|images} or
{video clips|videos} to give your posts more, "pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this
{site|website|blog} could {undeniably|certainly|definitely} be one of the
{most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I have|I've} read stuff from.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've
got} the opportunity, Guess {I will|I'll}
just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing
around} your {blog|weblog} posts. {In any case|After all} {I'll|I will} be
subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am hoping|I hope|I'm hoping}
you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom}
do I {encounter|come across} a blog that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing}, and {let me tell you|without
a doubt}, {you have|you've} hit the nail on the head. {The issue is|The problem is} {something that|something
which|something|an issue that} {not enough|too
few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled
across|found|came across} this {in my|during
my} {search for|hunt for} something {relating to this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment
(it was {extremely|super} long) so I guess I'll just sum it up
what I {submitted|had written|wrote} and say,
I'm thoroughly enjoying your blog. I {as well|too} am an aspiring blog
{blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and
hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie}
blog writers? I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to
say that {I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your {feed|rss
feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you
provide in your articles. {I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a lot
of|plenty of|many} new stuff right here! {Good luck|Best of
luck} for the next!|
If you are going for {best|most excellent|finest} contents
like {me|I do|myself}, {only|simply|just} {visit|go to see|pay a
visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents}
{quality|feature} contents, thanks|
Write more, thats all I have to say. Literally,
it seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about,
why {waste|throw away} your intelligence on just posting videos to your {blog|site|weblog}
when you could be giving us something {enlightening|informative}
to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a
lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly}
this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the
{final|last|ultimate|remaining|closing} {phase|part|section} :) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very
{long|lengthy} time}. {Thank you|Thanks} and {good luck|best of luck}.
|
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this
blog and {I am|I'm} impressed! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the
last part :) I care for such {info|information}
{a lot|much}. I was {seeking|looking for} this {particular|certain} {info|information} for a {long
time|very long time}. Thank you and {good luck|best of
luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going
over} {a few of the|a number of the|a handful of the} {blog posts|blog articles|articles} on your {website|web
site|site|web page|blog}, {I truly|I really|I honestly|I seriously}
{like your|appreciate your} {way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it
to my bookmark {website|site|webpage} list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what you think|how
you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought to|that you need to}
{write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it might not|it
may not} be a taboo {subject|matter} but {generally|usually|typically} {people do not|people don't|folks don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need to|have
to} {test|check|take a look at} the spelling on {quite
a few|several} of your posts. {A number|Several|Many} of them are rife
with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other
hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all
the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for
your|on your|in your|to your} post. {They are|They're} {very|really} convincing {and
will|and can} {definitely|certainly} work. {Still|Nonetheless},
the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them
{a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a} different {web page|website|page|web address}
and thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a
second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing}
an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and
would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your work.
If {you are|you're} even remotely interested, feel free
to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a}
different {web page|website|page|web address} and
thought I {might|may as well|might as well|should} check
things out. I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking
into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads up
{fast|very fast}! What {host|web host} are you using? Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded up as {fast|quickly}
as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but I was wondering which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems} with hackers
and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point
me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering if you knew where
I could {find|get|locate} a captcha plugin for my
comment form? I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new {initiative|project} in a
community in the same niche. Your blog provided us {valuable|useful|beneficial} information to work
on. You have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear to have} {clicked|clicked on} the -Notify me when new comments are added-
checkbox {and now|and from now on} {each time a|every time
a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the same|with
the exact same} comment. {Is there|Perhaps there is|There has to be} {a way|a means|an easy method} {you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask {if you don't|if you do not} mind.
I was {curious|interested} {to know|to find
out} how you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like the first 10 to
15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to figure out how
to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do I|how do
you} say it? Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks a
lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really
clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to
start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that,
how you presented it. Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending}
I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph}
to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a few} {websites|sites|web sites|web
pages|blogs} and {blogs|websites|information sites|sites} to
read {articles|posts|articles or reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site}
{provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever have any {problems|trouble|issues} with hackers?
My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of hard work due to no {backup|data
backup|back up}. Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working hard {for|in favor of|in support of}
his {website|web site|site|web page}, {because|since|as|for the reason that} here
every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready} to do my
breakfast, {after|later than|once|when|afterward} having my breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at} {again|once
more} {here|right here} {frequently|regularly}. {I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots
of|many|a lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some} general things, The {website|site|web site} style is
{perfect|ideal|great|wonderful}, the articles is really {excellent|nice|great} :
D. Good job, cheers|
It's a {shame|pity} you don't have a donate button! I'd {most
certainly|without a doubt|certainly|definitely} donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS
feed to my Google account. I look forward to {fresh|brand new|new} updates and will {talk
about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader
to be honest but your {blogs|sites} really nice,
keep it up! I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the
web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great}
and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this
{helpful|useful} {info|information} with us. Please {stay|keep} us {informed|up to date}
like this. {Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents}
clear idea {for|designed for|in favor of|in support
of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how
to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, i am {visiting|browsing} this {website|web
site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks}
would really make my blog {shine|jump out|stand out}.
Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many
thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site}
or even a {blog|weblog} from start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what all is
{required|needed} to get {set up|setup}? I'm assuming
having a blog like yours would cost a pretty penny? I'm not
very {internet|web} {savvy|smart} so I'm not
100% {sure|positive|certain}. Any {tips|recommendations|suggestions} or advice would be greatly appreciated.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
My {relatives|family members|family} {always|all the time|every time}
say that I am {wasting|killing} my time here at {net|web}, {but|except|however} I know
I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time} by reading
{such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles
or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs
{much more|a lot more|far more|a great deal more} attention. I'll probably be {back again|returning} {to read|to read through|to see}
more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely}
{regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of
{latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies,
it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the}
{so much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying}
your article. {However|But} {wanna|want to|should} {observation|remark|statement|commentary}
on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is
{perfect|ideal|great|wonderful}, the articles is
{in point of fact|actually|really|in reality|truly} {excellent|nice|great} :
D. {Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a
post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing
for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page},
{because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this {website|web
site|site|web page} conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material}
too.|
I {don't know|do not know} {if it's|whether it's} just me
or {if|if perhaps} {everyone else|everybody else}
{experiencing|encountering} {problems with|issues with} {your blog|your website|your site}.
{It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the
screen. Can {someone else|somebody else} please {comment|provide feedback} and let
me know if this is happening to them {too|as well}?
{This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've had
this happen {before|previously}. {Thanks|Kudos|Appreciate it|Cheers|Thank
you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but
I find this {topic|matter} to be {really|actually} something {which|that}
I think I would never understand. It seems too {complicated|complex}
and {very|extremely} broad for me. {I am|I'm} looking forward for your next post,
{I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts
{you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to
check out} the same high-grade {blog posts|content} {from you|by you} {in the future|later
on} as well. {In fact|In truth}, your creative writing abilities
has {inspired|motivated|encouraged} me to get {my own|my very own|my own, personal} {blog|website|site} now
;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated} in this {busy|full of activity|active} life to listen news on {TV|Television},
{so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the
web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most
up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this
{website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece
of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody? This {article|post|piece of writing|paragraph} posted at this {website|web
site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that
you|which you} {stated|said}. Your {favourite|favorite} {justification|reason}
{appeared to be|seemed to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear
in mind|remember|consider|take into account|have in mind|take
note|be mindful|understand|be aware|take into accout}
of. I say to you, I {definitely|certainly}
get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think about} {concerns|worries|issues}
that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly}
as|and also|and} {defined|outlined} out {the whole thing|the entire
thing} {with no need|without having} {side effect|side-effects} ,
{other folks|folks|other people|people} {can|could}
take a signal. Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared to
be|seemed to be} on the {internet|net|web} the {simplest|easiest} thing to be aware of.
I say to you, I {definitely|certainly} get {irked|annoyed}
while people {consider|think about} worries that they {plainly|just} {do not|don't} know about.
You managed to hit the nail upon the top {as well as|and also|and}
defined out the whole thing without having {side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance
at} this {blog|weblog|webpage|website|web site} posts which {contains|consists
of|includes|carries} {lots|plenty|tons} of {useful|helpful|val
If some one needs expert view about blogging after that i advise him/her to
pay a visit this web site, Keep up the pleasant job.https://83.staikudrik.com/index/d1?diff=0&utm_source=ogdd&utm_campaign=26607&utm_content=&utm_clickid=snqcg0skg8kg8gc0&aurl=http%3A%2F%2Fmy-pet-extra.store&source=og&cam
I am sure this article has touched all the internet people, its really really pleasant piece of writing on building up new blog.https://my-pet-extra.store/
http://clients1.google.com.mm/url?q=https://www.webwiki.it/sistersofthevalley.org
Well-written post. I enjoyed the way you explained this topic,
especially thee real-world takeaways around herbal remedies and holistic wellness.
Thanks for sharing your perspective.
1Z2, Canada | +18885010511
http://www.lincolnnewsreporter.com/news/story/539560/client-verge-introduces-industryleading-6month-growth-guarantee-for-hemp-and-alternative-wellness-businesses.html
Gret post. I enjoyed the way you covered this topic, esprcially the part about practical takeaways.
Appreciate you for sharing your perspective.
{I have|I've} been {surfing|browsing} online more than {three|3|2|4}
hours today, yet I never found any interesting article like yours.
{It's|It is} pretty worth enough for me. {In my opinion|Personally|In my view}, if all
{webmasters|site owners|website owners|web owners} and bloggers made good content
as you did, the {internet|net|web} will be {much more|a lot
more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting.
{Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make some plans for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these
days|nowadays|today|lately|as of late}, {yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article like yours.
{It's|It is} {lovely|pretty|beautiful} {worth|value|price}
{enough|sufficient} for me. {In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and
bloggers made {just right|good|excellent} {content|content material} as {you
did|you probably did}, the {internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much
more|a lot more} {useful|helpful} than ever before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this
{article|post|piece of writing|paragraph} {here|at this place} at this {blog|weblog|webpage|website|web site}, I have read all that, so {now|at this
time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building
up new {blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph}
is {nice|pleasant|good|fastidious}, my {sister|younger sister} is analyzing {such|these|these kinds of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points! I appreciate you {writing this|penning this}
{article|post|write-up} {and the|and also the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I
may} {come back|return|revisit} {once again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change,
may you be rich and continue to {help|guide} {other people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user
friendliness|usability} and {visual appearance|visual appeal|appearance}.
I must say {that you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job with this.
{In addition|Additionally|Also}, the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are
usually|tend to be} up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my
own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us so
I came to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information.
I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be}
up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've
{incorporated|added|included} you guys to {|my|our|my personal|my
own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform you're {working with|using}?
I'm {looking|planning|going} to start my own blog {in the near future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and
Drupal. The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for something {completely unique|unique}.
P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I had
to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you
mind letting me know which {webhost|hosting company|web host}
you're {utilizing|working with|using}? I've loaded your blog in 3 {completely different|different}
{internet browsers|web browsers|browsers} and I must say this blog loads
a lot {quicker|faster} then most. Can you {suggest|recommend} a good
{internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever people} {come together|get together} and share
{opinions|thoughts|views|ideas}. Great {blog|website|site}, {keep it up|continue the good work|stick
with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account
it. Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick heads up.
The {text|words} in your {content|post|article} seem to be running off the
screen in {Ie|Internet explorer|Chrome|Firefox|Safari|Opera}.
I'm not sure if this is a {format|formatting} issue or something to do with {web browser|internet browser|browser}
compatibility but I {thought|figured} I'd post to let you know.
The {style and design|design and style|layout|design} look great though!
Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to
find out any {topic|matter} on {net|web} as compared to {books|textbooks}, as I
found this {article|post|piece of writing|paragraph} at this
{website|web site|site|web page}.|
Does your {site|website|blog} have a contact page?
I'm having {a tough time|problems|trouble} locating it but,
I'd like to {send|shoot} you an {e-mail|email}. I've got some
{creative ideas|recommendations|suggestions|ideas} for your
blog you might be interested in hearing. Either way, great {site|website|blog} and I look forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some time} now and finally got the {bravery|courage} to go ahead
and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check
out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and
can't wait to take a look when I get home. I'm {shocked|amazed|surprised} at how {quick|fast}
your blog loaded on my {mobile|cell phone|phone} .. I'm not even using WIFI, just 3G ..
{Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so much|a
lot} {approximately|about} this, {like you|such as you} wrote the {book|e-book|guide|ebook|e book}
in it or something. {I think|I feel|I believe} {that you|that you simply|that you just} {could|can}
do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home} {a bit|a little bit}, {however|but} {other than|instead of} that,
{this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs} {but|except|however} the audio {quality|feature} for audio songs
{current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to
time} and i own a similar one and i was just {wondering|curious} if
you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against} it, any plugin or anything you
can {advise|suggest|recommend}? I get so much lately
it's driving me {mad|insane|crazy} so any {assistance|help|support}
is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will make} {the biggest|the
largest|the greatest|the most important|the most significant}
changes. {Thanks a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this
site|this web site|this amazing site} yourself? Please reply back as
I'm {looking to|trying to|planning to|wanting to|hoping to|attempting to} create
{my own|my very own|my own personal} {blog|website|site}
and {would like to|want to|would love to} {know|learn|find out} where you got this
from or {what the|exactly what the|just what the} theme {is called|is named}.
{Thanks|Many thanks|Thank you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be written {any better|much
better}! {Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching about}
this. {I will|I'll|I am going to|I most certainly will} {forward|send} {this
article|this information|this post} to him. {Pretty sure|Fairly certain} {he
will|he'll|he's going to} {have a good|have a very good|have a great} read.
{Thank you for|Thanks for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks {exactly|just} like my old one!
It's on a {completely|entirely|totally} different {topic|subject} but it
has pretty much the same {layout|page layout} and
design. {Excellent|Wonderful|Great|Outstanding|Superb}
choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to} {know about|learn about|find out
about} this {subject|topic|issue}. {I like|I love|I really like} {all the|all
of the} points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the
net} {for more info|for more information|to find out more|to learn more|for additional information} about the issue
and found {most individuals|most people} will go along with your
views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your
{new stuff|blogs|blog} {regularly|like every week|daily|on a regular basis}.
Your {story-telling|writing|humoristic} style is {awesome|witty},
keep {doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web site|website} {prior to|before}
suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info}
{a person|an individual} {supply|provide} {for your|on your|in your|to your} {visitors|guests}?
Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to} {check up on|check out|inspect|investigate cross-check} new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very good} read!!
I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit of} it.
{I have|I've got|I have got} you {bookmarked|book marked|book-marked|saved as a favorite} {to
check out|to look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I
{enjoyed|liked|loved} this {article|post|blog post}. It was {inspiring|funny|practical|helpful}.
Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along
with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web site} post page to all my {friends|associates|contacts}, {because|since|as|for the reason that} if
like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince}
me to move to .net from PHP. I have always disliked the idea
because of the {expenses|costs}. But he's tryiong none the less.
I've been using {Movable-type|WordPress} on {a number of|a variety of|numerous|several|various} websites for about a year and am {nervous|anxious|worried|concerned}
about switching to another platform. I have heard {fantastic|very good|excellent|great|good} things about blogengine.net.
Is there a way I can {transfer|import} all my
wordpress {content|posts} into it? {Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good day}! I could have sworn I've {been to|visited} {this blog|this web site|this website|this site|your blog} before but after {browsing through|going through|looking
at} {some of the|a few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I
discovered|I came across|I stumbled upon} it and I'll be {bookmarking|book-marking} it and checking back
{frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}!
{This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed to|that should} be
shared {around the|across the} {web|internet|net}. {Disgrace|Shame}
on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my
{site|web site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found}
this board and I find It {truly|really} useful & it
helped me out {a lot|much}. I hope to give something back and {help|aid}
others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no doubt
that} {your site|your website|your web site|your blog} {might be|may be|could be|could possibly be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari,
it looks fine {but when|however when|however, if|however, when}
opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping issues.
{I just|I simply|I merely} wanted to {give you a|provide you
with a} quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I might|I'd} state.
{This is|That is} the {first|very first} time I frequented
your {web page|website page} and {to this point|so far|thus far|up to
now}? I {amazed|surprised} with the {research|analysis} you made to {create|make} {this actual|this particular}
{post|submit|publish|put up} {incredible|amazing|extraordinary}.
{Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time here.
I {came across|found} this board and I {in finding|find|to find} It
{truly|really} {useful|helpful} & it helped me out {a
lot|much}. {I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to
present} {something|one thing} {back|again} and {help|aid} others {like you|such
as you} {helped|aided} me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey there}!
{I just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up {for the|for your} {great|excellent} {info|information} {you have|you've got|you have got} {here|right here} on this post.
{I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web
site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news
papers but now as I am a user of {internet|web|net} {so|thus|therefore} from now I
am using net for {articles|posts|articles or reviews|content},
thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing} in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able to|be capable of} {easily|without
difficulty|effortlessly|simply} {understand|know|be aware of}
it, Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means of|via|by the use of|by
way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your
{site|web site|website} {got here|came} up, it {looks|appears|seems|seems to
be|appears to be like} {good|great}. {I have|I've} bookmarked it in my google
bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into}
{aware of|alert to} your {blog|weblog} {thru|through|via} Google,
{and found|and located} that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the event you|in case you|for
those who|if you happen to} {continue|proceed} this {in future}.
{A lot of|Lots of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably
be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to
be|you are|you're} {working with|utilizing|using}?
I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog}
and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your
{blog|weblog}. Is this a paid theme or did you {customize|modify}
it yourself? {Either way|Anyway} keep up the {nice|excellent} quality writing, {it's|it is} rare to
see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your} writing {talents|skills|abilities} {and also|as
{smartly|well|neatly} as} with the {layout|format|structure} {for
your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme}
or did you {customize|modify} it {yourself|your self}?
{Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high quality} writing,
{it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with your|together with
your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market} {leader|chief} and {a large|a good|a big|a huge} {part
of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over} your {great|wonderful|fantastic|magnificent|excellent} writing {due to|because
of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was
looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to
“return the favor”.{I am|I'm} {trying to|attempting
to} find things to {improve|enhance} my {website|site|web site}!I suppose its
ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed}
you visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to
{go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm}
{trying to|attempting to} {in finding|find|to find} {things|issues} to {improve|enhance} my
{website|site|web site}!{I guess|I assume|I suppose} its {good enough|ok|adequate} {to use|to make use of} {some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through Google, and
found that {it is|it's} {really|truly} informative. {I'm|I am}
{gonna|going to} watch out for brussels. {I will|I'll} {appreciate|be grateful}
if you continue this {in future}. {A lot of|Lots
of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you
are|you're} getting your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more}
or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info}
{I used to be|I was} {looking for|in search of|on the lookout for|searching
for} this {information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that this {article|post} is {awesome|amazing}, {great|nice} written and {come with|include} {almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this
.|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about} your {post|article} on AOL?
I {need|require} {an expert|a specialist} {in this|on this}
{space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking a look|Looking|Having a look} {forward|ahead}
{to peer|to see|to look} you. |
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility
{problems|issues}? A {number of|handful of|couple of|small number of|few of} my
blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working}
correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I
discovered|I came across|I ran across|I recently found} {your website|your site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book
marked it|book-marked it|saved as a favorite}
for later!|
It's {great|enormous|impressive|wonderful|fantastic} that
you are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as from
our {discussion|argument|dialogue} made {here|at
this place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just} keep visiting this {website|web site|site|web page} and be updated with the {latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this,
I stumbled upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and
it has {helped|aided} me out loads. {I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help} {other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for,
what a {stuff|information|data|material}! {present|existing}
here at this {blog|weblog|webpage|website|web site}, thanks admin of
this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a great
deal|a good deal} from this {article|post|piece of writing|paragraph} then you have
to apply {such|these} {strategies|techniques|methods}
to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online}
{users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage} from
it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff here.
{Definitely|Certainly} {worth|value|price} bookmarking for revisiting.
I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place}
to {create|make} {this type of|this kind of|this sort of|such a|one of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web
site|website}.|
{This is a|That is a} {very good|great|good|really good} tip
{especially|particularly} to those {new to|fresh to} the blogosphere.
{Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank
you for|Many thanks for|Appreciate your} sharing this one.
A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit} for
any {high-quality|high quality} articles or {blog|weblog} posts {in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled upon this {site|web site|website}.
{Reading|Studying} this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just
right|good|excellent} uncanny feeling I {found out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make
{certain|sure} to {don?t|do not} {put out of your mind|forget|fail
to remember|overlook|disregard|omit} this {site|web site|website} {and give|and provides} it {a look|a glance} {on {a constant|a continuing|a relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather} {informative|enlightening}.
I appreciate you {taking the time|finding the time|spending some time} {and effort|and
energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending {way too much|a significant amount of|a lot of} time both
reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a visit|pay a quick visit} the {website|web site|site|web
page}, that's what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is {only|simply|just}
placing the other person's {blog|weblog|webpage|website|web
site} link on your page at {proper|appropriate|suitable} place and
other person will also do {same|similar} {for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the
topic of} the blogger lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece
of writing|paragraph}, keep it up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter if|when} someone
doesn't {understand|know|be aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors} that they will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills} {in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate
writers {like you|such as you} who {aren't|are not}
afraid {to mention|to say} how they believe. {Always|All
the time|At all times} {go after|follow} your
heart.|
{Great|Excellent|Good|Very good} {post|article}. {I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you
have got} here.. It's {hard to find|difficult to find} {quality|high
quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I am|I'm} not sure
whether this post is written by him as {no one|nobody} else
know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good} {article|post}!
{We will be|We are} linking {to this|to this particularly} great {article|post|content}
on {our site|our website}. Keep up {the good|the great}
writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article dude!
{Thank you|Thanks|Many thanks|Thank you so much}, However I am {experiencing|encountering|going through|having}
{issues with|difficulties with|problems with|troubles with} your RSS.
I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having}
{identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer}
{will you|can you} kindly respond? {Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful
hints|suggestions|tips} for aspiring writers? I'm {planning|hoping} to start my own {website|site|blog}
soon but I'm a little lost on everything. Would you {propose|advise|suggest|recommend} starting with a
free platform like Wordpress or go for a paid option? There are
so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed}
.. Any {recommendations|suggestions|ideas|tips}?
{Thanks a lot|Bless you|Kudos|Appreciate it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to
find|hard to come by} {knowledgeable|educated|well-informed|experienced} people {on this|about this|for this|in this particular} {topic|subject}, {but you|however, you}
{sound like|seem like} you know what you're talking about!
Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I
ended|I finished} up {here|right here},
{however|but} {I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know} who {you
are|you're|you might be} {however|but} {definitely|certainly}
{you are|you're} going to a {famous|well-known}
blogger {if you|should you|when you|in the event you|in case you|for those who|if you happen to} {are not|aren't} already.
Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response} in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing}
{regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here,
but I thought this post was {good|great}. I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our community.
Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done} {an impressive|a formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall be|might
be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling},
and {nice|pleasant|good|fastidious} {article|post|piece of
writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my
presentation {topic|subject|subject matter|focus}, which i am
going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a
lot|lots|so much|quite a bit|rather a lot|loads} up {fast|very
fast}! What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink}
{for your|on your|in your|to your} host? I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself or did you
hire someone to do it for you? Plz {reply|answer back|respond} as
I'm looking to {create|design|construct} my own blog and would like to {know|find
out} where u got this from. {thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening}
a new scheme in our community. Your {site|web site|website} {provided|offered} us with valuable {information|info} to work on. {You have|You've} done {an impressive|a formidable} job and our {whole|entire} community
will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece
of writing|paragraph} {provides|offers|gives|presents}
{nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit more than just your
articles? I mean, what you say is {valuable|fundamental|important} and
{all|everything}. {Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images}
or {video clips|videos} to give your posts more, "pop"!
Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely} be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other folks} {I
have|I've} read stuff from. {Thank you for|Thanks for|Many thanks for|I appreciate you for} posting {when you have|when you've got} the opportunity,
Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to mention|to say}
that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your}
{feed|rss feed} and {I am hoping|I hope|I'm hoping} you write {again|once more} {soon|very soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}. {Rarely|Seldom}
do I {encounter|come across} a blog that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing}, and
{let me tell you|without a doubt}, {you have|you've} hit
the nail on the head. {The issue is|The
problem is} {something that|something which|something|an issue that}
{not enough|too few} {people are|folks are|men and women are} speaking intelligently about.
{I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came
across} this {in my|during my} {search for|hunt for} something {relating to
this|concerning this|regarding this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my
first comment (it was {extremely|super} long) so I guess I'll just sum it up what I {submitted|had written|wrote} and say, I'm thoroughly enjoying your blog.
I {as well|too} am an aspiring blog {blogger|writer} but I'm still new to {the whole thing|everything}.
Do you have any {helpful hints|recommendations|tips and
hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate
it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to say that
{I have|I've} {really|truly} enjoyed {browsing|surfing around} your blog posts.
{In any case|After all} {I'll|I will} be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your articles.
{I will|I'll} bookmark your {weblog|blog} and check again here {frequently|regularly}.
{I am|I'm} quite {certain|sure} {I will|I'll} learn {lots of|many|a
lot of|plenty of|many} new stuff right here! {Good luck|Best of luck}
for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just} {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the reason that} it {provides|offers|gives|presents} {quality|feature} contents, thanks|
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point.
You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your intelligence on just posting videos
to your {blog|site|weblog} when you could be giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post},
I {enjoyed|liked|loved} that {a lot|bit}. Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking
{continuously|constantly} this {blog|weblog} and {I am|I'm} {inspired|impressed}!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically}
the {final|last|ultimate|remaining|closing} {phase|part|section}
:) I {take care of|care for|deal with|maintain|handle} such {info|information}
{a lot|much}. {I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a
{long time|very {long|lengthy} time}. {Thank you|Thanks}
and {good luck|best of luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care for such {info|information} {a lot|much}.
I was {seeking|looking for} this {particular|certain} {info|information} for a
{long time|very long time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking over|exploring|going over} {a few of the|a number of the|a handful of the}
{blog posts|blog articles|articles} on your {website|web site|site|web
page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your}
{way of|technique of} {blogging|writing a blog}.
I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to my bookmark {website|site|webpage}
list and will be checking back {soon|in the near future}.
{Please check out|Take a look at|Please visit} my {web site|website} {as well|too} and {let me know|tell me} {what
you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought to|that you need to}
{write|publish} {more on|more about} this {topic|subject|issue|subject matter}, {it might not|it may not} be a taboo {subject|matter} but
{generally|usually|typically} {people do not|people don't|folks don't}
{speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind
regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web
site} {however|but} you {need to|have to} {test|check|take a look at} the spelling on {quite a few|several} of
your posts. {A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find}
it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other
hand|however|then again|nevertheless} {I will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all
the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered}
{for your|on your|in your|to your} post. {They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them
{a bit|a little} from {next|subsequent} time?
{Thank you|Thanks} for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming
from a|from a|by a} different {web page|website|page|web address} and thought
I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog post}.
I {certainly|definitely|absolutely} {love|appreciate} {this website|this site}.
{Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook} or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based} on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have you share some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate} your
work. If {you are|you're} even remotely interested, feel free to
{send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled
over here {|coming from a|from a|by a} different {web page|website|page|web address} and
thought I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am just} following you.
Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into}
your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web
site} loads up {fast|very fast}! What {host|web host} are you using?
Can I get your affiliate link to your host? I wish my {website|site|web site} loaded up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi
there|Hello there|Hi}! I know this is {kinda|somewhat|kind of} off topic but I was wondering
which blog platform are you using for this {site|website}?
I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems} with
hackers and I'm looking at {options|alternatives} for another platform.
I would be {great|awesome|fantastic} if you could point me in the
direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|kind of|somewhat} off topic but I was wondering
if you knew where I could {find|get|locate} a captcha plugin for my comment form?
I'm using the same blog platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team} of volunteers and starting a new {initiative|project} in a community in the same niche.
Your blog provided us {valuable|useful|beneficial} information to work on. You have done
a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem
to have|appear to have} {clicked|clicked on} the -Notify
me when new comments are added- checkbox {and now|and from
now on} {each time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with
the same|with the exact same} comment. {Is there|Perhaps there
is|There has to be} {a way|a means|an easy method}
{you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask
{if you don't|if you do not} mind. I was {curious|interested} {to know|to find
out} how you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a
difficult time|trouble|difficulty} clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out
there}. {I do|I truly do} {enjoy|take pleasure in} writing {but it|however it} just seems like the
first 10 to 15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to
figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was... {how do
I|how do you} say it? Relevant!! Finally {I have found|I've found} {something that|something which} helped me.
{Thanks|Many thanks|Thank you|Cheers|Thanks
a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your site is}
{very useful|very helpful|extremely helpful|useful}. {Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader {entertained|amused}.
Between your wit and your videos, I was almost moved to start my own blog (well, almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however}
before {end|finish|ending} I am reading this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit} {everyday|daily|each day|day-to-day|every day} {some|a
few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read
{articles|posts|articles or reviews|content}, {but|except|however}
this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature}
based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you ever
have any {problems|trouble|issues} with hackers? My last blog (wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of hard work
due to no {backup|data backup|back up}. Do you have
any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely}
working hard {for|in favor of|in support of} his {website|web site|site|web page}, {because|since|as|for the
reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going away|ready}
to do my breakfast, {after|later than|once|when|afterward} having
my breakfast coming {again|yet again|over again} to read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info} you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at}
{again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I will|I'll} {be informed|be told|learn} {lots
of|many|a lot of|plenty of|many} new stuff {right|proper} {here|right here}!
{Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some} general things,
The {website|site|web site} style is {perfect|ideal|great|wonderful}, the
articles is really {excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button!
I'd {most certainly|without a doubt|certainly|definitely} donate to this
{superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS feed to
my Google account. I look forward to {fresh|brand new|new} updates and will {talk about|share} this {blog|site|website} with my
Facebook group. {Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be honest but your {blogs|sites} really nice,
keep it up! I'll go ahead and bookmark your {site|website} to come back {later|down the road|in the future|later
on}. {Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely}
a {nice|pleasant|good|fastidious} one it {helps|assists} new {internet|web|net|the
web} {users|people|viewers|visitors}, who are wishing {for|in favor of} blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly} a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that
you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this. {Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of} the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly? My {blog|site|web site|website|weblog} looks weird when {viewing|browsing} from my {iphone|iphone4|iphone
4|apple iphone}. I'm trying to find a {theme|template} or plugin that might
be able to {fix|correct|resolve} this {problem|issue}.
If you have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay a quick visit} this {website|web
site|site|web page}, i am {visiting|browsing} this {website|web site|site|web page} dailly
and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from
here {everyday|daily|every day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really
make my blog {shine|jump out|stand out}. Please let me
know where you got your {design|theme}. {Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist}
the internet {users|people|viewers|visitors} for {creating|building up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog} from
start to end.|
I know this if off topic but I'm looking into starting my own {blog|weblog} and was {wondering|curious} what
all is {required|needed} to get {set up|setup}? I'm assuming having
a blog like yours would cost a pretty penny? I'm not very {internet|web} {savvy|smart} so
I'm not 100% {sure|positive|certain}. Any {tips|recommendations|suggestions} or
advice would be greatly appreciated. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many
thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I am {wasting|killing} my
time here at {net|web}, {but|except|however} I know I am getting
{experience|knowledge|familiarity|know-how} {everyday|daily|every day|all
the time} by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or
reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I
absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this
web site|this amazing site} needs {much more|a lot more|far more|a
great deal more} attention. I'll probably be {back again|returning} {to read|to
read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles or reviews|content}
and {other|additional|extra} {stuff|information|data|material},
is there any other {website|web site|site|web page}
which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest}
and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of the|among the} {so much|such a
lot|most} {important|significant|vital} {information|info} for
me. And {i'm|i am} {satisfied|glad|happy} {reading|studying} your article.
{However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues}, The {website|site|web site} {taste|style} is {perfect|ideal|great|wonderful}, the articles is {in point
of fact|actually|really|in reality|truly} {excellent|nice|great} :
D. {Just right|Good|Excellent} {task|process|activity|job}, cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading
through|looking through} {a post|an article} {that will make|that can make} {people|men and women} think.
Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page}, {because|as|for the reason that} i {want|wish for}
enjoyment, {since|as|for the reason that} this this {website|web site|site|web page} conations {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious} funny {stuff|information|data|material}
too.|
I {don't know|do not know} {if it's|whether it's} just me
or {if|if perhaps} {everyone else|everybody else} {experiencing|encountering} {problems with|issues with} {your blog|your website|your
site}. {It seems like|It appears like|It appears as if|It looks
like|It appears as though} some of the {text|written text}
{on your|within your|in your} {posts|content} are running off the screen. Can {someone else|somebody else}
please {comment|provide feedback} and let me know if this
is happening to them {too|as well}? {This might|This could|This may} be a {problem|issue} with my {browser|web browser|internet browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your
presentation but I find this {topic|matter} to be {really|actually} something
{which|that} I think I would never understand. It seems too
{complicated|complex} and {very|extremely} broad for me.
{I am|I'm} looking forward for your next
post, {I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for the efforts {you have|you've} put in {writing this|penning this}
{blog|website|site}. {I am hoping|I'm hoping|I really hope} {to see|to view|to check out} the same high-grade {blog posts|content} {from you|by
you} {in the future|later on} as well. {In fact|In truth}, your creative writing abilities has {inspired|motivated|encouraged} me
to get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated}
in this {busy|full of activity|active} life to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who
has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of
writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at
this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date}
like this. {Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that
you|which you} {stated|said}. Your {favourite|favorite} {justification|reason}
{appeared to be|seemed to be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to
{keep in mind|bear in mind|remember|consider|take into account|have in mind|take note|be mindful|understand|be
aware|take into accout} of. I say to you, I {definitely|certainly} get {irked|annoyed} {at the same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think about} {concerns|worries|issues} that they {plainly|just} {do not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the
whole thing|the entire thing} {with no need|without having} {side effect|side-effects} , {other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you
{stated|said}. Your favorite {justification|reason} {appeared to be|seemed to
be} on the {internet|net|web} the {simplest|easiest} thing to be aware of.
I say to you, I {definitely|certainly} get {irked|annoyed}
while people {consider|think about} worries that they {plainly|just} {do not|don't} know
about. You managed to hit the nail upon the top {as well as|and also|and} defined out the
whole thing without having {side effect|side-effects}
, people {can|could} take a signal. Will {likely|probably} be
back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted}
to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of
{useful|helpful|valuable} {data|information|facts}, than
{I have|I've} been {surfing|browsing} online more than {three|3|2|4} hours today, yet
I never found any interesting article like yours. {It's|It is}
pretty worth enough for me. {In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web
owners} and bloggers made good content as you
did, the {internet|net|web} will be {much more|a lot more} useful than ever before.|
I {couldn't|could not} {resist|refrain from} commenting. {Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I'll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch}
your {rss|rss feed} as I {can not|can't} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter} service.
Do {you have|you've} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It's} {appropriate|perfect|the best} time to make
some plans for the future and {it is|it's} time to be happy.
{I have|I've} read this post and if I could I {want {relating to|referring to|regarding} this article.
I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I've} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late}, {yet|but} I
{never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing} article
like yours. {It's|It is} {lovely|pretty|beautiful} {worth|value|price} {enough|sufficient} for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made {just
right|good|excellent} {content|content material} as {you
did|you probably did}, the {internet|net|web} {will be|shall
be|might be|will probably be|can be|will likely be} {much more|a lot more} {useful|helpful} than ever
before.|
Ahaa, its {nice|pleasant|good|fastidious} {discussion|conversation|dialogue} {regarding|concerning|about|on the topic of} this {article|post|piece of writing|paragraph} {here|at this place}
at this {blog|weblog|webpage|website|web site}, I have read all that,
so {now|at this time} me also commenting {here|at this place}.|
I am sure this {article|post|piece of writing|paragraph} has touched all the internet {users|people|viewers|visitors}, its really really {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} on building up new
{blog|weblog|webpage|website|web site}.|
Wow, this {article|post|piece of writing|paragraph} is {nice|pleasant|good|fastidious},
my {sister|younger sister} is analyzing {such|these|these kinds
of} things, {so|thus|therefore} I am going to {tell|inform|let know|convey} her.|
{Saved as a favorite|bookmarked!!}, {I really like|I like|I
love} {your blog|your site|your web site|your website}!|
Way cool! Some {very|extremely} valid points!
I appreciate you {writing this|penning this} {article|post|write-up} {and the|and also the|plus the} rest of the {site is|website is} {also very|extremely|very|also really|really} good.|
Hi, {I do believe|I do think} {this is an excellent|this is a great} {blog|website|web site|site}.
I stumbledupon it ;) {I will|I am going to|I'm going to|I may} {come back|return|revisit} {once
again|yet again} {since I|since i have} {bookmarked|book marked|book-marked|saved as a favorite} it.
Money and freedom {is the best|is the greatest} way to change, may you be rich and continue to {help|guide} {other
people|others}.|
Woah! I'm really {loving|enjoying|digging} the template/theme of this {site|website|blog}.
It's simple, yet effective. A lot of times it's {very hard|very
difficult|challenging|tough|difficult|hard} to get that "perfect balance" between {superb usability|user friendliness|usability} and
{visual appearance|visual appeal|appearance}. I must say {that
you've|you have|you've} done a {awesome|amazing|very good|superb|fantastic|excellent|great} job
with this. {In addition|Additionally|Also},
the blog loads {very|extremely|super} {fast|quick} for me on {Safari|Internet explorer|Chrome|Opera|Firefox}.
{Superb|Exceptional|Outstanding|Excellent} Blog!|
These are {really|actually|in fact|truly|genuinely} {great|enormous|impressive|wonderful|fantastic} ideas in {regarding|concerning|about|on the topic of} blogging.
You have touched some {nice|pleasant|good|fastidious} {points|factors|things} here.
Any way keep up wrinting.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to
be} up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful}
works guys I've {incorporated||added|included} you guys to {|my|our||my personal|my own}
blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey}! Someone in my {Myspace|Facebook} group shared this {site|website} with us so I came
to {give it a look|look it over|take a look|check it out}.
I'm definitely {enjoying|loving} the information. I'm {book-marking|bookmarking} and will be tweeting this to my followers!
{Terrific|Wonderful|Great|Fantastic|Outstanding|Exceptional|Superb|Excellent} blog and {wonderful|terrific|brilliant|amazing|great|excellent|fantastic|outstanding|superb} {style and design|design and style|design}.|
{I love|I really like|I enjoy|I like|Everyone loves} what you guys {are|are usually|tend to be}
up too. {This sort of|This type of|Such|This kind of} clever work and {exposure|coverage|reporting}!
Keep up the {superb|terrific|very good|great|good|awesome|fantastic|excellent|amazing|wonderful} works guys I've
{incorporated|added|included} you guys to {|my|our|my personal|my own} blogroll.|
{Howdy|Hi there|Hey there|Hi|Hello|Hey} would you mind {stating|sharing} which blog platform you're
{working with|using}? I'm {looking|planning|going} to start
my own blog {in the near future|soon} but I'm having a {tough|difficult|hard} time {making a decision|selecting|choosing|deciding} between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your {design and style|design|layout} seems different then most blogs and I'm looking for
something {completely unique|unique}. P.S {My apologies|Apologies|Sorry} for {getting|being} off-topic but I
had to ask!|
{Howdy|Hi there|Hi|Hey there|Hello|Hey} would you mind
letting me know which {webhost|hosting company|web
host} you're {utilizing|working with|using}? I've loaded your blog in 3 {completely different|different} {internet browsers|web browsers|browsers}
and I must say this blog loads a lot {quicker|faster} then most.
Can you {suggest|recommend} a good {internet hosting|web hosting|hosting} provider at a {honest|reasonable|fair} price?
{Thanks a lot|Kudos|Cheers|Thank you|Many thanks|Thanks}, I appreciate it!|
{I love|I really like|I like|Everyone loves} it {when people|when individuals|when folks|whenever
people} {come together|get together} and share {opinions|thoughts|views|ideas}.
Great {blog|website|site}, {keep it up|continue the good work|stick with it}!|
Thank you for the {auspicious|good} writeup. It in fact was a amusement account it.
Look advanced to {far|more} added agreeable from you!
{By the way|However}, how {can|could} we communicate?|
{Howdy|Hi there|Hey there|Hello|Hey} just wanted to give you a quick heads up.
The {text|words} in your {content|post|article} seem to be running off the screen in {Ie|Internet
explorer|Chrome|Firefox|Safari|Opera}. I'm not sure if this is a {format|formatting} issue or something to do with {web
browser|internet browser|browser} compatibility but I {thought|figured}
I'd post to let you know. The {style and design|design and
style|layout|design} look great though! Hope you get the {problem|issue} {solved|resolved|fixed} soon. {Kudos|Cheers|Many thanks|Thanks}|
This is a topic {that is|that's|which is} {close to|near to} my heart...
{Cheers|Many thanks|Best wishes|Take care|Thank you}!
{Where|Exactly where} are your contact details though?|
It's very {easy|simple|trouble-free|straightforward|effortless} to find out
any {topic|matter} on {net|web} as compared to {books|textbooks}, as I found this {article|post|piece of
writing|paragraph} at this {website|web site|site|web page}.|
Does your {site|website|blog} have a contact page? I'm
having {a tough time|problems|trouble} locating it but, I'd
like to {send|shoot} you an {e-mail|email}. I've got some {creative ideas|recommendations|suggestions|ideas} for your blog you might be interested in hearing.
Either way, great {site|website|blog} and I look
forward to seeing it {develop|improve|expand|grow} over time.|
{Hola|Hey there|Hi|Hello|Greetings}! I've been {following|reading} your {site|web site|website|weblog|blog} for {a long time|a while|some time} now and finally got the
{bravery|courage} to go ahead and give you a shout out from {New Caney|Kingwood|Huffman|Porter|Houston|Dallas|Austin|Lubbock|Humble|Atascocita} {Tx|Texas}!
Just wanted to {tell you|mention|say} keep up the {fantastic|excellent|great|good} {job|work}!|
Greetings from {Idaho|Carolina|Ohio|Colorado|Florida|Los angeles|California}!
I'm {bored to tears|bored to death|bored} at work so I decided to {check out|browse} your {site|website|blog} on my iphone during lunch break.
I {enjoy|really like|love} the {knowledge|info|information} you {present|provide} here and can't wait to take a look when I get home.
I'm {shocked|amazed|surprised} at how {quick|fast} your blog loaded
on my {mobile|cell phone|phone} .. I'm not even using WIFI, just 3G ..
{Anyhow|Anyways}, {awesome|amazing|very good|superb|good|wonderful|fantastic|excellent|great} {site|blog}!|
Its {like you|such as you} {read|learn} my {mind|thoughts}!
You {seem|appear} {to understand|to know|to grasp} {so
much|a lot} {approximately|about} this, {like you|such as you} wrote the {book|e-book|guide|ebook|e book} in it or something.
{I think|I feel|I believe} {that you|that you simply|that you
just} {could|can} do with {some|a few} {%|p.c.|percent} to {force|pressure|drive|power} the message {house|home}
{a bit|a little bit}, {however|but} {other than|instead of} that,
{this is|that is} {great|wonderful|fantastic|magnificent|excellent} blog.
{A great|An excellent|A fantastic} read. {I'll|I
will} {definitely|certainly} be back.|
I visited {multiple|many|several|various} {websites|sites|web sites|web pages|blogs}
{but|except|however} the audio {quality|feature} for audio songs
{current|present|existing} at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely}
{marvelous|wonderful|excellent|fabulous|superb}.|
{Howdy|Hi there|Hi|Hello}, i read your blog {occasionally|from time to time} and i
own a similar one and i was just {wondering|curious} if you get a lot of spam {comments|responses|feedback|remarks}?
If so how do you {prevent|reduce|stop|protect against}
it, any plugin or anything you can {advise|suggest|recommend}?
I get so much lately it's driving me {mad|insane|crazy} so any {assistance|help|support} is very much appreciated.|
Greetings! {Very helpful|Very useful} advice {within this|in this particular} {article|post}!
{It is the|It's the} little changes {that make|which will make|that produce|that will make}
{the biggest|the largest|the greatest|the most
important|the most significant} changes. {Thanks
a lot|Thanks|Many thanks} for sharing!|
{I really|I truly|I seriously|I absolutely} love {your blog|your site|your website}..
{Very nice|Excellent|Pleasant|Great} colors & theme.
Did you {create|develop|make|build} {this website|this site|this web site|this amazing site}
yourself? Please reply back as I'm {looking to|trying to|planning
to|wanting to|hoping to|attempting to} create {my own|my very own|my
own personal} {blog|website|site} and {would like to|want to|would love
to} {know|learn|find out} where you got this from or {what the|exactly what the|just what
the} theme {is called|is named}. {Thanks|Many thanks|Thank
you|Cheers|Appreciate it|Kudos}!|
{Hi there|Hello there|Howdy}! This {post|article|blog post} {couldn't|could not} be
written {any better|much better}! {Reading through|Looking at|Going through|Looking through} this {post|article} reminds me of my previous roommate!
He {always|constantly|continually} kept {talking about|preaching about} this.
{I will|I'll|I am going to|I most certainly will} {forward|send} {this article|this information|this
post} to him. {Pretty sure|Fairly certain} {he will|he'll|he's going to} {have a good|have a
very good|have a great} read. {Thank you for|Thanks
for|Many thanks for|I appreciate you for} sharing!|
{Wow|Whoa|Incredible|Amazing}! This blog looks
{exactly|just} like my old one! It's on a {completely|entirely|totally} different {topic|subject} but it has pretty much the same
{layout|page layout} and design. {Excellent|Wonderful|Great|Outstanding|Superb} choice of colors!|
{There is|There's} {definately|certainly} {a lot to|a great deal to}
{know about|learn about|find out about} this {subject|topic|issue}.
{I like|I love|I really like} {all the|all of the}
points {you made|you've made|you have made}.|
{You made|You've made|You have made} some {decent|good|really good} points there.
I {looked|checked} {on the internet|on the web|on the net}
{for more info|for more information|to find out more|to learn more|for
additional information} about the issue and found {most individuals|most people} will go along with your views on {this website|this site|this web site}.|
{Hi|Hello|Hi there|What's up}, I {log on to|check|read} your {new stuff|blogs|blog} {regularly|like every week|daily|on a regular
basis}. Your {story-telling|writing|humoristic} style is {awesome|witty}, keep {doing what you're doing|up the good work|it up}!|
I {simply|just} {could not|couldn't} {leave|depart|go away} your {site|web
site|website} {prior to|before} suggesting that I {really|extremely|actually} {enjoyed|loved} {the standard|the usual} {information|info} {a person|an individual} {supply|provide} {for your|on your|in your|to
your} {visitors|guests}? Is {going to|gonna} be {back|again} {frequently|regularly|incessantly|steadily|ceaselessly|often|continuously} {in order to|to}
{check up on|check out|inspect|investigate cross-check}
new posts|
{I wanted|I needed|I want to|I need to} to thank you for this {great|excellent|fantastic|wonderful|good|very
good} read!! I {definitely|certainly|absolutely} {enjoyed|loved} every {little bit of|bit
of} it. {I have|I've got|I have got} you {bookmarked|book
marked|book-marked|saved as a favorite} {to check out|to
look at} new {stuff you|things you} post…|
{Hi|Hello|Hi there|What's up}, just wanted to {mention|say|tell you}, I {enjoyed|liked|loved} this {article|post|blog post}.
It was {inspiring|funny|practical|helpful}. Keep on posting!|
{Hi there|Hello}, I enjoy reading {all of|through} your {article|post|article post}.
I {like|wanted} to write a little comment to support you.|
I {always|constantly|every time} spent my half an hour to read this {blog|weblog|webpage|website|web site}'s {articles|posts|articles or reviews|content} {everyday|daily|every day|all the time} along with a {cup|mug} of coffee.|
I {always|for all time|all the time|constantly|every time} emailed this {blog|weblog|webpage|website|web
site} post page to all my {friends|associates|contacts}, {because|since|as|for the
reason that} if like to read it {then|after that|next|afterward} my {friends|links|contacts} will too.|
My {coder|programmer|developer} is trying to {persuade|convince} me
to move to .net from PHP. I have always disliked the idea because of the {expenses|costs}.
But he's tryiong none the less. I've been using {Movable-type|WordPress} on {a number
of|a variety of|numerous|several|various} websites for about a year
and am {nervous|anxious|worried|concerned}
about switching to another platform. I have heard {fantastic|very good|excellent|great|good}
things about blogengine.net. Is there a way I can {transfer|import} all my wordpress {content|posts} into
it? {Any kind of|Any} help would be {really|greatly} appreciated!|
{Hello|Hi|Hello there|Hi there|Howdy|Good
day}! I could have sworn I've {been to|visited} {this blog|this web
site|this website|this site|your blog} before but after {browsing through|going through|looking at} {some of the|a few of the|many of the} {posts|articles} I realized it's new to me.
{Anyways|Anyhow|Nonetheless|Regardless}, I'm {definitely|certainly} {happy|pleased|delighted} {I found|I discovered|I came across|I stumbled upon}
it and I'll be {bookmarking|book-marking} it and checking back {frequently|regularly|often}!|
{Terrific|Great|Wonderful} {article|work}! {This is|That is} {the type of|the kind of} {information|info} {that are meant to|that are supposed to|that
should} be shared {around the|across the} {web|internet|net}.
{Disgrace|Shame} on {the {seek|search} engines|Google} for {now not|not|no longer} positioning this {post|submit|publish|put up} {upper|higher}!
Come on over and {talk over with|discuss with|seek advice from|visit|consult with} my {site|web
site|website} . {Thank you|Thanks} =)|
Heya {i'm|i am} for the first time here. I {came across|found} this board and I find It
{truly|really} useful & it helped me out {a lot|much}.
I hope to give something back and {help|aid} others like you {helped|aided} me.|
{Hi|Hello|Hi there|Hello there|Howdy|Greetings}, {I think|I believe|I do believe|I do think|There's no doubt that} {your site|your website|your
web site|your blog} {might be|may be|could be|could possibly
be} having {browser|internet browser|web browser} compatibility {issues|problems}.
{When I|Whenever I} {look at your|take a look at your} {website|web site|site|blog} in Safari, it looks fine
{but when|however when|however, if|however, when} opening in {Internet Explorer|IE|I.E.}, {it has|it's got} some overlapping
issues. {I just|I simply|I merely} wanted to {give you a|provide you with a}
quick heads up! {Other than that|Apart from that|Besides that|Aside from that}, {fantastic|wonderful|great|excellent} {blog|website|site}!|
{A person|Someone|Somebody} {necessarily|essentially} {lend a hand|help|assist} to make {seriously|critically|significantly|severely} {articles|posts} {I would|I
might|I'd} state. {This is|That is} the {first|very first} time I frequented your {web page|website page}
and {to this point|so far|thus far|up to now}? I {amazed|surprised} with the {research|analysis} you made to {create|make} {this
actual|this particular} {post|submit|publish|put
up} {incredible|amazing|extraordinary}. {Great|Wonderful|Fantastic|Magnificent|Excellent} {task|process|activity|job}!|
Heya {i'm|i am} for {the primary|the first} time
here. I {came across|found} this board and I {in finding|find|to
find} It {truly|really} {useful|helpful} & it helped me out {a
lot|much}. {I am hoping|I hope|I'm hoping} {to give|to offer|to provide|to present} {something|one thing} {back|again} and {help|aid} others {like you|such as you} {helped|aided}
me.|
{Hello|Hi|Hello there|Hi there|Howdy|Good day|Hey
there}! {I just|I simply} {would like to|want to|wish to} {give you a|offer you a} {huge|big} thumbs up {for the|for your}
{great|excellent} {info|information} {you have|you've got|you have got} {here|right here}
on this post. {I will be|I'll be|I am} {coming back to|returning to} {your blog|your site|your website|your web site} for more soon.|
I {always|all the time|every time} used to {read|study} {article|post|piece of writing|paragraph} in news papers but now as I am a user of {internet|web|net} {so|thus|therefore} from now
I am using net for {articles|posts|articles or reviews|content}, thanks to web.|
Your {way|method|means|mode} of {describing|explaining|telling} {everything|all|the whole thing}
in this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious}, {all|every one} {can|be able
to|be capable of} {easily|without difficulty|effortlessly|simply} {understand|know|be aware of} it,
Thanks a lot.|
{Hi|Hello} there, {I found|I discovered} your {blog|website|web site|site} {by means
of|via|by the use of|by way of} Google {at the same time as|whilst|even as|while} {searching for|looking for} a {similar|comparable|related} {topic|matter|subject}, your {site|web site|website} {got here|came}
up, it {looks|appears|seems|seems to be|appears to be like} {good|great}.
{I have|I've} bookmarked it in my google bookmarks.
{Hello|Hi} there, {simply|just} {turned into|became|was|become|changed into}
{aware of|alert to} your {blog|weblog} {thru|through|via} Google, {and found|and located} that {it is|it's}
{really|truly} informative. {I'm|I am} {gonna|going to} {watch out|be careful} for brussels.
{I will|I'll} {appreciate|be grateful} {if you|should you|when you|in the
event you|in case you|for those who|if you happen to}
{continue|proceed} this {in future}. {A lot of|Lots
of|Many|Numerous} {other folks|folks|other people|people} {will be|shall be|might be|will probably be|can be|will likely be} benefited {from your|out of your} writing.
Cheers!|
{I am|I'm} curious to find out what blog {system|platform} {you have been|you happen to be|you are|you're} {working
with|utilizing|using}? I'm {experiencing|having} some {minor|small} security {problems|issues} with my latest {site|website|blog} and {I would|I'd} like to find something more {safe|risk-free|safeguarded|secure}.
Do you have any {solutions|suggestions|recommendations}?|
{I am|I'm} {extremely|really} impressed with your writing skills {and also|as well as} with the layout on your {blog|weblog}.
Is this a paid theme or did you {customize|modify}
it yourself? {Either way|Anyway} keep up the {nice|excellent}
quality writing, {it's|it is} rare to see a {nice|great} blog like this one {these days|nowadays|today}.|
{I am|I'm} {extremely|really} {inspired|impressed} {with your|together with your|along with your} writing {talents|skills|abilities} {and also|as {smartly|well|neatly} as} with the {layout|format|structure} {for your|on your|in your|to your} {blog|weblog}.
{Is this|Is that this} a paid {subject|topic|subject matter|theme} or did you {customize|modify} it {yourself|your
self}? {Either way|Anyway} {stay|keep} up the {nice|excellent} {quality|high
quality} writing, {it's|it is} {rare|uncommon} {to peer|to see|to look} a {nice|great} {blog|weblog} like this one {these days|nowadays|today}..|
{Hi|Hello}, Neat post. {There is|There's} {a problem|an issue} {with
your|together with your|along with your} {site|web site|website} in {internet|web} explorer, {may|might|could|would} {check|test} this?
IE {still|nonetheless} is the {marketplace|market}
{leader|chief} and {a large|a good|a big|a huge} {part of|section of|component to|portion of|component of|element of} {other folks|folks|other people|people} will {leave out|omit|miss|pass over} your
{great|wonderful|fantastic|magnificent|excellent} writing {due to|because of} this problem.|
{I'm|I am} not sure where {you are|you're} getting your {info|information}, but {good|great} topic.
I needs to spend some time learning {more|much more} or understanding more.
Thanks for {great|wonderful|fantastic|magnificent|excellent} {information|info} I was looking for this {information|info} for my mission.|
{Hi|Hello}, i think that i saw you visited my {blog|weblog|website|web site|site} {so|thus} i came to “return the favor”.{I am|I'm} {trying to|attempting to} find things to {improve|enhance} my {website|site|web site}!I suppose its
ok to use {some of|a few of} your ideas!!|
{Hi|Hello}, {i think|i feel|i believe} that i {saw|noticed} you
visited my {blog|weblog|website|web site|site} {so|thus} i {got here|came} to {go back|return} the {prefer|choose|favor|want|desire}?.{I am|I'm} {trying to|attempting to} {in finding|find|to find} {things|issues} to
{improve|enhance} my {website|site|web site}!{I guess|I assume|I suppose}
its {good enough|ok|adequate} {to use|to make use of}
{some of|a few of} your {ideas|concepts|ideas}!!|
{Hello|Hi} there, just became {aware of|alert to} your blog through
Google, and found that {it is|it's} {really|truly} informative.
{I'm|I am} {gonna|going to} watch out for brussels.
{I will|I'll} {appreciate|be grateful} if you continue this {in future}.
{A lot of|Lots of|Many|Numerous} people will be benefited from your writing.
Cheers!|
{I'm|I am} {now not|not|no longer} {sure|positive|certain} {where|the place} {you are|you're} getting
your {info|information}, {however|but} {good|great} topic.
I {needs to|must} spend {a while|some time} {studying|learning|finding out} {more|much more} or {working out|understanding|figuring out} more.
{Thank you|Thanks} for {great|wonderful|fantastic|magnificent|excellent} {information|info} {I used to be|I was} {looking
for|in search of|on the lookout for|searching for} this
{information|info} for my mission.|
{Hi|Hello} my {family member|loved one|friend}! I {want to|wish to} say that this {article|post} is
{awesome|amazing}, {great|nice} written and {come with|include}
{almost|approximately} all {important|significant|vital} infos.
{I'd|I would} like {to peer|to see|to look} {more|extra} posts like this .|
{hi|hello}!,{I love|I really like|I like} your writing {so|very} {so much|much|a lot}!
{percentage|proportion|share} we {keep in touch|keep up a correspondence|communicate|be in contact} {more|extra} {approximately|about}
your {post|article} on AOL? I {need|require} {an expert|a
specialist} {in this|on this} {space|area|house} {to solve|to unravel|to resolve} my problem.
{May be|Maybe} {that is|that's} you! {Taking
a look|Looking|Having a look} {forward|ahead} {to peer|to see|to look} you.
|
{I am|I'm} really {loving|enjoying} the theme/design of your {site|weblog|web site|website|blog}.
Do you ever run into any {web browser|internet browser|browser} compatibility {problems|issues}?
A {number of|handful of|couple of|small number of|few of} my blog {audience|visitors|readers} have complained about my {blog|website|site} not {operating|working} correctly in Explorer but looks great in {Safari|Chrome|Opera|Firefox}.
Do you have any {solutions|ideas|advice|tips|suggestions|recommendations} to help fix
this {issue|problem}?|
{Good|Great|Very good} {info|information}. Lucky me {I found|I
discovered|I came across|I ran across|I recently found} {your website|your
site|your blog} {by accident|by chance} (stumbleupon).
{I have|I've} {bookmarked it|saved it|book marked it|book-marked it|saved as a favorite} for
later!|
It's {great|enormous|impressive|wonderful|fantastic} that you are getting {ideas|thoughts} from this {article|post|piece of writing|paragraph} as well as from our {discussion|argument|dialogue} made {here|at this
place|at this time}.|
If you {want|desire|wish for|would like} to {increase|improve|grow} your {experience|knowledge|familiarity|know-how} {only|simply|just}
keep visiting this {website|web site|site|web page} and be updated with the
{latest|newest|most recent|most up-to-date|hottest} {news|information|gossip|news update} posted here.|
What's {Taking place|Happening|Going down} {i'm|i am} new to this, I stumbled
upon this {I have|I've} {found|discovered} It {positively|absolutely} {helpful|useful} and it has {helped|aided} me out loads.
{I am hoping|I hope|I'm hoping} to {give a contribution|contribute} & {assist|aid|help}
{other|different} {users|customers} like its {helped|aided} me.
{Good|Great} job.|
{Wow|Hurrah}, that's what I was {looking|searching|seeking|exploring} for, what
a {stuff|information|data|material}! {present|existing} here at this {blog|weblog|webpage|website|web site}, thanks admin of this {website|web site|site|web page}.|
If you {want|desire|wish for|would like} to {take|get|obtain} {much|a
great deal|a good deal} from this {article|post|piece
of writing|paragraph} then you have to apply {such|these} {strategies|techniques|methods} to your won {blog|weblog|webpage|website|web site}.|
It's an {awesome|remarkable|amazing} {article|post|piece of writing|paragraph} {for|designed for|in favor of|in support of} all the {internet|web|online} {users|people|viewers|visitors}; they will {take|get|obtain} {benefit|advantage}
from it I am sure.|
{I've|I have} {read|learn} {some|several|a few} {just right|good|excellent} stuff
here. {Definitely|Certainly} {worth|value|price} bookmarking
for revisiting. I {wonder|surprise} how {so much|much|a lot} {attempt|effort} {you put|you set|you place}
to {create|make} {this type of|this kind of|this sort of|such a|one
of these|any such|the sort of} {great|wonderful|fantastic|magnificent|excellent} informative {site|web site|website}.|
{This is a|That is a} {very good|great|good|really good} tip {especially|particularly} to those {new to|fresh to}
the blogosphere. {Brief|Short|Simple} but very {accurate|precise} {information|info}… {Thanks for|Thank you for|Many thanks for|Appreciate
your} sharing this one. A must read {article|post}!|
{I've|I have} been exploring for {a little bit|a little|a bit}
for any {high-quality|high quality} articles or {blog|weblog} posts
{in this|on this} {kind of|sort of} {space|area|house} .
Exploring in Yahoo I {at last|eventually|finally|ultimately} stumbled
upon this {site|web site|website}. {Reading|Studying}
this {info|information} So {i'm|i am} {satisfied|glad|happy} to {express|show|exhibit|convey} that {I have|I've} {a very|an incredibly} {just right|good|excellent} uncanny feeling I {found out|came upon|discovered} {exactly|just} what I needed.
I {so much|such a lot|most} {without a doubt|no doubt|undoubtedly|surely|certainly|for sure|definitely|unquestionably|indisputably|indubitably} will make {certain|sure} to {don?t|do not} {put out of your
mind|forget|fail to remember|overlook|disregard|omit} this
{site|web site|website} {and give|and provides} it {a look|a glance} {on {a constant|a continuing|a
relentless} basis|regularly}.|
Having read this {I thought it was|I believed it was} {very|really|extremely|rather}
{informative|enlightening}. I appreciate you {taking the time|finding the time|spending some time} {and effort|and energy} to put {this article|this short article|this informative article|this information|this content} together.
I once again find {myself|myself personally} spending
{way too much|a significant amount of|a lot of} time both reading and {commenting|leaving comments|posting comments}.
But so what, it was still {worth it|worthwhile}!|
Quality {articles|posts|articles or reviews|content} is the {key|secret|important|main|crucial} to {attract|be a focus for|invite|interest} the {users|people|viewers|visitors} to {visit|go to see|pay a
visit|pay a quick visit} the {website|web site|site|web page}, that's
what this {website|web site|site|web page} is providing.|
Link exchange is nothing else {but|except|however} it is
{only|simply|just} placing the other person's {blog|weblog|webpage|website|web site}
link on your page at {proper|appropriate|suitable}
place and other person will also do {same|similar}
{for|in favor of|in support of} you.|
I have read so many {articles|posts|articles or reviews|content} {regarding|concerning|about|on the topic of} the blogger
lovers {but|except|however} this {article|post|piece of writing|paragraph} is {really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph}, keep it
up.|
{Really|Actually|In fact|Truly|Genuinely} {no matter
if|when} someone doesn't {understand|know|be aware of} {then|after that|afterward} its up to other {users|people|viewers|visitors} that they
will {help|assist}, so here it {happens|occurs|takes place}.|
You {can|could} {definitely|certainly} see your {enthusiasm|expertise|skills}
{in the|within the} {article|work} you write.
{The arena|The world|The sector} hopes for {more|even more} passionate writers {like you|such as you} who {aren't|are not} afraid {to mention|to say} how they believe.
{Always|All the time|At all times} {go after|follow} your heart.|
{Great|Excellent|Good|Very good} {post|article}.
{I am|I'm|I will be} {facing|dealing with|going through|experiencing} {a few
of these|some of these|many of these} issues as well..|
{Great|Excellent|Good} {blog|web site|site} {you have|you've got|you
have got} here.. It's {hard to find|difficult to find} {quality|high quality|good quality|high-quality|excellent} writing like yours {these days|nowadays}.
{I really|I truly|I seriously|I honestly} appreciate {people like you|individuals like you}!
Take care!!|
I was {recommended|suggested} this {blog|website|web site} by my cousin. {I am|I'm} not sure whether this post is written by him as {no one|nobody} else know such detailed about my {problem|difficulty|trouble}.
{You are|You're} {amazing|wonderful|incredible}!
Thanks!|
{Great|Excellent|Wonderful|Good|Very good}
{article|post}! {We will be|We are} linking {to
this|to this particularly} great {article|post|content} on {our site|our website}.
Keep up {the good|the great} writing.|
Oh my goodness! {Amazing|Incredible|Awesome|Impressive} article
dude! {Thank you|Thanks|Many thanks|Thank you so
much}, However I am {experiencing|encountering|going
through|having} {issues with|difficulties with|problems with|troubles with} your
RSS. I don't {know|understand} {why|the reason why} {I am unable to|I can't|I cannot} {subscribe to|join} it.
Is there {anyone else|anybody else|anybody} {getting|having} {identical|the same|similar} RSS {problems|issues}?
{Anyone who|Anybody who|Anyone that} knows {the solution|the answer} {will you|can you} kindly respond?
{Thanx|Thanks}!!|
{Very good|Amazing|Awesome|Superb|Wonderful|Fantastic|Excellent|Great} blog!
Do you have any {recommendations|hints|tips and hints|helpful
hints|suggestions|tips} for aspiring writers?
I'm {planning|hoping} to start my own {website|site|blog} soon but I'm a little lost on everything.
Would you {propose|advise|suggest|recommend} starting with a free platform like Wordpress or go for a paid option? There
are so many {choices|options} out there that I'm {totally|completely} {confused|overwhelmed} ..
Any {recommendations|suggestions|ideas|tips}? {Thanks a lot|Bless you|Kudos|Appreciate
it|Cheers|Thank you|Many thanks|Thanks}!|
It's {hard to find|difficult to find|nearly impossible to find|hard to
come by} {knowledgeable|educated|well-informed|experienced} people
{on this|about this|for this|in this particular} {topic|subject}, {but you|however, you} {sound like|seem like} you
know what you're talking about! Thanks|
I {don't|do not} even {know the way|understand how|know how} {I stopped|I ended|I finished} up {here|right here}, {however|but}
{I thought|I assumed|I believed} this {post|submit|publish|put up} {used to be|was|was once} {good|great}.
I {don't|do not} {realize|recognize|understand|recognise|know}
who {you are|you're|you might be} {however|but} {definitely|certainly} {you are|you're} going to a {famous|well-known} blogger {if you|should you|when you|in the event you|in case you|for those who|if you
happen to} {are not|aren't} already. Cheers!|
{Nice|Good|Fastidious} {replies|respond|answers|answer back|response}
in return of this {question|query|difficulty|issue|matter} with {solid|firm|real|genuine} arguments and {describing|explaining|telling} {everything|all|the whole thing} {regarding|concerning|about|on the topic of} that.|
I {don't|do not} even know how I ended up here,
but I thought this post was {good|great}.
I {don't|do not} know who you are but {definitely|certainly} {you are|you're} going to a famous blogger
if you {are not|aren't} already ;) Cheers!|
{We are|We're} {a group|a gaggle|a bunch} of volunteers and {starting|opening} {a new|a brand new} scheme in our
community. Your {site|web site|website} {provided|offered} us with {helpful|useful|valuable} {information|info} to work on. {You have|You've} {performed|done} {an impressive|a
formidable} {task|process|activity|job} and our {whole|entire} {community|group|neighborhood} {will be|shall be|might be|will probably be|can be|will likely be} {grateful|thankful} to you.|
{Good|Fine|Excellent} way of {describing|explaining|telling}, and {nice|pleasant|good|fastidious} {article|post|piece of writing|paragraph} to {take|get|obtain} {data|information|facts} {regarding|concerning|about|on the topic of} my presentation {topic|subject|subject
matter|focus}, which i am going to {deliver|convey|present} in {university|institution of higher education|college|academy|school}.|
{Nice|Excellent|Great} {blog|weblog} {here|right here}!
{Also|Additionally} your {website|site|web site} {a lot|lots|so much|quite
a bit|rather a lot|loads} up {fast|very fast}!
What {host|web host} are you {the use of|using|the usage of}?
Can {I am getting|I get} your {associate|affiliate} {link|hyperlink} {for your|on your|in your|to your} host?
I {desire|want|wish} my {website|site|web site} loaded up as {fast|quickly} as yours lol|
I {love|really like} your blog.. very nice colors & theme.
Did you {create|design|make} this website yourself
or did you hire someone to do it for you? Plz {reply|answer back|respond} as I'm looking
to {create|design|construct} my own blog and
would like to {know|find out} where u got this from.
{thanks|thanks a lot|kudos|appreciate it|cheers|thank you|many thanks}|
{We are|We're} a group of volunteers and {starting|opening} a
new scheme in our community. Your {site|web site|website} {provided|offered} us
with valuable {information|info} to work on. {You have|You've} done {an impressive|a formidable} job and our {whole|entire} community will be {grateful|thankful} to you.|
Appreciate {the recommendation|this post}. {Will|Let me} try it out.|
Asking questions are {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} thing if you
are not understanding {anything|something} {fully|completely|entirely|totally}, {but|except|however} this {article|post|piece of writing|paragraph} {provides|offers|gives|presents} {nice|pleasant|good|fastidious} understanding {even|yet}.|
Have you ever {considered|thought} about {including|adding} a little bit
more than just your articles? I mean, what you say is {valuable|fundamental|important} and {all|everything}.
{Nevertheless|However|But} {think of|just imagine|think about|imagine} if you added some great {visuals|graphics|photos|pictures|images} or {video clips|videos} to give
your posts more, "pop"! Your content is excellent but with {images|pics} and {clips|video clips|videos}, this {site|website|blog} could {undeniably|certainly|definitely}
be one of the {most beneficial|very best|greatest|best} in its {niche|field}.
{Awesome|Amazing|Very good|Terrific|Superb|Good|Wonderful|Fantastic|Excellent|Great} blog!|
Your style {is so|is really|is very|is} unique {compared to|in comparison to} {other people|other
folks} {I have|I've} read stuff from. {Thank you for|Thanks
for|Many thanks for|I appreciate you for} posting {when you
have|when you've got} the opportunity, Guess {I will|I'll} just {bookmark|book mark} {this page|this site|this web site|this blog}.|
{Pretty|Very} {great|nice} post. I {simply|just} stumbled upon your {blog|weblog} and {wanted|wished} {to mention|to say} that {I have|I've} {really|truly} {enjoyed|loved} {browsing|surfing around} your {blog|weblog} posts.
{In any case|After all} {I'll|I will} be subscribing {for your|on your|in your|to your} {feed|rss feed} and {I am
hoping|I hope|I'm hoping} you write {again|once more} {soon|very
soon}!|
I'm {impressed|amazed}, {I must say|I have to admit}.
{Rarely|Seldom} do I {encounter|come across} a blog that's {both|equally|both equally} educative and {entertaining|engaging|interesting|amusing},
and {let me tell you|without a doubt}, {you have|you've} hit the nail
on the head. {The issue is|The problem is} {something that|something which|something|an issue that} {not enough|too few} {people are|folks are|men and women are}
speaking intelligently about. {I am|I'm|Now i'm} very happy {that I|I} {stumbled across|found|came across} this {in my|during my} {search for|hunt for} something {relating to this|concerning this|regarding
this}.|
Hmm it {seems|appears|looks} like your {site|website|blog} ate my first comment (it was {extremely|super} long) so
I guess I'll just sum it up what I {submitted|had written|wrote} and say,
I'm thoroughly enjoying your blog. I {as well|too}
am an aspiring blog {blogger|writer} but I'm still new to {the
whole thing|everything}. Do you have any {helpful hints|recommendations|tips and hints|points|suggestions|tips} for {inexperienced|first-time|rookie|novice|beginner|newbie} blog writers?
I'd {certainly|definitely|genuinely|really} appreciate it.|
{Pretty|Very} nice post. I just stumbled upon your {blog|weblog} and {wanted|wished} to
say that {I have|I've} {really|truly} enjoyed {browsing|surfing
around} your blog posts. {In any case|After all} {I'll|I will}
be subscribing to your {feed|rss feed} and I hope you write again {soon|very soon}!|
I like the {valuable|helpful} {information|info} you provide in your
articles. {I will|I'll} bookmark your {weblog|blog} and check
again here {frequently|regularly}. {I am|I'm} quite {certain|sure} {I will|I'll} learn {lots
of|many|a lot of|plenty of|many} new stuff right here! {Good luck|Best of luck} for the next!|
If you are going for {best|most excellent|finest} contents like {me|I do|myself}, {only|simply|just}
{visit|go to see|pay a visit|pay a quick visit} this {website|web site|site|web page} {everyday|daily|every day|all the time} {because|since|as|for the
reason that} it {provides|offers|gives|presents} {quality|feature} contents,
thanks|
Write more, thats all I have to say. Literally, it seems as though you relied on the video to
make your point. You {clearly|definitely|obviously} know what youre talking about, why {waste|throw away} your
intelligence on just posting videos to your {blog|site|weblog} when you could be
giving us something {enlightening|informative} to read?|
{Highly|Very} {energetic|descriptive} {blog|article|post}, I {enjoyed|liked|loved} that {a lot|bit}.
Will there be a part 2?|
{Nice|Excellent|Great} post. {I used to be|I was} checking {continuously|constantly} this {blog|weblog} and {I am|I'm}
{inspired|impressed}! {Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically}
the {final|last|ultimate|remaining|closing}
{phase|part|section} :) I {take care of|care for|deal with|maintain|handle} such {info|information} {a lot|much}.
{I used to be|I was} {seeking|looking for} this {particular|certain} {info|information} for a {long time|very {long|lengthy} time}.
{Thank you|Thanks} and {good luck|best of luck}. |
{Nice|Excellent|Great} post. I was checking {continuously|constantly} this blog and {I am|I'm} impressed!
{Very|Extremely} {useful|helpful} {information|info} {specially|particularly|specifically} the last part :) I care for such {info|information} {a
lot|much}. I was {seeking|looking for} this {particular|certain} {info|information} for a {long
time|very long time}. Thank you and {good luck|best of luck}.|
{Great|Awesome} {post|article}.|
After {checking out|looking at|looking into|looking
over|exploring|going over} {a few of the|a number of the|a handful
of the} {blog posts|blog articles|articles} on your {website|web site|site|web page|blog}, {I truly|I really|I honestly|I seriously} {like your|appreciate your} {way of|technique of}
{blogging|writing a blog}. I {bookmarked|saved|book marked|book-marked|added|saved as a favorite} it to my bookmark {website|site|webpage} list and
will be checking back {soon|in the near future}. {Please
check out|Take a look at|Please visit} my {web site|website} {as well|too} and
{let me know|tell me} {what you think|how you feel|your opinion}.|
{An interesting|A fascinating|An intriguing|A motivating} discussion {is worth|is definitely worth} comment.
{I think|I believe|I do believe|I do think|There's no doubt that} {that you should|that you ought to|that you need to} {write|publish} {more on|more about} this
{topic|subject|issue|subject matter}, {it might not|it may not} be a taboo {subject|matter}
but {generally|usually|typically} {people do not|people don't|folks
don't} {speak about|discuss|talk about} {such|these} {topics|subjects|issues}.
To the next! {Cheers|Many thanks|All the best|Kind regards|Best wishes}!!|
{of course|obviously|naturally|certainly} like your {web-site|website|web site} {however|but} you {need to|have to} {test|check|take a look at} the spelling on {quite a few|several} of your posts.
{A number|Several|Many} of them are rife with spelling {problems|issues} and I {in finding|find|to find} it very {bothersome|troublesome} {to tell|to inform} {the truth|the reality} {on the other hand|however|then again|nevertheless} {I
will|I'll} {certainly|surely|definitely} come {back|again} again.|
I do {accept as true with|agree with|believe|consider|trust} {all the|all of the} {ideas|concepts|ideas} {you have|you've} {presented|introduced|offered} {for your|on your|in your|to your} post.
{They are|They're} {very|really} convincing {and will|and can} {definitely|certainly} work.
{Still|Nonetheless}, the posts are {too|very} {brief|quick|short} for {newbies|beginners|novices|starters}.
{May just|May|Could} you please {extend|prolong|lengthen} them {a
bit|a little} from {next|subsequent} time? {Thank you|Thanks}
for the post.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by
a} different {web page|website|page|web address} and thought I {might|may as well|might
as well|should} check things out. I like what I see so {now i am|now i'm|i am
just} following you. Look forward to {going over|exploring|finding out
about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Very nice|Excellent|Good|Very good} {post|article|write-up|blog
post}. I {certainly|definitely|absolutely} {love|appreciate} {this
website|this site}. {Keep it up|Continue the good work|Stick with it|Keep writing|Thanks}!|
Have you ever {thought about|considered} {publishing|creating|writing} an {e-book|ebook}
or guest authoring on other {sites|websites|blogs}?
I have a blog {based upon|centered|based}
on the same {information|ideas|subjects|topics} you discuss and would {really like|love} to have you share
some stories/information. I know my {subscribers|audience|viewers|visitors|readers} would {enjoy|value|appreciate}
your work. If {you are|you're} even remotely
interested, feel free to {send|shoot} me an {e mail|e-mail|email}.|
{My spouse and I|We|My partner and I} stumbled over here {|coming from a|from a|by a}
different {web page|website|page|web address} and thought
I {might|may as well|might as well|should} check things out.
I like what I see so {now i am|now i'm|i am
just} following you. Look forward to {going over|exploring|finding out about|looking over|checking out|looking at|looking into} your web page {again|yet again|for a second time|repeatedly}.|
{Nice|Excellent|Great} blog here! Also your {website|site|web site} loads
up {fast|very fast}! What {host|web host} are you using? Can I get your affiliate link to your host?
I wish my {website|site|web site} loaded
up as {fast|quickly} as yours lol|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
I know this is {kinda|somewhat|kind of} off topic but
I was wondering which blog platform are you using
for this {site|website}? I'm getting {tired|fed up|sick and tired} of Wordpress because I've had {issues|problems} with hackers and I'm looking at {options|alternatives} for another
platform. I would be {great|awesome|fantastic} if you could
point me in the direction of a good platform.|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello
there|Hi}! I know this is {kinda|kind of|somewhat} off topic but I was
wondering if you knew where I could {find|get|locate} a captcha
plugin for my comment form? I'm using the same blog
platform as yours and I'm having {trouble|difficulty|problems} finding one?
Thanks a lot!|
{Hello|Greetings|Hey there|Hey|Good day|Howdy|Hi there|Hello there|Hi}!
This is my first visit to your blog! We are a {group|collection|team}
of volunteers and starting a new {initiative|project} in a community in the
same niche. Your blog provided us {valuable|useful|beneficial} information to work on. You
have done a {marvellous|outstanding|extraordinary|wonderful} job!|
{When I|After I} {originally|initially} {commented|left a comment} I {seem to have|appear
to have} {clicked|clicked on} the -Notify me when new comments are added- checkbox {and now|and from now on} {each time a|every time a|whenever a} comment is added {I get|I recieve|I receive} {four|4} emails {with the
same|with the exact same} comment. {Is there|Perhaps there is|There has to be} {a
way|a means|an easy method} {you can|you are able to} remove me from that service?
{Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate
it|Kudos}!|
{First off|First of all} {I want to|I would like to} say {great|awesome|terrific|superb|wonderful|fantastic|excellent} blog!
I had a quick question {that|in which|which} I'd like to ask {if you
don't|if you do not} mind. I was {curious|interested} {to know|to
find out} how you center yourself and clear {your mind|your thoughts|your head} {before|prior to} writing.
{I have|I've} had {a hard time|a tough time|a difficult time|trouble|difficulty}
clearing my {mind|thoughts} in getting my {thoughts|ideas} {out|out there}.
{I do|I truly do} {enjoy|take pleasure in} writing {but
it|however it} just seems like the first 10 to
15 minutes {are|are generally|are usually|tend to be} {wasted|lost} {just|simply just} trying to
figure out how to begin. Any {suggestions|ideas|recommendations} or {tips|hints}?
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}!|
{This blog|This website|This site} was...
{how do I|how do you} say it? Relevant!! Finally {I have found|I've found} {something that|something which}
helped me. {Thanks|Many thanks|Thank you|Cheers|Thanks a lot|Appreciate it|Kudos}!|
Everything is very open with a {very clear|clear|precise|really clear} {explanation|description|clarification} of the {issues|challenges}.
It was {truly|really|definitely} informative. {Your website is|Your
site is} {very useful|very helpful|extremely helpful|useful}.
{Thanks for|Thank you for|Many thanks for} sharing!|
This design is {wicked|spectacular|steller|incredible}!
You {certainly|obviously|most certainly|definitely} know how to keep a reader
{entertained|amused}. Between your wit and your videos, I was almost moved to start my own blog (well,
almost...HaHa!) {Great|Wonderful|Fantastic|Excellent} job.
I really {enjoyed|loved} what you had to say, and more than that, how you presented it.
Too cool!|
It's going to be {end|finish|ending} of mine day, {but|except|however} before {end|finish|ending}
I am reading this {great|enormous|impressive|wonderful|fantastic}
{article|post|piece of writing|paragraph} to {increase|improve} my {experience|knowledge|know-how}.|
I {visit|go to see|pay a visit|pay a quick visit}
{everyday|daily|each day|day-to-day|every day}
{some|a few} {websites|sites|web sites|web pages|blogs} and {blogs|websites|information sites|sites} to read {articles|posts|articles or
reviews|content}, {but|except|however} this {blog|weblog|webpage|website|web site} {provides|offers|gives|presents} {quality|feature} based {articles|posts|content|writing}.|
{Hey|Hi there|Heya|Hey there|Hi|Hello}! I just wanted to ask if you
ever have any {problems|trouble|issues} with hackers? My last blog
(wordpress) was hacked and I ended up losing {months|many months|a few months|several weeks} of hard work due to no {backup|data backup|back up}.
Do you have any {solutions|methods} to {prevent|protect against|stop} hackers?|
I think the admin of this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely} working
hard {for|in favor of|in support of} his {website|web site|site|web
page}, {because|since|as|for the reason that} here every {stuff|information|data|material} is quality based {stuff|information|data|material}.|
{Now|At this time|At this moment|Right away} I am {going|going
away|ready} to do my breakfast, {after|later than|once|when|afterward} having my breakfast coming {again|yet again|over again} to
read {more|additional|further|other} news.|
I {like the|just like the} {valuable|helpful} {information|info}
you {supply|provide} {for your|on your|in your|to your} articles.
{I will|I'll} bookmark your {weblog|blog} and {test|check|take a look at}
{again|once more} {here|right here} {frequently|regularly}.
{I am|I'm} {rather|quite|somewhat|slightly|fairly|relatively|moderately|reasonably} {certain|sure} {I
will|I'll} {be informed|be told|learn} {lots of|many|a lot
of|plenty of|many} new stuff {right|proper}
{here|right here}! {Good luck|Best of luck} for {the following|the next}!|
I think this is {one of the|among the} most {important|significant|vital} {information|info} for me.
And {i'm|i am} glad reading your article. But {wanna|want to|should} remark on {few|some} general things, The {website|site|web site} style is {perfect|ideal|great|wonderful}, the articles
is really {excellent|nice|great} : D. Good job, cheers|
It's a {shame|pity} you don't have a donate button!
I'd {most certainly|without a doubt|certainly|definitely}
donate to this {superb|brilliant|fantastic|excellent|outstanding} blog!
I {suppose|guess} for now i'll settle for {book-marking|bookmarking} and adding your RSS
feed to my Google account. I look forward to {fresh|brand new|new} updates and will
{talk about|share} this {blog|site|website} with my Facebook group.
{Chat|Talk} soon!|
I’m not that much of a {online|internet} reader to be
honest but your {blogs|sites} really nice, keep it up! I'll go ahead and bookmark
your {site|website} to come back {later|down the road|in the future|later on}.
{Cheers|All the best|Many thanks}|
This {article|post|piece of writing|paragraph} is
{really|actually|in fact|truly|genuinely} a {nice|pleasant|good|fastidious} one it {helps|assists} new
{internet|web|net|the web} {users|people|viewers|visitors}, who are wishing {for|in favor of}
blogging.|
{It's|It is} {in point of fact|actually|really|in reality|truly}
a {nice|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared
this {helpful|useful} {info|information} with us. Please {stay|keep} us {informed|up to date} like this.
{Thanks|Thank you} for sharing.|
This {article|post|piece of writing|paragraph} {provides|offers|gives|presents} clear idea {for|designed for|in favor of|in support of}
the new {users|people|viewers|visitors} of blogging, that {really|actually|in fact|truly|genuinely} how to do {blogging|blogging and
site-building|running a blog}.|
{Hi|Greetings|Hiya|Hey|Hey there|Howdy|Hello there|Hi there|Hello}!
Quick question that's {completely|entirely|totally} off topic.
Do you know how to make your site mobile friendly?
My {blog|site|web site|website|weblog} looks weird when {viewing|browsing}
from my {iphone|iphone4|iphone 4|apple iphone}.
I'm trying to find a {theme|template} or plugin that might be able
to {fix|correct|resolve} this {problem|issue}. If you
have any {suggestions|recommendations}, please share.
{Thanks|With thanks|Appreciate it|Cheers|Thank you|Many thanks}!|
{It's|It is|Its} not my first time to {visit|go to see|pay a visit|pay
a quick visit} this {website|web site|site|web page}, i am {visiting|browsing} this {website|web
site|site|web page} dailly and {take|get|obtain} {nice|pleasant|good|fastidious} {data|information|facts} from here {everyday|daily|every
day|all the time}.|
{Fascinating|Nice|Amazing|Interesting|Neat|Great|Awesome|Cool} blog!
Is your theme custom made or did you download it from somewhere?
A {design|theme} like yours with a few simple {adjustements|tweeks} would really make my blog {shine|jump
out|stand out}. Please let me know where you got your {design|theme}.
{Thanks a lot|Bless you|Kudos|With thanks|Appreciate it|Cheers|Thank you|Many
thanks|Thanks}|
This {article|post|piece of writing|paragraph} will {help|assist} the internet {users|people|viewers|visitors} for {creating|building
up|setting up} new {blog|weblog|webpage|website|web site} or even a {blog|weblog}
from start to end.|
I know this if off topic but I'm looking into starting my
own {blog|weblog} and was {wondering|curious} what all is {required|needed} to get {set up|setup}?
I'm assuming having a blog like yours would cost a pretty penny?
I'm not very {internet|web} {savvy|smart} so I'm not 100% {sure|positive|certain}.
Any {tips|recommendations|suggestions} or advice would be
greatly appreciated. {Thanks|Kudos|Appreciate it|Cheers|Thank you|Many
thanks}|
My {relatives|family members|family} {always|all the time|every time} say that I
am {wasting|killing} my time here at {net|web},
{but|except|however} I know I am getting {experience|knowledge|familiarity|know-how} {everyday|daily|every day|all the time}
by reading {such|thes} {nice|pleasant|good|fastidious} {articles|posts|articles or reviews|content}.|
Spot on with this write-up, {I truly|I really|I seriously|I honestly|I absolutely|I actually} {think|believe|feel|believe that} {this website|this site|this web site|this amazing site} needs {much more|a lot more|far more|a great deal more} attention. I'll probably
be {back again|returning} {to read|to read through|to see} more, thanks for the {info|information|advice}!|
I know this {website|web site|site|web page} {provides|offers|gives|presents} quality {based|dependent|depending} {articles|posts|articles
or reviews|content} and {other|additional|extra} {stuff|information|data|material}, is there any
other {website|web site|site|web page} which {provides|offers|gives|presents} {such|these|these kinds of} {things|information|stuff|data} in quality?|
I read this {article|post|piece of writing|paragraph} {fully|completely} {regarding|concerning|about|on the
topic of} the {comparison|resemblance|difference} of {latest|newest|most recent|most up-to-date|hottest} and {previous|preceding|earlier} technologies, it's {awesome|remarkable|amazing} article.|
{I think|I feel|I believe} {this is|that is} {one of
the|among the} {so much|such a lot|most} {important|significant|vital} {information|info} for me.
And {i'm|i am} {satisfied|glad|happy} {reading|studying} your
article. {However|But} {wanna|want to|should} {observation|remark|statement|commentary} on {few|some} {general|common|basic|normal} {things|issues},
The {website|site|web site} {taste|style} is
{perfect|ideal|great|wonderful}, the articles is {in point of
fact|actually|really|in reality|truly} {excellent|nice|great} :
D. {Just right|Good|Excellent} {task|process|activity|job},
cheers|
{I enjoy|I like|I love|I quite like|I really like} {reading|reading through|looking through} {a post|an article} {that will make|that can make}
{people|men and women} think. Also, {thanks for|thank you for|many thanks for} {allowing|allowing for|permitting} me
to comment!|
{Hey|Thanks} very {interesting|nice} blog!|
Every weekend i used to {visit|go to see|pay a visit|pay a quick visit} this
{website|web site|site|web page}, {because|as|for the reason that} i {want|wish for} enjoyment, {since|as|for the reason that} this this {website|web site|site|web page}
conations {really|actually|in fact|truly|genuinely} {nice|pleasant|good|fastidious} funny {stuff|information|data|material} too.|
I {don't know|do not know} {if it's|whether it's} just me or {if|if perhaps} {everyone else|everybody
else} {experiencing|encountering} {problems with|issues
with} {your blog|your website|your site}. {It seems like|It appears like|It appears as if|It looks like|It appears as though} some of the {text|written text} {on your|within your|in your} {posts|content} are running off the
screen. Can {someone else|somebody else} please {comment|provide feedback} and let me know if this is happening
to them {too|as well}? {This might|This could|This may} be a
{problem|issue} with my {browser|web browser|internet
browser} because I've had this happen {before|previously}.
{Thanks|Kudos|Appreciate it|Cheers|Thank you|Many thanks}|
You {really|actually} make it seem so easy with your presentation but I
find this {topic|matter} to be {really|actually} something {which|that} I think I would never understand.
It seems too {complicated|complex} and {very|extremely} broad
for me. {I am|I'm} looking forward for your next post, {I will|I'll} try to get the hang of it!|
{I would like to|I must|I'd like to|I have to} thank you for
the efforts {you have|you've} put in {writing this|penning this} {blog|website|site}.
{I am hoping|I'm hoping|I really hope} {to see|to view|to check out}
the same high-grade {blog posts|content} {from you|by you} {in the
future|later on} as well. {In fact|In truth},
your creative writing abilities has {inspired|motivated|encouraged} me to get {my own|my very own|my own, personal} {blog|website|site} now ;)|
It's {really|actually|in fact|truly|genuinely} very {complex|difficult|complicated}
in this {busy|full of activity|active} life
to listen news on {TV|Television}, {so|thus|therefore} I {only|simply|just} use {internet|web|world wide web|the web} for that {purpose|reason}, and {take|get|obtain} the {latest|newest|most recent|most up-to-date|hottest} {news|information}.|
I am {really|actually|in fact|truly|genuinely} {thankful|grateful} to the {owner|holder} of this {website|web site|site|web page} who has shared this {great|enormous|impressive|wonderful|fantastic} {article|post|piece of writing|paragraph} at {here|at this place|at this time}.|
I am regular {reader|visitor}, how are you everybody?
This {article|post|piece of writing|paragraph} posted at this {website|web site|site|web page} is {really|actually|in fact|truly|genuinely}
{nice|pleasant|good|fastidious}.|
It's {really|actually} a {nice|cool|great} and {helpful|useful} piece of {information|info}.
{I'm|I am} {satisfied|glad|happy} {that you|that you simply|that you just} shared this {helpful|useful} {info|information} with us.
Please {stay|keep} us {informed|up to date} like this.
{Thank you|Thanks} for sharing.|
Yes! Finally {something|someone writes} about ste b2b.|
{Undeniably|Unquestionably|Definitely} {believe|consider|imagine} that {that you|which you} {stated|said}.
Your {favourite|favorite} {justification|reason} {appeared to be|seemed to
be} {at the|on the} {internet|net|web} the {simplest|easiest} {thing|factor} to {keep in mind|bear in mind|remember|consider|take
into account|have in mind|take note|be mindful|understand|be aware|take into accout} of.
I say to you, I {definitely|certainly} get {irked|annoyed} {at the
same time as|whilst|even as|while} {other folks|folks|other people|people} {consider|think about}
{concerns|worries|issues} that they {plainly|just} {do
not|don't} {realize|recognize|understand|recognise|know} about.
You {controlled|managed} to hit the nail upon {the top|the
highest} {as {smartly|well|neatly} as|and also|and} {defined|outlined} out {the whole thing|the entire thing} {with no need|without having} {side effect|side-effects} ,
{other folks|folks|other people|people} {can|could} take a signal.
Will {likely|probably} be {back|again} to get more.
{Thank you|Thanks}|
{Undeniably|Unquestionably|Definitely} believe that which you {stated|said}.
Your favorite {justification|reason} {appeared
to be|seemed to be} on the {internet|net|web} the {simplest|easiest}
thing to be aware of. I say to you, I {definitely|certainly} get
{irked|annoyed} while people {consider|think about} worries that they {plainly|just} {do
not|don't} know about. You managed to hit the
nail upon the top {as well as|and also|and} defined out the whole thing
without having {side effect|side-effects} , people {can|could} take a signal.
Will {likely|probably} be back to get more. Thanks|
I am {really|actually|in fact|truly|genuinely} {happy|pleased|glad|delighted} to {read|glance at} this {blog|weblog|webpage|website|web site} posts which {contains|consists of|includes|carries} {lots|plenty|tons} of {useful|helpful|valuable} {data|information|facts},
thanks for providing {such|t
https://supercashdeal.com/my/samsung/samsung-galaxy-a16-price-in-malaysia/
https://supercashdeal.com/my/samsung/samsung-galaxy-z-flip-7-fe-price-in-malaysia/
https://supercashdeal.com/my/vivo/vivo-x200-fe-5g-price-in-malaysia/
https://supercashdeal.com/my/vivo/vivo-x200t-price-in-malaysia/
https://supercashdeal.com/my/iphone/iphone-fold-malaysia-release-date/
https://supercashdeal.com/my/vivo/latevivo-x200-pro-mini-price-in-malaysia/
https://supercashdeal.com/my/travel/best-places-to-celebrate-new-year-in-malaysia/
to and you are just extremely magnificent. I actually like what you've received right
here, certainly like what you're saying and the best way by which you are
saying it. You're making it enjoyable and you continue
to care for to stay it smart. I cant wait to learn far more from you.
This is actually a tremendous site.Ārzemju kazino https://arzemjukazino.org/
hey there and thank you for your information – I have definitely picked
up something new from right here. I did however expertise a few technical points using this web site,
as I experienced to reload the website lots of
times previous to I could get it to load properly.
I had been wondering if your web hosting is OK? Not that I am complaining, but slow loading instances times will very
frequently affect your placement in google and could damage your quality score if
advertising and marketing with Adwords. Well I am adding this RSS to my e-mail and can look out for much more of your respective
interesting content. Make sure you update this again very soon.
https://spelmani.com/ggbet/
I'll bookmark your weblog and check again here frequently.
I'm quite certain I'll learn lots of new stuff right
here! Best of luck for the next!
https://spelmani.com/arzemju-kazino/