FYI. This blog is translated by machine. Please ignore any spelling and grammar errors; sorry for such inconvenience. We appreciate your understanding and support.
Seit TYPO3 9 haben wir eine der am meisten erwarteten TYPO3 Website-Konfigurationsfunktionen mit einem speziellen Backend-Modul namens "TYPO3 Site Management". Ich freue mich darauf, eine Schritt-für-Schritt-Anleitung (für Anfänger bis Fortgeschrittene) zur TYPO3-Site-Konfiguration für TYPO3 v9 und v10 zu schreiben.
TYPO3-Site-Verwaltung ist eine moderne Art und Weise, einzelne oder mehrere TYPO3-Sites zu verwalten. Die TYPO3-Site-Konfiguration ist seit TYPO3 v9 veröffentlicht worden. Ich hoffe wirklich, dass niemand seine Seiten mit TypoScript der alten Schule verwaltet, z.B. config.baseURL ;) Die TYPO3 Site-Konfiguration hilft uns dabei, den Einstiegspunkt, die Sprachen, das Routing, die Fehlerbehandlung usw. Ihrer TYPO3-Site zu definieren.
IMHO, TYPO3-Site-Konfiguration ist eine der späten, aber großen Entscheidungen der TYPO3-Community.
TYPO3 hat bereits seit über 20 Jahren Multi-Site- und Multi-Sprachen-Funktionen, aber mit vielen komplizierten und unstrukturierten Tonnen von TypoScript, RealURL-Konfiguration, Domains Records usw.
Mit dem Backend-Modul für TYPO3-Sites haben wir nun aber eine strukturierte und einfach zu bedienende Verwaltung der TYPO3-Sites.
Sind Sie Anfänger oder Mittelstufe in der Konfiguration von TYPO3-Sites? Dann sollten Sie sich mit dem TYPO3-Site-Management vertraut machen.
Klassische vs. moderne TYPO3-Site-Verwaltung
Für die Anfänger ist es wichtig zu verstehen, was ein großer Unterschied ist, wie man TYPO3-Sites in früheren und aktuellen TYPO3-Versionen verwaltet.
TYPO3 Site-Konfiguration für folgende TYPO3 v9
In einer älteren Version von TYPO3 haben Sie zur Verwaltung der TYPO3-Website eine Konfiguration wie
// Domain-wise condition to setup each site’s URL
config.baseURL = https://yoursite.com/
// Add languages from the Backend
Web > List > Languages & Domains
// Third-party RealURL TYPO3 extension configuration for each Language & Domains
EXT:realurl
// Add Custom Configuration for Error-handling into RealURL
404 handling
// And so many other tasks
Manually or using third-party TYPO3 extensions for Robots, Google XML Sitemap, etc.TYPO3 Website-Konfiguration: Für Administratoren
Als TYPO3-Administrator sollten Sie über Grundkenntnisse der Site-Verwaltung von TYPO3 verfügen. Wann immer Sie TYPO3 migrieren, müssen Sie z.B. die Domäne wechseln.
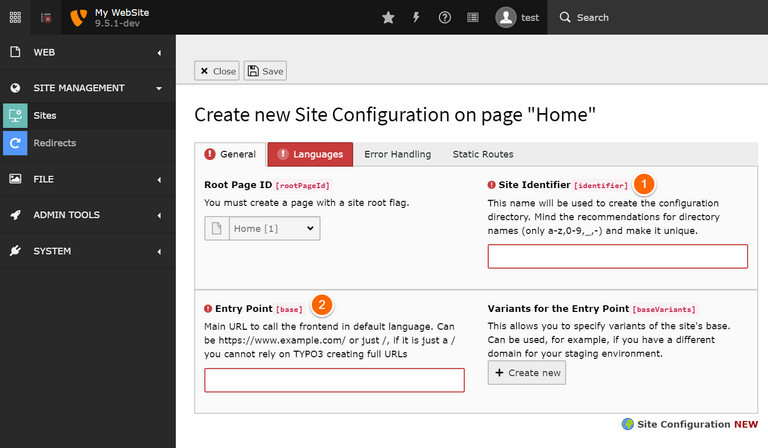
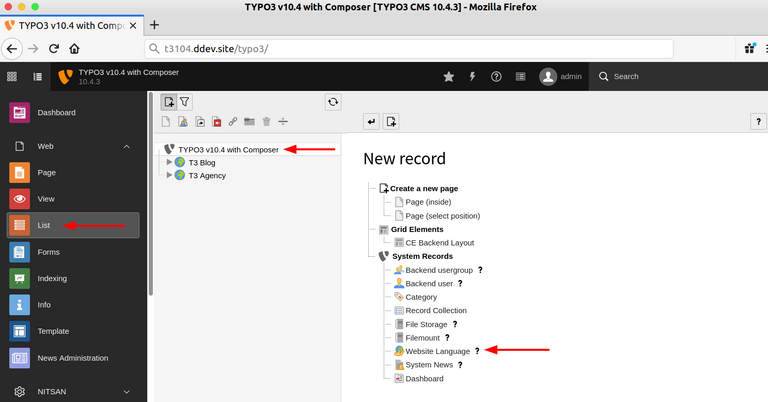
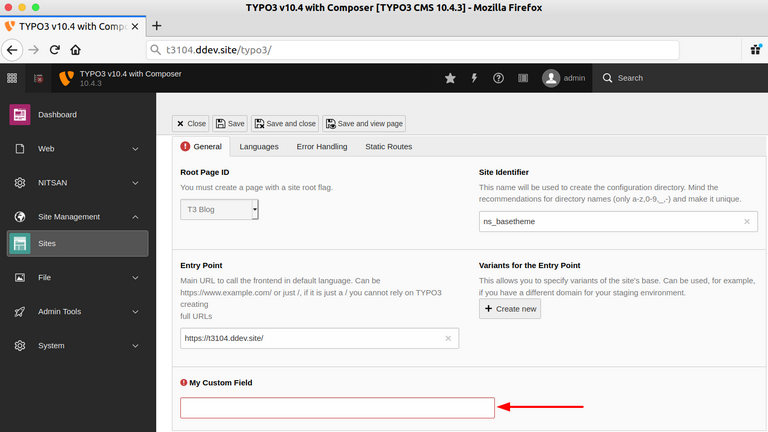
Schritt 1. Melden Sie sich im TYPO3 Backend an.
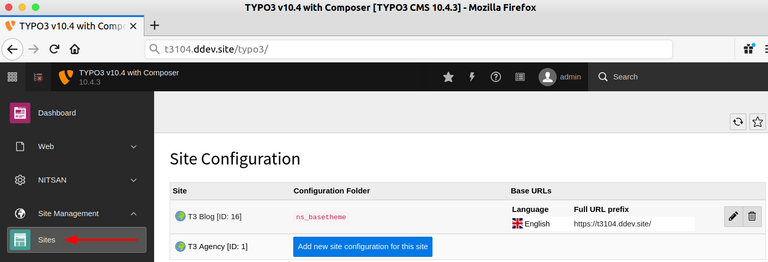
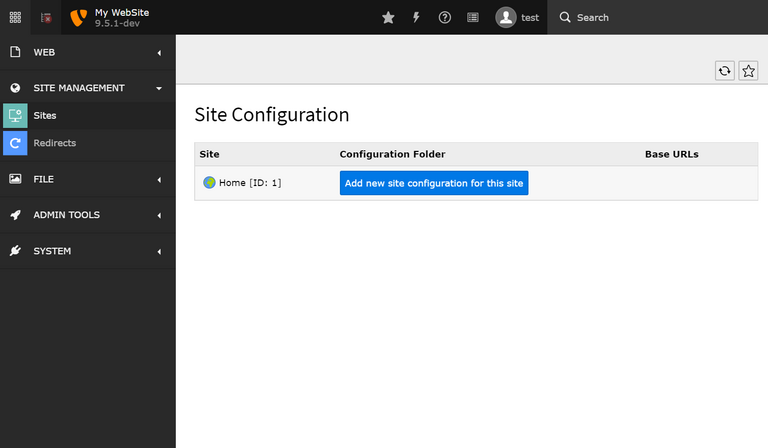
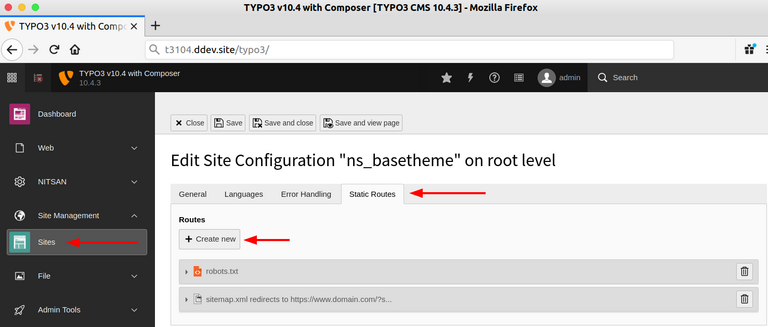
Schritt 2. Gehen Sie zu Site Management > Sites (siehe obiger Screenshot)
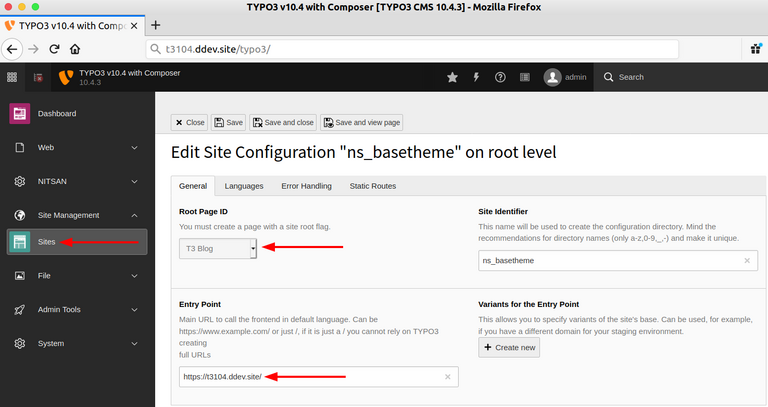
Schritt 3. Bearbeiten Sie eine bestimmte "TYPO3 Site" für jeden Stammseitenbaum.
Schritt 4. Sie können die Domain-URL in das Feld "Einstiegspunkt" ändern.
Das war's schon! Das URL-Routing der gesamten Website wird fantastisch funktionieren ;)
Eines möchte ich noch sagen: "Herzlichen Dank an Dmitry Dulepov" für seine engagierte Arbeit und Unterstützung der RealURL-TYPO3-Erweiterung für ein Jahr. EXT:realurl war eine der großartigen TYPO3-Erweiterungen und half allen bisherigen TYPO3-Sites beim URL-Routing.
Wie werden TYPO3-Site-Konfigurationen gespeichert?
Das Gute ist, dass TYPO3 eine der sich schnell durchsetzenden modernen Technologien ist, Gott sei Dank ignoriert man TypoScript, PHP usw. Für jede TYPO3-Site-Konfiguration wird die am weitesten verbreitete YAML-Dateistruktur verwendet.
Auf den Speicherort der YAML-Datei kommt es gut an!
// For TYPO3 Composer-Based
<project-root>/config/sites/<identifier>/
// For TYPO3 Non-Composer Project
<project-root>/typo3conf/sites/<identifier>/Beispiel-Tutorial der TYPO3-Site Config.yaml
Hier ist das grundlegende Tutorial von TYPO3 config.yaml, das sehr selbsterklärend und leicht verständlich ist ;)
// For non-composer project, typo3conf/sites/ns_basetheme/config.yaml
// For composer project, config/sites/ns_basetheme/config.yaml
base: 'https://t3104.ddev.site/'
errorHandling:
-
errorCode: '404'
errorHandler: Page
errorContentSource: 't3://page?uid=6'
languages:
-
title: English
enabled: true
languageId: '0'
base: /
typo3Language: default
locale: en_US.UTF-8
iso-639-1: en
navigationTitle: English
hreflang: en-US
direction: ''
flag: gb
rootPageId: 16
routeEnhancers:
PageTypeSuffix:
type: PageType
default: /
index: ''
map:
/: 0
routes:
-
route: robots.txt
type: staticText
content: "User-agent: *\r\nDisallow: /typo3/\r\nDisallow: /typo3_src/\r\nAllow: /typo3/sysext/frontend/Resources/Public/*\r\n"
-
route: sitemap.xml
type: uri
source: 'https://yourdomain.com/?sitemap=pages&type=1533906435&cHash=aeddf6d092a6d0fc89cac9fee90229e6'
websiteTitle: 'My TYPO3 Website'Wie erstellt man eine neue TYPO3-Site-Konfiguration?
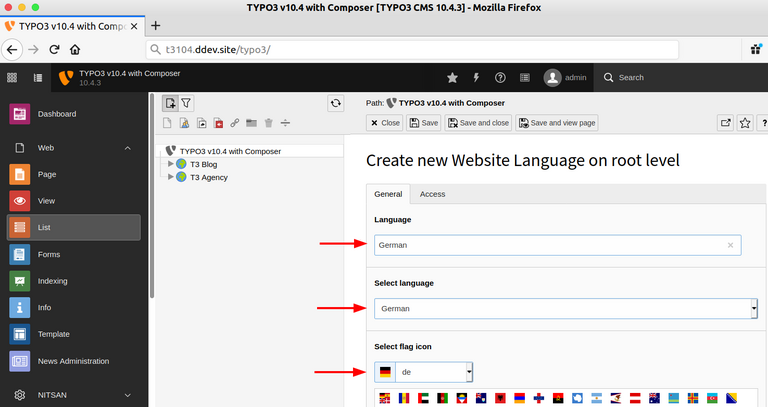
Es ist sehr einfach: Entweder Sie können direkt eine config.yaml erstellen ODER Sie können es schnell per Klick-n-go aus dem TYPO3-Backend heraus tun.
Um Multi-Domain-Websites zu verwalten, müssen Sie nur mehrere Sites für jede Domain hinzufügen.
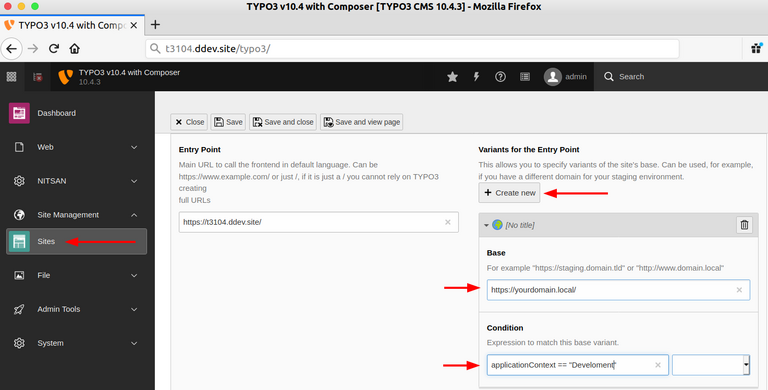
Außerdem gibt es in der TYPO3-Site-Konfiguration ein interessantes Feld namens "Basisvarianten", das für verschiedene TYPO3-Kontextumgebungen wichtig ist.
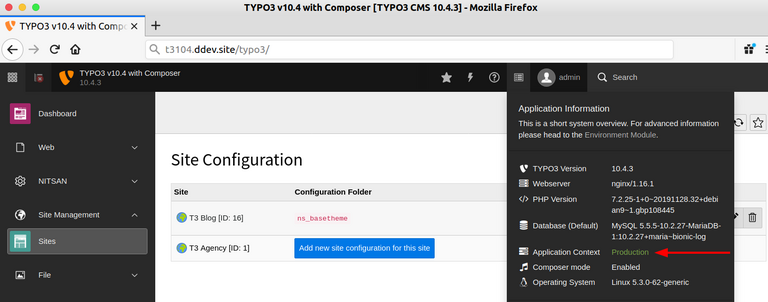
Moderne TYPO3-Entwickler richten immer verschiedene TYPO3-Umgebungen ein, z.B. Lokaler Server, Staging-Server, Produktionsserver. So hat natürlich jeder TYPO3-Kontext unterschiedliche URLs. Diese können Sie einfach über baseVariants konfigurieren.
// config.yaml
rootPageId: 1
base: 'https://yourdomain.com/'
baseVariants:
-
base: 'https://yourdomain.local/'
condition: 'applicationContext == "Development"'
-
base: 'https://staging.yourdomain.com/'
condition: 'applicationContext == "Staging"'
-
base: 'https://testing.yourdomain.com/'
condition: 'applicationContext == "Testing"'Einblick in die Konfiguration der TYPO3-Website
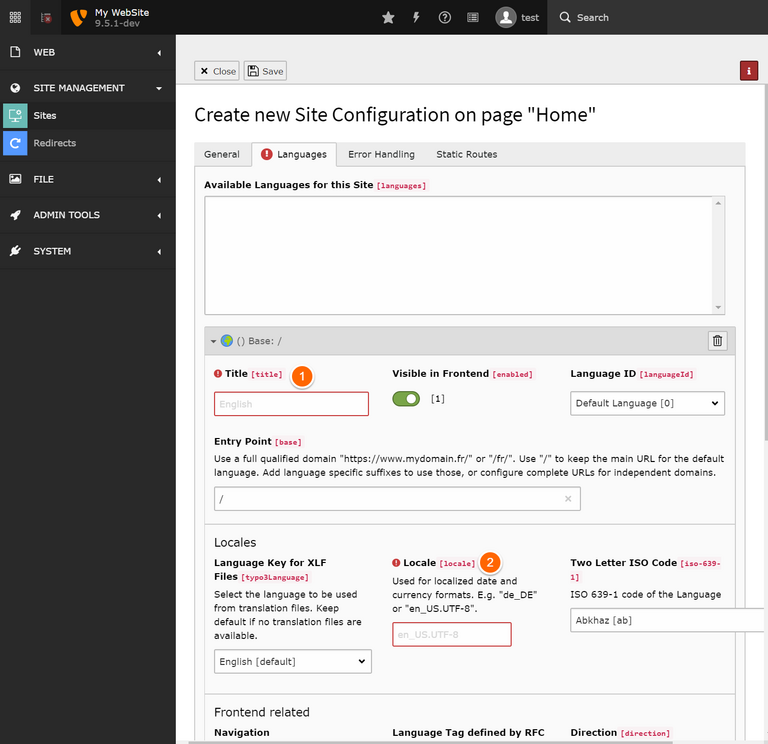
Versuchen wir einen tieferen Einblick für jede Konfiguration und Eigenschaften von config.yaml
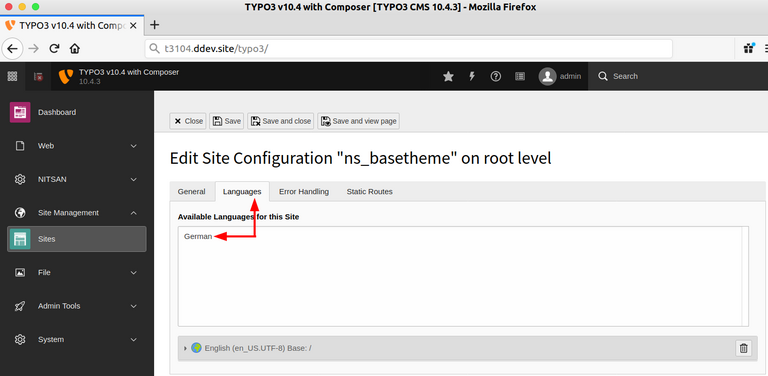
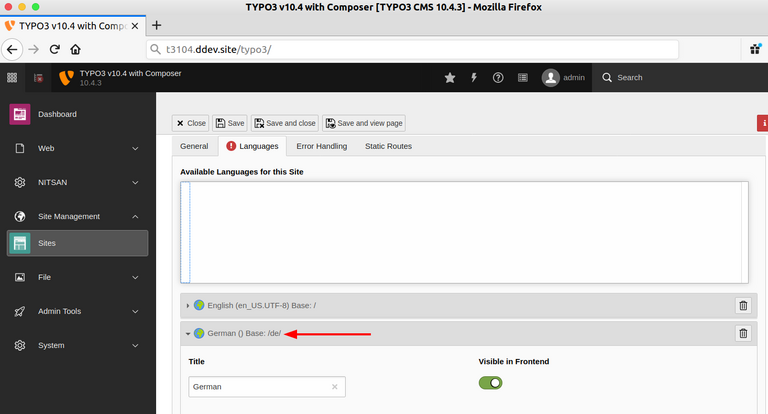
Werfen Sie einen Blick in die Konfigurationsdatei Ihrer TYPO3-Site, dort finden Sie auch eine andere Sprache.
Natürlich müssen Sie nicht für jede Änderung manuell in das TYPO3-Backend-Site-Verwaltungsmodul gehen, sondern können auch einfach unter config.yaml Änderungen vornehmen.
// config.yaml
base: 'https://t3104.ddev.site/'
languages:
-
title: English
enabled: true
languageId: '0'
base: /
typo3Language: default
locale: en_US.UTF-8
iso-639-1: en
navigationTitle: English
hreflang: en-US
direction: ''
flag: gb
-
title: German
enabled: true
languageId: '1'
base: /de/
typo3Language: default
locale: de_DE.UTF-8
iso-639-1: de
navigationTitle: German
hreflang: de-DE
direction: ''
flag: de
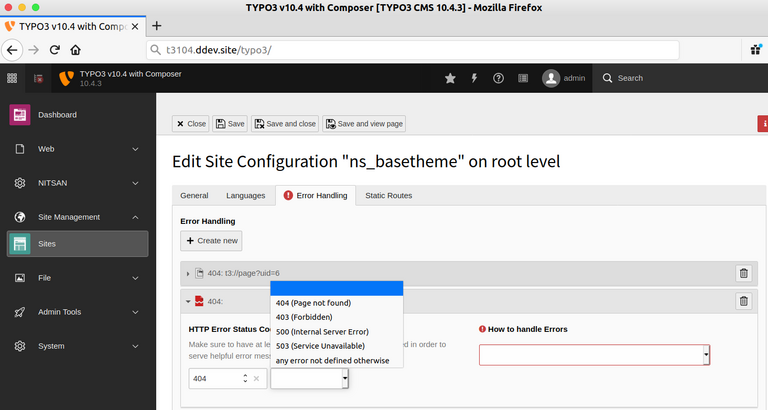
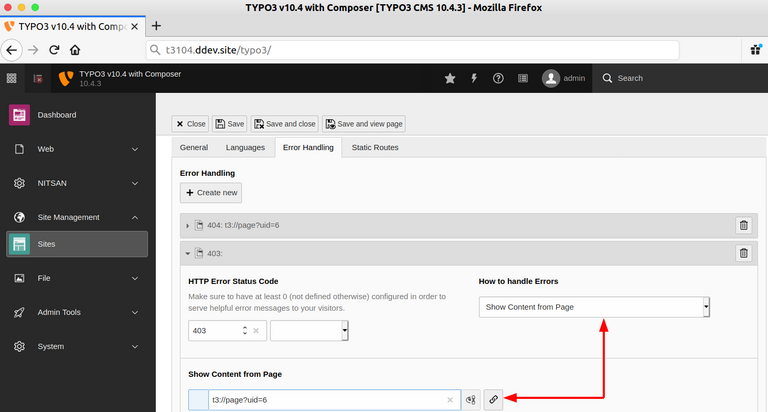
rootPageId: 16Schritt 3. Wählen Sie "HTTP-Fehlerstatuscode" wie "403". Und wählen Sie "Inhalt der Seite anzeigen" aus dem Dropdown-Menü "Fehlerbehandlung". Eine gute Sache ist, dass Sie es auch über Ihre Fluid-Templates konfigurieren können, ebenso wie über benutzerdefinierte PHP-Klassen-Handler.
Schritt 4. Wählen Sie Ihre 403-Seiten-Fehlerseite unter "Inhalt von Seite anzeigen" (und, Speichern Sie Ihre Konfiguration)
// config.yaml
base: 'https://t3104.ddev.site/'
errorHandling:
-
errorCode: '404'
errorHandler: Page
errorContentSource: 't3://page?uid=18'
-
errorCode: '403'
errorHandler: Page
errorContentSource: 't3://page?uid=6'// config.yaml
base: 'https://t3104.ddev.site/'
routes:
-
route: robots.txt
type: staticText
content: "User-agent: *\r\nDisallow: /typo3/\r\nDisallow: /typo3_src/\r\nAllow: /typo3/sysext/frontend/Resources/Public/*\r\n"
-
route: sitemap.xml
type: uri
source: 'https://www.yourdomain.com/?sitemap=pages&type=1533906435&cHash=aeddf6d092a6d0fc89cac9fee90229e6'
-
route: favicon.ico
type: uri
source: 't3://file?uid=77'Hilfreiche Tipps und Tricks zur Konfiguration der TYPO3-Site
Um die Verwaltung der TYPO3-Site zu verbessern, möchte ich ein paar Tipps und Tricks weitergeben ;)
CLI-Befehle für TYPO3-Sites
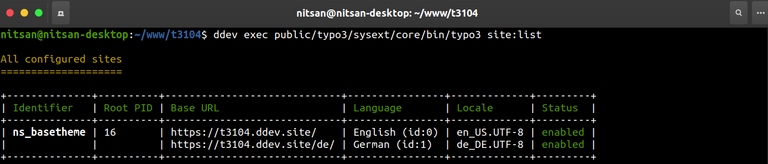
Von Ihren bevorzugten Terminal-Kommandozeilen-Tools aus können Sie zunächst die Details jeder konfigurierten TYPO3-Site auflisten und einsehen
// CLI Command
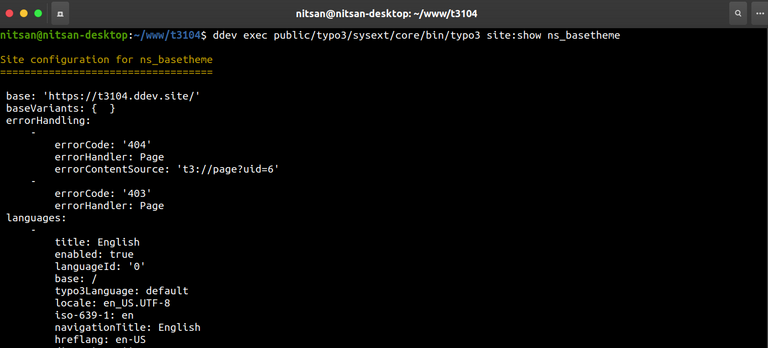
typo3/sysext/core/bin/typo3 site:list// CLI Command
// Syntax typo3/sysext/core/bin/typo3 site:show <identifier>
typo3/sysext/core/bin/typo3 site:show youridentifierWenn TypoScript auf TYPO3-Site-Konfiguration trifft
Sie können jede Konfiguration Ihrer TYPO3-Site ganz einfach mit unserem fantastischen TypoScript erreichen ;) Hier sind einige Beispiele;
// TypoScript Setup Examples
// Get Site URL
page.10 = TEXT
page.10.data = site:base
page.10.wrap = My Site’s URL: |
// Get Custom Configuration
page.20 = TEXT
page.20.data = site:customConfigKey.nested.value
page.20.wrap = My Custom Configuration: |
// Get Title
page.30 = TEXT
page.30.data = siteLanguage:navigationTitle
page.30.wrap = Title of Current Page: |
// Get Direction Properties of Site
page.40 = TEXT
page.50.dataWrap = The language direction is {siteLanguage:direction}Fluid-Vorlage + TYPO3-Site-Konfiguration
Wir können auch leicht TYPO3-Sites jede Konfiguration in Ihren Fluid-Templates mittels "SiteProcessor"-Datenverarbeitung erhalten.
// TypoScript Setup
tt_content.mycontent.20 = FLUIDTEMPLATE
tt_content.mycontent.20 {
file = EXT:myextension/Resources/Private/Templates/ContentObjects/MyContent.html
dataProcessing.10 = TYPO3\CMS\Frontend\DataProcessing\SiteProcessor
dataProcessing.10 {
as = site
}
}
// Call Properties at your Fluid-Template
<p>{site.rootPageId}</p>
<p>{site.someCustomConfiguration}</p>TypoScript-Bedingungen für die TYPO3-Site-Konfiguration
Für die Konfiguration von TYPO3-Sites bietet TYPO3 eine spezielle Funktion, die als TypoScript-Bedingung geprüft werden kann. Sehen wir uns das an einem praktischen Beispiel an;
// TypoScript Setup
[site("identifier") == "someIdentifier"]
page.30.value = foo
[global]
[siteLanguage("locale") == "de_CH.UTF-8"]
page.40.value = bar
[global]Die TYPO3-Site-Konfiguration in Extbase PHP übernehmen?
Möchten Sie die Konfigurationseigenschaften der TYPO3-Site in Ihrer Extbase/Fluid TYPO3 Extension aufrufen? Hier sind einige Beispiele, um TYPO3-Konfigurationseigenschaften an Extbase PHP zu übergeben.
// TYPO3 PHP API
namespace Psr\Http\Server;
use Psr\Http\Message\ResponseInterface;
use Psr\Http\Message\ServerRequestInterface;
interface MiddlewareInterface
{
public function process(
ServerRequestInterface $request,
RequestHandlerInterface $handler
): ResponseInterface {
$routeResult = $this->matcher->matchRequest($request);
$request = $request->withAttribute('site', $routeResult->getSite());
$request = $request->withAttribute('language', $routeResult->getLanguage());
return $handler->handle($request);
}
}
// current site
$site = $request->getAttribute('site');
// current site language
$siteLanguage = $request->getAttribute('language');
// returns site object for the specified identifier (“folder name”)
$siteIdentifier = $request->getSiteByIdentifier();
// returns site object for a specific root page (pid = 0 or is_siteroot set)
$siteByRootPageId = $request->getSiteByRootPageId();
// returns site object for a page (walks the root line to find the root page and returns the site configuration)
$siteByPageId = $request->getSiteByPageId();
// returns all configured site objects
$allSites = $request->getAllSites();
// returns the complete configuration
$configuration = $request->getConfiguration();
// returns a specific configuration attribute (root level configuration only)
$attribute = $request->getAttribute();
// returns a PageErrorHandler according to the site configuration
$errorHandler = $request->getErrorHandler();
// returns languages available to a user (including access checks)
$availableLanguages = $request->getAvailableLanguages();
// returns a site language object for a language id
$languageById = $request->getLanguageById();Die Umgebung in der TYPO3-Site-Konfiguration
Umgebungsvariablen in der Site-Konfiguration ermöglicht das Setzen von Platzhaltern für Konfigurationsoptionen, die durch Umgebungsvariablen ersetzt werden, die für die aktuelle Umgebung spezifisch sind.
// config.yaml
base: 'https://%env(BASE_DOMAIN)%/'
// Import file of ENV-based configuration
resource: 'MyFile_%env("foo")%.yaml'Wie importiert man Ressourcen der TYPO3 Website-Konfiguration in eine benutzerdefinierte Erweiterung?
Ja, Sie können die YAML-Konfiguration Ihrer benutzerdefinierten Erweiterung einfach mit "import" in die TYPO3-Site-Konfiguration importieren.
// config.yaml
base: 'https://t3104.ddev.site/'
rootPageId: 16
imports:
- { resource: 'EXT:youextensionkey/Configuration/Sites/yourextension.yaml' }// config.yaml
rootPageId: 1
base: https://yoursite.com
myProject:
recordStorage: 12
// Access it via the API:
$site->getConfiguration()['myProject']['recordStorage']// Create: Configuration/SiteConfiguration/Overrides/sites.php
<?php
// Configure a new simple required input field to the site
$GLOBALS['SiteConfiguration']['site']['columns']['myCustomField'] = [
'label' => 'My Custom New Field',
'config' => [
'type' => 'input',
'eval' => 'required',
],
];
// And add it to showitem
$GLOBALS['SiteConfiguration']['site']['types']['0']['showitem'] = str_replace(
'base,',
'base, myCustomField ',
$GLOBALS['SiteConfiguration']['site']['types']['0']['showitem']
);Nützliche TYPO3-Erweiterungen von Drittanbietern für die TYPO3-Site-Konfiguration
Die TYPO3-Site-Management-Funktion ist für die TYPO3-Gemeinde noch etwas neu, daher gibt es weniger verfügbare TYPO3-Erweiterungen, aber lassen Sie mich einige der nützlichen TYPO3-Erweiterungen für die TYPO3-Site-Konfiguration auflisten.
Paket zur Handhabung der TYPO3-Konfiguration
Einer und nur Helmut - Ein großer Mitwirkender der TYPO3-Gemeinschaft entwickelte eine coole TYPO3-Lösung zur Konfiguration der nächsten Stufe der TYPO3-Kontextumgebung.
Merkmale
- Einstellungen abhängig von der Umgebung
- Konfigurationsdateien in anderen Formaten
- Im Konfigurationsordner gespeicherte Konfigurationsdateien
- Erweiterte Website-Konfiguration
- Verschlüsseln von Werten in Konfigurationsdateien
Schritt 1. TYPO3-Config-Handling-Paket installieren
// CLI Composer Install
composer req helhum/typo3-config-handling{
"extra": {
"helhum/typo3-config-handling": {
"settings": "config/settings.yaml",
"dev-settings": "config/dev.settings.yaml",
"override-settings": "config/override.settings.yaml",
"install-steps": "config/setup/install.steps.yaml"
}
}
}Dynamischer TYPO3-Site-Generator/Baum
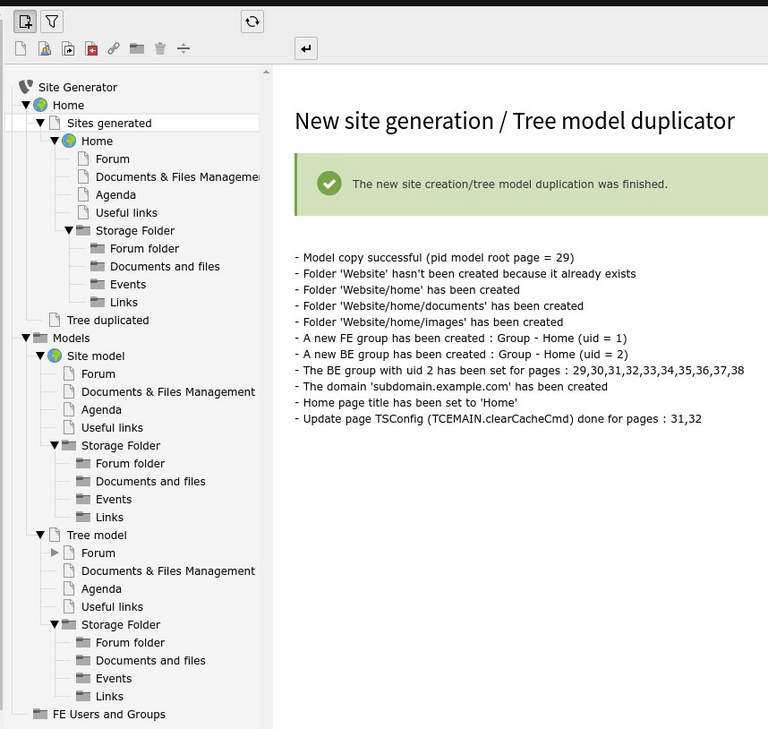
Florian Rival entwickelte den EXT:site_generator. Site-Generator-Assistent zur Generierung von Mini-Websites oder Duplikat-Baummodellen. Er erstellt automatisch verknüpfte BE/FE-Gruppen, erstellt Verzeichnisse mit verknüpften Dateien mount, fügt einen Domänennamen hinzu, aktualisiert die Typoscript-Konfiguration (Ordner/Seiten-ID und TCEMAIN.clearCacheCmd), aktualisiert Slugs.
TYPO3-Website: Spracherkennungs-Redirect-Resolver
Daniel Abplanalp entwickelte EXT:ig_language_detection - Moderner Weg zur Spracherkennung. Spracherkennung im PSR-15-Middleware-Stapel auf uri=/. Basierend auf dem Accept-Language-Header wird die entsprechende Site-Konfiguration ausgewählt. Weitere Konfigurationen in der YAML-Site-Konfiguration wie Aliase und mehr sind verfügbar.
- Die Spracherkennung wird nur aufgerufen, wenn "https://www.yoursite.com" eingegeben wurde, aber alle Sites haben "https://www.yoursite.com/lang-key/".
- Weitere Konfigurationen werden in der YAML-Konfigurationsdatei der Site vorgenommen (z.B. typo3conf/sites/website/config.yaml)
- Die Spracherkennung erfolgt mit einem Accept-Header (HTTP_ACCEPT_LANGUAGE) vom Browser.
Umleitung der TYPO3-Site-Konfigurationssprache
Harald Atteneder entwickelte die EXT:site_language_redirection. PSR-15-Middleware zur Umleitung des Benutzers zur korrekten Site-Sprache über HTTP-Header (Accept-Language) und IP-Adresse.
- Diese Erweiterung ermöglicht die Spracherkennung auf der Grundlage der Browsersprache (HTTP-Header) des Besuchers oder seiner IP-Adresse.
- Wenn der Besucher zu einer anderen Sprache navigiert (z.B. durch Sprachumschaltung), wird ein Cookie gesetzt, um die neue Sprache als bevorzugte Sprache zu speichern.
- Suchmaschinen-Bots werden nicht umgeleitet.
Fazit!
Danke, dass Sie den langen TYPO3-Artikel gelesen haben :)
Ich hoffe, Sie lernen und erforschen, um Ihre Kenntnisse in der coolen TYPO3-Site-Konfiguration zu verbessern. Lassen Sie uns schnell wie unten beschrieben abschließen.
- Verwenden Sie für Ihre kommende TYPO3-Site niemals den klassischen Ansatz (z.B. TypoScript-Konfiguration), arbeiten Sie nur mit dem modernen Ansatz der TYPO3-Site-Verwaltung.
- Üben Sie weiterhin das Backend-Modul für die TYPO3-Site-Verwaltung mit Funktionen für mehrere Domänen, mehrere Sprachen usw.
- Lernen Sie, basierend auf Ihrem Projekt, die Routing-Funktion mit config.yaml
- Als TYPO3-Integrator/Entwickler, gut verstandene Architektur von config.yaml
- Sie sollten die TYPO3-Kontextumgebung als gute Praxis bei der Entwicklung von TYPO3-Projekten betrachten.
- Informieren Sie sich über Tipps und Tricks sowie über verfügbare nützliche TYPO3-Erweiterungen von Drittanbietern, die Ihnen helfen, die Konfiguration Ihrer TYPO3-Site zu verbessern.
Versuchen Sie, benutzerdefinierte Konfigurationen auf mittlerem bis fortgeschrittenem Niveau in config.yaml zu implementieren.
Hatten Sie Probleme bei der Konfiguration der TYPO3-Site-Verwaltung? Ich beantworte gerne alle Fragen im Kommentarfeld.
Bringen Sie Ihr Site-Management auf die nächste Ebene mit TYPO3 AI, das Konfigurationen automatisiert und Ihren Workflow optimiert!
Ich wünsche Ihnen eine glückliche TYPO3-Site-Verwaltung :)
Post a Comment
-
I'm so grateful to have come across this blog on managing TYPO3 site configuration.
-
Managing TYPO3 site configuration has always been a daunting task for me, but this blog has provided clear and concise instructions that have simplified the process.
-
Hello t3planet.com administrator, Thanks for the detailed post!