Möchten Sie wissen, wie unsere beliebte TYPO3 Erweiterung T3AI entstanden ist? Wir haben sie entwickelt, indem wir uns sorgfältig an die TYPO3 Kernstandards für das Backend-UI/UX und die Codierungspraktiken gehalten haben. Lesen Sie weiter, um das Was, Warum und Wie hinter der Entwicklung zu erfahren!
Wir lieben TYPO3 & AI! Wir bei T3Planet sind leidenschaftliche TYPO3 Fans! Wir sind stolz darauf, die allererste funktionsreiche TYPO3 AI Erweiterung, T3AI, entwickelt und auf den Markt gebracht zu haben. In diesem Blog erfahren Sie, wie wir diese maßgeschneiderte TYPO3 Extension unter Einhaltung der TYPO3 Kernprinzipien für UI/UX und der technischen Coding-Standards entwickelt haben.
Wussten Sie schon? Durch die Einhaltung der TYPO3 Kernrichtlinien mussten wir keine einzige zusätzliche Zeile HTML, CSS oder JavaScript schreiben, um die beeindruckende UI/UX von TYPO3 zu erreichen.
- By ChatGPT (5th Sep 2024)
T3AI in Numbers
Bevor wir tiefer eintauchen, wollen wir ein paar Zahlen nennen, die die harte Arbeit hinter T3AI widerspiegeln (nicht aus der Marketing Perspektive, sondern als Beleg für das Engagement der TYPO3 Entwickler):
- 3000+ Stunden für den Relaunch von T3AI v4
- 500+ Tassen Kaffee
- 10+ Engagierte Ressourcen
- 1814+ Git Commits
- 350+ Merge-Anfragen
- 300$+ OpenAIs Rechnungen
- 80+ Git-Tickets
- 25+ Branches
- 15+ Releases
v1: Wie wir mit T3AI angefangen haben? (Alpha)
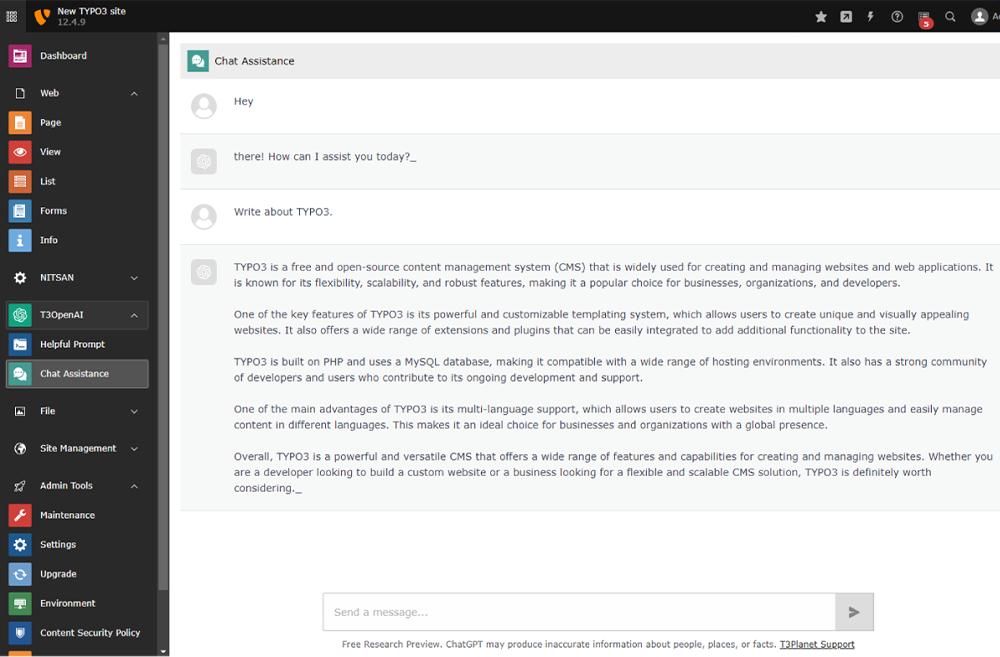
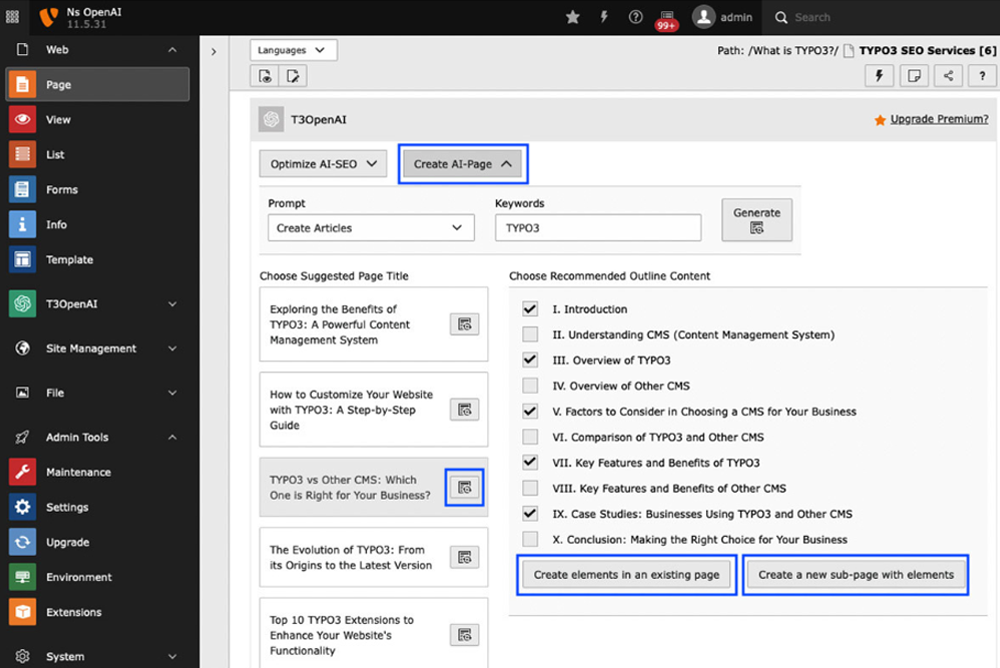
T3AI v1 war unser experimenteller Vorstoß in die Integration von KI in das TYPO3 CMS. Wir begannen mit kleinen Funktionen wie einem 3 Step TYPO3 Page Launch, AI Powered Content über TYPO3 RTE, SEO Optimierung mit AI, automatisierte Seitenübersetzung und ChatGPT Personal Assistant.
Während sich v1 auf die technische Machbarkeit und die Erweiterung der TYPO3 Kernstandards konzentrierte, kam es im Bereich UI/UX zu kurz. Den frühen Versionen fehlte der letzte Schliff, wie die Screenshots unten zeigen.
v2 & v3: Einen Schritt weiter zum Kern (Beta)
T3AI v2 führte weitere KI Funktionen ein, während v3 bedeutende Änderungen mit sich brachte, einschließlich der Umbenennung von EXT:ns_openai (nur ChatGPT) in EXT:ns_t3ai (Unterstützung mehrerer KI Modelle wie Gemini, DeepL, Azure usw.).
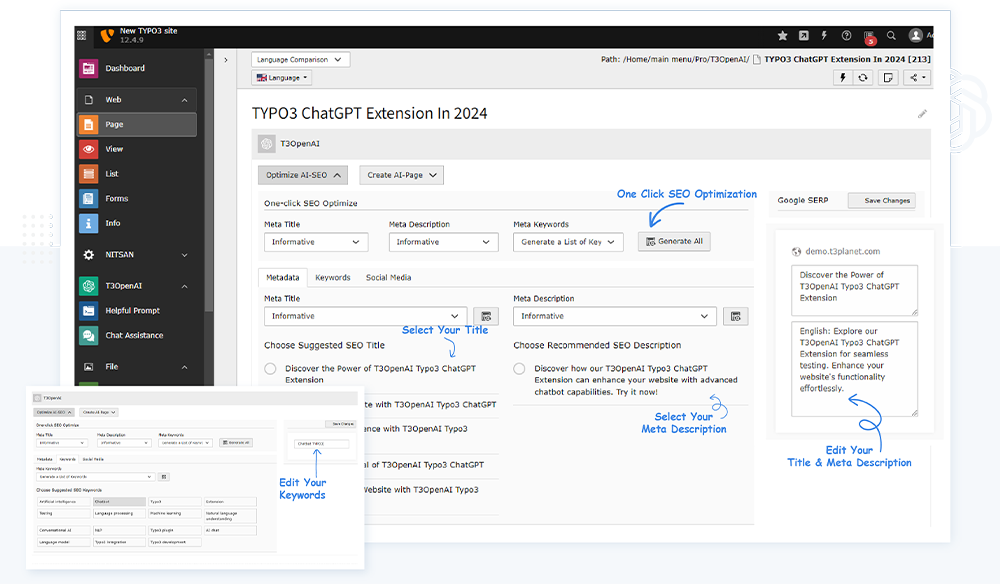
Zu den neuen Funktionen gehören eine ChatGPT Seitenleiste, SEO Optimierungen mit einem Klick, Sprachübersetzungseinträge, KI generierte Bilder, automatische Inhaltserstellung und eine Glossar Übersetzungsfunktion.
v4: Basiert auf TYPO3 Native (Stabil)
T3AI v4 wurde am 15. August 2024 veröffentlicht und markierte eine komplette Neuentwicklung, die sich auf das Backend UI/UX und die Codestruktur konzentrierte. Ein Early Access Programm lieferte wertvolles Feedback und führte zu positiven Reaktionen von unseren Early Adopters.
Diese Version bietet eine umfassende TYPO3 AI Erweiterung mit einem Dashboard, SEO Tools, Content Management, Übersetzung, Lokalisierung, benutzerdefinierten Prompts und einem AI-Chatbot. Das UI/UX orientiert sich eng an den TYPO3 Kernstandards und gewährleistet eine nahtlose Integration mit der nativen Oberfläche von TYPO3.
UI/UX: Was wird bei T3AI berücksichtigt?
Hier ist die Liste der Anpassungen, die ich in Bezug auf die Benutzeroberfläche und die Benutzererfahrung erwähnen möchte, um eine enge Verbindung mit dem TYPO3 Kern herzustellen.
Dashboard TYPO3 Core Erweiterung
Wir haben EXT:dashboard von TYPO3 core für ein einheitliches Design verwendet.
Übersetzung im Sprachassistenten
Integriert nahtlos in den Sprachassistenten von TYPO3.
AI-Modell im Übersetzungsassistenten
Kodierungsstandards: Die Einhaltung des TYPO3 Core
Aus technischer Sicht war die Einhaltung der TYPO3 Kerncodierungsstandards entscheidend. Wir folgten:
- TYPO3 Kerncodierungsstandards
- PHP PSR Regeln
- Extbase Framework
- MVC und Modellierung
- Flüssiges Templating
- TYPO3 Kern Erweiterungen
- Fortgeschrittene Techniken (z.B. Services, DTO, Factory, Hooks, VH)
- TYPO3 Rektor
- Semantische Versionierung 2.0
- Automatische Code Überprüfung
- Code Linting (PHP Stan, PHP CS Fixer)
- YAML Lint
- TypoScript Lint
- Flüssiges Lint
- XLF Lint
- Senior Code Reviews
Sehen Sie sich die Extension Architektur mit 30 PHP Klassen an, die unsere Verwendung der TYPO3 Kern APIs zur Entwicklung und Erweiterung von T3AI veranschaulicht.
Implementierung des PHP PSR 12 Codierungsstandards
- Alle PHP Dateien halten sich an die Unix Zeilenenden LF (Linefeed).
- Für die Zeilenlänge gibt es keine feste Grenze.
- Die declare Anweisung wird für jede Klasse verwendet.
Verwendung von DataHandler
Seiten, Datensätze und die Erstellung von Inhalten folgen dem Standardansatz von TYPO3 mit DataHandler.
Behandlung von Ausnahmen
Die Fehlerbehandlung wird mit benutzerdefinierten Exception Handler-Klassen für spezifische Szenarien verwaltet.
Verwendung von Interfaces
TYPO3 Core Interfaces werden für die Integration von Doc Header Buttons, Content Buttons und Context Menüs verwendet.
Code Refactoring und -Optimierung
Basisklassen werden implementiert, um Code-Redundanz zu reduzieren und die Optimierung zu verbessern.
ES6 im TYPO3 Backend
JavaScript Module werden nach dem neuen Ansatz mit JavaScriptModules.php und entsprechenden Importen hinzugefügt.
AJAX/Routen
AJAX-Anfragen werden für jede JavaScript-Anfrage verwendet, mit definierten Routen für verschiedene Aktionen.
Ereignis Listener
TYPO3 Core Events werden zusammen mit selbst entwickelten Events verwendet, um die gewünschten Funktionen zu erreichen.
TYPO3 KI Universe: Intelligentere KI-Lösungen für Ihre Website
Möchten Sie Ihre TYPO3-Website schneller, intelligenter und benutzerfreundlicher machen? Willkommen in der Welt von TYPO3 AI – leistungsstarke KI-Tools ermöglichen es Ihnen, mit weniger Aufwand mehr zu erreichen. Bei T3Planet entwickeln wir intelligente KI-Lösungen, die Ihre Arbeit verbessern und Ihnen gleichzeitig Zeit und Mühe sparen.
Entdecken Sie die wichtigsten TYPO3-KI-Lösungen
- T3AI – KI-Content-Assistent
Erstellen Sie schnell Blogs, Produktbeschreibungen und SEO-optimierte Inhalte mit KI – direkt in Ihrem TYPO3-Backend. - T3AC – KI-Chatbot
Unterstützen Sie Ihre Website-Besucher rund um die Uhr mit einem intelligenten Chatbot, der Fragen beantwortet, das Engagement steigert und das Kundenerlebnis verbessert. - T3AA – KI-Barrierefreiheit
Machen Sie Ihre TYPO3-Website für alle zugänglich. T3AA unterstützt Sie automatisch bei der Einhaltung internationaler Zugänglichkeitsstandards wie WCAG, BITV und EN 301 – für einen inklusiveren Online-Raum. - T3AS – KI-Suche
Optimieren Sie Ihre Website-Suche mit KI-gestützter Technologie, die Ihren Nutzern schnellere, intelligentere und relevantere Ergebnisse liefert. - T3AL – KI-Lokalisierung
Übersetzen und lokalisieren Sie Ihre TYPO3-Inhalte, einschließlich XLIFF-Dateien, ganz einfach, um Zielgruppen in verschiedenen Ländern und Sprachen zu erreichen.
Erfahren Sie hier mehr über TYPO3 KI Universe und legen Sie noch heute los!
Das war's dann wohl!
Wir könnten viel über die Initiierung und den Weg von T3AI zu v4 schreiben. Unser Team hat fleißig gearbeitet, sich an die TYPO3-Kernstandards gehalten und sich auf die Benutzererfahrung konzentriert. Haben Sie T3AI schon erkundet? Wenn nicht, dann tauchen Sie ein und erleben Sie die Innovation!
- Erkunden Sie die Extension: T3AI auf T3Planet
- Backend Live Demo: Live Demo
- Dokumentation: T3AI Dokumentation
- Haben Sie Fragen? Kontaktieren Sie Stefan, Product Ambassador unter +49 6204 6011377 | info@t3planet.de
Wir wünschen Ihnen viel Spaß mit TYPO3 AI!






![[Translate to German:] RTE Assistance [Translate to German:] RTE Assistance](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/RTE-Assistance.png)




![[Translate to German:] Admin Tools of TYPO3 Core [Translate to German:] Admin Tools of TYPO3 Core](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/Admin-Tools-of-TYPO3-Core.png)

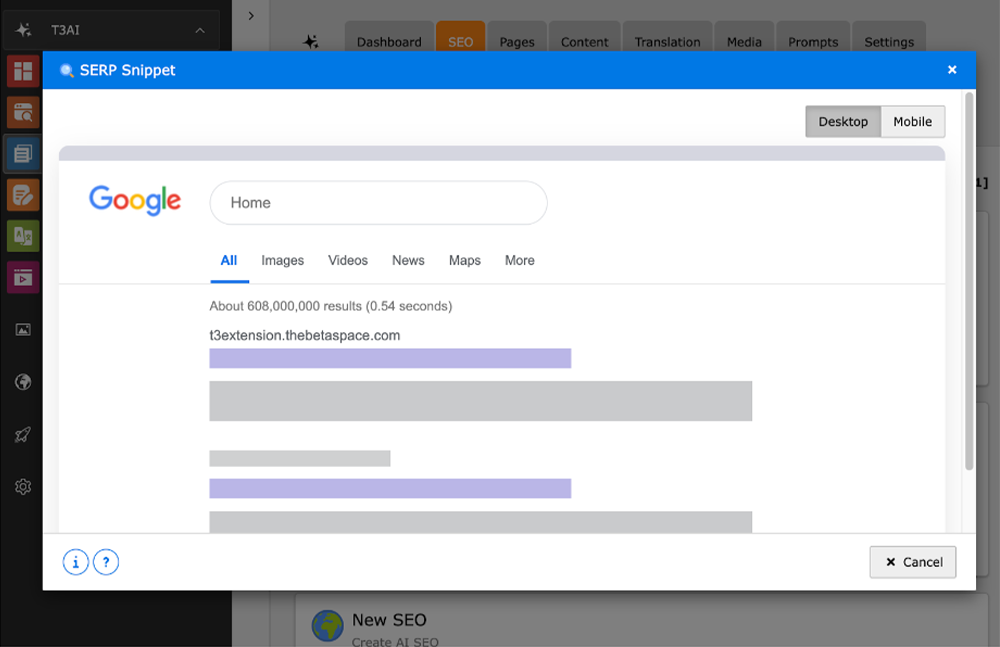
![[Translate to German:] Popup in TYPO3 Core [Translate to German:] Popup in TYPO3 Core](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/Popup-in-TYPO3-Core.png)

![[Translate to German:] AI Model at Tranlsation Wizard [Translate to German:] AI Model at Tranlsation Wizard](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/AI-Model-at-Tranlsation-Wizard.png)
![[Translate to German:] Logs Manager of TYPO3 Core [Translate to German:] Logs Manager of TYPO3 Core](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/Logs-Manager-of-TYPO3-Core-.png)
![[Translate to German:] Prompts Manager of T3AI [Translate to German:] Prompts Manager of T3AI](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/Prompts-Manager-of-T3AI-.png)
![[Translate to German:] File Module of TYPO3 Core [Translate to German:] File Module of TYPO3 Core](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/File-Module-of-TYPO3-Core-.png)
![[Translate to German:] AI Image of T3AI [Translate to German:] AI Image of T3AI](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/AI-Image-of-T3AI.png)
![[Translate to German:] T3AI Copilot in RTE/CKEditor [Translate to German:] T3AI Copilot in RTE/CKEditor](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/T3AI-Copilot-in-RTE-CKEditor-.png)
![[Translate to German:] AI Image at File Module [Translate to German:] AI Image at File Module](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/AI-Image-at-File-Module.png)
![[Translate to German:] AI Image at FAL [Translate to German:] AI Image at FAL](/blog/fileadmin/user_upload/T3Terminal_Blog/How_Is_T3AI_Built_on_TYPO3_Core_Standards___UI/UX_and_Code_/AI-Image-at-FAL-.png)





The blog about TYPO3 AI is Great! It shows how T3Planet cares about quality by sticking to TYPO3's core guidelines. Learning that they didn’t have to write extra code to make it user-friendly is impressive. I'm excited to use T3AI!
This article is fantastic! I’ve been using T3AI since the first version, and it has truly impressed me. The insights in this blog about its development and alignment with TYPO3 core standards are very helpful. Keep up the great work!
Absolutely love T3AI! This blog really highlights the hard work and thought that went into its development. I’ve been impressed since the first version, and these insights just add to my appreciation for the T3AI team