Willkommen zu meiner Serie über die neuen Funktionen von TYPO3 in der Version 13! In diesem Blog erhalten Sie einen detaillierten Einblick in die wichtigsten Funktionen, Änderungen und Verwerfungen, die mit TYPO3 v13.3 eingeführt wurden. Diese Version bringt leistungsstarke Verbesserungen und aufregende Erweiterungen unter der Haube. Sind Sie bereit, in die neuesten Innovationen einzutauchen? Lesen Sie weiter, um informiert und auf dem Laufenden zu bleiben!
Heute feierte die TYPO3 Community die Veröffentlichung von TYPO3 v13.3, dem vierten Feature Update des Sprints. Dies ist ein wichtiger Schritt auf dem Weg zur Long Term Support (LTS) Version, die im Oktober 2024 erwartet wird. Diese Updates sollen die Arbeitsabläufe vereinfachen, die Benutzerfreundlichkeit verbessern und leistungsstarke Werkzeuge für die effizientere Erstellung und Verwaltung von Websites bieten. Es enthält viele starke Funktionen, die für
TYPO3 Integratoren:
TYPO3 v13.3 führt ein neues Modul unter Site Management > Einstellungen ein, das statische Routen konfiguriert, neue HTTP Header Einstellungen für Proxy/CDN, Unterstützung für base64 Images, Upgrades auf Fluid v4.0, und so weiter.
TYPO3 Editoren:
Für den Editor wurden hilfreiche neue Dashboard Widgets eingeführt, Elemente per Drag n Drop in den Seitenbaum verschoben, das Farbschema im Backend geändert, etc.
TYPO3 Developers:
TYPO3 v13.3 enthält viele Verbesserungen für TYPO3 Developers, wie z.B. die Einführung von Extbase zum Hochladen und Löschen von Dateien, automatisch erstellte System TCA Spalten, Aktivierung der mitgelieferten LintYaml Datei für TYPO3, etc.
TYPO3 Administratoren:
Der TYPO3 Administrator hat neue Funktionen erhalten, wie z.B. Recycler standardmäßig aktivieren, Tabelleneinschränkungen UI ändern, um Lese und Schreibrechte zu kombinieren.
Aber bevor wir ins Detail gehen, wollen wir uns einen Moment Zeit nehmen, um all die technischen und nicht technischen Helden zu würdigen, die TYPO3 großartig machen. Dieser Blog ist eine Hommage an Ihre harte Arbeit! #T3Kudos
Don’t Miss To Read
Sind Sie an der Entwicklung von TYPO3 v13 interessiert und daran, wie es sich von der Roadmap zu den Versionen 13.0 und 13.3 entwickelt hat? Verpassen Sie es nicht - lesen Sie meinen ausführlichen Blog weiter unten, um einen Einblick zu bekommen!
Goals von TYPO3 v13 LTS
Bevor Sie beginnen, sollten Sie sich die Hauptziele von TYPO3 v13 LTS (long-term support) ansehen.
| Version | Primärer Schwerpunkt | Voraussichtliche Freigabe |
| 13.0 | Einschneidende Änderungen und neue Systemanforderungen | Freigegeben: 2024-01-30 |
| 13.1 | Wiederverwendbare Komponenten für die Erstellung neuer Websites | Geschätzt: 2024-04-23 |
| 13.2 | Inhaltsblöcke und neue APIs für Integrationen | Geschätzt: 2024-07-02 |
| 13.3 | Merkmal Einfrieren | Geschätzt: 2024-09-17 |
| 13.4 | LTS-Release | Geschätzt: 2024-10-15 |
Warum heißt TYPO3 13.3 im Ocean Theme "Prepare for the Fun"?
In den letzten 8 Wochen haben die TYPO3 Programmierer mehr als 20 neue Funktionen hinzugefügt, so dass TYPO3 Version 13.3 nun vollständig ist.
Jetzt, wo der Feature Freeze in Kraft ist, ist es an der Zeit, in TYPO3 einzutauchen und die neuen Möglichkeiten vor dem LTS-Release zu erkunden. Und, wie immer, machen Sie sich bereit für die TYPO3 Release Party nächsten Monat - Spaß ist garantiert!
Content Blocks (noch nicht in TYPO3 v13 core)
Die Integration von Content Blocks in den TYPO3 Core war ein sorgfältiger Prozess, um die Stabilität zu gewährleisten und bestehende Optionen zu erhalten. Anstatt es als neue Systemerweiterung hinzuzufügen, entschied sich TYPO3 dafür, seine besten Funktionen direkt in den Core zu integrieren.
TYPO3 Core hat einen Teil der Funktionalität von Content Blocks selektiv in TYPO3 Core integriert, während die Extension als optionales Drittanbieter Tool verfügbar bleibt. Am Tag der Veröffentlichung von TYPO3 v13 LTS werden sowohl das Core als auch das Content Types Team die Version 1.0.0 von Content Blocks veröffentlichen.
Mit Blick auf die Zukunft ist der TYPO3 v13 Long Term Support nur der Anfang für Content Blocks. Dieses Release legt den Grundstein für künftige Innovationen, denn TYPO3 v14 steht vor der Tür. TYPO3 plant neue Funktionen, darunter eine Benutzeroberfläche für die Erstellung von Inhaltstypen. Bleiben Sie dran - es wird noch viel mehr kommen!
Note: Meiner Meinung nach ist die Cherry-Pick-Strategie für EXT:content_blocks ein solider Ansatz. Es könnte jedoch von Vorteil sein, es in den TYPO3-Kern aufzunehmen, ähnlich wie andere Produkte und Communities mutige Entscheidungen getroffen haben (z. B. Gutenberg in WordPress). Dies würde die Menschen dazu ermutigen, TYPO3 ernster zu nehmen und Seiten und Inhalte direkt im Kern zu erstellen. Hoffentlich werden TYPO3-Leute das Projekt verstehen und mit Inhaltsblöcken für ihr nächstes Projekt beginnen.
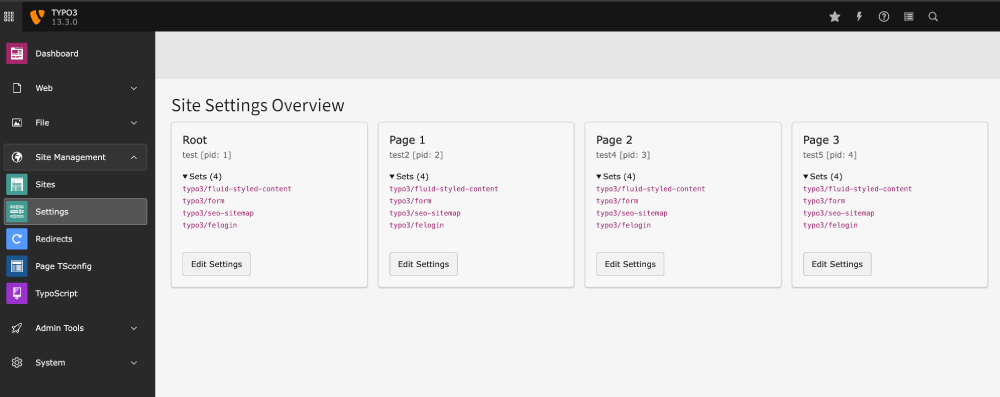
Site Sets - Neues Backend Modul in TYPO3 v13.3
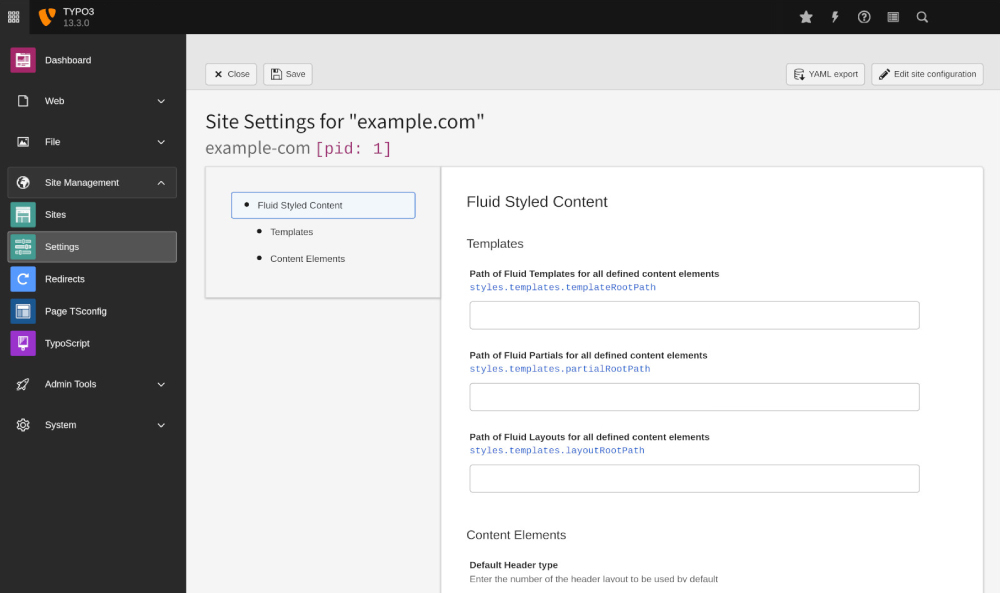
Einführung eines neuen Editors für Site-Einstellungen, der die Verwaltung der Einstellungen pro Site über das Backend vereinfacht. Diese Funktion ermöglicht es Administratoren, die Einstellungen für jede Site über die Datei config/sites/*/settings.yaml zu konfigurieren.
Hauptmerkmale:
Zentralisierte Verwaltung: Zugriff und Änderung von Site spezifischen Einstellungen über das neue Backend Modul unter Site Management > Einstellungen.
Dauerhafte Einstellungen: Der Editor aktualisiert nur die Einstellungen, die sich von den in der Site Konfiguration definierten Standardwerten unterscheiden, um minimale Änderungen zu gewährleisten.
Kategorisierung: Einstellungen können in Kategorien organisiert werden, die in settings.definitions.yaml definiert sind, was die Verwaltung und das Auffinden von Einstellungen erleichtert.
Beispiel für die Verwendung:
# EXT:my_extension/Configuration/Sets/MySet/settings.definitions.yaml
categories:
myCategory:
label: 'My Category'
settings:
my.example.setting:
label: 'My example setting'
category: myCategory
type: string
default: ''
my.seoRelevantSetting:
label: 'My SEO relevant setting'
category: seo
type: int
default: 5Vorteile
Dieses Update vereinfacht die Site weite Konfiguration, die bisher über TypoScript Konstanten verwaltet wurde. Der Site Settings Editor bietet einen intuitiveren und zentralisierten Ansatz für die Konfiguration von Site Einstellungen und ist daher ein empfohlenes Tool für zukünftige TYPO3 Projekte.
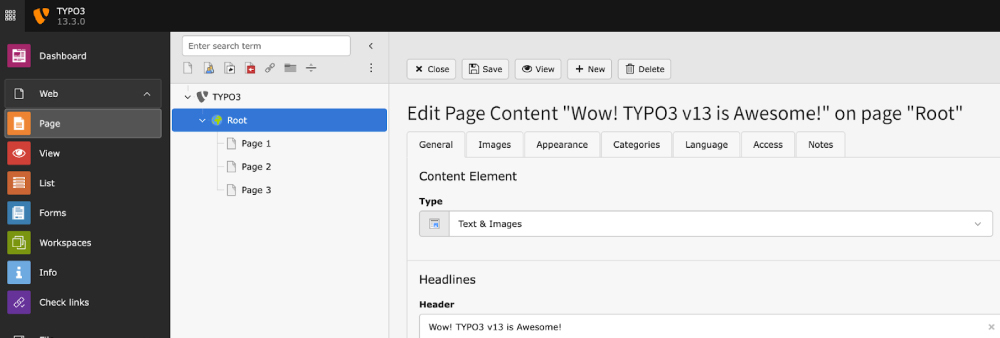
UI (User Interface) Touch-up!
In TYPO3 v13.3 werden Sie ein aufgefrischtes Aussehen im gesamten Backend mit Aktualisierungen von Farben, TypoGraphy, Icons und Abständen bemerken. Diese Änderungen bringen ein modernes und verbessertes Benutzererlebnis für TYPO3. Was denken Sie darüber? Teilen Sie uns Ihr Feedback in den Kommentaren mit!
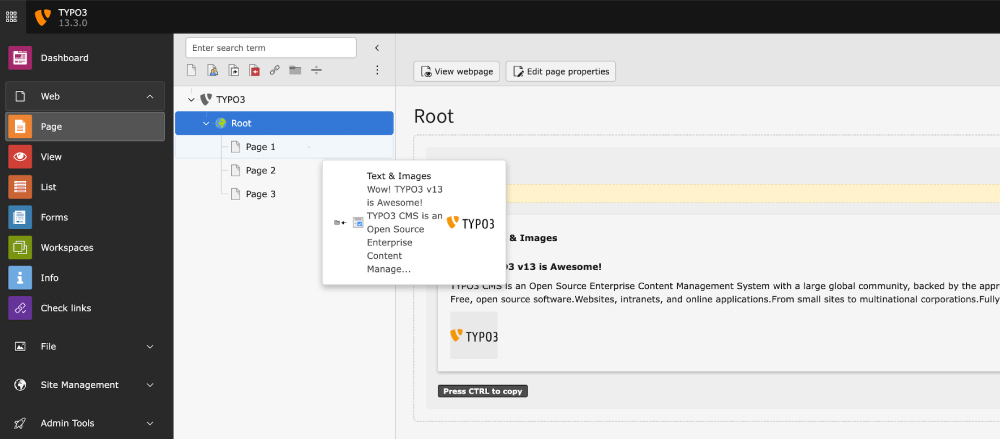
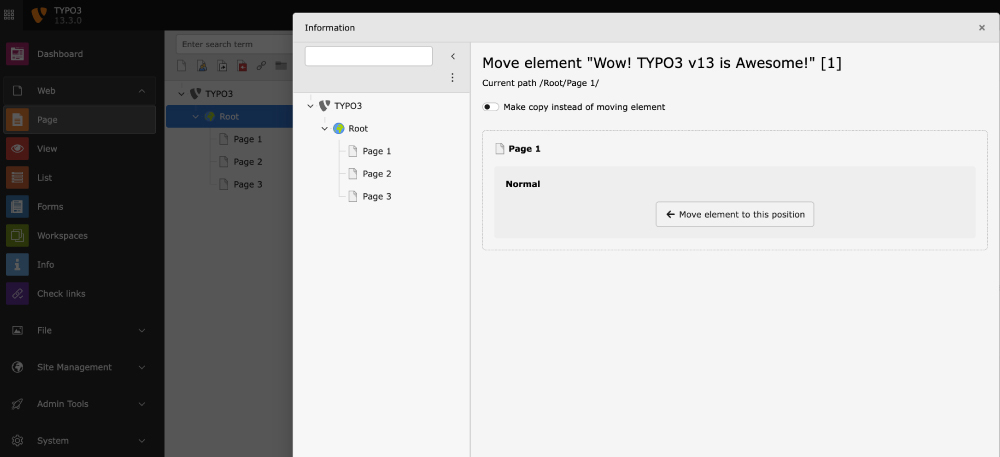
Inhaltselemente direkt über den Seitenbaum verschieben
Einführung einer neuen Funktion, die es TYPO3 Backend Benutzern ermöglicht, Inhaltselemente direkt im Seitenbaum zu verschieben. Diese Erweiterung vereinfacht die Verwaltung von Inhalten, indem sie es den Benutzern ermöglicht, Inhaltselemente aus dem Modul "Seite" per Drag & Drop an die gewünschte Stelle im Seitenbaum zu ziehen.
Hauptmerkmale
- Drag and Drop Funktionalität: Einfaches Verschieben von Inhaltselementen aus dem Modul "Seite" auf eine beliebige Seite im Seitenbaum.
- Modales Fenster: Nach dem Ablegen können Benutzer in einem modalen Fenster die genaue Position für das Inhaltselement auswählen und die Zielseite bei Bedarf anpassen.
Vorteile
Diese neue Funktion rationalisiert den Prozess der Umstrukturierung von Inhalten auf verschiedenen Seiten und macht die Verwaltung von Seitenlayouts und Inhaltsplatzierungen schneller und intuitiver.
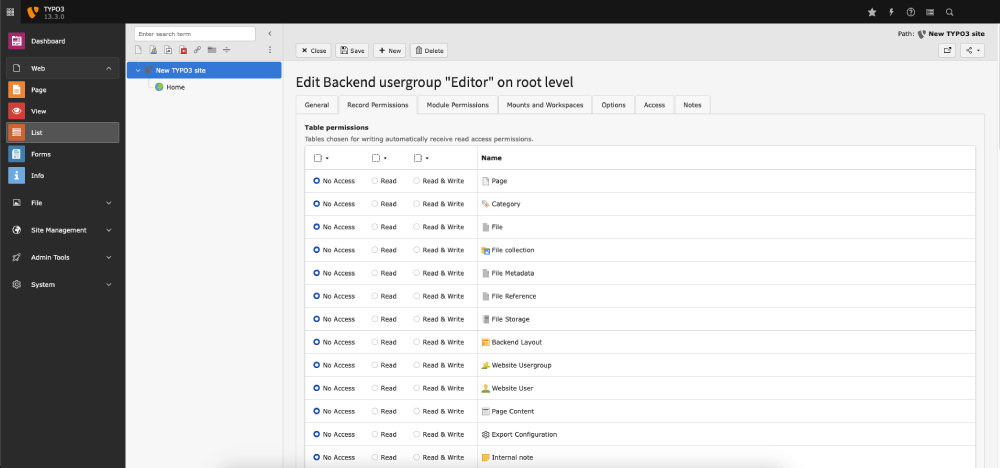
Vereinfachte Backend Berechtigungs UI
TYPO3 CMS fasst nun die Verwaltung von Lese und Schreibberechtigungen in einem einzigen UI Element für Backend Benutzergruppen zusammen. Zuvor getrennte Felder für "Tabellen (auflisten)" und "Tabellen (ändern)" wurden zusammengeführt. Die Benutzer können nun Berechtigungen mit den Optionen "Kein Zugriff", "Lesen" oder "Lesen und Schreiben" auswählen und bequeme Aktionen wie "Alles prüfen" oder "Auswahl umschalten" verwenden.
Das Backend verarbeitet die Berechtigungen nach wie vor separat, stellt sie aber in einer einheitlichen Ansicht dar, wodurch die Verwaltung der Berechtigungen intuitiver wird.
Vorteile
Dieses Update vereinfacht die Verwaltung von Tabellenberechtigungen für Backend Benutzergruppen und verbessert die Benutzerfreundlichkeit durch eine optimierte Oberfläche. Benutzerdefinierte Integrationen sollten auf Kompatibilität mit diesen Änderungen geprüft werden.
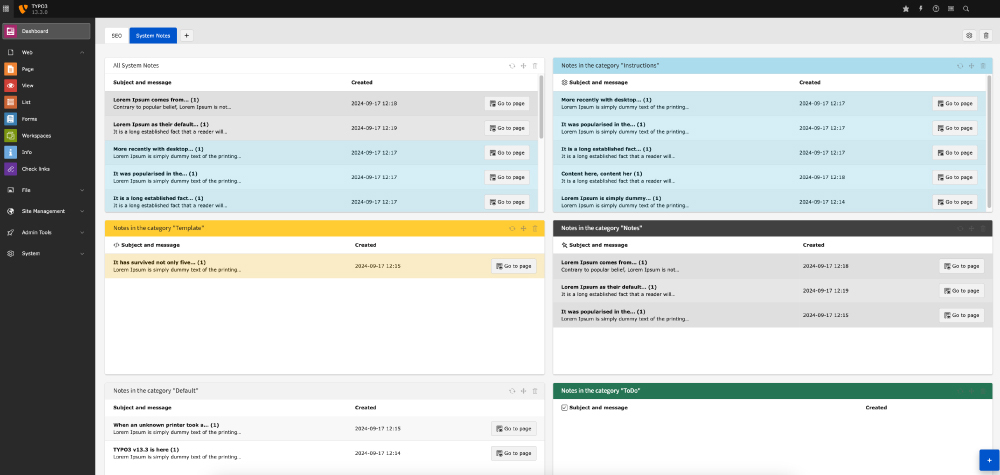
Internes Notiz Widget
TYPO3 Version 13.3 bietet neue Dashboard Widgets, die die Verwaltung und den Überblick über das System verbessern:
Übersicht
- Einfache Verwaltung und Anzeige aller internen Notizen (EXT:sys_note) direkt aus dem TYPO3 Backend.
Wesentliche Merkmale
- Dedizierte Widgets für jeden internen Notiztyp.
- Erfordert Zugriff auf die sys_note Tabelle und Anzeigeberechtigungen für die entsprechenden Seiten.
Vorteile
- Optimieren Sie die Verfolgung und Verwaltung interner Notizen und erhöhen Sie die Transparenz und Effizienz.
Widget für die letzten Seitenänderungen
Übersicht
- Verfolgen und überwachen Sie schnell die letzten Änderungen an Seiten in TYPO3.
Hauptmerkmale
- Konfigurierbares Seitenlimit, standardmäßig auf 10.
- Begrenzung der Historie auf 1000 Datensätze.
Vorteile
- Bleiben Sie auf dem Laufenden über die letzten Seitenänderungen und verbessern Sie die Verwaltung und den Überblick über die Inhalte.
Diese neuen Widgets bieten den Benutzern eine umfassendere Übersicht und eine bessere Kontrolle über interne Notizen und Seitenaktualisierungen und machen das Backend von TYPO3 intuitiver und effizienter.
Neue Base64 Option zum ImageViewHelper hinzugefügt
Ein neues base64 Attribut für die <f:image> und <f:uri.image> ViewHelper, das die Handhabung von Bildern in Ihren TYPO3 Templates verbessert. Mit dieser Funktion können Sie das src Attribut des Bildes in base64 kodieren, was besonders nützlich sein kann, um Bilder in E-Mails einzubinden oder HTTP Anfragen zu reduzieren.
Hauptmerkmale
- Base64 Kodierung: Das neue Attribut base64="true" kodiert die Bildquelle als base64 String.
- Verbesserte Integration: Nützlich für die Einbettung von Bildern direkt in HTML, z. B. in Fluid Email Vorlagen, und zur Minimierung von HTTP Anfragen.
Beispiel für die Verwendung
Um ein Bild in base64 zu kodieren, verwenden Sie den folgenden Code:
<!-- Fluid Example -->
<f:image base64="true" src="EXT:backend/Resources/Public/Images/typo3_logo_orange.svg" height="20" class="pr-2" />
<img src="{f:uri.image(base64: 'true', src:'EXT:backend/Resources/Public/Images/typo3_logo_orange.svg')}">
<!-- HTML Output -->
<img class="pr-2" src="data:image/svg+xml;base64,PHN2...cuODQ4LTYuNzU3Ii8+Cjwvc3ZnPgo=" alt="" width="20" height="20">
<img src="data:image/svg+xml;base64,PHN2...cuODQ4LTYuNzU3Ii8+Cjwvc3ZnPgo=">Vorteile
Diese Aktualisierung vereinfacht das Einbetten von Bildern direkt in Ihre Inhalte und verbessert die Leistung, indem zusätzliche HTTP Anfragen vermieden werden.
Verbessern Sie Ihr CLS Ergebnis: Inline-Dateieinbettung in Asset ViewHelpers hinzugefügt
Ein spannendes Update für die <f:asset.css> und <f:asset.script> ViewHelpers durch Hinzufügen eines neuen Inline Arguments. Diese Funktion ermöglicht es Ihnen, Asset Dateien direkt in Ihrem HTML Code als Inline Stile oder Skripte darzustellen, was besonders nützlich ist, um die Leistung von Inhaltselementen zu verbessern, die am Anfang Ihrer Seiten erscheinen.
- Inline Rendering: Mit dem Inline Argument kann der Inhalt von CSS und JavaScript Dateien direkt in den HTML <head> Abschnitt eingebettet werden.
- Leistungsverbesserung: Nützlich für "above the fold" Inhalte, zur Verringerung der kumulativen Layout Verschiebung (CLS) und zur Verbesserung der Seitenladezeiten.
Beispiel für die Verwendung
<!-- CSS: Fluid Template -->
<f:asset.css identifier="my-hero" href="EXT:sitepackage/Resources/Public/Css/my-hero.css" inline="1" priority="1"/><!-- JavaScript: Fluid Template -->
<f:asset.script identifier="my-hero" src="EXT:sitepackage/Resources/Public/Js/my-hero.js" inline="1" priority="1"/>Vorteile
Mit dieser neuen Option können Sie die Art und Weise, wie Ihre Assets geladen werden, verwalten und optimieren, was zu einem reibungsloseren und effizienteren Nutzererlebnis beiträgt.
Aufrüsten auf Fluid 4.0
TYPO3 v13.3 aktualisiert auf Fluid 4.0 und führt eine verbesserte Unterstützung für boolesche Attribute in Tag basierten ViewHelpers ein. Während ältere TYPO3 Versionen weiterhin Fluid 2 mit laufenden Fehlerkorrekturen verwenden, wird mit diesem Update die Handhabung boolescher Attribute vereinfacht und intuitiver gestaltet.
Hauptmerkmale
- Unterstützung boolescher Attribute: Fluid 4.0 unterstützt jetzt direkt boolesche Attribute, ähnlich wie beliebte JavaScript Frameworks.
- Unterstützung von Variablen und Casting: Sie können Variablen und Typ Casting mit booleschen Attributen verwenden.
Beispiel für die Verwendung
<my:viewhelper async="{true}" />
Result: <tag async="async" />
<my:viewhelper async="{false}" />
Result: <tag />
<my:viewhelper async="{isAsync}" />
<my:viewhelper async="{myString as boolean}" />Vorteile
Dieses Upgrade hat nur minimale negative Auswirkungen auf bestehende Installationen, da veraltete Funktionen weiterhin funktionieren werden. Die Benutzer sollten jedoch die veralteten Funktionen überprüfen und ihren Code entsprechend aktualisieren. Veraltete Funktionen werden nun protokolliert, wenn ein Verwerfungsprotokoll aktiviert ist, was zu einem reibungsloseren Übergang beiträgt.
Farbschema Umschaltung des Backends hinzufügen
TYPO3 bietet nun die Möglichkeit, im Backend zwischen verschiedenen Farbschemata zu wechseln. Über neue Schaltflächen im Benutzer-Dropdown und eine Einstellung in den Benutzereinstellungen können die Benutzer zwischen den Farbschemata automatisch, hell und dunkel wählen.
Hinweis: Das dunkle Farbschema ist experimentell und bis auf weiteres hinter der UserTS Einstellung setup.fields.colorScheme.disabled versteckt.
Vorteile
Admins können jetzt ganz einfach zwischen verschiedenen Farbschemata wechseln, um ihr Backend individuell zu gestalten.
Neuer CLI-Befehl: Upgrade Assistenten rückgängig machen
Ein neuer CLI Befehl, typo3 upgrade:mark:undone, mit dem Sie einen zuvor ausgeführten Upgrade Assistenten als "rückgängig" markieren können, so dass er erneut ausgeführt werden kann. Diese Funktion erweitert die Funktionalität des Installationstools auf die Befehlszeilenschnittstelle.
Hauptmerkmale
- Assistenten rückgängig machen: Verwenden Sie den Befehl, um einen Upgrade Assistenten als rückgängig zu markieren.
Beispiel für die Verwendung
typo3 upgrade:mark:undone <WizardIdentifier>
Wichtige Hinweise
- Mögliche Dateninkonsistenzen: Die erneute Ausführung eines Assistenten kann zu Dateninkonsistenzen führen.
- Probleme mit den Voraussetzungen: Assistenten funktionieren möglicherweise nicht korrekt, wenn sich ihre Voraussetzungen seit der ersten Ausführung geändert haben.
Vorteile
Dieser neue CLI Befehl bietet mehr Flexibilität bei der Verwaltung von Upgrade Assistenten und ist besonders nützlich für Administratoren, die bestimmte Upgrade Prozesse erneut ausführen müssen.
Neuer CLI Befehl: lint:yaml zur Validierung von YAML Dateien
Der lint:yaml Befehl für das typo3 Programm, der die Validierung von YAML Dateien vor dem Deployment vereinfachen und verbessern soll. Mit dieser Funktion können Sie YAML Dateien auf Fehler oder Inkonsistenzen überprüfen und so möglichen Problemen vorbeugen.
Wesentliche Merkmale
Lint YAML Dateien: Einfaches Validieren von YAML Dateien mit dem neuen Befehl:
Hilfe abrufen: Nutzen Sie das Argument Hilfe, um die Verwendungsoptionen anzuzeigen
bin/typo3 lint:yaml
bin/typo3 lint:yaml --helpVorteile
Integrieren Sie dieses Linting Verfahren in Ihren Qualitätssicherungs Workflow und stellen Sie so sicher, dass Core, Custom Extension und andere YAML Dateien vor der Auslieferung fehlerfrei sind - und das alles über die gewohnte typo3 Kommandozeilenoberfläche.
Standorte: Konfigurieren Sie statische Routen zu Assets
Die Möglichkeit, statische Routen für Assets einzurichten, so dass Sie direkt auf Dateien verlinken können, die sich normalerweise in Verzeichnissen wie EXT:my_extension/Resources/Public/ befinden.
Hauptmerkmale
- Statische Routen für Assets: Definieren Sie statische Routen für Assets in Ihrer Konfiguration:
- Site spezifische Konfiguration: Passen Sie Asset URLs auf Site Basis an, um Site abhängige Ressourcen zu liefern, z. B. benutzerdefinierte Favicons oder Manifestdateien.
Beispiel für die Verwendung
// config/sites/my-site/config.yaml
routes:
-
route: example.svg
type: asset
asset: 'EXT:backend/Resources/Public/Icons/Extension.svg'Vorteile
Diese neue Funktion vereinfacht die Verwaltung von statischen Assets, indem sie direkt in die Konfiguration Ihrer Website integriert wird, was die Flexibilität und Benutzerfreundlichkeit bei der Bereitstellung benutzerdefinierter Assets verbessert.
Seiten: Direkte Deklaration von statischen Routenvariablen
Eine rationelle Methode zur Handhabung statischer Routenvariablen, die benutzerdefinierte Routenaspekt Mapper zur Verwaltung von &cHash= Signaturen in URLs überflüssig macht.
Hauptmerkmale
- Direkte Deklaration statischer Variablen: Definieren Sie statische Route Variablen direkt in Ihrer Route Enhancer Konfiguration ohne benutzerdefinierte Aspekt Mapper:
- Vorrang und Anforderungen: Statische Routenvariablen werden nur angewendet, wenn:
- kein Aspekt Mapper konfiguriert ist (da Aspekt Mapper Vorrang haben).
- Es gibt eine entsprechende Anforderungsdefinition, um mögliche Werte einzuschränken und Cache Probleme zu vermeiden.
Beispiel für die Verwendung
routeEnhancers:
Verification:
type: Simple
routePath: '/verify/{code}'
static:
code: true
requirements:
# only allows SHA1-like hex values - which still allows lots
# of possible combinations - thus, for this particular example
# the handling frontend controller should be uncached as well
#
# hint: if `static` is set, `requirements` must be set as well
code: '[a-f0-9]{40}'Mit der obigen Konfiguration würde ein URL Abfrageparameter wie
&code=11f6ad8ec52a2984abaafd7c3b516503785c2072 würde übersetzt werden.
Vorteile
Diese Aktualisierung vereinfacht die Routenkonfiguration, indem sie die direkte Deklaration von statischen Variablen ermöglicht, was die URL Verwaltung vereinfacht und den Bedarf an komplexen benutzerdefinierten Implementierungen verringert.
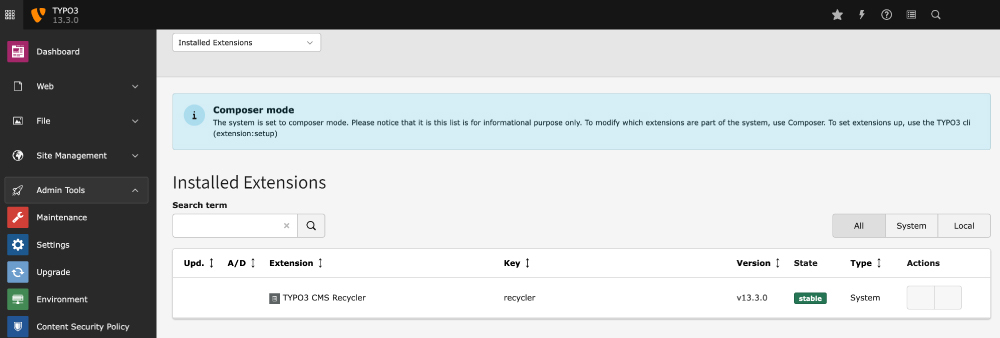
Recycler Erweiterung standardmäßig aktiviert
In TYPO3 v13.3 ist der Core Extension Recycler nun standardmäßig für alle neuen Installationen aktiviert.
Das Wichtigste zum Mitnehmen
- Standard Einstellung: Sowohl bei Neuinstallationen über Composer (TYPO3 CMS Base Distribution) als auch bei herkömmlichen Tarball /Zip Downloads ist die Recycler Erweiterung standardmäßig aktiviert.
- Vorteile: Diese Änderung stellt sicher, dass die Recycler Funktionalität, die bei der Verwaltung und Wiederherstellung gelöschter Datensätze hilft, für alle neuen TYPO3 Installationen verfügbar ist.
Vorteile:
Dieses Update vereinfacht den anfänglichen Einrichtungsprozess, da die Recycler Erweiterung standardmäßig enthalten ist und die Datenverwaltungsfunktionen des Systems von Anfang an verbessert werden.
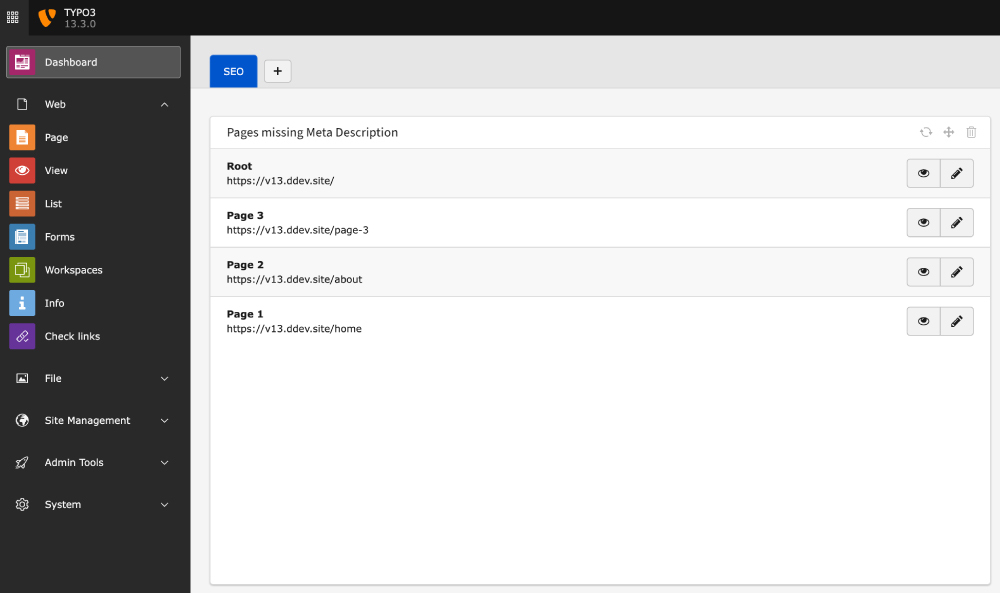
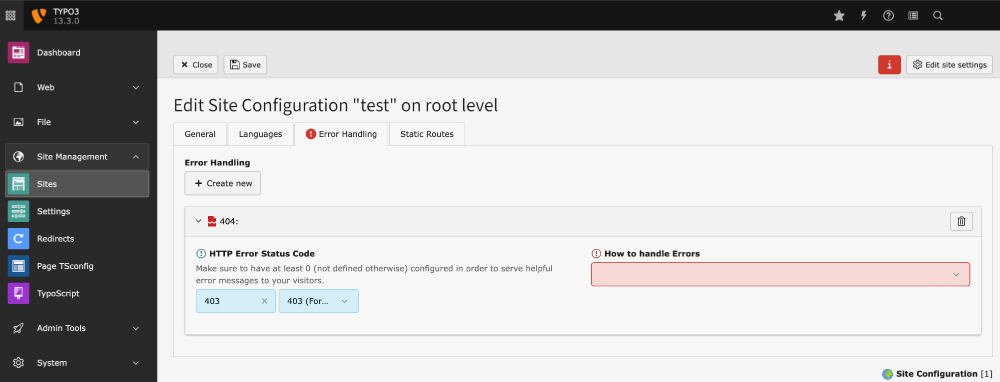
Sites: ErrorHandler für 403 Fehler mit Redirect Option einführen
TYPO3 v13.3 führt den RedirectLoginErrorHandler ein, mit dem Sie benutzerdefinierte Umleitungen für 403 Fehler konfigurieren können. Diese Funktion ermöglicht die Umleitung auf eine Anmeldeseite, wenn der Zugriff verweigert wird, und nach erfolgreicher Anmeldung werden die Benutzer wieder auf ihre ursprüngliche URL umgeleitet.
So funktioniert es
Konfigurieren Sie loginRedirectTarget, um die Login Seite anzugeben, und loginRedirectParameter, um den Parameter für die Übergabe der ursprünglichen URL zu definieren. Dieser Handler unterstützt Parameter wie return_url und redirect_url, die mit Erweiterungen wie EXT:felogin funktionieren.
Hinweis: Stellen Sie sicher, dass Ihre Login Erweiterungen so eingestellt sind, dass sie diese Umleitungsmodi verarbeiten können. Dieser neue Handler vereinfacht die Umleitung im Vergleich zu früheren Methoden, die eigene Implementierungen erforderten.
Schaltfläche "Schließen" zum Seitenlayout mit returnUrl hinzufügen
TYPO3 v13.3 führt eine "Schließen"-Schaltfläche im Seitenmodul ein, wenn ein returnUrl-Argument gesetzt ist. Durch Anklicken dieser Schaltfläche kehren die Benutzer zum vorherigen Modul oder zu einer durch returnUrl definierten benutzerdefinierten URL zurück.
Beispiel für die Verwendung
Um die Schaltfläche anzuzeigen, müssen Backend Modul Links das returnUrl Argument enthalten. Verwenden Sie zum Beispiel den Fluid <be:moduleLink> ViewHelper, um dieses Argument einzuschließen:
<a href="{be:moduleLink(route:'web_layout', arguments:'{id:pageUid, returnUrl: returnUrl}')}" class="btn btn-default">
<core:icon identifier="actions-document" size="small"/>
</a>Vorteile
Diese Funktion verbessert die Navigation für die Benutzer, indem sie eine einfache Rückkehr zum vorherigen Modul oder zu einer benutzerdefinierten Seite ermöglicht und so die Benutzerfreundlichkeit im Backend erhöht.
Das Verzeichnis "typo3conf" wird aus der Systemstatusprüfung und der Backend Sperrung entfernt
In TYPO3 v13.3 wird das Verzeichnis typo3conf im Composer Modus nicht mehr benötigt. Das Environment and Install Tool prüft nicht mehr auf seine Existenz. Zuvor wurde es gespeichert:
Schlüssel Highlight
- Erweiterungen (jetzt in vendor/ verwaltet)
- Konfigurationsdateien (jetzt nach config/ verschoben)
- Sprachkennzeichnungen und Artefaktstatus (verschoben nach var/)
- Backend Sperrdatei (LOCK_BACKEND)
Vorteile
Diese Änderung vereinfacht die TYPO3 Verzeichnisstruktur.
Konfigurationseinstellung hinzufügen, um Backend Sperrdatei zu definieren
TYPO3 v13.3 führt eine neue Konfigurationseinstellung ein, um den Speicherort der Backend Sperrdatei zu definieren, die zuvor in typo3conf/ gespeichert war. Mit der neuen Einstellung $GLOBALS['TYPO3_CONF_VARS']['BE']['lockBackendFile'] können Sie den Speicherort der LOCK_BACKEND Datei angeben.
- Standard Speicherorte
- Composer Modus: var/lock/
- Legacy Modus: config/
Wenn Sie einen benutzerdefinierten Speicherort oder eine Automatisierung für die LOCK_BACKEND Datei verwendet haben, aktualisieren Sie Ihre Prozesse oder verwenden Sie CLI Befehle (vendor/bin/typo3 backend:lock und vendor/bin/typo3 backend:unlock).
Vorteile
Die neue Einstellung bietet Flexibilität bei der Verwaltung des Speicherorts der Backend Sperrdatei, die jetzt standardmäßig auf var/lock/ (Composer) oder config/ (Legacy) eingestellt ist, und ermöglicht eine einfachere Verwaltung der Backend Wartung.
FAL Datei Upload und Löschung in Extbase/Fluid
In TYPO3 v13.3 vereinfacht eine neue API das Hochladen und Löschen von Dateien für Extbase Erweiterungen. Dies macht den Umgang mit Dateien innerhalb von Domain Modellen einfacher und effizienter.
Wesentliche Merkmale
- Unterstützung für FileReference und ObjectStorage<FileReference> Eigenschaften in Domain-Modellen.
- Flexible Validierung für Datei Uploads (Dateianzahl, Größe, MIME Typen und Bildabmessungen).
- Automatische Ordnererstellung für Datei Uploads und anpassbare Upload Pfade.
- Der neue UploadDeleteCheckboxViewHelper vereinfacht das Löschen von Dateien in Formularen.
Beispiel für die Verwendung
/ File upload configuration with the FileUpload attribute
#[FileUpload([
'validation' => [
'required' => true,
'maxFiles' => 1,
'fileSize' => ['minimum' => '0K', 'maximum' => '2M'],
'allowedMimeTypes' => ['image/jpeg', 'image/png'],
],
'uploadFolder' => '1:/user_upload/files/',
])]
protected ?FileReference $file = null;
// Manual file upload configuration
public function initializeCreateAction(): void
{
$mimeTypeValidator = GeneralUtility::makeInstance(MimeTypeValidator::class);
$mimeTypeValidator->setOptions(['allowedMimeTypes' => ['image/jpeg']]);
$fileHandlingServiceConfiguration = $this->arguments->getArgument('myArgument')->getFileHandlingServiceConfiguration();
$fileHandlingServiceConfiguration->addFileUploadConfiguration(
(new FileUploadConfiguration('myPropertyName'))
->setRequired()
->addValidator($mimeTypeValidator)
->setMaxFiles(1)
->setUploadFolder('1:/user_upload/files/')
);
$this->arguments->getArgument('myArgument')->getPropertyMappingConfiguration()->skipProperties('myPropertyName');
}Vorteile
Für die Entwickler von Erweiterungen reduziert diese Aktualisierung die Komplexität und gewährleistet gleichzeitig die Datenintegrität durch eine strenge Validierung vor der Verarbeitung von Dateiuploads.
AVIF Unterstützung in GIFBUILDER
GIFBUILDER unterstützt jetzt das AVIF Bildformat, das im Vergleich zu JPG für eine bessere Komprimierung und kleinere Dateigrößen bekannt ist. AVIF ist mit den meisten modernen Browsern kompatibel, aber stellen Sie sicher, dass Ihr Betriebssystem die AVIF Kodierung unterstützt, da sie bei einigen Systemen wie Debian 11 fehlen kann.
Sie können AVIF als Ausgabeformat mit format=avif in Ihrer TypoScript Konfiguration festlegen. Bildqualität und Geschwindigkeit können auch über $TYPO3_CONF_VARS oder TypoScript Eigenschaften eingestellt werden.
Beispiel für die Verwendung
page.10 = IMAGE
page.10 {
file = GIFBUILDER
file {
backColor = yellow
XY = 1024,199
format = avif
quality = 44
speed = 1
10 = IMAGE
10.offset = 10,10
10.file = 1:/my-image.jpg
}
}Fluid Syntax Fehler in <f:comment> ignorieren
In Fluid 4 werden Kommentare, die mit <f:comment> erstellt wurden, dank des neuen RemoveCommentsTemplateProcessor vor dem Parsen von Vorlagen entfernt. Dadurch können Entwickler ungültigen Fluid Code in <f:comment> einfügen, ohne Fehler zu verursachen, während die Zeilenumbrüche für eine genaue Fehlerreferenzierung intakt bleiben.
Vorteile
Diese Verbesserung vereinfacht die Entwicklung von Vorlagen, da Entwickler nicht mehr sicherstellen müssen, dass auskommentierter Code gültige Fluid Syntax ist.
Automatische Systemfelder in Inhaltstypen
TYPO3 v13.3 vereinfacht die Erstellung von Inhaltselementen durch das automatische Hinzufügen von Systemfeldern wie Sprache, versteckt, etc. zu allen Inhaltstypen (CTypes). Zuvor mussten diese Felder manuell in die Definitionen der einzelnen Elemente eingefügt werden.
Beispiel für die Verwendung
// Before
'slider' => [
'showitem' => '
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:general,
--palette--;;general,
--palette--;;headers,
slider_elements,
bodytext;LLL:EXT:awesome_slider/Resources/Private/Language/locallang_ttc.xlf:bodytext.ALT.slider_description,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:appearance,
--palette--;;frames,
--palette--;;appearanceLinks,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:language,
--palette--;;language,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:access,
--palette--;;hidden,
--palette--;;access,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:categories,
categories,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:notes,
rowDescription,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:extended,
',
],
// After
'slider' => [
'showitem' => '
--palette--;;headers,
slider_elements,
bodytext;LLL:EXT:awesome_slider/Resources/Private/Language/locallang_ttc.xlf:bodytext.ALT.slider_description,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:categories,
categories,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:extended,
',
],Vorteile
Systemfelder werden jetzt automatisch auf der Grundlage der Control Definition (ctrl) des Inhaltstyps eingebunden. Dies reduziert den Konfigurationsaufwand und vereinheitlicht das Editorformular. Benutzerdefinierte Felder bleiben nach der allgemeinen Palette erhalten, und benutzerdefinierte Beschriftungen für Systemfelder werden nicht mehr beibehalten.
Neue HTTP Header Einstellungen für Frontend und Proxy Caching
TYPO3 v13.3 führt verbesserte HTTP Antwort Header für das Frontend Rendering ein. Wenn Seiten client cachefähig sind, sorgt eine neue TypoScript Option config.sendCacheHeadersForSharedCaches = auto für eine bessere Handhabung von Proxies und CDNs. Damit werden Inhalte in gemeinsam genutzten Caches wie Reverse Proxies gecacht, während der Cache des Browsers frisch gehalten wird.
Beispiel für die Verwendung
// TypoScript
config.sendCacheHeaders = 1
Vorteile
Mit diesem Update kann TYPO3 gemeinsam genutzte Caches (z.B. CDNs) anweisen, zwischengespeicherte Antworten zu speichern und gleichzeitig aktuelle Inhalte an die Benutzer auszuliefern. Die neue Einstellung hat Vorrang vor der bestehenden config.sendCacheHeaders = 1, wenn sie hinter einem Reverse Proxy liegt.
Verbesserter Link Validator
TYPO3 v13.3 fügt dem Link Validator weitere Felder hinzu, darunter pages.canonical_link, sys_redirect.target und sys_file_reference.link. Dies hilft, fehlerhafte Links in diesen Feldern automatisch zu erkennen.
Vorteile
Diese Felder sind nun Teil des Standard Linkprüfungsprozesses. Beachten Sie, dass für die Validierung von pages.canonical_link die SEO Erweiterung installiert sein muss. Zusätzliche Systemfelder stehen für benutzerdefinierte Konfigurationen zur Verfügung, sind aber nicht standardmäßig enthalten.
Unterstützung der Deckkraft in TCA type=color Element
TYPO3 v13.3 führt eine neue Opazitätsoption in der TCA Farbauswahl ein, die es ermöglicht, Farben mit Transparenz in RRGGBBAA Notation zu definieren.
Beispiel für die Verwendung
'my_color' => [
'label' => 'My Color',
'config' => [
'type' => 'color',
'opacity' => true,
],
],Vorteile
Wenn die Deckkraft aktiviert ist, können Redakteure jetzt sowohl eine Farbe als auch ihre Transparenz direkt im Farbwahlelement auswählen.
URL Verarbeitung im AssetRenderer überspringen
TYPO3 v13.3 fügt ein externes Flag zu den AssetCollector Optionen hinzu. Wenn es aktiviert ist, umgehen Asset Dateien, die über $assetCollector->addStyleSheet() oder $assetCollector->addJavaScript() hinzugefügt werden, URI Verarbeitung wie Cache Busting.
Beispiel für die Verwendung
$assetCollector->addStyleSheet(
'myCssFile',
PathUtility::getAbsoluteWebPath(GeneralUtility::getFileAbsFileName('EXT:my_extension/Resources/Public/MyFile.css')),
[],
['external' => true]
);
Result
<link rel="stylesheet" href="/_assets/<hash>/myFile.css" />Vorteile
Diese Funktion ermöglicht es Entwicklern, CSS und JavaScript Dateien mit ihren Original URIs einzubinden und so eine zusätzliche Verarbeitung zu vermeiden.
ExpressionBuilder für TYPO3 Developers
Der ExpressionBuilder von TYPO3 bietet jetzt eine neue Methode zur Erstellung von "if then else" Ausdrücken, die je nach Datenbank Engine automatisch in IF oder CASE Anweisungen übersetzt werden. Darüber hinaus ermöglicht eine neue Methode das Casting von Ergebnissen in textähnliche Datentypen, wodurch die Konvertierung von Nicht Text Werten innerhalb komplexer Ausdrücke vereinfacht wird.
Diese Aktualisierungen helfen den Entwicklern von Erweiterungen, erweiterte Abfragen effizienter zu erstellen und eine bessere Kompatibilität zwischen verschiedenen Datenbanksystemen zu gewährleisten.
Automatisches Frontend Cache Tagging
TYPO3 v13.3 führt das automatische Cache Tagging für Frontend Inhalte ein. Jetzt werden Cache Einträge mit den Datenbankeinträgen, die sie verwenden, getaggt. Wenn diese Datensätze im Backend aktualisiert werden, werden die entsprechenden Cache Einträge automatisch ungültig gemacht.
Diese Verbesserung vereinfacht die Cache Verwaltung und macht die manuelle Konfiguration von Cache Tagging und Entfernung überflüssig. Die Funktion, die in neuen TYPO3 v13 Installationen standardmäßig aktiviert ist, muss in aktualisierten Instanzen manuell über den Toggle frontend.cache.autoTagging aktiviert werden.
Vorteile
Mit dem automatischen Cache Tagging werden die Cache Einträge bei jeder Änderung der Datensätze aktualisiert, was die Cache Verwaltung vereinfacht und die korrekte Auslieferung der Inhalte gewährleistet.
TYPO3 v13.3 - Einfrieren von Funktionen
TYPO3 Version 13.3 ist das letzte Release vor dem v13 LTS im Oktober 2024. Mit dieser Version werden keine neuen Funktionen hinzugefügt; stattdessen liegt der Schwerpunkt auf dem Testen, Polieren und Verfeinern bestehender Funktionen. Zu den wichtigsten Aufgaben gehören die Fertigstellung der Content Blocks Funktionalität und die Integration von Voreinstellungen für Benutzerrechte im Backend.
TYPO3 Extension Developer werden gebeten, ihre Extensions auf Kompatibilität mit TYPO3 v13 zu überprüfen und zu aktualisieren, um eine reibungslose Einführung des kommenden LTS Releases zu gewährleisten.
15+ Veralterung in TYPO3 v13.3
- Verwerfung: #101559 - Extbase verwendet ext:core ViewInterface
- Verwerfung: #102422 - TypoScriptFrontendController->addCacheTags() und ->getPageCacheTags()
- Missbilligung: #102821 - ExtensionManagementUtility::addPItoST43()
- Veraltete Version: #104223 - Flüssige eigenständige Methoden
- Missbilligung: #104304 - BackendUtility::getTcaFieldConfiguration
- Missbilligung: #104325 - DiffUtility->makeDiffDisplay()
- Missbilligung: #104463 - Eigenständiges Fluid overrideArgument
- Missbilligung: #104607 - BackendUserAuthentication:returnWebmounts()
- Ausgeschrieben: #104662 - BackendUtility thumbCode
- Veraltet: #104684 - Fluid RenderingContext->getRequest()
- Ausgeschrieben: #Nr. 104764 - Fluid TemplatePaths->fillDefaultsByPackageName
- Veraltet: #104773 - Benutzerdefinierte Fluid Ansichten und extbase
- Missbilligung: #104773 - ext:backend LoginProviderInterface Änderungen
- Missbilligung: #104778 - Instanziierung von IconRegistry in ext_localconf.php
- Ausgeschrieben: #104789 - Flüssige Variablen true, false, null
- Auslaufend: #104789 - renderStatic() für Fluid ViewHelpers
0 Wesentliche Änderungen in TYPO3 v13.3
Aufregendes Update! Beginnend mit TYPO3 v13.0 konzentriert sich das Kernteam auf die Einführung neuer Funktionen mit klar definierten Migrationspfaden, um einen reibungslosen Übergang zur LTS Version zu gewährleisten. Ab TYPO3 v13.0 will die Community auf einem stabilen Fundament aufbauen und größere Änderungen minimieren, um die Benutzererfahrung auf dem Weg zum LTS zu verbessern.
Was sind die Systemanforderungen in TYPO3 v13.3?
| PHP Versionen | TYPO3 v13 2023-2027 | TYPO3 v12 2011-2026 | TYPO3 v11 2020-2024 | TYPO3 v10 2019-2023 | TYPO3 v9 2017-2011 | TYPO3 v8 2015-2020 |
| PHP 7.0 | keine | keine | keine | keine | keine | ja |
| PHP 7.1 | keine | keine | keine | keine | keine | ja |
| PHP 7.2 | keine | keine | keine | ja | ja | ja |
| PHP 7.3 | keine | keine | keine | ja | ja | ja |
| PHP 7.4 | keine | keine | keine | ja | ja | ja |
| PHP 8.0 | keine | keine | ja | keine | keine | keine |
| PHP 8.1 | keine | ja | ja | keine | keine | keine |
| PHP 8.2 | ja | ja | ja | keine | keine | keine |
| PHP 8.3 | ja | ja | ja | keine | keine | keine |
TYPO3 Version 13 führt aktualisierte Systemanforderungen ein, um zukünftige Erweiterungen zu unterstützen und die Kompatibilität mit modernen, langfristig unterstützten Paketen sicherzustellen.
Mit TYPO3 v13 wird PHP Version 8.2 nicht mehr benötigt und bietet Sicherheitsupdates bis Dezember 2025. Diese PHP-Version ist auch für Symfony v7 erforderlich, eine Schlüsselkomponente von TYPO3 v13, die bis November 2028 unterstützt wird.
Wie sieht es mit der TYPO3 Roadmap und dem Support aus?
Zeitplan für den Support
Jede TYPO3 Sprint Version (von v13.0 bis v13.3) wird bis zum Erscheinen der nächsten Minor Version unterstützt. TYPO3 v13 LTS (Version 13.4), die Langzeit Support Edition, wird bis zum 30. April 2026 Fehlerbehebungen und bis zum 31. Oktober 2027 Sicherheitspatches erhalten.
Weitere Details
Weitere Informationen zu Anforderungen und Abhängigkeiten finden Sie unter get.typo3.org. Diese Maßnahmen stellen sicher, dass TYPO3 für Anwender und Entwickler aktuell, sicher und gut unterstützt bleibt.
Probieren Sie es aus - Download & Installation v13.3
Umfassende Informationen zu TYPO3 v13.3, einschließlich Download und Installationsanweisungen, finden Sie unter get.typo3.org. Der Installationsleitfaden enthält eine Schritt für Schritt Anleitung, die Sie durch den Prozess begleitet.
Wir empfehlen die Verwendung des Composers für eine optimale und rationelle Einrichtung. Diese Ressourcen helfen Ihnen, eine reibungslose Installation zu gewährleisten.
Mach dich bereit für die TYPO3 Release Party!
TYPO3 Version 13.4, das Long Term Support Release (LTS), ist für den 15. Oktober 2024 geplant. TYPO3 Mitarbeiter arbeiten an der Fertigstellung einiger verbleibender Funktionen und Aufgaben. Achten Sie auf Ankündigungen zu Release Partys, Online Events und Demos, um die Einführung der neuesten TYPO3 Flaggschiff Version zu feiern.
Zusammenfassung: Was können Sie für TYPO3 tun?
TYPO3 Version 13.3 markiert mit seinen innovativen Funktionen und seiner Anpassungsfähigkeit einen bedeutenden Schritt nach vorne. Dieses Release unterstreicht das Engagement von TYPO3 für technologischen Fortschritt und Weiterentwicklung.
Aber unsere Reise ist hier noch nicht zu Ende. Wir laden die TYPO3 Community und darüber hinaus ein, sich einzubringen und die Zukunft von TYPO3 mitzugestalten. Die hier gezeigten Einblicke sind der offiziellen Dokumentation entnommen, und ich bin der unglaublichen TYPO3 Community für ihre Unterstützung dankbar.
Ein paar abschließende Gedanken:
- Dankbarkeit: Ein herzliches Dankeschön an die TYPO3 Open Source Community für ihre unschätzbaren Beiträge. Zeigen Sie Ihre Wertschätzung in den sozialen Medien, in Slack Gruppen oder ziehen Sie eine Spende für TYPO3 in Betracht.
- Erforschen Sie weiter: Installieren Sie TYPO3 v13.3 und erkunden Sie, wie diese Updates Ihre Projekte oder Erweiterungen verbessern können. Wenn Sie auf Herausforderungen stoßen oder Ideen haben, teilen Sie diese auf TYPO3 Forge.
- Und wenn du erfahren möchtest, wie KI das TYPO3-Ökosystem verändert, schau im TYPO3 KI Universe vorbei.












![[Translate to German:] system notes Others [Translate to German:] system notes Others](/blog/fileadmin/user_upload/T3Terminal_Blog/TYPO3_v13.3/Dashboard---Others.jpg)
![[Translate to German:] Upgrading to Fluid 4.0 [Translate to German:] Upgrading to Fluid 4.0](/blog/fileadmin/user_upload/T3Terminal_Blog/TYPO3_v13.3/Upgrading-to-Fluid-4.0.jpg)
![[Translate to German:] New CLI Command: Revert Upgrade Wizards [Translate to German:] New CLI Command: Revert Upgrade Wizards](/blog/fileadmin/user_upload/T3Terminal_Blog/TYPO3_v13.3/New-CLI-Command---Revert-Upgrade-Wizards.jpg)
![[Translate to German:] New CLI Command: lint:yaml for YAML File Validation [Translate to German:] New CLI Command: lint:yaml for YAML File Validation](/blog/fileadmin/user_upload/T3Terminal_Blog/TYPO3_v13.3/New-CLI-Command--lint-yaml-for--YAML-File-Validation.jpg)


![[Translate to German:] 15+ Deprecation in TYPO3 v13.3 [Translate to German:] 15+ Deprecation in TYPO3 v13.3](/blog/fileadmin/user_upload/T3Terminal_Blog/TYPO3_v13.3/15_-Deprecation-in-TYPO3-v13.3__1_.jpg)





Друзья.
Сейчас я бы хотел оповестить больше про купить
ссылки сео.
Я думаю Вы в поискее сейчас про купить ссылки
на!
Значит эта наиболее актуальная информация
про купить ссылки на сайт будет
для сейчас наиболее будет полезной.
Мы предлагаем больше полезностей
про купить ссылки тор или про купить ссылки для сео, возможно
и про купить внешние ссылки?
На нашем сайте больше про купить ссылки для
раскрутки сайта,
Сто процентные ссылки! Проверенные обратные
ссылки проверенные опытом!
НАШ SEO WEBSITE - купить ссылки на сайт:
http://seosecretservice.top - 2025 купить
ссылки на сайт
Только, если Вы реально искали информацию про купить сквозные ссылки, а также про купить ссылки по, ты
вы найдете самую свежую и актуальную информацию про купить ссылки украина или возможно хотите купить ссылки.
Вы найдете много предложений
для купить ссылки тор - а именно про купить ссылки seo и про купить ссылки для продвижения.
Входите с нами в контакт на нашем сайте и вы наверняка найдете популярную и самую актуальную информацию от
экспертов по поводу следующих тем касающихся нижеперечисленных ключевых слов, а именно:
1. купить ссылки для продвижения;
2. купить ссылки тор
3. Про купить ссылки на;
4. купить ссылки пушкина;
5. купить ссылки по
Наши Теги: купить обратные ссылки, где купить ссылки, купить ссылки для раскрутки сайта, купить ссылки для раскрутки сайта, купить ссылки
для сео.
Доброго Вам Дня! http://seosecretservice.top/
then you have to apply such strategies to your
won website. https://wiki.insidertoday.org/index.php/%C3%90%C5%A1%C3%91%C6%92%C3%90%C2%BF%C3%90%C2%B8%C3%91%E2%80%9A%C3%91%C5%92_%C3%90%C3%A2%E2%82%AC%E2%84%A2%C3%90%C2%B5%C3%91%E2%80%A1%C3%90%C2%BD%C3%91%E2%80%B9%C3%90%C2%B5_%C3%90%C2%A1%C3%91%C3%91%E2%80%B9%C3%90%C2%BB%C3%90%C2%BA%C3%90%C2%B8_%C3%90%C5%A1%C3%90%C2%B0%C3%91%E2%80%A1%C2%B5%C3%91%C3%91%E2%80%9A%C3%90%C2%B2%C3%90%C2%B5%C3%90%C2%BD%C3%90%C2%BD%C3%91%E2%80%B9%C3%90%C2%B5
Друзья.
Сегодня я бы хотел оповестить
малость про купить ссылки
для сайта.
Я уверен Вы искали всегда про купить ссылки на!
Поэтому эта наиболее актуальная информация про купить
ссылки сео будет для тебя сто процентов
будет полезной.
Если в поиске про купить ссылки для сео
или про купить ссылки тор, возможно и про купить ссылки по?
На нашем сайте больше про купить ссылки даркнет,
Сто процентные ссылки! Рабочие обратные ссылки проверенные
опытом!
НАШ SEO WEBSITE - купить ссылки тор: http://seosecretservice.top/ - 2025 купить ссылки
для продвижения
Только, если Вы реально искали
информацию про купить ссылки pr
x, а также про купить ссылки пушкина,
та вы найдете самую свежую и актуальную информацию про купить ссылки
на сайт или возможно хотите купить ссылки.
Вы найдете много предложений для купить ссылки для сео - а именно про купить ссылки
на сайт и про купить ссылки даркнет.
Входите с нами в контакт на нашем сайте
и вы наверняка найдете популярную и самую актуальную
информацию от экспертов по поводу следующих
тем касающихся нижеперечисленных
ключевых слов, а именно:
1. купить ссылки сео;
2. купить ссылки на сайт
3. Про купить внешние ссылки;
4. купить ссылки даркнет;
5. купить ссылки украина
Наши Теги: где купить ссылки, купить ссылки на, где купить ссылки,
купить ссылки по, где купить ссылки на сайт.
Доброго Вам Дня!
The blog on TYPO3 v13.3 is really helpful! It covers all the new features and changes clearly. I appreciate the detailed insights on improvements and what to expect. It's a must-read for anyone using TYPO3!
This blog is definitely worth reading! I appreciate all the detailed information covered, especially the explanations of TYPO3 v13.3's features. The code snippets are a great addition and really helpful for understanding the new functionalities. Great job!