Willkommen zu meinem Blog zur TYPO3 Feature-Release-Serie für TYPO3 v13! In diesem Blog finden Sie detaillierte Einblicke in die wichtigsten Funktionen, Änderungen und Verwerfungen in TYPO3 Version 13.1. Lesen Sie weiter und bleiben Sie auf dem Laufenden!
Die TYPO3-Community feiert, denn die TYPO3 v13-Serie hat ihr drittes Feature-Release im Sprint veröffentlicht. TYPO3 Version 13.1 ist der dritte Schritt in Richtung des mit Spannung erwarteten LTS-Release, das für Oktober 2024 geplant ist. Das Release enthält leistungsstarke Funktionen;
- TYPO3-Integratoren erhalten leistungsstarke Sets, PAGEVIEW, etc.
- TYPO3-Redakteure erhalten einen neu gestalteten Seitenbaum, Speichern und Schließen, etc.
- TYPO3-Entwickler erhalten z.B. neue Expression-Methoden im ExpressionBuilder, neue APIs, etc.
- TYPO3-Administratoren erhalten Request-ID-Informationen für fatale Fehler, erstellen Backend-Benutzer mit CLI, usw.
Bevor wir beginnen, möchte ich diesen Blog all den Technikern und Nicht-Technikern von TYPO3 widmen, die an der Veröffentlichung von TYPO3 v13.0 mitgewirkt haben. #T3Kudos
Haben Sie sich die TYPO3 v13 Roadmap und TYPO3 v13.0 angeschaut? Ich empfehle Ihnen einen Blick in meinen Blog unten zu werfen.
Ziele von TYPO3 v13 LTS
Bevor Sie beginnen, sollten Sie sich die Hauptziele von TYPO3 v13 LTS (long-term support) ansehen.
| Version | Primärer Schwerpunkt | Voraussichtliche Freigabe |
| 13.0 | Einschneidende Änderungen und neue Systemanforderungen | Freigegeben: 2024-01-30 |
| 13.1 | Wiederverwendbare Komponenten für die Erstellung neuer Websites | Geschätzt: 2024-04-23 |
| 13.2 | Inhaltsblöcke und neue APIs für Integrationen | Geschätzt: 2024-07-02 |
| 13.3 | Merkmal Einfrieren | Geschätzt: 2024-09-17 |
| 13.4 | LTS-Release | Geschätzt: 2024-10-15 |
Warum heißt TYPO3 13.1 im Ocean Theme „Surfer's StartKit“?
Das Mantra der TYPO3 v13-Release-Serie lautet „Rationalisierung sich wiederholender Aufgaben und Vereinfachung der täglichen Arbeit von Administratoren und Redakteuren.“ TYPO3 v13.1 zeigt, wie das Erstellen von Websites mit TYPO3 in Zukunft noch müheloser, schneller und unkomplizierter sein wird.
Nach dem Prinzip „build once, use often“ können nun verschiedene Site- und Extension-Konfigurationen gebündelt und wiederverwendet werden. Ein neues TypoScript-Content-Objekt ermöglicht es Ihnen beispielsweise, Fluid-basierte Frontend-Seiten schnell zu erstellen, indem Sie den Konventionen Vorrang vor der Konfiguration geben.
... Deshalb lautet der Slogan von TYPO3 v13.1 auch „Surfer's StartKit“. Surfer sind TYPO3-Integratoren, und sie bekommen das StarkerKit, mit dem sie ihre alte Konfiguration und Komponenten schnell aufbauen und wiederverwenden können, um eine neue TYPO3-Site zu erstellen.
Ja, Sie haben richtig gehört. Die kleine, aber beliebte Funktion des Backend-Editors namens "Speichern und Schließen" ist wieder da.
- Drücken Sie: Strg/Cmd + Shift + S
Drücken Sie: Strg/Befehl + Umschalt + S - Drücken Sie: Strg/Befehl + S
Das Backend-Formular speichert und hält das Formular offen.
Hinweis für Scheduler:
Wie bei regulären Inhaltselementen ist es nun möglich, "Save Scheduler"-Aufgaben über Tastaturkürzel im Scheduler TYPO3 Backend Modul zu bearbeiten.
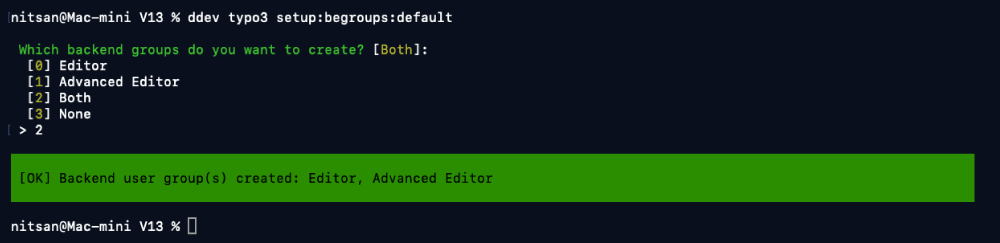
Backend-Benutzergruppen über CLI-Befehle erstellen
Als Alternative zum bestehenden Backend-Modul wurde ein neuer CLI-Befehl ./bin/typo3 setup:begroups:default eingeführt. Dieser Befehl automatisiert die Erstellung von Backend-Benutzergruppen und ermöglicht die Erstellung von zwei vorkonfigurierten Backend-Benutzergruppen, auf die Berechtigungsvoreinstellungen angewendet werden.
# Default command
# Guided interactive questions/answers
./bin/typo3 setup:begroups:default# Set --groups|-g option. Allowed values for groups are Both Editor and Advanced Editor:
# Command examples
./bin/typo3 setup:begroups:default --groups Both
./bin/typo3 setup:begroups:default --groups Editor
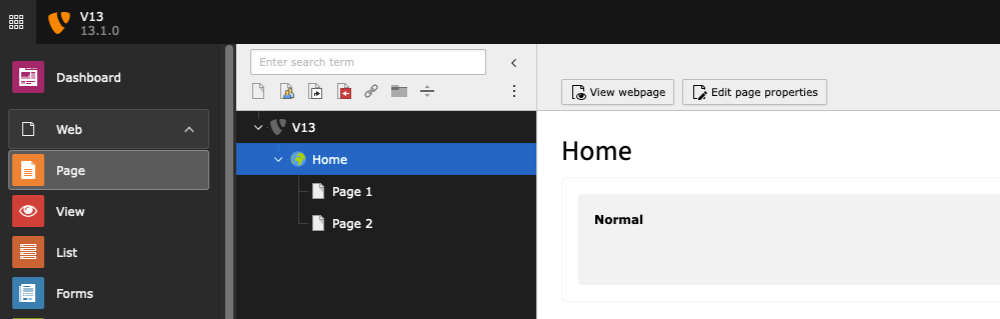
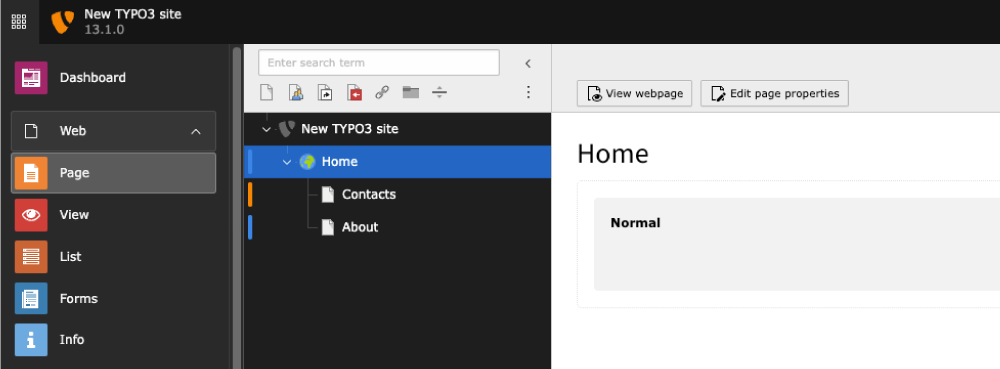
./bin/typo3 setup:begroups:default --groups “Advanced Editor”Neugestaltung des TYPO3-Seitenbaums
Der 10 Jahre alte SVG-Baum wurde entfernt und durch d3js im TYPO3-Seitenbaum ersetzt.
Der neue Baum basiert auf modernen Webstandards und überwindet die Einschränkungen des SVG-Baums. Mit nativen Drag-and-Drop-APIs, Standard-HTML-Markup und CSS-Styling verspricht der Modern Reactive Tree eine bessere Wartbarkeit und Zugänglichkeit.
Was sind die wichtigsten Neuerungen im TYPO3 Page Tree?
Einheitliche Erfahrung: Alle Funktionen sind im Basisbaum konsolidiert, um eine nahtlose Benutzererfahrung zu gewährleisten, die das Laden von Daten, die Auswahl, die Tastaturnavigation, das Ziehen und Ablegen sowie die Bearbeitung von Knoten umfasst.
- Benutzereinstellungen: Unterstützt Hell-/Dunkelmodus und Schreibmodi von links nach rechts (LTR) oder von rechts nach links (RTL).
- Reaktives Rendering: Knoten werden auf der Grundlage von Eigenschaftsänderungen selbstständig neu gezeichnet, um eine reibungslosere Schnittstelle zu gewährleisten.
- Natives Ziehen und Ablegen: Ermöglicht Erweiterungen wie das Ziehen von Inhalten direkt auf eine Seite oder das Verschieben von Elementen zwischen Browserfenstern.
- Verbesserte API-Endpunkte: Die Datenendpunkte folgen einer definierten API für Konsistenz und Kompatibilität.
- Vereinheitlichte Handhabung von Tooltips beim Ziehen: Gewährleistet die Synchronisierung über Browserfenster hinweg.
- Dynamische Speicherung des Baumstatus: Der Baumstatus wird im lokalen Browser-Speicher statt in der Datenbank gespeichert, was einen einfacheren Wechsel zwischen Browsern oder Rechnern ermöglicht.
- Verbessertes virtuelles Scrollen: Rendert nur sichtbare Knoten für eine flüssigere Navigation und behält den Fokus auf ausgewählten Knoten bei, wenn aus der Ansicht gescrollt wird.
Die Umstellung auf diesen Modern Reactive Tree bringt Flexibilität, Benutzerfreundlichkeit und das Potenzial für interessante zukünftige Funktionen.
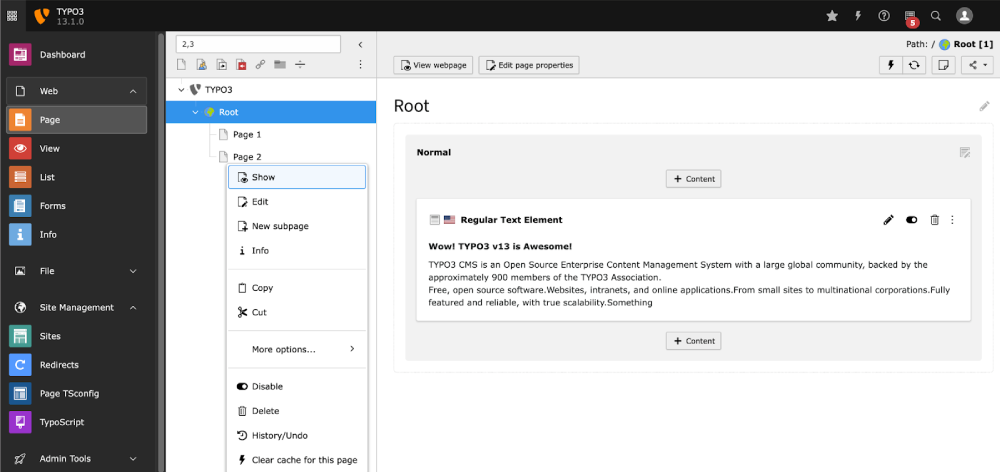
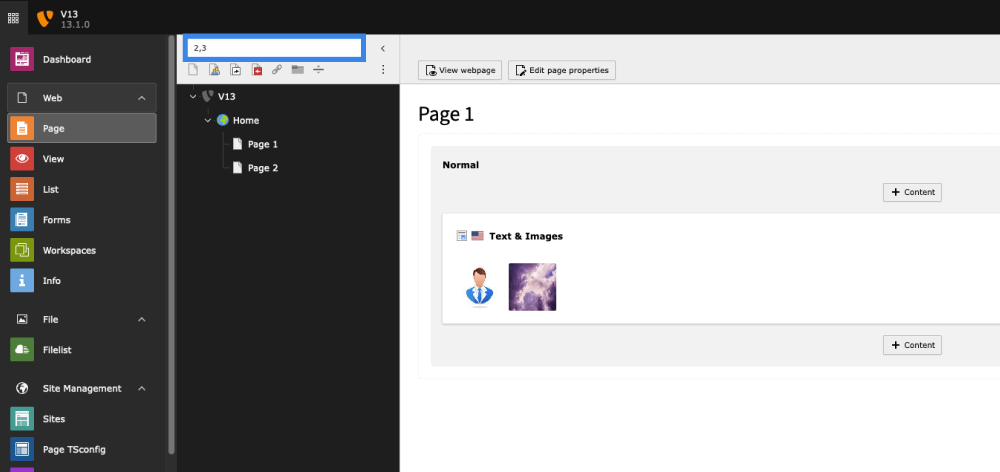
Suche auf mehreren Seiten mit Komma-Trennzeichen
Dies ist eine kleine, aber hilfreiche Funktion. Der Seitenbaum erlaubt nun nicht nur die Suche nach Strings und einzelnen Seiten-IDs, sondern auch nach kommagetrennten Listen von Seiten-IDs.
Vor der Implementierung von Labels verließen sich Entwickler und Integratoren auf pageTree.backgroundColor.<pageid> für visuelle Hinweise, was ab TYPO3 v13 veraltet ist.
Jeder Knoten kann nun mehrere Labels unterstützen, sortiert nach Priorität, wobei das Label mit der höchsten Priorität Vorrang vor den anderen hat. Benutzer können einem Knoten über User TSconfig ein Label zuweisen, wobei nur ein Label gesetzt werden kann.
Benutzer-TSconfig verwenden
# EXT:my_extension/Configuration/user.tsconfig
options.pageTree.label.<pageid> {
label = My Label
color = #ff2200
}# EXT:my_extension/Classes/Backend/EventListener/ModifyPageTreeItems.php
<?php
declare(strict_types=1);
namespace MyVendor\MyExtension\Backend\EventListener;
use TYPO3\CMS\Backend\Controller\Event\AfterPageTreeItemsPreparedEvent;
use TYPO3\CMS\Backend\Dto\Tree\Label\Label;
use TYPO3\CMS\Core\Attribute\AsEventListener;
#[AsEventListener(
identifier: 'my-extension/backend/modify-page-tree-items',
)]
final readonly class ModifyPageTreeItems
{
public function __invoke(AfterPageTreeItemsPreparedEvent $event): void
{
$items = $event->getItems();
foreach ($items as $item) {
// Add special label for all pages with parent page ID 123
if ($item['_page']['pid'] === 123) {
$item['labels'][] = new Label(
label: 'My Label',
color: '#ff2200’,
priority: 1,
);
}
}
$event->setItems($items);
}
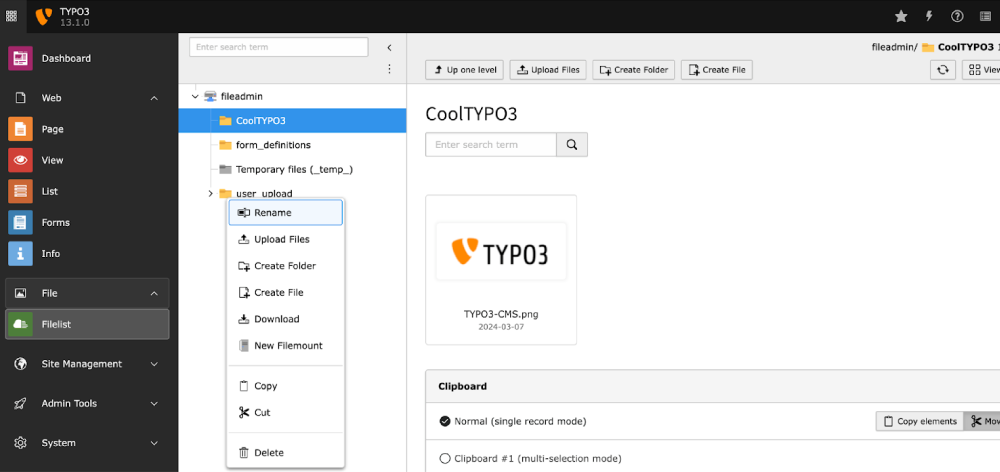
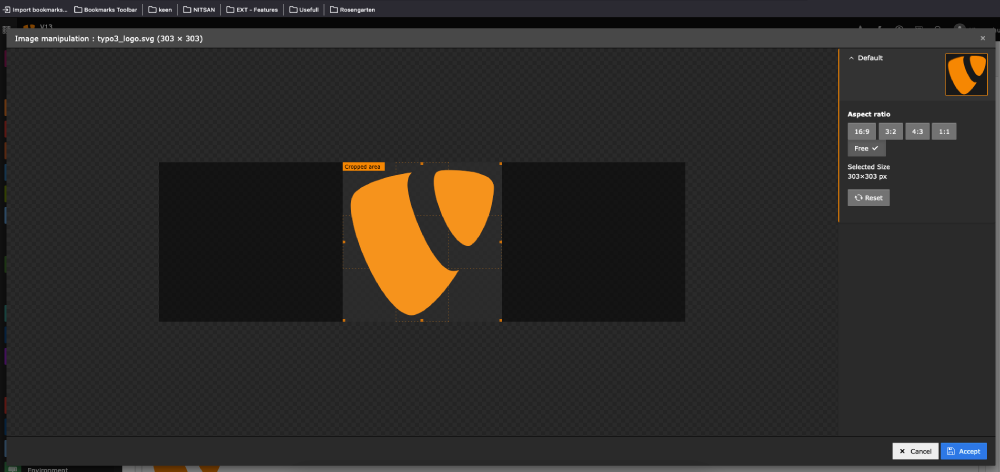
}SVG-Bildbeschneidung in TYPO3
Ja, endlich ist die SVG-Crop-Funktion in TYPO3 v13 nativ verfügbar. Das ist eine gute Nachricht für TYPO3-Redakteure und -Integratoren. In früheren Versionen wurde es beschnitten und in gerasterte PNG/JPG-Bilder umgewandelt.
Für TYPO3-Integratoren
Sie brauchen nichts zu tun, die Beschneidungsfunktion funktioniert automatisch mit Fluid-Image-Tags wie. <f:image> <f:uri.image>
Zur Unterstützung der alten PNG/JPG-Konversation
Die erzwungene Rasterung von beschnittenen SVG-Assets kann weiterhin durch Setzen des Attributs fileExtension="png" im Fluid ViewHelper oder der TypoScript-Eigenschaft file.ext erfolgen. Dadurch werden die Bilder als PNG generiert.
Zur Unterstützung der alten PNG/JPG-Konversation
Die erzwungene Rasterung von beschnittenen SVG-Assets kann weiterhin durch Setzen des Attributs fileExtension="png" im Fluid ViewHelper oder der TypoScript-Eigenschaft file.ext durchgeführt werden. Dies erzwingt, dass Bilder als PNG generiert werden.
# <f:image> ViewHelper example:
<f:image image="{image}" fileExtension="png" />
# file.ext = png TypoScript example:
page.10 = IMAGE
page.10.file = 2:/myfile.svg
page.10.file.crop = 20,20,500,500
page.10.file.ext = pngWenn keine spezielle hartkodierte Option für die Dateierweiterung gesetzt ist, werden SVGs nun wieder als SVGs verarbeitet und gespeichert.
Unterstützung weiterer Sprachen (Irisch-Gälisch, Schottisch-Gälisch, Maltesisch)
TYPO3 unterstützt jetzt mehr als 50 Sprachen, und drei weitere kommen in TYPO3 v13.1 hinzu.
- Backend Sprachkonfiguration > oben rechts Kern > Benutzer > Benutzereinstellungen > Sprache wählen.
- Frontend-Spracheinstellungen > Site Management > Sites > Sprachen > Sprache einstellen.
| Sprache Name | Land | ISO 639-1 Code | Übersetzungsdatei |
| Irische Gaeli | Irland | ga | ga.locallang.xlf |
| Malteser | Malta | mt | mt.locallang.xlf |
| Schottisch-Gälisch | Schottland | gd | gd.locallang.xlf |
Lernen Sie PAGEVIEW kennen - das neue ContentObjekt
Wow! Das Team TYPO3 core ist auf dem Weg, die Konfiguration zu reduzieren und Zeit für TYPO3-Integratoren zu sparen, indem es PAGEVIEW TypoScript ContentObject einführt.
Das PAGEVIEW cObject ist in erster Linie dazu gedacht, eine komplette Seite im TYPO3 Frontend zu rendern, mit weniger Konfigurationsoptionen als das generische FLUIDTEMPLATE cObject.
Die grundlegende Verwendung des PAGEVIEW cObjects wird im Folgenden demonstriert:
# EXT:your_extension/Configuration/Sets/YourSet/setup.typoscript
page = PAGE
page.10 = PAGEVIEW
page.10.paths.100 = EXT:mysite/Resources/Private/Templates/page = PAGE
page {
10 = FLUIDTEMPLATE
10 {
templateName = TEXT
templateName {
stdWrap {
cObject = TEXT
cObject {
data = levelfield:-2, backend_layout_next_level, slide
override {
field = backend_layout
}
split {
token = pagets__
1 {
current = 1
wrap = |
}
}
}
ifEmpty = Standard
}
}
templateRootPaths {
100 = {$plugin.tx_yoursite.paths.templates}
}
partialRootPaths {
100 = {$plugin.tx_yoursite.paths.partials}
}
layoutRootPaths {
100 = {$plugin.tx_yoursite.paths.layouts}
}
variables {
pageUid = TEXT
pageUid.data = page:uid
pageTitle = TEXT
pageTitle.data = page:title
pageSubtitle = TEXT
pageSubtitle.data = page:subtitle
parentPageTitle = TEXT
parentPageTitle.data = levelfield:-1:title
}
dataProcessing {
10 = menu
10.as = mainMenu
}
}
}page = PAGE
page {
10 = PAGEVIEW
10 {
paths {
100 = {$plugin.tx_yoursite.paths.templates}
}
variables {
parentPageTitle = TEXT
parentPageTitle.data = levelfield:-1:title
}
dataProcessing {
10 = menu
10.as = mainMenu
}
}
}3 Dinge automatisieren mit PAGEVIEW
1. Der Name des Seitenlayouts (Backend-Layout) wird automatisch aufgelöst.
2. Fluid-Funktionen für Layouts und Teilbereiche werden automatisch verdrahtet.
3. Standardvariablen sind in der Fluid-Vorlage verfügbar:
- settings - enthält alle TypoScript-Einstellungen (= Konstanten)
- site - das aktuelle Site-Objekt
- language - das aktuelle SiteLanguage-Objekt
- page - der aktuelle Seitendatensatz als Objekt
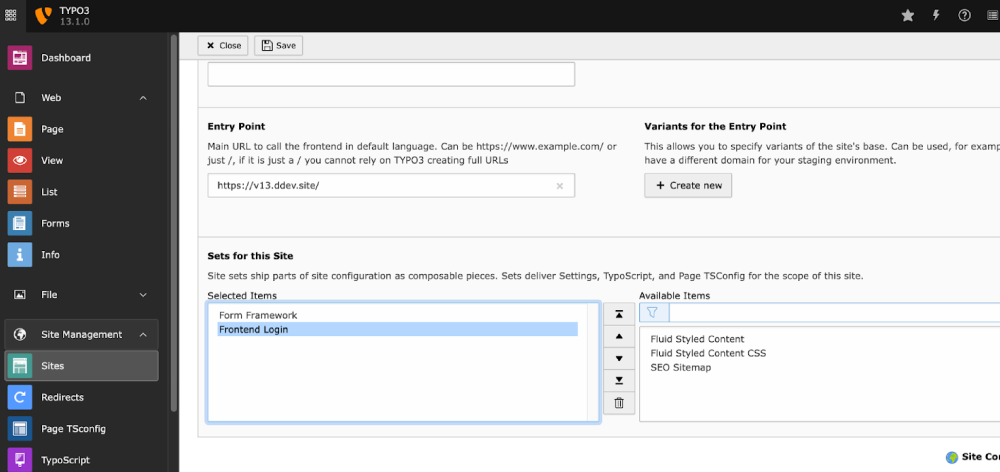
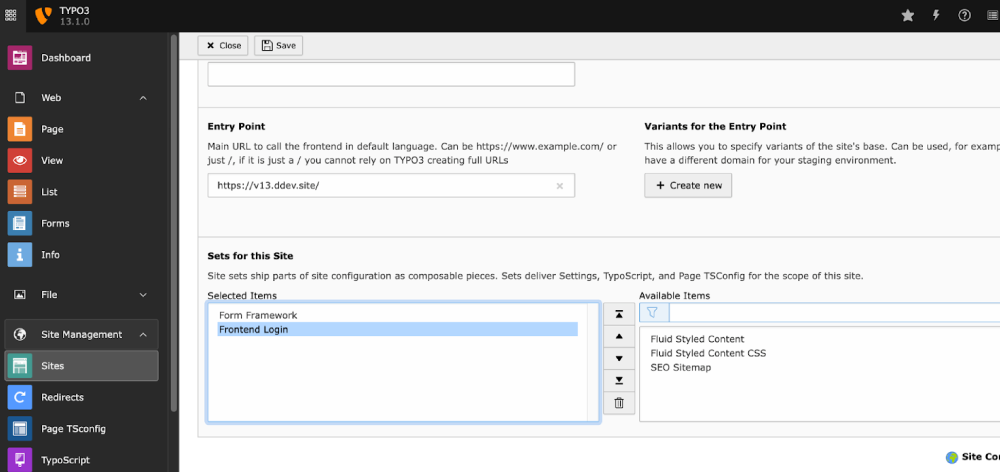
Site Sets in TYPO3 – What’s That?
Mit TYPO3 v13.1 wurden neue Konzepte wie "Site Sets" eingeführt. Es ist der erste Schritt, um die Verpflichtung des "Surfer's StartKit" zu erfüllen.
Site-Sets liefern Teile der Site-Konfiguration als zusammensetzbare Teile. Sie bieten Einstellungen, TypoScript, TSconfig und referenzfähige Inhaltsblöcke für den Bereich einer Site.
Erweiterungen können mehrere Sets anbieten, um Voreinstellungen für verschiedene Sites oder Untersets bereitzustellen, ähnlich wie Frameworks. Diese Sets ermöglichen es, ausgewählte Merkmale als Teilmenge darzustellen, wie z. B. im Fall von typo3/seo-xml-sitemap.
Einstellungen über die Site Configuration Extension
Sets werden über das Feld Abhängigkeiten in der Site-Konfiguration auf Sites angewendet:
# config/sites/your-site/config.yaml
base: 'http://your-domain.com/'
rootPageId: 1
dependencies:
- your-vendor/your-set# EXT:your_extension/Configuration/Sets/YourSet/config.yaml
# Define Your Set
name: your-vendor/your-set
label: Your Set
# Load TypoScript, TSconfig and settings from dependencies
dependencies:
- namespace/teaser
- namespace/slider
- namespace/myelementSo definieren Sie TYPO3-Sets (über settings.definitions.yaml)
Sets können Einstellungsdefinitionen definieren, die mehr Metadaten als nur einen Wert enthalten. Diese Definitionen beinhalten UI-relevante Optionen wie Label, Beschreibung, Kategorie, Tags und Typen wie int, bool, string, stringlist, text, oder color. Diese Definitionen werden in settings.definitions.yaml neben der Site-Set-Datei config.yaml abgelegt.
# EXT:your_extension/Configuration/Sets/YourSet/settings.definitions.yaml
settings:
foo.bar.baz:
label: 'Your example set settings'
description: 'You need to add description'
type: int
default: 5Wie man TYPO3-Sub-Sets einstellt (über settings.yaml)
Einstellungen für Subsets (z.B. zur Konfiguration von Einstellungen in deklarierten Abhängigkeiten) können in settings.yaml aufgenommen werden, wenn sie neben der Set-Datei config.yaml stehen.
Note: Default values for settings provided by the set are not required here; defaults are provided within settings.definitions.yaml.
Hier ist ein Beispiel für die Konfiguration der Einstellung styles.content.defaultHeaderType, die von typo3/fluid-styled-content bereitgestellt wird, über settings.yaml:
# EXT:your_extension/Configuration/Sets/YouSet/settings.yaml
styles:
content:
defaultHeaderType: 1Diese Einstellung wird als Site-Einstellung angezeigt, wenn das Set my-vendor/my-set auf eine Site-Konfiguration angewendet wird.
Abschluss
Sites können mithilfe von Sets erstellt werden, die relevante Konfigurationen, Vorlagen, Assets und Einstellungsdefinitionen an einem zentralen Ort zusammenfassen und auf Sites als logische Einheit anwenden.
Sets bieten ein Abhängigkeitsmanagement, das den Codeaustausch zwischen mehreren TYPO3-Sites und -Erweiterungen auf flexible Weise ermöglicht. TYPO3 Core wird die Benutzeroberfläche und Funktionalität in den kommenden TYPO3 v13 Sprint-Releases weiter optimieren und erweitern.
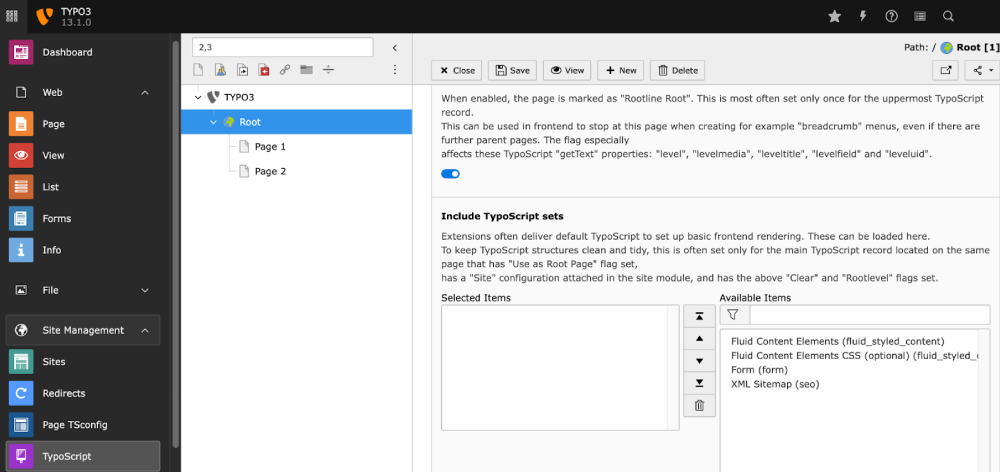
TypoScript-Abhängigkeiten können nun über Set-Abhängigkeiten eingebunden werden, was effektiver ist als bisherige Methoden wie static_file_include oder manuelle @import-Anweisungen. Sets handhaben automatisch Ordnung und Deduplizierung.
Wie kann man automatisch TypoScript in den Satz einfügen?
Die Dateien setup.typoscript und constants.typoscript (die sich neben der Datei config.yaml der Site befinden) werden als TypoScript-Setup und -Konstanten geladen, falls vorhanden. Site-Abhängigkeiten (Sets) werden zuerst geladen, was bedeutet, dass Setup und Konstanten pro Site überschrieben werden können.
# EXT:your_extension/Configuration/Sets/YourSet/
# Your Defined Set
config.yaml
# Automatically Load TypoScript
constants.typoscript
setup.typoscriptIch empfehle dringend, die sys_template-Methode zur Einbindung von TypoScript static und @import zu vermeiden. Sites und Sets können nun TypoScript bereitstellen, ohne dass sys_template-Einträge in der Datenbank erforderlich sind. Abhängigkeiten können durch Sets ausgedrückt werden, was eine automatische Ordnung und Deduplizierung ermöglicht.
Wie kann man TSconfig automatisch in das Set aufnehmen?
TYPO3-Sites können nun Page TSconfig auf einer Site-Basis bereitstellen. Page TSconfig für eine Site wird aus page.tsconfig geladen, wenn sie neben der Site-Konfigurationsdatei config.yaml platziert ist, und ist auf Seiten innerhalb dieser Site beschränkt.
# EXT:your_extension/Configuration/Sets/YourSet/
# Your Defined Set
config.yaml
# Automatically Load Page TSconfig
page.tsconfigSites und Sets können nun TSconfig-Seiten enthalten, ohne dass Datenbankeinträge erforderlich sind oder der globale Bereich durch die Registrierung in ext_localconf.php oder Configuration/page.tsconfig überladen wird. Abhängigkeiten können über Sets verwaltet werden, was eine automatische Ordnung und Deduplizierung ermöglicht.
Schlussfolgerung
Kurz gesagt, TYPO3 core zielt darauf ab, eine automatische Konfiguration für TypoScript, Page TSconfig, User TSconfig und mehr anzubieten. Dies wird eine echte Zeitersparnis sein.
Passwort vergessen Vollständige Benutzerdaten abrufen
Die Verwendung der Variable {userData} in der Kennwortwiederherstellung FluidEmail ermöglicht nun den Zugriff auf die Daten des betroffenen Backend-Benutzers.
# Fluid Object
FluidEmail
# New array variable
{userData}
# Variable contains all the fields of be_users table
{userData.email}
{userData.username}Extension-Entwickler in TYPO3 können nun das Löschen von IRRE-Elementen über die API veranlassen. Um Elemente im Inline-Relation-Container der FormEngine über die API zu löschen, wurde ein neuer Message Identifier typo3:foreignRelation:delete eingeführt.
# Example typo3:foreignRelation:delete Code
import { MessageUtility } from '@typo3/backend/utility/message-utility.js';
MessageUtility.send({
actionName: 'typo3:foreignRelation:delete',
objectGroup: 'data-<page_id>-<parent_table>-<parent_uid>-<reference_table>',
uid: '<reference_uid>'
});10+ Ausdrucksmethoden zu ExpressionBuilder
Gute Nachrichten für die TYPO3 Entwickler! Der TYPO3 \TYPO3\CMS\Core\Database\Query\Expression\ExpressionBuilder hat einen relativ einfachen Satz von Datenbank-Abfrageausdrücken für einige TYPO3 und Doctrine DBAL Versionen bereitgestellt.
Zusätzliche Ausdrucksmethoden stehen jetzt zur Verfügung, um erweiterte Datenbankabfragen zu erstellen und die Kompatibilität zwischen den unterstützten Datenbankanbietern zu gewährleisten.
TYPO3-Extension-Entwickler können die neuen Expression-Methoden nutzen, um erweiterte Abfragen zu erstellen, ohne die korrekte Implementierung für alle unterstützten Datenbank-Anbieter zu behandeln.
# Introduced New Expression Methods
ExpressionBuilder::as()
ExpressionBuilder::concat()
ExpressionBuilder::castVarchar()
ExpressionBuilder::castInt()
ExpressionBuilder::repeat()
ExpressionBuilder::space()
ExpressionBuilder::left()
ExpressionBuilder::right()
ExpressionBuilder::leftPad()
ExpressionBuilder::rightPad()
Yeah! TYPO3-Integrator ist immer begierig darauf, neue ViewHelper zu bekommen, um eigene ViewHelper zu vermeiden.
Fluid Standalone wurde auf Version 2.11 aktualisiert und führt neue ViewHelper ein, die häufige Aufgaben in Fluid-Vorlagen lösen. Zukünftige Minor-Releases werden weitere ViewHelper einbinden.
<f:split> ViewHelper:
# The SplitViewHelper splits a string by the specified separator, which results in an array.
<f:split value="1,5,8" separator="," /> <!-- Output: {0: '1', 1: '5', 2: '8'} -->
<f:split separator="-">1-5-8</f:split> <!-- Output: {0: '1', 1: '5', 2: '8'} -->
<f:split value="1,5,8" separator="," limit="2" /> <!-- Output: {0: '1', 1: '5,8'} --># The JoinViewHelper combines elements from an array into a single string.
<f:join value="{0: '1', 1: '2', 2: '3'}" /> <!-- Output: 123 -->
<f:join value="{0: '1', 1: '2', 2: '3'}" separator=", " /> <!-- Output: 1, 2, 3 -->
<f:join value="{0: '1', 1: '2', 2: '3'}" separator=", " separatorLast=" and " /> <!-- Output: 1, 2 and 3 --># The ReplaceViewHelper replaces one or multiple strings with other strings.
<f:replace value="Hello World" search="World" replace="Fluid" /> <!-- Output: Hello Fluid -->
<f:replace value="Hello World" search="{0: 'World', 1: 'Hello'}" replace="{0: 'Fluid', 1: 'Hi'}" /> <!-- Output: Hi Fluid -->
<f:replace value="Hello World" replace="{'World': 'Fluid', 'Hello': 'Hi'}" /> <!-- Output: Hi Fluid --># The FirstViewHelper and LastViewHelper return the first or last item of a specified array, respectively.
<f:first value="{0: 'first', 1: 'second', 2: 'third'}" /> <!-- Outputs "first" -->
<f:last value="{0: 'first', 1: 'second', 2: 'third'}" /> <!-- Outputs "third" -->Der ProductionExceptionHandler in EXT:frontend gibt "Oops, an error occurred!" aus, gefolgt von einem Zeitstempel und einem Hash, die Teil der Protokollmeldungen sind. Jeder protokollierte Fehler/jede protokollierte Ausnahme enthält eine Anforderungs-ID.
Mit dieser Änderung wird die Request-ID auch als öffentlich sichtbare Fehlerreferenz in der Web-Ausgabe von Error/Exception-Handlern angezeigt.
Jeder sieht nun eine Request-ID als nachvollziehbare Fehlerinformation.
Unterstützung ??-Operators für TypoScript-Konstanten
TypoScript-Konstantenausdrücke unterstützen jetzt einen Null-Verknüpfungsoperator (??), um einen Migrationspfad von einem älteren Konstantennamen zu einem neueren zu ermöglichen, während die Rückwärtskompatibilität für den älteren Konstantennamen gewährleistet wird, wenn er noch definiert ist.
# Example Code
plugin.tx_myext.settings.example = {$config.oldThing ?? $myext.thing}Das nächste Release auf unserer Roadmap ist TYPO3 Version 13.2, geplant für den 2. Juli 2024. Der Hauptfokus dieses Sprints liegt auf Inhaltsblöcken, einer brandneuen Möglichkeit, Inhaltselemente zu erstellen, zu verwalten und zu bearbeiten.
0 Wesentliche Änderungen in TYPO3 v13.1
Gute Nachrichten! Nach der TYPO3 Version 13.0 werden nur noch neue Funktionen mit einem klaren Migrationspfad hinzugefügt, um Änderungen auf dem Weg zum LTS-Release zu minimieren.
Wichtig! Entfernung der Datenbanktabelle cache_treelist
Die Datenbanktabelle cache_treelist wurde entfernt. Der Datenbankanalysator schlägt vor, sie zu löschen, falls sie existiert.
Diese Cache-Tabelle wurde seit einem TYPO3 v12 Patch-Level Release nicht mehr verwendet. In v13 wurden die Überbleibsel im gesamten Core und die Tabelle selbst entfernt.
Was sind die Systemanforderungen in TYPO3 v13.1?
| PHP Versionen | TYPO3 v13 2023-2027 | TYPO3 v12 2011-2026 | TYPO3 v11 2020-2024 | TYPO3 v10 2019-2023 | TYPO3 v9 2017-2011 | TYPO3 v8 2015-2020 |
| PHP 7.0 | no | no | no | no | no | yes |
| PHP 7.1 | no | no | no | no | no | yes |
| PHP 7.2 | no | no | no | yes | yes | yes |
| PHP 7.3 | no | no | no | yes | yes | yes |
| PHP 7.4 | no | no | no | yes | yes | yes |
| PHP 8.0 | no | no | yes | no | no | no |
| PHP 8.1 | no | yes | yes | no | no | no |
| PHP 8.2 | yes | yes | yes | no | no | no |
| PHP 8.3 | yes | yes | yes | no | no | no |
TYPO3 Version 13.0 hat neue Mindestsystemvoraussetzungen, die die Grundlage für geplante Erweiterungen in den kommenden Sprint-Releases bilden und die Kompatibilität mit modernen abhängigen Paketen mit langfristigem Support sicherstellen.
TYPO3 benötigt jetzt PHP Version 8.2, die bis Dezember 2025 Sicherheitsupdates erhält. Es ist auch eine Voraussetzung für Symfony Version 7, eine weitere Schlüsselkomponente von TYPO3 v13. Symfony v7 wird voraussichtlich bis November 2028 unterstützt.
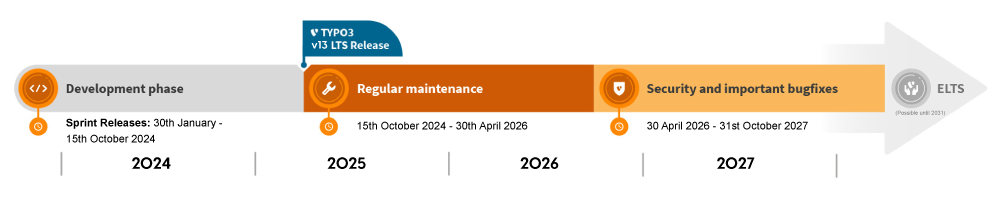
Zeitleiste unterstützen
Jede TYPO3 Sprint-Version (v13.0 bis v13.3) wird bis zum Erscheinen der nächsten Minor-Version unterstützt. TYPO3 v13 LTS (Version 13.4), die Version mit Langzeitunterstützung, wird bis zum 30. April 2026 Fehlerbehebungen erhalten. Sicherheitspatches für TYPO3 v13 LTS werden bis zum 31. Oktober 2027 zur Verfügung gestellt.
Weitere Details
Weitere Informationen zu Anforderungen und Abhängigkeiten finden Sie unter get.typo3.org. Diese Maßnahmen stellen sicher, dass TYPO3 für Nutzer und Entwickler aktuell, sicher und gut unterstützt bleibt.
Further Details
Additional information about requirements and dependencies can be found on get.typo3.org. These measures ensure that TYPO3 remains up-to-date, secure, and well-supported for users and developers.
Probieren Sie es aus - Download & Installation v13.0
Besuchen Sie get.typo3.org für umfassende Details zu dieser Veröffentlichung, einschließlich Anleitungen zum Herunterladen und Installieren von TYPO3. Der Installationsleitfaden bietet detaillierte Anweisungen für den Installationsprozess.
Wir empfehlen dringend, den Composer für die Einrichtung Ihrer TYPO3 Umgebung zu verwenden, um eine effiziente und rationelle Einrichtung zu gewährleisten. Folgen Sie den bereitgestellten Ressourcen, um den Installationsprozess reibungslos und erfolgreich zu gestalten.
Abschluss! Was können Sie für TYPO3 tun?
Zusammenfassend verkörpert TYPO3 Version 13.1 Innovation, Anpassungsfähigkeit und Fortschritt. Diese Veröffentlichung führt eine Reihe spannender Funktionen ein und unterstreicht das Engagement von TYPO3, an der Spitze der Technologie zu bleiben.
Von Site Sets über PAGEVIEW, Modern Reactive Page Tree bis hin zu Crop SVG - die Unterstützung von TYPO3-Editoren und Integratoren zielt in jeder Hinsicht darauf ab, die Benutzerfreundlichkeit und die Effizienz der Entwickler zu verbessern.
Aber diese Reise geht weiter. Es ist eine offene Einladung an die TYPO3 Community und darüber hinaus, die Zukunft von TYPO3 zu erforschen, beizutragen und zu gestalten. Die hier aufgeführten Details stammen aus der offiziellen Dokumentation, und ich bin der wunderbaren TYPO3-Community dankbar.
Abschließend möchte ich noch zwei Dinge anmerken:
Danke Anmerkungen:
Erweitern Sie Ihre Dankbarkeit an die TYPO3 Open-Source-Community für ihre unschätzbaren Beiträge. Teilen Sie Ihre Wertschätzung in den sozialen Medien, in der Slack-Gruppe oder erwägen Sie, an TYPO3 zu spenden.
Weiter erforschen und lernen:
Installieren und richten Sie TYPO3 v13 ein und lernen Sie selbstständig, wie Sie Ihre Projekte oder Erweiterungen an die Änderungen anpassen können. Wenn Sie auf Probleme stoßen oder Vorschläge haben, reichen Sie ein Ticket auf TYPO3 Forge ein.
Viel Spaß beim TYPO3-Release!
























Thanks for the detailed highlights! I'm especially excited about the new backend UI improvements. It looks so much cleaner and easier to navigate.
Great news about the new ExpressionBuilder methods! That will definitely come in handy for writing more complex database queries.
I manage multiple TYPO3 sites. Will the new Sets feature make it easier to share configurations between them?
The roadmap looks good. Content blocks sound like a good for content management in TYPO3. Can't wait to see them in v13.2!