Suchen Sie nach praktischen Best-Practices und Tools-Techniken, um Ihre TYPO3-Performance zu beschleunigen? Dann sind Sie hier richtig!
Im Jahr 2017 schrieben wir einen unserer beliebtesten Blog 30 Tipps für optimale TYPO3-Geschwindigkeit und, Hier werden wir ihn mit mehr TYPO3-Tools & techniques mit den neuesten TYPO3-Standards v9 und v10 aktualisieren und erweitern.
Auf der Grundlage unserer ein Jahrzehnt langen TYPO3-Entwicklung Erfahrung haben wir versucht, eine Liste aller machbaren TYPO3-Performance-Optimierungstools & Techniken zu erstellen.
"Dieser Blog ist allen Hunderten von TYPO3-Entwicklern & Agenturen, die ihre Zeit & Geld für eine bessere Geschwindigkeit & Leistung des TYPO3-Kerns und der Erweiterungen - Herzlichst, Vielen Dank!"
zur Verfügung stellen, gewidmet
Es ist ein etwas langer Blog-Post, aber keine Sorge, es gibt keine Theorie, wir haben praktische Lösungen mit Beispielen eingefügt, also nehmen Sie eine Tasse guten Kaffee und lesen Sie weiter :)
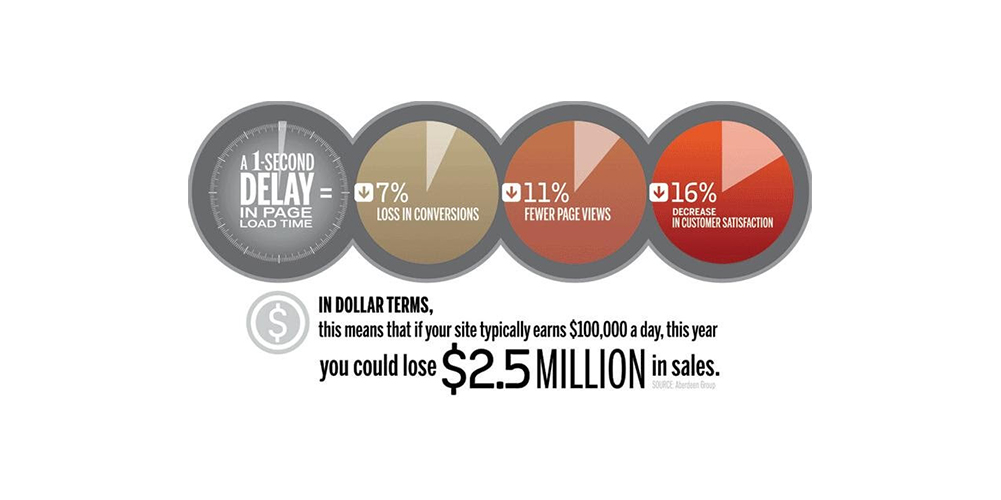
Bevor wir anfangen, wussten Sie?
Warum ist Ihre TYPO3-Site ein bisschen langsam?
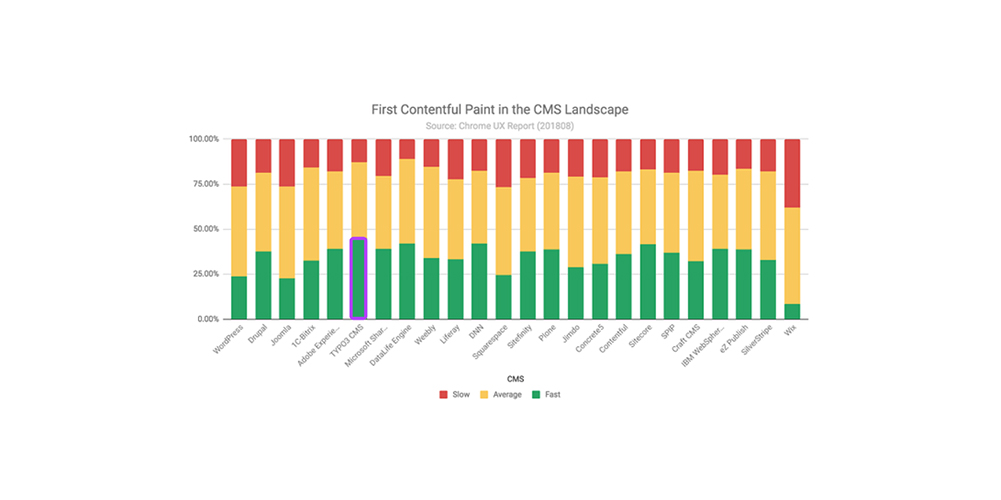
Obwohl wir in Sachen Geschwindigkeit/Leistung in CMS-Markt an erster Stelle stehen, gibt es immer einen Spielraum, unsere TYPO3-Website zu verbessern.
Allgemein, Warum hat Ihre TYPO3-Site Geschwindigkeits- und Leistungsprobleme?
- Falsch oder falsch konfiguriert Ihre TYPO3-Instanz
- Poor way of TYPO3-Vorlage Integration
- Kundenentwickelte Nicht-Standards TYPO3-Erweiterungen
- Fehler some Drittanbieter-TYPO3 Erweiterungen installiert
- Nicht optimiert Server-Konfiguration
- Und so weiter.,
Geschwindigkeitsangelegenheiten
Warum Schnelligkeit für Sie und für das Geschäft Ihres Kunden wichtig ist, das wissen Sie alle sehr gut ;) Und deshalb schreibe ich hier keine lange Liste.
So, sind Sie bereit? Gehen wir nacheinander auf die einzelnen TYPO3-Erweiterungen, Tools und Techniken zu Beschleunigen Sie die TYPO3-Performance.
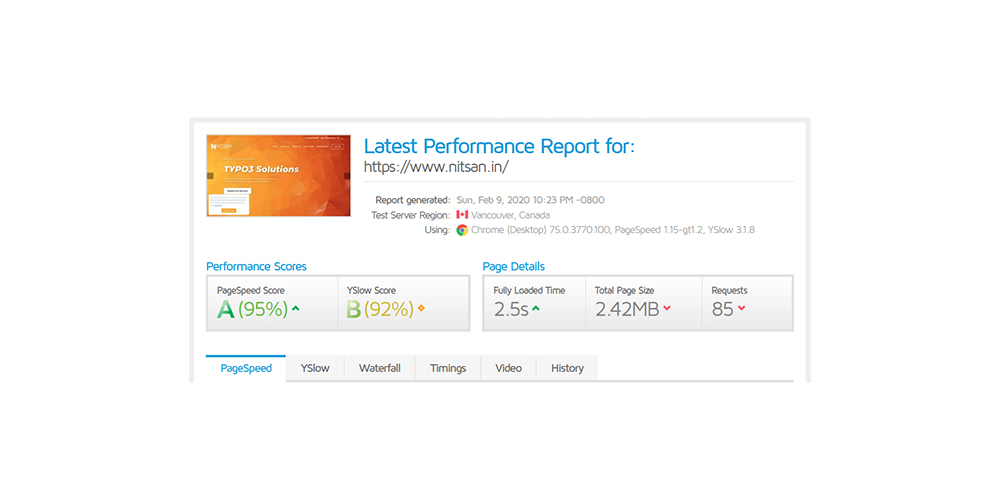
Wir empfehlen, den Leistungsbericht Ihrer TYPO3-Website von unten populäre Online-Tools zur Erstellung von Geschwindigkeitsberichten zu generieren.
- Schritt 1. Gehen Sie zu Web > Vorlage > Wählen Sie Stammseite
- Schritt 2. Setup bearbeiten > folgenden Code hinzufügen > Klicken Sie auf die Schaltfläche Speichern
# TypoScript Setup
config.no_cache = 0#3 Blitz-Super-Cache (EXT:statischer Dateicache)
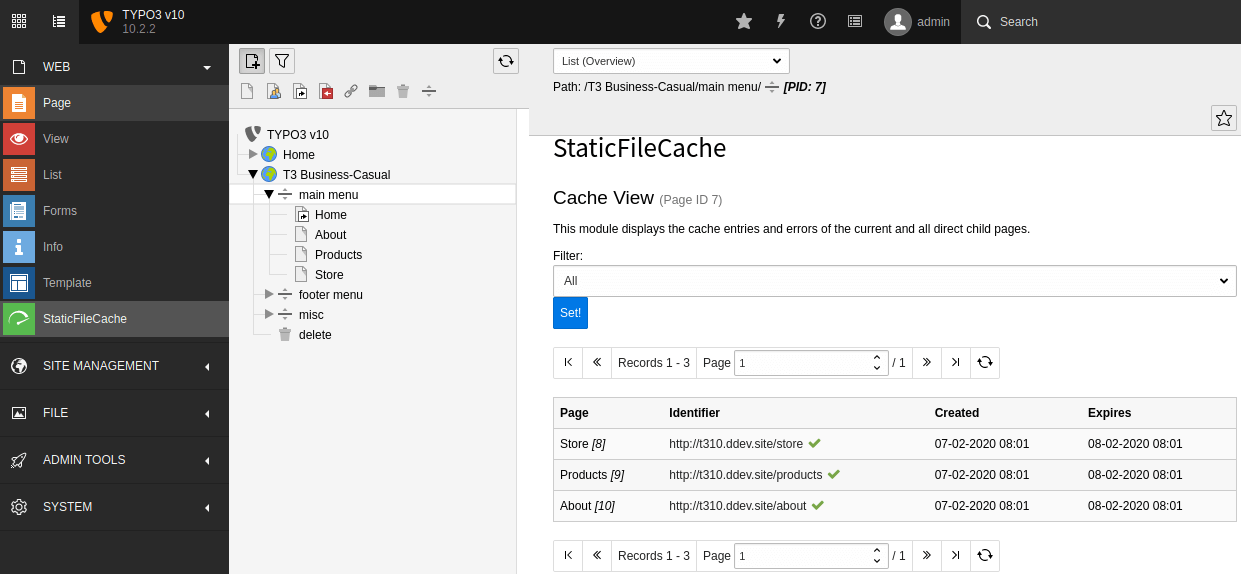
An Amazing TYPO3 extension from StaticFileCache Team. Nach der Installation dieser Erweiterung umgeht Ihre Site das TYPO3 und lädt bereits generierte HTML-Template-Dateien direkt mit Hilfe von .htaccess.
Systemanforderungen
Apache, Sie benötigen auch mod_rewrite, mod_headers und mod_expires.
NginX,
Installation und Konfiguration des TYPO3 StaticFileCache
Schritt 1. Herunterladen und Installation mit dem Komponist oder Nicht-Komponist
Schritt 2. Fügen Sie .htaccess-Code aus
https://github.com/lochmueller/staticfilecache/blob/master/Documentation/Configuration/Htaccess.rst
- Schritt 3. Greifen Sie auf Ihre Front-End-Site zu, es sollte blitzschnell gehen!
Wichtig: Verpassen Sie nicht zu TYPO3-Cache deaktivieren für Ihre spezielle dynamische Seiten (von Page > Eigenschaft bearbeiten). Für z.B. Kontaktformular, Zahlungsseite usw.,
#4 Komprimieren und Verketten Ihrer Assets
Im Allgemeinen kann Ihre TYPO3-Site mehr als 15+ CSS/JS-Dateien enthalten. Lassen Sie uns komprimieren und verknüpfen sie in einer einzigen Datei, um zu viele Anfragen zu vermeiden.
- Schritt 1. Gehen Sie zu Web > Vorlage > Wählen Sie Stammseite
- Schritt 2. Setup bearbeiten > folgenden Code hinzufügen > Klicken Sie auf die Schaltfläche Speichern
# TypoScript Setup
config.compressCss = 1
config.compressJs =1
config.concatenateCss = 1
config.concatenateJs = 1#5 Optimierung der TYPO3-Quelle (EXT:sourceopt)
Drei Freunde entwickelten und betreuten eine kleine, aber feine TYPO3-Erweiterung - EXT:sourceopt. Sie komprimiert die HTML-Ausgabe Ihrer TYPO3-Site nach verkleinert die Größe Ihrer Seite.
#6 Behalten Sie Ihre einzelnen Seiten auf dem Prüfstand (EXT:page_speed_insights)
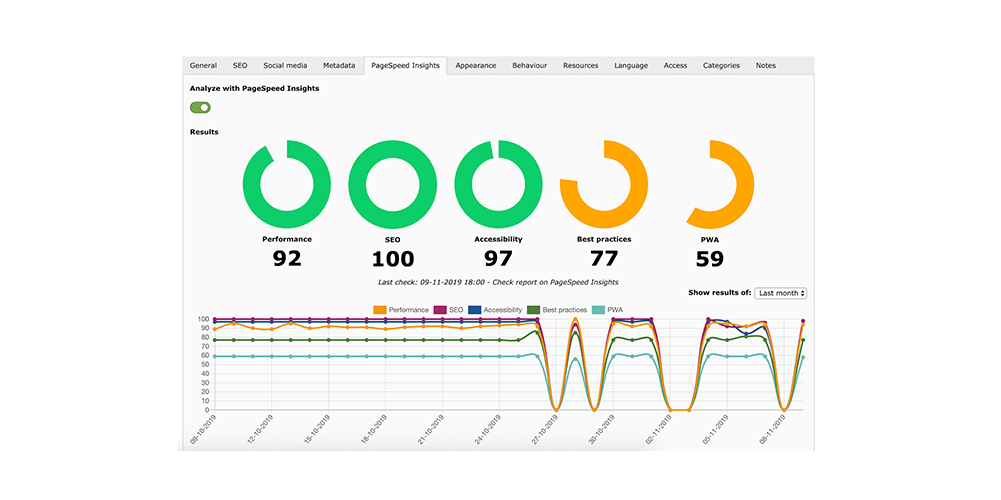
Kürzlich hat Richard Haeser eine coole TYPO3-Erweiterung PageSpeed Insights entwickelt, die Ihnen die Geschwindigkeitsbewertung Ihrer speziellen TYPO3-Seite im Backend anzeigt.
#7 TYPO3 + Lack (EXT:Lack)
Lieben Sie TYPO3 & Lackierung? Varnish ist der schnellste, flexibelste und kosteneffizienteste Webbeschleuniger, der für Ihr Online-Geschäft verfügbar ist. Andri Steiner entwickelte robust Varnish TYPO3.
Erweiterung Varnish Connector.
#8 Technische Tipps zur Leistungsfähigkeit von TYPO3
TYPO3-Backend
TSConfig: TCEMAIN.clearCacheCmd
Nützlich, um Caches für konfigurierte Seiten automatisch zu löschen, wenn Datensätze auf einer anderen Seite im Backend bearbeitet werden (wie z.B. News-Datensätze in einem Sys-Ordner). Kann mit allen oder Seiten konfiguriert werden, um automatisch alle Caches für jede einzelne Seite zu löschen. Verwenden Sie dies mit Vorsicht.
Seiten.no_cache
Vor TYPO3 9 war es möglich, den Cache für einen Seitendatensatz mit dem db-Feld no_cache zu deaktivieren (auch für Redakteure). Dies kann die CPU-Last und die Performance der Website stark beeinträchtigen und sollte vermieden werden.
Deaktivieren Sie den Cache für einen Seitensatz mit dem db-Feld no_cache (auch für Redakteure).
Betragspunkte
Betragspunkte sind im Allgemeinen eine schlechte Idee (doppelter Inhalt), können aber bei starker Beanspruchung durch viele Rekursionen auch zu einer hohen db-Last führen.
Erweiterungsentwicklung
Caching von Extensbasis-Plugins
Bei der Konfiguration eines Extbase-Plugins können Sie die erlaubten Controller-Aktionen angeben und welche Aktionen überhaupt nicht zwischengespeichert werden sollen. (dies wird intern ein USER_INT-Objekt in TYPO3 erzeugen)
\TYPO3\CMS\Extbase\Utility\ExtensionUtility::configurePlugin(
'T3Terminal.Extension',
'Pi2',
[
'Location' => 'list'
],
// uncached actions:
[
'Location' => 'list'
]
);Lesen Sie mehr TYPO3-Caching-Framework
Caching-Rahmenwerk
In der Standardeinstellung werden viele Cache-Tabellen (wie extbase_datamapfactory_datamap, extbase_reflection, cf_*, ...) in der in TYPO3 konfigurierten Standard-DB-Verbindung (normalerweise MariaDB/MySQL) gespeichert. In größeren Projekten mit schnell wachsenden Cache-Tabellen sollten Sie in Erwägung ziehen, auf ein RedisBackend mit vernünftigen Mengen an Speicher für Redis umzusteigen.
Es sind verschiedene andere Caching-Backends verfügbar (Typo3DatabaseBackend, MemcachedBackend, ApcBackend, und andere sowie die Möglichkeit, eigene zu implementieren).
Lesen Offizielle Dokumente zu TYPO3
$GLOBALS['TSFE']->set_no_cache()
Vergewissern Sie sich, dass Ihre Erweiterungen nicht überall $GLOBALS['TSFE']->set_no_cache() verwenden, da dies das Caching vollständig deaktiviert.
Extbase ORM vs Doctrine Querybuilder
Die Verwendung von Extbase-Repositorys mit ihren Prinzipien des Object Relational Mapping und DDD-Designs kann eine sehr bequeme und einfache Möglichkeit sein, Datenobjekte zu handhaben, Erstelle schnell Code und richte ein laufendes Projekt auf eine gut strukturierte Wege ein. Die Verwendung eines ORM und seine Notwendigkeit, alle Datenobjekte mit all ihren komplexen Beziehungen im Hintergrund zu erstellen, bedeutet jedoch immer einen Kompromiss bei der Leistung. Wenn Domänenobjekte nicht benötigt werden und leistungskritisches Datenhandling erforderlich ist (wie Import/Export großer Datensätze), sollten Sie lieber den Doctrine Querybuilder für direkten DB-Zugriff oder die TYPO3 Core Engine verwenden.
TYPO3 Fluid-Vorlage
Kompilierbare Ansichtshilfen
Stellen Sie sicher, dass Ihre benutzerdefinierten Viewhelper nach Möglichkeit die Kompilierbare Schnittstelle verwenden. Dies macht den Viewhelper statisch, vermeidet die Instantiierung vieler Instanzen der Viewhelper-Klasse (was leicht passieren kann, wenn er innerhalb einer <f:for>-Schleife platziert wird) und verbessert die Leistung des Template-Parsing.
cache.viewHelper deaktivieren
Vorsicht beim ViewHelper <f:cache.disable />. Wenn er verwendet wird, deaktiviert er das Caching und Kompilieren des kompletten Fluid-Templates (nicht nur des einzigen, in dem der Viewhelper verwendet wird) in PHP-Klassen, was die Template-Erstellung verlangsamt.
TypoScript-Einstellungen
config.linkVars
Wenn linkVars verwendet werden (ein klassisches Beispiel ist der L-Parameter vor TYPO3 9), können und sollten Sie den Bereich der erlaubten Werte einschränken. Wie: config.linkVars = L(0-3). Diese linkVars werden automatisch zu jedem Link hinzugefügt, falls in der aktuellen url vorhanden, und können den Cache möglicherweise überfluten, falls keine Bereichsgrenze vorhanden ist.
konfigurieren.cache
Diese Option bestimmt die Lebensdauer eines Seiten-Caches in Abhängigkeit von konfigurierten db-Einträgen und deren Start-/Stoppzeit. Dies kann zum Beispiel auf einer Nachrichtenseite nützlich sein: Wenn ein neuer Nachrichten-Datensatz angezeigt werden soll, möchten Sie, dass der alte Seiten-Cache automatisch ungültig wird.
config.cache.10 = tx_news_domain_model_news:11Das wendet die Cache-Option auf die Seite mit der ID an, die dann die Newseinträge im Sys-Ordner mit der ID 11 unter Berücksichtigung der Cache-Lebensdauer berücksichtigt.
Lesen Sie mehr unter TYPO3 Docs
config.cache.cache_clearAtMidnight
Wenn diese Einstellung auf 1 gesetzt ist, wird der Cache immer um Mitternacht ablaufen.
config.cache.cache_period
Anzahl der Sekunden, bis ein Seiten-Cache aufgerufen werden soll. 604800 würde zum Beispiel den Seiten-Cache eine Woche lang halten.
Anzahl der Sekunden, bis ein Seiten-Cache aufgerufen wird.
config.sendCache-Kopfzeilen
Wenn auf 1 gesetzt, sendet TYPO3 automatisch mehrere Cache-Header (Last-Modified: x, Expires: x, ETag, Cache-Control, Pragma: public) für statische Seiten an den Browser. Nur wenn die Seite zwischengespeichert ist (keine USER_INT-Objekte) und kein be_user oder fe_user angemeldet ist!
Typoskript-Bedingungen
Jede einzelne TypoScript-Bedingung bedeutet eine neue Cache-Variante der Seite (TYPO3 erzeugt einen Cache für die Seite, wenn die Bedingung erfüllt ist, und einen, wenn nicht). Um ein Aufblähen des Caches zu vermeiden, verwenden Sie solche Bedingungen mit Vorsicht und entfernen Sie alle unnötigen Bedingungsstubs in Ihrem TypoScript, die nicht in Gebrauch sind.
COA_INT / BENUTZER_INT
Versuchen Sie, Ihre *_INT-Objekte in TypoScript einzuschränken. Dies sind im Grunde ungecachte Komponenten in Ihrer Website. Wenn vorhanden, erstellt TYPO3 zunächst eine statische (gecachte) Version der Seite und fügt Platzhalter-Kommentare in die html-Ausgabe ein, die alle Stellen markieren, an denen ein *_INT-Objekt vorhanden ist. Danach wird jedes einzelne dieser Objekte von Grund auf neu (ungecached) erstellt. Dies verlangsamt die Seitenerzeugung im Vergleich zu einer vollständig gecachten Seite erheblich.
Seien Sie besonders vorsichtig, wenn Sie *_INT-Objekte innerhalb eines FLUIDTEMPLATE verwenden. Wenn Sie ein solches Objekt in den Abschnitt page.10.variables platzieren, würde dies das nicht eingefrorene Objekt für jede einzelne Seite anwenden, selbst wenn es nicht tatsächlich in der Fluid-Vorlage verwendet wird, was jede einzelne Seite in Ihrem Frontend unnötig verlangsamt.
TYPO3-Installations-Tool
[FE][SeiteNichtGefundenBeiEinschlussfehler]
Wenn auf true gesetzt und eine Seitenanforderung im Frontend aufgrund eines fehlgeschlagenen cHash-Vergleichs fehlschlägt (der berechnete Chash stimmt nicht mit den tatsächlichen get-Parametern in der url überein), löst TYPO3 einen 404-Fehler aus. Dies ist die empfohlene Einstellung, da TYPO3 bei falscher Einstellung die Seite stattdessen ohne Caching anzeigen würde. Sie sollten Ihre URLs lieber reparieren, wenn cHash-Fehler auf der Seite auftreten.
[FE][disableNoCacheParameter]
Wenn auf true gesetzt, tut die berüchtigte &no_cache=1 überhaupt nichts, falls in irgendeiner url vorhanden (Überprüfen Sie Ihren Code, dass diese Änderung nichts kaputt macht).
#9 Höhere Konfiguration von PHP zulassen
Einige Server wurden mit niedrigen PHP-Einstellungen für TYPO3 konfiguriert. Bitte beachten Sie, dass Sie mindestens die folgende PHP-Mindestkonfiguration in der php.ini.
php.ini
# Settings in php.ini
memory_limit = 256M
max_execution_time = 240
max_input_var = 1500Opcache
Prüfen Sie, ob Opcache im Modul phpinfo aktiviert ist. Einige billige Hostings deaktivieren es und andere Bytecode-Caches vollständig und verlangen von den Benutzern ein Upgrade ihres Hostingvertrags, um sie zu aktivieren.
PHP FPM
Überlegen Sie einen Wechsel zu PHP FPM (entweder auf Apache oder nginx), um große Mengen von Anfragen besser zu bearbeiten und um andere Leistungsverbesserungen im Vergleich zum Apache mod_php-Modul zu erzielen.
PHP-Profilierung
Sie können einen PHP-Profiler wie xdebug oder blackfire.io (kostenpflichtiger Dienst) verwenden, um Leistungsengpässe in Ihrem PHP-Code zu finden.
#10 Vermeiden Sie die Darstellung von JavaScript-Blöcken
Google PageSpeed empfiehlt dringend, Ihr Javascript am Ende der Seite zu laden, um JavaScript-Block-Rendering zu vermeiden und das First-Byte-Rendering zu erhöhen. Stellen Sie einfach sicher, dass Sie Ihre JavaScript-Bibliotheken mit der folgenden TypoScript-Methode einbinden.
# TypoScript Setup
config.moveJsFromHeaderToFooter = 1
page.includeJSFooter {
Jquery = jquery.min.js
Bootstrap = bootstrap.min.js
}<f:image src="fileadmin/user_upload/demo_test.jpg" alt="Demo/Test" width="100c" height="100c" />#12 EXT:ns_lazy_load - Zur extremen Beschleunigung
Wir haben eine TYPO3-Erweiterung entwickelt, um das wunderbare TYPO3 lazy-load Konzept des Herunterladens von Bildern beim Scrollen auf Ihre TYPO3-Site anzuwenden.
#13 Cache-Optimierung (EXT:ns_cacheopt)
Wenn Sie eine riesige Website haben, ist es notwendig, den Cache intelligent aus dem Backend zu löschen. Wenn Sie z.B. eine bestimmte Seite oder ein Inhaltselement ändern, sollte der Cache von dieser Seite oder diesem Inhaltselement geleert werden. Der Neuaufbau des TYPO3-Cache kann Zeit in Anspruch nehmen.
Alexander Stehlik entwickelte EXT:cacheopt, um sich um solche smart TYPO3 Cache-Optimierer.
zu kümmern
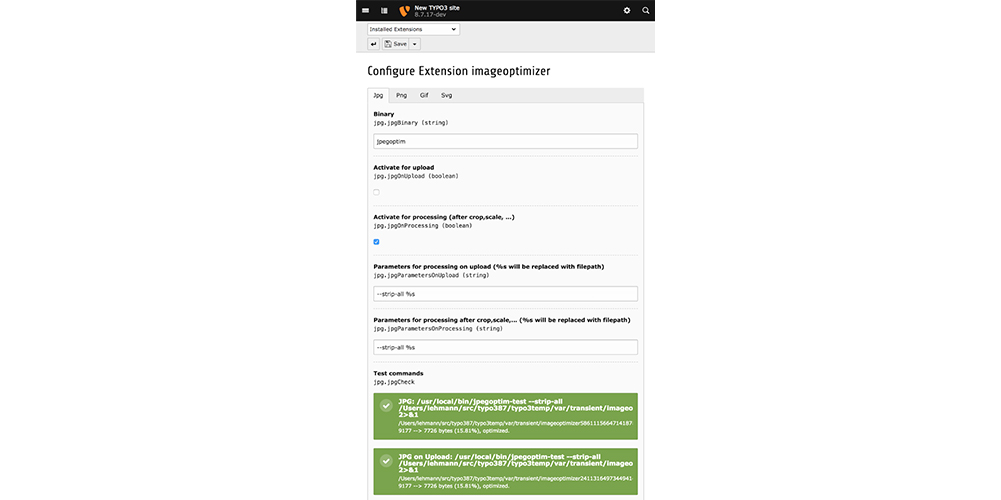
#14 Konvertieren Sie Ihr JPG/PNG automatisch in WebP (EXT:webp)
Google fördert kontinuierlich das Next-generation WebP Projekt zum schnelleren Laden von Bildbeständen im Web.
Wolfgang Klinger entwickelte WebP TYPO3 Extension zur automatischen Generierung von WebP für Ihre bestehenden JPG- und PNG-Dateien. Probieren Sie es einfach aus!
#16 Zu viel vermeiden 301 Umleitungen
Ja, zu viele 301 Umleitungen führt zu einem Problem auf Ihrer TYPO3 Leistung. Da TYPO3 (oder der Apache-Server von .htaccess) jede Ihrer Weiterleitungs-URLs vor dem Laden von Seiten überprüft, versuchen Sie also einfach, ein Minimum von 301 Weiterleitungen beizubehalten.
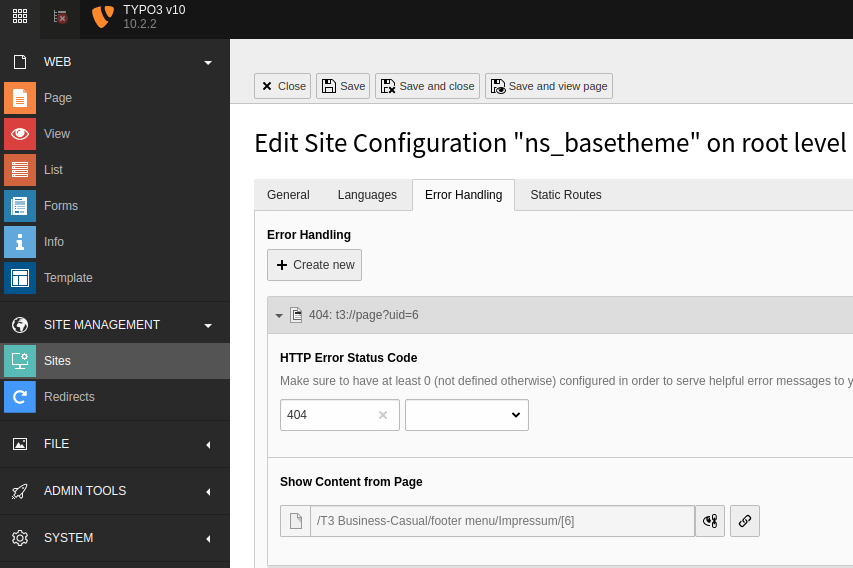
#17 404 Seite integrieren
Sehr einfach, immer setzen 404 Fehlerseiten in TYPO3 um 404 Seiten schnell laden zu können, sobald ein solcher Fehler auftritt.
# typo3conf/LocalConfiguration.php;
$GLOBALS['TYPO3_CONF_VARS']['FE']['pageNotFound_handling'] = '/404/';#18 EXT:indexed_search-Leistungsproblem
Ja, Wenn Sie versuchen, Tausende von Seiten mit Suchfunktion über EXT:indexed_search laufen zu lassen, kann dies zu TYPO3 Performance-Problemen mit Caching und Indizierung führen.
Versuchen Sie es mit deaktivieren Sie die indexed_search-Erweiterung, Versuchen Sie alternativ,  zu installieren und zu konfigurieren;TYPO3 solr.
#19 Minifizieren, komprimieren und verknüpfen Sie Ihre CSS/JS (EXT:scriptmerger)
Einfacherer Weg zu minimieren, komprimieren und verknüpfen Ihre CSS- und JavaScript-Assets von einer kleinen TYPO3-Erweiterung Skriptmerger von Stefan Galinski
#21 Kompressionsstufe von TYPO3-Backend und -Frontend festlegen
TYPO3 hat ein eingebautes Backend und Frontend Kompressionstechnik innerhalb des Kerns, konfigurieren Sie einfach folgende Einstellungen.
# typo3conf/LocalConfiguration.php
$GLOBALS['TYPO3_CONF_VARS']['BE']['compressionLevel'] = 9;
$GLOBALS['TYPO3_CONF_VARS']['FE']['compressionLevel'] = 9;#22 Backend-Seitenbaum verbessern (EXT:bp_pagetree)
Ist Ihr TYPO3-Backend-Seitenbaum aufgrund von Tausende von Seiten zu langsam? TYPO3 Extension von bueroparallel, Performance-optimiert Backend-Seitenbaum für große TYPO3 v9 Installationen (> 10k Seiten).
#23 TYPO3-Protokolle in der Produktionsumgebung deaktivieren
Wenn Sie einmal die Site auf dem Produktionsserver betreiben, dann vermeiden Sie besser TYPO3-logs um solche Logeinträge Zeit zu sparen.
# typo3conf/LocalConfiguration.php;
$TYPO3_CONF_VARS['SYS']['enableDeprecationLog'] = '0';
$TYPO3_CONF_VARS['SYS']['syslogErrorReporting'] = '0';
$TYPO3_CONF_VARS['SYS']['belogErrorReporting'] = '0';
$TYPO3_CONF_VARS['SYS']['systemLogLevel'] = '4';
$TYPO3_CONF_VARS['SYS']['sqlDebug'] = false;
$TYPO3_CONF_VARS['SYS']['no_pconnect'] = '1';
$TYPO3_CONF_VARS['BE']['versionNumberInFilename'] = '1';#24 Überprüfung und Bereinigung von TYPO3-Code
Wenn Sie a TYPO3-Integrator oder -Entwickler sind, versuchen Sie am Ende Ihrer Extension-Entwicklung immer zu TYPO3-Code-Überprüfung von Ihrem Senior-TYPO3-Entwickler.
Auf diese Weise können Sie unnötigen Code bereinigen und die Qualität des Codes verbessern, um Ihre TYPO3-Website schneller zu machen.
#25 Nicht verwendete TYPO3-Erweiterungen deinstallieren
Ja, manchmal probieren Ihre Kunden oder nicht-technische Mitarbeiter viele TYPO3-Erweiterungen von TER aus.
Es ist immer empfehlenswert, or nicht verwendete TYPO3-Erweiterung zu deaktivieren für eine bessere TYPO3-Performance sowie zur Sicherung Ihrer Website.
#26 JavaScript aufschieben und asynchronisieren
Wir empfehlen, die Studie aufzuschieben und async zu studieren, hier ist die gute Quelle
<script async src="foobar.js"></script>
<script defer src="foobar.js"></script>#27 Fehlerhafte Links reparieren
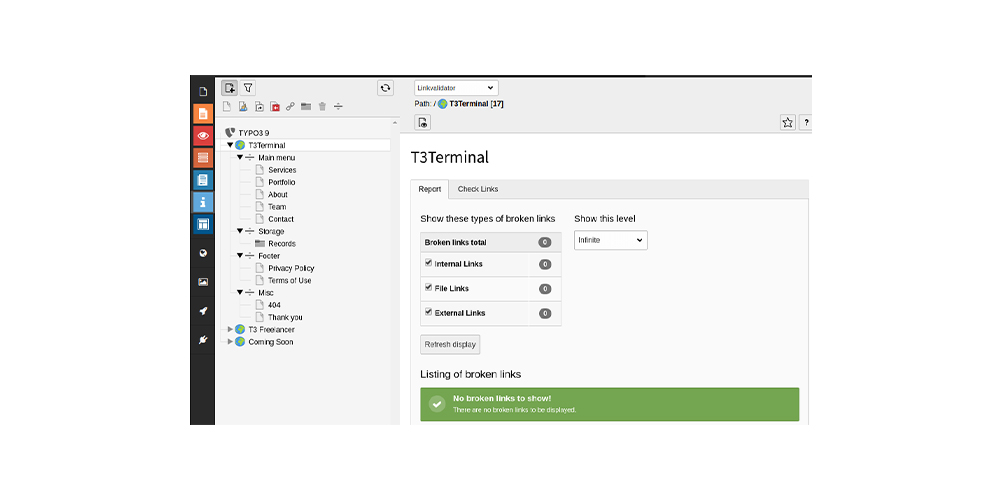
Wenn Sie zu viele defekte Links auf der Website haben, kann dies zu Geschwindigkeitsproblemen führen. TYPO3 hat eine eingebaute Kernfunktion, um Unterbrochene Links zu prüfen.
- Schritt 1. Gehen Sie zu Web > Info-Modul > Klicken Sie auf die Stammseite
- Schritt 2. Wählen Sie Linkvalidator aus der oberen Dropdown-Liste
- Schritt 3. Hier können Sie vollständige Berichte sehen und Links überprüfen, um defekte Links zu finden.
#28 Server-Anfrage minimieren
Check out wie viele Serveranfragen rufen für Ihre spezielle TYPO3-Seite auf. Anfragen können CSS, js, Bilder, etc. von intern oder extern sein.
Sie sollten eine minimale Serveranfrage in Betracht ziehen, um die Verbindungszeit zu reduzieren, z.B. wenn Sie zu viele Bilder haben, dann könnten Sie das Konzept von CSS oder Image-Sprites verwenden.
#29 Seitengröße optimieren
Google sagt, Ihre Seite sollte weniger als 500 KB sein und wäre großartig, um weniger als 3 Sekunden zu laden. Überprüfen Sie Ihre Gesamtgröße mit GTMetrix und tun Sie Ihr Bestes, um die Gesamtgröße Ihrer TYPO3-Seite zu reduzieren.
#30 Gzip-Komprimierung
Vergewissern Sie sich, dass Gzip-Komprimierung bei Ihrem .htaccess aktiviert ist.
# .htaccess
<FilesMatch "\.js\.gzip$">
AddType "text/javascript" .gzip
</FilesMatch>
<FilesMatch "\.css\.gzip$">
AddType "text/css" .gzip
</FilesMatch>
AddEncoding gzip .gzip#31 Browser-Caching nutzen
Ihre Assets sollten so lange wie möglich im Browser Ihres Benutzers gespeichert werden, bitte fügen Sie den folgenden Code in Ihre .htaccess-Datei ein.
# .htaccess
ExpiresActive On
ExpiresByType text / css "access plus 7 days"
ExpiresByType image / gif "access plus 6 months"
ExpiresByType image / jpeg "access plus 6 months"
ExpiresByType image / png "access plus 6 months"
ExpiresByType image / jpg "access plus 6 months"
ExpiresByType image / x-icon "access plus 6 months"
ExpiresByType application / font-woff "access plus 6 months"
ExpiresByType application / x-font-ttf "access plus 6 months"
ExpiresByType application / svg + xml "access plus 6 months"
ExpiresByType application / vnd.ms-fontobject "access plus 6 months"
ExpiresByType application / x-shockwave-flash "access plus 6 months"
ExpiresByType application / javascript "access plus 7 days"
ExpiresByType application / x-javascript "access plus 7 days"#32 Deaktivieren von Hotlinking und Leaching
Lassen Sie uns Diebe abweisen, indem wir einige wenige Domains einschränken, die nur auf Ihre Website zugreifen können. Auf diese Weise wird Ihr Server weniger ausgelastet.
# .htaccess
# Let's disable hotlinking for images with either forbidden or providing custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER}
!^http(s)?://(www\.)?yoursite.com [NC] RewriteCond %{HTTP_REFERER}
!^http(s)?://(www\.)?google.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]#33 Keep Live aktivieren
Aus der Server-Perspektive ist es eine gute Praxis, set connection keep-alive, Sie können den folgenden Code in Ihre .htaccess-Datei setzen.
# .htaccess
Header set Connection keep-alive#34 Prefetch und Preconnect
Wir schlagen vor, das Attribut prefetch und pre-connect "rel" an Ihrem <link> tag zu setzen, Sie können Google benutzen, um die Vorteile zu erfahren ;)
Google-Schriften vorlesen:
<link rel="dns-prefetch" href="//fonts.googleapis.com"><link rel="dns-prefetch" href="//ajax.googleapis.com"><link rel="dns-prefetch" href="//www.google-analytics.com"><link href='https://cdn.yourdomain.com' rel='preconnect' crossorigin>#35 Regelmäßige Bereinigung & Optimierung der TYPO3-Datenbank planen
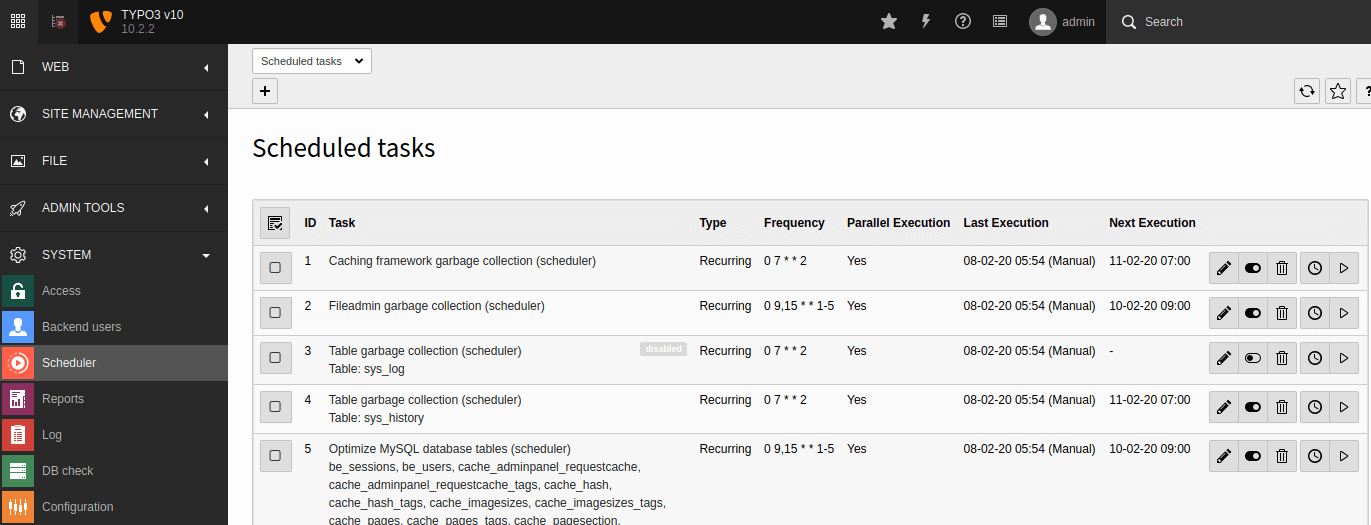
Nach Monaten und Jahren könnte Ihre TYPO3-Datenbank (wie MySQL) viele unnötige Datensätze und Daten haben. TYPO3 hat eine weitere coole eingebaute "Scheduler" -Funktion. Wir empfehlen, den folgenden Scheduler so einzustellen, dass er automatisch regelmäßig Ihre TYPO3-Datenbank bereinigt und optimiert.
- Schritt 1. Gehen Sie zu System > Scheduler
- Schritt 2. Oben links in der Ecke > Aufgabensymbol hinzufügen
- Schritt 3. Fügen Sie nacheinander Bereinigungs- und Optimierungsaufgaben hinzu, wie in untenstehendem Screenshot gezeigt wird
Noch etwas: Wenn Ihre Datenbank etwas grösser ist, können Sie einem Datenbankserver-Administrator helfen, Ihre Datenbank-Server-Ebene Optimierung.
#36 TYPO3-Cache löschen
Manchmal werden Sie vielleicht feststellen, dass die Größe Ihrer TYPO3-Instanz in GB angegeben ist. Es wird empfohlen, einen solchen unbenutzten Cache zu entfernen oder den Cache neu aufzubauen.
Sie können solche cache leicht entfernen und den Cache neu generieren mit folgenden Befehlen.
rm -rf /var/www/site/htdocs/typo3temp/*
su -c "cd /var/www/site/htdocs && ./typo3/cli_dispatch.phpsh extbase cacheapi:clearsystemcache"\
-s /bin/sh\
www-data
su -c "cd /var/www/site/htdocs && ./typo3/cli_dispatch.phpsh extbase cacheapi:clearallcaches"\
-s /bin/sh\
www-data#37 TYPO3-Deportationsprotokoll deaktivieren
Insbesondere Verwertungsprotokolle sollten auf Produktionssystemen niemals aktiviert werden, da sie sehr schnell wachsen. Selbst nachdem Sie alle Verfallswarnungen in Ihren eigenen Extensions behoben haben, werden Sie in der Regel viele Verfallswarnungen von Drittanbieter-Erweiterungen erhalten, die Sie nicht einfach beheben können (was oft passiert, weil diese Erweiterungen eine Vielzahl von TYPO3-Versionen unterstützen müssen). Sie können das Verfallsprotokoll in TYPO3 9 in Ihrer ext_localconf.php mit dem folgenden Code >/p> deaktivie
$GLOBALS['TYPO3_CONF_VARS']['LOG']['TYPO3']['CMS']['deprecations']['writerConfiguration'][\TYPO3\CMS\Core\Log\LogLevel::NOTICE] = [];#38 MySQL-Server-Konfiguration optimieren
Die meisten Leute benutzen MySQL-Datenbankserver für die TYPO3-Installation. Versuchen Sie die untenstehende Optimierung an Ihrem MySQL-Server, um Ihre TYPO3-Leistung zu beschleunigen.
SIND '%FOOBAR'
Bitte, für alles, was gut ist, verwenden Sie in Ihren sql-Abfragen keine Anweisung wie LIKE '%FOOBAR'. Dadurch wird ein vollständiger db-Scan durchgeführt und überhaupt nicht skaliert.
DB-Indizes
Optimieren Sie Ihre MySQL/MariaDB-Indizes, insbesondere für Tabellen, die große Datenmengen verarbeiten sollen. Die EXPLAIN-Anweisung kann Ihnen bei der Analyse Ihrer Abfragen helfen, ebenso wie das Debug-Panel im TYPO3 Adminpanel.
Datenbank-Server-Einstellung
# Disable bin log
log-bin
# Switch on and increase query_cache
query_cache_limit = 2M #default was 1M
query_cache_size = 64M #default was 0
query_cache_type = 1
# Increase table_cache
table_cache = 256 #default was 64
# Increase key_buffer
key_buffer_size = 64M #default was 8M#39 Server-Konfiguration optimieren
Sie können einige der folgenden Konfigurationen auf Server-Ebene (insbesondere Apache) konfigurieren.
Server-Infrastruktur
Für größere Projekte mit vielen Besuchern könnte es eine gute Idee sein, in mehrere Server mit einem Load Balancer zu investieren. (Was auch die Betriebszeit der Website verbessert)
# Disable excessive logging
LogLevel warn
# Disable DNS lookups, your log file analyzer can do this afterward
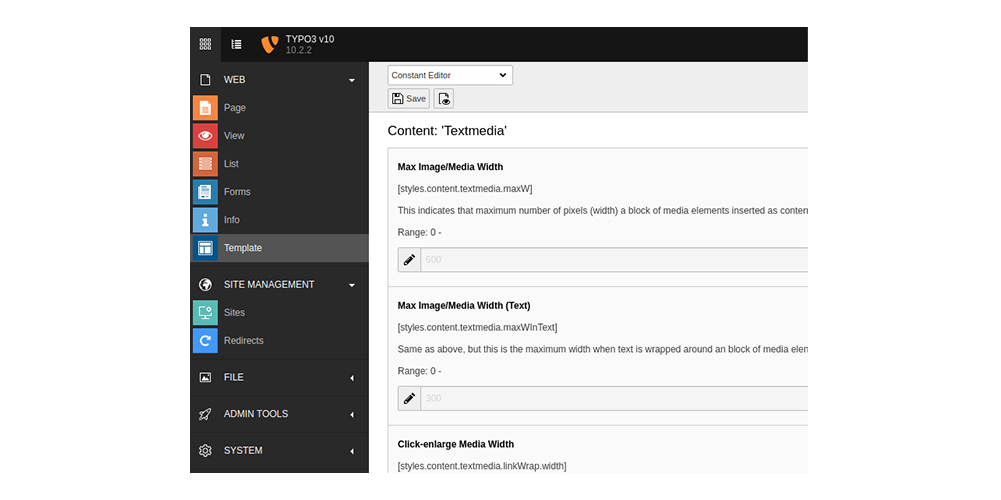
HostNameLookups off#40 Maximale Dimension für Bild/Medien festlegen
Um zu vermeiden, dass die schweren Bilder Ihres Editors direkt im Frontend gerendert werden. In TYPO3 können Sie die maximale Breite und Höhe von Bilder/Medien einfach vom Backend aus konfigurieren.
- Schritt 1. Gehen Sie zu Vorlage > Wählen Sie Stamm-/Hauptseite
- Schritt 2. Wählen Sie Konstanter Editor > Inhalt aus Dropdown-Menü
- Schritt 3. Konfigurieren Sie jede Eigenschaft nach Ihren Bedürfnissen.
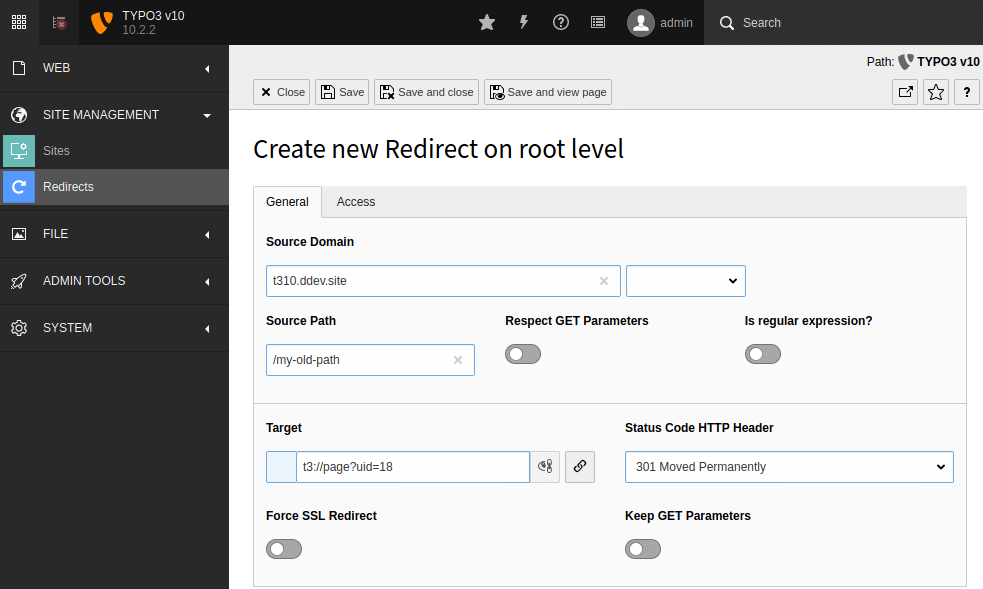
#41 Vermeiden Sie .htaccess Redirects Management
Viele Entwickler verwenden immer noch die .htaccess-Datei, um alte auf neue umzuleiten;301 Umleitungen. TYPO3 kommt jetzt mit einem eingebauten Umleitungsmodul.
- Schritt 1. Gehen Sie zu Site Management > Umleitungen
- Schritt 2. Klicken Sie auf Weiterleitung hinzufügen und schreiben Sie weiterhin alle 301 Weiterleitungen.
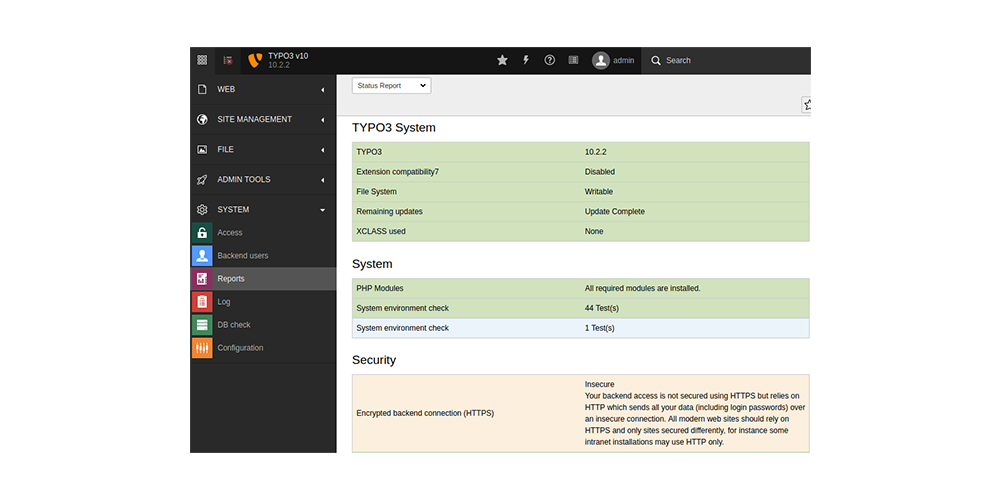
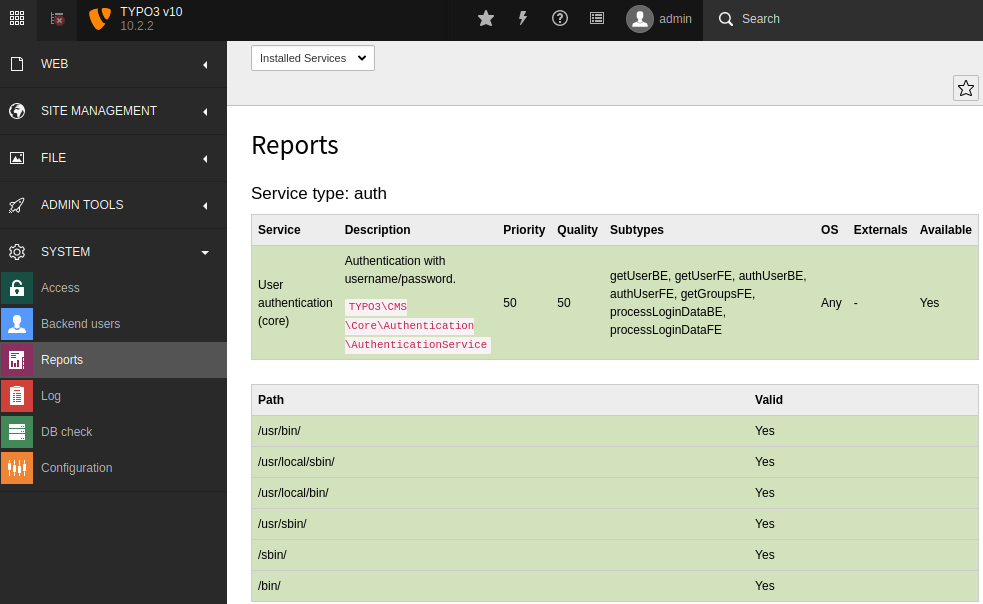
#42 TYPO3-Status-Gesundheitsbericht prüfen
Vergewissern Sie sich, dass die Gesundheit von TYPO3 ohne jegliche Fehler und Warnung, Es wird TYPO3 helfen, besser zu funktionieren.
- Schritt 1. Gehen Sie zu System > Berichte
- Schritt 2. Wählen Sie Statusbericht um den gesamten TYPO3-Systembericht zu prüfen
Wenn Sie eine Warnung oder Fehler gefunden haben, wenden Sie sich an Ihren Systemadministrator oder das TYPO3-Team um diese zu beheben.
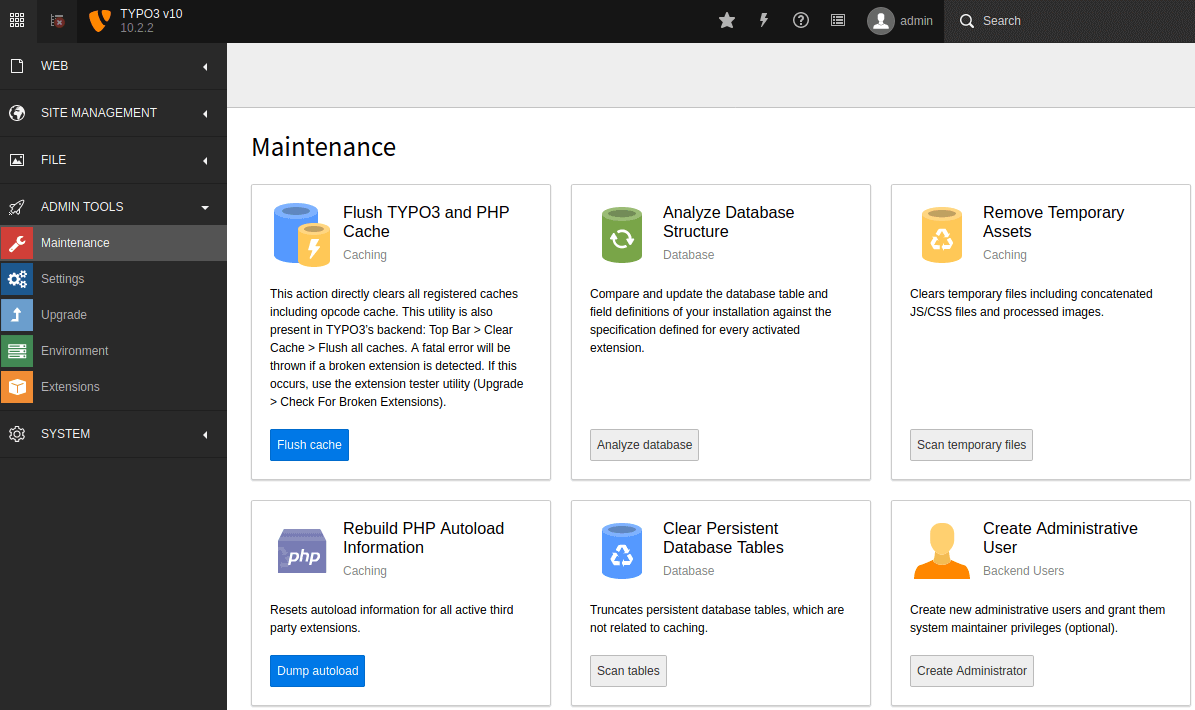
Sie haben die Möglichkeit, den Cache und die Assets des TYPO3-Kerns einfach zu bereinigen und zu optimieren.
- Schritt 1. Gehen Sie zu Verwaltungswerkzeuge > Wartungsmodul
- Schritt 2. Schauen Sie sich jedes einzelne Merkmal an
Flush TYPO3 und PHP-Cache
Diese Aktion löscht direkt alle registrierten Caches einschließlich des Opcode-Caches. Dieses Dienstprogramm ist auch im Backend von TYPO3 vorhanden: Obere Leiste > Cache leeren > Alle Caches leeren.
Vorübergehendes Vermögen entfernen
Löscht temporäre Dateien, einschließlich verketteter JS/CSS-Dateien und verarbeiteter Bilder.
Persistente Datenbanktabellen löschen
Runcates persistente Datenbanktabellen, die nicht mit dem Caching zusammenhängen.
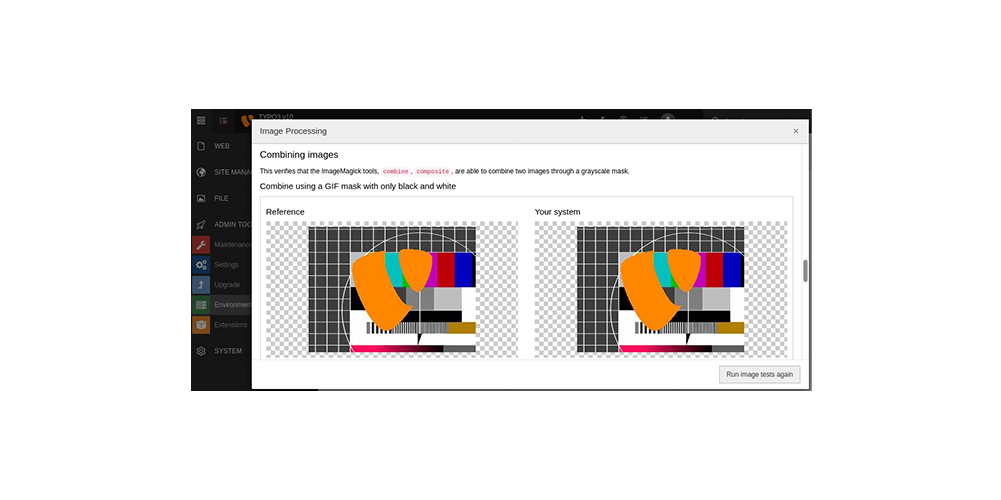
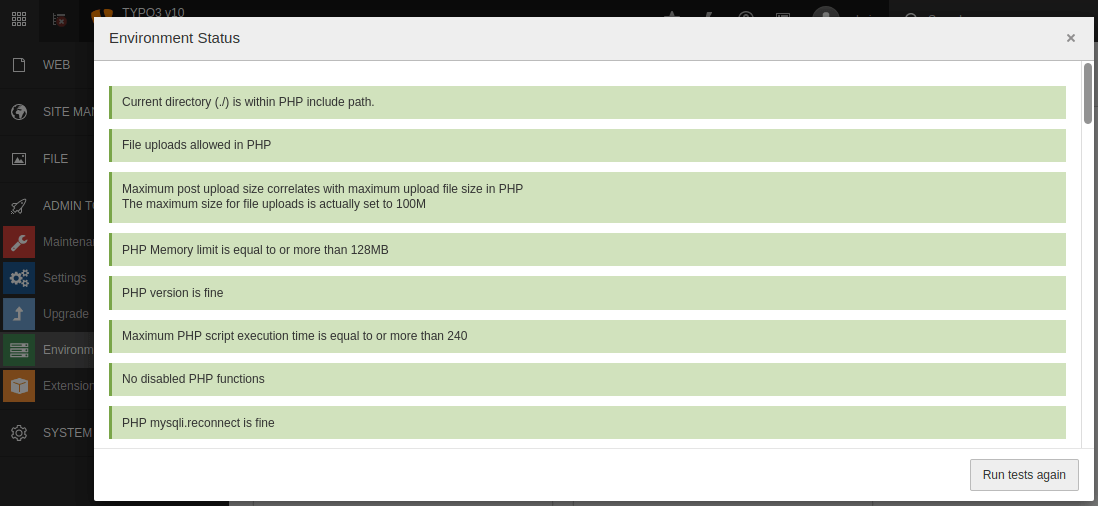
#45 TYPO3-Umgebung prüfen
Um sicherzustellen, dass TYPO3 mit Ihrer Server-Umgebung kompatibel ist und gut funktioniert, lesen Sie bitte auch die folgenden Bericht
- Schritt 1. Gehen Sie zu Admin Tools > Umgebung
- Schritt 2. Klicken Sie auf <stark>Umwelt prüfen</stark> Schaltfläche
Wenn Sie Probleme gefunden haben, wenden Sie sich an Ihren Hosting-Administrator, um die Serverkonfiguration zu korrigieren.
Amazon AWS S3 FAL-Treiber (CDN)
Eine der beliebten Erweiterungen Markus Hölzle, EXT:aus_driver_amazon_s3 Bietet einen FAL-Treiber für den Amazon Web Service S3.
Wolkenblitz CDN
Xavier Perseguers entwickelte und pflegt EXT:cloudflare Die Cloudflare Die TYPO3-Erweiterung stellt sicher, dass Ihre TYPO3-Website optimal auf der Cloudflare-Plattform läuft.
Mehr TYPO3 CDN Erweiterung
Es gibt Abweichungen bei den verfügbaren TYPO3-Erweiterungen TER, Checkout https://t3planet.de/blog/typo3-cdn/
#47 Halten Sie Ihre TYPO3-Version auf dem neuesten Stand
Bei jeder neuen Version von TYPO3 sind viele Updates verfügbar, die dazu beitragen, die Leistung Ihrer TYPO3-Instanz zu beschleunigen.
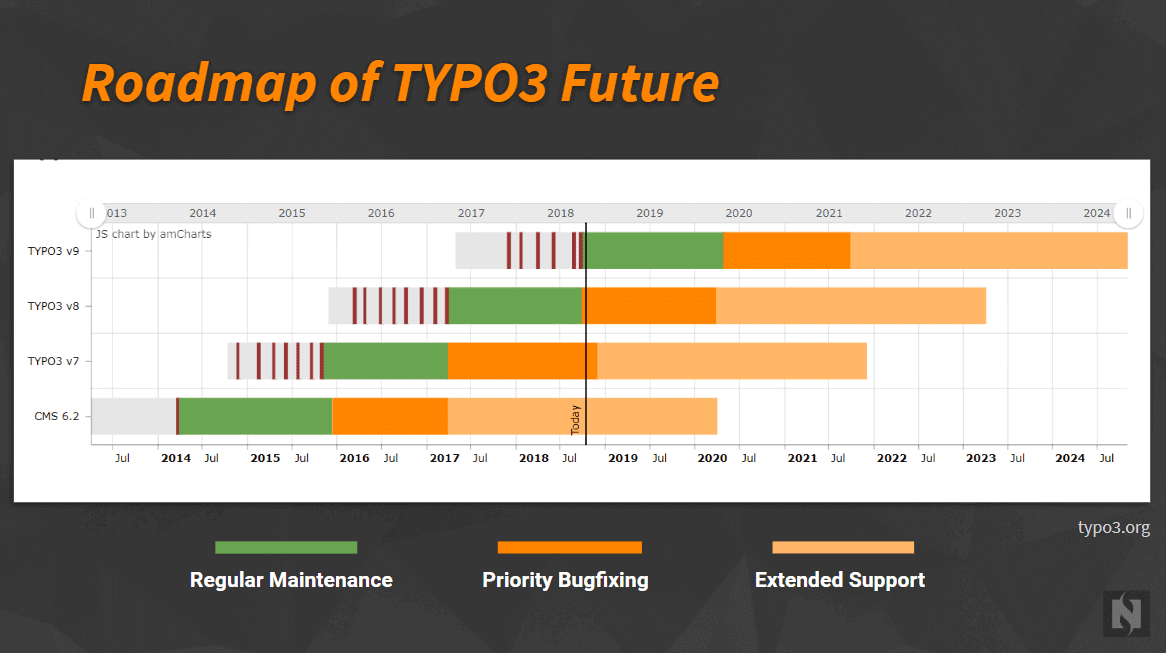
Die TYPO3-Gemeinschaft hat einen großen Projektzyklus, da sie alle drei Jahre die LTS-Version herausgibt. Behalten Sie Ihre Augen bei TYPO3-Roadmap und Aktualisieren Sie Ihre TYPO3-Website.
Hauptfreigabe
Wir empfehlen Ihnen dringend, TYPO3 Upgrade TYPO3 Version mit dem neuesten LTS (Langzeit-Support) z.B. von TYPO3 v9.5 auf v10.4.
Geringere Freigabe
Stellen Sie außerdem sicher, dass Sie auch Ihre TYPO3-Version mit Wartung und Sicherheit Releases aktualisieren. Z.B. von TYPO3 v10.2.1 auf v10.2.2.2.
#48 Besseres TYPO3-Hosting wählen
Selbst wenn das Ausprobieren von mehr als 47 Möglichkeiten zur Beschleunigung Ihrer TYPO3-Performance nicht dazu beiträgt, die Performance Ihrer TYPO3-Site zu steigern, dann ist es an der Zeit, über ein besseres Hosting oder ein Upgrade Ihrer TYPO3-Hosting.
nachzudenken
E.g., Wenn Sie auf einem gemeinsam genutzten TYPO3-Server laufen, der im Allgemeinen sehr langsam ist, dann ist es besser, mit einem dedizierten TYPO3-Server.
weiterzumachen
Versuchen Sie außerdem immer, einen Server von auf TYPO3 spezialisierten Hosting-Leuten zu bekommen, z.B., https://jweiland.net/ die ihren Server mit den besten kompatibel mit TYPO3 CMS.
vorbereiten
Es gibt Varianzfaktoren, wie z.B. basierend auf dem Traffic Ihrer Website und der Größe Ihrer Website, müssen Sie Hosting-Angebote für bessere Performance und natürlich kosteneffektive Hosting-Lösung.
wählen.
Team T3Planet ist stolz darauf, die weltweit erste einsatzbereite TYPO3 SaaS-Lösung (wie einfach das ist, Choose your TYPO3 Template und Go-Live) mit bester Serverleistung und kostenverlässlicher Lösung auf den Markt zu bringen. Erfahren Sie mehr unter TYPO3 SaaS-Lösung
#49 Never-Stop to Speed Up Your TYPO3 Performance
Warten, Letzter, aber nicht in der Liste, Niemals aufhören, die Geschwindigkeit weiter zu verbessern und TYPO3 Leistungsoptimierung Aufgabe.
Fahren Sie fort, Ihre TYPO3-Site zu erforschen, zu lernen und mit ihr zu experimentieren, indem Sie Ihre eigenen Tipps und Tricks zu optimieren Sie Ihre TYPO3-Site.
Weil die Optimierung Ihrer TYPO3-Performance eine "unendliche" Aufgabe ist, werden Sie immer ein Verbesserungspotential haben.
Weil die Optimierung Ihrer TYPO3-Performance eine "unendliche" Aufgabe ist, werden Sie immer ein Verbesserungspotential haben.
Schlussfolgerung
- Wir hoffen, Sie hatten Spaß und haben gute Tipps und Tricks zu Beschleunigen Sie Ihre TYPO3-Performance.
- Wie oben erwähnt #49 Möglichkeiten, die Performance Ihrer TYPO3-Instanz zu steigern, instance, Es gibt viele Möglichkeiten zur Steigerung wie Backend-Optimierung, Server-Konfiguration, Frontend-Optimierung, usw.,
Kennen Sie andere spezielle Werkzeuge oder Techniken zur Verbesserung Leistung der TYPO3-Website? Helfen Sie weiterhin der TYPO3-Community indem Sie sie in das Kommentarfeld schreiben. Ihre Vorschläge sind der ultimative Leitfaden für die Optimierung von TYPO3 Websites und den Austausch bewährter Verfahren mit anderen Mitgliedern der Community.
























![[Translate to German:] TYPO3 Schema Structured [Translate to German:] TYPO3 Schema Structured](/blog/fileadmin/user_upload/T3Terminal_Blog/Structured_Data-Schema.org-TYPO3/3-Methods-to-Integrate-TYPO3-Schema-Structured-Data.png)