Google Core Web Vitals für TYPO3? Haben Sie schon davon gehört oder sind Sie darauf gestoßen, wissen aber nicht genau, wie wichtig es für Ihre TYPO3-Website ist?
Google Core Web Vitals sind ein wichtiger Faktor, der die Geschwindigkeit, die Performance und das Ranking Ihrer TYPO3-Website beeinflusst. Lassen Sie uns loslegen und sie im Detail verstehen. Mein Freund, in diesem Beitrag erfahren Sie alles, was Sie über Core Web Vitals für TYPO3 wissen müssen und wie Sie sie verbessern können.
In diesem Blog habe ich ausführliche Informationen darüber geschrieben, was sie sind, wie man sie testet und wie Sie die Geschwindigkeit und Performance Ihrer TYPO3-Website verbessern können, um ein großartiges Kundenerlebnis zu schaffen und sogar Ihre Such-Rankings im Jahr 2021 und darüber hinaus gemäß den neuen Core Web Vitals zu verbessern.
Nun, es gibt eine Menge zu lernen, also lassen Sie uns eintauchen!
Was ist Google Core Web Vitals?
Core Web Vitals ist eine neue Initiative von Google, die das Kundenerlebnis im Web verbessern soll. Statt allgemeiner Metriken wie Ladezeiten geht es bei den Core Web Vitals eher darum, wie sich Ihre TYPO3-Webseite in Bezug auf die Kundenerfahrung präsentiert.
Jeder Core Web Vital ist messbar und spielt eine Rolle in Googles Ranking-Signalen. Google hat deutlich gemacht, dass diese Web Vitals im Laufe der Zeit erweitert und weiterentwickelt werden. Die aktuellen konzentrieren sich jedoch hauptsächlich auf drei Schlüsselaspekte der UX:
- Laden: Wie schnell können Besucher Ihren Hauptinhalt sehen und mit ihm interagieren? (Auch wenn der Rest Ihrer Website noch nicht fertig geladen ist)
- Interaktivität: Gibt es Eingabeverzögerungen, wenn Benutzer versuchen, mit Ihrer Website zu interagieren?
- Visuelle Stabilität: Lädt Ihre Website reibungslos oder "springt" der Inhalt herum und ändert den Stil, wenn neue Ressourcen geladen werden?
Nun hat jeder dieser Aspekte seine eigene entsprechende Metrik:
- Largest Contentful Paint (LCP)
Sie misst die wahrgenommene Ladezeit, also die Zeit, die es dauert, bis der Hauptinhalt Ihrer Website erscheint. Im Idealfall sollte die LCP innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite auftreten.
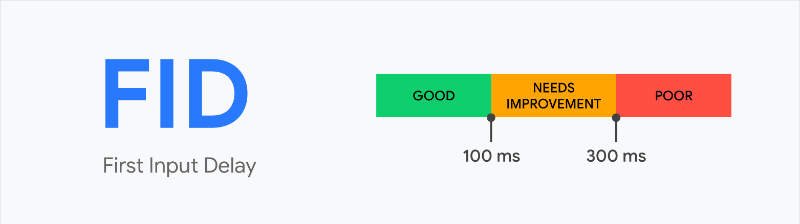
- First input delay (FID)
Es ist eine Metrik für Interaktivität. Seiten, die eine solide UX liefern, haben typischerweise einen FID-Wert von nicht mehr als 100 Millisekunden (ms).
- Cumulative layout shift (CLS)
Sie misst die visuelle Stabilität, d. h. wie Benutzer unerwartete Verschiebungen im Layout Ihrer Website erleben. Für eine optimale Leistung sollte diese Metrik weniger als 0,1 betragen.
Fakt: Google kündigt an, dass Core Web Vitals im Mai 2021 zu Ranking-Signalen werden, in einem Update, das auch bestehende UX-bezogene Signale kombiniert.
Warum sind Core Web Vitals wichtig und hat es Auswirkungen auf die SEO für meine TYPO3-Website?
Ja, sie sind wichtig!
Core Web Vitals sind wichtig, weil sie Ihnen helfen, die Leistung Ihrer TYPO3-Site zu messen. Sie liefern konkrete Metriken, die Sie nachverfolgen und testen können, um die UX Ihrer Site zu beurteilen und dann bei Bedarf Verbesserungen vorzunehmen.
Iußerdem wird Google ab Mai 2021 die Core Web Vitals als wichtigen SEO-Ranking-Faktor nutzen. Core Web Vitals werden ein wichtiger Teil der neuen Page Experience Signals sein, zusammen mit HTTPS-Sicherheit, Safe-Browsing, Mobile-Friendliness und intrusive Interstitial-Richtlinien.
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
— Google Search Central (@googlesearchc) November 10, 2020
Learn more: https://t.co/OrrR8LDl1a
Google hat erklärt, dass Core Web Vitals sich sowohl auf die mobilen als auch auf die Desktop-Ergebnisse auswirken werden, und auch darauf, ob Ihre Website in den Top Stories erscheint oder nicht. Früher musste Ihre TYPO3-Site AMP verwenden, um in den Top-Suchen zu erscheinen. Das wird jetzt nicht mehr der Fall sein, wenn Google die Änderung ausrollt, aber Ihre Website muss bestimmte Mindestkriterien und -werte der Core Web Vitals erfüllen, um in den Top-Suchergebnissen zu erscheinen.
Schauen Sie sich unseren spezialisierten Leitfaden zur Verbesserung der TYPO3 Performance für Ihre TYPO3 Website https://t3planet.de/blog/typo3-performance-extension/ an.
Wenn Sie die in diesem Leitfaden genannten Schritte befolgen, wird die Leistung Ihrer Website entsprechend den neuen Maßstäben auf jeden Fall verbessert.
Core Web Vitals in der Tiefe verstehen und wie man sie misst?
Presently, we should get into a more profound clarification of the three Core Web Vitals measurements and how you can test your TYPO3 website against them. I'll begin by sharing where to test your site prior to getting into the measurements. This is very important because the test tool ties directly to understanding the metrics.
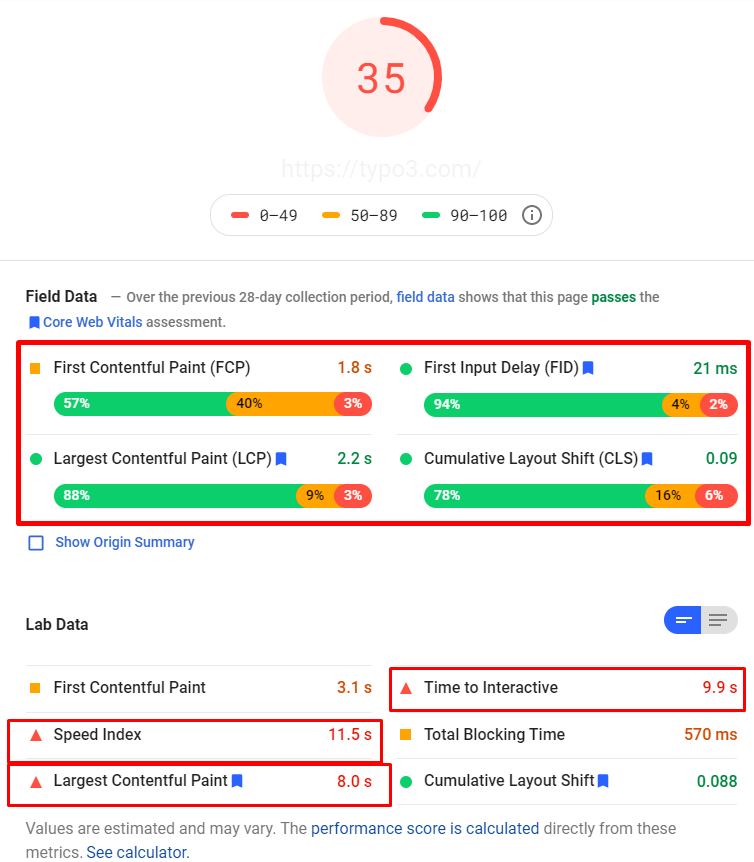
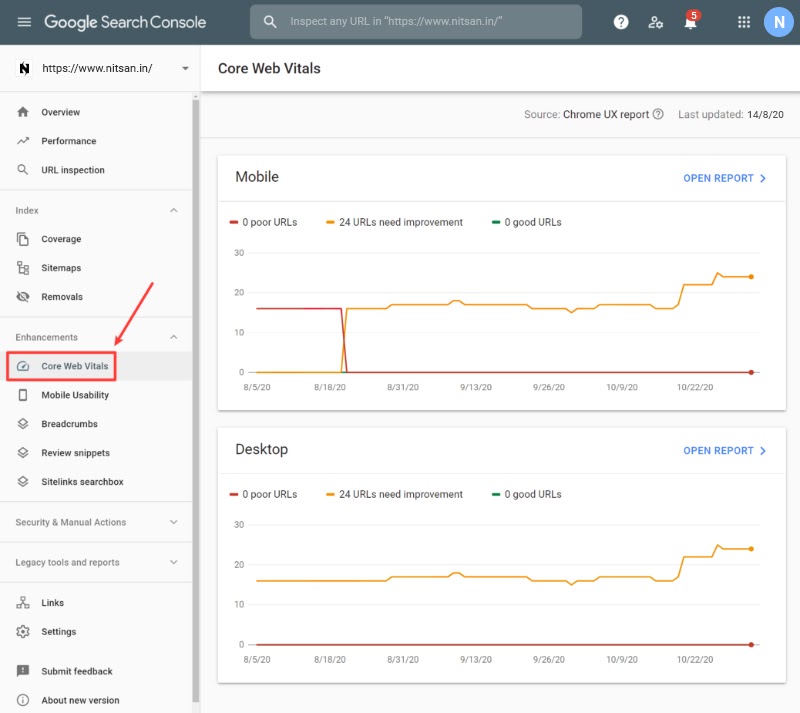
Es gibt mehrere Tools, mit denen Sie Ihre Core Web Vitals messen, testen und berichten können. Dazu gehören Google PageSpeed Insights, Google Search Console, die Web Vitals-Erweiterung und mehr. Lassen Sie uns einen Blick auf die Vorteile jeder Option werfen, sowie darauf, wie und wann Sie sie verwenden sollten:
Wenn Ihre Website derzeit weniger Traffic hat, haben Sie vielleicht nur Lab Data für LCP und CLS, weil Google nicht genug Daten von tatsächlichen Besuchern hat und das ist völlig in Ordnung!
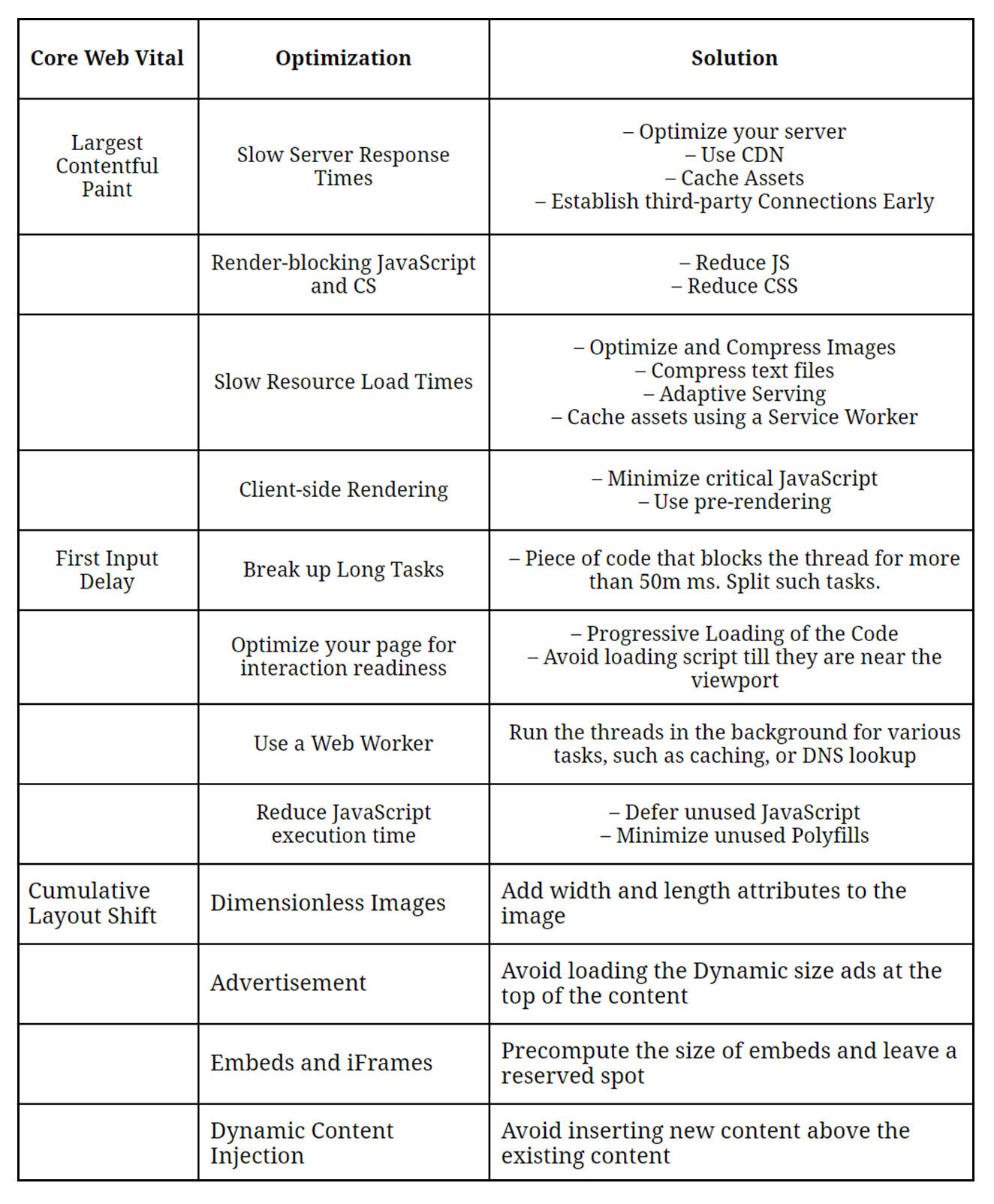
Lassen Sie uns nun in die wesentlichen Elemente eintauchen und sie mit ihren Lösungen für eine erstaunlich performante TYPO3-Website verstehen!
Largest Contentful Paint (LCP) & wie man es für TYPO3 verbessert
LCP misst die Ladeleistung der Seite.
Hier geht es nicht um die Ladegeschwindigkeit der Seite, sondern um die wahrgenommene Seitengeschwindigkeit. Sie misst die Zeit, die das Laden des ersten größten eindrückbaren Elements der Seite dauert.
Eine Seite lädt Elemente für Elemente in Stufen. Der Hauptinhalt am Anfang Ihrer Seiten muss also schnell geladen werden. Je schneller das geschieht, desto besser ist der LCP. Die LCP sollte nicht mehr als 2,5 Sekunden betragen.
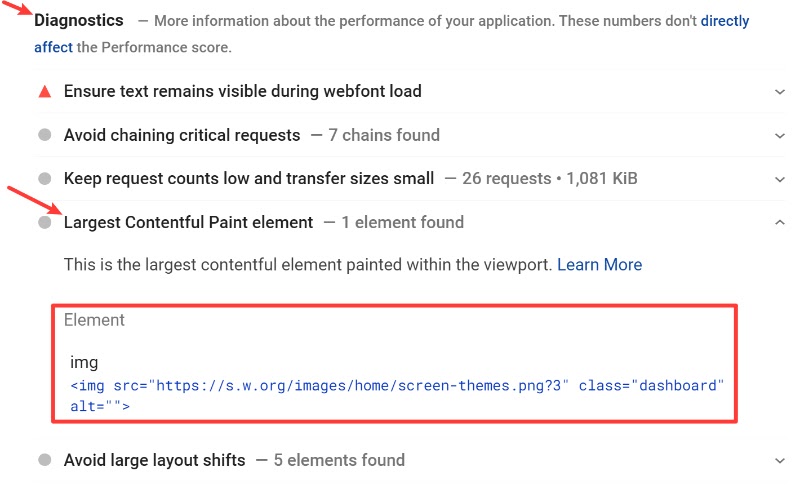
Lassen Sie uns mit einem Beispiel verstehen, auf der Desktop-Version der Website, die wir als Referenz genommen haben, ist das LCP-Element ein Bild:
So verbessern Sie das Largest Contentful Paint in TYPO3 (LCP)
Wenn Ihre Inhalte auf Ihrer TYPO3-Website sehr lange zum Laden brauchen, erhöht sich die Wahrscheinlichkeit, dass Benutzer frustriert sind und Ihre Website verlassen. Wenn Sie also schlechte LCP-Werte erhalten, ist es wichtig, die folgenden Schritte zu unternehmen, um diese Metrik zu verbessern.
Natürlich hängt die Lösung, die Sie verwenden, von der Ursache des schlechten Ergebnisses ab. Es gibt eine Handvoll Gründe, warum Sie mit LCP-Problemen zu kämpfen haben könnten. Zu den häufigsten Problemen gehören ein langsamer Server sowie Rendering-blockierendes JavaScript und CSS.
Ein paar Methoden, die Sie zur Verbesserung von LCP verwenden können, sind:
- Eliminieren Sie große Elemente.
Wenn Sie PageSpeed Insights zum Testen Ihrer Website verwendet haben, werden Sie benachrichtigt, wenn es ein bestimmtes Element auf Ihrer Seite gibt, das ein Problem darstellt. Wenn dies der Fall ist, können Sie in Erwägung ziehen, es zu entfernen (oder zu verkleinern), um LCP zu verbessern.
- Minimieren Sie blockierendes JavaScript und CSS.
Wenn Sie die Anzahl der Ressourcen auf Ihrer Website reduzieren, die blockierendes CSS und JavaScript enthalten, können Sie die Zeit verringern, die zum vollständigen Laden des Hauptinhalts Ihrer Seite benötigt wird.
Sie können Manifier for TYPO3 Extension verwenden, um JS und CSS zu manifizieren.
- Nutzen Sie das faule Laden.
Von Lazy Loading spricht man, wenn Bilder auf einer Seite erst dann geladen werden, wenn ein Benutzer nach unten zu ihnen scrollt. Dies können Sie mit der TYPO3 Extension Lazy Load erreichen.
- Verwenden Sie ein Content Delivery Network (CDN).
Ein CDN ist ein Netzwerk von Servern, das den Inhalt Ihrer Website von einem Rechenzentrum in unmittelbarer Nähe Ihrer Besucher lädt. https://extensions.typo3.org/extension/cloudflare
- Wenn keine der oben genannten Empfehlungen hilft, Ihr LCP zu verbessern, ist es vielleicht an der Zeit, Ihr TPO3-Webhosting zu aktualisieren. Je hochwertiger Ihr Hosting ist, desto bessere Server und eine bessere Gesamtleistung der Website können Sie erwarten.
Cumulative Layout Shift (CLS) & wie man es für TYPO3 verbessert
CLS misst die Häufigkeit der Layout-Verschiebung, die der Benutzer während des Ladens der Webseite erleben muss. Eine solche unerwartete Layout-Verschiebung tritt auf, weil verschiedene Seitenressourcen asynchron geladen werden oder die DOM-Elemente oben auf dem bestehenden Inhalt hinzugefügt werden.
Zum Beispiel Anzeigen, Bilder, Videos, Schriftarten, Überschriften - sie alle ändern dynamisch ihre Größe.
Das ist ärgerlich und frustrierend für den Benutzer, da er vielleicht etwas anklicken möchte, und dann passiert die Verschiebung, und er klickt versehentlich auf etwas anderes.
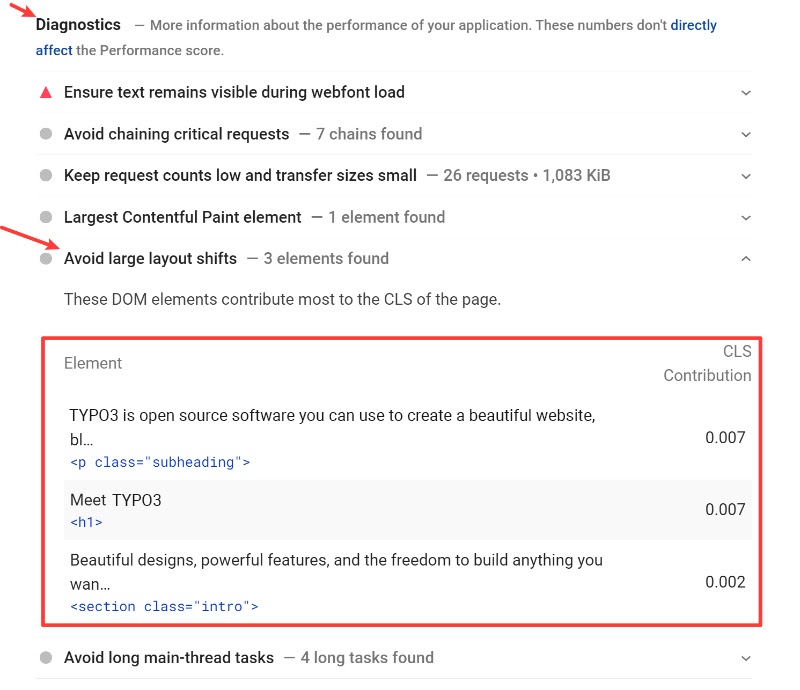
Wenn Sie im Diagnosebereich von PageSpeed Insights zum Abschnitt Große Layoutverschiebungen vermeiden gehen, können Sie auch die einzelnen Elemente auf Ihrer Seite sehen, die sich "verschieben" und Ihren Score beeinflussen:
Der CLS-Score von weniger als 0,1 bietet eine gute Benutzererfahrung.
So verbessern Sie die kumulative Layout-Verschiebung (CLS)
Wenn sich Elemente auf einer Seite verschieben, während die Seite geladen wird, führt dies oft zu einem hohen CLS - was nicht gut ist. Visuelle Instabilität kann dazu führen, dass ein Benutzer auf das falsche Element klickt oder einfach verwirrt ist, warum sich Elemente verschoben haben, sobald die Seite vollständig geladen ist.
Idealerweise sollte Ihr CLS nicht mehr als 0,1 betragen. Wenn er höher ist, gibt es einige Schritte, die Sie unternehmen können, um ihn zu verbessern.
- Geben Sie die Bildabmessungen an.
Wenn Sie keine Attribute für die Länge und Breite Ihrer Bilder festgelegt haben, kann dies zu einer Erhöhung Ihres CLS-Scores führen. Das Gleiche gilt für alle Medien, wie GIFs, Videos und Infografiken.
- Die Berücksichtigung ist die dynamische Anzeige.
Alle Anzeigen auf Ihrer Website sollten einen eigenen, reservierten Bereich haben, der das Seherlebnis des Benutzers nicht zu sehr beeinträchtigt. Wenn Sie z. B. große Anzeigen am oberen Rand der Seite platzieren, kann dies das Lesen des Inhalts erschweren.
- Undefinierte Elementgrößen
Eine dritte Möglichkeit, Ihren CLS-Score zu verbessern, besteht darin, einen Platz für Einbettungen und Iframes auf Ihren Seiten zu reservieren. Wenn diese Elemente keine definierten Abmessungen haben, können sie sich beim Laden der Seite verschieben und das Layout der Seite beeinträchtigen, was letztendlich die UX vereitelt.
First Input Delay (FID) & wie man es für TYPO3 verbessert
FID misst den ersten Eindruck des Benutzers von der Seite.
Auch hier geht es nicht darum, wie schnell die Seite lädt, sondern wie schnell der Benutzer mit ihr interagieren kann. Diese Core Web Vital Metrik erfasst den ersten Eindruck des Benutzers mit einer Seite bis zu dem Zeitpunkt, an dem der Browser auf diese Interaktion reagieren kann.
Die Interaktion könnte sein, wenn der Benutzer auf einen Link klickt, auf eine Schaltfläche tippt oder ein benutzerdefiniertes Formular verwendet.
Wie lange es dauert, bis ein Link anklickbar wird. Wenn der Benutzer ein Formular ausfüllt und auf das Laden der nächsten Seite warten muss, weil der Browser mit dem Laden anderer Teile der Webseite beschäftigt ist, dann ist die FID hoch.
Dies führt zu Frustration, da der Benutzer die Informationen ausgefüllt hat und zur nächsten Seite weitergehen möchte.
Eine erste Eingabeverzögerung von weniger als 100 Millisekunden bietet dem Benutzer eine hervorragende Erfahrung.
Wie verbessert man die Verzögerung der ersten Eingabe in TYPO3 (FID)
Wie Sie sich vielleicht erinnern, ist die ideale Zeit für FID 100 ms oder weniger. Wenn Ihre Website also länger braucht, leidet wahrscheinlich Ihre UX darunter.
Die effektivste Methode zur Verbesserung der FID ist die Optimierung Ihres JavaScript. Es gibt verschiedene Möglichkeiten, dies zu tun.
- Minimieren oder verschieben Sie JavaScript.
Auf diese Weise können Besucher mit Ihrer Website interagieren, während das JavaScript noch im Browser geladen wird. Sie können dies mit einem Plugin wie Async JavaScript erreichen:
- Die Async JavaScript TYPO3 Methode.
Dies kann nicht nur dazu beitragen, FID, Seitengeschwindigkeit und UX zu verbessern, sondern auch Ihre Suchmaschinenplatzierung zu erhöhen.
- Löschen von unnötigen Skripten von Drittanbietern
Eine weitere Möglichkeit, die FID zu verbessern, besteht darin, alle unnötigen Skripte von Drittanbietern zu entfernen. Zu viele Skripte können Ihr Netzwerk verstopfen und zu langsameren Antwortzeiten führen.
- Browser-Caching ausnutzen
Schließlich sollten Sie die Verwendung eines Browser-Caches in Betracht ziehen. Indem er das Laden des Inhalts Ihrer Website in den Browsern der Benutzer erleichtert, kann ein Cache die Ausführung von JavaScript-Aufgaben beschleunigen.
Wie auch immer, diese neuen Maßnahmen werden auch mit den anderen Maßnahmen zusammenarbeiten. Auf diese Weise wird Google in der Lage sein, die besten Ergebnisse und Daten für die Nutzer zu erhalten.
Aber, da der Inhalt der König ist, ist seine Qualität das wichtigste Signal für die Seite und die Nutzererfahrung. All diese Maßnahmen sind, wenn alle Blogs, die für Keywords ranken, qualitativ hochwertigen Inhalt haben. Als nächstes wird Google nach der Seite suchen, die den Nutzern das beste Erlebnis bietet.
Wenn Sie der Konkurrenz voraus sein wollen, können Sie TYPO3-Seiten für die Core Web Vitals optimieren.
TYPO3-Website Leitfäden zur Leistungssteigerung
- 45+ Ultimative Wege zur Beschleunigung Ihrer TYPO3-Performance
- TYPO3 Geschwindigkeit & Performance - Unverzichtbare Erweiterungen!
Lassen Sie sich vor dem Start auf die neuen Web-Maßnahmen vorbereiten, um die Position Ihrer TYPO3-Website im Web zu erhalten. Ich hoffe, dieser Beitrag hilft Ihnen bei der Optimierung Ihrer TYPO3-Website für die Core Web Vitals.
Wenn es irgendwelche Fragen gibt, können Sie diese im Kommentarbereich hinterlassen.














![[Translate to German:] TYPO3 Schema Structured [Translate to German:] TYPO3 Schema Structured](/blog/fileadmin/user_upload/T3Terminal_Blog/Structured_Data-Schema.org-TYPO3/3-Methods-to-Integrate-TYPO3-Schema-Structured-Data.png)
![[Translate to German:] [Translate to German:]](/blog/fileadmin/user_upload/20-Most-Common-TYPO3-Errors-_And-How-to-Fix-Them_.jpg)
Anna Scholz
Spezialist für ErweiterungsunterstützungAnna kennt TYPO3-Erweiterungen in- und auswendig. Dank ihrer praktischen Erfahrung mit Core- und maßgeschneiderten Lösungen liefert sie Antworten, die nicht nur korrekt, sondern auch durchdacht sind. Ihr oberstes Ziel: den…
More From Author