TYPO3 Fluid - Eine der einzigartigen Frontend-Template-Engine des TYPO3 CMS! Als TYPO3-Integrator oder Entwickler sollten Sie die Template-Engine TYPO3 Fluid beherrschen. In diesem Blog möchte ich hilfreiche Tipps & amp; Tricks von TYPO3 Fluid teilen. Machen Sie sich bereit!
Fluid ist ein leistungsfähiges Open-Source-Template-Engine-System, das in TYPO3, Neos CMS und Flow PHP Framework eingesetzt wird. Wenn Sie ein Anfänger sind, empfehle ich Ihnen dringend, einen meiner beliebten Blogs zu lesen, Wie verwende ich TYPO3 Fluid? (Basic to Advanced Guide). In diesem Blog finden Sie TYPO3 Fluid-Tipps aus meiner persönlichen Erfahrung und auch wertvolle 24 Tipps zu TYPO3 Fluid von Claus Due (Entwickler und Maintainer von TYPO3 Fluid).
Liebe TYPO3-Leser, wie Sie wissen, ist es mein Ritual ;) Es ist an der Zeit, den TYPO3-Mitarbeitern zu danken, die zum TYPO3 Fluid Open Source Projekt beigetragen haben. Wir schätzen Ihr Engagement und Ihre Arbeit an TYPO3 Fluid. Ein großes Dankeschön an Claus Due, Applaus für alle! #T3Kudos!
"TYPO3 Fluid - Eine schnelle, sichere und erweiterbare Template-Engine für PHP." - typo3.org
TYPO3 Fluid wird vor allem von den Frontend-Entwicklern eingesetzt, die HTML/CSS/JavaScript zur Ausgabe auf der Website integrieren. Für die Einbindung Ihrer Templates in TYPO3 benötigen Sie keine Kenntnisse der Skriptsprache PHP - nutzen Sie einfach das innovative TYPO3 Fluid ;) Mehr lesen
Responsive Bildwiedergabe in TYPO3 Fluid
Viele Leute verwenden immer noch das Bild-Rendering im alten Stil in TYPO3 fluid, z.B. ein benutzerdefiniertes Bild-Tag mit extra Javascript für responsives Bild-Rendering. Ab TYPO3 v10 haben wir volle Responsive Design-Unterstützung innerhalb des TYPO3-Kerns. Sie sollten in Betracht ziehen, Ihr Responsive Image mit dem TYPO3 fluid Code Snippet zu rendern.
<f:media
class="your-css-class"
file="{fileObject}"
width="{imageWidth}"
height="{imageHeight}"
alt="{imagAlt}"
title="{imageTitle}"
loading="{settings.media.lazyLoading}"
additionalAttributes="{srcset: '{f:uri.image(image: file, maxWidth: 768)} 768w,
{f:uri.image(image: file, maxWidth: 990)} 990w,
{f:uri.image(image: file, maxWidth: 1200)} 1200w,
{f:uri.image(image: file, maxWidth: 1440)} 1440w,
{f:uri.image(image: file, maxWidth: 1900)} 1900w',
sizes: '(min-width: 1200px) 50vw, 100vw'}”
/>Wie kann man den Cache von TYPO3 Fluid deaktivieren?
Hmm, Sie wollen also etwas TYPO3 Fluid-Code schreiben, der vom TYPO3 Fluid-Cache umgangen werden soll. Sie können den TYPO3 Fluid viewhelper Aufruf <f:cache.disable /> verwenden.
<f:cache.disable>
Write down your TYPO3 fluid code, which will consistently execute without the TYPO3 cache.
</f:cache.disable>
Wie erstellt man TYPO3 Fluid-Variablen?
Eine Variable zu erstellen, ihr einen Wert zuzuweisen und sie in Ihrem Abschnitt oder in einem bestimmten Bereich zu verwenden, ist hilfreich, um besseren TYPO3-Fluid-Code zu schreiben. Als TYPO3-Anfänger wissen Sie vielleicht nicht, wie Sie TYPO3-Fluid-Variablen auf viele Arten erstellen können, wie unten.
<!-- Using TYPO3 Fluid ViewHelper -->
<f:variable name="fluidVar" value="Your Static Value"/>
<f:variable name="fluidVar">Assign Large Expression</f:variable>
<!-- Using TYPO3 Fluid Inline Notation -->
{f:variable(name: 'fluidVar', value: 'Your Static Value')}
{my:expensiveViewHelper() -> f:variable(name: 'fluidVar')}
Wie verwendet man Variablen in TYPO3 Fluid?
Jetzt ist es an der Zeit, unsere selbst erstellten Variablen in TYPO3 fluid zu verwenden. Sie können sie überall verwenden, um Variablen zu rendern, an partielle zu übergeben, mit if-Bedingungen zu verifizieren, usw. Hier sind ein paar Schnipsel.
<!-- Create TYPO3 Fluid Variable -->
<f:variable name="fluidVar" value="Your Static Value"/>
<!-- Simply Print TYPO3 Fluid Variabe -->
<div class=”myClass”>{fluidVar}</div>
<!-- Pass as argument into TYPO3 Fluid f.render -->
<f:render partial="MyPartial" arguments="{fluidVar: fluidVar}"/>
{var1{var2}} Dynamische Variablen in Fluid holen
In manchen Situationen kann es erforderlich sein, Werte mit einer dynamischen Variable aufzurufen - ich weiß, es ist schwer zu verstehen, was eine dynamische Variable ist? Aber lassen Sie uns einen Blick auf ein paar TYPO3 Fluid Code Beispiele werfen, um es gut zu verstehen.
<!-- Example 1. Create Variable with Two-dimensional Array. And, let’s call the value of index-1 from fluidVar variable (using another variable call index) →
<f:variable name="fluidVar" value="{0: 'foo', 1: 'bar'}" />
<f:variable name="index" value="1" />
{fluidVar.{index}}
<!-- Output: bar -->
<!-- Example 2 -->
<f:variable name="fluidVarOne" value="Value of Variable 1" />
<f:variable name="fluidVarTwo" value="Value of Variable 2" />
<f:variable name="chooseType" value="Two" />
{fluidVar{chooseType}}
<!-- Output: Value of Variable 2 -->
Neue Variable aus anderer Variable deklarieren
In seltenen Fällen müssen Sie einen Alias von einer Variable auf eine andere setzen. Sie können <f:alias /> TYPO3 fluid viewhelper verwenden.
<f:alias map="{x: 'foo'}">{x}</f:alias>
<f:alias map="{x: foo.bar.baz, y: foo.bar.baz.name}">
{x.name} or {y}
</f:alias>
Wie fügt man CSS/JavaScript in TYPO3 Fluid Template ein?
Ab TYPO3 v9 bietet der TYPO3-Kern eine Funktion, mit der Sie Ihre JavaScript/CSS-Assets in Ihrem TYPO3-Fluid-Template hinzufügen können. Hier ist das Snippet Code.
<f:section name="HeaderAssets">
<link rel="stylesheet" href="{f:uri.resource(path: 'Css/styles.css')}"/>
<script type="text/javascript src="{f:uri.resource(path: 'JavaScript/script.js')}"></script>
</f:section>
<f:section name="FooterAssets">
<link rel="stylesheet" href="{f:uri.resource(path: 'Css/styles.css')}"/>
<script type="text/javascript src="{f:uri.resource(path: 'JavaScript/script.js')}"></script>
</f:section>
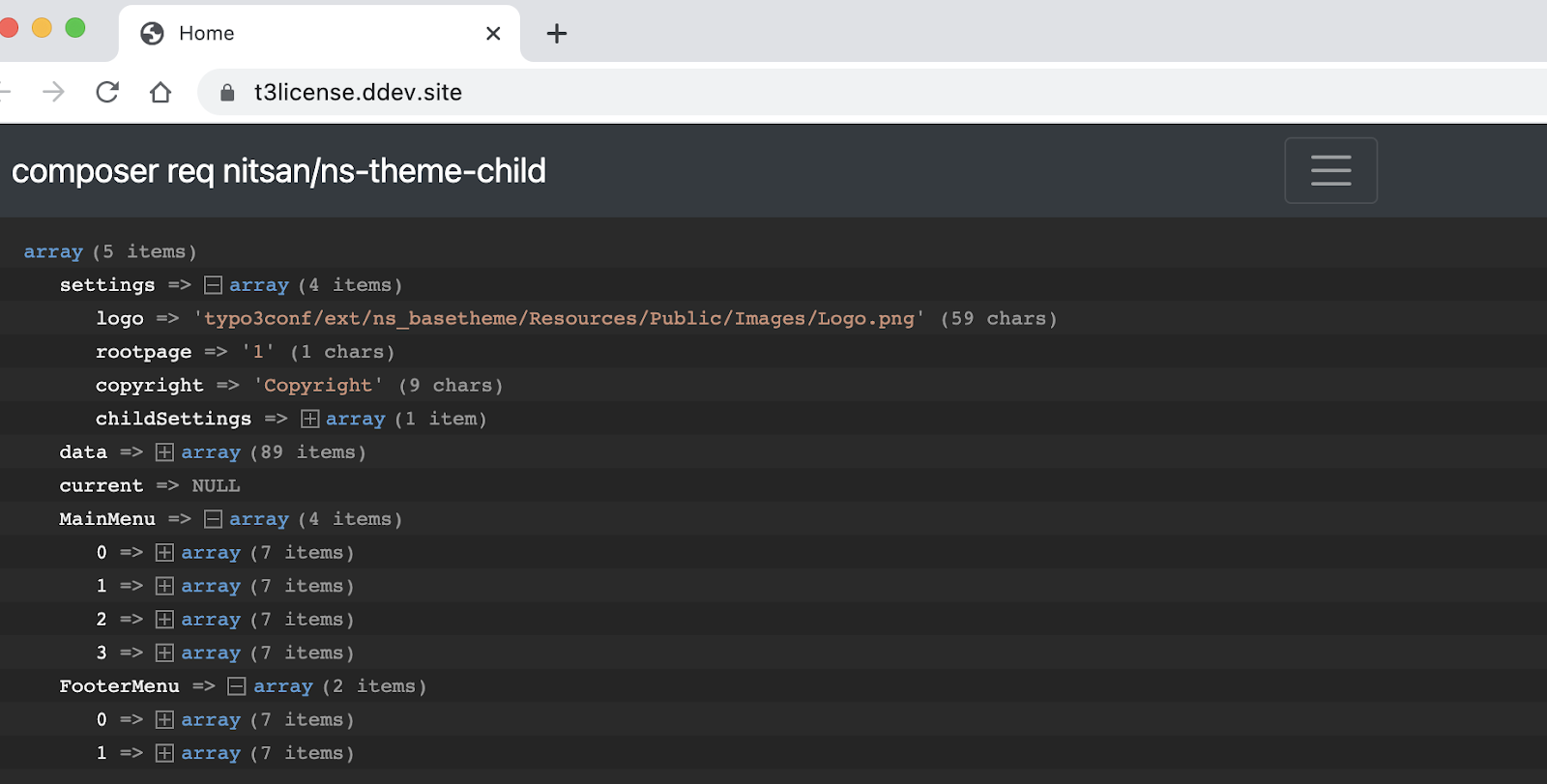
Was ist {_all} in TYPO3 Fluid?
Er umfasst nämlich alle Variablen, die innerhalb der Vorlage, des Layouts, des Abschnitts oder des Teils erstellt wurden. Wann immer Sie Ihre Vorlage, Ihren Abschnitt oder Teilbereich entwickeln, lassen Sie Ihren Debugger eingeschaltet, um die verfügbaren Variablen innerhalb Ihres Bereichs zu sehen.
<f:debug>{_all}</f:debug>
<f:debug title="My Title" maxDepth="5"
blacklistedClassNames="{0:'Tx_BlogExample_Domain_Model_Administrator'}"
blacklistedPropertyNames="{0:'posts'}"
plainText="true" ansiColors="false"
inline="true"
>
{blogs}
</f:debug>
5 Wege zum Import von Namensräumen in TYPO3 Fluid
Wenn Sie als Kunde TYPO3 Fluid ViewHelper entwickeln, dann ist es interessant zu wissen, wie Sie Namespaces für Ihre registrierten Namespaces importieren können, wie Sie
<!-- 1. Default Preserved for XSD -->
<html xmlns:f="typo3.org/ns/TYPO3/CMS/F…">
Your TYPO3 Fluid Code
</html>
<!-- 2. Default + Allow Namespaces of TYPO3 Fluid -->
<html xmlns:f="typo3.org/ns/TYPO3/CMS/F…" data-namespace-typo3-fluid="true">
Your TYPO3 Fluid Code
</html>
<!-- 3. Register Single Namespace -->
{namespace foo=MyVendor\MyPackage\ViewHelpers}
Your TYPO3 Fluid Code
<!-- 4. Import Single Namespace -->
{namespace foo}
Your TYPO3 Fluid Code
<!-- 5. Import Multiple Namespace -->
{namespace fo*}
Your TYPO3 Fluid Code
Mehrere Namensräume deklarieren und verwenden
Das ist ganz einfach; Sie können mehrere Namespaces registrieren und verwenden.
{namespace f=Vendor\MyFluidOverrides\ViewHelpers}
{namespace my=Vendor\MyExtensionOne\ViewHelpers}
Alles, was Sie über die Inline-Notation von Fluid wissen müssen
Die Inline-Notation ist sehr interessant; man sollte die Inline-Notation von TYPO3 fluid genau kennen und verstehen. Lassen Sie uns versuchen, sie anhand von Fragen und Beispielen zu verstehen.
Was/Wie ist die Inline-Notation von Fluid für ViewHelper
Betrachten wir den ViewHelper f:count. Sie können f:count auf drei Arten verwenden, die alle gleich funktionieren.
<f:count>{sliderElements}</f:count>
{f:count(subject: sliderElements)}
{sliderElements -> f:count()}
Wann sollte ich Inline-Notation überhaupt verwenden?
In der Regel ist die Notationssyntax bei der Inline-Prüfung und -Wiedergabe innerhalb eines Fluid- oder HTML-Tags hilfreich. Meistens wird es für Sie hilfreich sein, bei Bedingungen z.B., <f:if> Bedingung zu verwenden.
<f:if condition="<f:count>{sliderElements}</f:count> > 1">
<!-- slider html code here -->
</f:if>
<f:if condition="{sliderElements -> count()} > 1">
Okay, aber warum und wann will ich sie verschachteln?
Betrachten Sie das folgende Beispiel, in dem Sie das Währungsformat mit <f:format.currency /> ViewHelper konfigurieren möchten. Sie können sehen, wie einfach <f:translate /> ViewHelper mit effizienter Verwendung als Inline-Notation zu konfigurieren ist.
{cheapestPrice -> f:format.currency(
thousandsSeparator: '{f:translate(key:\'sepThousands\')}',
decimalSeparator: '{f:translate(key:\'sepDecimals\')}',
decimals: 2
)}
Hmm, interessant! Was ist mit Escaping Level?
Nun, es ist unbegrenzt, aber man sollte es als praktische und lesbare Lösung betrachten, da es darum geht, Zeit und Energie zu sparen, um TYPO3-Fluid-Code mit Inline-Notation zu verstehen und zu entwickeln.
1st level: 0 '
2nd level: 1 \'
3rd level: 3 \\\'
4th level: 7 \\\\\\\'
<f:translate
key="logForNonPageRelatedActionsOrRootLevelOrPage"
arguments="{
0: '{f:translate(
key:\'forPage\',
htmlEscape:\'0\',
arguments:\'{
0:\\\'{belog:be.pagePath(pid:\\\\\\\'{pid}\\\\\\\')}\\\',
1:\\\'{pid}\\\'
}\'
)}',
1: '{f:format.date(format:\'{settings.dateFormat} H:i\', date:\'@{constraint.startTimestamp}\')}',
2: '{f:format.date(format:\'{settings.dateFormat} H:i\', date:\'@{constraint.endTimestamp}\')}'
}"
/>
Backend-Datensatz hinzufügen/bearbeiten Link
Für den TYPO3-Extension-Entwickler: Wenn Sie den Link zum Hinzufügen/Editieren eines bestimmten Tabellendatensatzes erstellen möchten, können Sie <be:link /> ViewHelper verwenden.
<!-- Create New Record Link -->
<be:link.newRecord table="table_name" returnUrl="foo/bar" uid="-17"/>
<a href="/typo3/index.php?route=/record/edit&edit[table_name][-17]=new&returnUrl=foo/bar">
Add record
</a>
<!-- Create Edit Record Link -->
<be:link.editRecord uid="42" table="table_name" returnUrl="foo/bar" />
<a href="/typo3/index.php?route=/record/edit&edit[table_name][42]=edit&returnUrl=foo/bar">
Edit record
</a>
<!-- Create Simple Page Link -->
<f:be.link route="web_ts" parameters="{id: 92}">Go to web_ts</f:be.link>
Stil-Infobox im Backend anzeigen
Möchten Sie in Ihrem benutzerdefinierten TYPO3-Backend-Modul eine Infobox im eigenen Stil anzeigen? Verwenden Sie einfach <f:be.infobox /> ViewHelper.
<f:be.infobox title="Message title">your box content</f:be.infobox>
Inline TYPO3 Fluid Rendering
Use <f:inline /> TYPO3 Fluid ViewHelper.
<!-- Assign Variables from Your Controller -->
$view->assign('variable', 'value of my variable');
$view->assign('code', 'My variable: {variable}');
<!-- Render through TYPO3 Fluid Inline -->
{code -> f:inline()}
Variablen einen Standardwert zuweisen
Möchten Sie Standardwerte erstellen und zuweisen? Es gibt Ihnen die Sicherheit, dass Ihre deklarierte Variable immer einige Standardwerte haben wird.
<!-- Giving variables default values if they are NULL -->
{class -> f:or(alternative: 'my-default') -> f:variable(name: 'class')}
{label -> f:or(alternative: 'No name') -> f:variable(name: 'label')}
{body -> f:or(alternative: 'Body not set') -> f:variable(name: 'body')}
<!-- Purpose: guarantee a value is filled for mandatory output -->
<div class="{class}">
<h4>{label}</h4>
<f:format.html>{body}</f:format.html>
</div>
Dynamische Abschnitte über Variablen aufrufen
In den meisten Fällen werden immer statische Abschnitte aufgerufen, was zu Code-Redundanz führen kann. Sie sollten Ihre Abschnitte dynamisch aufrufen, basierend auf dem Wert Ihrer Variablen.
<!-- Using f:render to make "blocks" of output -->
Rendering into a variable and then using that variable can make the template more readable. This example is minimal; the bigger and more costly the rendering is, the more sense it makes to use this trick.
<f:section name="Icon">
<span class="icon-{icon}"></span>
</f:section>
{f:render(section: 'Icon', arguments: {icon: 'twitter'}) -> f:variable(name: 'twitterIcon')}
{f:render(section: 'Icon', arguments: {icon: 'facebook'}) -> f:variable(name: 'facebookIcon')}
And use them as frequently as we want:
<div class="share">
Share here!
{twitterIcon -> f:format.raw()}
{facebookIcon -> f:format.raw()}
</div>
<div class="also-share">
Or here!
{twitterIcon -> f:format.raw()}
{facebookIcon -> f:format.raw()}
</div>
Einfache mathematische Bedienung von TYPO3 Fluid
Möchten Sie einfache mathematische Operationen innerhalb Ihres TYPO3-Fluids durchführen? Hier erfahren Sie, wie es geht;
<!-- Example 1. Simple math -->
<f:variable name="floatPercent" value="0.25" />
Percent done: {floatPercent * 100}%
<!-- Example 2. Manipulating Two Variables -->
<f:variable name="total" value="12" />
<f:variable name="done" value="3" />
Progress: {total - done} remaining.
<!-- Example 1. TypoScript Meets Fluid -->
<f:cObject typoscriptObjectPath="lib.math" data="20+22" />
lib.math = TEXT
lib.math {
current = 1
prioriCalc = 1
}
Ternärer Zustand in TYPO3 Fluid
Ziehen Sie zur Redundanz des Codes die Verwendung von ternären Bedingungen anstelle vieler if/else-Anweisungen in Betracht.
<!-- Ternary condition -->
<f:variable name="variableToCheck" value="0" />
<f:variable name="option1" value="Option one" />
<f:variable name="option2" value="Option two" />
One of two options: {variableToCheck ? option1 : option2}
Fallback if variable not set: {option1 ? option1 : option2}
<!-- Outputs: -->
One of two options: Option two
Fallback if variable not set: Option one
<!-- Invalid: -->
{variableToCheck ? 'some text' : 'other text'}
Else..If Verschachtelte Bedingungen im Fluid
Vielleicht wissen Sie es nicht, TYPO3 fluid bietet die Möglichkeit, if..else...if verschachtelte Bedingungen zu implementieren, hier ist das Beispiel.
<!-- Else-if structure -->
Fluid can render "if" and "else" and we all know how that
works - but Fluid can also render "else-if" type structures:
<f:if condition="{var} > 100">
<f:then> Overflow! </f:then>
<f:else if="{var} > 90"> Danger! </f:else>
<f:else if="{var} > 50"> Careful now. </f:else>
<f:else> All good! </f:else>
</f:if>
Bedingungen für die Ausgabe des ViewHelper
In manchen Situationen kann es notwendig sein, dass Sie entscheiden müssen, auf welcher Basis Ihre verwendeten TYPO3-Fluid Viewhelper ausgegeben werden. Sie können dies einfach innerhalb der If-Bedingung überprüfen.
<f:if condition="<f:count subject='{post.comments}' /> > 0">
<f:then>
[...] Display comments here[...]
</f:then>
<f:else>
No Comments found.
</f:else>
</f:if>
Was wird für die Schleife im Fluid gruppiert?
Kennen Sie den <f:groupedFor /> TYPO3 Fluid ViewHelper? Es ist interessant, betrachten Sie unten das praktische Code-Snippet.
<f:groupedFor each="{0: {name: 'apple', color: 'green'}, 1: {name: 'cherry', color: 'red'}, 2: {name: 'banana', color: 'yellow'}, 3: {name: 'strawberry', color: 'red'}}" as="fruitsOfThisColor" groupBy="color">
<f:for each="{fruitsOfThisColor}" as="fruit">
{fruit.name}
</f:for>
</f:groupedFor>
<!-- Output: apple cherry strawberry banana -->
Verstehen der For-Schleifen-Iteration in TYPO3 Fluid
Hier ist die Liste, die für die Iteration von Schleifen zur Verfügung steht und Ihnen hilft, Ihren TYPO3-Fluid-Code zu manipulieren.
<!-- List of For loop iteration -->
itemIteration.index (0 based index of the iteration)
itemIteration.cycle (the same as index, but starting from 1)
itemIteration.total (total number of items)
itemIteration.isFirst (TRUE for the first item in the iteration)
itemIteration.isLast (TRUE for the last item in the iteration)
itemIteration.isOdd (TRUE for odd cycles 1,3,5,...)
itemIteration.isEven (TRUE for even cycles 2,4,6,…)
<!-- How to use them -->
<ul>
<f:for each="{values}" as="value" iteration="iterator">
<li class="{f:if(condition:'{iterator.isOdd}',then:'odd',else:'even')}">{value}</li>
</f:for>
</ul>
Datensätze im Backend-Modul anzeigen
TYPO3 Fluid stellt einen großartigen ViewHelper zur Verfügung, um eine Auflistung Ihrer Tabellen in Ihrem selbst entwickelten TYPO3 Backend-Modul zu rendern.
<f:be.tableList tableName="pages" fieldList="{0: 'uid', 1: 'title'}"
storagePid="1"
levels="2"
filter="foo"
recordsPerPage="10"
sortField="name"
sortDescending="true"
readOnly="true"
enableClickMenu="false"
clickTitleMode="info"
/>
Wie kann man das Parsing in TYPO3 Fluid deaktivieren?
Setzen Sie einfach {parsing off}, um das Parsen von TYPO3-Fluid-Code komplett zu deaktivieren. Es wird die Kompilierung Ihres Fluid-Codes im gesamten Fluid-Bereich ignoriert.
<!-- Parsing enabled modifier -->
{parsing off}
The fluid code will not execute eg., {myFluidVar} <f:sections /> etc.
Set default parameter in Fluid Partial
Mit Hilfe von Default-Parametern können Sie die Standardwerte Ihres jeweiligen TYPO3-Fluidteiles festlegen.
<!-- Default values when partial/section not found -->
<f:render partial="Missing" optional="1" default="Partial 1 not found" />
<f:render partial="AlsoMissing" optional="1">
Partial 2 not found
</f:render>
<!-- Outputs: -->
Partial 1 not found
Partial 2 not found
Wie kann man Partials in Fluid dynamisch aufrufen?
Das ist relativ einfach! Mit Hilfe von Define- und Assign-Variablen können Sie dynamische Teilbereiche in Ihrem TYPO3-Fluid-Code aufrufen.
<f:section name="RenderAsText">
Text version of object
</f:section>
<f:section name="RenderAsImage">
Image version of object
</f:section
<!-- Prepare Variable to Call Partial -->
<f:variable name="myType" value="Text" />
<!-- Rendering section with a partially dynamic name -->
<f:render section="RenderAs{myType}" />
<!-- Rendering section with optional parameter as Default-value -->
<f:render section="RenderAs{myType}" optional="1" />
A Whitespace-Entferner TYPO3-Fluid-Helfer
Mit <f:spaceless /> TYPO3 Fluid ViewHelper wird der Leerraum innerhalb des Codes entfernt.
<!-- Removing meaningless whitespace -->
<f:spaceless>
<div>
<section>
<p>
Whitespace preserved inside tags
</p>
<p>But gets removed between tags</p>
</section>
</div>
</f:spaceless>
<!-- Outputs: -->
<div><section><p>
Whitespace preserved inside tags
</p><p>But gets removed between tags</p></section></div>
Übergabe von gerendertem Fluid an einen Teil als Variable
Mit "contentAs" auf f:render können Sie den Tag-Inhalt rendern lassen und diesen als eine von Ihnen benannte Variable an das Partial übergeben. Auf diese Weise können Sie f:render und Partials verwenden, um die Ausgabe auf verschiedene Arten zu verpacken. Betrachten Sie das folgende Beispiel:
<f:render partial="MySpecialWrap" contentAs="content">
<div class="wrappable-content">
<h4>This content can be wrapped</h4>
<!-- Fluid can be used without restrictions here -->
</div>
</f:render>
<!--And the following template source in the "MySpecialWrap" partial template:-->
<!-- In partial MySpecialWrap.html -->
<div class="outerwrap wrap-foobar">
<section>
{content -> f:format.raw()}
</section>
</div>
Namensräume definieren & verwenden (global)
Mit dem folgenden PHP-Code können Sie TYPO3 Fluid Namespaces global registrieren.
// Globally registered fluid namespace
$GLOBALS['TYPO3_CONF_VARS']['SYS']['fluid']['namespaces']['my'] =['MyVendor\\MyExtension\\ViewHelpers'];
// Makes "my" a namespace in Fluid, e.g. "<my:foobar>" resolves
// to class MyVendor\MyExtension\ViewHelpers\FoobarViewHelper
$GLOBALS['TYPO3_CONF_VARS']['SYS']['fluid']['namespaces']['f'] = [
'TYPO3Fluid\\Fluid\\ViewHelpers',
'TYPO3\\CMS\\Fluid\\ViewHelpers'
];
AutoComplete TYPO3 Fluid Widget
Mit <f:widget.autocomplete /> TYPO3 Fluid ViewHelper können Sie die Autovervollständigungsfunktion schnell implementieren.
<!-- Create HTML Textbox -->
<input type="text" id="name" />
<!-- Initiate Autocomplete TYPO3 Fluid ViewHelper for create Textbox -->
<f:widget.autocomplete for="name" objects="{posts}" searchProperty="author">
<!-- Notes: You should add jQuery UI/UX library to use auto-complete feature -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.4/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.3/themes/base/jquery-ui.css" type="text/css" media="all" />
<link rel="stylesheet" href="http://static.jquery.com/ui/css/demo-docs-theme/ui.theme.css" type="text/css" media="all" />
Flash-Meldung in TYPO3 Fluid ausgeben
Lassen Sie sich einfach die Standard-Bootstrap-Erfolgs-/Fehlermeldungen in Ihrem benutzerdefinierten TYPO3-Backend-Modul anzeigen.
<!-- Simply Call ViewHelper -->
<f:flashMessages />
<!-- Output -->
<div class="typo3-messages">
<div class="alert alert-info">
<div class="media">
<div class="media-left">
<span class="fa-stack fa-lg">
<i class="fa fa-circle fa-stack-2x"></i>
<i class="fa fa-info fa-stack-1x"></i>
</span>
</div>
<div class="media-body">
<h4 class="alert-title">Info - Title for Info message</h4>
<p class="alert-message">Message text here.</p>
</div>
</div>
</div>
</div>
<!-- Write Custom-way Message -->
<f:flashMessages as="flashMessages">
<dl class="messages">
<f:for each="{flashMessages}" as="flashMessage">
<dt>{flashMessage.code}</dt>
<dd>{flashMessage.message}</dd>
</f:for>
</dl>
</f:flashMessages>
<!-- Output -->
<dl class="messages">
<dt>1013</dt>
<dd>Some Warning Message.</dd>
</dl>
Aufruf von TypoScript in TYPO3 Fluid
Ich denke, Sie kennen sich bereits gut damit aus, aber lassen Sie mich trotzdem für TYPO3-Anfänger schreiben ;)
<!-- Create TypoScript Object -->
lib.myObject = TEXT
lib.myObject.value = My TypoScript Object
<!-- Call TypoScript into Fluid -->
<f:cObject typoscriptObjectPath="lib.someLibObject" />
<!-- Output -->
My TypoScript Object
Lokalisierung in TYPO3 Fluid
Noch ein einfacher Hinweis: Bitte stellen Sie sicher, dass Sie niemals statische Labels oder Texte in Ihrem TYPO3-Code verwenden. Lassen Sie uns weiterhin die hervorragende Lokalisierungsfunktion von TYPO3 nutzen.
<!-- Add new Label/Text to XLIFF - /typo3conf/ext/yourextension/Resources/Private/Languages/locallang.xlf -->
<trans-unit id="myKey"> <source>My Text</source> </trans-unit>
<!-- Call Language-wise Text from XLIFF file -->
<f:translate key="myKey" />
Printf in TYPO3 Fluid
Genauso wie PHP's printf, können Sie Ihren Text einfach mit <f:format.printf /> TYPO3 Fluid ViewHelper formatieren.
<f:format.printf arguments="{number: 362525200}">%.3e</f:format.printf>
<f:format.printf arguments="{0: 3, 1: 'Kasper'}">%2$s is great, TYPO%1$d too. Yes, TYPO%1$d is great and so is %2$s!</f:format.printf>
{someText -> f:format.printf(arguments: {1: 'TYPO3'})}
HTML-Entity-Escape in Fluid deaktivieren
Alle Variablen, die Sie rendern, müssen nicht f:format.raw verwenden, auch wenn sie spezielle HTML-Entities enthalten. Nützlich, wenn Sie andere Formate als HTML rendern; oder wenn Sie allen Variablen, die ausgegeben werden, vollständig vertrauen (sprich: escapen, bevor Sie sie der Ansicht zuweisen).
<!-- Disabling HTML escaping for an entire file -->
{escaping off}
RenderingContextInterface - PHP zu TYPO3 Fluid
Sind Sie auf der Suche nach einem benutzerdefinierten Renderable, um Dinge in Ihrem PHP zu manipulieren?
<?php
use \TYPO3Fluid\Fluid\Core\Rendering\AbstractRenderable;
use \TYPO3Fluid\Fluid\Core\Rendering\RenderingContextInterface;
class MyRenderable extends AbstractRenderable
{
public function render(RenderingContextInterface $renderingContext)
{
// Any PHP execution you want. The RenderingContext
// will be the exact one that's active when you
// render the renderable (and contains variables etc.)
return 'My special rendering';
}
}
<!-- then assign a view variable with an instance of MyRenderable -->
<f:render renderable="{renderable}" />
data-* Attribut in ViewHelpers
Das "data"-Attribut bei TagBasedViewHelpers. Alle ViewHelper, die die Elternklasse AbstractTagBasedViewHelper verwenden oder intern den TagBuilder von Fluid nutzen, haben die Möglichkeit, beliebige "data-*"-Attribute auf zwei Arten zu unterstützen:
<!-- Prepare Data Attributes -->
Option 1. <v:h data-foobar="baz" data-biz="biz">content</v:h>
Option 2. <v:h data="{foobar: 'baz', biz: 'biz'}">content</v:h>
<!-- Output -->
Assuming "v:h" outputs a "div" tag, both examples output:
<div data-foobar="baz" data-biz="biz">content</div>
Wie erstellt man dynamische Layouts?
Bei komplexen Websites kann es erforderlich sein, dass Sie dynamische Layouts erstellen müssen. Betrachten Sie dieses Beispiel;
<!-- Declare layout -->
<f:variable name=”layout” value=”home” />
<!-- Dynamic call your layout -->
<f:layout name="Custom{layout}" />
Formatierung des Textes in Fluid
Hier finden Sie die Liste der Hände TYPO3 fluid viewhelpers, um Ihren Text zu formatieren.
<!-- f:format.* -->
<f:format.date>{dateObject}</f:format.date>
<!-- Output: 1980-12-13 -->
<!-- f:format.case -->
<f:format.case>Some Text with miXed case</f:format.case>
<!-- Output: SOME TEXT WITH MIXED CASE -->
<!-- f:format.nl2br -->
<f:format.nl2br>{text_with_linebreaks}</f:format.nl2br>
<!-- Output: Text with line breaks replaced by <br /> -->
<!-- f:format.stripTags -->
<f:format.stripTags>Some Text with <b>Tags</b></f:format.stripTags>
<!-- Output: Some Text with Tags -->
Switch..Case, um If..Else-Komplexität zu vermeiden
Wenn Sie zu viele Bedingungen haben, versuchen Sie, <f:if /> zu vermeiden und versuchen Sie, <f:switch /> TYPO3 ViewHelper zu verwenden.
<f:switch expression=”{person.gender}”>
<f:case value=”male”>Mr.</f:case>
<f:case value=”female”>Mrs.</f:case>
<f:defaultCase>Mr. / Mrs.</f:defaultCase>
</f:switch>
Cache Warmer zum Kompilieren von TYPO3 Fluid Templates
Claus Due (aka @NamelessCoder) entwickelte und pflegt die folgenden zwei TYPO3 Fluid Repositories.
(CLI) TYPO3 Fluid Template Precompiler
Das Kommandozeilen-Tool scannt Ihre TYPO3-Site und kompiliert sie, ohne Fluid-Templates zu rendern. Einfach ausgedrückt, wärmt es den Fluid-Template-Cache auf, indem es alle Templates parst und kompiliert, ohne sie zu rendern.
composer require namelesscoder/typo3-cms-fluid-precompiler
./vendor/bin/fluid-precompile
./vendor/bin/fluid-precompile --extension my_extension
(TYPO3 Extension) TYPO3 Fluid Template Precompiler
Bietet ein Backend-Modul und einen Cache-Menüpunkt, um auf dem System erkannte Fluid-Templates zu kompilieren, ohne die Ausgabe zu rendern. Das Backend-Modul liefert darüber hinaus sehr detaillierte Informationen über die Effizienz einzelner Template-Dateien.
Wie vermeidet man das Entweichen von Zitaten im Fluid?
Wenn Sie in Fluid ViewHelper-Ausdrücke verschachteln, müssen Sie alle verschachtelten Anführungszeichen entschlüsseln. Dies kann schnell schwierig werden:
<!-- Bad Example -->
<f:render partial="Foobar" arguments="{
label: '{f:if(condition: lll, then:
\'{f:translate(key: \\'mylabel\\')}\',
else: \'foobar\')}
}" />
<!-- Good Example -->
{f:translate(key: 'mylabel')
-> f:if(condition: lll, else: 'foobar')
-> f:variable(name: 'label')}
<f:render partial="Foobar" arguments="{label: label}" />
Kennen Sie Fluid Powered TYPO3?
Nach einer Ära von TemplaVoila scheint die TYPO3-Community die FluidTYPO3-Lösung weitgehend akzeptiert zu haben - natürlich von TYPO3 Fluid Man (Claus Due).
Fluid Powered TYPO3 ist eine Familie von TYPO3-Erweiterungen, die die Produktivität und Flexibilität bei der Erstellung von CMS-Templates erhöhen sollen.
- FluidTYPO3.org
Pattern Lab Fluid Engine: TYPO3 CMS Export
Paket, das sich in die Pattern Lab Fluid Edition einklinkt, um Ihre Patterns als richtige TYPO3 CMS Fluid Template-Dateien in einen Extension-Ordner zu schreiben - was dann mehr oder weniger Plug and Play ist.
EXT.fluid_components - Gekapselte Frontend-Komponenten
Diese TYPO3-Erweiterung versetzt Frontend-Entwickler in die Lage, gekapselte Komponenten in reinem Fluid zu erstellen. Durch die Definition einer klaren Schnittstelle (API) für die Integration können Frontend-Entwickler Komponenten unabhängig von Backend-Entwicklern implementieren. Das Ziel ist es, hochgradig wiederverwendbare Präsentationskomponenten zu erstellen, die keine Seiteneffekte haben und nicht für die Datenerfassung verantwortlich sind.
EXT.fluid_fpdf - Automatisch PDF aus Fluid erstellen
Diese Erweiterung bietet Ihnen einen kompletten Satz von ViewHelpers für den Umgang mit FPDF unter Verwendung von Fluid. Sie können die ViewHelper ganz einfach in Ihren eigenen Extensions verwenden, indem Sie einfach den fpdf-Namespace definieren. Zusätzlich können Sie das eingebaute Plugin zur Anzeige von vordefinierten PDF verwenden. Dieses Plugin bietet Ihnen automatisch alle verfügbaren PDFs an.
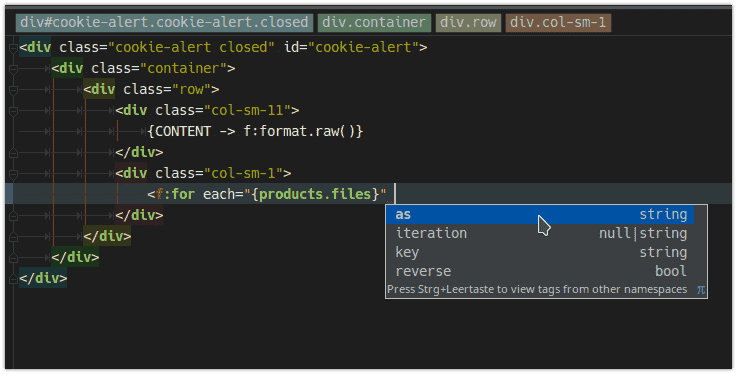
IDEs Support TYPO3 Fluid
Glücklicherweise hat die nette TYPO3-Community und die IDE-Leute hilfreiche Plugins entwickelt, die alle wichtigen IDEs unterstützen.
PHPStorm - TYPO3 Fluid FOSS Unterstützung
Dieses Plugin befindet sich in einem frühen Entwurfsstadium. Das Projekt zielt darauf ab, ein vollständiges OpenSource-Plugin für die Fluid Template Language bereitzustellen.
VS Code - TYPO3 Code Snippets
TYPO3 Code Snippet Integration. Geben Sie einfach die Buchstaben 't3' ein, um eine Liste aller verfügbaren TYPO3 Code Snippets zu erhalten.
Atom - TYPO3 Fluid Sprachpaket
Erweitert die Syntaxhervorhebung für TYPO3 Fluid Tags und Inline-Notationen in Atom.
Beliebte TYPO3 Fluid Bücher
Sie können TYPO3 Fluid aus den verfügbaren TYPO3 Extbase und Fluid Büchern lernen. Entdecken Sie die besten TYPO3 Bücher auf 12+ beste TYPO3 Bücher, die Sie lesen sollten
TYPO3 Flüssigkeit Spickzettel
Mit dem TYPO3 Fluid Spickzettel erhalten Sie eine Einführung in die Gesamtstruktur von TYPO3 Fluid, nützliche Viewhelper, etc. Es besteht die Möglichkeit, dass einige der Codeschnipsel nicht in der neuesten TYPO3 Version funktionieren. Es bleibt zu hoffen, dass jemand das Cheatsheet aktualisiert, um es mit der neuesten TYPO3 Extbase/Fluid Cheatsheet kompatibel zu machen. Entdecken Sie unter 15 TYPO3 Cheat Sheets für alle!
Common TYPO3 Fluid Templates Method
Zu guter Letzt: Obwohl wir eine leistungsstarke TYPO3 Fluid Template Engine haben, gibt es keine einheitliche TYPO3 Template Methode. Natürlich haben wir zu viel Flexibilität, und jeder hat seinen eigenen Ansatz, um ein TYPO3-Template zu erstellen ;) Ich empfehle, den folgenden Artikel zu lesen.
Einpacken!
Danke, dass du diesen ausführlichen TYPO3-Artikel gelesen hast! Ich hoffe, er hat dir geholfen, tiefer in TYPO3 Fluid einzutauchen.
Hast du eigene Tipps oder Tricks im Umgang mit Fluid? Oder eine Frage, über die du sprechen möchtest? Teile sie gern in den Kommentaren – ich freue mich auf deine Nachricht.
Und wenn du wissen möchtest, wie KI Einzug in TYPO3 hält, schau dir an, was im TYPO3 KI Universe passiert.

![Eintauchen in TYPO3 Fluid [50+ Tipps]](/blog/fileadmin/user_upload/T3Terminal_Blog/TYPO3_Fluid/Diving-Into-TYPO3-Fluid-_50_-Tips_.png)