TYPO3 Fluid - Eine schnelle & sichere Template-Engine des TYPO3 CMS. Egal, ob Sie TYPO3 Entwickler oder TYPO3 Integrator sind; Sie müssen Kenntnisse in TYPO3 Fluid haben. Sind Sie auf der Suche nach essentiellen TYPO3 Fluid Kenntnissen für Fortgeschrittene? Dann sind Sie hier genau richtig; hier geht's los!
TYPO3 Fluid ist hilfreich bei der Erstellung von TYPO3-Templates oder bei der Entwicklung eigener Erweiterungen. Es ist das Herz von TYPO3, um UI/UX zu rendern. In diesem Artikel erfahren Sie, was/warum Fluid, Geschichte von Fluid, grundlegende Architektur, nützliche Viewhelper, benutzerdefinierte Viewhelper, Best Practices, Tipps & Tricks von TYPO3 Fluid.
Namaste, mein lieber TYPO3 Leser, wie Sie wissen, mein Ritual ;) Bevor wir anfangen - lasst uns an die TYPO3 Leute erinnern, die zum TYPO3 Fluid Open Source Projekt beigetragen haben. Ich schätze ihre Zeit und Bemühungen - Lasst uns große Hände #T3Kudos geben!
Was ist TYPO3 Fluid?
"TYPO3 Fluid - Eine schnelle, sichere und erweiterbare Template-Engine für PHP."
- typo3.org
Das bedeutet, dass TYPO3 Fluid hauptsächlich von Frontend-Entwicklern verwendet wird, die HTML/CSS/JavaScript zur Ausgabe auf der Website integrieren. Wenn Sie Ihre Templates in TYPO3 einbinden, benötigen Sie keine Kenntnisse der Skriptsprache PHP - nutzen Sie einfach das innovative TYPO3 Fluid ;)
Warum TYPO3 Fluid?
Warum entwickelt die TYPO3-Community eine flüssige Template-Engine?
- Sicherheit: TYPO3 setzt immer auf Sicherheit; Fluids schützen vor den üblichen Sicherheitsbedrohungen wie XSS.
- Erweiterbarkeit: TYPO3 Fluid ist sehr flexibel einsetzbar und kann beliebig erweitert werden.
- Einfach zu benutzen: Das gesamte TYPO3 Fluid wurde mit einfachem XML entworfen, so dass es sehr komfortabel in HTML-Templates zu verwenden ist; Sie benötigen keine spezielle Syntax ;)
Ihr erster Eindruck zu TYPO3 Fluid Code
Werfen Sie einen Blick auf den Beispielcode von TYPO3 fluid code, und ich bin sicher, dass er ziemlich einfach zu lesen und zu verstehen ist.
<!-- Fluid Template Sample Code -->
<h4>How easy to learn TYPO3 Fluid Template?</h4>
<p>
<f:if condition="{myExpression}">
<f:then>Indeed, It’s very easy!</f:then>
<f:else>Hmm, Seems bit difficult</f:else>
</f:if>
</p>
<!-- Output of TYPO3 Fluid In Browser -->
<h4>How easy to learn TYPO3 Fluid Template?</h4>
<p>Indeed, It’s very easy</p>
Geschichte von TYPO3 Fluid
Die Geschichte von TYPO3 Fluid ist etwas anders; es wurde 2008 für TYPO3 Extbase und TYPO3 Phoenix (aka Neos CMS) initiiert. Und, die TYPO3-Community entschied sich, die TYPO3 Fluid Template-Engine auch im TYPO3-Kern zu verwenden.
Mr. TYPO3 Fluid Man - Claus Due hat die Codebasis in einem eigenständigen Paket refaktorisiert; es wird dann seit TYPO3 v8 und Neos/Flow Framework als Bibliothek verwendet.
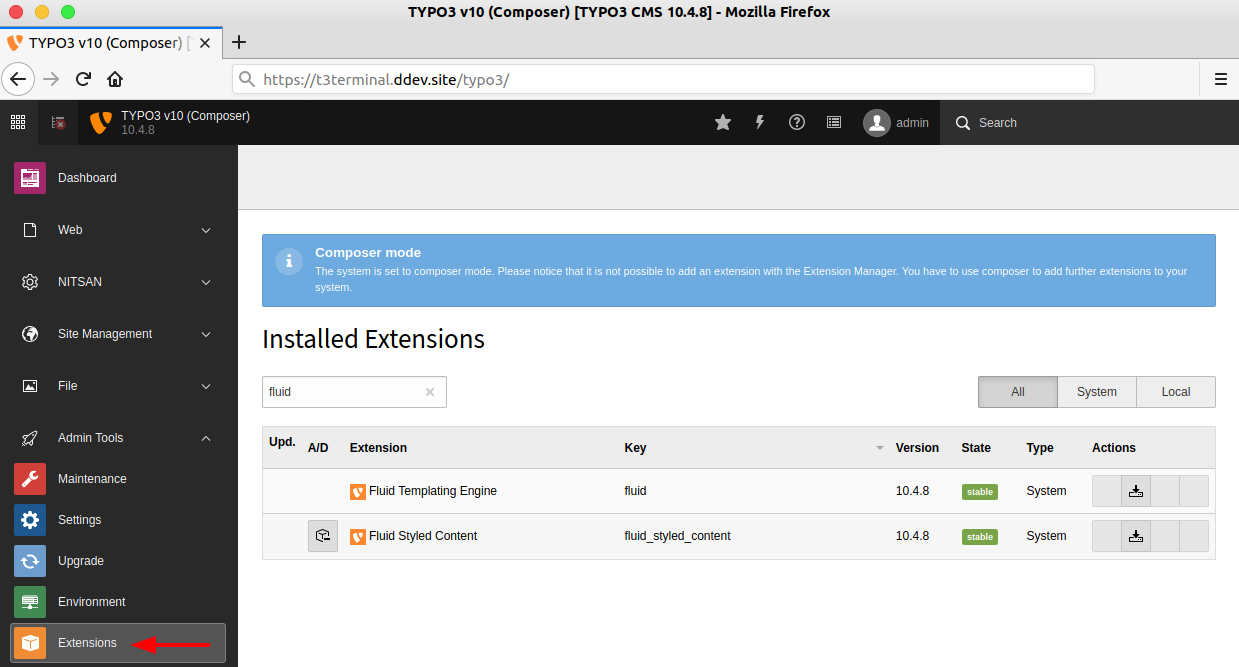
Installation von TYPO3 Fluid
EXT.fluid ist Teil der TYPO3-Kernsystem-Erweiterung; Sie müssen keine zusätzlichen Schritte zur Installation und Konfiguration durchführen.
Manchmal kann es vorkommen, dass Ihr TYPO3-Administrator die EXT.fluid_styled_content-Erweiterung in der Composer-basierten TYPO3-Installation nicht berücksichtigt. Sie können sie wie unten beschrieben installieren.
composer require typo3/cms-fluid-styled-content
Unterstützung & Hilfe zu TYPO3 Fluid
Haben Sie Probleme mit TYPO3 fluid? Weiterentwicklungen finden Sie unter https://github.com/TYPO3/Fluid. Sie können auch Tickets oder Fragen bei Github einreichen.
Wer braucht TYPO3 Fluid?
TYPO3 selbst benötigt die Fluid-Template-Engine, da das gesamte TYPO3-Backend mit TYPO3 Fluid gerendert wurde. Da diese Engine nichts über TYPO3 weiß, wird die Engine von TYPO3 innerhalb der Systemerweiterung ext:fluid erweitert.
Abgesehen davon müssen Frontend-Entwickler, die Frontend-Templates mit HTML, CSS, JS entwickeln, TYPO3 Fluid lernen. Sie können Ihr TYPO3-Template einfach mit TYPO3 Fluid integrieren.
Grundlagen von TYPO3 Fluid
Beginnen wir mit dem Erlernen von TYPO3 fluid von den Grundlagen wie dem Aufbau der Dateien, der Syntax, etc.
Dateistruktur von TYPO3 Fluid
Werfen Sie einen Blick auf die untenstehende Ordner- und Dateistruktur, "Layouts, Partials, Templates" Hauptdesign von TYPO3 Fluid. In den folgenden Abschnitten werden wir das Thema vertiefen.
typo3conf/ext/xtension_key
└── Resources
├── Private
│ ├── Languages
│ ├── Layouts
│ │ └── Layout1.html
│ ├── Partials
│ │ └── MyPartial.html
│ └── Templates
│ └── Template1.html
└── Public
├── CSS
├── Images
└── JavaScript
Syntax von TYPO3 Fluid
TYPO3 Fluid hat zwei Hauptsyntaxformate: 1. Tags-Modus, 2. Inline-Notation. Meistens müssen Sie den Tags-Modus verwenden, z. B. <f:format.html />. Aber Sie müssen etwas im Attribut des Tags anzeigen, dann können Sie die Inline-Notation verwenden, z. B. class="my-class-{variable}".
Tag vs. Inline-Modus
<!-- Example of Tag TYPO3 Fluid Code -->
<f:count>{arrVariable}</f:count>
<!-- Example of In-line Notation TYPO3 Fluid Code -->
{arrVariable -> f:count()}
<!-- Bad Example - When In-line Notation -->
<ol class="item-count-<f:count>{arrVariable}</f:count>">
My List
</ol>
<!-- Good Example - When In-line Notation -->
<ol class="item-count-{arrVariable -> f:count()}">
My List
</ol>
TYPO3 Flüssigkeitsausdruck
In der Inline-Notation ist die Expression "{}" eines der Herzstücke von TYPO3 fluid, in der Sie alles darstellen und auch Bedingungen setzen können.
{variable}
{myArray -> f:count()}
{myPossiblyArray as array}
{checkVariable ? thenVariable : elseVariable}
{myNumber + 3}
Die Architektur von TYPO3 Fluid
TYPO3 fluid hat drei zentrale Säulen,
- Templates sind die einzelnen Dateien, die Sie entweder direkt rendern oder über einen Controller-Namen und eine Aktion auflösen.
- Layouts, bei denen es sich um optionale, gemeinsam genutzte Dateien handelt, die von Vorlagen verwendet werden und die Abschnitte von Vorlagen rendern.
- Partials sind die gemeinsamen Dateien, die von überall in Fluid gerendert werden können und wiederverwendbare Design-Bits enthalten.
1. Vorlagen vorbereiten
<!-- File: /typo3conf/ext/extension_key/Resources/Private/Templates/MyTemplate.html -->
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers"
data-namespace-typo3-fluid="true">
<!-- Define section block call “MyTemplate” -->
<f:section name="MyTemplate">
The main template’s section will render.
</f:section>
<!-- Let’s Call “Main” section for testing -->
<f:render section="MyTemplate" />
</html>
2. Layouts & Aufrufvorlagen vorbereiten
<!-- File: /typo3conf/ext/extension_key/Resources/Private/Layouts/MyLayout.html -->
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<!-- Define Layout -->
<f:layout name="MyLayout" />
<!-- Let’s Call “Main” from Templates -->
<f:render section="MyTemplate" />
</html>
3. Vorbereiten von Partials & Aufruf von Templates
Partials sind der kleinste Teil des TYPO3-Fluids; Sie können Partials überall in Templates, Layouts und oder sogar in anderen Partials aufrufen.
Vorbereiten Teilweise
<!-- File: /typo3conf/ext/extension_key/Resources/Private/Partials/MyPartial.html -->
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<p>My First Partial: {variable}</p>
</html>
Let's Call-In-Vorlage
<!-- File: /typo3conf/ext/extension_key/Resources/Private/Templates/MyTemplate.html -->
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<!-- Define section block call “MyTemplate” -->
<f:section name="MyTemplate">
<!-- Call Partials here… ->
<f:render partial="MyPartial" arguments="{variable: ‘my-value’}" />
</f:section>
<!-- Let’s Call “Main” section for testing -->
<f:render section="MyTemplate" />
</html>
TYPO3 Fluid ViewHelpers
ViewHelpers sind eingebaute spezielle Partials, die in TYPO3 Fluid verfügbar sind. Glücklicherweise hat die TYPO3-Community bereits viele ViewHelpers erstellt, die unsere Zeit sparen können, indem sie das Schreiben eigener Partials vermeiden ;)
Nützliche Fluid ViewHelpers
Hier möchte ich Ihnen die wertvollsten und wichtigsten TYPO3 Fluid ViewHelper vorstellen, die Sie im täglichen Leben mit TYPO3 Fluid Templates verwenden können.
<!-- f:format.* -->
<f:format.date>{dateObject}</f:format.date>
<!-- Output: 1980-12-13 -->
<!-- f:format.case -->
<f:format.case>Some Text with miXed case</f:format.case>
<!-- Output: SOME TEXT WITH MIXED CASE -->
<!-- f:format.nl2br -->
<f:format.nl2br>{text_with_linebreaks}</f:format.nl2br>
<!-- Output: Text with line breaks replaced by <br /> -->
<!-- f:format.stripTags -->
<f:format.stripTags>Some Text with <b>Tags</b></f:format.stripTags>
<!-- Output: Some Text with Tags -->
<!-- f:link.* -->
<f:link.typolink parameter="{link}">
Linktext
</f:link.typolink>
<!-- Output: <a href="/page/path/name.html?X=y" title="testtitle with whitespace" target="_blank">
Linktext
</a> -->
<!-- f:widget.* -->
<f:widget.paginate objects="{blogs}" as="paginatedBlogs">
use {paginatedBlogs} as you used {blogs} before, most certainly inside
a <f:for> loop.
</f:widget.paginate>
<!-- f:debug -->
<f:debug>{testVariables.array}</f:debug>
<!-- Output: Debug screen -->
<!-- f:cObject -->
<f:cObject typoscriptObjectPath="lib.customHeader" data="{article}" currentValueKey="title" />
<!-- Output: Display from your defined TypoScript object
lib.customHeader = COA
lib.customHeader {
10 = TEXT
10.field = author
20 = TEXT
20.current = 1
}
-->
<!-- f:image -->
<f:image src="EXT:myext/Resources/Public/typo3_logo.png" alt="alt text" />
<!-- Output: <img alt="alt text" src="/blog/typo3conf/ext/myext/Resources/Public/typo3_logo.png" width="396" height="375" /> -->
<f:image image="{imageObject}" />
<!-- Output: <img alt="alt set in image record" src="fileadmin/_processed_/323223424.png" width="396" height="375" /> -->
Inline Notation
{f:image(src: 'EXT:viewhelpertest/Resources/Public/typo3_logo.png', alt: 'alt text', minWidth: 30, maxWidth: 40)}
<!-- f:media -->
<f:media file="{file}" width="400" height="375" />
<!-- Output: <img alt="alt set in image record" src="fileadmin/_processed_/323223424.png" width="396" height="375" /> -->
<f:media file="{file}" width="400" height="375" />
<!-- Output: <video width="400" height="375" controls><source src="fileadmin/user_upload/my-video.mp4" type="video/mp4"></video> -->
<!-- f:translate -->
<f:translate key="key1" />
<f:translate key="LLL:EXT:myext/Resources/Private/Language/locallang.xlf:key1" />
{f:translate(key: 'someKey', arguments: {0: 'dog', 1: 'fox'}, default: 'default value')}
<!-- Your XLFF File -->
<trans-unit id="someKey" resname="someKey">
<source>Some text about a %s and a %s.</source>
</trans-unit>
<!-- f:form.* -->
<f:form action="..." name="customer" object="{customer}">
<f:form.hidden property="id" />
<f:form.textfield name="myTextBox" value="default value" />
<input type="text" name="myTextBox" value="default value" />
</f:form>
<!-- f:comment -->
<f:comment>Some coment</f:comment>
Variablen, Bedingungen, Schleifen in TYPO3 Fluid
TYPO3 Fluid bietet intelligente Funktionen zur Definition von Variablen, Bedingungen und Schleifen, um Daten auf eine anpassbare Weise darzustellen.
TYPO3 Fluid-Variablen
{f:variable(name: ‘FluidVariable’, value: ‘Assign Value’)}
<f:variable name=”FluidVariable”>Assign Value</f:variable>
TYPO3 Flüssigkeit Wenn Bedingung
<f:if condition="{FluidVariable} > 100">
<f:then>True</f:then>
<f:else>False</f:else>
</f:if>
TYPO3 Flüssigkeit Foreach-Schleife
<f:variable name=”FluidArray”>{fruit1: ‘apple’, fruit2: ‘pear’, fruit3: ‘banana’, fruit4: ‘cherry’}</f:variable>
<f:for each=”{FluidArray}” as=”fruit” key=”label”>
<li>{label}: {fruit}</li>
</f:for>
TYPO3 Flüssigkeit Schalter Gehäuse Zustand
<f:switch expression=”{person.gender}”>
<f:case value=”male”>Mr.</f:case>
<f:case value=”female”>Mrs.</f:case>
<f:defaultCase>Mr. / Mrs.</f:defaultCase>
</f:switch>
Wie erstellt man einen eigenen TYPO3 Fluid ViewHelper?
Wie eingangs erwähnt, ist TYPO3 fluid unbegrenzt erweiterbar. Angenommen, Sie möchten Ihren eigenen ViewHelper erstellen, der das Endergebnis manipulieren und anzeigen kann. TYPO3 fluid erlaubt es, eigene TYPO3 ViewHelper zu erstellen, indem man ein paar PHP-Skripte schreibt und rendert. Hier ist das einfache Beispiel eines TYPO3 fluid viewhelper.
Schritt 1. Erstellen der PHP-Klasse des Custom View Helper
<?php
// File: /typo3conf/ext/extension_key/Classes/ViewHelpers/MystyleViewHelper.php
namespace Vendor\Package\ViewHelpers;
class MystyleViewHelper extends \TYPO3Fluid\Fluid\Core\ViewHelper\AbstractViewHelper
{
/**
* initialize
*
*/
public function initializeArguments()
{
$this->registerArgument('text', 'string', 'My custom argument', true);
}
/**
* render inline text
* @param array $attributes attributes to add
* @return string content
*/
public function render()
{
$content = '<div class="my-custom-style">'.$this->arguments['text'].'</div>';
return $content;
}
}
?>
Schritt 2. Verwenden Sie Ihren ViewHelper unter Templates/Partials/Layouts
<!-- File: /typo3conf/ext/extension_key/Resources/Private/Templates/YourTemplate.html-->
{namespace ns=Vendor\Package\ViewHelpers}
<!-- Tag Based ViewHelper -->
<ns.mystyle text="Special content" />
<!-- Inline Notation ViewHelper -->
{ns:mystyle(text:'Special content')}
Tipps & Tricks zu TYPO3 Fluid
Das war's, um die Grundlagen bis hin zu fortgeschrittenem Wissen über TYPO3 Fluid zu lernen. Trotzdem möchte ich noch ein paar hervorragende Tipps und Tricks teilen, um mehr über TYPO3 Fluid zu erfahren.
Referenz von EXT.fluid_styled_content
Während Sie die Struktur und Syntax von TYPO3 fluid erlernen, ist es immer gut, sich mit der Systemerweiterung EXT.fluid_styled_content des TYPO3-Core auseinanderzusetzen.
Flüssigkeitsbetriebenes TYPO3
Fluid Powered TYPO3 ist eine Familie von TYPO3-Erweiterungen, die die Produktivität und Flexibilität bei der Erstellung von CMS-Templates erhöhen.
- FluidTYPO3.org
Treffen Sie Fluid + Atom Design
Fluid Components für TYPO3 ermöglicht es Frontend-Entwicklern, konsistente Web-Designs mit wiederverwendbaren Komponenten zu realisieren. Fluid Style Guide bietet einen dedizierten Frontend-Workshop sowie ein leistungsstarkes Kollaborationswerkzeug für alle Projektbeteiligten.
IDEs unterstützen TYPO3 Fluid
TYPO3 Fluid FOSS Unterstützung
Dieses Plugin befindet sich in einem frühen Entwurfsstadium. Das Projekt zielt darauf ab, ein vollständiges OpenSource-Plugin für die Fluid Template Language bereitzustellen.
TYPO3-Code-Schnipsel
TYPO3 Code Snippet Integration. Geben Sie einfach die Buchstaben 't3' ein, um eine Liste aller verfügbaren TYPO3 Code Snippets zu erhalten.
TYPO3-Bücher
Sie können TYPO3 Fluid aus den verfügbaren TYPO3 Extbase und Fluid Büchern lernen. Entdecken Sie die besten TYPO3 Bücher.
24 Fluid-Tipps
Im Dezember 2017 teilte Claus Due (Entwickler und Maintainer von TYPO3 Fluid) 24 wertvolle Tipps und Tricks. In diesem Beitrag werden sie alle für zukünftige Referenzen wiederveröffentlicht. Werfen Sie einen Blick auf 24 Fluid-Tipps.
Fluid-Tags in Inline-Notation konvertieren
Um Ihre Zeit zu sparen, gibt es ein Online-Tool, mit dem Sie Ihre Fluid-Tags in die Inline-Notation umwandeln können.
Gemeinsame TYPO3-Fluid-Vorlagen Methode
Zu guter Letzt, obwohl wir eine leistungsstarke TYPO3 Fluid Template-Engine haben, gibt es in TYPO3 keine einheitliche TYPO3 Template-Methode. Natürlich haben wir zu viel Flexibilität, und jeder hat seinen eigenen Ansatz, um ein TYPO3-Template zu erstellen ;) Ich empfehle, den untenstehenden Artikel zu lesen.
Schließung!
Danke, dass Sie meinen Artikel gelesen haben; ich hoffe, er gefällt Ihnen und Sie erkunden die grundlegenden bis fortgeschrittenen Fähigkeiten von TYPO3 fluid.
Egal, wenn Sie TYPO3-Integrator oder -Entwickler werden wollen, sollten Sie Kenntnisse über die TYPO3 Fluid Template Engine haben. Haben Sie Fragen, oder stehen Sie vor Problemen mit TYPO3 Fluid? Oder kennen Sie eine bessere Quelle, um TYPO3 Fluid zu lernen? Fühlen Sie sich frei, in die Kommentarbox zu schreiben, und ich werde Ihnen gerne helfen.
Und wenn du gespannt bist, wie KI die TYPO3-Welt verändert, wirf einen Blick ins TYPO3 KI Universe – dort treffen sich TYPO3 und KI, um Arbeitsabläufe zu vereinfachen und neue Ideen zu fördern.
Viel Spaß beim Templaten mit Awesome TYPO3 Fluid!