Möchten Sie die bekannten EXT.gridelements auf die neuen EXT.container TYPO3 Extensions migrieren? In diesem Artikel finden Sie zwei Möglichkeiten (1. Automatische Erweiterung basiert, 2. Manuell migrieren), um erfolgreich von alten EXT.gridelements zu neuen glänzenden EXT.container TYPO3 Erweiterungen zu aktualisieren.
Die EXT.gridelements Extension ist seit vielen Jahren die einzige TYPO3 Extension, die ein flexibles Grid-System zur Verfügung stellt - die Community schätzt ihr Engagement und ihre Bemühungen. Moderne TYPO3-Websites brauchen mehr Flexibilität als das Standard-Backend-Layout-Feature von TYPO3. Glücklicherweise sind die TYPO3-Leute immer begierig auf Innovationen, und EXT.container wurde eingeführt.
Seit letztem Jahr haben wir (T3Planet und NITSAN) haben bereits alle bestehenden Systeme migriert TYPO3 Templates von EXT.gridelements zu EXT:container (natürlich, neue Projekte werden nur mit EXT.container entwickelt ;)
Warum eigentlich? Lesen Sie den Blog weiter; Sie werden eine Antwort erhalten ;)
Bevor wir mit dem Blog beginnen, möchten wir diesen Blog der B13 GmbH widmen, die die coole EXT.container TYPO3 Extension - Eine Alternative zu EXT.gridelements - entwickelt und betreut hat. #T3Kudos an alle, die zu dieser TYPO3-Extension beigetragen haben. Natürlich danke ich auch dem Team Gridelements, das der TYPO3-Community seit Jahren eine so gute Lösung zur Verfügung stellt.
Aber warum eine weitere Grid-Erweiterung EXT.container?
Bevor wir mit der Migrationslösung beginnen, sollten wir herausfinden, warum die TYPO3-Community eine weitere Grid-Container-Erweiterung entwickelt hat, die bereits sehr beliebt ist.
Denn... Flexible In-Page-Strukturen sind der Kern!
Fakten und Zahlen
- Gebaut und gewartet von der wertvollsten TYPO3 Firma B13 GmbH (von Benni Mack - Mr. TYPO3 core man).
- 136.000+ Downloads innerhalb weniger Monate (zeigt, dass die TYPO3-Leute es lieben).
- Seine Verifizierung TYPO3-Erweiterung; Lesen Sie mehr.
- Kompatibilität der TYPO3-Version -Die TYPO3-Community kann sich darauf verlassen, dass sie regelmäßig kompatible Updates für zukünftige TYPO3-Versionen erhält.
- Die Konfiguration wird mit Extbase/PHP-Code anstelle von langem TypoScript erstellt.
EXT.container - Die in TYPO3 eingebauten Konzepte ermöglichen es Integratoren, Setups für alle Arten von Seitentypen, Vorlagentypen und Content-Management-Szenarien zu erstellen, aber viele Projekte benötigen mehr Flexibilität bei der Platzierung von Unterstrukturen mit Elementen oder Modulen innerhalb eines Inhaltsbereichs.
Einfache erstaunliche Container (Grids) als eigene TYPO3 Content Elemente
- Keine Standardcontainer, alles wird so gebaut, wie es für ein Projekt benötigt wird
- Unterstützt Mehrsprachigkeit (verbundener oder freier Modus (gemischter Modus nicht unterstützt))
- Unterstützt Arbeitsbereiche
- Unterstützt colPos-Beschränkungen, wenn EXT:content_defender
- Frontend-Rendering über DataProcessor und Fluid-Vorlagen
- Container bietet die nötige Flexibilität für alle TYPO3-Projekte, indem es einfach die Erweiterungen installiert. Nie war es einfacher, Unterstrukturen, die Elemente oder Module enthalten, innerhalb eines Inhaltsbereichs zu platzieren.
Benni und das bereits erwähnte Team, Warum haben wir eine weitere "Grid"-Erweiterung geschaffen?
Außerdem empfehle ich dringend, den offiziellen Blog von B13 auf EXT.container zu lesen.
Jetzt wollen wir herausfinden, wie man von EXT.gridelements zu EXT.container mit zwei Optionen migrieren kann.
Option 1. EXT.ns_gridtocontainer - Ein-Klick-Migration von Gridelementen in Container
EXT:ns_gridtocontainer - Wir haben eine One-Click-Auto-Migration TYPO3-Extension entwickelt, die vor allem für unsere TYPO3-Produkte und auf Kundenwunsch eingesetzt wird.
Sind Sie es leid, auf eine öffentliche Version von Gridelements für die aktuelle TYPO3 Version zu warten? Leider müssen Sie derzeit noch eine Crowdfunding-Kampagne unterstützen, um eine Version von EXT:gridelements mit Kompatibilität zur aktuellen TYPO3 LTS Version zu erhalten.
Kein Grund zur Sorge! Mit EXT:container gibt es eine öffentliche Lösung zur Erstellung von Grids und Containern für TYPO3 und wir haben eine entwicklerfreundliche TYPO3-Extension erstellt, um von EXT:gridelements auf diese neue Extension zu migrieren - genannt EXT:ns_gridtocontainer. Mit unserer TYPO3-Extension können Sie einfach migrieren und so Zeit und Aufwand sparen.
// Step 1. EXT.container installieren
composer req b13/container
// Step 2. Installieren Sie EXT.gridcontainer als dev-Abhängigkeiten
composer req --dev nitsan/ns-gridtocontainer
// Step 3. Starten Sie den Erstellungs- und Migrationsprozess
Go to Backend Module to 1-click Migration
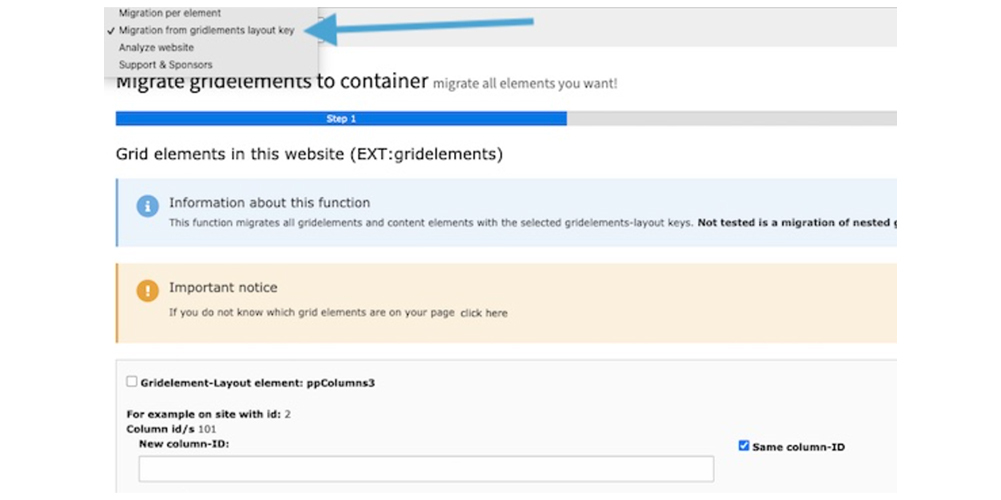
Option 2. EXT.gridtocontainer - Migration von Gridelementen in Container
EXT:gridtocontainer - Coole TYPO3-Extension entwickelt von Stefan Bublies. Es ist eine kleine Migrations-Extension mit einem Backend-Modul für diejenigen, die von EXT:gridelements zu EXT:container wechseln wollen.
Für jedes in Ihrer Installation verwendete Gitterelement können Sie manuell auswählen, in welches Containerelement es migriert werden soll. Standardmäßig werden die Spaltennummern beibehalten. Es ist jedoch auch möglich, die Spaltennummer der zugehörigen Inhaltselemente anzupassen.
Diese Erweiterung sollte nur auf Entwicklungssystemen verwendet werden. Es wird nicht empfohlen, sie auf Produktionssystemen zu verwenden. Sie kann nur von Administratoren mit Systemverwalterrechten verwendet werden.
// Step 1. EXT.container installieren
composer req b13/container
// Step 2. Installieren Sie EXT.gridcontainer als dev-Abhängigkeiten
composer req --dev sbublies/gridtocontainer
// Step 3. Starten Sie den Erstellungs- und Migrationsprozess
Go to Admin tools > Grid migration provided by this extension. Click-n-go to create alternative containers, Migrate all grid elements to containers etc.
Option 3. EXT.migration TYPO3-Erweiterung
EXT:migration - Eine der guten TYPO3-Erweiterungen, die von der TYPO3-Agentur In2code entwickelt und gepflegt wird.
Mit der Version9 von in2code/migration haben Sie nun die Möglichkeit, automatisch von gridelementsteam/gridelements nach b13/container zu migrieren. Und wie immer sollten Sie beim Einsatz von in2code/migration wissen, welche Daten von welchem Tabellenfeld in welches übertragen werden sollen. Wir haben das bereits für Sie getan und auf unserem Whiteboard eingezeichnet. Im Prinzip dreht sich alles um die Tabelle tt_content und den darin enthaltenen Inhalt:
// Step 1. EXT.container installieren
composer req b13/container
// Step 2. Installieren Sie EXT.migration als Entwicklungsabhängigkeiten
composer req --dev in2code/migration
// Step 3. Starten Sie den Erstellungs- und Migrationsprozess
Folgen Sie den Schritten zu ihrer offiziellen Dokumentation
Option 4. Manuelle Migration von EXT.gridelements nach EXT.container
Wenn Sie an einer manuellen Migration von EXT.gridelements zu EXT.container interessiert sind, dann versuchen Sie es mit der folgenden Schritt-für-Schritt-Anleitung.
Hinweis: Die folgenden Schritte wurden in der unten aufgeführten Version getestet.
- TYPO3 10.4.20
- TYPO3 11.5.4 LTS
- EXT.gridelements 9.4.0
- EXT.container 1.4.0
Schritt 1. Beispielkonfiguration von EXT.gridelements
Zu Testzwecken finden Sie hier die Beispielkonfiguration von EXT.gridelements für den Datensatz.
mod.web_layout.BackendLayouts {
yourKey {
title = Your Title
icon = EXT:yourpackage/Resources/Public/Images/BackendLayouts/yourIcon.gif
config {
backend_layout {
colCount = 2
rowCount = 1
rows {
1 {
columns {
1 {
name = Column1
colPos = 1
}
2 {
name = Column2
colPos = 2
}
}
}
}
}
}
}
}
Schritt 2. EXT.container Konfiguration registrieren
Lassen Sie uns die Konfiguration von EXT.container genauso wie EXT.gridelements mit Simple title und colPos erstellen.
$containerRegistry->configureContainer(
(
new \B13\Container\Tca\ContainerConfiguration(
'yourKey',
'Your Title',
'',
[
[
[
'name' => 'Column1',
'colPos' => 1
],
[
'name' => 'Column2',
'colPos' => 2
],
]
]
)
)
);
Schritt 3. CType migrieren (mit Update-SQL)
Nun ist es an der Zeit, alle CType-Datensätze des Grid-Elements in den Container zu migrieren.
UPDATE `tt_content` SET `CType`=CONCAT('yourKey’, `tx_gridelements_backend_layout`) WHERE `CType`='gridelements_pi1';
UPDATE `tt_content` SET `colPos`= `tx_gridelements_columns`,`tx_container_parent`=`tx_gridelements_container` WHERE `colPos`=-1;
Schritt 4. TYPO3 Fluid-Vorlage einrichten
mit `lib.containerElement`, Wir müssen die Standardkonfiguration von TypoScript so einrichten, dass sie Ihr benutzerdefiniertes Layout, Ihre Vorlagen und Teilbereiche außer Kraft setzt.
lib.containerElement =< lib.contentElement
lib.containerElement {
layoutRootPaths {
100 = EXT:fluid_styled_content/Resources/Private/Layouts
110 = EXT:yourpackage/Resources/Private/Layouts/Containers
}
templateRootPaths {
100 = EXT:fluid_styled_content/Resources/Private/Templates
110 = EXT:yourpackage/Resources/Private/Templates/Containers
}
partialRootPaths {
100 = EXT:fluid_styled_content/Resources/Private/Partials
110 = EXT:yourpackage/Resources/Private/Partials/Containers
}
dataProcessing {
10 = B13\Container\DataProcessing\ContainerProcessor
}
}
Schritt 5. Dem Container zuweisen
Sie müssen eine Reihe von TypoScript-Objekten Ihres Containers erstellen, um `lib.containerElement` zuzuweisen, indem Sie den Namen der Fluid-Vorlage zuweisen.
tt_content.yourKey< lib.containerElement tt_content.yourKey{ templateName =yourTemplate}
Wie kann ich Inhaltselemente zulassen oder verbieten?
Standardmäßig bietet EXT.gridelements eine Funktion, um die Konfiguration von Inhaltselementen zu erlauben oder zu verbieten. Aber, EXT.container bietet keine solche Anpassung.
EXT.container ist eine kompatible TYPO3-Erweiterung EXT.content_defender. Es ist sehr nützlich, erlaubte oder verweigerte Inhaltselementtypen zu definieren.
Hier ist die Beispielkonfiguration des Containers mit EXT.content_defender.
$containerRegistry->configureContainer(
(
new \B13\Container\Tca\ContainerConfiguration(
'YourName',
'YourTitle',
'',
[
[
[
'name' => 'Column1',
'colPos' => 1,
'allowed' => [
'CType' => 'header,text,textpic,image,textmedia,bullets,form_formframework'
]
],
[
'name' => 'Column2',
'colPos' => 2,
'allowed' => [
'CType' => 'header,text,textpic,image,textmedia,bullets,form_formframework'
]
],
]
]
)
)
);
Einpacken!
Danke, dass Sie meinen Blog gelesen haben. Ich hoffe, es hat Ihnen gefallen und Sie haben gut gelernt.
Sind Sie ein Fan der TYPO3 EXT.container extension? Und warum? Was ist Ihre Lieblingsmethode, um EXT.gridelements zu EXT.container zu migrieren? Ich würde gerne Ihre Meinung in der Kommentarbox erfahren.
Have a Happy Migration!


![[Translate to German:] But, Why another grid extension EXT.container? [Translate to German:] But, Why another grid extension EXT.container?](/blog/fileadmin/user_upload/container.jpg)
![[Translate to German:] EXT.ns_gridtocontainer - One-Click Migration Gridelements to Container [Translate to German:] EXT.ns_gridtocontainer - One-Click Migration Gridelements to Container](/blog/fileadmin/user_upload/T3Terminal_Blog/Migrate_EXT.gridelements_to_EXT.container/Auto_Mirgration.jpg)




Anna Scholz
Spezialist für ErweiterungsunterstützungAnna kennt TYPO3-Erweiterungen in- und auswendig. Dank ihrer praktischen Erfahrung mit Core- und maßgeschneiderten Lösungen liefert sie Antworten, die nicht nur korrekt, sondern auch durchdacht sind. Ihr oberstes Ziel: den…
More From Author