Willkommen zum letzten Blog der TYPO3 v10 Features Series! Die TYPO3-Entwickler sind die Schlüsselpersonen, die entweder das gesamte System oder kundenspezifische TYPO3-Extensions entwickeln und pflegen.
TYPO3 Kernteam und Gemeinschaft arbeiten seit einem Jahr hart daran, ein entwicklerfreundliches CMS zu entwickeln. Und, TYPO3 v10 Release Party, obwohl die meisten Parteien wegen COVID-19 abgesagt wurden, empfehle ich Ihnen, diesen Blog zu lesen dieses Blog. IMHO, In COVID-19 lockdown, Es ist die richtige Zeit, um zu lernen, zu erforschen und zur TYPO3-Gemeinschaft beizutragen. Machen Sie sich also bereit, TYPO3 v10. eingehend kennenzulernen.
Wir veröffentlichen eine Blog-Serie für TYPO3 v10 für TYPO3-Redakteure, -Integratoren, -Integratoren und -Entwickler.
- Serie 1: Bereiten Sie sich auf TYPO3 v10 vor - bevor es veröffentlicht wird
- Serie 2: 10 Schlaglichter für Redakteure in TYPO3 v10
- Serie 3: 7 Highlights für Administratoren in TYPO3 v10
- Serie 4: 21 Limelights in TYPO3 v10 für Integratoren
- Serie 5: 40+ Erweiterung in TYPO3 v10 für Entwickler: Serie 5
Als TYPO3-Entwickler ist es nun unsere Verantwortung, immer den neuesten Standards zu folgen. Wie können Sie der TYPO3-Community helfen?
- Befolgen Sie stets die neuesten TYPO3-Technologien und Kodierungsstandards
- Fehler/Ausgabe melden an TYPO3-Team
- Änderungsprotokoll und Verwerfung prüfen
- Regelmäßiges Aktualisieren und Kompatibilisieren Ihrer TYPO3-Erweiterungen at TER for community
Bereiten Sie sich darauf vor, einige der neuen Funktionen von TYPO3 v10 zu sehen, die für TYPO3-Entwickler nützlich sein werden.
Step-by-step Guide and Feature-list for Developers in TYPO3 v10
TYPO3 v10 hat einige der neuen Funktionen sowie Verbesserungen an bestehenden Funktionen eingeführt.
Sehen Sie sich nacheinander die wichtigsten Funktionen an, die TYPO3-Entwicklern wie folgt helfen werden.
1. Dashboard - Erstellen Sie Ihr eigenes Widget
Quelle: https://typo3.org/
Entwickler können benutzerdefinierte Widgets für das Dashboard erstellen, indem sie einen der folgenden Widget-Abstracts erweitern:
- AbstraktesWidget: Ein grundlegender Abstract, der als Anfang von einfachen Widgets verwendet werden kann.
- AbstraktesRssWidget: AbstraktesWidget: Ein Abstract zum Erstellen eines Widgets, das einen RSS-Feed anzeigt.
- AbstraktesListenWidget: Ein AbstraktesListenWidget: Ein Abstract, um ein Widget zu erstellen, das eine Liste von Elementen anzeigt.
- AbstractCtaSchaltflächen-Widget: Ein Abstract: Ein Abstract zum Erstellen eines Widgets, das einen "Aktionsaufruf"-Button anzeigt.
Schritt 1. Registrieren Sie Ihre Widgets
EXT:my_extension/Konfiguration/Dienste.yaml
Option 1: Widgetbezeichner als Attribut
Vendor\MyExtension\Widgets\MyFirstWidget:
tags:
-
name: dashboard.widget
identifier: widget-identifier-1
widgetGroups: ’general’Option 2: benutzerdefinierter Dienstname erlaubt mehreren Widgetbezeichnern die gemeinsame Nutzung einer Klasse
class: Vendor\MyExtension\Widgets\MySecondWidget
tags:
-
name: dashboard.widget
identifier: widget-identifier-2
widgetGroups: ’general, typo3’Schritt 2. Widget-Gruppen
Jedes Widget ist einer oder mehreren Widget-Gruppen zugeordnet. Diese Gruppen werden im Modal angezeigt, wenn Sie ein neues Widget zu Ihrem Dashboard hinzufügen. Entwickler können benutzerdefinierte Widget-Gruppen konfigurieren, indem sie eine Datei erstellen.
EXT:my_extension/Configuration/Backend/DashboardWidgetGroups.php
return [
’widgetGroup-exampleGroup’ => [
’title’ => ’LLL:EXT:my_extension/Resources/Private/Language/locallang.xlf:widget_group_name’,
],
];Schritt 3: Erstellen Sie automatisch ein Dashboard für neue Benutzer
options.dashboard.dashboardPresetsForNewUsers = Standard, dashboardPreset-myOwnPreset
2. Fixieren von Änderungen bei der Brechung
In TYPO3 v9 wurden einige PHP-Klassen, Schnittstellen, Klassenaliase, Eigenschaften, Methoden, Konstanten, globale Optionen und Variablen usw. als veraltet gekennzeichnet.
In Übereinstimmung mit der Deprecation Policy von TYPO3 wurden diese Komponenten in TYPO3 v10.0 entfernt. Wie können Sie sicherstellen, dass Ihre gesamte Funktionalität funktioniert, ohne dass sie kaputt geht? Führen Sie die folgenden Schritte aus.
Quelle: https://typo3.org/
Schritt 1: Verwertungsprotokoll aktivieren
Schritt 2: Verwenden Sie den Extension Scanner zur Code-Überprüfung und erhalten Sie einen vollständigen Bericht über Inkompatibilitäten Ihrer benutzerdefinierten Erweiterungen.
3. Neue Mail-API
SwiftMailer wurde durch modernere Bibliotheken abgelöst:
symfony/mime // for creating mail messages
symfony/mailer // for sending emailsDie PHP-Funktion mail() wird nicht mehr unterstützt. Es wird empfohlen, stattdessen zu sendmail oder smtp zu wechseln.
$email = GeneralUtility::makeInstance(MailMessage::class)
->to(new Address('kasperYYYY@typo3.org'), new Address('benni@typo3.org', 'Benni Mack'))
->subject('This is an example email')
->text('This is the plain-text variant')
->html('Hello Benni.
Enjoy a HTML-readable email. We love TYPO3.');
$email->send();TYPO3 unterstützt jetzt das Versenden vorlagenbasierter E-Mails für mehrteilige und HTML-basierte E-Mails out-of-the-box. Die E-Mail-Inhalte werden mit der Fluid Templating Engine erstellt.
$GLOBALS['TYPO3_CONF_VARS']['MAIL']['templateRootPaths'][700] = 'EXT:my_site_extension/Resources/Private/Templates/Email';
$GLOBALS['TYPO3_CONF_VARS']['MAIL']['layoutRootPaths'][700] = 'EXT:my_site_extension/Resources/Private/Layouts';
$email
->to('contact@acme.com')
->from(new Address('jeremy@acme.com', 'Jeremy'))
->subject('TYPO3 loves you - here is why')
->setFormat('html') // only HTML mail
->setTemplate('TipsAndTricks')
->assign('mySecretIngredient', 'Tomato and TypoScript');
GeneralUtility::makeInstance(Mailer::class)->send($email);
<f:section name="Subject"> New Login at "{typo3.sitename}"</f:section>Das Paket symfony/dependency-injection wurde integriert und dient zur Verwaltung des systemweiten Abhängigkeitsmanagements und der Dependency Injection für Klassen.
Die Konfigurationsoptionen umfassen:
# Configuration/Services.yaml
Services:
_defaults:
autowire: true
autoconfigure: true
public: false
Your\Namespace\:
resource: ’../Classes/*’6. Ereignis-Dispatching
Es wurde ein neues "EventDispatcher"-System hinzugefügt, das die Hooks und Signal/Slots-Konzepte ersetzen soll.
Es basiert auf dem PSR-14-Standard, der es Entwicklern ermöglicht, einfach und konsistent Logik in eine Anwendung einzufügen.
Schritt 1. Konfiguration/Dienste.yaml
services:
Vendor\Example\EventListener\NullMailer:
tags:
- { name: event.listener, identifier: ’myListener’, event: TYPO3\CMS\Core\Mail\Event\
AfterMailerInitializationEvent, before: ’redirects, anotherIdentifier’ }7. BitSet-Klasse
Es wurde eine neue Klasse eingeführt, um boolesche ags effizient zu behandeln:
TYPO3\CMS\Core\Typ\BitSet
Beispiel;
define(’PERMISSIONS_javascript’, 0b0); // 0
define(’PERMISSIONS_PAGE_SHOW’, 0b1); // 1
define(’PERMISSIONS_PAGE_EDIT’, 0b10); // 2
define(’PERMISSIONS_PAGE_DELETE’, 0b100); // 4
define(’PERMISSIONS_PAGE_NEW’, 0b1000); // 8
define(’PERMISSIONS_CONTENT_EDIT’, 0b10000); // 16
define(’PERMISSIONS_ALL’, 0b11111); // 31
$bitSet = new \TYPO3\CMS\Core\Type\BitSet(PERMISSIONS_PAGE_SHOW | PERMISSIONS_PAGE_NEW);
$bitSet->get(PERMISSIONS_PAGE_SHOW); // true
$bitSet->get(PERMISSIONS_CONTENT_EDIT); // false8. TYPO3-Plugins/Module registrieren
Die Registrierung von Plugins und Modulen erfordert jetzt voll qualifizierte Klassennamen
\TYPO3\CMS\Extbase\Utility\ExtensionUtility::configurePlugin()
\TYPO3\CMS\Extbase\Utility\ExtensionUtility::registerModule()Lassen Sie auch den Herstellernamen im Erweiterungsnamen (erstes Argument) weg. Verwenden Sie "ExampleBlog" anstelle von "Vendor.ExampleBlog".
Zum Beispiel:
\TYPO3\CMS\Extbase\Utility\ExtensionUtility::configurePlugin(
’ExampleBlog’, // previously: ’Vendor.ExampleBlog’
’pi1’,
[
\Vendor\Example\Controller\BlogController::class => ’list,update,delete’
],
[
\Vendor\Example\Controller\BlogController::class => ’list,update,delete’
]
);9. Extbase Modelle DockBlocks
Extbase-Modelle unterstützen jetzt nicht vollqualifizierte Klassennamen in DocBlocks.
use TYPO3\CMS\Extbase\Persistence\ObjectStorage;
use ExtbaseTeam\BlogExample\Domain\Model\Comment;
class Post
{
/**
* @var ObjectStorage
*/
public $comments;
}10. Extbase-Validatoren registrieren
Validatoren werden nicht mehr automatisch in Extbase registriert. Validatoren müssen jetzt manuell registriert werden.
Z.B. verwendete Extbase für ein Modell mit dem Namen Vendor\Beispiel\Domain\Model\Blog automatisch den Validator
Vendor\Example\Domain\Validator\BlogValidator
use Vendor\Example\Domain\Model\Blog;
use TYPO3\CMS\Extbase\Annotation as Extbase;
use TYPO3\CMS\Extbase\Mvc\Controller\ActionController;
class BlogController extends ActionController
{
/**
* @Extbase\Validate(param="blog", validator="Vendor\Example\Domain\Validator\BlogValidator")
*/
public function showAction(Blog $blog)
{
// ...
}
}require([
'TYPO3/CMS/Backend/ActionButton/ImmediateAction',
'TYPO3/CMS/Backend/ActionButton/DeferredAction',
'TYPO3/CMS/Backend/Notification'
], function(ImmediateAction, DeferredAction, Notification) {
const immediateActionCallback = new ImmediateAction(function () { /* your action code */ });
Notification.info(
'Great! We are almost done here...',
'Common default settings have been applied based on your previous input.',
0,
[
{label: 'Show settings', action: immediateActionCallback}
]
);
});12. Neue Art der Klassenzuordnung
Persistenzbezogene Klassenzuordnung mittels TypoScript wird nicht mehr unterstützt, z.B. config.tx_example_blog.persistence.classes.
# Configuration/Extbase/Persistence/Classes.php:
declare(strict_types = 1);
return [
\Vendor\Example\Domain\Model\Author::class => [
’tableName’ => ’fe_users’,
’properties’ => [
’fullname’ => [
’fieldName’ => ’name’
]
]
]
];13. Cache-Abhängigkeit Injektion
Entwicklern von Erweiterungen wird empfohlen, Caches direkt zu injizieren, anstatt den CacheManager zu verwenden.
Alte Methode
class MyClass
{
/**
* @var TYPO3\CMS\Core\Cache\Frontend\FrontendInterface
*/
private $cache;
public function __construct()
{
$cacheManager = GeneralUtility::makeInstance(CacheManager::class);
$this->cache = $cacheManager->getCache(’my_cache’);
}
}class MyClass
{
/**
* @var TYPO3\CMS\Core\Cache\Frontend\FrontendInterface
*/
private $cache;
public function __construct(FrontendInterface $cache)
{
$this->cache = $cache;
}
}services:
cache.my_cache:
class: TYPO3\CMS\Core\Cache\Frontend\FrontendInterface
factory: [’@TYPO3\CMS\Core\Cache\CacheManager’, ’getCache’]
arguments: [’my_cache’]
MyClass:
arguments:
$cache: ’@cache.my_cache’Die Implementierung der PSR-17 HTTP Message Factories wurde hinzugefügt. HTTP Message Factory-Schnittstellen sollten als Abhängigkeiten für Request-Handler oder Dienste verwendet werden, die PSR-7-Nachrichtenobjekte erstellen.
// PSR-17 consists of six factory interfaces:
\Psr\Http\Message\RequestFactoryInterface
\Psr\Http\Message\ResponseFactoryInterface
\Psr\Http\Message\ServerRequestFactoryInterface
\Psr\Http\Message\StreamFactoryInterface
\Psr\Http\Message\UploadedFileFactoryInterface
\Psr\Http\Message\UriFactoryInterface15. PSR-18 HTTP-Klient
Die Implementierung des PSR-18 HTTP-Clients wurde hinzugefügt. Sie ermöglicht es Entwicklern, HTTP-Anfragen auf der Grundlage von PSR-7-Nachrichtenobjekten zu generieren, ohne sich auf eine bestimmte HTTP-Client-Implementierung verlassen zu müssen.
// PSR-18 consists of a client interface and three exception interfaces:
\Psr\Http\Client\ClientInterface
\Psr\Http\Client\ClientExceptionInterface
\Psr\Http\Client\NetworkExceptionInterface
\Psr\Http\Client\RequestExceptionInterface16. Benutzerdefinierte Dateiprozessoren
Entwickler können nun ihre eigenen Prozessoren registrieren, so wie Sie ein Wasserzeichen zu Bildern hinzufügen möchten.
// ext_localconf.php
$GLOBALS[’TYPO3_CONF_VARS’][’SYS’][’fal’][’processors’][’ExampleImageProcessor’] = [
’className’ => \Vendor\MyExtension\Resource\Processing\ExampleImageProcessor::class,
’before’ => ’LocalImageProcessor’,
];17. YAML-Dateien einbinden
YAML-Dateien können bereits von anderen YAML-Lesern mit der folgenden Syntax eingebunden werden:
imports:
- { resource: "EXT:my_extension/Configuration/FooBar/Example.yaml" }
another:
option: trueimports:
- { resource: "subfolder/AnotherExample.yaml" }
- { resource: "../path/to/configuration/AnotherExample.yaml" }
another:
option: true18. f:widget ViewHelper
Widget ViewHelpers setzen unter bestimmten Umständen ein Session-Cookie im Frontend. Da dies nicht immer erwünscht ist (z.B. wegen GDPR), kann dies nun kontrolliert werden.
Es wurde eine boolesche storeSession eingeführt, mit der Entwickler diese Funktion aktivieren/deaktivieren können.
<f:widget.autocomplete for="name" objects="{posts}" searchProperty="author" storeSession="false" />19. PSR-14 Ereignisse im TYPO3-Kern
Eine Reihe neuer PSR-14-Ereignisse ersetzen Signal/Slots im TYPO3-Kern:
TYPO3\CMS\Core\Imaging\Event\ModifyIconForResourcePropertiesEvent
TYPO3\CMS\Core\DataHandling\Event\IsTableExcludedFromReferenceIndexEvent
TYPO3\CMS\Core\DataHandling\Event\AppendLinkHandlerElementsEvent
TYPO3\CMS\Core\Configuration\Event\AfterTcaCompilationEvent
TYPO3\CMS\Core\Database\Event\AlterTableDefinitionStatementsEvent
TYPO3\CMS\Core\Tree\Event\ModifyTreeDataEvent
TYPO3\CMS\Backend\Backend\Event\SystemInformationToolbarCollectorEvent20. Eingeführte PageTsConfigLoader und PageTsConfigParser
Es wurden zwei neue PHP-Klassen zum Laden und Parsen von PageTSconfig eingeführt:
TYPO3\CMS\Core\Configuration\Loader\PageTsConfigLoader
TYPO3\CMS\Core\Configuration\Parser\PageTsConfigParser// Fetch all available PageTS of a page/rootline:
$loader = GeneralUtility::makeInstance(PageTsConfigLoader::class);
$tsConfigString = $loader->load($rootLine);
// Parse the string and apply conditions:
$parser = GeneralUtility::makeInstance(
PageTsConfigParser::class, $typoScriptParser, $hashCache
);
$pagesTSconfig = $parser->parse($tsConfigString, $conditionMatcher);21. Kenntnis der Site-Sprache
Es wurde eine SiteLanguageAwareSchnittstelle eingeführt. Die Schnittstelle kann verwendet werden, um eine Klasse als der Site-Sprache bewusst zu kennzeichnen.
Routing-Aspekte, die die Site-Sprache berücksichtigen, verwenden nun zusätzlich zum SiteLanguageAwareTrait das SiteLanguageAwareInterface.
22. Systemprotokoll-API entfernt
Die folgenden Optionen wurden aus der Standardkonfiguration von TYPO3 entfernt. Autoren von Extensions wird empfohlen, die Logging-API zu verwenden und die System-Log-Optionen zu entfernen.
$GLOBALS[’TYPO3_CONF_VARS’][’SYS’][’systemLog’]
$GLOBALS[’TYPO3_CONF_VARS’][’SYS’][’systemLogLevel’]Native Unterstützung für die Paginierung von Listen wie Arrays oder QueryResults of Extbase wurde eingeführt.
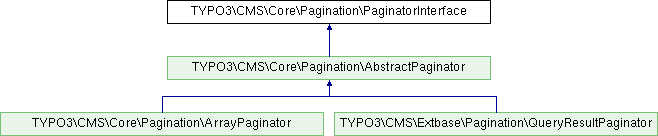
Die Paginator-Schnittstelle enthält einen grundlegenden Satz von Methoden. Die Klasse AbstractPaginator enthält die Haupt-Paginierungslogik. Dies ermöglicht es Entwicklern, alle Arten von Paginatoren zu implementieren.
use TYPO3\CMS\Core\Pagination\ArrayPaginator;
$items = [’apple’, ’banana’, ’strawberry’, ’raspberry’, ’ananas’];
$currentPageNumber = 3;
$itemsPerPage = 2;
$paginator = new ArrayPaginator($itemsToBePaginated, $currentPageNumber, $itemsPerPage);
$paginator->getNumberOfPages(); // returns 3
$paginator->getCurrentPageNumber(); // returns 3
$paginator->getKeyOfFirstPaginatedItem(); // returns 5
$paginator->getKeyOfLastPaginatedItem(); // returns 524. Nur bestimmtes Feld bearbeiten: AnsehenHilfe bearbeitenDatensatz
Den ViewHelpers uri.editRecord und link.editRecord wurde ein optionales Argumentfeld hinzugefügt. Wenn es gesetzt ist, erstellt die FormEngine ein Formular, um nur das/die angegebenen Datenbankfeld(er) zu bearbeiten.
Das folgende Beispiel erstellt einen Link, um das tt_content.bodytext-Feld des Datensatzes mit der UID 42 zu bearbeiten.
<code class="language-markup"><be:link.editRecord uid="42" table="tt_content" fields="bodytext" returnUrl="foo/bar">
Edit record
</be:link.editRecord>25. Benutzerdefinierte JS/CSS durch Fluid hinzufügen
Die ersten Schritte zur Integration eines AssetCollectors wurden bereits umgesetzt. Das Konzept erlaubt es Entwicklern, eigenen CSS/JS-Code (inline oder extern) mehrfach hinzuzufügen, aber TYPO3 gibt ihn nur einmal aus.
In diesem Zusammenhang wurden zwei neue Fluid ViewHelper hinzugefügt:
<f:asset.css identifier="identifier123" href="EXT:my_ext/Resources/Public/Css/foo.css" />
<f:asset.css identifier="identifier123">
.foo { color: black; }
</f:asset.css>
<f:asset.script identifier="identifier123" src="EXT:my_ext/Resources/Public/JavaScript/foo.js" />
<f:asset.script identifier="identifier123">
alert('hello world');
</f:asset.script>GeneralUtility::makeInstance(AssetCollector::class)
->addJavaScript('my_ext_foo', 'EXT:my_ext/Resources/Public/JavaScript/foo.js', ['data-foo' => 'bar']])Langfristig soll der AssetCollector die verschiedenen bestehenden TypoScript-Optionen ersetzen, die eher verwirrend sind.
26. hreflang-tag ändern
Es ist jetzt möglich, hreflang-Tags zu modifizieren, bevor sie gerendert werden. Entwickler können dies erreichen, indem sie einen Ereignis-Listener für das folgende Ereignis registrieren:
TYPO3\CMS\Frontend\Event\ModifyHrefLangTagsEventDie folgenden PSR-14-basierten Ereignisse wurden eingeführt, die es ermöglichen, die Konfiguration von CKEditor zu ändern:
TYPO3\CMS\RteCKEditor\Form\Element\Event\AfterGetExternalPluginsEvent
TYPO3\CMS\RteCKEditor\Form\Element\Event\BeforeGetExternalPluginsEvent
TYPO3\CMS\RteCKEditor\Form\Element\Event\AfterPrepareConfigurationForEditorEvent
TYPO3\CMS\RteCKEditor\Form\Element\Event\BeforePrepareConfigurationForEditorEvent// EXT:my_extension/Configuration/Services.yaml
services:
Vendor\MyExtension\EventListener\RteConfigEnhancer:
tags:
- name: event.listener
identifier: 'ext-myextension/rteConfigEnhancer'
method: 'beforeGetExternalPlugins'
event: TYPO3\CMS\RteCKEditor\Form\Element\Event\BeforeGetExternalPluginsEvent
- name: event.listener
identifier: 'ext-myextension/rteConfigEnhancer'
method: 'beforePrepareConfiguration'
event:
TYPO3\CMS\RteCKEditor\Form\Element\Event\BeforePrepareConfigurationForEditorEvent// EXT:my_extension/Classes/EventListener/RteConfigEnhancer.php
namespace Vendor\MyExtension\EventListener;
use TYPO3\CMS\RteCKEditor\Form\Element\Event\BeforeGetExternalPluginsEvent;
use TYPO3\CMS\RteCKEditor\Form\Element\Event\BeforePrepareConfigurationForEditorEvent;
class RteConfigEnhancer
{
public function beforePrepareConfiguration(BeforePrepareConfigurationForEditorEvent $event): void
{
$data = $event->getData();
// @todo make useful decisions on fetched data
$configuration = $event->getConfiguration();
$configuration['extraPlugins'][] = 'example_plugin';
$event->setConfiguration($configuration);
}
}Die Fetch-API wurde eingeführt, um AJAX-Anfragen auszuführen und TYPO3 weniger abhängig von jQuery zu machen.
Die API bietet eine generische Definition von Request- und Response-Objekten (und anderen Dingen, die mit Netzwerkanfragen zu tun haben).
Beispiel für GET-Requests
require(['TYPO3/CMS/Core/Ajax/AjaxRequest'], function (AjaxRequest) {
const request = new AjaxRequest('https://httpbin.org/json');
request.get().then(
async function (response) {
const data = await response.resolve();
console.log(data);
}, function (error) {
console.error('Request failed because of error: ' + error.status + ' ' + error.statusText);
}
);
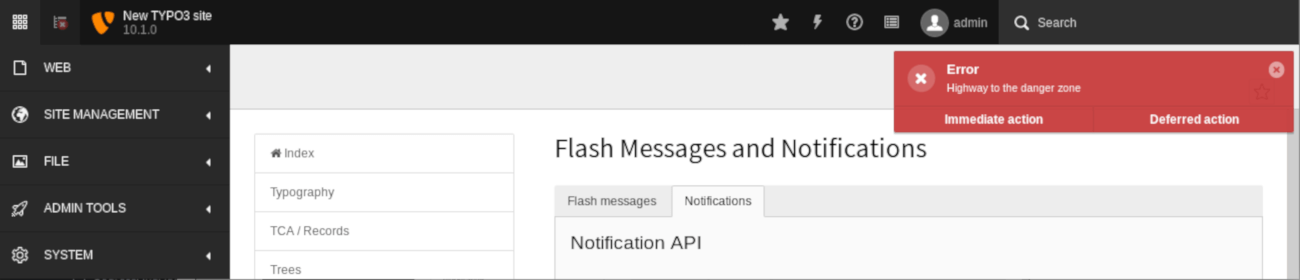
});30. Aktionsschaltflächen in Modi
Modale Popups unterstützen jetzt Aktionsschaltflächen. Als Alternative zur bestehenden Trigger-Option kann die neue Option action verwendet werden.
Zum Beispiel:
Modal.confirm(’Header’, ’Some content’, Severity.error, [
{
text: ’Based on trigger()’,
trigger: function () {
console.log(’Vintage!’);
}
},
{
text: ’Based on action()’,
action: new DeferredAction(() => {
return new AjaxRequest(’/any/endpoint’).post({});
})
}
]);31. JavaScript Events API
Immer mehr JavaScripts-Kern-APIs werden eingeführt, um unnötige andere Frameworks wie jQuery zu vermeiden. Eine neue Ereignis-API ermöglicht es JavaScript-Entwicklern, über eine stabile Schnittstelle zum Abhören von Ereignissen zu verfügen.
require(['TYPO3/CMS/Core/Event/RegularEvent'], function (RegularEvent) {
new RegularEvent('click', function (e) {
// Do something
}).bindTo(document.querySelector('#my-element'));
});32. Get Get-Standardwert der Klasse zulassen
Es ist jetzt möglich, den Standardwert einer Klasseneigenschaft zu erhalten, wenn der TYPO3\CMS\Extbase\Reflection\ReflectionService verwendet wird.
class MyClass
{
public $myProperty = 'foo';
}
$property = GeneralUtility::makeInstance(\TYPO3\CMS\Extbase\Reflection\ReflectionService::class)
->getClassSchema(MyClass::class)
->getProperty('myProperty');
$defaultValue = $property->getDefaultValue(); // "foo"33. RenderfeldSteuerung für SelectSingleElement
Es ist jetzt möglich, die Feldsteuerungsoption für SelectSingleElements zu verwenden, um Knoten und Assistenten hinzuzufügen. Fügen Sie beispielsweise eine Link-Popup-Schaltfläche zu einer Auswahl namens "field_name" der Seitentabelle hinzu:
$GLOBALS['TCA']['pages']['columns']['field_name']['config']['fieldControl']['linkPopup'] = [
'renderType' => 'linkPopup',
];34. Anpassen spezieller Seitensymbole nach Docktyp
Das Seitensymbol im Seitenbaum kann jetzt vollständig für eigene Docktypen angepasst werden.
EXT:my_extension/Configuration/TCA/Overrides/pages.php
'ctrl' => [
'typeicon_classes' => [
'123' => "your-icon",
'123-contentFromPid' => "your-icon-contentFromPid",
'123-root' => "your-icon-root",
'123-hideinmenu' => "your-icon-hideinmenu",
],
]35. Benutzerdefinierte Symbole für Record-browser
Die Symbole für die Schaltfläche des Datensatz-Browsers können jetzt angepasst werden.
TYPO3:
CMS:
Form:
prototypes:
standard:
formElementsDefinition:
ContentElement:
formEditor:
editors:
# ...
300:
identifier: contentElement
# ...
browsableType: tt_content
iconIdentifier: mimetypes-x-content-text
propertyPath: properties.contentElementUid
# ...37. EXT:felogin-Haken zur Validierung des Passworts
Jetzt können wir das Passwort durch den EXT:felogin-Hook leicht validieren
$GLOBALS['TYPO3_CONF_VARS']['EXTCONF']['felogin']['password_changed'][] = \Your\Namespace\Hooks\MyBeautifulHook::class . '->passwordChanged';
public function passwordChanged(array &$params)
{
if($params['newPasswordUnencrypted']==='password'){
$params['passwordValid']=FALSE;
$params['passwordInvalidMessage']='Do not use password as password';
}
}38. Importieren von Umgebungsvariablen in Sites
Umgebungsvariablen werden nun beim Import von YAML-Dateien der Site-Konfiguration aufgelöst.
imports:
-
resource: 'Env_%env("foo")%.yaml'39. $queryBuilder->set() Viertes Argument holen
TYPO3\CMS\Core\Database\Query\QueryBuilder::set() akzeptiert als zusätzlichen vierten Parameter einen Typ, auf den der Abfragewert gecastet werden soll, wenn der dritte Parameter (createNamedParameter) wahr ist. Standardmäßig wird eine Zeichenfolge (\PDO::PARAM_STR) verwendet.
$queryBuilder-$gt;set($fieldName, $fieldValue, true, \PDO::PARAM_INT);// typo3conf/AdditionalConfiguration.php
$GLOBALS['TYPO3_CONF_VARS']['SYS']['locking']['strategies'][\TYPO3\CMS\Core\Locking\FileLockStrategy::class]['priority'] = 10;
// The directory specified here must exist und must be a subdirectory of `Environment::getProjectPath()`
$GLOBALS['TYPO3_CONF_VARS']['SYS']['locking']['strategies'][\TYPO3\CMS\Core\Locking\FileLockStrategy::class]['lockFileDir'] = 'mylockdir';
// Your Class
public static function getPriority()
{
return $GLOBALS['TYPO3_CONF_VARS']['SYS']['locking']['strategies'][self::class]['priority']
?? self::DEFAULT_PRIORITY;
}41. CLI-Scheduler:run-Befehl ermöglicht mehrere Tasks
Die neue Funktion ermöglicht die Ausführung von Aufgaben in einer bestimmten Reihenfolge. Dies kann zum Debuggen von Seiteneffekten zwischen Aufgaben verwendet werden, die innerhalb desselben Scheduler-Laufs ausgeführt werden.
./typo3/sysext/core/bin/typo3 scheduler:run --task 1 --task 242. Einführen der CacheHash-Konfiguration
Einstellungen für $GLOBALS['TYPO3_CONF_VARS']['FE']['cacheHash'] werden in der Klasse CacheHashConfiguration modelliert, die sich um die Validierung der Konfiguration kümmert. Sie bestimmt auch, ob entsprechende Aspekte auf einen gegebenen URL-Parameter zutreffen.
#LocalConfiguration.php
$GLOBALS['TYPO3_CONF_VARS']['FE']['cacheHash'] = [
'excludedParameters' => [
'utm_source',
'utm_medium',
'^utm_', // making previous two obsolete
],
'excludedParametersIfEmpty' => [
'^tx_my_plugin[aspects]',
'tx_my_plugin[filter]',
],
];43. Sicherheit: Statusberichte
Der DebugExceptionHandler gibt möglicherweise sensible Daten aus, die zu einer Schwachstelle bei der Offenlegung von Informationen führen könnten. Es wurde ein neuer Statusbericht eingeführt, um Administratoren zu warnen.
WARNUNG, wenn der Kontext auf Entwicklung eingestellt ist und die Fehlerausgabe aktiviert ist:
44. Sicherheit: Passwort-Hash-Algorithmen
Der Hashing-Algorithmus Argon2i ("i") wurde mit TYPO3 v9 LTS eingeführt.
- Argon2id ("id") ist jetzt auch in TYPO3 verfügbar, wenn die PHP-Version dies unterstützt.
- Argon2id ist ein Hybrid aus Argon2i und Argon2d und ist widerstandsfähiger gegen Seitenkanalangriffe.
- Argon2id ist in der Regel auf Systemen mit PHP Version 7.3 oder höher verfügbar.
AtoZ Über TYPO3 v10
Was sind neue Dias?
Alle oben genannten Funktionen und der Screenshot stammen aus What’s New Slides.
Wir empfehlen, sich diese Folien anzuschauen, um AtoZ wie Verwerfung, TypoScript, Fluid und PHP-Code-Level-Änderungen usw. kennenzulernen.
Änderungsprotokoll von TYPO3 v10
Ein detailliertes Änderungsprotokoll von TYPO3 v10 erhalten Sie auch unter https://docs.typo3.org/c/typo3/cms-core/master/en-us/Changelog-10.html
Einpacken!
Das ist es!
Ich hoffe, dass Ihnen unser Blog mit Einblicken in Details von TYPO3 v10 gefallen hat.
Hier ist die kurze Zusammenfassung, die Sie für TYPO3 v10 durcharbeiten sollten.
- Begeistern Sie sich für die lebendige TYPO3-Community - Machen Sie sich bereit für TYPO3 v10
- Testen Sie TYPO3 v10 und schreiben Sie Feedback an das TYPO3-Kernteam und die TYPO3-Community
- Üben Sie weiter und entwickeln Sie die nächste Website mit TYPO3 v10-Standards
- Aktualisieren Sie Ihre TYPO3-Erweiterungen mit TYPO3 v10 unter TER.
- Gehen Sie praktisch alle TYPO3 Features und Code-Level durch, die Ihnen als Integrator helfen
- Lass uns viral #TYPO3v10
- Was ist Ihre Lieblingsfunktion in TYPO3 v10 oder suchen Sie als TYPO3-Entwickler nach einer neuen Funktion? Haben Sie Fragen zu TYPO3 v10? Schreiben Sie einfach in das Kommentarfeld unten und wir werden Ihnen gerne antworten.
Alles Gute für TYPO3 v10!
Wir veröffentlichen eine Blog-Serie für TYPO3 v10 für TYPO3-Redakteure, Integratoren, Integratoren und Entwickler.