Wir haben bereits darauf hingewiesen, dass Sie Ihre App-Marketing-Bemühungen so früh wie möglich beginnen müssen, um einen erfolgreichen Start zu erreichen.
Eine TYPO3-Website ist ein Muss, um das Ziel Ihrer App-Marketing-Website zu präsentieren, oder eine App-Landingpage ist es, Ihre App zu präsentieren und zu zeigen, warum sie so großartig ist. TYPO3 Templates zusammen mit TYPO3 SaaS ist eine großartige Option, um Ihren Start zu beschleunigen! Wann immer Sie sich für eine Website zum Anwendungsmarketing entscheiden, vergessen Sie nicht, eines der Schlüsselelemente einzubauen.
Elements of your TYPO3 app website

Es ist wichtig, dass Ihre Anwendungsseite auf mobilen Geräten leicht navigiert werden kann, da fast alle wichtigen Web-Aktivitäten von mobilen Geräten ausgehen. Es hat sich gezeigt, dass eine mobil-freundliche Seite Ihre Konversionen sogar verdoppeln kann. Ihre Landing-Page sollte auf mobilen Geräten gut aussehen und sich gut anfühlen - einfach zu navigieren, schnell zu laden und extrem klickbar sein.
Name oder Logo der Anwendung
Ihr Antrag ist einzigartig, und Sie müssen sich bei der Wahl des Namens Ihres Antrags sehr viele Gedanken machen. Sie bräuchten ein entsprechendes Logo, um die Identität Ihrer Website darzustellen.
Es ist ein Muss, dass das Logo oder der Name Ihrer Anwendung deutlich sichtbar ist: Sorgen Sie dafür, dass sich die Besucher den Namen Ihrer Anwendung und Ihr Symbol merken (möglicherweise können sie es nicht sofort herunterladen).
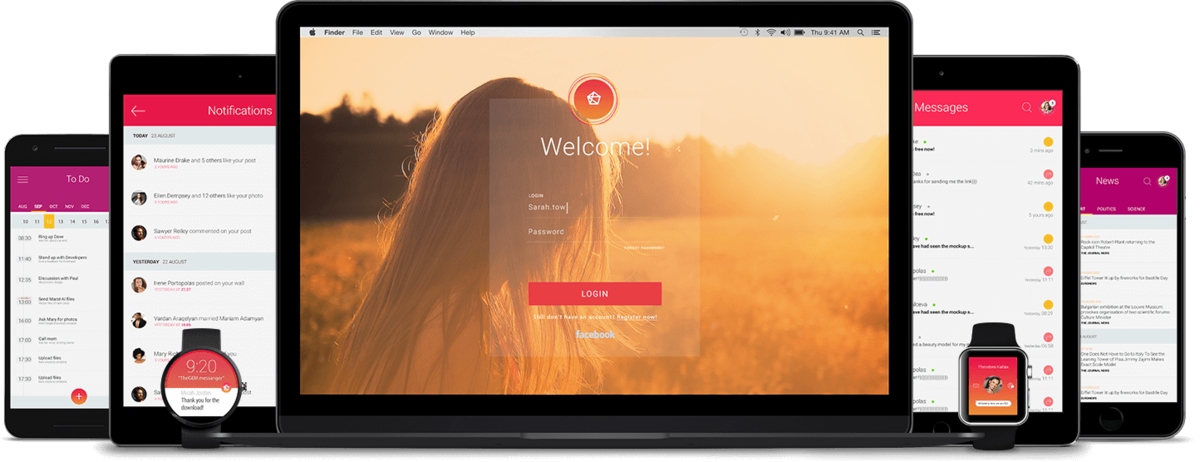
Als Referenz sehen Sie sich das Beispiel des T3 Landing TYPO3 Template an, das auch als Application TYPO3 Template verwendet werden kann. Hier sind der Name und das Logo der Anwendung sehr präzise und gut sichtbar.
Neigung zur Anzeige von Anwendungsdetails
Denn Ihre TYPO3-Anwendungsvorlage muss Platz haben, wo Sie einen kurzen Satz formulieren müssen, der erklärt, was Ihre Anwendung ist und warum sie ein Muss ist. Der Platz muss deutlich einprägsam sein und die Aufmerksamkeit der Besucher darauf lenken, worum es in Ihrer Anwendung geht. Achten Sie auf einen attraktiven Inhalt und prägnanten Text!
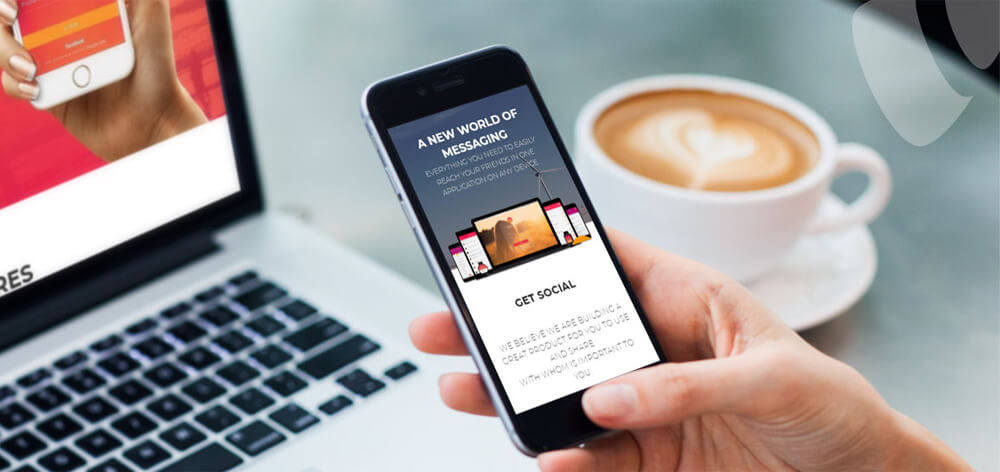
Schauen Sie sich z.B. die T3-Produktvorlage, TYPO3-Anwendungsvorlage, an, sie hat eine sehr geeignete saubere Oberfläche, um genaue Details über Ihre Anwendung anzuzeigen, die BEMERKT wird!
Raum zur Anzeige von Anwendungsbildschirmen
Anwendungs-Screenshots sind nützlich, um potenzielle Kunden zu gewinnen, indem sie die richtige Anleitung und einfache Demonstration durch Ihre Website bieten, so dass der Kunde das Konzept Ihrer Anwendung, die Sie bereitstellen möchten, vollständig verstehen kann.
Wenn Sie sich für die Verwendung von Bildern entschieden haben, sollten diese groß, hochwertig und für Ihre Dienstleistung oder Ihr Produkt relevant sein. Besonders wenn Sie ein digitales Produkt verkaufen, ist es entscheidend, dass Sie den Haupt-Screenshot als Hintergrund auf Ihrer Landing Page ein Bild des Produkts einfügen und für den Verkauf einer Dienstleistung sollte das Bild den Nutzen Ihrer Dienstleistung demonstrieren.
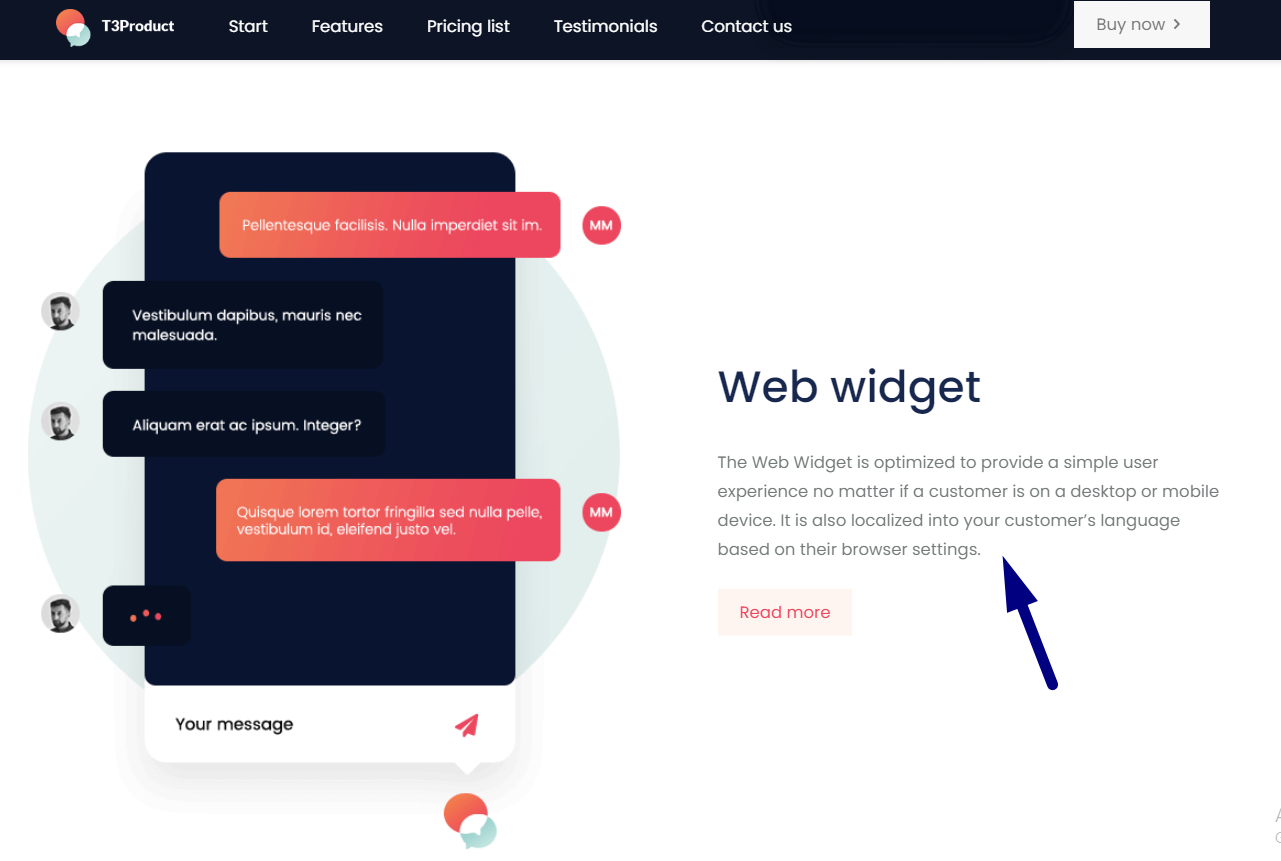
Sehen Sie sich diese extrem coole Demonstration der T3 App an, einer speziellen TYPO3-Anwendungsvorlage, mit der Sie die Screenshots Ihrer Anwendung auf einzigartige Weise darstellen können!
Der Schlüssel zu einer erfolgreichen Website ist ein klarer, relevanter und reichhaltiger Inhalt, der die richtige Botschaft mit Kraft und Überzeugung vermittelt. Aber er sollte so dargestellt werden, dass er Ihr Publikum anspricht und zum Handeln ermutigt.
Sobald Sie wissen, was Ihr Ziel für die Seite ist, müssen Sie einen klaren Handlungsaufruf formulieren. Dies ist möglicherweise der wichtigste Teil Ihrer TYPO3-Anwendungs-Webseite.
Ihre Handlungsaufforderung sollte speziell an Ihr Ziel gebunden sein und von allem anderen auf Ihrer Anwendungswebseite unterstützt werden, von der Überschrift und dem Textkörper bis hin zu Bildern und dem Gesamtlayout.
Errungenschaften & soziale Beweise
Einige Sozialnachweise und Autoritätsabzeichen können Auszeichnungen von anderen Websites, Kundenlogos und mehr enthalten. Sie können auch Zertifizierungen, Auszeichnungen und wichtige Errungenschaften hinzufügen. Durch das Hinzufügen von Autoritätsabzeichen sagen Sie den Besuchern: "Schauen Sie sich all diese bekannten Unternehmen an, denen wir erfolgreich geholfen haben... Wir können auch Ihnen helfen". Das bringt den Besuchern ein Gefühl von Vertrauen und Zuversicht.
Das Engagement in den sozialen Medien ist eine großartige Möglichkeit, Ihre regelmäßigen Aktualisierungen und neuen Erweiterungen täglich zu präsentieren. Wollen Sie eine Community rund um Ihre App aufbauen? Vergewissern Sie sich, dass Sie Schaltflächen für die Social-Media-Accounts einfügen, denen Benutzer beitreten sollen.
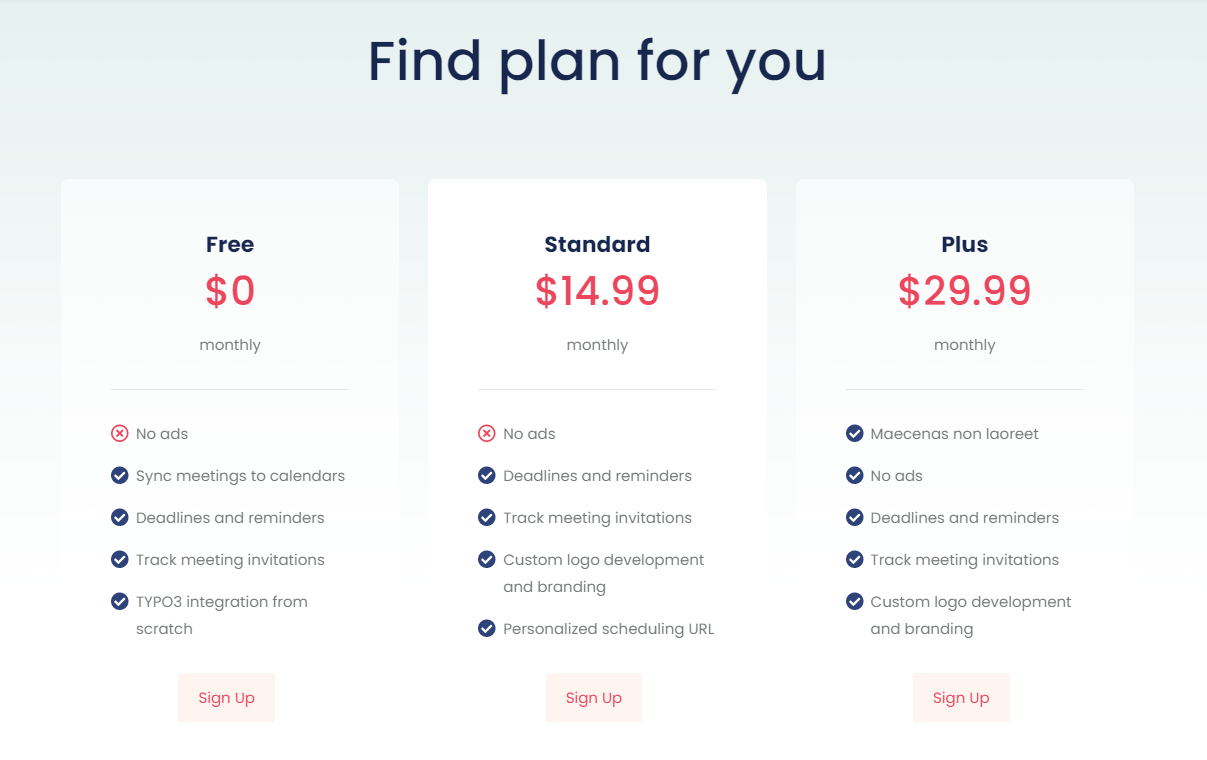
Preistabellen spielen eine wichtige Rolle bei der Anzeige Ihrer Funktionen und relativen Preisangebote für dieselben. Eine Preistabelle sollte den Benutzern helfen, den für sie am besten geeigneten Plan auszuwählen.
Sie sind sowohl vom Design als auch vom Standpunkt der Benutzerfreundlichkeit her eine Herausforderung. Sie müssen einfach sein, aber gleichzeitig klar zwischen den Merkmalen und Preisen verschiedener Produkte und Dienstleistungen unterscheiden.
Wenn Sie versuchen, Besucher dazu zu bewegen, sich für einen E-Mail-Newsletter anzumelden, stellen Sie sicher, dass Sie sie nur nach ihrer E-Mail-Adresse fragen. Alles andere verringert die Chancen, dass sie das Formular ausfüllen und abschicken.
Und das ist App!
Es ist auch wichtig, Ihre Bewerbungswebsite attraktiv sowie leicht lesbar und verständlich zu gestalten.
Sie wissen jetzt, welche Schlüsselelemente Sie in Ihre Bewerbungswebsite aufnehmen müssen oder welche Sie auf Ihren aktuellen Websites hinzufügen müssen. Wählen Sie aus, wie Sie sie aufbauen wollen, vergessen Sie nicht das Wesentliche, und viel Glück dabei!
Glauben Sie, wir haben einige Schlüsselelemente für eine App-Website vergessen? Lassen Sie es uns in den Kommentaren wissen!





![[Translate to German:] Features and Benefits [Translate to German:] Features and Benefits](/blog/fileadmin/user_upload/T3Terminal_Blog/Must_have_Features_App_temp/Features_and_Benefits.png)





![T3 Splash - Eine Seite moderne TYPO3-Vorlage [Translate to German:] T3 Splash - One Page Modern TYPO3 Template](/blog/fileadmin/user_upload/T3Terminal_Blog/Landing_elements/t3splash_1.jpg)
![T3 Agency Dark - Mehrzweck-TYPO3-Vorlage [Translate to German:] T3 Agency Dark - Multipurpose TYPO3 Template](/blog/fileadmin/user_upload/T3Terminal_Blog/Landing_elements/mock-up.jpg)
![T3 Landing Eine Seite TYPO3-Vorlage [Translate to German:] T3 Landing One page TYPO3 Template](/blog/fileadmin/user_upload/T3Terminal_Blog/Landing_elements/t3-lending.jpg)



Markus Neumann
Template Support ManagerMarkus lebt und atmet TYPO3-Templates. Bekannt für sein strukturiertes Denken und sein Auge fürs Detail hat er bereits Hunderten von Kund:innen geholfen, schnellere und sauberere TYPO3-Websites zu erstellen. Wenn es ein…
More From Author