Instagram hat derzeit über 2,5 Milliarden Nutzer weltweit und ist eine wichtige Plattform für das Teilen von Fotos, Videos und sogar Unternehmen, um Besucher auf Ihre Website zu bringen. Um jedoch auf die API von Instagram zuzugreifen und Daten von der Plattform abzurufen, benötigen Sie ein Instagram Access Token. Es ist eine wesentliche Komponente, die von Entwicklern verwendet wird, um ihre App mit der Instagram-API zu integrieren und auf Daten zuzugreifen.
In diesem Blog erfahren wir alles, was wir wissen müssen, um das Instagram-Feed-Zugriffstoken zu erhalten, indem wir ein paar einfache Schritte befolgen. Mit Hilfe eines Zugriffstokens können Sie Produktbilder direkt von Instagram abrufen und auf Ihrer Website anzeigen.
Das ist noch nicht alles. Es gibt noch viele weitere Vorteile dieser Token. Lesen Sie weiter, um mehr zu erfahren.
Wie man Instagram Feed mit TYPO3 hinzufügt
Wir werden uns nun alle Schritte ansehen, um einen Instagram-Feed zu Ihrer TYPO3-Website hinzuzufügen, bevor wir ein Instagram-Zugangs-Token erhalten. Es könnte eine Weile dauern, da die Begriffe und Schritte für Sie neu sein könnten. Stellen Sie daher sicher, dass Sie jeden Schritt sorgfältig befolgen und Ihre App oder Website in die Instagram-API integrieren.
1. Erstellen Sie ein Facebook-Entwicklerkonto
Der erste Schritt besteht darin, ein Facebook-Entwicklerkonto zu erstellen und dann mit den unten genannten Schritten fortzufahren.
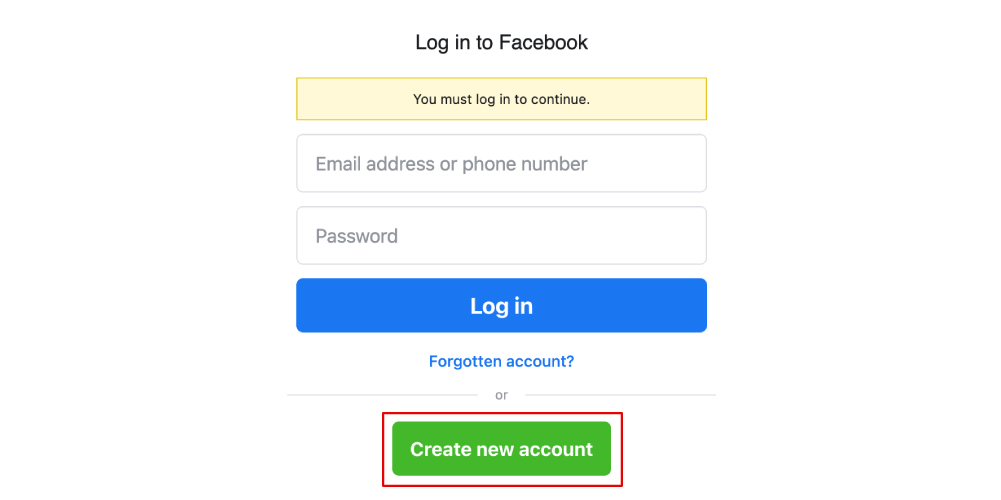
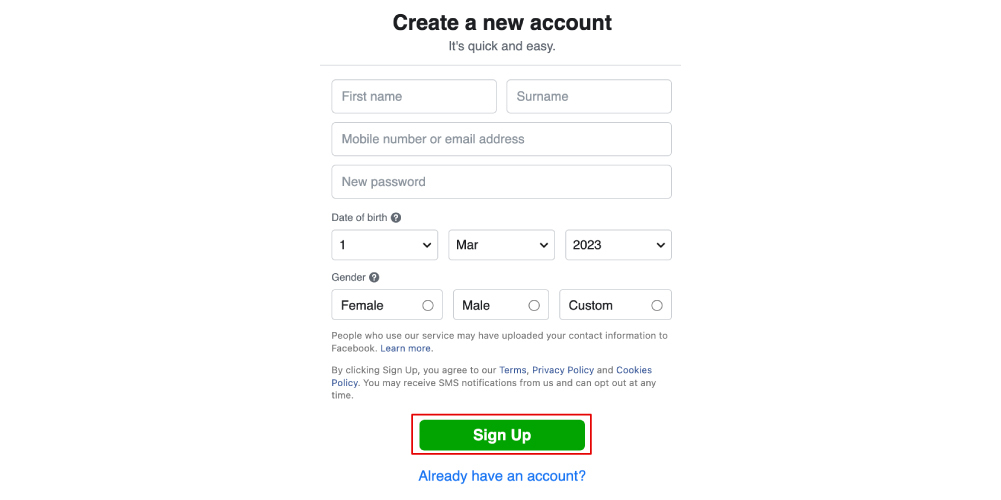
Sie können auch Ihr bereits registriertes Facebook-Konto verwenden und dieses für diesen Zweck nutzen. Oder Sie können auch ein neues Konto erstellen.
- Besuchen Sie die offizielle Facebook Entwickler Website.
- Klicken Sie nun oben auf Log In.
Sobald Sie durch Ihre E-Mail-ID oder Ihre Telefonnummer verifiziert sind, können Sie die Entwickler-Website öffnen und sich bei Ihrem Konto anmelden.
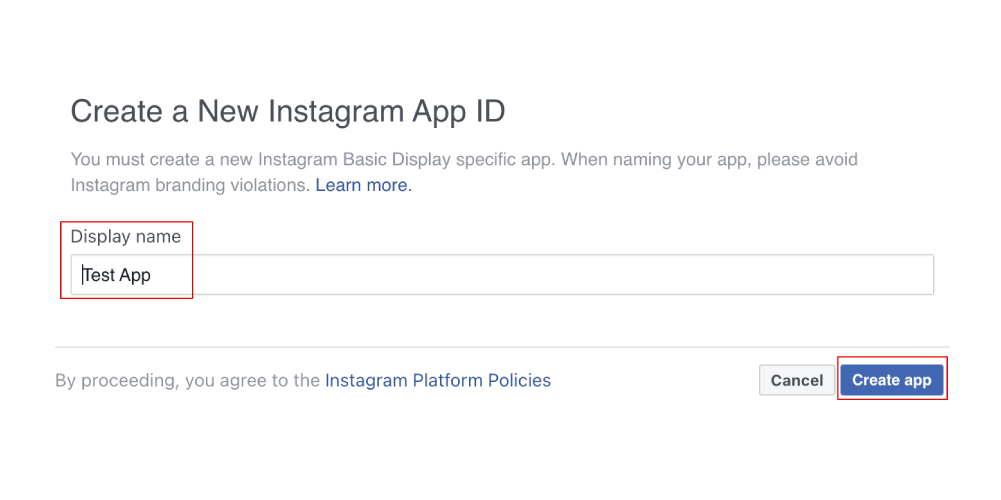
2. Eine neue App erstellen
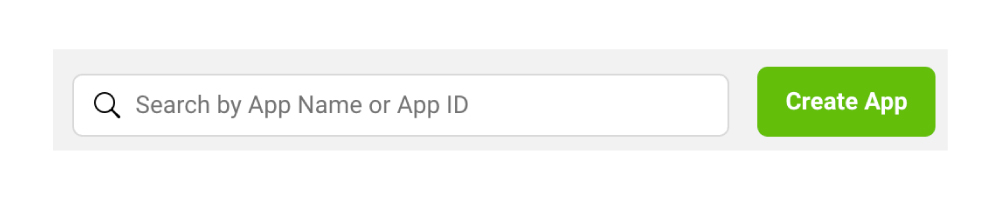
Jetzt werden wir eine neue App für Ihr Entwicklerkonto erstellen und dann mit dem Abrufen des Zugriffstokens fortfahren. Hier ist, wie Sie es tun können.
- Besuchen Sie die offizielle Facebook-Entwickler website.
- Klicken Sie auf Meine Apps in der oberen Liste der Menüoptionen.
Sie haben erfolgreich eine neue App in Ihrem Entwicklerkonto erstellt. Der nächste Schritt von hier aus ist die Konfiguration von Instagram Basic Display.
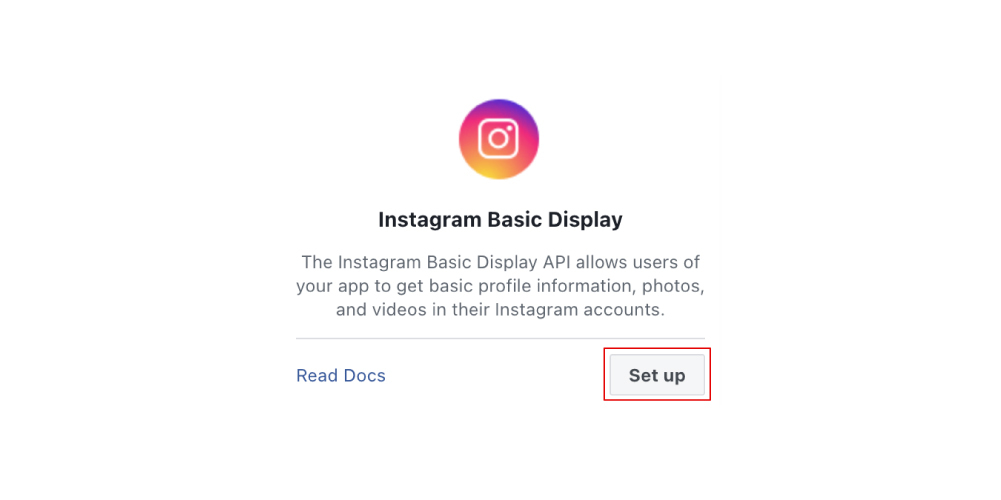
3. Konfigurieren Sie die Instagram-Basisanzeige
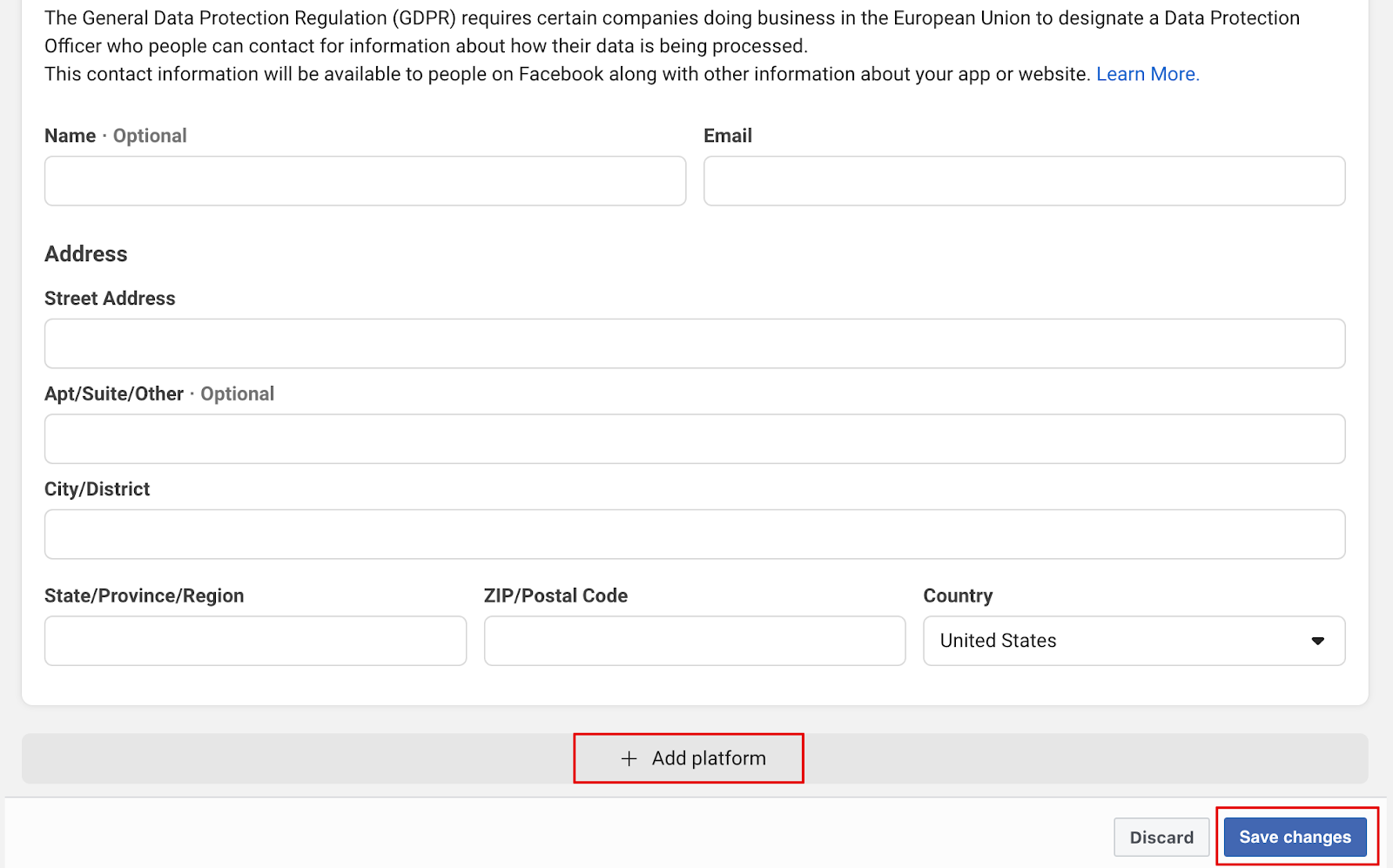
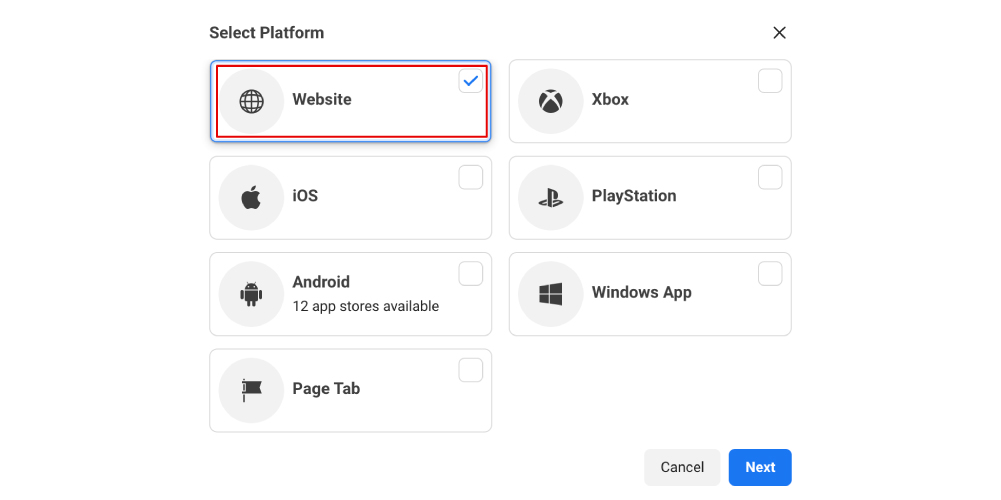
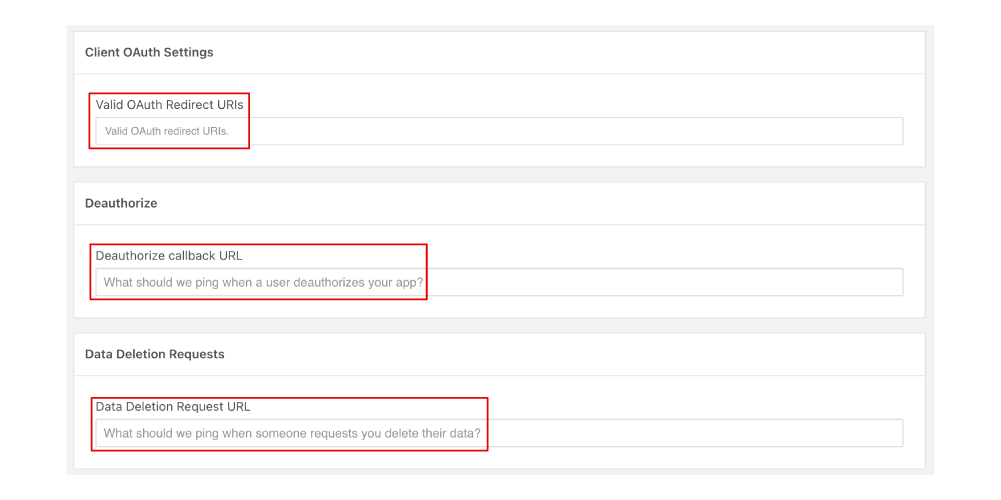
Bevor wir die Instagram-Basisanzeige einrichten können, müssen wir eine Plattform hinzufügen, z. B. eine Website oder eine App, die mit der API integriert werden kann.
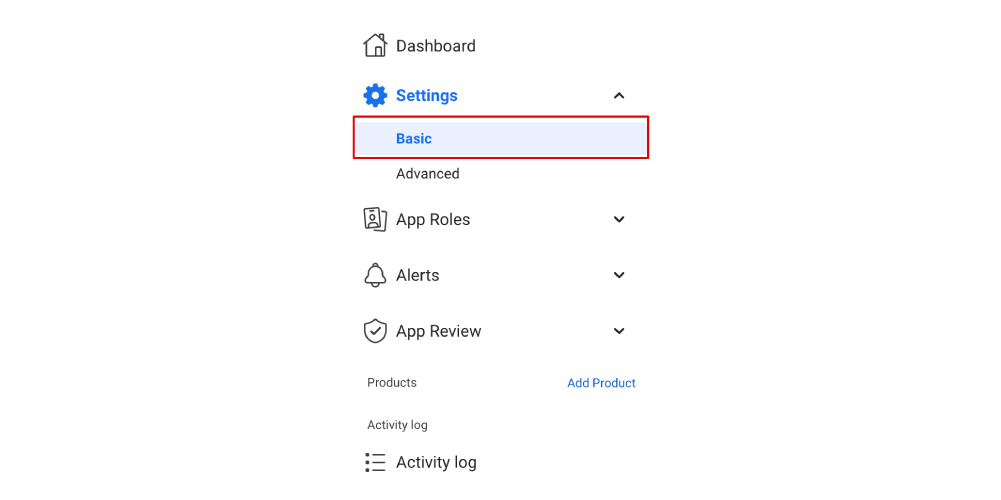
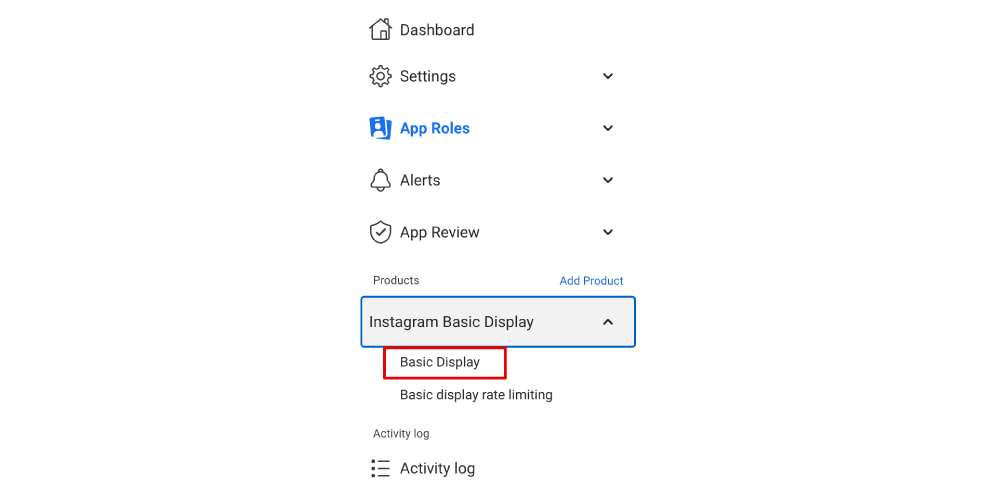
- Wählen Sie nun im nächsten Fenster Einstellungen und anklicken Grundlegend.

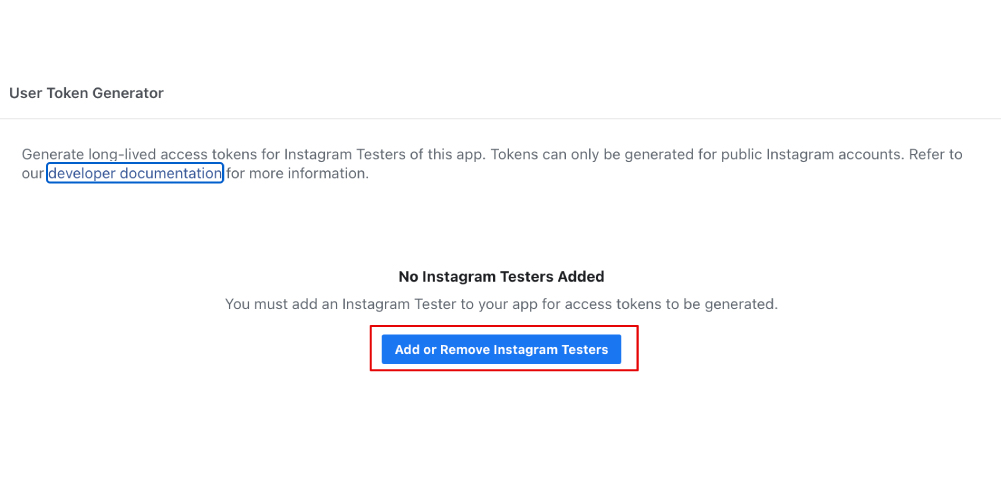
4. Generieren Sie Ihr Instagram-Zugangs-Token
Wir werden nun endlich mit den Schritten zum Zugriff auf das Instagram-Token fortfahren. Verlassen Sie nicht die Seite, auf der Sie sich gerade befinden. Folgen Sie weiterhin den unten aufgeführten Schritten.
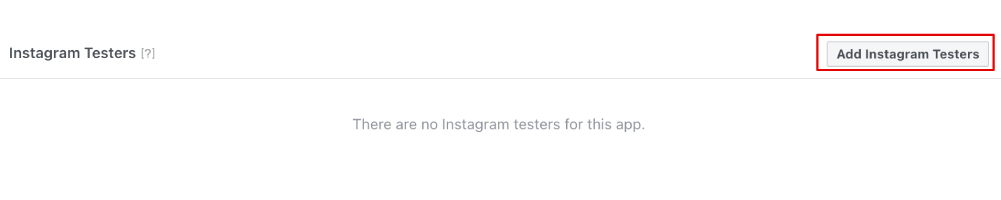
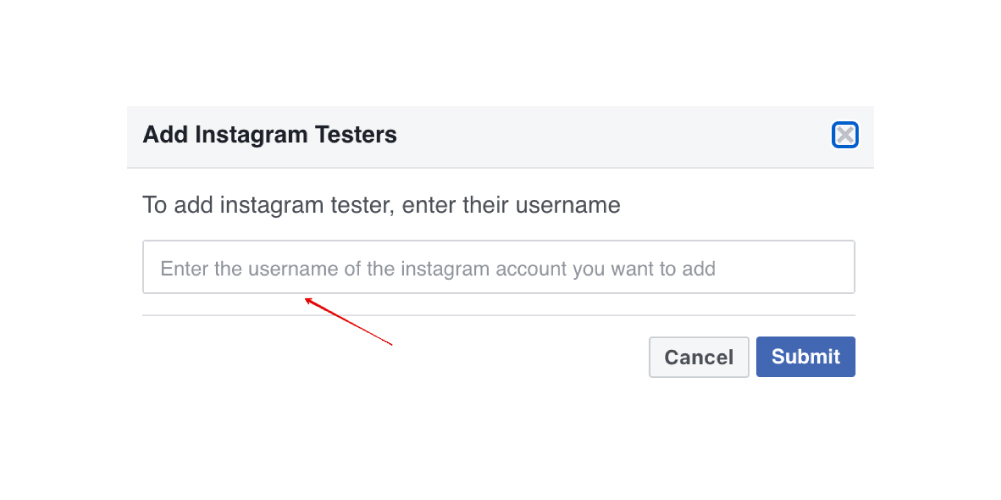
- cKlicken Sie auf Instagram-Tester hinzufügen oder entfernen.
- Klicken Sie unter dem Abschnitt Token-Generator verwenden auf Token generieren.
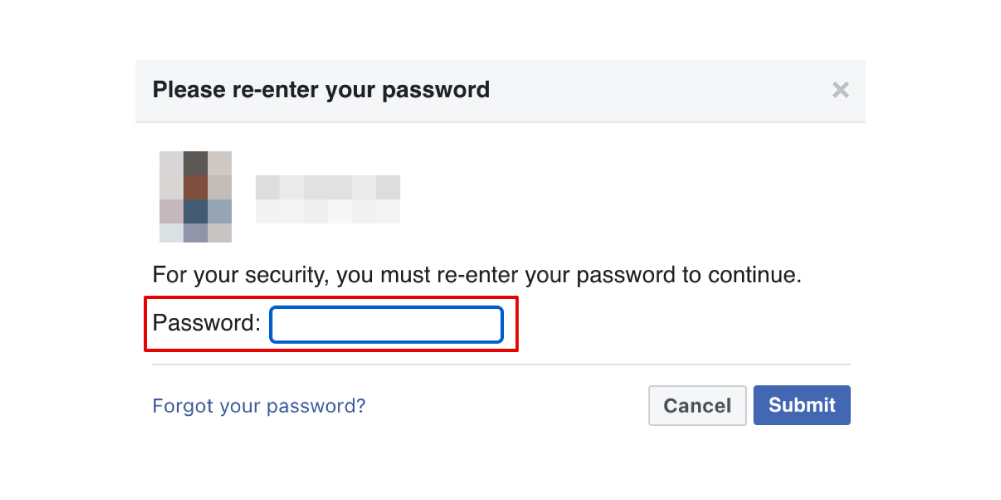
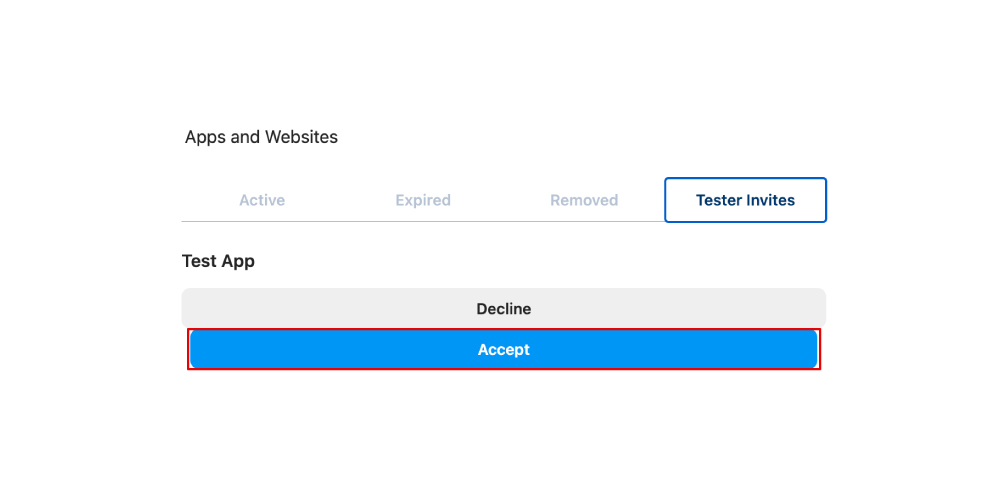
- Melden Sie sich bei Ihrem Konto an und wählen Sie Medien. Klicken Sie auf Zulassen.
- Sie können nun das generierte Token auf dem Bildschirm sehen und es dann kopieren.
Das ist alles. Im nächsten Schritt können Sie das Token für den gewünschten Zweck verwenden. In ähnlicher Weise können Sie die gleiche Reihe von Schritten durchführen und ein Instagram-Token erstellen.
Endlich ist der Instagram-Feed bereit für TYPO3
Wenn Sie einen Instagram-Feed zu Ihrer Website hinzufügen möchten, ist die kostenlose TYPO3 Extension Instagram Feed die perfekte Lösung. Mit dieser einfach zu bedienenden Erweiterung können Sie Ihren Instagram-Feed direkt auf Ihrer Website präsentieren und so Ihrem Publikum ein nahtloses und integriertes Erlebnis bieten. Die TYPO3 Instagram-Feed-Erweiterung bietet eine Reihe von Anpassungsmöglichkeiten, die es Ihnen ermöglichen, Ihren Feed zu personalisieren und ihn an das Erscheinungsbild Ihrer Website anzupassen. Außerdem können Sie Ihren Feed dank der benutzerfreundlichen Oberfläche einfach verwalten und aktualisieren, so dass er immer auf dem neuesten Stand ist. Warum also noch warten? Starten Sie noch heute mit der TYPO3 Instagram Feed Extension und bringen Sie Ihre Website auf die nächste Stufe!
Schlussfolgerung
Zusammenfassend lässt sich sagen, dass die Erstellung eines Instagram-Feed-Tokens ein relativ einfacher Prozess ist, mit dem Sie Ihre Instagram-Inhalte auf Ihrer Website oder in Ihrer App anzeigen können. Wenn Sie die in der Instagram-Entwicklerdokumentation beschriebenen Schritte befolgen, können Sie ein Entwicklerkonto erstellen, Ihre Anwendung registrieren und ein Token generieren, mit dem Sie auf Ihre Instagram-Inhalte zugreifen können. Beachten Sie, dass Instagram vor kurzem seine API und den Prozess der Token-Generierung aktualisiert hat. Prüfen Sie also unbedingt die aktuelle Dokumentation und die Richtlinien, um sicherzustellen, dass Sie die richtigen Verfahren befolgen. Mit einem gültigen Instagram-Feed-Token können Sie ansprechende und visuell ansprechende Feeds erstellen, die Ihre Online-Präsenz verbessern und Ihnen helfen, mit Ihrem Publikum in Kontakt zu treten.
hoffe, der Blog gefällt euch, vergesst nicht, ihn mit euren Kumpels zu teilen, und fühlt euch frei, Kommentare hinzuzufügen, falls ihr irgendwelche Fragen habt!
Post a Comment
-
This blog's tutorial on showcasing my Instagram feed on TYPO3 was a game-changer for me! Now my website feels more dynamic and engaging with my latest Instagram posts seamlessly integrated.
-
The instructions were clear and easy to follow, and now I can seamlessly integrate my social media content into my website. Thanks for this helpful tutorial!





![[Translate to German:] click on my app [Translate to German:] click on my app](/blog/fileadmin/user_upload/click_on_my_app.jpg)

![[Translate to German:] choose none and click on next [Translate to German:] choose none and click on next](/blog/fileadmin/user_upload/choose_none_and_click_on_next.jpg)
![[Translate to German:] click on create app [Translate to German:] click on create app](/blog/fileadmin/user_upload/Add-an-app-name-option-and-also-your-email-id-click-on-Create-App.jpg)



![[Translate to German:] add product [Translate to German:] add product](/blog/fileadmin/user_upload/Choose-Add-Product.jpg)













Anna Scholz
Spezialist für ErweiterungsunterstützungAnna kennt TYPO3-Erweiterungen in- und auswendig. Dank ihrer praktischen Erfahrung mit Core- und maßgeschneiderten Lösungen liefert sie Antworten, die nicht nur korrekt, sondern auch durchdacht sind. Ihr oberstes Ziel: den…
More From Author