TYPO3 ist wirklich ein erstaunliches OpenSource CMS mit mehr als 9998+ Backend-Features, kein anderes CMS hat so viele Features in seinem CMS-Kern. Ich fühle mich Stolz auf die TYPO3 Community. ABER eines fehlt, nämlich die offizielle und übliche Art und Weise, das TYPO3 Templates Builder System zu entwickeln. Lassen Sie uns darüber diskutieren und davon träumen!
Bei den letzten TYPO3 Entwicklertagen 2019 in Karlsruhe hatte ich die Gelegenheit, einen Vortrag zu diesem Thema zu halten, in dem es um die Frage ging, wie wir das TYPO3 Templates Management System erstellen können.
Leider habe ich gutes Feedback und Anerkennung von dem netten TYPO3-Publikum erhalten, insbesondere für das Eltern/Kind-TYPO3 Templates Framework.
Folien auschecken unter Ideal TYPO3 Templates Manager können Sie auch Videositzung ansehen
T3Planet Shop haben Premium-TYPO3-Templates, daher arbeitet unser Team hart daran, die beste Qualität der TYPO3-Templates für beste Benutzerfreundlichkeit für Endkunden mit einer robusten technischen Lösung bereitzustellen.
Nehmen Sie eine Tasse Kaffee, beginnen wir mit dem Brainstorming von TYPO3-Templating!
Ist ein CMS mit TYPO3-Features ohne das Templates Builder-Modul?
Zuletzt T3DD19, bei den Key-notes sagte Benni Mack: TYPO3 ist fast funktionsreiches CMS. Ich respektiere Benni für sein episches Werk in der TYPO3-Gemeinschaft, möchte nicht kritisieren.
Aber eines habe ich schon immer im Kopf gehabt: Eines der größten Features TYPO3 Templates Builder Modul fehlt noch immer, so dass IMHO TYPO3 noch immer nicht funktionsreich ist ;)
Leider haben wir selbst nach 20 Jahren in der Geschichte von TYPO3 keine offiziellen und gemeinsamen Standards für die TYPO3 Templates oder den Theme Builder.
IMHO, Wir sollten versuchen, die gemeinsamen und globalen Standards für die Entwicklung von Templates, Inhaltselementen usw. eines TYPO3-Projekts zu skizzieren.
Die weltweit beliebtesten CMS in Betracht gezogen, mit solchen grundlegenden Template-Management Backend-Tools seit ihrer Einführung von CMS zB WordPress, Joomla, etc. Weil Templates einer der Bestandteile eines jeden CMS sind. Sehen Sie sich an, wie Leute Vorlagen für TYPO3 CMS.
mögen.
Erinnern Sie sich an TemplaVoila Pandemie? Viele TYPO3-Instanzen konnten aufgrund mangelnder Kompatibilität nicht aktualisiert werden. (natürlich respektieren wir das, was die Jungs von TemplaVoila der Community am besten gegeben haben).
Und, warum fehlt eine solche grundlegende Verwaltung von TYPO3-Vorlagen? Was denken Sie?
Weil die Leute seit Beginn des TYPO3-Kerns und der Community nicht mehr an TYPO3-Templates gedacht haben und sich mehr auf andere wichtige Funktionen wie Rich Content, Benutzerzugriff und -rollen, Arbeitsbereiche, Installationswerkzeug usw. konzentriert haben, und das ist völlig in Ordnung, aber jetzt ist es an der Zeit, es geschehen zu lassen.
Bitte verstehen Sie mich nicht falsch, ich sage nicht, dass nichts für die Entwicklung von TYPO3-Templates entwickelt wurde. Es gibt coole Dinge wie Backend-Layouts, Kann benutzerdefinierte Inhaltselemente hinzufügen, usw.,
Bitte verstehen Sie mich nicht falsch, ich sage nicht, dass nichts für die Entwicklung von TYPO3-Templates entwickelt wurde.
Mein Hauptanliegen, TYPO3 hat keine gemeinsame Templating-Methode, Konfiguration und Code-Struktur, reibungsloseren automatischen Seitenbaum-Import usw. Wir können versuchen, alles zu zentralisieren und es für TYPO3-Integratoren und -Entwickler einfach zu machen, um Abhängigkeiten von TYPO3-Erweiterungen Dritter zu vermeiden.
Und vielleicht werden wir eines Tages ein separates dediziertes TYPO3-Backend-Modul namens "Template Manager" haben :)
Ist TYPO3 nur für Websites auf Unternehmensebene geeignet?
Ist TYPO3 "nur" für Websites auf Unternehmensebene geeignet? Was ist Ihr Gedanke?
Nein!
Wenn es um Marktanteile geht, gibt es immer wieder Debatten über die CMS-Ebene. TYPO3 wird meist als "Enterprise Level CMS" beworben. Und ein solches Enterprise-Level-CMS erfordert kein solches Template-Zeug ;)
Denken Sie darüber nach, ein CMS wie WordPress-core hat nicht das volle Potential, um eine Website auf Unternehmensebene zu erstellen, ABER meistens unter Verwendung von Lösungen von Drittanbietern, die sie gut gemacht haben für Unternehmen zu Vermögl. 500 Unternehmen.
Dann, Warum kann TYPO3 als Enterprise-Level-CMS keine kleinen bis mittleren Websites erstellen? Ja, es kann ohne Zweifel erreicht werden.
Es ist an der Zeit, TYPO3 sollte ein gutes Stück von CMS Marketshare mitnehmen, und darüber hinaus birgt TYPO3 das extreme Potential.
TYPO3 ist ein grossartiges OpenSource CMS, es gibt gute Möglichkeiten, es für Kleine bis mittlere bis Unternehmenswebsites zu verbreiten.
Entdecken Sie TYPO3 CMS Marktforschung
Was sind einige der beliebtesten TYPO3-Template-Builder?
Viele TYPO3-begeisterte Leute arbeiteten sehr hart und entwickelten Wege, um TYPO3-Templates, benutzerdefinierte oder flexible Inhaltselemente usw. zu erstellen. Wir schätzen wirklich all ihre gewidmete Arbeit für die TYPO3-Community.
Hier ist die Liste der populären Methoden für TYPO3-Vorlagen.
Grenzelemente
Team-Gitterelemente entwickelte kühle Drag-n-Drop-Gitter, Diese Erweiterung integriert das Gitter-Layout-Konzept auch auf reguläre Inhaltselemente - die Gitterelemente. Sie bietet viele neue Funktionen wie erweitertes Drag & Amp; Drop oder echte Referenzen, die die Benutzerfreundlichkeit des Seiten- und Listenmoduls verbessern, um die tägliche Arbeit mit dem Backend zu beschleunigen.
FluidTYPO3.org
Claus Due, The TYPO3 Fluid man developed and maintaining, Fluid Powered TYPO3 ist eine Familie von TYPO3-Erweiterungen, die die Produktivität und Flexibilität bei der Erstellung von CMS-Vorlagen steigern sollen.
Maske
Gernot Ploiner, Der TYPO3-Maskenmann, Erstellen Sie Ihre eigenen Inhaltselemente und Seitenvorlagen. Einfach zu bedienen, auch ohne Programmierkenntnisse durch das komfortable Drag & Drop-System. Speicherung in strukturierten Datenbanktabellen. Gestalten Sie Ihr Frontend mit Fluid-Tags. Ideal, wenn Sie von Templavoila.
zu Templavoila. wechseln möchten.
DCE
Armin Vieweg, Einer der großen TYPO3-Mitwirkenden entwickelte DCE, die besten Flexform-basierten Inhaltselemente seit 2012. Mit dem TCA-Mapping-Feature, der einfachen Backend-Ansicht und vielen weiteren Funktionen, mit denen sich eigene Inhaltselementtypen superleicht erstellen lassen.
Bootstrap-Paket
Benjamin the TYPO3 man entwickelte das Bootstrap-Paket, um ein vollständig konfiguriertes Frontend-Theme für TYPO3 zu liefern, das auf dem Bootstrap-CSS-Framework basiert.
Es gibt weitere TYPO3-Erweiterungen von Drittanbietern, die Sie unter TER.
finden.
Welches ist Ihre bevorzugte Art der TYPO3-Template-Erstellung und warum? Schreiben Sie den Abschnitt mit den Kommentaren unten auf, ich werde mich freuen, davon zu erfahren.
2016: TYPO3-Umfrage zur Templating-Methode
Lernen T3Karma - Der intelligente KI Website Builder für TYPO3.

T3Karma ist ein intelligenter TYPO3 Multipurpose Template, der KI (Künstliche Intelligenz) verwendet, um Ihnen beim schnelleren Erstellen von Websites zu helfen. Sie müssen kein Coding kennen. Ziehen und platzieren Sie einfach Abschnitte, wählen Sie aus vorgefertigten Designs aus, und Ihre Website beginnt zum Leben zu erwachen!
Warum T3Karma wählen?
- KI-gesteuerter Builder - Generiert automatisch Inhalte, SEO-Einstellungen und Übersetzungen mithilfe von KI.
- Drag-and-Drop-Oberfläche - Erstellen Sie Seiten visuell ohne Coding.
- TYPO3 LTS-Kompatibilität - Voll kompatibel mit den neuesten TYPO3-Versionen mit Langzeitunterstützung.
- Live-Stilanpassung - Sofortige Vorschau von Schriftart-, Farb- und Layoutänderungen.
- 150+ vorgefertigte Inhaltsblöcke - Verwenden Sie vordefinierte Elemente, um Seiten schneller zu erstellen.
- 40+ Vorlagen - Beginnen Sie mit vollständigen Seitenlayouts, die Sie leicht anpassen können.
- SEO- und Barrierefreiheitsoptimiert - WCAG-konformes, schnell ladendes und suchmaschinenfreundliches Design.
- Standardmäßig mobil ansprechend - Sieht automatisch auf Smartphones und Tablets großartig aus.
- Integrierte TYPO3-Shop-Funktionen - Starten Sie problemlos eine E-Commerce-Website mit vorgefertigten Tools.
- Regierungskonforme Einhaltung - Erfüllt die DSGVO, GSB 11 und Zugänglichkeitsstandards.
- Für jeden gemacht - Perfekt für Nicht-Entwickler, die schnelle Designkontrolle benötigen.
Testen Sie T3Karma 15 Tage kostenlos!
Erstellen Sie Ihre nächste TYPO3-Website in nur wenigen Schritten - probieren Sie T3Karma noch heute mit einer 15-tägigen kostenlosen Testversion aus und erleben Sie die Zukunft der TYPO3-Website-Erstellung.
2020: TYPO3-Umfrage zu den Möglichkeiten von TYPO3-Vorlagen
Aus der obigen TYPO3-Umfrage können Sie ersehen, wie viele Varianten von TYPO3-Vorlagen verwendet werden.
Sie können sich vorstellen, dass es zu viele TYPO3-Templating-Methoden gibt, die für die individuelle Auswahl (und natürlich auf der Grundlage ihrer Bedürfnisse und der Flexibilität der Menschen) verwendet wurden.
In beiden Umfragen ist klar, dass sich mehr Menschen für Reine TYPO3 Extbase/Fluid entschieden haben. Die Leute entschieden sich sehr gerne für den TYPO3-Kern, ohne auf TYPO3-Erweiterungen von Drittanbietern angewiesen zu sein.
Lesen Sie mehr unter Best Practice für die Integration von TYPO3-Templates.
Warum TYPO3 Templates Management benötigt?
Als TYPO3-Vermarkter,
Die einfache Antwort lautet: bekommen Sie ein besseres Stück CMS Marktanteil, das TYPO3 seit langem verdient hat, indem Sie Premium-Produkte auf dem TYPO3-Shop.
entwickeln und veröffentlichen.
Als TYPO3-Entwickler oder -Integrator,
Wenn wir den offiziell definierten Weg zur Entwicklung von TYPO3-Templates bekommen, ist die beste Antwort, eine gemeinsame TYPO3-Templating-Methode in allen TYPO3-Projekten zu haben. Auf diese Weise können wir zukünftige TYPO3-Updates problemlos durchführen, müssen uns nicht auf TYPO3-Erweiterungen von Drittanbietern verlassen, haben gemeinsame Codierungsstandards, sind einfach zu warten und die Liste der Vorteile geht weiter!
Wenn Sie das Wachstum der populärsten CMS analysieren, haben diese einen Shop mit vorgefertigten Vorlagen (auch Themen genannt) zur Verfügung.
Schauen wir uns WordPress kurz an, denn die meisten der TYPO3 zu WordPress.
migriert
IMHO, WordPress wächst gut, nicht wegen ihres CMS-Kerns, sondern weil sie ein starkes Ökosystem haben.
Schnell zu den WordPress-Fakten
- Mehr als $143 Milliarden: Jährliche WordPress Baumarktgröße.
- Stellen Sie sich das vor, Avada Nur eine WordPress Vorlage hat über 12 Millionen Dollar an Verkäufen eingebracht.
Shop-Referenzen
Das Marketing-Team von T3Planet analysierte viele bestehende populäre Plattformen wie
- WortPresse-ThemaWald Envato Store
- Magento Offizieller Shop
- Shop für Web-Kreativität
- Und so weiter.,
Das Ziel der T3Planet-Initiative ist es übrigens, eine eine bessere TYPO3-Ökosystem Plattform aufzubauen, so dass Menschen ihre kostenlosen und hochwertigen TYPO3 Templates und TYPO3 Erweiterungen nach der Philosophie teilen, verdienen und pflegen entwickeln und veröffentlichen können.
Machbarkeitsstudie: TYPO3-Vorlagen für Eltern und Kind
Team T3Planet einer der Schwerpunkte, um die beste Qualität und Standards von TYPO3 Vorlagen zu bieten. Seit Jahren arbeiten wir sehr hart daran, eine bessere TYPO3-Schablonen-Methode.
zu entwickeln.
Eine der größten Herausforderungen war es, eine TYPO3-Templating-Methode zu entwickeln, die den Kontakt zum TYPO3-Kern aufrechterhält, um sicherzustellen, dass zukünftige Updates leicht möglich sind.
Bevor wir beginnen, möchte ich gestehen!
Ich werde erklären, wie wir das TYPO3 Template für T3Planet entwickeln, um unseren Kunden die beste Qualität und Standardvorlagen zu bieten. Ich behaupte nicht, dass dies der einzige beste Weg ist, aber es wird versucht, das zu zeichnen - Wir können einen solchen Template-Builder in TYPO3 erreichen. Es gibt eine Reihe von Möglichkeiten, dies zu erreichen.
Haben Sie schon von Eltern- und Kind-Vorlagen in einem anderen CMS gehört? Im Grunde genommen ist eine solche Architektur so zu entwerfen, dass gemeinsame Vorlagen Standards, Qualität und Produktivität haben.
Theorie von zwei TYPO3-Erweiterungen
Wir haben das Konzept der TYPO3 Extensions verwendet, weil wir in TYPO3 keine speziellen Dinge für das TYPO3 haben.
Erweiterung 1. Basisvorlagenerweiterung (EXT:ns_basetheme)
Erweiterung 2. Erweiterung der Kindervorlage (EXT:ns_theme_name)
(EXT:ns_theme_name)
Was ist eine TYPO3-Basisvorlage?
Die Basis-Template-Extension enthält gemeinsame Elemente für alle Ihre TYPO3-Websites sowie die technische Konfiguration zur einfachen Erstellung benutzerdefinierter und flexibler TYPO3-Inhaltselemente.
- Download vom TER: https://extensions.typo3.org/extension/ns_basetheme
- Code bei Git: https://gitlab.com/sanjay_nitsan/ns_basetheme/
- Unterstützung für Komponisten: https://packagist.org/packages/nitsan/ns-basetheme
Was ist die untergeordnete TYPO3-Vorlage?
Wobei die untergeordnete Vorlagenerweiterung die Anpassung Ihrer Vorlagen, Layouts und Inhaltselemente an Ihre Bedürfnisse ist.
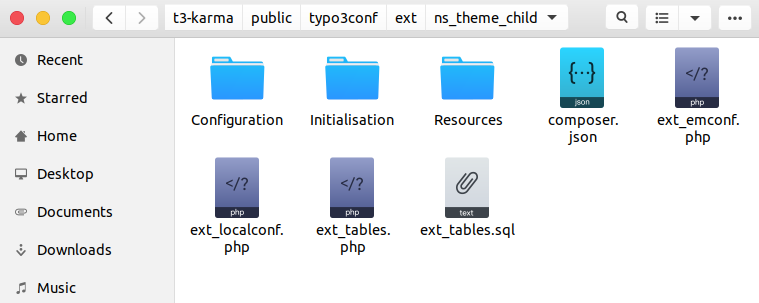
- Code bei Git: https://gitlab.com/sanjay_nitsan/ns_theme_child
- Unterstützung für Komponisten: https://packagist.org/packages/nitsan/ns-theme-child
Und, worauf wir beim Entwurf des Template-Rahmens am meisten achten?
Das Wichtigste ist, dass wir nur dem TYPO3-Kern gefolgt sind, ohne einen einzigen benutzerdefinierten Code für problemlose zukünftige TYPO3-Updates zu schreiben, das werde ich später in diesem Artikel erklären.
Wir haben beide TYPO3-Erweiterungen mit OpenSource GPL-Lizenzen veröffentlicht, Sie können sie gerne ausprobieren und in Ihren TYPO3-Projekten verwenden.
Alles gut vorkonfiguriert in EXT:ns_basetheme
Alles gut vorkonfiguriert in EXT:ns_basetheme
- Globale und gemeinsame Konfiguration von TypoScript, Fluid, usw.,
- Bootstrap-Thema - als Standard-TYPO3-Thema
- Benutzerdefiniertes Backend-Modul - auch bekannt als "Themen-Optionen"
- Routing automatisch importieren Funktionen /sites/ns_basetheme/config.yaml
- Seitenbaum automatisch importieren während der Installation der untergeordneten Erweiterung
- Vorkompilierte Lints von PHP, TypoScript, YAML, etc.
- Komponist Unterstützung
- Proben konfigurierte Formulare unter Verwendung von Core EXT:form
- Gängiger und nützlicher Rich-Editor Konfiguration mit Kern-EXT:ckeditor
- Strukturiert Verzeichnisse und Dateien
- Einschließen Gängiges TypoScript wie PageTSConfig, Constant, Setup usw.,
- Datenverarbeitung und Hooks (TYPO3 APIs)
- Einfacher Weg zur Entwicklung kundenspezifische Elemente
- Und viele andere Merkmale!
Warum TYPO3-Vorlagen aus T3Planet?
Live-Demo der TYPO3-Vorlagen für Eltern und Kind
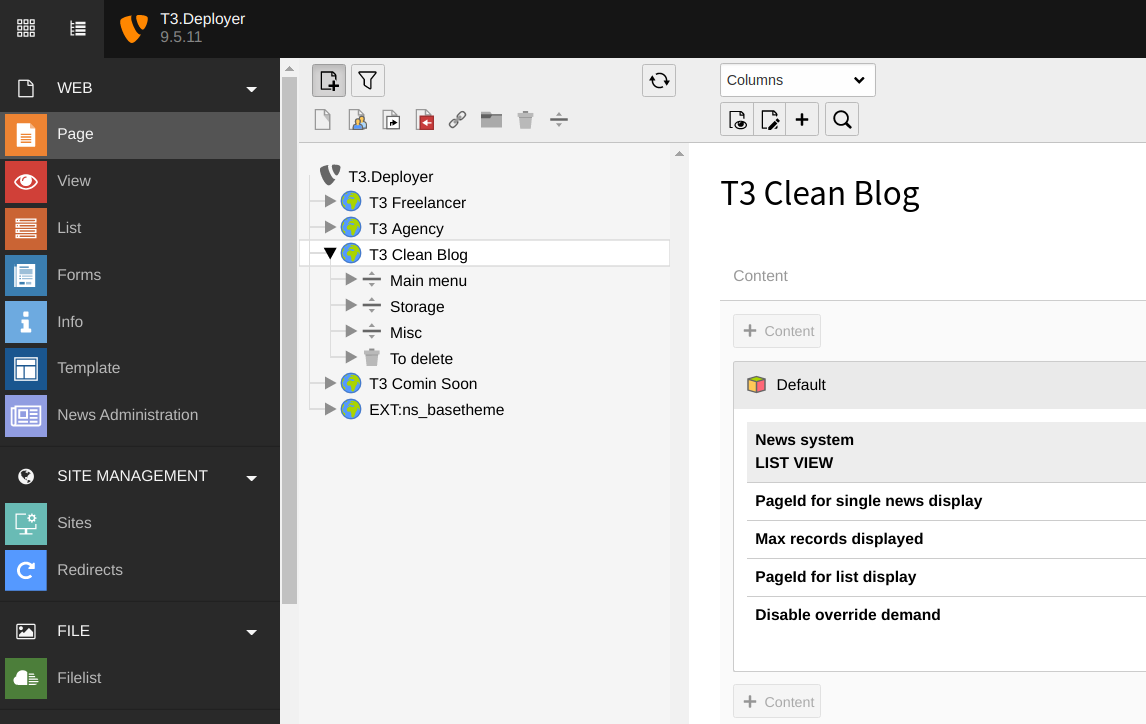
Um Ihnen eine bessere Vorstellung davon zu geben, wie alles gut funktioniert, lassen Sie uns die praktische Demo ausprobieren, um diese TYPO3-Vorlagen mit dem folgenden Setup zu installieren, zu konfigurieren und zu benutzen.
- Eine berühmte lokale Umgebung mit Docker und DDEV
- Komponistenbasiert Aufbau
- Vorlagen Installation, Konfiguration und Anpassung
T3 Agentur: TYPO3-Themenbeispiel
TYPO3 Agency ist eine unserer meist heruntergeladenen TYPO3-Vorlagen.
- Live Demo: https://demo.t3planet.com/t3t-agency/
- Kostenloser Download der TYPO3-Vorlage: https://t3planet.de/t3-agency-free-business-typo3-template
- TER: https://extensions.typo3.org/extension/ns_theme_agency
- Code at Git: https://github.com/nitsan-technologies/ns_theme_agency/
- Unterstützung Komponist: https://packagist.org/packages/nitsan/ns-theme-agency
- Kostenlose Unterstützung erhalten: https://t3planet.de/support
Schritt-für-Schritt-Anleitung zur Installation von TYPO3 Vorlagen
Hinweis: Wenn Sie TYPO3 Template für Ihre nicht-komponistenbasierte TYPO3-Instanz installieren möchten, dann folgen Sie dem Schritt aus unserer offiziellen TYPO3 Templates Dokumentation.
Schritt 1. Erstellen Sie Ihren Ordner Projektordner
.
mkdir t3-agency
cd t3-agencyddev config --project-type php --php-version 7.2ddev composer create "typo3/cms-base-distribution:^10" --no-interaction --prefer-dist
ddev config --project-type typo3
ddev startddev composer require nitsan/ns-basethemeddev composer require nitsan/ns-theme-agencyFühlen Sie sich hektisch um benutzerdefinierte oder flexible Inhaltselemente zu erstellen?
Wussten Sie?
Sie müssen ~10 Schritte ausführen, um einfach ein flexibles oder benutzerdefiniertes Inhaltselement zu erstellen.
Schritt 1. CT-Typ-Definition einleiten (mit tt_content_defValues.CType)
Schritt 2. Bereiten Sie die Backend-Konfiguration mit Flexform vor (mit tt_content_defValues.CType)
Schritt 3. CType in der PageTS-Konfiguration hinzufügen (mit mod.wizards.newContentElement.wizardItems.extra)
Schritt 4. TypoScript vorbereiten (mit Elementname = FLUIDTEMPLATE)
Schritt 5. In TypoScript-Setup hinzufügen (mit tt_content.elementname)
Schritt 6. Icon registrieren (mit IconRegistry::class)
Schritt 7. Einrichtung /Konfiguration/TCA/Overrides/tt_content.php (mit addTcaSelectItem)
Schritt 8. Rendern durch Ihre Fluid-Vorlage
Habe ich irgendwelche Schritte verpasst? ABER, wen interessiert das! In EXT:ns_basetheme haben wir intelligente Techniken entwickelt, um automatisch angepasste TYPO3-Inhaltselemente mit den folgenden Schritten in Ihrem Kinderthema EXT:ns_theme_name.
zu entwickeln
<Schritt 1: Für das Backend-Formular, erstellen Sie /Konfiguration/Flexform/ns_elementname.xml
<T3DataStructure>
<sheets>
<sDEF>
<ROOT>
<TCEforms>
<sheetTitle>Fields</sheetTitle>
</TCEforms>
<type>array</type>
<el>
<title>
<TCEforms>
<label>LLL:EXT:ns_theme_agency/Resources/Private/Language/locallang_flex.xlf:general.title</label>
<config>
<type>input</type>
<size>30</size>
<eval>trim,required</eval>
</config>
</TCEforms>
</title>
<subtitle>
<TCEforms>
<label>LLL:EXT:ns_theme_agency/Resources/Private/Language/locallang_flex.xlf:general.subtitle</label>
<config>
<type>input</type>
<size>30</size>
<eval>trim</eval>
</config>
</TCEforms>
</subtitle>
</el>
</ROOT>
</sDEF>
</sheets>
</T3DataStructure>Schritt 2: Um Frontend-Renderings durchzuführen, erstellen Sie /Ressourcen/Private/ns_elementname.html, und fertig!
<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
<div class="container">
<div class="intro-text">
<f:if condition="{content.title}"><div class="intro-lead-in">{content.title}</div></f:if>
<f:if condition="{content.subtitle}"><div class="intro-heading text-uppercase">{content.subtitle}</div></f:if>
</div>
</div>
</html><html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<h2><f:translate key="LLL:EXT:ns_theme_agency/Resources/Private/Language/locallang_db.xlf:wizard.ns_banner"/></h2>
<div class="container">
<div class="row">
<div class="col-md-12">
<f:if condition="{flexformData.title}"><h3>{flexformData.title}</h3></f:if>
<f:if condition="{flexformData.subtitle}"><h4>{flexformData.subtitle}</h4></f:if>
</div>
</div>
</div>
</html>Ein einziges Upgrade für alle Ihre TYPO3-Projekte
Wahrscheinlich der größte Vorteil von ausgabefreien und automatisierten zukünftigen TYPO3-Upgrade-Versionen. Schauen Sie sich den Screenshot an, das untergeordnete TYPO3-Thema hat nicht einmal ein einziges PHP-Dokument, so dass es keine weiteren Verwerfungen und brüchigen Änderungen gibt.
Nun, wann immer eine neue TYPO3-Version veröffentlicht wird, müssen wir nur noch die Änderungen und die Veralterung von ns_basetheme feststellen und ns_basetheme einfach an allen Ihren TYPO3-Instanzen aktualisieren, um sie mit der neuesten TYPO3-Version kompatibel zu machen. Das ist cool, nicht wahr?
Wie geht es weiter mit TYPO3-Vorlagen?
Kreuzen Sie den Finger, Team T3Planet träumt davon, ein spezielles TYPO3 Templates Builder Backend-Modul zu erstellen. Um mehrere TYPO3-Templates einfach zu installieren, zu aktivieren und zu konfigurieren. In der Hoffnung, dass dies in den kommenden Monaten möglich sein wird.
Fazit!
Dank für das Lesen.
Lassen Sie uns kurz rekapitulieren mit einer schnellen Schlussfolgerung.
- Bedeutung der gemeinsamen TYPO3-Templating-Methode verstehen
- Wäre toll, wenn TYPO3-Gemeinschaft Team die Vision von TYPO3 Templates Builder fertig stellen würde.
- Präsentation der Idee von Basis- und Kind-TYPO3-Vorlagen
- Probieren Sie unsere Schritt-für-Schritt-Anleitung für eine solche TYPO3-Templating-Methode.
Was halten Sie von der obigen Idee? Was ist Ihre Lieblingsmethode für TYPO3-Templates? Haben Sie eine bessere Idee für ein gutes TYPO3 Templates-Modul? Ich würde liebend gerne Ihr Feedback, Ihre Fragen oder Probleme in das untenstehende Kommentarfeld erhalten.
Haben Sie ein glückliches TYPO3 Templating!

![[Gesucht] Offizieller TYPO3 Templates Builder seit 20 Jahren!](/blog/fileadmin/user_upload/T3Terminal_Blog/Build_busines_with_TYPO3/_Wanted_-Official-TYPO3-Templates-Builder-Since-20-Years_.jpg)



















Markus Neumann
Template Support ManagerMarkus lebt und atmet TYPO3-Templates. Bekannt für sein strukturiertes Denken und sein Auge fürs Detail hat er bereits Hunderten von Kund:innen geholfen, schnellere und sauberere TYPO3-Websites zu erstellen. Wenn es ein…
More From Author