Vor ein paar Tagen hat T3Planet das weltweit erste TYPO3 Reactjs-Template mit TYPO3 Headless APIs-Konzept vorgestellt. Sind Sie auf der Suche nach dem Was/Warum/Wie zur TYPO3 Reactjs Entwicklung? Sie sind an der richtigen Stelle gelandet; es ist Zeit zu reagieren ;)
Das T3Planet-Team hatte den Traum, zum ersten Mal in der TYPO3-Geschichte ein TYPO3 Reactjs Headless Template zu erstellen. Und, wir haben das allererste TYPO3 Reactjs/Nextjstemplate namens T3 Shiva - Headless TYPO3 Template veröffentlicht. Das Spannende an dem Namen: In der hinduistischen Religion ist "Shiva" der Gott der Neuschöpfung. Im TYPO3-Glauben (eine Art Reinheit für TYPO3-Entwickler und Menschen), indem wir eine solche Innovation auf den Markt bringen, haben wir es "T3 Shiva" genannt ;)
Mein lieber TYPO3 Leser, bevor wir beginnen, wie mein Ritual, einen Blog mit Appreciation zu initiieren. Dieser Blog ist der TYPO3 Headless Initiative gewidmet; #T3Kudos an alle Mitwirkenden, die sehr hart daran gearbeitet haben, TYPO3 zu einem modernen TYPO3 zu machen, das "Headless CMS '' Konzepte out-of-box unterstützt.
In diesem Blog möchte ich viele Fragen beantworten, wie zum Beispiel: Warum haben wir ein solches TYPO3 Reactjs Template initiiert und erstellt? Wie haben wir TYPO3 Headless APIS erstellt? Wie haben wir TYPO3 Reactjs entwickelt? Und so weiter. Machen Sie sich bereit zu erfahren, wie erstaunlich es ist, wenn zwei großartige Technologien zusammenarbeiten und sich zusammentun. TYPO3 + Reactjs.
Warum TYPO3 Reactjs Headless Template?
Auf unserer Plattform T3Planet (TYPO3 Marketplace) bekommen wir immer mehr Anfragen zu TYPO3 Headless CMS und haben bereits einige Kunden mit dem Technologie-Stack TYPO3, Headless APIs Konzept, ReactJS, NextJS, etc.
Ich empfehle die Lektüre eines unserer berühmten TYPO3-Blogs Trending: Was ist TYPO3 Headless CMS?
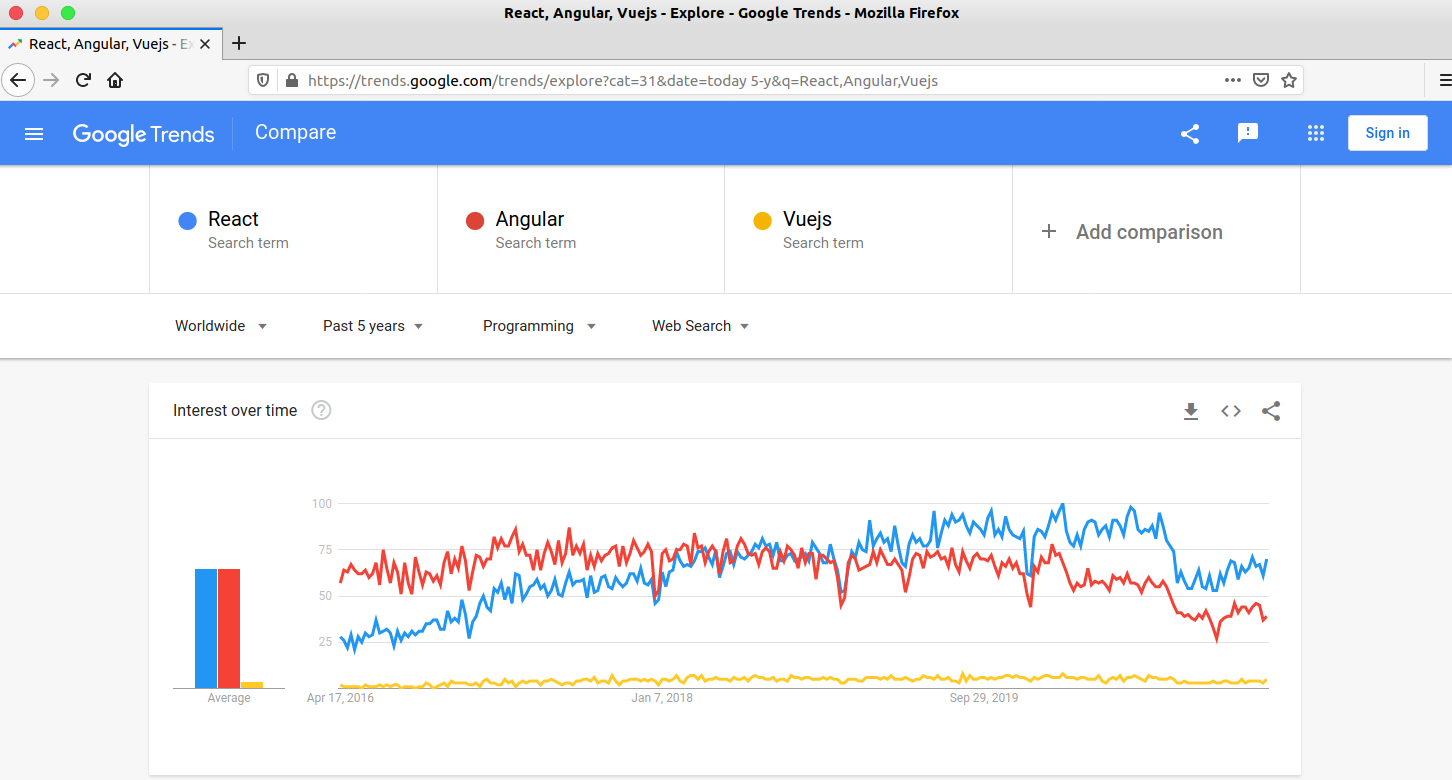
Und...! Warum wählen wir Reactjs/Nextjs, um ein TYPO3 Headless Template zu erstellen? Die Antwort ist ganz einfach, weil Reactjs eines der beliebtesten ist ;)
Wie wird man Full-Stack TYPO3 Reactjs Entwickler?
Es hängt maßgeblich von der Art und Weise ab, wie ein Unternehmen einen Full-Stack TYPO3 Reactjs Entwickler vorbereitet.
Unsere Erfahrung hat eine coole TYPO3-Templating einfache Struktur damit erstellt; unser Frontend (Reactjs/Nextjs) Entwickler kann auch TYPO3 Entwicklung machen.
Sie können die Verantwortung von Backend und Frontend aufteilen. Ihr Full-Stack-Reactjs-Entwickler wird Daten/Inhalte über APIs benötigen. Vielleicht können Sie als TYPO3-Entwickler großartige APIs bereitstellen, und Ihr Reactjs-Entwickler kümmert sich um das Frontend-Rendering durch Reactjs.
Wie installiert man TYPO3 Reactjs Template?
Wir haben das TYPO3 Reactjs/Nextjs Template out-of-box entwickelt. Die Installation und Konfiguration des TYPO3 Templates erfolgt in den folgenden drei einfachen Schritten.
Schritt 1. Bereiten Sie Ihre TYPO3-Instanz vor
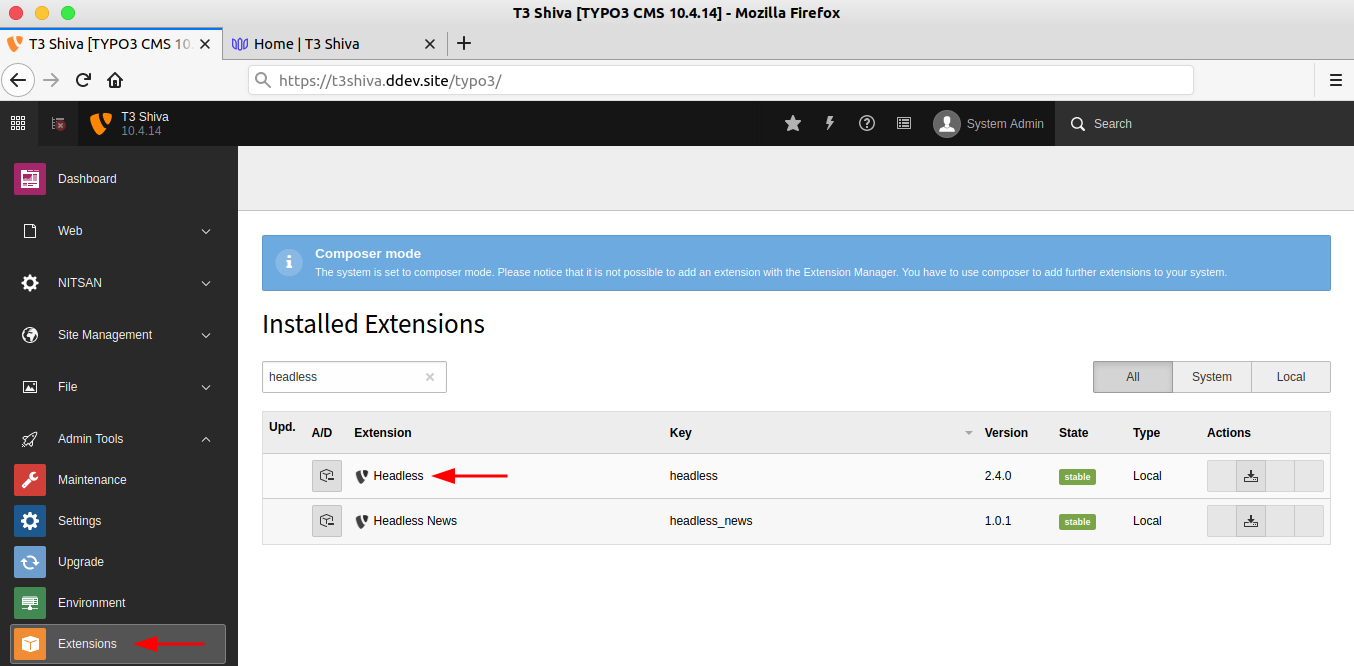
Installieren Sie Ihre TYPO3-Instanz, und diese TYPO3-Erweiterungen ns_basetheme, news, headless, headless_news
Schritt 2. TYPO3 Reactjs-Vorlage installieren
Installieren Sie ns_theme_t3shiva von https://t3planet.de/t3-shiva-reactjs-typo3-template
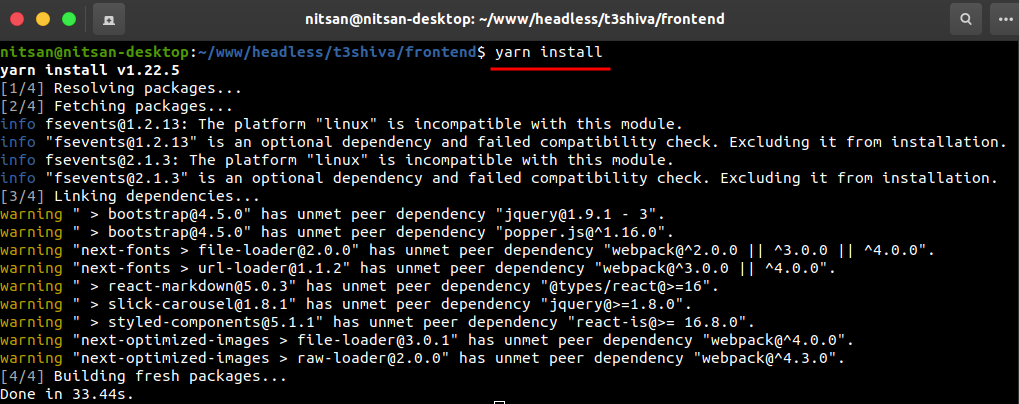
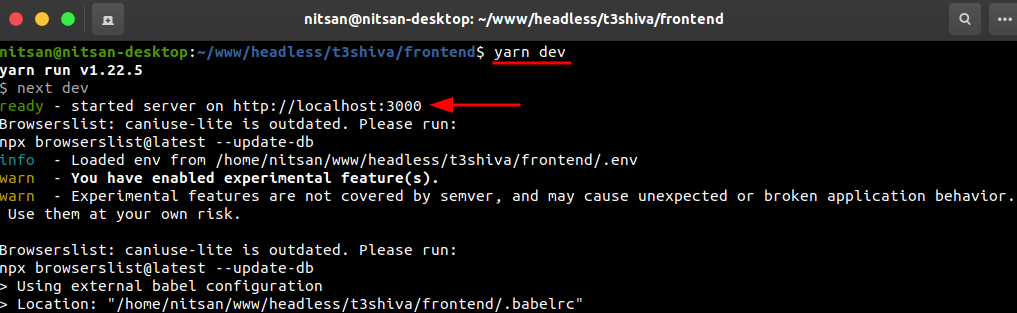
Schritt 3. Initiieren Sie TYPO3 Reactjs (mit yarn install & yarn dev)
Starten Sie das Reactjs-Template, das Sie in ns_theme_t3shiva gefunden haben, mit den unten stehenden Einstellungen.
.env-Datei Konfiguration
NEXT_PUBLIC_API_URL=https://your_backend_url/
NEXT_PUBLIC_TYPO3_MEDIA=fileadmin
Kennen Sie TYPO3 Headless CMS für PWA?
Die TYPO3-Community hat die herausragende TYPO3-Initiative PWA (Progressive Web Application) gestartet.
Progressive Web Apps sind ein aktuelles Trendthema. Sie ermöglichen es, dass mobile Websites nativen Anwendungen sehr ähnlich sind, im Offline-Modus arbeiten oder installierbar sind - und das ist erst der Anfang. TYPO3 soll die Entwicklung von Progressive Web Applications einfach machen. Es ist ebenfalls erwähnenswert, dass Google die PWA-Innovation als Best Practice für Webanwendungen fördert.
Das ultimative Ziel von TYPO3 Headless ist es, verschiedene APIs vorzubereiten, die von TYPO3 an Ihre bevorzugten JavaScript-Frameworks wie ReactJs, Nextjs, VueJs, AngularJs, etc. übergeben werden können.
Merkmale der TYPO3 Headless Extension
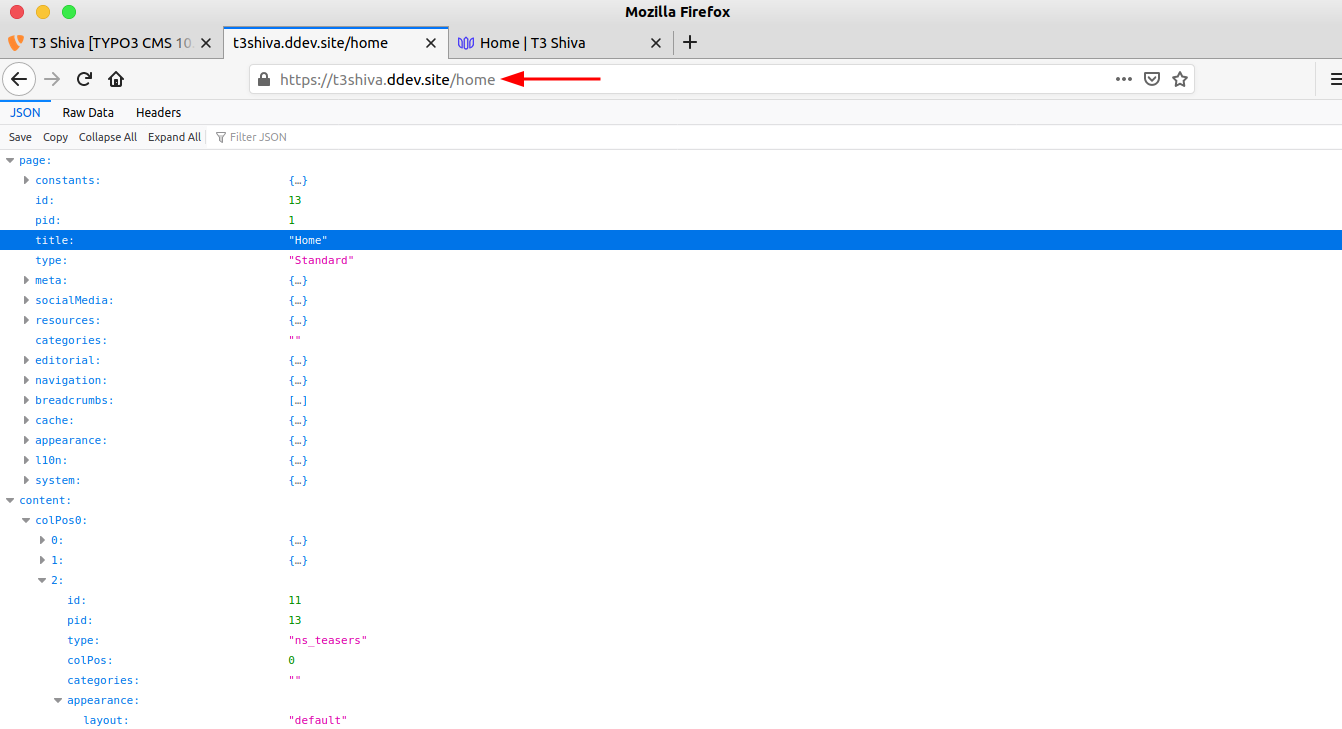
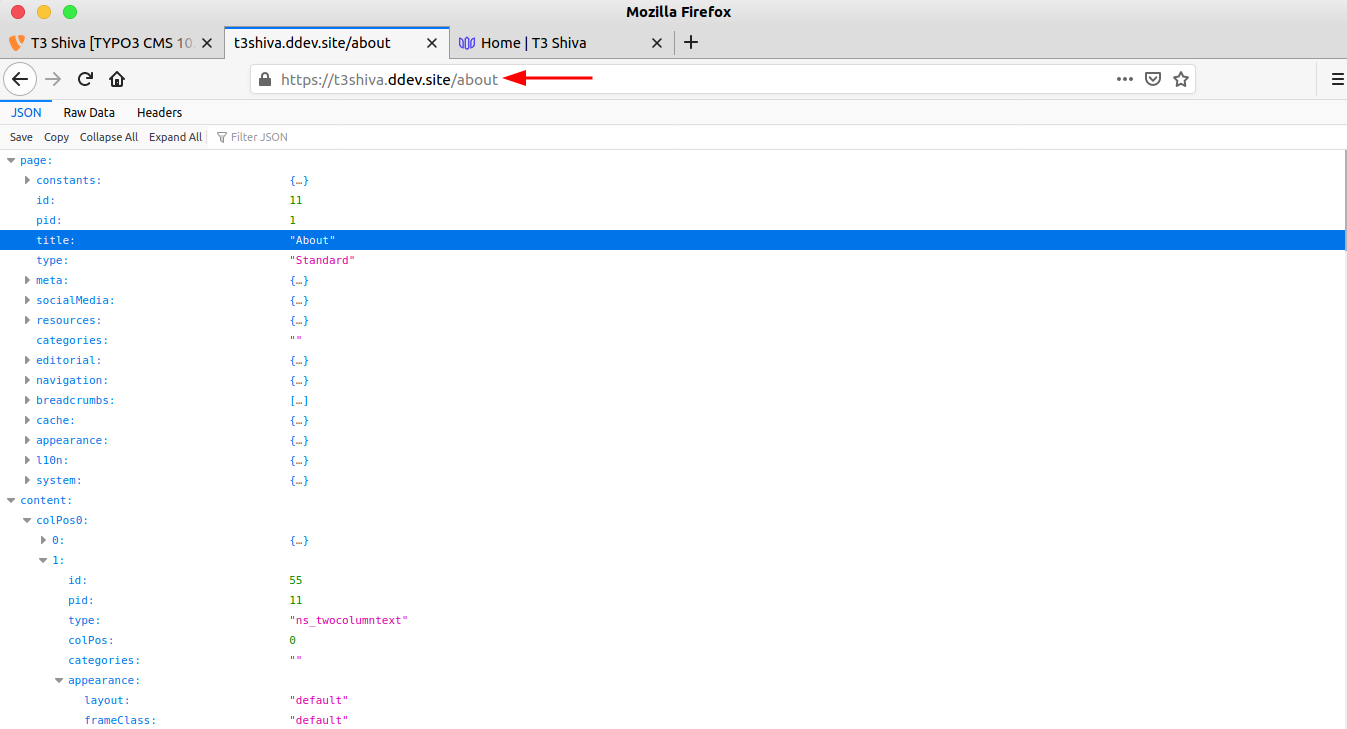
- JSON-API für Inhaltselemente
- JSON-API für Navigation, Layouts
- Berücksichtigung aller Sprach-/Übersetzungskonfigurationen (z.B. Fallback)
- leicht erweiterbar mit benutzerdefinierten Feldern oder eigenen CE's
- wesentliche Unterstützung für EXT:form
Wie funktioniert TYPO3 Headless Development?
Beginnen wir damit, ein TYPO3 Headless-Projekt mit EXT.headless zu initiieren.
Schritt 1. Installation der TYPO3 Headless Extension
composer require friendsoftypo3/headlessAnleitung zu TYPO3 Reactjs
Jetzt ist es Zeit für React; Ihr Full-Stack-Reactjs-Entwickler kann das Reactjs-Template mit TYPO3-APIs anstoßen.
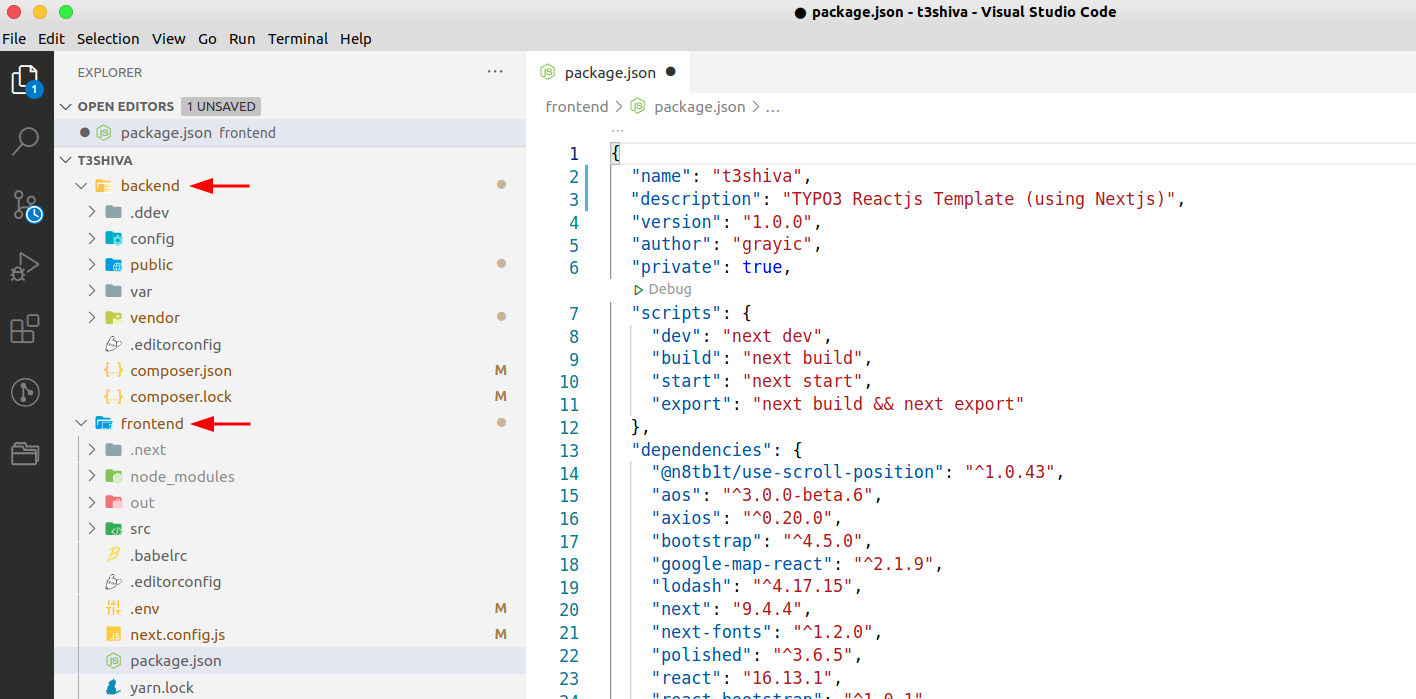
Aufbau des TYPO3 Reactjs-Setups

Pakete von TYPO3 Nodejs & Reactjs
{
"name": "t3shiva",
"description": "TYPO3 Reactjs Template (using Nextjs)",
"version": "1.0.0",
"author": "grayic",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"export": "next build && next export"
},
"dependencies": {
"@n8tb1t/use-scroll-position": "^1.0.43",
"aos": "^3.0.0-beta.6",
"axios": "^0.20.0",
"bootstrap": "^4.5.0",
"google-map-react": "^2.1.9",
"lodash": "^4.17.15",
"next": "9.4.4",
"next-fonts": "^1.2.0",
"polished": "^3.6.5",
"react": "16.13.1",
"react-bootstrap": "^1.0.1",
"react-countdown": "^2.2.1",
"react-countup": "^4.3.3",
"react-day-picker": "^7.4.8",
"react-dom": "16.13.1",
"react-icons": "^3.10.0",
"react-lazy-load-image-component": "^1.5.1",
"react-markdown": "^5.0.3",
"react-player": "^2.3.1",
"react-scroll": "^1.8.1",
"react-select": "^3.1.0",
"react-slick": "^0.27.8",
"react-tilt": "^0.1.4",
"sass": "^1.26.9",
"slick-carousel": "^1.8.1",
"styled-components": "^5.1.1",
"styled-system": "^5.1.5",
"write-json-file": "^4.3.0"
},
"devDependencies": {
"babel-plugin-styled-components": "^1.10.7",
"imagemin-mozjpeg": "^9.0.0",
"next-optimized-images": "^2.6.1"
}
}
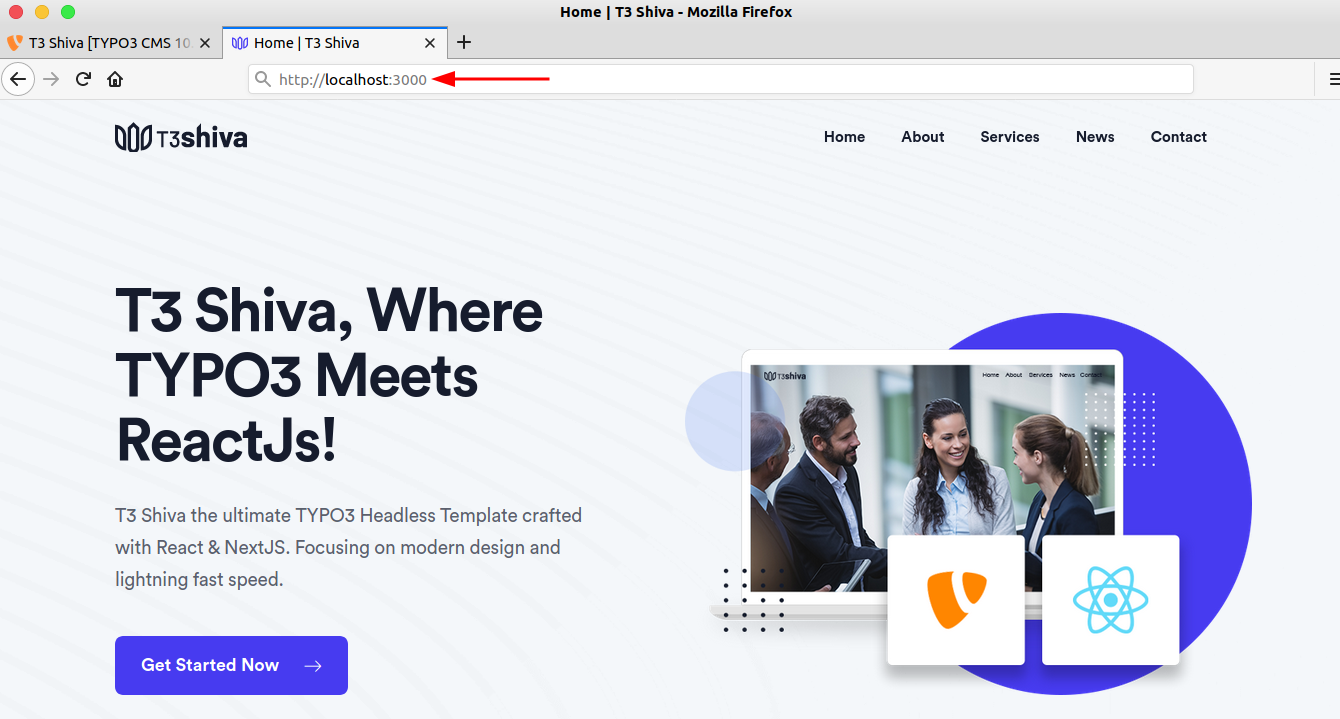
Live Demo ausprobieren | TYPO3 Reactjs Template

Erleben Sie die Kraft von TYPO3 + Reactjs die beste Performance und UI/UX Erfahrung für den Kunden. Basierend auf dem Erfolg von T3 Shiva planen wir, weitere solche coolen TYPO3 Reactjs/Nextjs Templates zu entwickeln.
T3 Shiva, wo TYPO3 auf ReactJs trifft! Das ultimative TYPO3 Headless Template, das mit React & NextJS entwickelt wurde. Wir legen den Fokus auf modernes Design und blitzschnelle Geschwindigkeit.
Einpacken!
Vielen Dank für das Lesen meines Artikels. Ich hoffe, es hat Ihnen gefallen und Sie haben ein wenig über die TYPO3 Headless Reactjs Entwicklung erfahren.
Was sind Ihre Gedanken zu TYPO3 Reactjs? Haben Sie irgendwelche Fragen? Fühlen Sie sich frei, unten Kommentare zu schreiben, und ich werde gerne zurückschreiben.
Viel Spaß mit TYPO3 React!

![Wie man TYPO3 + ReactJS benutzt [2024]](/blog/fileadmin/user_upload/T3Terminal_Blog/Blog_banner/multisite/How_to_use_TYPO3___ReactJS__2021_.jpg)











![[Translate to German:] TYPO3 Conference 2024 [Translate to German:] TYPO3 Conference 2024](/blog/fileadmin/ns_theme_blog/TYPO3_Conference_2024/T3CON-TYPO3_Conference_2024.jpg)