Bei all den Vorteilen, die das TYPO3 CMS mit sich bringt, ist die Geschwindigkeit nicht unbedingt eines der größten Verkaufsargumente. Glücklicherweise gibt es eine Reihe von TYPO3-Optimierungserweiterungen und damit zusammenhängende Aufgaben, die Sie tun können, um die TYPO3-Site-Performance zu verbessern - einschließlich der Installation der richtigen TYPO3 Speed Performance Extensions.
Die Geschwindigkeit und Performance Ihrer TYPO3 Website spielt eine große Rolle für die Reputation Ihrer Marke.
Kennen Sie das?
Google kümmert sich darum, wie schnell Ihre Website gerendert wird. So einfach ist das. Ladezeiten werden von Experten immer wieder als Top-SEO-Faktor eingestuft und Google hat eine Reihe von Tools entwickelt, die uns helfen, sie zu messen und zu verbessern.
Wenn Sie auf die Geschwindigkeit und Leistung Ihrer TYPO3-Website achten, können Sie mit einfachen Mitteln und Erweiterungen die Leistung Ihrer TYPO3-Website verbessern.
Im Folgenden erfahren Sie, warum eine schnell ladende TYPO3-Website ein Muss ist, und über die nützlichsten und besten TYPO3-Performance-Erweiterungen, die es wert sind, auf Ihrer Website installiert zu werden.
Da gibt es das Zitat - "Der erste Eindruck ist der letzte Eindruck!"
Sie haben nur eine Chance, mit der TYPO3-Website einen hervorragenden ersten Eindruck von Ihrer Marke zu hinterlassen.
Der zweite Besucher, der auf Ihrer Website landet, trifft eine Entscheidung darüber, ob Ihre Website/Marke/Dienstleistung zuverlässig ist. Wenn Ihre TYPO3-Website zu lange braucht, um überhaupt zu laden, werden Ihre Gäste den Zurück-Button drücken und höchstwahrscheinlich nie wiederkommen.
Vielleicht haben Sie "TYPO3 Performance Tipps & Tricks" gegoogelt? Nein? Hier ist der ultimative TYPO3-Performance-Guide, den Sie sich nicht entgehen lassen dürfen!
TYPO3 Seitengeschwindigkeit: Messung Ihrer Performance-Baseline
Sie können nicht mit der Optimierung Ihrer TYPO3-Website beginnen, wenn Sie keine Ahnung haben, wo Sie im Moment stehen.
Glücklicherweise gibt es verschiedene Tools zum Testen der Website-Geschwindigkeit, die Ihnen einen Basiswert liefern, von dem aus Sie mit der Verbesserung beginnen können. Denken Sie daran: Nur weil Ihre Website auf Ihrem Computer schnell zu laden scheint, bedeutet das nicht, dass dies auch für Ihre Besucher gilt.
Glücklicherweise gibt es einige Tools zum Testen der Website-Geschwindigkeit, die Ihnen einen idealen Wert liefern, von dem aus Sie mit der Verbesserung beginnen können. Denken Sie daran, dass selbst wenn Ihre Website auf Ihrem PC schnell zu laden scheint, dies nicht bedeutet, dass dies auch für Ihre Gäste gilt.
Dinge wie der physische Standort Ihrer Besucher, ihre Internetverbindungsgeschwindigkeiten und ob sie eine gecachte Version Ihrer Website haben oder nicht, beeinflussen alle die Ladegeschwindigkeit.
Es gibt ein paar Tools, mit denen Sie Ihre Website durchlaufen lassen können, um genauere Leistungsstatistiken und Vorschläge zu erhalten. Zu den beliebtesten Tools gehören:
- Google PageSpeed Insight
- Pingdom
- Webpage Test
- GTMetrix
Hier ist ein Beispiel dafür, wie Ihre Website-Geschwindigkeitstestergebnisse von GTMetrix aussehen werden:
Eine solide Ladezeit ist alles unter 2 Sekunden. Natürlich ist es umso besser, je niedriger Sie diese Zahl erreichen können. Die Seite im obigen Bild ist ziemlich gut, aber es gibt ein paar Optimierungen, die sie auf eine A-Note heben könnten.
Ein weiterer Grund, warum wir die besten TYPO3 Performance Extensions für Sie durchgehen!
Warum lädt eine TYPO3-Website langsam?
Es gibt zahlreiche Faktoren, die die Performance Ihrer TYPO3-Website beeinflussen.
Wenn Sie Ihre Website mit den oben genannten Speed-Test-Websites überprüfen, haben Sie zu diesem Zeitpunkt wahrscheinlich eine gute Liste von Verbesserungsvorschlägen.
Fast alle der in diesem Blog vorgeschlagenen TYPO3 Speed- und Performance-Erweiterungen werden die meisten dieser Probleme für Sie beheben.
Aber bevor wir in die Liste der Erweiterungen einsteigen, müssen Sie einige der grundlegenden Ausführungsprobleme beheben.
Hier sind die absolut bemerkenswertesten Faktoren, die zur schlechten Performance Ihrer Website beitragen:
- Ihr Webhoster
Sie benötigen einen zuverlässigen TYPO3 Webhoster, der die Größe Ihrer Website und den bestehenden Traffic unterstützen kann. Außerdem muss er richtig konfiguriert sein und hochwertige Server-Hardware und -Software einsetzen, damit Sie das Beste aus Ihrer Website herausholen können.
- Ihre Vorlagenqualität
Ihr TYPO3-Template sollte leicht, schnell und idealerweise ziemlich minimalistisch sein. Schwere Templates führen zu langsameren Seiten und benachteiligen Sie, wenn es um die Optimierung Ihrer Website geht.
- Größe Ihrer Website
Große Websites können schnell laden, aber sie müssen mit der richtigen Art von Hosting-Paketen gepaart werden. Außerdem müssen zusätzliche Optimierungsschritte unternommen werden, um die Gesamtgröße Ihrer Website zu reduzieren. Die Entscheidung für Lösungen wie TYPO3 SaaS kann zu einer verbesserten Leistung und Sicherheit Ihrer Website führen.
- Auswahl der Erweiterungen
Erweiterungen sollten nur für "must-have" Funktionen installiert werden. Wenn Sie zu viele gestapelte, inaktive oder nicht aktualisierte Erweiterungen haben, kann dies Ihre Website wirklich ausbremsen.
TYPO3-Erweiterungen für die Performance-Analyse
#1 PageSpeed Insights
Diese Erweiterung gibt Ihnen die Möglichkeit, Ihre TYPO3-Seiten mit PageSpeed Insights zu überprüfen. Die Leistung Ihrer Seite wird mit Lighthouse überprüft und gibt Ihnen einen Hinweis auf die Leistung Ihrer Seite. Neben der Performance erhalten Sie auch Ihre Lighthouse-Scores für SEO, Accessibility, Best Practices und PWA.
Latest LTS
TYPO3 Kompatibilität
page_speed_Einblicke
Extension Key
#2 TYPO3 Extension Kompatibilitätsbericht
Eine der wenigen TYPO3-Erweiterungen, die alle Funktionen wie TYPO3 Extensions Compatibility Report, Benachrichtigung über neue Updates per E-Mail, Systemübersichtsbericht, Kompatibilität mit allen Hauptversionen von TYPO3 von 4.x bis 9.x bietet. Diese Erweiterung hilft Ihnen, die technische Machbarkeit und Komplexität des TYPO3-Upgrades zu überprüfen.
Latest LTS
TYPO3 Kompatibilität
ns_ext_compatibility
Extension Key
#3 Zabbix Client
Die Erweiterung zabbix_client stellt eine JSON-API für die Zabbix-Überwachungs software zur Verfügung. Mit Hilfe dieser Erweiterung sollen die folgenden Ziele näher erreicht werden:
- Verbesserung der Qualität von TYPO3-Websites (weniger Fehler)
- Wahrung der Qualität
- Agenturen erhalten einen Überblick, welche Kunden welche Systeme nutzen
- Verbesserung der Performance
- Verbesserung der Sicherheit
V8,9, 10
TYPO3 Kompatibilität
zabbix_client
Extension Key
Static Site Generation (SSG) TYPO3 Erweiterungen
#1 StaticFileCache
Eine erstaunliche TYPO3 Erweiterung vom StaticFileCache Team. Nach der Installation dieser Erweiterung umgeht Ihre Website TYPO3 und lädt direkt bereits generierte HTML-Vorlagendateien mit Hilfe von .htaccess. Das bedeutet, dass TYPO3 überhaupt nicht mehr geladen wird. Ihr Server hat weniger zu tun und verbraucht weniger Strom. Diese Extension arbeitet transparent mit dem TYPO3-Cache zusammen.
V10
TYPO3 Kompatibilität
staticfilecache
Extension Key
#2 Varnish Connector
Diese Erweiterung informiert Varnish über die TYPO3-Insights einer Seite, damit Varnish auf Basis dieser Informationen richtige Caching-Entscheidungen treffen kann. Außerdem informiert sie Varnish, seinen Cache zu invalidieren, sobald ein Inhalt durch das TYPO3-Backend geändert wird. Einige der Funktionen sind,
- Gebrauchsfertige Konfiguration für Varnish und TYPO3
- Varnish-basiertes Caching für alle cachefähigen Seiten
- TYPO3-Cache-Löschhaken, um den Cache für entsprechende Seiten auch in Varnish zu löschen
V9, 10
TYPO3 Kompatibilität
Lack
Extension Key
#3 Nginx Cache Manager
Diese TYPO3-Erweiterung fügt die erforderlichen Bits hinzu, um den fastcgi_cache von NGINX für TYPO3-Seiten zu verwenden. Sie fügt geeignete Cache-Kontroll-Header hinzu, dokumentiert die erforderliche NGINX-Konfiguration und flusht den Nginx-Cache, wenn sich Inhalte ändern.
V7, 8, 9, 10
TYPO3 Kompatibilität
nginx_cache
Extension Key
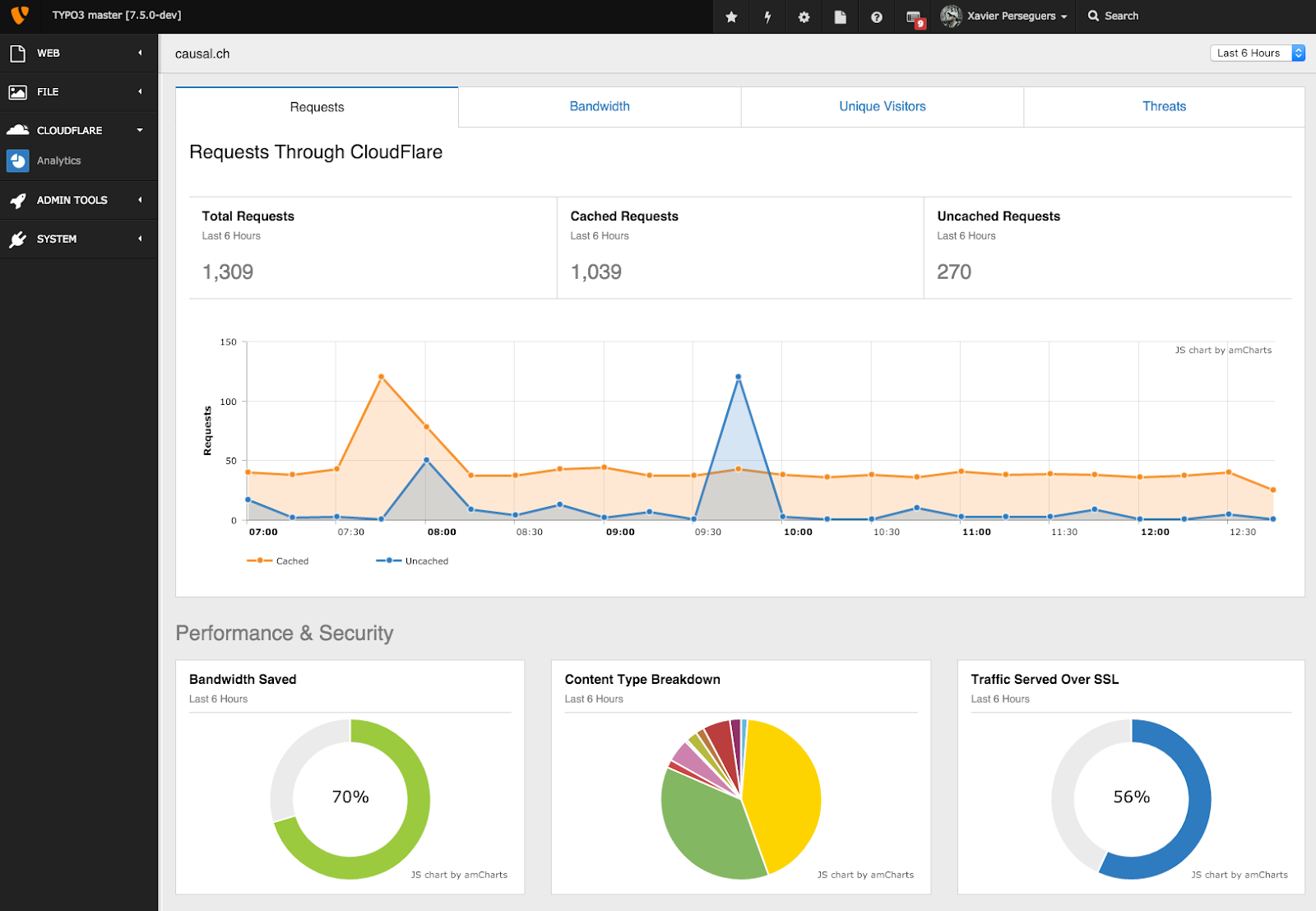
V8, 9
TYPO3 Kompatibilität
cloudflare
Extension Key
V9, 10
TYPO3 Kompatibilität
aus_driver_amazon_s3
Extension Key
#3 Akamai CDN Adapter
Akamai CDN Adapter für TYPO3 ermöglicht das Flushen von CDN-Caches im Zusammenhang mit einer TYPO3 Installation. Wenn TYPO3 hinter Akamai's EdgeGrid CDN liegt, ist diese Erweiterung ein perfekter Begleiter für Sie. Diese Erweiterung verbirgt die Komplexität der EdgeGrid-API von Akamai, um Caches zu leeren.
V9, 10
TYPO3 Kompatibilität
akamai
Extension Key
#4 Reverse Proxy - Cache Manager
Unter Einbeziehung des TYPO3 Caching Frameworks stellt diese Extension einen neuen Cache zur Verfügung, um alle ausgegebenen Seiten, die cachefähig sind, zu verfolgen. Wenn ein Redakteur den Inhalt einer Seite ändert, muss der Seiten-Cache geleert werden - und der Reverse-Proxy muss darüber informiert werden, dass der Cache ungültig ist. Dies geschieht in der Regel über eine HTTP-PURGE-Anfrage an den Proxy-Server. Das hat den Vorteil, dass sich der Redakteur keine Gedanken darüber machen muss, warum veraltete Informationen noch auf seiner Website sichtbar sind.
V9, 10
TYPO3 Kompatibilität
proxycachemanager
Extension Key
Latest LTS
TYPO3 Kompatibilität
ns_lazy_load
Extension Key
#2 Resize images automatically
Diese Extension verkleinert Bilder automatisch auf eine vorgegebene maximale Höhe/Breite oder Gesamtbildgröße, direkt nachdem sie auf die TYPO3-Website hochgeladen wurden. Sie lässt TYPO3 automatisch die Größe ihrer großen Bilder während des Uploads (oder mit Hilfe eines Scheduler-Tasks für die Stapelverarbeitung) und gemäß Ihren eigenen Geschäftsregeln (Verzeichnis/Gruppen) verkleinern. Dies reduziert den Platzbedarf auf Ihrem Server erheblich und beschleunigt die Antwortzeiten, wenn viele Bilder gerendert werden (z.B. in einer Galerie).
V8, 9, 10
TYPO3 Kompatibilität
image_autoresize
Extension Key
#3 Erstellen einer WebP-Kopie für Bilder (TYPO3 CMS)
WebP ist ein modernes Bildformat, das eine hervorragende verlustfreie und verlustbehaftete Komprimierung für Bilder im Web bietet. Mit WebP können Webmaster und Webentwickler kleinere, reichhaltigere Bilder erstellen, die das Web schneller machen. Diese Erweiterung fügt automatisch erstellte _WebP_-Kopien aller von TYPO3 verarbeiteten JPEG- und PNG-Bilder hinzu.
V8, 9
TYPO3 Compatibility
webp
Extension Key
#4 ImageOptimizer
Die Erweiterung optimiert hochgeladene/verarbeitete Bilder mit Binärdateien Ihrer Wahl.
V10
TYPO3 Kompatibilität
imageoptimizer
Extension Key
TYPO3-Site-Optimierer-Erweiterungen
#1 Source Optimization
Diese Erweiterung Source Optimization führt eine Optimierung der endgültigen Seite durch, indem die (x)HTML-Ausgabe neu formatiert wird, neue Zeilen und Anführungszeichen entfernt werden.
V9
TYPO3 Kompatibilität
sourceopt
Extension Key
#2 CSS/Javascript Minificator, Compressor, And Concat
Diese Erweiterung minimiert die Http-Anfragen durch Verkettung Ihrer CSS und Javascript. Außerdem kann das Ergebnis minifiziert und komprimiert werden. Dieser ganze Prozess ist hochgradig konfigurierbar und basiert teilweise auf den Projekten "minify", "jsminplus" und "jsmin".
V8, 9
TYPO3 Kompatibilität
scriptmerger
Extension Key
#3 Frontend-Leistung
Diese Extension hilft, die Frontend-Performance im TYPO3 CMS zu verbessern. Es tut,
- Minifizierung von JS (Dateien und Inline)
- Inline-JS pro Seite von der Verkettung ausschließen
- Standard-JS in die Fußzeile verschieben
- Alle generierten HTML-Dateien verkleinern
V9, 10
TYPO3 Kompatibilität
fe_performance
Extension Key
#4 Cache-Optimierer
Diese Extension verbessert den Cache-Clearing-Prozess von TYPO3. Sie verwendet eine erweiterte Tag-Behandlung, um den Cache in diesen Anwendungsfällen zu leeren:
Wenn ein Inhaltselement geändert wird, wenn eine Datei oder die Metadaten einer Datei geändert werden, wenn eine Datei geändert wird, wird das Verzeichnis erkannt, und wenn ein Datensatz einer Extension geändert wird.
V10
TYPO3 Kompatibilität
cacheopt
Extension Key
#5 Schnellerer Backend-Seitenbaum
Diese Erweiterung ersetzt und erweitert Teile der neuen Seitenbaum-Komponente in TYPO3 9. Sie lädt standardmäßig Unterseitenbäume bis zu einer konfigurierbaren Verschachtelungsebene und fügt Datenbank-Mounts und tiefere Unterseitenbäume hinzu, die vom aktuellen Backend-Benutzer explizit geöffnet wurden. Dies ist hilfreich für große Installationen mit vielen Seiten, bei denen die v9-Kernkomponente auf Performance-Probleme stoßen kann (server- und clientseitig).
V9
TYPO3 Compatibility
bp_pagetree
Extension Key
#6 Minifier für TYPO3
Erweitert den Kompressor von TYPO3 für JS und CSS um einen Minifier. Dadurch können Sie bis zu 70 % der standardmäßig komprimierten Dateigröße sparen. Komprimiert auch die HTML-Ausgabe von TYPO3. Volle Composer-Unterstützung.
V7,8,9,10
TYPO3 Compatibility
min
Extension Key
Pro-Tipps für eine verbesserte Performance von TYPO3 Core
#1 Aktivieren Sie den eingebauten Cache von TYPO3
Stellen Sie sicher, dass Sie den Core-Cache von TYPO3 mit der TypoScript Einstellung aktiviert haben.
- Step 1. Go to Web > Template > Select root-page
- Step 2. Edit Setup > Add following code > Click on Save button
# TypoScript Setup
config.no_cache = 0
#2 Komprimieren und Konkatenieren Ihrer Assets
Im Allgemeinen kann Ihre TYPO3-Site mehr als 15+ CSS/JS-Dateien haben. Lassen Sie uns diese komprimieren und in einer einzigen Datei verketten, um zu viele Anfragen zu vermeiden.
Step 1. Go to Web > Template > Select root-page
Step 2. Edit setup > Add following code > Click on Save button
# TypoScript Setup
config.compressCss = 1
config.compressJs =1
config.concatenateCss = 1
config.concatenateJs = 1
#3 Use TYPO3 + Varnish (EXT:varnish)
Lieben Sie TYPO3 & Varnish? Varnish ist der schnellste, flexibelste und kostengünstigste Web-Beschleuniger, den es für Ihr Online-Geschäft gibt. Andri Steiner entwickelte die robuste Varnish TYPO3 Extension Varnish Connector.
#4 Vermeiden von JavaScript-Block-Rendering
Google PageSpeed empfiehlt dringend, Ihr Javascript am Ende der Seite zu laden, um das Rendern von JavaScript-Blöcken zu vermeiden und das First-Byte-Rendering zu erhöhen. Stellen Sie einfach sicher, dass Sie Ihre JavaScript-Bibliotheken mit dem folgenden TypoScript-Weg einbinden.
# TypoScript Setup
config.moveJsFromHeaderToFooter = 1
page.includeJSFooter {
Jquery = jquery.min.js
Bootstrap = Bootstrap.min.js
}
Und das war's!
Wenn die Geschwindigkeit und Leistung Ihrer Website nachgelassen hat, dann sollte die Optimierung Ihrer TYPO3 Website für Geschwindigkeit Ihre oberste Priorität sein.
Sie sind nicht weit von einer perfekt ladenden TYPO3-Website entfernt. Alles, was Sie tun müssen, ist, die TYPO3-Erweiterungen Ihrer Wahl aus der obigen Liste zu installieren, zu aktivieren und zu konfigurieren.
Haben Sie schon eine dieser leistungssteigernden TYPO3-Erweiterungen verwendet? Haben wir eine Extension übersehen? Welche ist Ihr Favorit und warum? Lassen Sie es uns in den Kommentaren wissen!