Bei Ihrer Reise durch die TYPO3-Entwicklung können Sie Fragen erhalten wie: Wie sollte ich benutzerdefinierte TYPO3-Elemente entwickeln? Welches sind verfügbare Best Practices, um TYPO3-Elemente in TYPO3-Kernelemente zu integrieren? Wie können wir einen schnelleren Weg zur Entwicklung flexibler Elemente in TYPO3 finden? Dieser Artikel wird Ihnen helfen, den Ansatz zu finalisieren.
TYPO3 kundenspezifische Elemente sind die Grundvoraussetzungen für die Entwicklung von TYPO3-Websites. Allerdings bietet der TYPO3-Kern eine Reihe von eingebauten Elementen. Die Entwicklung individueller TYPO3-Websites erfordert jedoch eine besondere Art von maßgeschneiderten TYPO3-Elementen. Als TYPO3-Entwickler sollten Sie die Best Practices kennen.
Leider verfügt der TYPO3-Kern immer noch nicht über einfache und schnellere Möglichkeiten zur Erstellung benutzerdefinierter TYPO3-Elemente. Von der TYPO3-Community initiiert, eine meiner Lieblings "Structured Content Initiative", um bessere kundenspezifische Elemente zu entwickeln, aber das ist die Zukunft, drücken Sie die Daumen für den Erfolg dieser TYPO3-Initiative und verfügbare coole Wege, um Elemente innerhalb des TYPO3-Core zu verwalten.
Untersuchen wir im Jahr 2020 die Anzahl der verfügbaren TYPO3-Erweiterungen und TYPO3-Kernmethoden zur Erstellung benutzerdefinierter TYPO3-Elemente.
Benutzerdefinierte TYPO3-Elemente vs. TYPO3-Kern-Elemente
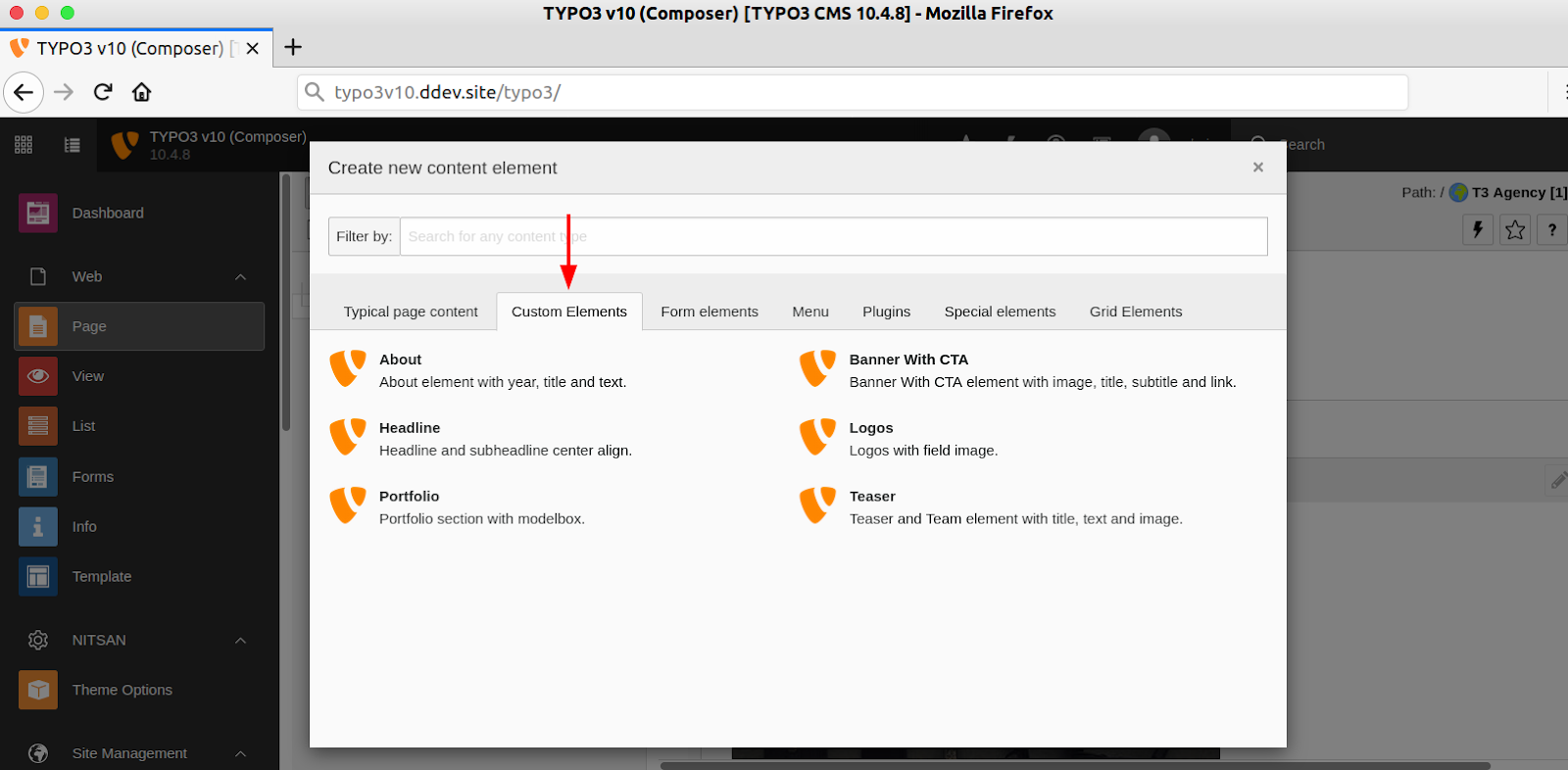
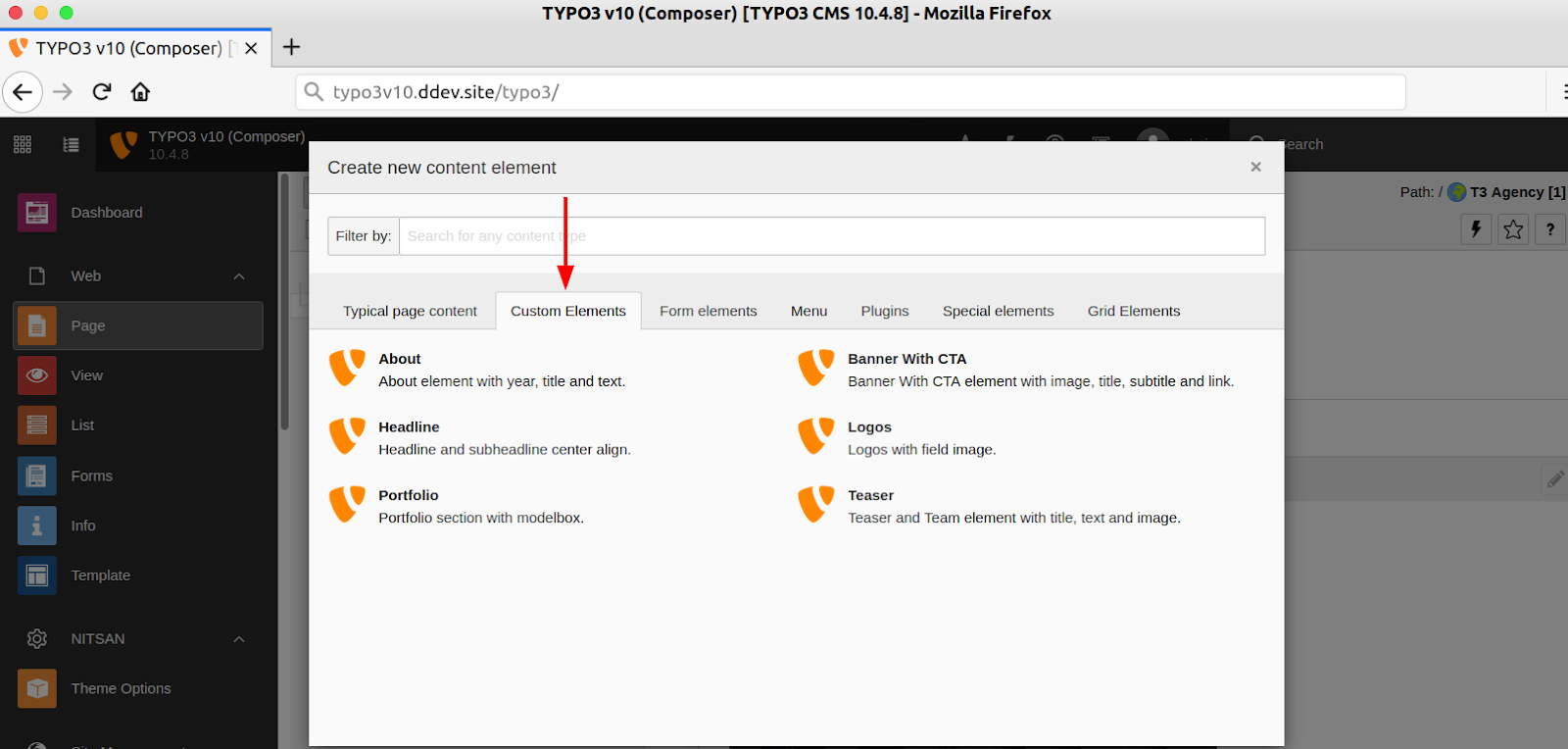
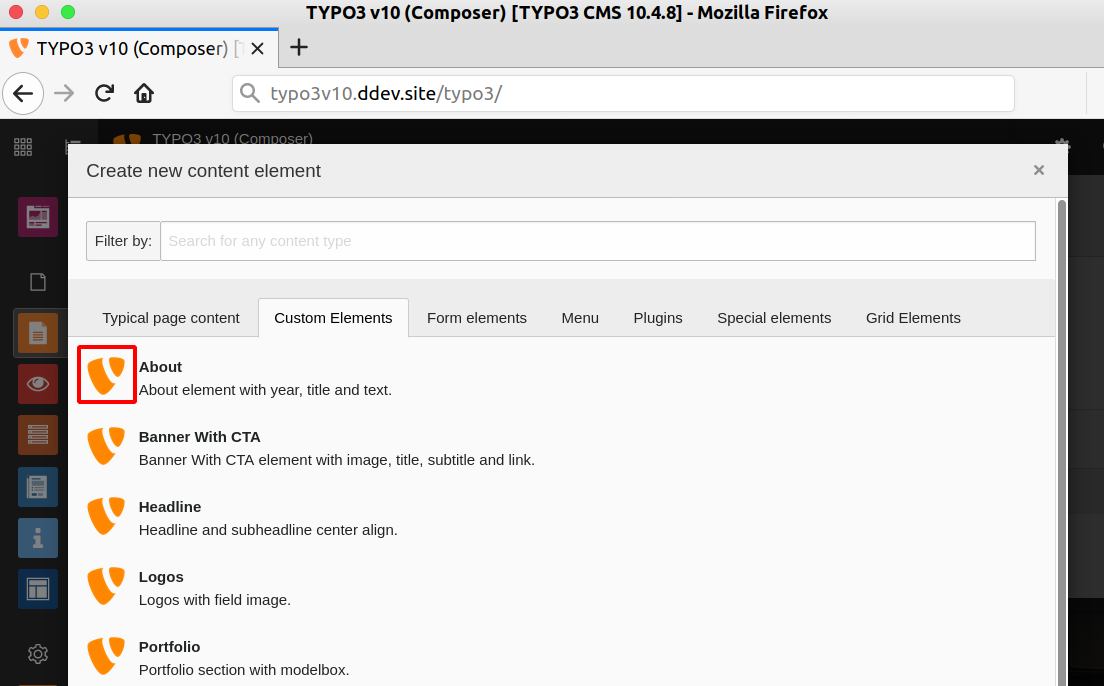
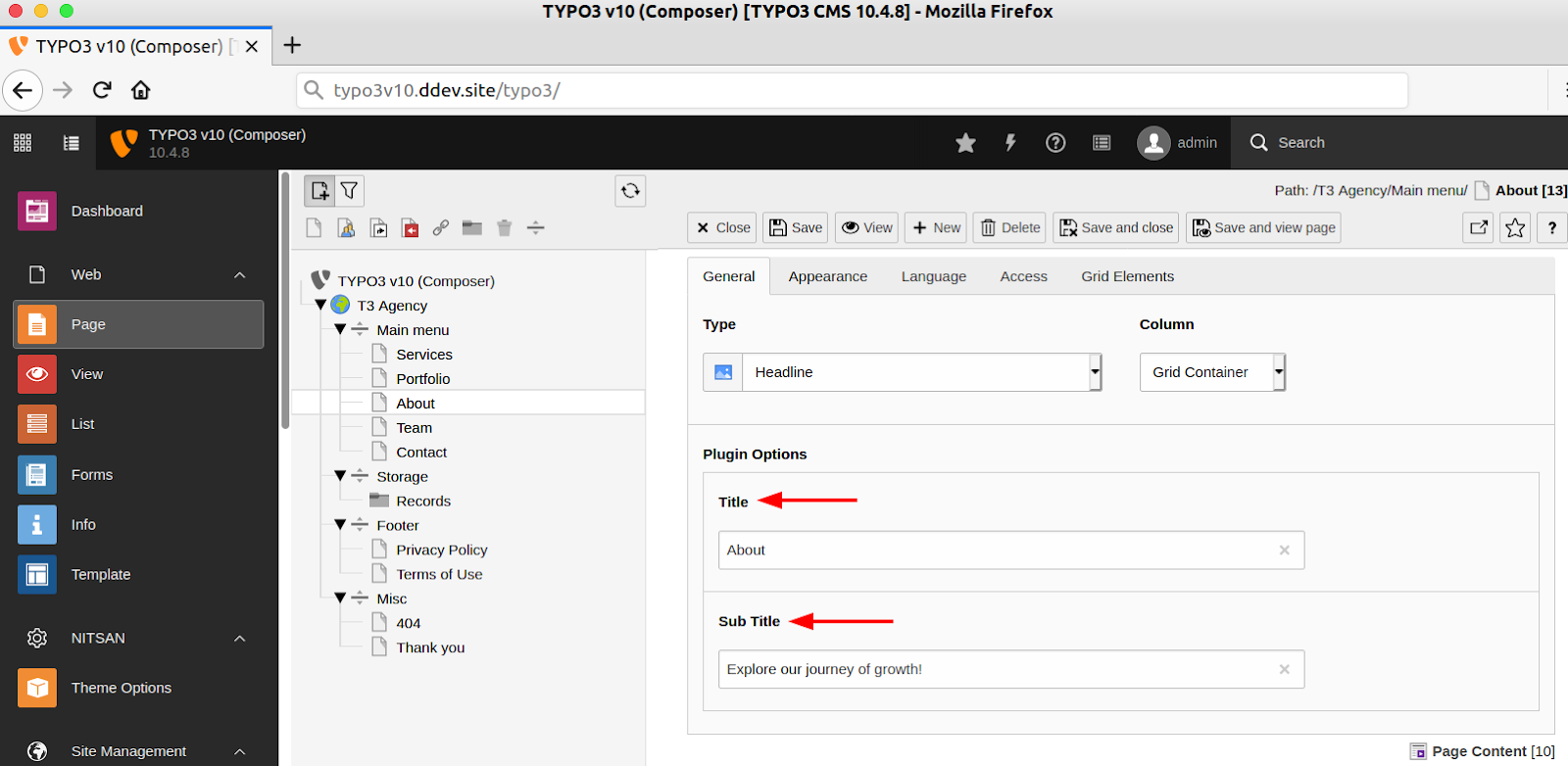
Bevor wir beginnen, lassen Sie mich kurz versuchen zu klären, was kundenspezifische TYPO3-Elemente sind. Für jede TYPO3 Website muss der TYPO3-Entwickler, je nach Geschäftsanforderungen, benutzerdefinierte Elemente erstellen. Hier ist das Beispiel.
Frontend-TYPO3-Vorlage
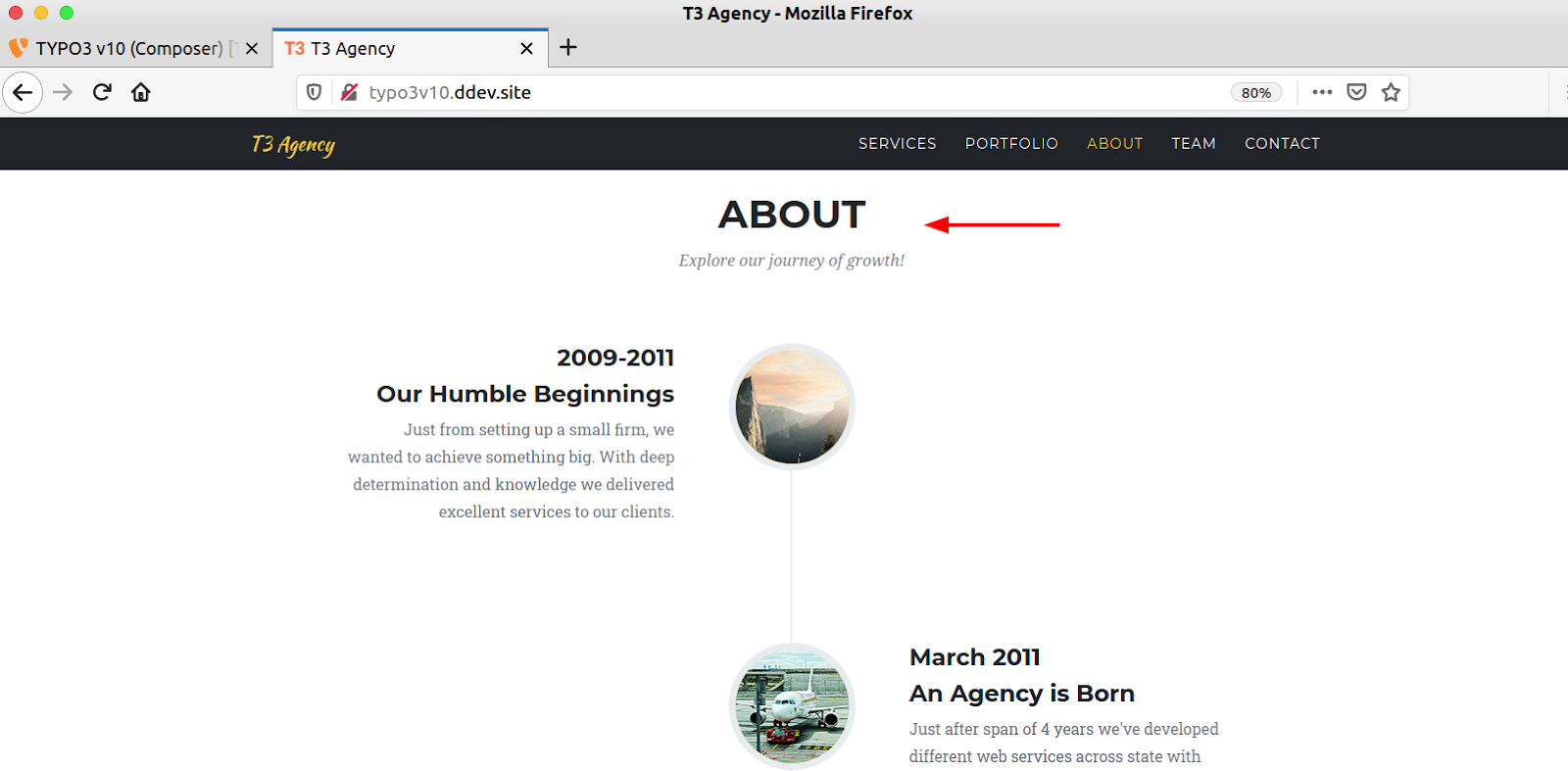
Schauen Sie sich unsere bekannteste Gratis TYPO3 Template T3 Agency Das gesamte Template wurde mit TYPO3-Kern- und benutzerdefinierten Elementen entwickelt, z.B. About, Banner mit CTA, etc.
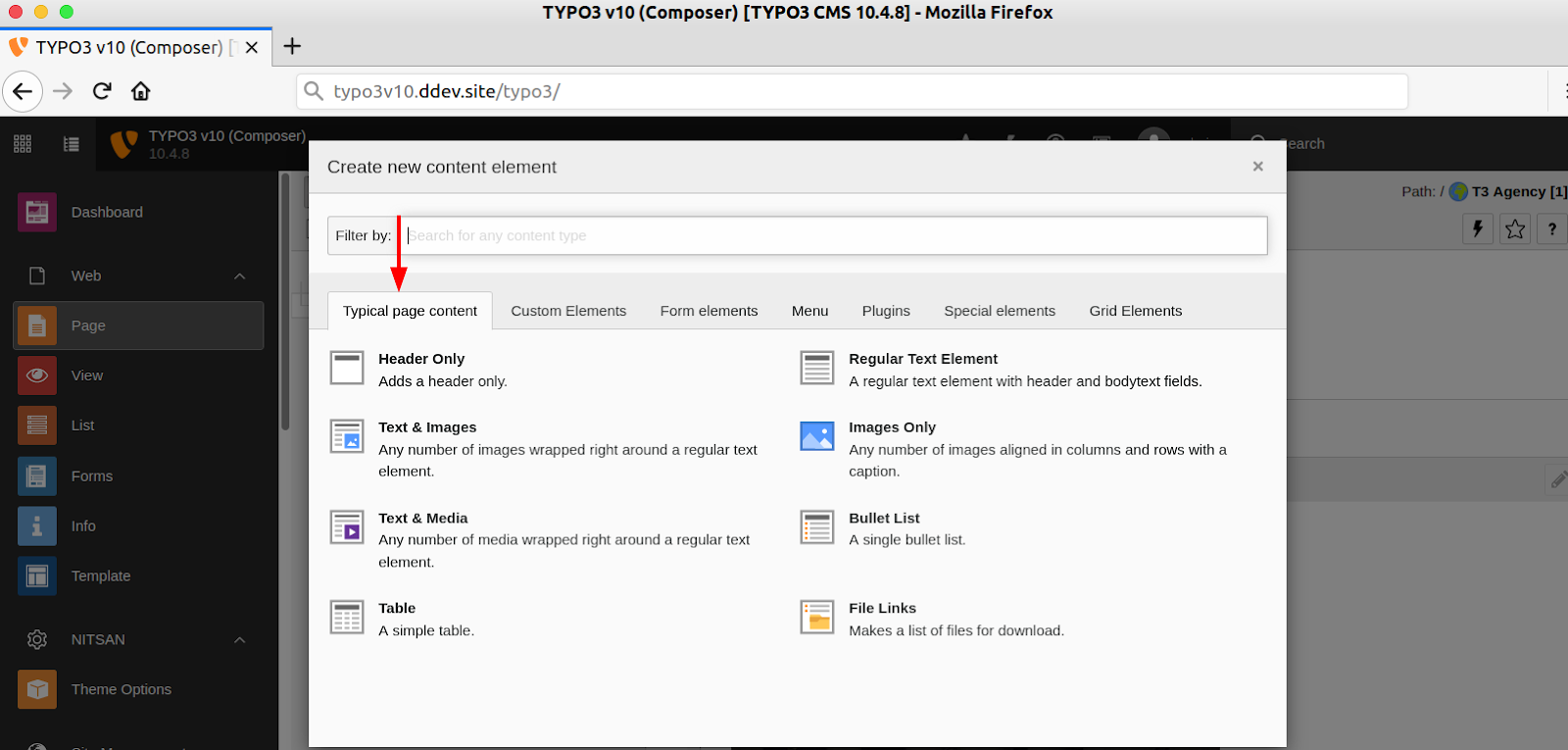
Was sind TYPO3-Kernelemente?
Top 4 Wege zur Erstellung benutzerdefinierter TYPO3-Elemente
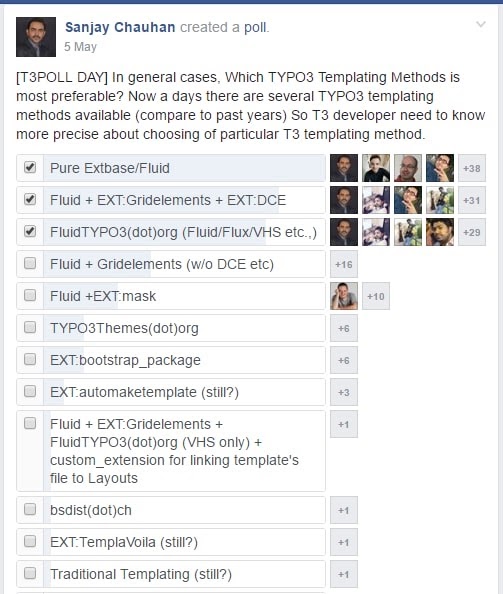
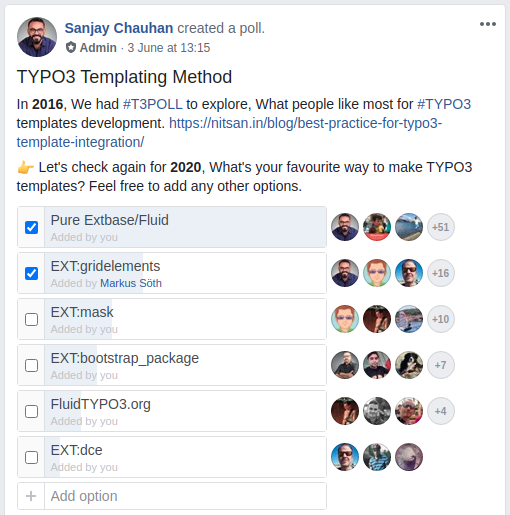
Ich habe einige TYPO3-Umfragen erstellt, um die Trends und die bevorzugten Methoden der TYPO3-Templating-Methode zu kennen. Lesen Sie einen interessanten Artikel [Gesucht] Offizieller TYPO3 Templates Builder seit 20 Jahren!
Die TYPO3-Community ist großartig, sie sind immer begierig darauf, etwas Cooles zu erfinden. Um eigene TYPO3-Elemente zu erstellen, gibt es viele beliebte TYPO3 extensions unter TER.
Sie haben vielleicht Fragen, warum separate TYPO3 extensions für solche Core-Level-Aufgaben entwickelt wurden? Hier sind die Gründe wie unten aufgeführt.
- Für eine schnellere Entwicklung, da der TYPO3-Kernweg etwas zeitaufwändig ist und viele Schritte (von PHP, PageTSconfig, TypoScript, etc)
- folgt
- Einfache Wartung
- Zukünftige Erweiterbarkeit
- Komplikationslose Updates
- Und so weiter.
Schauen wir uns die nützlichsten, beliebtesten und modernsten TYPO3-Erweiterungen an, die für TYPO3 verfügbar sind, um benutzerdefinierte Elemente zu erstellen.
Fordern Sie Ihr Feedback ein
Wenn Sie möchten, dass ich einen detaillierten Blog für eine der unten aufgeführten Methoden schreibe, dann schreiben Sie mir in das Kommentarfeld unten. Und Unser Blog abonnieren Der TYPO3 Knowledge Hub.
1. TYPO3 Kern-Wege
Am liebsten halten wir natürlich an den TYPO3 Kern wegen für Leistung, Sicherheit und vor allem für zukünftige einfache Updates fest. Die Ziele dieses Artikels geben Ihnen einen Überblick über die Erstellung von benutzerdefinierten TYPO3-Elementen mit TYPO3 Kern wegen, lesen Sie einfach weiter!
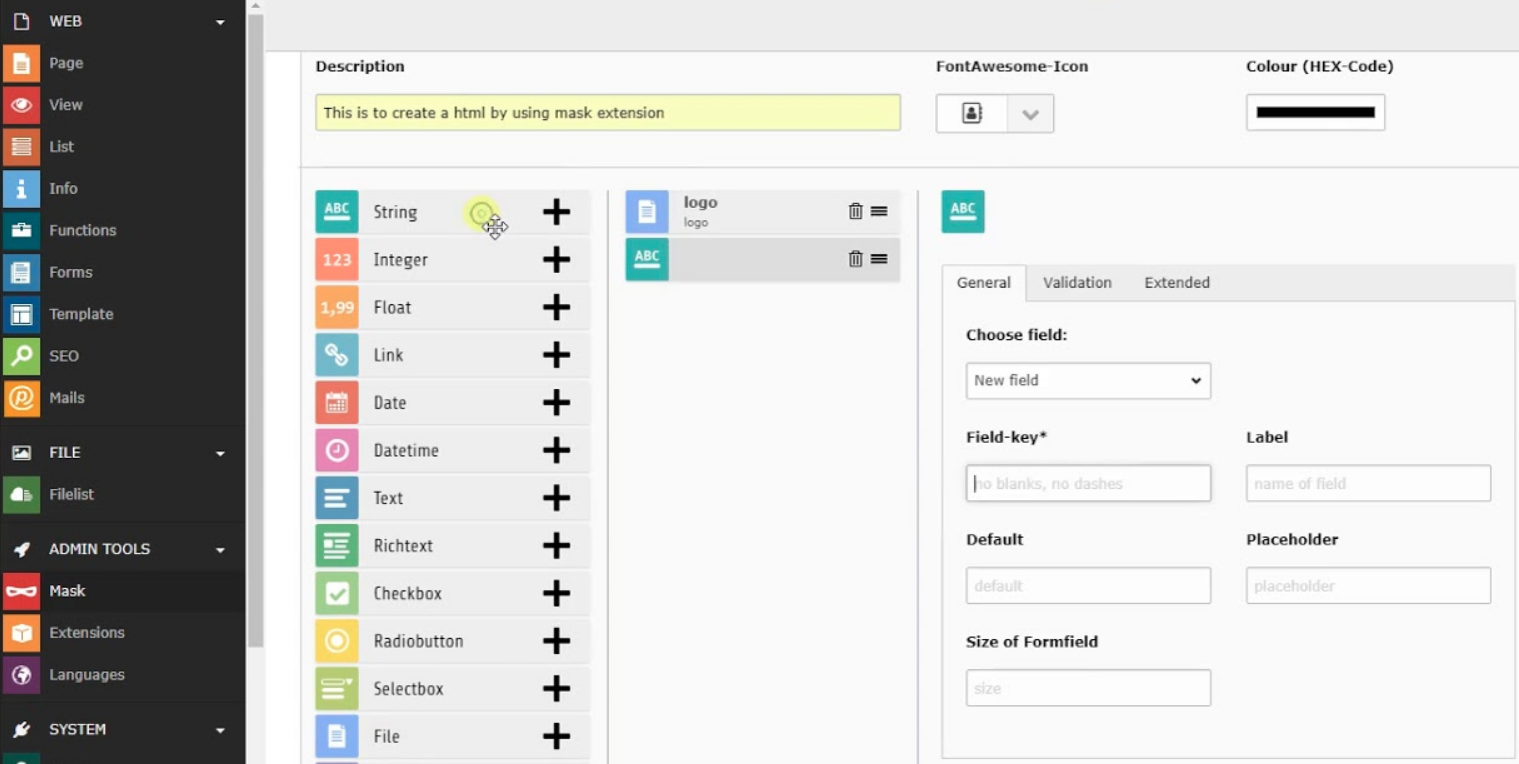
2. Maske - Gernot Ploiner

Eine der berühmten und modernen TYPO3-Erweiterungen zur Erstellung benutzerdefinierter Elemente. Das Schöne an dieser Erweiterung ist "Sie folgt zu 100% dem TYPO3-Kern". Erstellen Sie Ihre eigenen Inhaltselemente und Seitenvorlagen. Durch das komfortable Drag & Drop-System ist sie auch ohne Programmierkenntnisse einfach zu bedienen. Speicherung in strukturierten Datenbanktabellen. Gestalten Sie Ihr Frontend mit Fluid-Tags. Ideal, wenn Sie von Templavoila.
3. DCE - Armin Vieweg
Seit Jahren wird DCE von Tausenden von TYPO3-Entwicklern zur Erstellung benutzerdefinierter TYPO3-Elemente verwendet. Die besten Flexform-basierten Inhaltselemente seit 2012. Mit dem TCA-Mapping-Feature, der einfachen Backend-Ansicht und vielen weiteren Funktionen, mit denen die Erstellung eigener Inhaltselement-Typen kinderleicht ist.
4. FLUX - FluidTYPO3.org
Eine weitere beliebte TYPO3-Templating-Methode ist die Erstellung eines TYPO3-Elements mit leicht konfigurierbarer Backend-Vorschau. Drop-in Seiten- und Inhaltsvorlagen mit einer verschachtelten Inhaltsfunktion. Bietet mehrere komprimierte Integrations-APIs, um erweiterte TYPO3-Funktionen mit geringem Aufwand nutzen zu können.
Wie erstellt man benutzerdefinierte TYPO3-Elemente mit TYPO3 Core?
Die TYPO3-Community ist großartig, sie sind immer begierig darauf, etwas Cooles zu erfinden. Um eigene TYPO3-Elemente zu erstellen, gibt es viele beliebte TYPO3 extensions unter TER.
Sie haben vielleicht Fragen, warum separate TYPO3 extensions für solche Core-Level-Aufgaben entwickelt wurden? Hier sind die Gründe wie unten aufgeführt.
- Für eine schnellere Entwicklung, da der TYPO3-Kernweg etwas zeitaufwändig ist und viele Schritte (von PHP, PageTSconfig, TypoScript, etc)
- folgt
- Einfache Wartung
- Zukünftige Erweiterbarkeit
- Komplikationslose Updates
- Und so weiter.
Schauen wir uns die nützlichsten, beliebtesten und modernsten TYPO3-Erweiterungen an, die für TYPO3 verfügbar sind, um benutzerdefinierte Elemente zu erstellen.
Fordern Sie Ihr Feedback ein
Wenn Sie möchten, dass ich einen detaillierten Blog für eine der unten aufgeführten Methoden schreibe, dann schreiben Sie mir in das Kommentarfeld unten. Und Unser Blog abonnieren Der TYPO3 Knowledge Hub.
1. TYPO3 Kern-Wege
Am liebsten halten wir natürlich an den TYPO3-Kernwegen für Leistung, Sicherheit und vor allem für zukünftige einfache Updates fest. Die Ziele dieses Artikels geben Ihnen einen Überblick über die Erstellung von benutzerdefinierten TYPO3-Elementen mit TYPO3-Kernwegen, lesen Sie einfach weiter!
2. Maske - Gernot Ploiner
// typo3conf/myextension/Configuration/PageTSconfig/setup.typoscript
mod.wizards.newContentElement.wizardItems.extra {
header = Custom Elements
icon =
elements {
myextension_newcontentelement {
iconIdentifier = my-icon-identifier
title = LLL:EXT:my/Resources/Private/Language/Tca.xlf:myextension_newcontentelement.wizard.title
description = LLL:EXT:myextension/Resources/Private/Language/Tca.xlf:myextension_newcontentelement.wizard.description
tt_content_defValues {
CType = myextension_newcontentelement
}
}
}
show := addToList(myextension_newcontentelement)
}
// typo3conf/ext/myextension/ext_localconf.php
$iconRegistry = \TYPO3\CMS\Core\Utility\GeneralUtility::makeInstance(\TYPO3\CMS\Core\Imaging\IconRegistry::class);
// use same identifier as used in TSconfig for icon
$iconRegistry->registerIcon(
// use same identifier as used in TSconfig for icon
'my-icon-identifier',
\TYPO3\CMS\Core\Imaging\IconProvider\FontawesomeIconProvider::class,
// font-awesome identifier ('external-link-square')
['name' => 'external-link-square']
);
Step 2. TCA tt_content: Benutzerdefinierte TYPO3-Elemente zur Dropdown-Liste "Typ" hinzufügen
// typo3conf/myextension/Configuration/TCA/Overrides/tt_content.php
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTcaSelectItem(
'tt_content',
'CType',
[
'LLL:EXT:myextension/Resources/Private/Language/Tca.xlf:myextension_newcontentelement',
'myextension_newcontentelement',
'my-icon-identifier',
],
'header',
'after'
);
Step 3. TCA tt_content: Felder hinzufügen
// typo3conf/myextension/Configuration/TCA/Overrides/tt_content.php
$GLOBALS['TCA']['tt_content']['types']['myextension_newcontentelement'] = [
'showitem' => '
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:general,
--palette--;;general,
--palette--;;headers,
bodytext;LLL:EXT:frontend/Resources/Private/Language/locallang_ttc.xlf:bodytext_formlabel,
--div--;LLL:EXT:frontend/Resources/Private/Language/locallang_ttc.xlf:tabs.appearance,
--palette--;;frames,
--palette--;;appearanceLinks,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:language,
--palette--;;language,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:access,
--palette--;;hidden,
--palette--;;access,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:categories,
categories,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:notes,
rowDescription,
--div--;LLL:EXT:core/Resources/Private/Language/Form/locallang_tabs.xlf:extended,
',
'columnsOverrides' => [
'bodytext' => [
'config' => [
'enableRichtext' => true,
'richtextConfiguration' => 'default',
],
],
],
];
Step 4. TCA sys_template: Frontend-Vorlage einbinden
// typo3conf/myextension/Configuration/TCA/Overrides/sys_template.php
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addStaticFile(
'myextension',
'Configuration/TypoScript',
'My description of template'
);
Step 5. TypoScript: Register TYPO3 Custom Element
// typo3conf/myextension/Configuration/TypoScript/setup.typoscript
tt_content {
myextension_newcontentelement =< lib.contentElement
myextension_newcontentelement {
templateName = NewContentElement
}
}
Step 6. Fluid: Render TYPO3 Custom Element
// typo3conf/myextension/Resources/Private/Templates/NewContentElements.html/
<html data-namespace-typo3-fluid="true"
xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
<f:debug>{_all}</f:debug>
<h2>Woohoo! My First TYPO3 Custom Element</h2>
<div class=”container”>
{data.bodytext -> f:format.html()}
</div>
</html>
Step 7. (Optional) Möchten Sie eine coole Backend-Vorschau?
// typo3conf/myextension/ext_localconf.php
// Für Hook registrieren, um eine Vorschau des tt_content-Elements von CType anzuzeigen="myextension_newcontentelement" in page module
$GLOBALS['TYPO3_CONF_VARS']['SC_OPTIONS']['cms/layout/class.tx_cms_layout.php']['tt_content_drawItem']['myextension_newcontentelement'] =
\Vendor\myextension\Hooks\PageLayoutView\NewContentElementPreviewRenderer::class;
// typo3conf/myextenison/Classes/Hooks/PageLayoutView/NewContentElementPreviewRenderer.php
namespace Vendor\MyExtension\Hooks\PageLayoutView;
use TYPO3\CMS\Backend\View\PageLayoutView;
use TYPO3\CMS\Backend\View\PageLayoutViewDrawItemHookInterface;
class NewContentElementPreviewRenderer implements PageLayoutViewDrawItemHookInterface
{
/**
* Preprocesses the preview rendering of a content element of type "My new content element"
*
* @param \TYPO3\CMS\Backend\View\PageLayoutView $parentObject Calling parent object
* @param bool $drawItem Whether to draw the item using the default functionality
* @param string $headerContent Header content
* @param string $itemContent Item content
* @param array $row Record row of tt_content
*
* @return void
*/
public function preProcess(
PageLayoutView &$parentObject,
&$drawItem,
&$headerContent,
&$itemContent,
array &$row
) {
if ($row['CType'] === 'myextension_newcontentelement') {
$itemContent .= '<p>We can change our preview here!</p>';
$drawItem = false;
}
}
}
Step 8. (Optional) Verwendung von TYPO3-Datenprozessorkonzepten
Datenprozessoren können für einige Datenmanipulationen oder andere Aktionen verwendet werden, die Sie durchführen möchten, bevor Sie alles an den View übergeben.
// typo3conf/myextension/Configuration/TypoScript/setup.typoscript
tt_content {
myextension_newcontentelement =< lib.contentElement
myextension_newcontentelement {
templateName = NewContentElement
dataProcessing {
1 = Vendor\MyExtension\DataProcessing\NewContentElementProcessor
1 {
exampleOptionName = exampleOptionValue
}
}
}
}
// typo3conf/Classes/DataProcessing/NewContentElementProcessor.php
<?php
declare(strict_types = 1);
namespace Vendor\MyExtension\DataProcessing;
class NewContentElementProcessor implements DataProcessorInterface
{
/**
* Process data for the content element "My new content element"
*
* @param ContentObjectRenderer $cObj The data of the content element or page
* @param array $contentObjectConfiguration The configuration of Content Object
* @param array $processorConfiguration The configuration of this processor
* @param array $processedData Key/value store of processed data (e.g. to be passed to a Fluid View)
* @return array the processed data as key/value store
*/
public function process(
ContentObjectRenderer $cObj,
array $contentObjectConfiguration,
array $processorConfiguration,
array $processedData
) {
$processedData['variableName'] = 'This variable will be passed to Fluid';
return $processedData;
}
}
// typo3conf/myextension/Resources/Private/Templates/NewContentElements.html/
<html data-namespace-typo3-fluid="true"
xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers">
<f:debug>{_all}</f:debug>
<h2>Yeah! My First TYPO3 Custom Element with DataProcessing</h2>
<div class=”container”>
{data.bodytext -> f:format.html()}
{variableName}
</div>
</html>
Mehr TYPO3-Blog über benutzerdefinierte Elemente
Ich plane, in Zukunft weitere Artikel über benutzerdefinierte TYPO3-Elemente mit folgenden Themen zu schreiben.
- Erweitern Sie tt_content fields
- Ein neues Feld hinzufügen (mit TCA)
- Elemente hinzufügen (mit Flexform XML)
- Eingehende Artikel über die bekannteste Erweiterung zur Erstellung von TYPO3-Elementen wie Mask, DCE, etc.
Bleiben Sie dran an unserem TYPO3 Knowledge Hub Blog!
Schlussfolgerung
Danke für die Lektüre meines Artikels!
Ich hoffe, dass Sie lernen und erforschen, wie man mit dem TYPO3-Kern benutzerdefinierte Elemente erstellt. Lassen Sie uns kurz rekapitulieren.
- Während Sie eine TYPO3-Website entwickeln, ist es sehr wichtig zu definieren, was mit dem bestehenden TYPO3-Kernelement gemacht wird und wo Sie flexible TYPO3-Elemente erstellen müssen.
- Erkunden Sie alle verfügbaren TYPO3-Erweiterungen, mit denen Sie Ihre TYPO3-Website einfach entwickeln und pflegen können.
- Üben Sie weiterhin TYPO3-Kernmethoden, um zukunftssichere kundenspezifische TYPO3-Elemente zu erstellen.
Wie erstellen Sie am liebsten benutzerdefinierte TYPO3-Elemente? Oder haben Sie Fragen oder Probleme bei der Erstellung eines TYPO3 Core Way Custom Elements? Ich würde mich freuen, Ihren Kommentar unten im Kommentarfeld zu erhalten.