Seit 20 Jahren ist das TYPO3 Frontend Editing ein lang ersehntes Feature für das TYPO3 CMS. Was ist im Moment im Jahr 2020 das bestmögliche TYPO3 Frontend Inline Editing? Die Antwort erhalten Sie in diesem Blog-Beitrag, lesen Sie weiter!
Warum wurde Neos CMS geboren? Wegen eines Hauptgrundes: "Frontend Editing Feature" (soweit ich weiß). Warum sie sich von TYPO3 getrennt haben, ist eine andere Kontroverse, die ich eines Tages versuchen werde zu schreiben ;) Meiner Meinung nach war "TYPO3 Frontend Editing" eine der wichtigsten Initiativen der TYPO3-Community seit 2016. Aber leider sind drei große TYPO3-Versionen vergangen, und es ist immer noch nicht im TYPO3-Kern verfügbar. Aber ich weiß, dass das Team von pixelant (insbesondere mein Freund Matthias Bolt) eifrig dabei ist, es so schnell wie möglich in den TYPO3-Core zu bringen :)
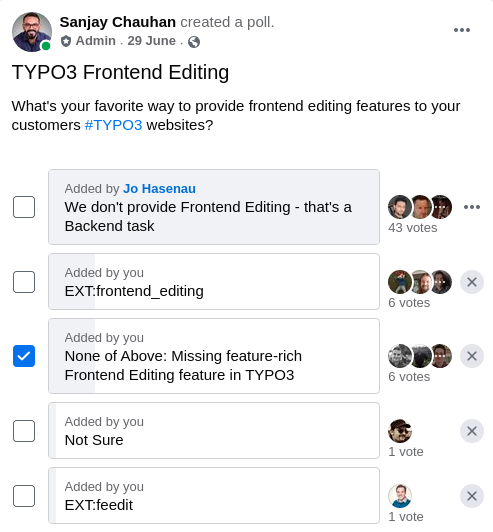
Wie auch immer, was ist der Stand der Dinge und die beste Möglichkeit, im Jahr 2020 das beste TYPO3-Frontend-Editing-Erlebnis zu bieten, Let's checkout - Nehmen Sie eine gute Tasse Kaffee ;)
Natürlich nehmen viele Leute die Bearbeitung des TYPO3-Frontends etwas ernster, deshalb haben wir seit einem Jahr zwei Erweiterungen 1. EXT:feedit, 2. EXT:frontend_editing.
Robust undo/redo systems.
Frontend-Editoren (z.B. CKEditor) helfen Ihnen, eine sichere Grundlage für definierte Datenaktionen zu erhalten. Seufzen Sie also nicht, wenn Sie dazu neigen, Fehler zu machen, sondern machen Sie falsche Änderungen rückgängig und machen Sie schnell weiter mit einem intelligent gestalteten TYPO3 CKEditor.
Klassische TYPO3-Frontend-Bearbeitung (EXT:feedit)
Jahrelang hatte der TYPO3-core ein Frontend-Editing-Feature namens "feedit", aber es wurde aus dem TYPO3-core entfernt und als separate Extension gepflegt. Sie können es die "partielle Frontend-Bearbeitung" Funktion nennen, überprüfen Sie, warum mit den Schritten unten!
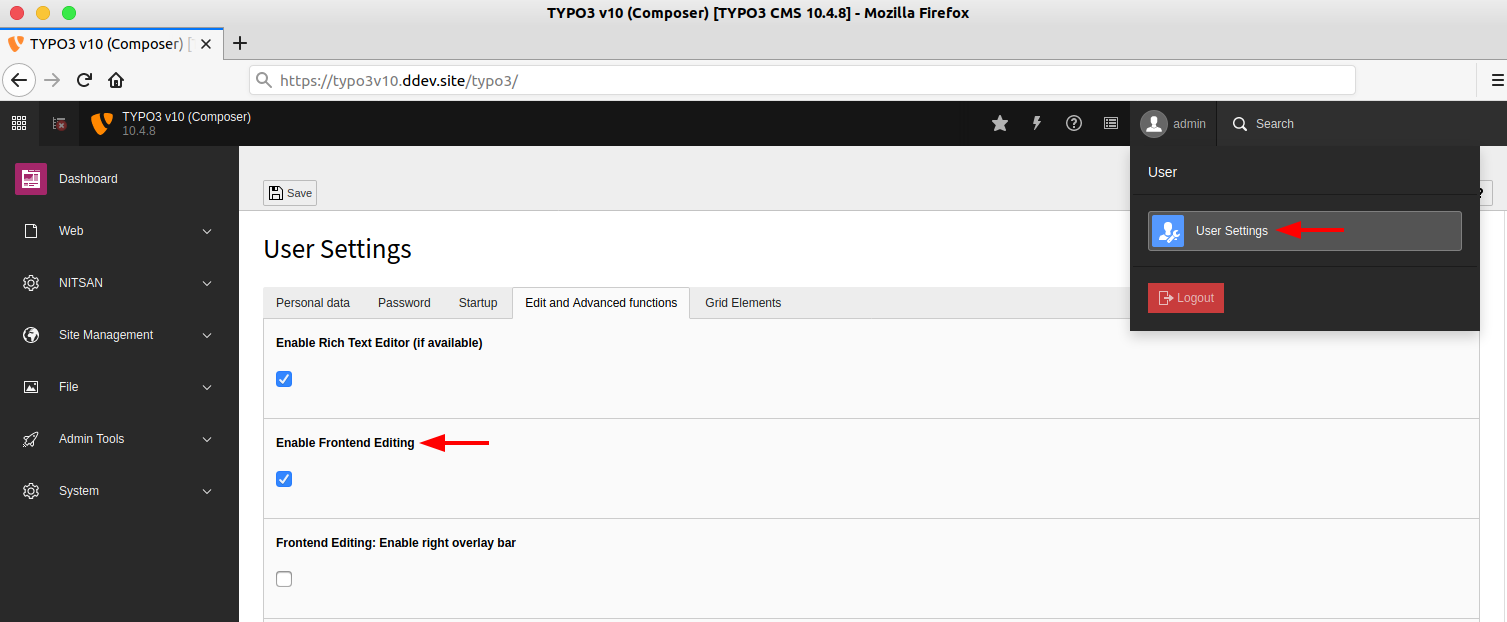
Schritt 3. Option "Bearbeiten" im Admin-Bereich einstellen
Gehen Sie zu Ihrer Frontend-Site, klicken Sie auf "Setting" im unteren Admin-Panel. Aktivieren Sie die Anzeige von Bearbeitungssymbolen und Bedienfeldern, und vergessen Sie nicht, auf die Schaltfläche "Update Setting" zu klicken, um sie zu speichern ;)
Modernes TYPO3-Frontend Inline-Editing (EXT:frontend_editing)
Wussten Sie schon von der brandneuen frontend_editing TYPO3 Extension? Nach der Integration eines der weltweit beliebtesten CKEditor-Plugins in den TYPO3-Kern, sind die Leute begierig darauf, die Vorteile der leistungsstarken Inline-Editing-Funktion von CKEditor zu nutzen.
"TYPO3 Frontend Editieren einer Website war noch nie so einfach. What-You-See-is-What-You-Get-Editing für jeden TYPO3-Anwender."
- Pixelant (TYPO3 agency that initiates frontend_editing extension).
Crowdfunding Geschichte
Zur Zeit von TYPO3 v8 sammelte die TYPO3-Community 65.000 €, um das bemerkenswerte Feature "Frontend Inline Editing" zu entwickeln.
TYPO3-Versionskompatibilität
Das Gute daran ist, dass Team frontend editing stolz alle wichtigen TYPO3 Versionen v8, v9, v10 unterstützt.
Wie auch immer, machen Sie sich bereit, einige praktische Dinge für die Erweiterung frontend_editing zu sehen!
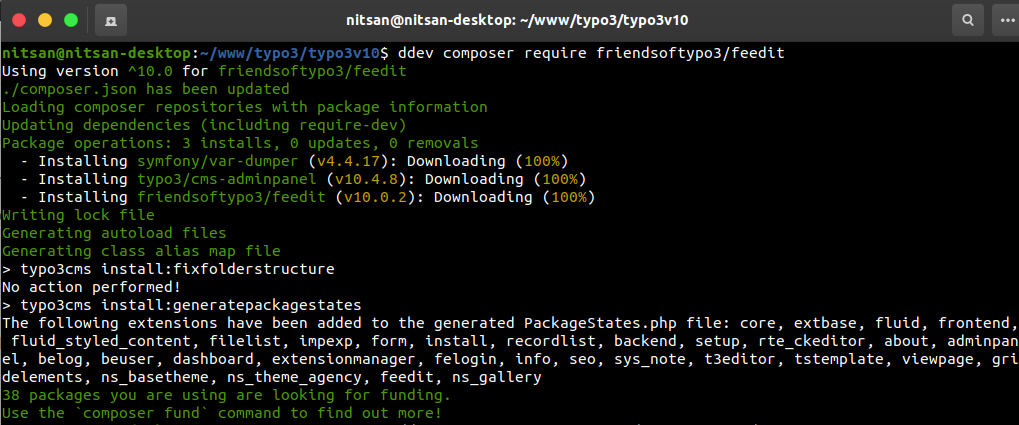
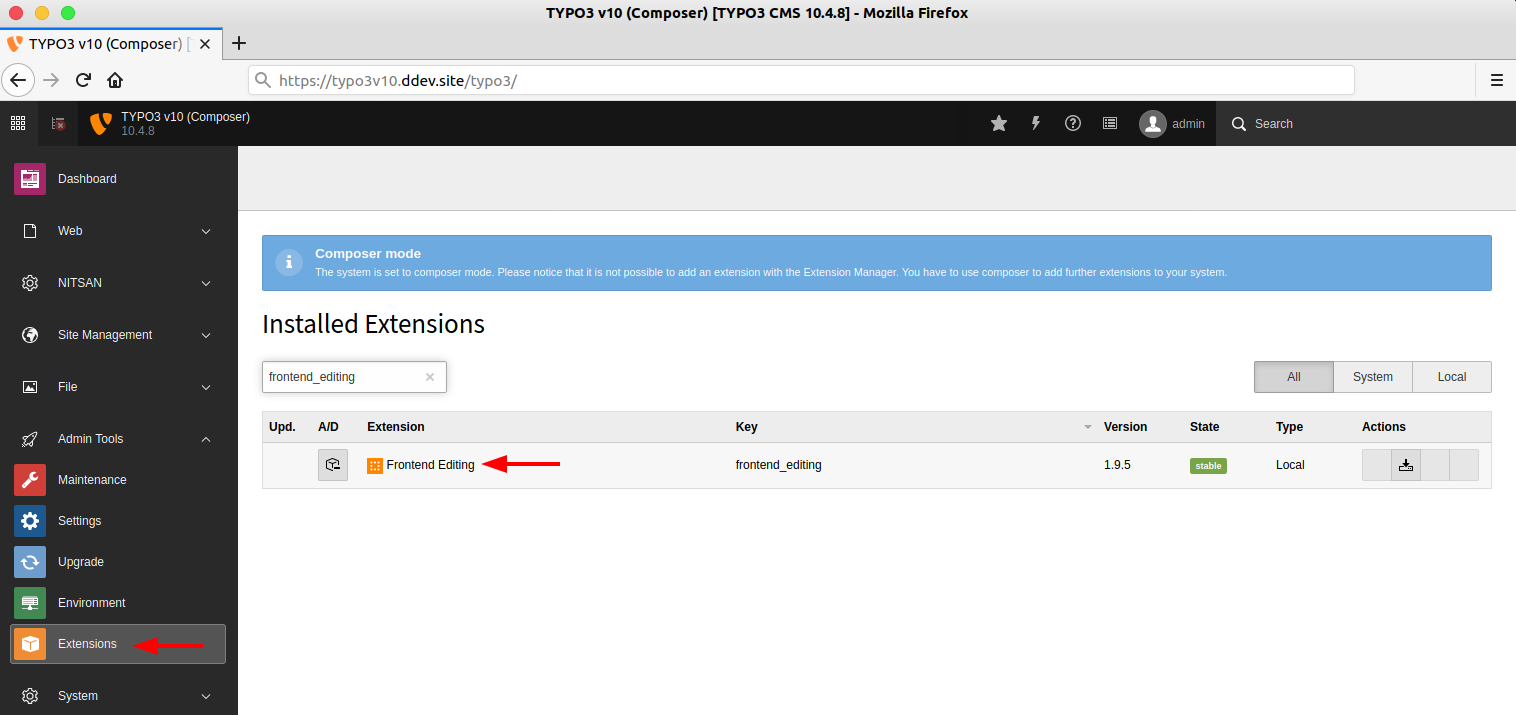
Schritt 1. Installation von EXT:frontend_editing
Installieren Sie “frontend_editing” Erweiterung mit oder ohne Composer. Aktivieren von Admin Tools > Extensions > Activate “Frontend Editing” extension.
Tipps
- If your TYPO3 site running on sub-folder, then consider to configure baseURL plugin.tx_frontendediting.baseUrl = /
- If you are using TYPO3 v9, then make sure to include “Editable Fluid Styled Content v9”.
Schritt 5. Erstes Einprägen der coolen TYPO3-Frontend-Bearbeitung
Woohoo! Gehen Sie einfach auf Ihre TYPO3-Frontend-Site und Sie werden tolle TYPO3-Frontend-Editing-Panels sehen können. Öffnen Sie die oberen, linken und rechten Frontend-Bearbeitungswerkzeuge und spielen Sie damit herum.
Warum mögen TYPO3-Techniker die Frontend Editing Extension nicht?
Da es für Ihre benutzerdefinierten TYPO3-Templates und -Elemente nicht funktionieren wird, müssen Sie speziellen Code schreiben, um ein "Inline-Editing" zu ermöglichen. Lesen Sie die offizielle Dokumentation für ein solches benutzerdefiniertes TYPO3-Element-Level-Editing.
CSS-gestalteter Inhalt
Die gute Nachricht: Wenn Ihre TYPO3-Site (noch) mit css_styled_content läuft, dann müssen Sie keine einzige Änderung an Ihren TYPO3-Templates vornehmen. Es gilt: Alt ist Gold in TYPO3! ;)
Fluid Styled Content
Wenn Sie fluid_styled_content verwenden, dann müssen Sie einige Anpassungen vornehmen. Bitte stellen Sie sicher, dass Sie "Editable Fluid Styled Content v9" für die fluid_styled_content TYPO3-Site einbinden. Dadurch wird die Bearbeitung der TYPO3-Kernelemente im Frontend ermöglicht.
IMHO: Maybe this is the main reason why this feature is still not in the TYPO3 core. As TYPO3 integrators hate frontend_editing because it hurts lots to write extra code to make it compatible with the extension. Team TYPO3 frontend editing should seriously think and solve it.
Einpacken!
Vielen Dank für das Lesen meines TYPO3-Blogs. Ich hoffe, es hat Ihnen gefallen und Sie haben sich gut über die TYPO3-Frontend-Bearbeitung informiert.
Jetzt ist es an der Zeit, Ihre TYPO3-customers zu beeindrucken, indem Sie TYPO3-Frontend-Editing ausprobieren, indem Sie entweder klassische (EXT:feedit) oder moderne (EXT:fronend_editing) TYPO3-Frontend-Editing-Erweiterungen wählen. Und drücken Sie die Daumen, dass der TYPO3-core eines Tages die "awesome frontend editing experience" eingebaut hat ;)
Was sind Ihre Gedanken dazu? Oder sind Sie bei der Implementierung der oben genannten Funktionen auf Probleme gestoßen? Vielleicht fehlendes Ihnen etwas im Setup? Ich beantworte gerne alle Fragen im Kommentarfeld unten.
Viel Spaß bei der TYPO3 Frontend-Bearbeitung!





















Anna Scholz
Spezialist für ErweiterungsunterstützungAnna kennt TYPO3-Erweiterungen in- und auswendig. Dank ihrer praktischen Erfahrung mit Core- und maßgeschneiderten Lösungen liefert sie Antworten, die nicht nur korrekt, sondern auch durchdacht sind. Ihr oberstes Ziel: den…
More From Author