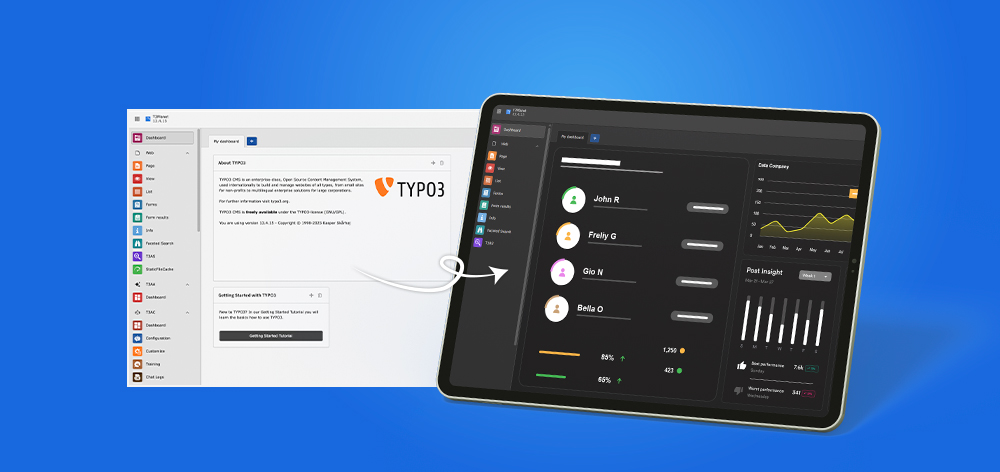
In TYPO3 v10, Welche Backend-Funktion lieben Sie am meisten? Ja, das TYPO3 Dashboard. Hier möchte ich vom Anfänger- bis zum Fortgeschrittenen-Level über das TYPO3 Dashboard für Redakteure, Administratoren, Integratoren und Entwickler schreiben.
Dashboard in TYPO3, Eines der am meisten erwarteten und geträumten Projekte seit einem Jahr. Mit dem Start von TYPO3 v10 ist Dashboard nun mit dem TYPO3-Kern integriert. Im Grunde genommen wird das TYPO3 Dashboard den Backend-Benutzern die Möglichkeit bieten, zu wissen, was im TYPO3-System geschieht.
Sind Sie als TYPO3-Liebhaber gespannt auf AtoZ über das TYPO3 Dashboard? Wie Geschichte, Leitfaden für Redakteure, Installation, Presets, Widgets usw.,
"Warten Sie. Bevor wir beginnen, möchten wir diesen Blog dem Team der TYPO3 Dashboard-Initiative widmen, das sehr hart daran gearbeitet hat, dieses Feature in TYPO3 v10 zur Verfügung zu stellen. Wir schätzen Ihre großartige Arbeit sehr, #T3Kudos!"
TYPO3 Dashboard ist für die TYPO3-Gemeinde seit TYPO3 v4 wie ein Bit-Dream-Projekt. Vor einigen Jahren versuchte Kay Strobach, einige Konzepte um IDEAS für ein neues Dashboard für TYPO3 herum zu spielen, um TYPO3 Dashboard wie;
Kannten Sie die Reise des TYPO3-Dashboards? Schließlich wurde Awesome Dashboard mit der TYPO3-Initiative im April 2018 unter TYPO3 UX 2018 gestartet.
Was ist die TYPO3-Kern-Initiative?
Im Allgemeinen umfasst eine "Initiative" Einzelpersonen mit dem typischen Enthusiasmus, größere Upgrades in einer bestimmten Region von TYPO3 durchzuführen, einschließlich wichtiger Pläne, Ziele, Aufgabenverteilung und Beobachtung des Fortschritts. All diese Initiativen können sich ebenfalls über verschiedene Versionen wie v9 und v10 erstrecken - dennoch ist es wichtig, den Schwerpunkt auf die Erreichung und Annäherung an die festgelegten Ziele von TYPO3 zu legen.
Die Idee der Initiative ist wirklich großartig. Jetzt wird der TYPO3-Kern nicht nur von einem TYPO3-Kernteam entwickelt, sondern kann auch von der Community vorangetrieben werden.
"Initiativen sind der Ort, an dem neue Konzepte außerhalb der festen Roadmap für den TYPO3-Kern evaluiert, diskutiert und entwickelt werden. - Benni Mack"
Und, wie Sie sehen und fühlen können, ist das TYPO3 Dashboard eines der großartigen Beispiele für eine solch innovative Idee und Lösung.
Entdecken Sie die verschiedenen TYPO3 Strategischen Initiativen und je nach Ihren Interessen und Fähigkeiten können Sie einem bestimmten Team beitreten.
Die TYPO3-Dashboard-Initiative
Richard Haeser (der SEO und Dashboard-Mann, wir schätzen sein großes Engagement für die TYPO3-Community), der Leiter der Welt der TYPO3 Dashboard-Initiative, arbeitet sehr hart daran, das Team zu sammeln, die Initiative zu planen, zusammenzuarbeiten, das TYPO3-Kernteam, in den TYPO3-Kern v10 zu integrieren.
Ziel des Initiativteams war es, ein Dashboard in TYPO3 v10 zu planen, zu bauen und auf den Markt zu bringen, und wie machen sie das?
- Planung und Ziele des TYPO3-Dashboards
- Nachweis der Konzeptentwicklung
- Entwickeltes EXT:Dashboard für TYPO3 v9
- UI/UX-Analyse und Design
- Entwicklung des Dashboard-Managements (mit Backend- und Frontend-Technologien)
- Sonstige Aufgaben (wie eingebaute Widgets, Zugriff und Berechtigungen usw.)
- Integration in den TYPO3-Kern durch Zusammenarbeit mit dem TYPO3-Kernteam
- Bereit zur Veröffentlichung von TYPO3 v10
- Dokumentation
Möchten Sie die Interessante Statistik von TYPO3 v10?
Die Entwicklung von TYPO3 v10 dauerte 1,5 Jahre. Die Hauptziele waren die Verbesserung der Einrichtung von TYPO3-Seiten, die Handhabung von Templates, das Routing usw. und natürlich das TYPO3-Dashboard!
9.837 Modifizierte Dateien | 213.577 Code-Linien entfernt | 284.874 Neue Code-Zeilen |
Dashboard-Freigabe mit Feature: #90333 in TYPO3 v10.
Ist das Dashboard für TYPO3 v9?
verfügbar?
Ursprünglich wurde TYPO3 Dashboard als TYPO3-Erweiterung eines Drittanbieters in FriendsOfTYPO3 entwickelt. Offiziell wird Dashboard jedoch nicht mehr für TYPO3 v9 gepflegt. Versuchen Sie es mit https://packagist.org/packages/friendsoftypo3/dashboard
Interessante UI/UX-Fallstudie zum TYPO3-Dashboard
Ich weiß, dass Sie einige praktische Dinge und Codierungs-Zeug für die TYPO3-Entwicklung wissen wollen.
Aber bevor wir dazu übergehen, möchte ich eine Sache mitteilen, die vielen Leuten vielleicht noch nicht aufgefallen ist: Es ist die "UI/UX-Fallstudie des TYPO3 Dashboards" von Irene Sacchi, einem der Mitglieder der TYPO3 Dashboard-Initiative.
Wir brauchen mehr solcher Leute, die TYPO3 auf UI/UX und kundenorientiertem Ansatz helfen können, ich schätze solche gründlichen Recherchen sehr.
Irene hat sehr detaillierte Nachforschungen über TYPO3 Dashboard angestellt, um Antworten auf Was, Warum, Wie von Dashboard zu erhalten?
- Dashboard UI/UX-Ziele (Projekt, Benutzer und Unternehmen)
- Wettbewerbsanalyse anderer CMS-Dashboards (Wordpress, Joomla, Drupal)
Competitive Analysis of Other CMS Dashboard
- Benutzerumfrage (Die Bedeutung der richtigen Frage)
"IMHO: TYPO3 hat das fortschrittlichste Dashboard im Vergleich zu jedem anderen OpenSource CMS. Jetzt müssen wir natürlich nur noch kreative und nützliche Widgets entwickeln."<
Ich empfehle die Lektüre der Fallstudie TYPO3 Dashboard UX Fallstudie
Leitfaden für TYPO3-Redakteure zur Verwaltung des TYPO3-Dashboards
Wenn Sie als TYPO3-Benutzer in TYPO3 v10 eingeloggt sind, ist Ihr Standardbildschirm "Dashboard". Das gesamte TYPO3 Dashboard wurde mit einem Dashboard und Widgets.
erstellt.
Wie man ein TYPO3-Dashboard verwaltet?
Schritt 1. Gehen Sie zu Schreibtischmodul
Schritt 2. Klicken Sie auf das Symbol "+", um Dashboard
hinzuzufügen.
Schritt 3. Geben Sie den Titel des Dashboards ein und klicken Sie auf die Schaltfläche "Dashboard hinzufügen".
Schritt 3. Um Widgets hinzuzufügen, klicken Sie auf "+" in der rechten unteren Ecke des Dashboard
Schritt 4. Fügen Sie Widgets aus Wizard
hinzu.
Auch können Sie ein bestimmtes TYPO3 Dashboard und/oder Widgets einfach bearbeiten oder löschen.
Was sind die im TYPO3 Core verfügbaren Standard-Widgets?
In Zukunft werden die TYPO3-Entwickler eigene Widgets entwickeln, die für TYPO3 als System hilfreich sein werden. Hoffentlich wird es nicht ein Widget wie Wetter :P
geben.
Zurzeit gibt es nur wenige Standard-TYPO3-Dashboard-Widgets, die in TYPO3 v10.
eingebaut sind
"IMHO, Der Erfolg des TYPO3 Dashboards wird stark davon abhängen, welche Art von nützlichen und kreativen Widgets von der TYPO3 Community entwickelt werden."
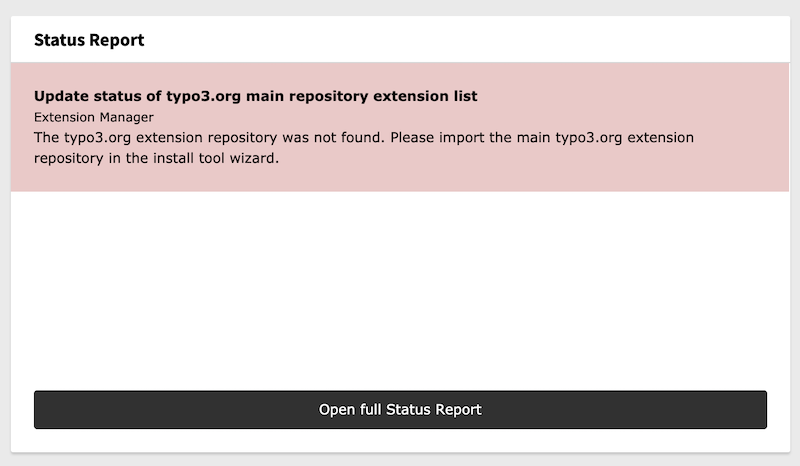
Installation des TYPO3-Dashboards
Das Das Dashboard ist Teil des TYPO3-Kerns, daher sollte es in Ihrer TYPO3-Installation vorhanden sein. In einigen Fällen kann es z.B. nicht installiert werden, wenn Ihr TYPO3-Administrator minimale Pakete installiert hat, die EXT:dashboard nicht enthalten. Lassen Sie uns sicherstellen, dass es gut installiert ist.
TYPO3-Dashboard mit Composer installieren
Schritt 1. Prüfen und TYPO3 Dashboard installieren Composer-Befehl
// Let’s check if extension installed or not
composer show | grep dashboard
// If yes, Result should be “typo3/cms-dashboard v10.4.0 Dashboard for TYPO3”.
// Else, Result not found then just run this composer command
composer require typo3/cms-dashboard ^10.4Wenn TYPO3 Composer neu für Sie ist, erkunden Sie 10 Ressourcen zum Erlernen von TYPO3 Composer
TYPO3-Dashboard ohne Composer installieren
Zeigen Sie einfach zu Admin Tools > Extensions Manager > Dashboard TYPO3 Extension.  aktivieren;
Schritt-für-Schritt-Anleitung für das TYPO3 Dashboard Widget
Ich empfehle, diesen Abschnitt weiter zu lesen, wenn Sie die Grundlagen bestehender TYPO3 Dashboard-Voreinstellungen und Widgets lernen wollen, z.B., Wie Sie Ihr eigenes Register registrieren, benutzerdefinierte Dashboard-Voreinstellungen erstellen, das Aussehen des Widgets ändern, Zugriff &Amp; Berechtigungen usw.,
Praktisches Beispiel eines RSS-Feed Dashboard Widgets
Um das TYPO3 Dashboard besser zu verstehen und technische Funktionen von Dashboard Widgets zu implementieren, zeigen wir Ihnen ein praktisches Beispiel eines RSS-Feed Widgets.
Ein Beispiel: Rendern Sie Daten aus Ihrem RSS-Feed, z.B. https://t3planet.de/blog/blog.recent.xml
Wie fügt man ein benutzerdefiniertes Widget im TYPO3 Dashboard hinzu?
Schritt 1. Erstellen Sie Ihre Custom TYPO3 Extension
Um ein Widget zu registrieren oder zu implementieren, sollten Sie Ihre eigene TYPO3-Erweiterung erstellen, in der Sie eine Reihe von Konfigurationsordnern und -dateien hinzufügen können, wie in den folgenden Schritten beschrieben.
Schritt 2. Erstellen Sie /Klassen Ordner in Ihrer Erweiterung (falls nicht)
Schritt 3. Erstellen Sie \meine_Erweiterung\Konfiguration\Dienste.yaml
services:
_defaults:
autowire: true
autoconfigure: true
public: false
TYPO3\CMS\Dashboard\Widgets\:
resource: '../Classes/Widgets/*'
dashboard.buttons.t3terminal:
class: 'TYPO3\CMS\Dashboard\Widgets\Provider\ButtonProvider'
arguments:
$title: 'RSS From T3Planet'
$link: 'https://t3planet.de/blog/'
$target: '_blank'
dashboard.widget.t3terminal:
class: 'TYPO3\CMS\Dashboard\Widgets\RssWidget'
arguments:
$view: '@dashboard.views.widget'
$buttonProvider: '@dashboard.buttons.t3terminal'
$cache: '@cache.dashboard.rss'
$options:
feedUrl: 'https://t3planet.de/blog/blog.recent.xml'
tags:
- name: dashboard.widget
identifier: 't3terminal'
groupNames: 'general'
title: 'T3Planet Blog'
description: 'TYPO3 Knowledge Hub'
iconIdentifier: 'content-widget-rss'
height: 'large'
width: 'medium'Schritt 4. Erledigt durch Löschen des Cache
Bei jeder Änderung in Ihrer Services.yaml, Wenn Sie keinen Effekt gefunden haben, dann halten Sie den Cache von Admin Tools > Wartung > Flush Cache.
frei
Tip:
If you want to remove your widget, then make sure to remove your Services.yaml or Services.php. And don't forget to Admin Tools > Maintenance > Flush Cache.Möchten Sie benutzerdefinierte TYPO3-Dashboard-Widgets mit PHP?
Gut ist, dass, wenn Sie mehr Anpassung in Ihrem Widget mit PHP-Code wünschen, dann können Sie die folgenden Schritte befolgen.
Schritt 1. Erstellen Sie Ihre Custom TYPO3 Extension
Schritt 2. Legen Sie /Klassen und /Klassen/Widgets Ordner
an.
Ich empfehle Ihnen, eine Reihe von Klassendateien zu erstellen, indem Sie PHP-Referenzcode von der EXT:dashboard-Kernerweiterung nehmen.
Schritt 3. Konfiguration anlegen/Dienste.php
Im untenstehenden Beispiel wird das Widget nur hinzugefügt, wenn das Modul EXT:reports installiert ist, Prüfen Sie, ob
<?php
declare(strict_types=1);
namespace Vendor\ExtName;
use Vendor\ExtName\Widgets\ExampleWidget;
use Vendor\ExtName\Widgets\Provider\ExampleProvider;
use Symfony\Component\DependencyInjection\ContainerBuilder;
use Symfony\Component\DependencyInjection\Loader\Configurator\ContainerConfigurator;
use Symfony\Component\DependencyInjection\Reference;
use TYPO3\CMS\Core\Utility\ExtensionManagementUtility;
return function (ContainerConfigurator $configurator, ContainerBuilder $containerBuilder) {
$services = $configurator->services();
if (ExtensionManagementUtility::isLoaded('reports')) {
$services->set('widgets.dashboard.widget.exampleWidget')
->class(ExampleWidget::class)
->arg('$view', new Reference('dashboard.views.widget'))
->arg('$buttonProvider', new Reference(ExampleProvider::class))
->arg('$options', ['template' => 'Widget/ExampleWidget'])
->tag('dashboard.widget', [
'identifier' => 'widgets-exampleWidget',
'groupNames' => 'systemInfo',
'title' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:widgets.dashboard.widget.exampleWidget.title',
'description' => 'LLL:EXT:ext_key/Resources/Private/Language/locallang.xlf:widgets.dashboard.widget.exampleWidget.description',
'iconIdentifier' => 'content-widget-list',
'height' => 'medium',
'width' => 'medium'
])
;
}
};<?php
return [
't3terminal' => [
'title' => 'T3Terminal',
],
];Kann ich meine eigene TYPO3 Dashboard-Voreinstellung hinzufügen?
Ja! Eines der coolen Merkmale von TYPO3 Dashboard ist, dass es mehrere Dashboards erlaubt. Sie können eine Reihe Ihrer eigenen Dashboard-Voreinstellungen erstellen.
Und was ist das für eine TYPO3-Voreinstellung? Wenn Sie auf das Plus-Symbol "Dashboard hinzufügen" klicken, erhalten Sie das Popup-Fenster "Dashboard hinzufügen" mit vordefiniertem Dashboard, z.B. "Dashboard leeren".
Fügen Sie unser angepasstes TYPO3 Dashboard hinzu voreingestellt.
<?php
return [
't3terminal' => [
'title' => 'T3Terminal',
'description' => 'TYPO3 Knowledge Hub',
'iconIdentifier' => 'content-dashboard',
'defaultWidgets' => ['t3terminal', 't3news', 'docGettingStarted'],
'showInWizard' => true,
],
];Ist es möglich, eine TYPO3 Dashboard-Voreinstellung für neue Benutzer zu konfigurieren?
Ja. Wann immer Sie einen neuen TYPO3-Backend-Benutzer anlegen, können Sie vordefinieren, was im TYPO3 Dashboard voreingestellt sein soll. Folgen Sie den Schritten.
Schritt 1. Gehen Sie zu Web > Liste > Oberste Wurzel
Schritt 2. Bearbeiten Sie eine bestimmte TYPO3-Benutzergruppe oder Benutzer
Schritt 3. Fügen Sie Benutzer TSConfig
// Here are the sample UserTSConfig configuration for TYPO3 Dashboard Preset
options.dashboard.dashboardPresetsForNewUsers = default
options.dashboard.dashboardPresetsForNewUsers = default, T3Planet
options.dashboard.dashboardPresetsForNewUsers := addToList(t3terminal)Sollen wir die Einstellungen der registrierten Dashboard-Widgets ändern können?
Ja, man sieht es! TYPO3-Widgets über Services.yaml konfiguriert wurde, können Sie alle vorhandenen TYPO3-Dashboard-Widgets überschreiben, indem Sie ihre YAML-Eigenschaften überschreiben.
Kann ich das Template der TYPO3 Dashboard Widgets ändern?
Warum nicht! TYPO3 ist wegen seiner Flexibilität beliebt. Wann immer Sie Ihr eigenes angepasstes TYPO3 Dashboard Widget hinzufügen, kann es erforderlich sein, dass Sie Ihre Vorlagen anpassen müssen. Basierend auf Ihren Bedürfnissen können Sie mit den folgenden einfachen Schritten benutzerdefinierte Fluid-Vorlagen hinzufügen.
Schritt 1. Erstellen oder öffnen Sie ext_typoscript_setup.typoscript an der Wurzel Ihrer eigenen TYPO3 Extension.
Schritt 2. Definieren Sie Ihre Fluid-VorlagenPfad
module.tx_dashboard {
view {
templateRootPaths {
110 = EXT:extension_key/Resources/Private/Templates/Dashboard/Widgets/
}
}
}<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<f:layout name="Widget/Widget" />
<f:section name="main">
<div class="widget-table-wrapper">
<center><img src="https://t3planet.de/pub/media/theme_options/default/T3Terminal-beta-logo_9.png"></center>
<table class="widget-table">
<f:for each="{items}" as="item">
<tr>
<td>
<f:link.external uri="{item.link}" target="_blank" rel="noreferrer"><strong>{item.title}</strong></f:link.external>
<small><time datetime="{item.pubDate -> f:format.date(format: '%Y-%m-%d')}">{item.pubDate -> f:format.date()}</time></small>
<p>{item.description -> f:format.crop(maxCharacters: 180)}</p>
</td>
</tr>
</f:for>
</table>
</div>
</f:section>
<f:section name="footer">
<f:render partial="Widget/Button" arguments="{button: button}"/>
</f:section>
</html>Mit den folgenden Schritten können Sie den Zugriff und die Berechtigungen für TYPO3 Dashboard Widgets einfach konfigurieren.
Schritt 1. Gehen Sie zu Web > Liste > Hauptwurzel
Schritt 2. Erstellen oder bearbeiten Sie Ihre Backend-Benutzergruppe
Schritt 3. Gehen Sie zu Zugriffsliste > Dashboard Widgets, Sie können wählen, was das Dashboard Widget für die jeweilige TYPO3 Backend-Benutzergruppe ein- oder ausschließen soll.
Erstellen Sie Ihre einfachen benutzerdefinierten TYPO3 Dashboard Widgets
Jetzt haben Sie Grundkenntnisse über die Funktionsweise von TYPO3 Dashboard Widgets. Jetzt können Sie eigene Widgets in TYPO3 Dashboard erstelle
Wie kann ich meine eigenen TYPO3 Dashboard Widgets erstellen?
Schritt 1. Erstellen Sie das Widget unter \Classes\Widget\CustomWidget.php
<?php
class CustomWidget implements WidgetInterface
{
/**
* @var WidgetConfigurationInterface
*/
private $configuration;
/**
* @var StandaloneView
*/
private $view;
/**
* @var Cache
*/
private $cache;
/**
* @var array
*/
private $options;
/**
* @var ButtonProviderInterface|null
*/
private $buttonProvider;
public function __construct(
WidgetConfigurationInterface $configuration,
Cache $cache,
StandaloneView $view,
ButtonProviderInterface $buttonProvider = null,
array $options = []
) {
$this->configuration = $configuration;
$this->view = $view;
$this->cache = $cache;
$this->buttonProvider = $buttonProvider;
}
public function renderWidgetContent(): string
{
$this->view->setTemplate('Widget/CustomWidget');
$this->view->assignMultiple([
'items' => 'Wow! Looks Amazing Widget!',
'button' => $this->getButton(),
'configuration' => $this->configuration,
]);
return $this->view->render();
}
}Schritt 2. Erstellen Sie eine flüssige Vorlage unter Ressourcen\Privat\Vorlagen\Widget\CustomWidget.html
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<f:layout name="Widget/Widget" />
<f:section name="main">
<div class="widget-table-wrapper">
<center>
<h1>{items}</h1>
<img src="https://t3planet.de/pub/media/theme_options/default/T3Terminal-beta-logo_9.png" />
</center>
</div>
</f:section>
<f:section name="footer">
<f:render partial="Widget/Button" arguments="{button: button}"/>
</f:section>
</html>services:
_defaults:
autowire: true
autoconfigure: true
public: false
TYPO3\CMS\Dashboard\Widgets\:
resource: '../Classes/Widgets/*'
dashboard.buttons.custom:
class: 'TYPO3\CMS\Dashboard\Widgets\Provider\ButtonProvider'
arguments:
$title: 'Custom Widget'
$link: 'https://t3planet.de/'
$target: '_blank'
dashboard.widget.custom:
class: 'Vendor\ExtensionName\Widgets\CustomWidget'
arguments:
$view: '@dashboard.views.widget'
$buttonProvider: '@dashboard.buttons.custom'
$cache: '@cache.dashboard.rss'
tags:
- name: dashboard.widget
identifier: 'custom'
groupNames: 't3terminal'
title: 'Custom Widget'
description: 'Wow! Looks Amazing Widget!'
iconIdentifier: 'content-widget-rss'
height: 'medium'
width: 'medium'Können wir benutzerdefiniertes CSS zum TYPO3 Dashboard Widget hinzufügen?
Ja! durch Implementierung einer `ZusätzlichenCssSchnittstelle` Schnittstelle.
class CustomWidget implements WidgetInterface, AdditionalCssInterface
{
public function getCssFiles(): array
{
return [
'EXT:custom_extension/Resources/Public/Css/css1.css',
'EXT:custom_extension/Resources/Public/Css/css2.css',
];
}
}Können wir auch benutzerdefiniertes JavaScript zum TYPO3 Dashboard Widget hinzufügen?
Sicher! Sie können Ihre JS-Dateien mit two-ways.
Option #1 Mit RequireJS-Modul hinzufügen
class CustomWidget implements WidgetInterface, RequireJsModuleInterface
{
public function getRequireJsModules(): array
{
return [
'TYPO3/CMS/MyExtension/ModuleName',
'TYPO3/CMS/MyExtension/Module2Name',
];
}
}class CustomWidget implements WidgetInterface, AdditionalJavaScriptInterface
{
public function getJsFiles(): array
{
return [
'EXT:custom_extension/Resources/Public/JavaScript/js1.js',
'EXT:custom_extension/Resources/Public/JavaScript/js2.js',
];
}
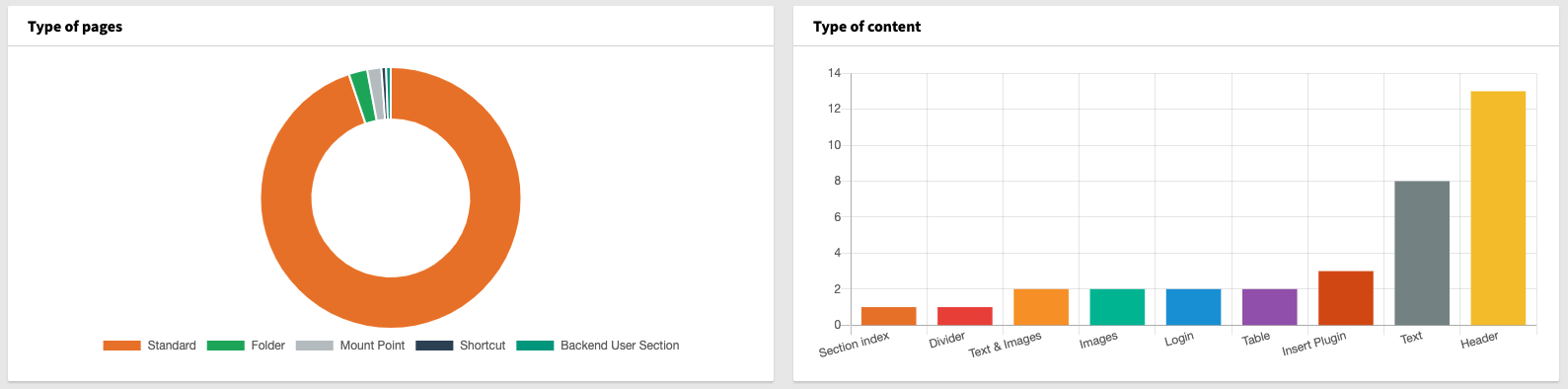
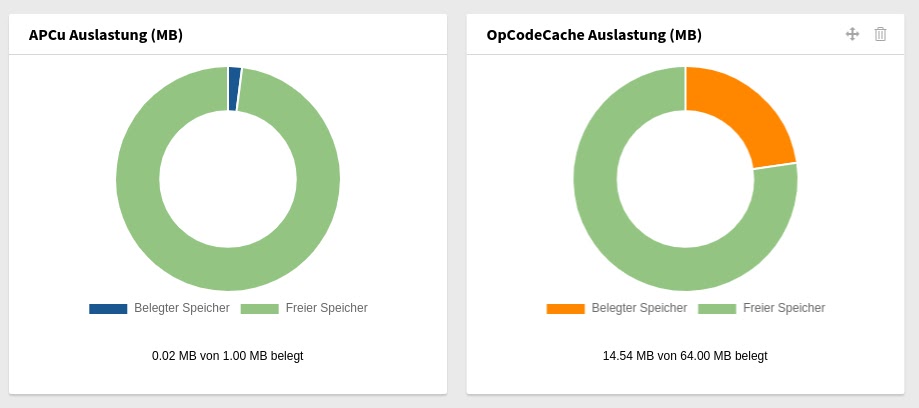
}Wie viele Arten von Dashboard Widgets sind verfügbar?
Offiziell gibt es im TYPO3-Kern sechs Typen von TYPO3 Dashboard Widgets
#1 Balkendiagramm Dashboard Widget
Für die Widgets, die diese Klasse verwenden würden, wird ein Balkendiagramm mit den servierten Informationen angezeigt. Diese Art von Widgets sind für den Fall wertvoll, dass Sie für Ihre historischen Informationen einige Einblicke geben müssen.
services:
dashboard.widget.sysLogErrors:
class: 'TYPO3\CMS\Dashboard\Widgets\BarChartWidget'
arguments:
$dataProvider: '@TYPO3\CMS\Dashboard\Widgets\Provider\SysLogErrorsDataProvider'
$view: '@dashboard.views.widget'
$buttonProvider: '@TYPO3\CMS\Dashboard\Widgets\Provider\SysLogButtonProvider'
tags:
- name: dashboard.widget
identifier: 'sysLogErrors'
groupNames: 'general'
title: 'T3Planet - Bar Chart Widget'
description: 'TYPO3 Knowledge Hub Blog'
iconIdentifier: 'content-widget-chart-bar'
height: 'medium'
width: 'medium'#2 Aufruf zum Handeln (CTA) Dashboard Widget
Widgets, die diese Klasse verwenden, zeigen eine CTA-Schaltfläche (Call to activity) an, mit der Sie eine bestimmte Seite besuchen oder zu einer bestimmten Seite gehen oder eine bestimmte Aktion ausführen können. Sie können dem Widget einen Button hinzufügen, indem Sie einen Button-Provider charakterisieren. Sie können diese Art von Widget verwenden, um eine Verbindung herzustellen, z.B. zu wichtigen Dokumentationen, Leitfäden oder zu einer bedeutenden Site, die von vielen genutzt wird.
services:
dashboard.widget.docGettingStarted:
class: 'TYPO3\CMS\Dashboard\Widgets\CtaWidget'
arguments:
$view: '@dashboard.views.widget'
$buttonProvider: '@dashboard.buttons.docGettingStarted'
$options:
text: 'Hello Dashboard'
tags:
- name: dashboard.widget
identifier: 'docGettingStarted'
groupNames: 'general'
title: 'T3Terminal: CTA Button Widget'
description: 'TYPO3 Knowledge Hub Blog'
iconIdentifier: 'content-widget-text'
height: 'small'services:
dashboard.widget.typeOfUsers:
class: 'TYPO3\CMS\Dashboard\Widgets\DoughnutChartWidget'
arguments:
$view: '@dashboard.views.widget'
$dataProvider: '@TYPO3\CMS\Dashboard\Widgets\Provider\TypeOfUsersChartDataProvider'
tags:
- name: dashboard.widget
identifier: 'typeOfUsers'
groupNames: 'general'
title: 'T3Terminal: Doughnut Chart Widget'
description: 'T3Terminal: Doughnut Chart Widget'
iconIdentifier: 'content-widget-chart-pie'
height: 'medium'#4 Simple List Dashboard Widget
Widgets utilizing this class will show a basic list of things given by an information supplier.
\my_extension\Configuration\Services.yaml
services:
dashboard.widget.testList:
class: 'TYPO3\CMS\Dashboard\Widgets\ListWidget'
arguments:
$dataProvider: '@Vendor\Ext\Widgets\Provider\TestListWidgetDataProvider'
$view: '@dashboard.views.widget'
tags:
- name: dashboard.widget
identifier: 'testList'
groupNames: 'general'
title: 'List widget'
description: 'Description of widget'
iconIdentifier: 'content-widget-list'
height: 'large'
width: 'large'#5 Nummer mit Icon Dashboard Widget
Widgets, die diese Klasse verwenden, zeigen ein Widget mit einer Nummer, einem zusätzlichen Inhalt und einem Symbol oder Icon an. Diese Art von Widgets ist hilfreich, wenn Sie einige grundlegende Details oder Statistiken angeben müssen.
\my_extension\Konfiguration\Dienste.yaml
services:
dashboard.widget.failedLogins:
class: 'TYPO3\CMS\Dashboard\Widgets\NumberWithIconWidget'
arguments:
$dataProvider: '@TYPO3\CMS\Dashboard\Widgets\Provider\NumberOfFailedLoginsDataProvider'
$view: '@dashboard.views.widget'
$options:
title: 'T3Terminal: Number with Icon Widget'
subtitle: 'TYPO3 Knowledge Hub'
icon: 'content-elements-login'
tags:
- name: dashboard.widget
identifier: 'failedLogins'
groupNames: 'general'
title: 'T3Terminal: Number with Icon Widget'
description: 'TYPO3 Knowledge Hub'
iconIdentifier: 'content-widget-number'#6 RSS-Dashboard-Widget
Widgets, die diese Klasse verwenden, zeigen eine Liste der Dinge des eingerichteten RSS-Kanals an. Sie können diese Art von Widget verwenden, um ein Gadget zu erstellen, das Ihren eigenen RSS-Kanal anzeigt.
Sie kennen bereits RSS Dashboard widget in meinen obigen praktischen Beispielen.
<?php
class BarChartWidget implements WidgetInterface, EventDataInterface, AdditionalCssInterface, RequireJsModuleInterface
{
/**
* @var ChartDataProviderInterface
*/
private $dataProvider;
public function __construct(
// …
ChartDataProviderInterface $dataProvider,
// …
) {
// …
$this->dataProvider = $dataProvider;
// …
}
public function renderWidgetContent(): string
{
$this->view->setTemplate('Widget/ChartWidget');
$this->view->assignMultiple([
// …
'configuration' => $this->configuration,
// …
]);
return $this->view->render();
}
public function getEventData(): array
{
return [
'graphConfig' => [
'type' => 'bar',
'options' => [
// …
],
'data' => $this->dataProvider->getChartData(),
],
];
}
public function getCssFiles(): array
{
return ['EXT:dashboard/Resources/Public/Css/Contrib/chart.css'];
}
public function getRequireJsModules(): array
{
return [
'TYPO3/CMS/Dashboard/Contrib/chartjs',
'TYPO3/CMS/Dashboard/ChartInitializer',
];
}
}services:
dashboard.widget.sysLogErrors:
class: 'TYPO3\CMS\Dashboard\Widgets\BarChartWidget'
arguments:
# …
$dataProvider: '@TYPO3\CMS\Dashboard\Widgets\Provider\SysLogErrorsDataProvider'
# …
tags:
- name: dashboard.widgetDie wichtigsten verfügbaren Widgets für das TYPO3-Dashboard
TYPO3 Dashboard is still new, so very less widget available from the community, I’m sure more people will create a useful widget in the future.
Here are some of the helpful TYPO3 Dashboard widgets.
#1 Collection of TYPO3 Dashboard Widget
Richard and Koen initiate
TYPO3 Dashboard ist immer noch neu, so dass sehr weniger Widgets von der Community zur Verfügung stehen. Ich bin sicher, dass in Zukunft mehr Leute ein nützliches Widget erstellen werden.
Hier finden Sie einige der hilfreichen TYPO3 Dashboard Widgets
#1 Sammlung von TYPO3 Dashboard Widget
Richard und Koen initiieren coole TYPO3-Erweiterung EXT:widget Eine Sammlung von Widgets für das Dashboard von TYPO3. In Zukunft werden hoffentlich mehr fertige Dashboard-Widgets.
zur Verfügung stehen.
Wessen aktuelles Online-Widget
Dieses Widget zeigt Ihnen an, wer zur Zeit im Backend Ihrer TYPO3-Installation signiert ist. Dies kann sehr hilfreich sein, wenn Sie Wartungsarbeiten durchführen müssen und wissen möchten, ob einzelne Personen die Installation bereits nutzen.
cool TYPO3 extension EXT:widget A collection of widgets for the Dashboard of TYPO3, In future hopefully have more ready-to-use Dashboard Widgets.
Who’s Current Online Widget
This widget will give you who is at present signed in the backend of your TYPO3 installation. This can be very helpful when you need to do maintenance and need to know whether individuals are as yet utilizing the installation.
Fehlende Meta-Beschreibung der Seiten Widget
Wenn Sie Ihre TYPO3-Seiten für Web-Crawler optimieren müssen, ist es sehr wichtig, perfekte und lehrreiche Meta-Beschreibungen zu verwenden. Wenn Ihre TYPO3-Seiten keine Meta-Beschreibungen haben, erhalten Sie in den meisten Fällen plötzliche Ergebnisse in Web-Indexen.
Dieses Widget zeigt Ihnen die zuletzt geänderten Seiten an, ohne dass eine Meta-Beschreibung ermittelt wurde. Sie können auf das Bleistift-Symbol hinter jeder Seite tippen, um die Seiteneigenschaften der jeweiligen Seite legitim zu ändern.
Widgets
Erweiterungsschlüssel
#2 Neueste TYPO3-Erweiterung vom TER-Widget
Michael entwickelte EXT:t3extensions_widget Dashboard Widget, das die neuesten TYPO3-Erweiterungen anzeigt, die im TER (TYPO3 Extensions Repository) veröffentlicht/aktualisiert
t3extensions_widget
Erweiterungsschlüssel
#3 Benutzerdefinierte Dashboard-Widgets
Oliver entwickelt EXT:custom_dashboard_widgets Satz von benutzerdefinierten Widgets für das neue Dashboard-Modul. Beginnen wir mit der Erstellung Ihrer eigenen!
custom_dashboard_widgets
Erweiterungsschlüssel
mw_cache_widget
Erweiterungsschlüssel
Entdecken Sie weitere TYPO3 Dashboard Widgets
Forschen Sie weiter unter TER, um zukünftige TYPO3 Dashboard Widgets unter https://extensions.typo3.org/?L=0&id=1&tx_solr%5Bq%5D=dashboard+widget
Möchten Sie alle Funktionen von TYPO3 v10 erforschen? Dann schauen Sie sich unsere beliebte TYPO3 v10-Feature-Serie an.
Fazit!
Danke für das Lesen eines langen Artikels.
Ich hoffe, Sie haben die Dashboard-Funktion von TYPO3 gelernt und genossen. Lassen Sie uns eine Schnellrekapitulierung.
machen.
- Es ist immer gut, die Geschichte zu kennen und zu wissen, wie sich die Dinge in der TYPO3-Community entwickelt haben. Die Funktion wie TYPO3-Dashboard wurde gemeinschaftsgetriebene Entwicklung, Das ist erstaunlich!
- Als TYPO3-Redakteur und -Administrator, Um Ihre Produktivität zu steigern, Praktizieren Sie alle verfügbaren Widgets im TYPO3-Kern, und finden Sie immer wieder gute TYPO3-Widgets von Drittanbietern.
- Für den TYPO3-Integrator sollten Sie Kenntnisse über TYPO3-Voreinstellungen und -Widgets haben, um ein besseres TYPO3-Backend für die Benutzer zu erstellen.
- TYPO3-Entwickler haben eine neue Art der Entwicklung, um Ihre TYPO3-Erweiterungen und -Projekte für jedermann zu verbessern. Lernen Sie also von den Grundlagen bis hin zu Fortgeschrittenen, um nützliche, innovative und kreative Widgets. zu erstellen
Wollen Sie mit dem TYPO3 Dashboard herumspielen? Oder bleiben Sie bei der Arbeit an TYPO3 Dashboard Widgets hängen? Wir helfen Ihnen gerne bei Fragen oder Problemen weiter, bitte schreiben Sie in das Kommentarfeld.
Have a Happy Awesome TYPO3 Dashboard!





































Wolfgang Weber
Brand & Communication LeadWolfgang Weber gestaltet TYPO3 mit Leidenschaft und Expertise. Als langjähriger TYPO3-Enthusiast hat er zu zahlreichen Projekten beigetragen, die Websites schneller und sicherer machen. Abseits von TYPO3 findet man ihn…
More From Author