Unter den vielen wichtigen Dingen und Funktionen von Websites werden die Karten oft vernachlässigt. Sie sind jedoch wichtig, um visuelle Darstellungen und standortbezogene Informationen zu liefern.
Die Karte zeigt das Layout eines Ortes, hilft bei der Suche nach Geschäften oder Dienstleistungen in der Nähe und ermöglicht eine effiziente Navigation. Darüber hinaus wird die Visualisierung von Daten im Zusammenhang mit bestimmten Orten mühelos und hilft den Nutzern, fundierte Entscheidungen zu treffen.
Dieser Artikel enthält umfangreiches Wissen über eine solche Kartenerweiterung - TYPO3 OpenStreetMap Extension .
TYPO3 OpenStreetMap (OSM) Erweiterung
TYPO3 OpenStreetMap (OSM) Extensions hat sich unter den verschiedenen verfügbaren Mapping-Lösungen als überzeugende Alternative herauskristallisiert und revolutioniert die Art und Weise, wie wir Karten online wahrnehmen und nutzen.
Die TYPO3 OpenStreetMap Extension ermöglicht es Nutzern, die Technologie als Free- oder Premium-Version in ihre Website zu integrieren und sie so für jedermann leicht zugänglich zu machen. (Sie können die Funktionen von Kostenlos vs. Pro nachlesen).
Es ist ein gemeinschaftliches und quelloffenes Projekt, das seinen Nutzern mit ständig aktualisierten Karten und dem unermüdlichen Einsatz engagierter Menschen auf der ganzen Welt zur Seite steht.
Verwendung von OpenStreetMap für TYPO3
Hier sind einige der wichtigsten Einsatzmöglichkeiten von OpenStreetMap für TYPO3 zur Verbesserung verschiedener Aspekte einer Website:
1. Anzeige Maps
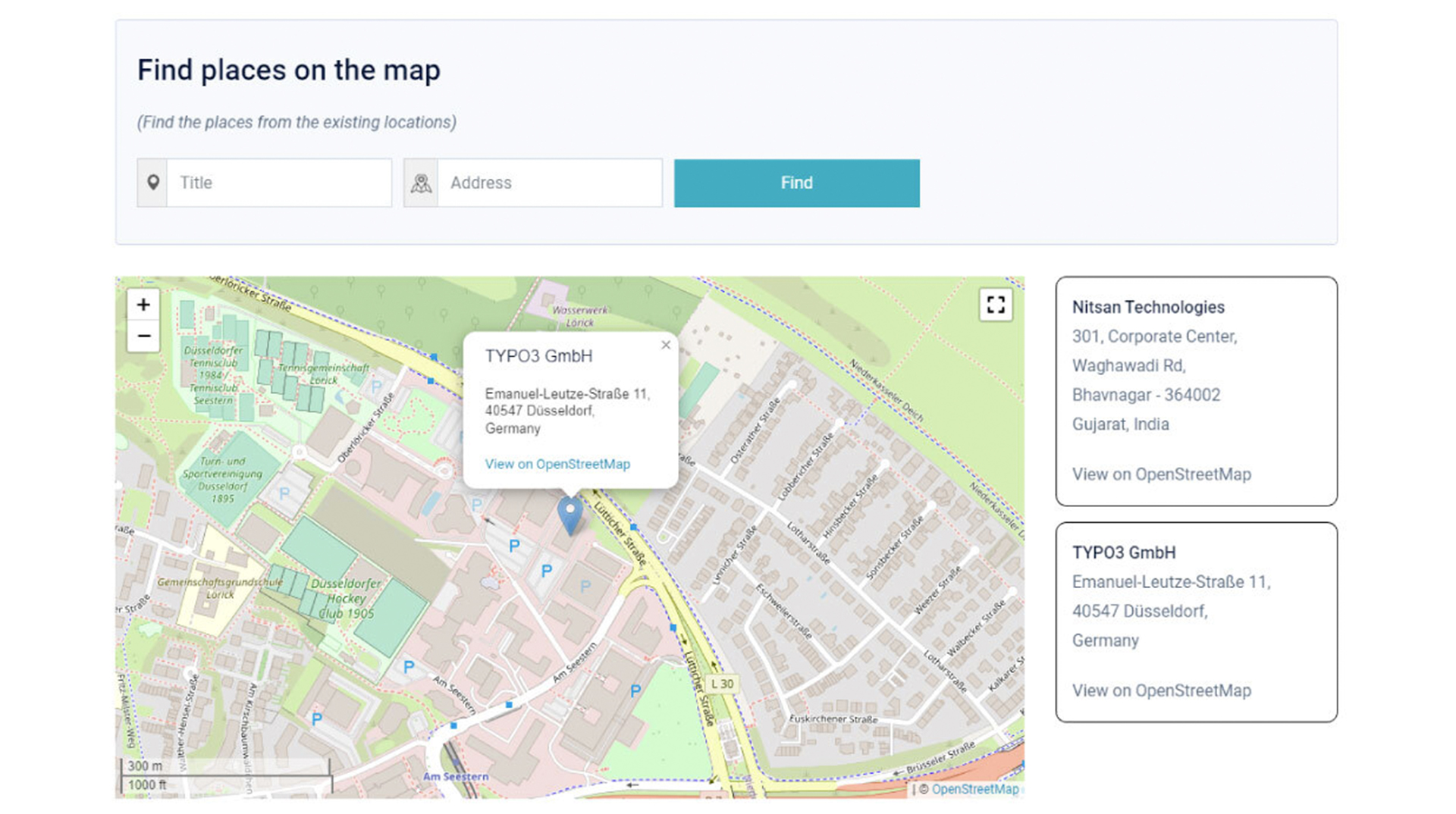
- Interaktive Karten anzeigen mit individuelle Markierungen, Overlays, und Schichten zu Standorte visualisieren und navigieren durch die Karte um die Welt.
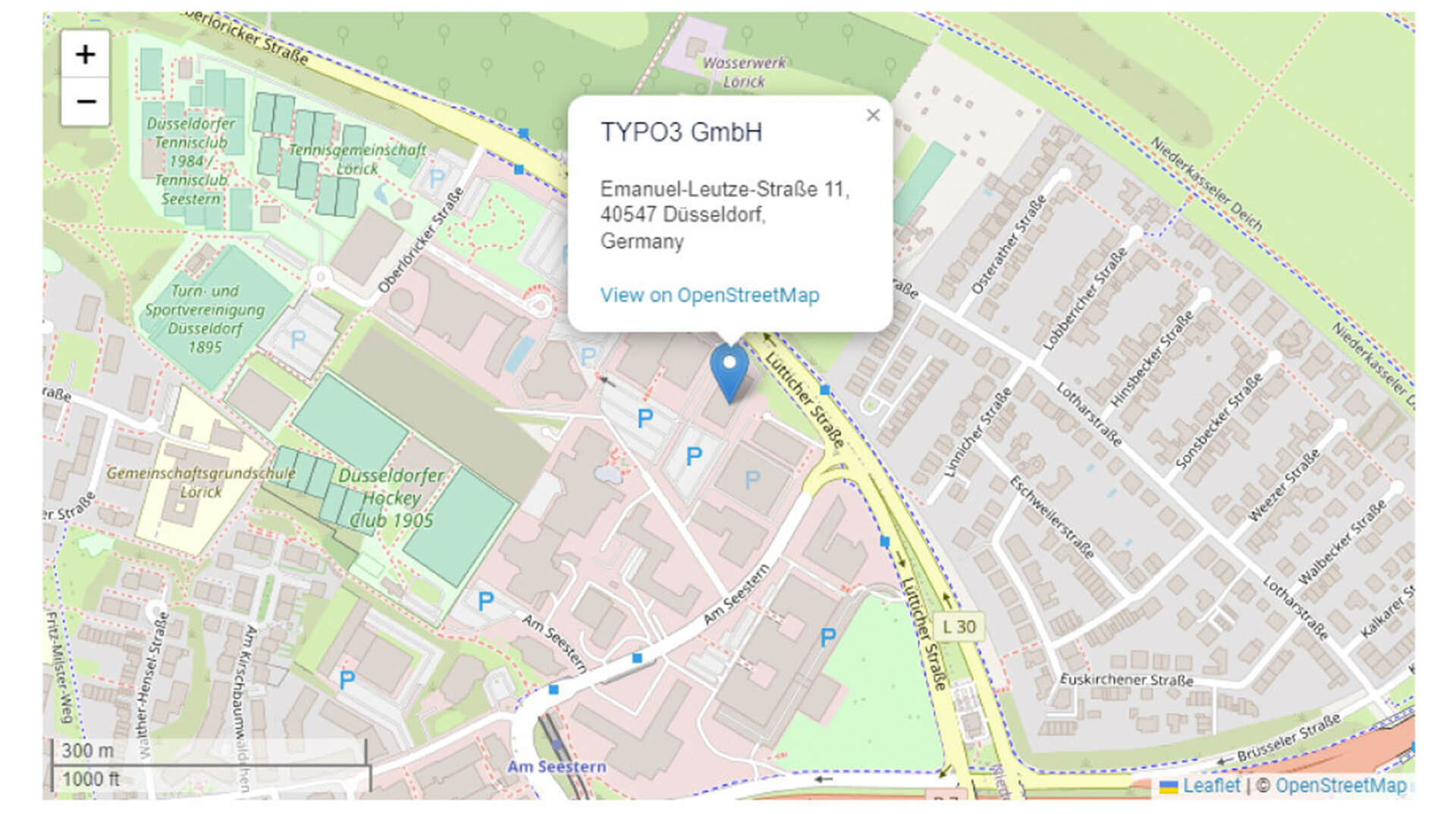
- Mit dem Standort-Pop-up, der markierten Stelle erhalten Sie Informationen wie Standorte, Titel, Links und Wegbeschreibungen.
These are used on the Contact Page as well to display the location of your brand or business. It works best when using it on your smartphone.
2. Entdecken Sie Koordinaten, Geolocation und Routing
- OpenStreetMap kann Ihrer Website helfen, den Standort eines Nutzers anhand seines Geräts oder seiner IP-Adresse zu ermitteln.
- Sie können die Adresse oder den Ort eingeben, und die Erweiterung wird dann die Geokodierungsfunktion von OSM nutzen, um die entsprechenden Koordinaten abrufen.
- Es kann auch Wegbeschreibungen von einem Ort zum anderen geben, wie ein GPS.
3. Benutzerdefinierte Ebenen und Datenüberlagerung
OpenStreetMap wird vollständig von der Gemeinschaft der Menschen selbst verwaltet und aktualisiert, so dass Websites benutzerdefinierte Daten über OpenStreetMap legen können, z. B. Echtzeit-Verkehrsinformationen, Wetterbedingungen, Routen öffentlicher Verkehrsmittel oder andere für den Inhalt der Website relevante Geodaten.
4. Offline-Fähigkeiten
Wenn Sie keine aktive Internetverbindung auf Ihrem System oder Mobiltelefon haben, können Sie die OSM-Karte trotzdem herunterladen und offline nutzen. Offline-Karten kann für Websites, die Aktivitäten im Freien oder in Gebieten mit schlechter Netzabdeckung anbieten, von Vorteil sein.
5. Interaktive Kartenkomponenten
OSM kann auf verschiedenen Websites verwendet werden, auf denen Sie die verschiedenen Standorte durch Vergrößern und Verkleinern überprüfen können, mit Markern interagieren, und können noch viel mehr, wenn sie integriert und entsprechend angepasst sind.
Dies sind nur einige der vielen Einsatzmöglichkeiten von OpenStreetMap für TYPO3. Es kommt ganz auf die Art der Website an, die Sie erstellen, und auf den Zweck Ihrer Marke. Es ist für jede Art von Unternehmen im Internet von Vorteil.
Funktionen von OpenStreetMap für TYPO3
Sie können das Aussehen der Karten komplett verändern oder so viele Funktionen wie möglich hinzufügen, um sie für Besucher geeignet zu machen.
1. OpenStreetMap-Stil
Die TYPO3 OSM-Erweiterung ist ein leistungsfähiges Tool, das Sie um zahlreiche Anpassungen und Stile erweitern können. Einige von ihnen sind:
- Straßenkarten
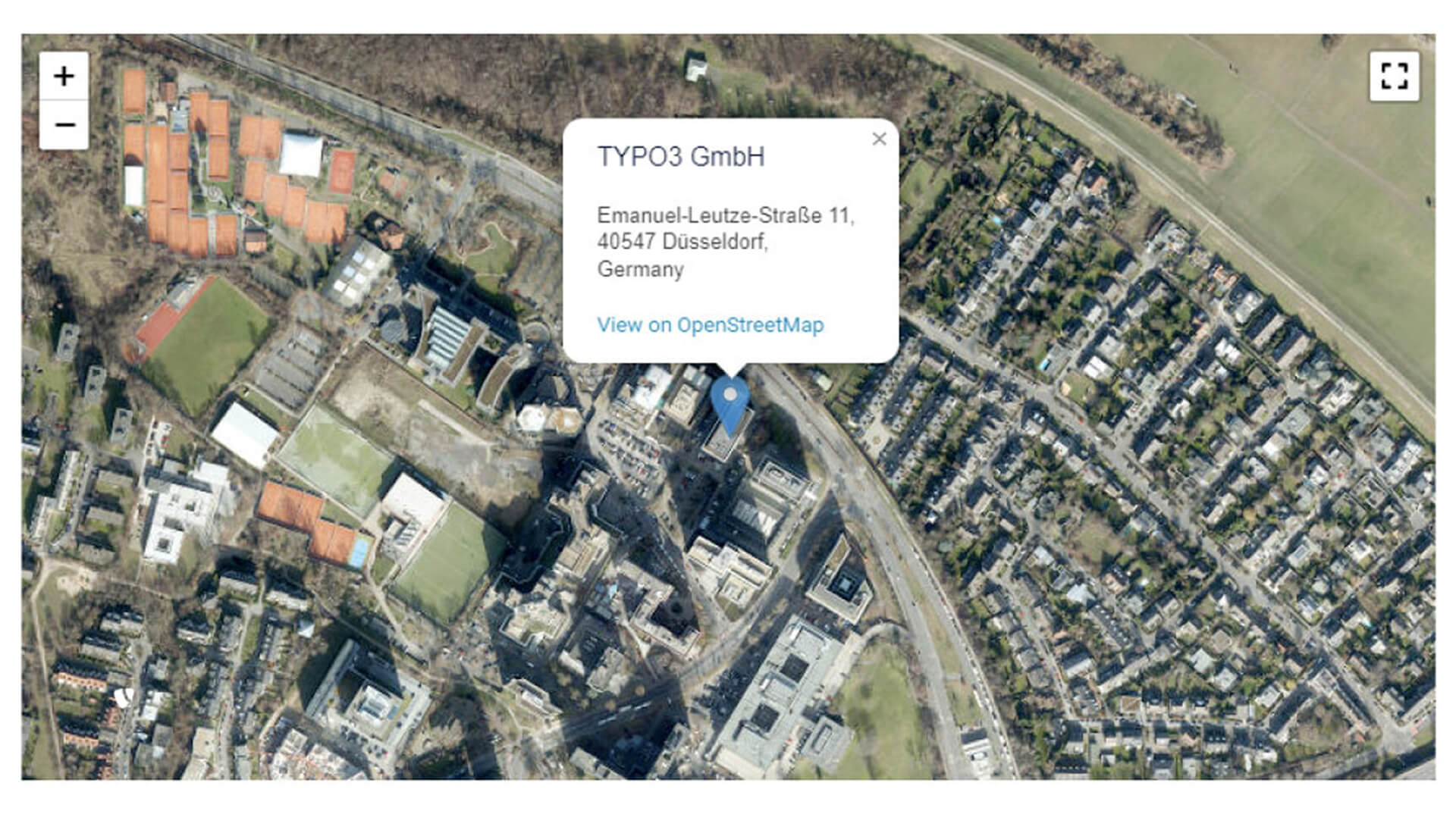
- Satellitenkarten
- Terrain-Karten
- Hybride Karten
Sobald Sie die Erweiterung installiert und zu Ihrer Website hinzugefügt haben, wählen Sie einfach den Stil aus den Optionen aus, die Ihnen zur Verfügung stehen.
2. Anzeige der physischen Adresse
- Mit OSM können Sie die physische Adresse Ihres Büros einfach auf Ihrer Kontaktseite anzeigen.
- Wenn Sie eine mehrere Büroketten oder Zentralen rund um die Welt, können Sie einfach Stecknadeln und Markierungen auf der Karte und Beschreibungen hinzufügen, um den Standort zu definieren.
3. Flexible Anpassungen
Wie bereits erwähnt, verfügt OpenStreetMap über zahlreiche Anpassungsoptionen, die es jedem erleichtern, die Website entsprechend seiner Marke einzurichten.
Einige der Optionen, die Sie nach der Installation der Erweiterung finden, sind:
- Steuerung im Vollbildmodus
- Zoomsteuerung
- Marker-Konfigurationen
- Mehrere Sprachoptionen
- Und mehr
Sie können diese Verwendungszwecke, Funktionen und sogar die folgenden Schritte mit Hilfe des front-end demo wie auch live backend Funktionalitäten.
Installationsanleitung für OpenStreetMap für TYPO3
Um die Open StreetMap für TYPO3 zu installieren, können Sie die kostenlose Version oder buy die Premium-Erweiterung, um die ZIP-Datei zu erhalten.
- Melden Sie sich bei Ihrem TYPO3-Backend an.
- Navigieren Sie zum "Erweiterungs manager" Abschnitt.
- Klicken Sie im Erweiterungs-Manager auf "Erweiterung hinzufügen".
Jetzt müssen wir TYPOScript aktivieren, nachdem wir die Erweiterung in Ihrem Backend heruntergeladen haben
- Navigieren Sie zum Modul "Vorlage".
- Wählen Sie die TYPO3 OpenStreetMap in der Seitenstruktur
- Klicken Sie auf den Link zum Bearbeiten der Vorlagen und wählen Sie Enthält
- Wählen Sie unterhalb des Abschnitts Statisch einbeziehen [NITSAN] OpenStreetMap
- Fügen Sie dann das [NITSAN] OpenStreetMap Plugin in das letzte Feld ein
Wenn Sie die oben genannten Änderungen vorgenommen haben, vergessen Sie nicht, die Änderungen an den Vorlagen zu speichern.
Anpassen des Aussehens Ihrer Maps
OpenStreetMap bietet zahlreiche Funktionen und Anpassungsoptionen, die Sie zu Ihren Karten hinzufügen können. Im Folgenden finden Sie einige der Schritte, mit denen Sie Bibliotheken, Orte, Markierungen und mehr hinzufügen können.
1. Standorte anzeigen
Die grundlegendste Funktion, die Sie vielleicht schon oft auf anderen TYPO3-Websites gesehen haben, wo Sie den Standort des Büros oder der Person sehen können. Hier erfahren Sie, wie Sie diese Funktion mit OpenStreetMap aktivieren können.
- Gehen Sie zu Liste unter dem Abschnitt Web
- Erstellen Sie einen Speicherordner für Kartenstandorte.
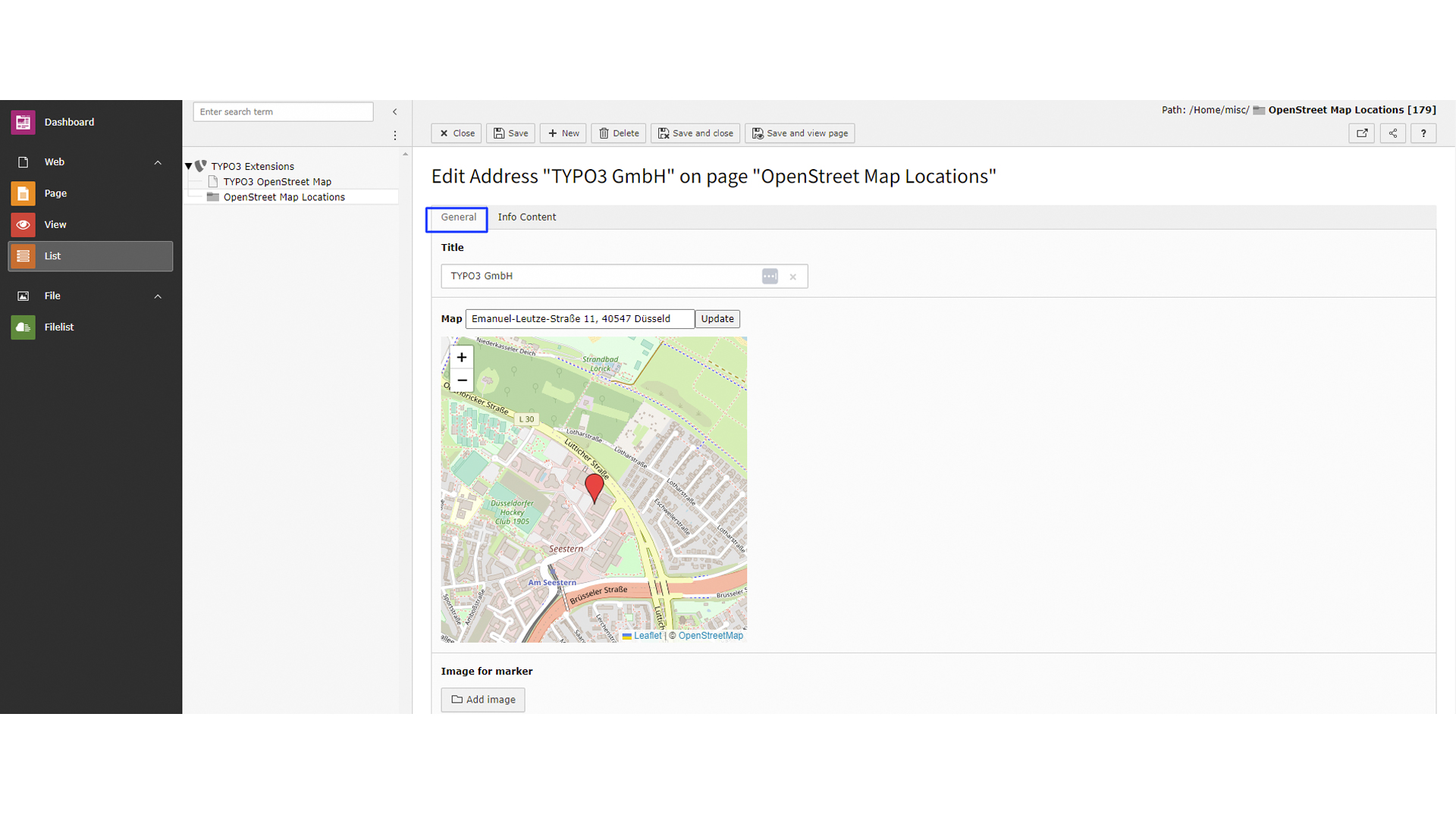
- Bearbeiten Sie nun die Adresse auf der Seite OpenStreet Map Locations
- Im Rahmen der Menüpunkt Allgemein, Geben Sie den Namen Ihrer Marke oder Ihres Büros ein, wählen Sie den Standort und geben Sie die Adresse ein.
- Fügen Sie den Längen- und Breitengrad hinzu, oder er wird automatisch hinzugefügt.
- Wählen Sie dann das richtige Bild für Ihren Marker
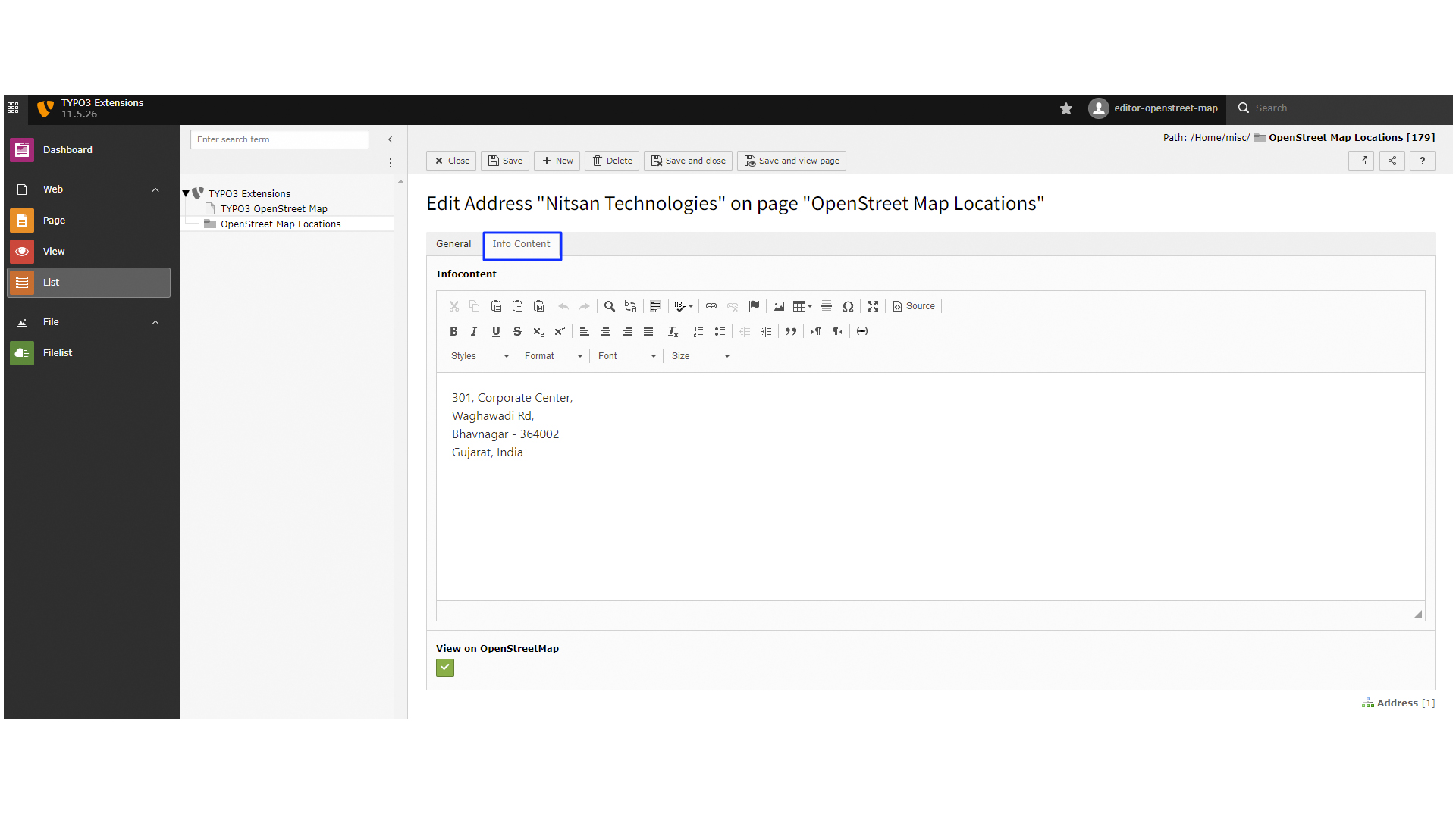
Darüber hinaus wird im Rahmen der Abschnitt Info-Inhalt, es gibt noch weitere Daten, die Sie hinzufügen müssen.
- Fügen Sie die Adresse manuell hinzu, um den Standorttitel im Plugin anzuzeigen.
- Sie können das Kontrollkästchen neben Blick auf OpenStreetMap falls erforderlich.
- Kartenstil: Sie können zwischen vier Stilen wählen, nämlich Karte, Satellit, Hybrid und Gelände.
- Zoomstufe: Wählen Sie die Zoomstufe von 1-18, wobei 1 eine Verkleinerung und 18 eine Vergrößerung bedeutet.
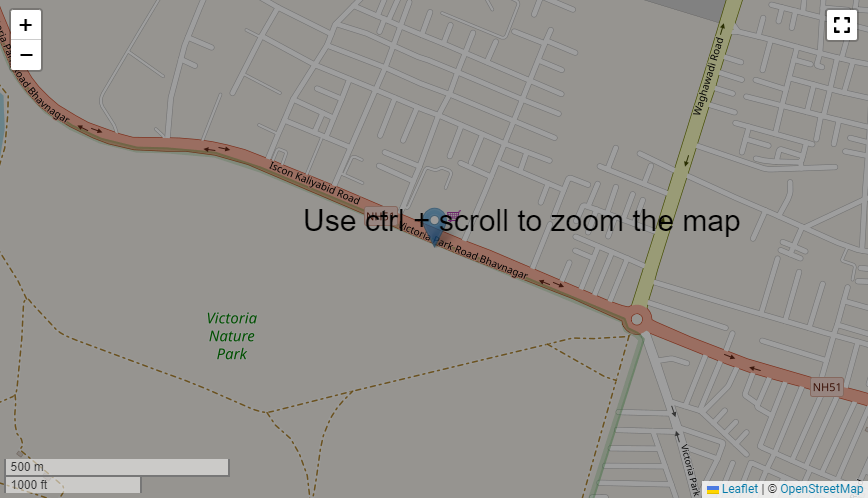
- Scroll-Zoom: Aktivieren Sie diese Option, um die Maustaste zum Vergrößern/Verkleinern zu verwenden.
- Verschiebbar: Aktivieren Sie dies, um die Karte zu ziehen
- Doppelklick Zoom: Machen Sie einen Doppelklick auf einen bestimmten Bereich, um die Karte zu vergrößern oder zu verkleinern.
4. Einstellungen der Frontend-Steuerung
Um den Nutzern auf dem Frontend Zugang zu gewähren und die Kontrolle über die Karte zu haben, können Sie die folgenden Anpassungen vornehmen.
- Zoom-Steuerung: Aktivieren Sie dies, um eine Schaltfläche zum Zoomen auf der Karte hinzuzufügen.
- Position der Zoomsteuerung: Wählen Sie die perfekte Position für die Platzierung der Schaltfläche
- Steuerung im Vollbildmodus: Hinzufügen einer Vollbild-Schaltfläche auf der Webseite aktivieren
- Vollbild-Steuerungsposition: Wählen Sie die perfekte Position für die Platzierung der Schaltfläche
- Skalensteuerung: Aktivieren Sie diese Option, um den Maßstabsbalken unten rechts auf der Karte anzuzeigen.
- Zeigen Sie Alphabet-Etiketten auf Markern: Aktivieren Sie diese Funktion, um Buchstabenbeschriftungen auf der Markierung hinzuzufügen, z. B. A-Z.
- Marker Deckkraft: Wie sichtbar der Marker sein soll. Wählen Sie zwischen 0,1%-1%
- Marker-Cluster- Aktivieren Sie diese Option, um den Cluster zu einer Reihe von Markern hinzuzufügen.
- Maximale Zoomstufe: Nach der Aktivierung des Clusters wählen Sie die Zoomstufe, sobald jemand auf den Marker-Cluster klickt.
- Marker-Cluster-Symbole: Wählen Sie zwischen den Optionen Standard, Personen, Konversation, Herz und Anstecknadel.
Darüber hinaus können Sie auch Änderungen an den Such- und GDPR-Einstellungen vornehmen, um die Vorschriften einzuhalten.
Schlussfolgerung
Die TYPO3 OpenStreetMap Extension ermöglicht es also nicht nur, die Standorte zu betrachten, sondern noch viel mehr zu tun, wie z.B. die Nutzung der Geolocation-Funktion, das Sammeln von Daten und vieles mehr.
In diesem Beitrag haben wir die Verwendungsmöglichkeiten, Funktionen und Möglichkeiten kennengelernt, wie Sie die Karten von Grund auf einbetten und anpassen können.
Jede der genannten Optionen ist wichtig, um die Karten so zu gestalten, dass sie den Anforderungen Ihrer Marke entsprechen. Sie können diese langweiligen Karten, die nur für Standorte gedacht sind, loswerden und die OpenStreetMap für Ihre TYPO3-Website ausprobieren.








![[Translate to German:] Flexible Customizations [Translate to German:] Flexible Customizations](/blog/fileadmin/user_upload/T3Terminal_Blog/Step_by_Step_Guide_on_installing_TYPO3_Open_Streetmap/Screenshot__5_.png)


![das [NITSAN] OpenStreetMap Plugin in das letzte Feld einfügen das [NITSAN] OpenStreetMap Plugin in das letzte Feld einfügen](/blog/fileadmin/user_upload/T3Terminal_Blog/Step_by_Step_Guide_on_installing_TYPO3_Open_Streetmap/Template_module.jpg)
![[Translate to German:] Display Locations [Translate to German:] Display Locations](/blog/fileadmin/user_upload/T3Terminal_Blog/Step_by_Step_Guide_on_installing_TYPO3_Open_Streetmap/Display_Locations.jpg)