Willkommen bei TYPO3 v10 Features Serie!
Wir wissen, dass Sie sehnsüchtig auf TYPO3-Veranstaltungen und vor allem auf die TYPO3 Version 10 Release Party gewartet haben. Leider wirkt sich die Coronavirus-Pandemie weltweit auf den Alltag und auf TYPO3 Release-Partys, den Betrieb und TYPO3-Veranstaltungen aus. Sehen Sie sich den aktuellen Blog von TYPO3 Startseite
Aber wir wünschen uns, dass wir COVID19 bald durchkommen. Wir hoffen, dass Sie und Ihre Lieben sicher sind und dass Sie Wege finden, in der Quarantäne gesund zu bleiben. Bleiben Sie zu Hause und passen Sie auf sich auf!
Und, Sie werden immer noch gerne Vorbereitung von TYPO3 v0 lesen wollen unter dieses blog.
IMHO, Es ist die richtige Zeit, um zu lernen, zu erforschen und zur TYPO3-Community beizutragen. Machen Sie sich also bereit, TYPO3 v10.
gründlich kennenzulernen.
Wir veröffentlichen eine Blog-Serie für TYPO3 v10 für TYPO3-Redakteure, -Integratoren, -Integratoren und -Entwickler.
- Serie 1: Bereiten Sie sich auf TYPO3 v10 vor - bevor es veröffentlicht wird
- Serie 2: 10 Schlaglichter für Redakteure in TYPO3 v10
- Serie 3: 7 Highlights für Administratoren in TYPO3 v10
- Serie 4: 21 Limelights in TYPO3 v10 für Integratoren
- Serie 5: Funktionen für TYPO3-Entwickler - Demnächst verfügbar
Bereiten Sie sich darauf vor, einige der neuen Funktionen von TYPO3 v10 zu sehen, die für einen Integrator nützlich sein werden.
Funktionen für Integratoren in TYPO3 v10
TYPO3 v10 hat einige der neuen Funktionen sowie Verbesserungen an bestehenden Funktionen eingeführt.
Vorerst,filet's checkout eine nach der anderen Hauptmerkmale das wird helfen TYPO3 Integrator wie folgt.
#1 Dashboard-Widgets für Ihre Redakteure
Dashboard-Voreinstellungen können für neue Benutzer oder für Benutzer, die alle ihre Dashboards gelöscht haben, konfiguriert werden. Dies kann verwendet werden, um ein "Erste Schritte"-Dashboard standardmäßig anzuzeigen.
Dashboard-Voreinstellungen können für neue Benutzer oder für Benutzer, die alle ihre Dashboards gelöscht haben, konfiguriert werden.
# Example TSconfig:
options.dashboard.dashboardPresetsForNewUsers = default, dashboardPreset-myPreset#2 Rich-Feature in die Website-Verwaltung einführen
Automatisch eine Website erstellen
Wenn eine neue Seite auf der Root-Ebene erstellt wird, wird mit ihr automatisch eine Standard-Site-Konfiguration generiert. Dadurch kann eine TYPO3-Basis-Site schnell eingerichtet werden.
Website-Titel innerhalb der Website-Konfiguration
Der Seitentitel kann jetzt in SITE CONFIGURATION → Sites konfiguriert werden. Auf diese Weise können Integratoren verschiedene Website-Titel pro Sprache angeben. Der eld sys_template.sitetitle (Datenbank und TCA) wird in TYPO3 v11.
entfernt.
Importieren von Umgebungsvariablen in die Standortkonfiguration
Es ist jetzt möglich, Umgebungsvariablen in Importen der Site-Konfiguration YAML les:
zu verwenden.
imports:
-
resource: ’Env_%env("foo")%.yaml’plugin.tx_seo {
config {
<sitemapType> {
sitemaps {
<unique key> {
provider = TYPO3\CMS\Seo\XmlSitemap\RecordsXmlSitemapDataProvider
config {
...
}
}
}
}
}
}Sitemap.xsl
konfigurieren
Der Standardpfad zur le Sitemap.xsl der Systemerweiterung EXT:seo kann jetzt angepasst werden:
# Globally for all sitemaps:
plugin.tx_seo.config.xslFile = EXT:myext/Resources/Public/CSS/mySite.xsl# For all sitemaps of a specific type:
plugin.tx_seo.config.<sitemapType>.sitemaps.xslFile =
EXT:myext/Resources/Public/CSS/mySite.xsl# For a specific sitemap:
plugin.tx_seo.config.<sitemapType>.sitemaps.<sitemap>.config.xslFile =
EXT:myext/Resources/Public/CSS/mySite.xsl# The default path reads:
plugin.tx_seo.config.<sitemapType>.sitemaps.<sitemap>.config.xslFile =
EXT:seo/Resources/Public/CSS/Sitemap.xslAutomatischer Import von Sites in Verteilungspakete
Distributionen können jetzt Site-Konfigurationsdatei(en) bereitstellen.
- Erzeugen Sie ein Verzeichnis/eine Datei im Distributionspaket wie folgt:
Initialisierung/Site/<siteIdentifier>/config.yaml - Ähnlich wie bei Assets, die in fileadmin/ verschoben werden, werden Site-Konfigurationen in den Ordner config/ verschoben.
- Wenn das Zielverzeichnis bereits existiert, wird keine Änderung an der bestehenden Konfiguration vorgenommen.
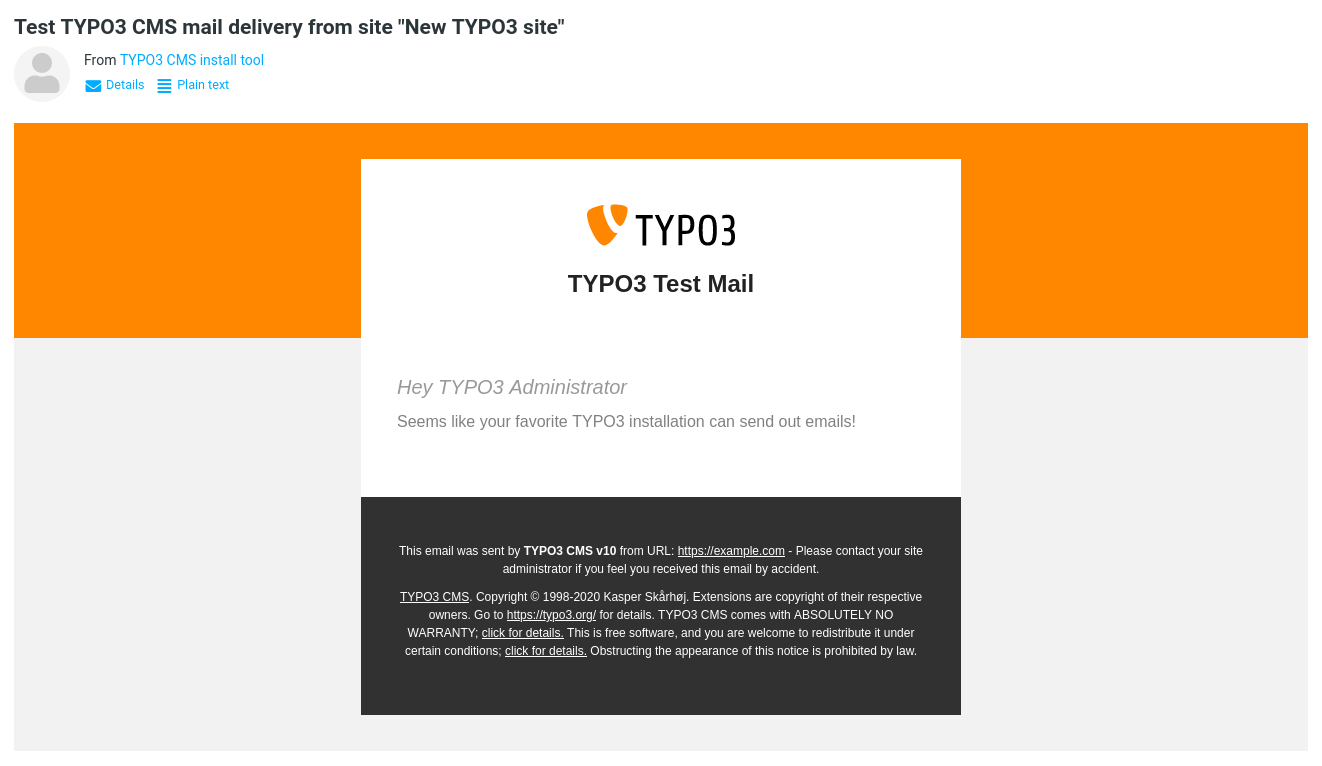
#3 Bessere Fluid-basierte HTML-E-Mails
TYPO3 unterstützt jetzt den Versand von Template-basierten HTML- und Nur-Text-E-Mails. E-Mails werden mit der Fluid-Template-Engine erstellt. E-Mail-Vorlagen können durch Überschreiben der Pfade zu den Vorlagendateien angepasst werden:
$GLOBALS[’TYPO3_CONF_VARS’][’MAIL’][’templateRootPaths’][700] =
’EXT:my_site_extension/Resources/Private/Templates/Email’;$GLOBALS[’TYPO3_CONF_VARS’][’MAIL’][’layoutRootPaths’][700] =
’EXT:my_site_extension/Resources/Private/Layouts’;Fluid-basierte, vordefinierte E-Mails werden beispielsweise für folgende Komponenten verwendet:
- Tool-Test-E-Mail installieren (siehe Beispiel auf der nächsten Folie).
- Benachrichtigungs-E-Mail für den Arbeitsbereich bei Bühnenwechsel.
- Benachrichtigungs-E-Mail bei Anmeldung des Backend-Benutzers.
E-Mail vom Installationsprogramm aus testen:
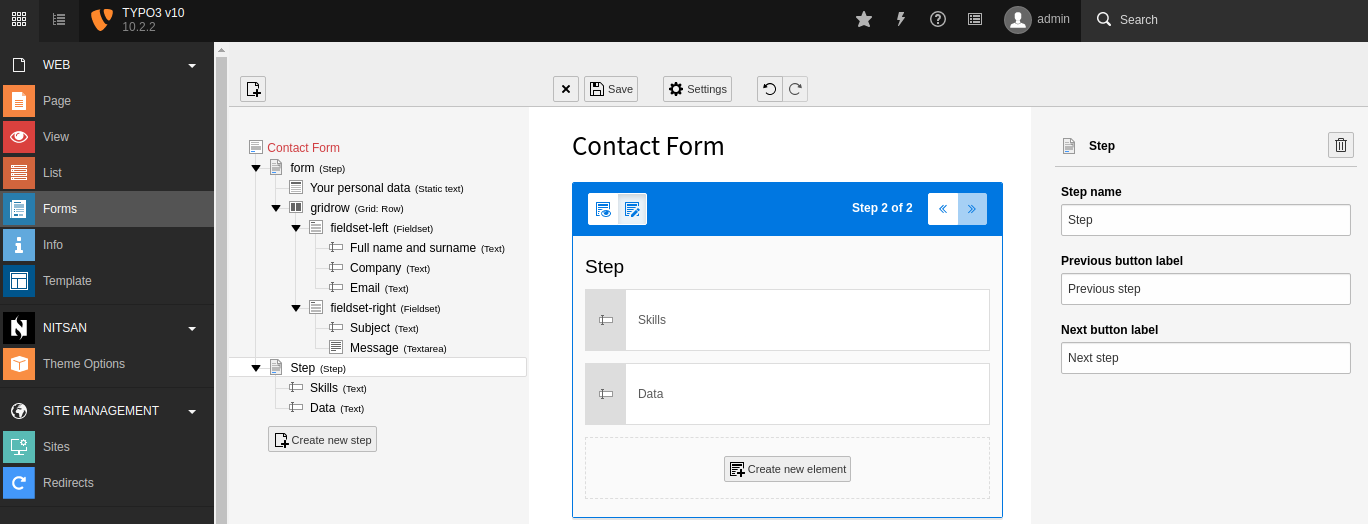
#4 Neue Funktionen in Formulare
Formularaufbau
Bisher wurden drei Dateien verwendet: BaseSetup.yaml, FormEditorSetup.yaml und FormEngineSetup.yaml. Diese wurden nun gestrafft und zu einer einzigen zusammengefasst: FormSetup.yaml
YAML-Dateien
YAML-Dateien verwenden jetzt den TYPO3-Core-YAMLfile-Loader. Dies ermöglichte Funktionen wie: Import von anderen YAML-Dateien über die Direktive imports. Ersetzen von %Platzhaltern%.
Mehrfache Empfänger
Mails, die mit dem EmailFinisher versendet werden, können nun mehrere Empfänger haben.
Die folgenden neuen Optionen wurden eingeführt:
- Empfänger (To)
- Antwort-Zu-Empfängern (Reply-To)
- CarbonCopy-Empfänger (CC)
- blindCarbonCopyRecipients (BCC)
Verbesserter Mehrschritt-Assistent
Es wurde ein neues JavaScript-Modul MultiStepWizard eingeführt, das die folgenden Funktionen hinzufügt:
- Navigation zu vorherigen Schritten.
- Schritte unterstützen beschreibende Bezeichnungen wie "Start" oder "Ende" anstelle des numerischen Indikators "Schritt x von y".
- Optimierte Konfigurationsstruktur.
// Show/ hide the wizard
MultiStepWizard.show();
MultiStepWizard.dismiss();
// Add a slide to the wizard
MultiStepWizard.addSlide(
identifier,
stepTitle,
content,
severity,
progressBarTitle,
function() {
...
}
);
// Lock/ unlock navigation buttons
MultiStepWizard.lockNextStep();
MultiStepWizard.unlockNextStep();
MultiStepWizard.lockPrevStep();
MultiStepWizard.unlockPrevStep();Formularsortiermerkmal
Formulare können nun entweder in aufsteigender oder absteigender Reihenfolge sortiert werden. Zwei neue Einstellungen wurden eingeführt: sortByKeys und sortAscending. Formulare werden zunächst nach ihrem Namen und ihrer Datei-UID (aufsteigend) sortiert. Um die Sortierung zu ändern, muss folgende Konfiguration in der YAML-Konfigurationsdatei hinzugefügt werden:
TYPO3:
CMS:
Form:
persistenceManager:
sortByKeys: [’name’, ’fileUid’]
sortAscending: trueFormular-Link-Validator
Der Link Validator unterstützt nun eine zusätzliche Konfiguration für externe Links. Werte für httpAgentUrl und httpAgentEmail sollten angegeben werden. Einstellungs-Header, Methode und Bereich sind erweiterte Einstellungen.
mod.linkvalidator {
linktypesConfig {
external {
httpAgentName = ...
httpAgentUrl = ...
httpAgentEmail = ...
headers {
}
method = HEAD
range = 0-4048
}
}
}Schaltflächensymbol bei Datensatz
Die Schaltflächensymbole des Datensatz-Browsers sind jetzt konfigurierbar:
TYPO3:
CMS:
Form:
prototypes:
standard:
formElementsDefinition:
MyCustomElement:
formEditor:
editors:
# ...
300:
identifier: contentElement
# ...
browsableType: tt_content
iconIdentifier: mimetypes-x-content-text
propertyPath: properties.contentElementUid
# ...Feldsatzetiketten
- Das Abschnittselement Fieldset ist jetzt in Vorlagen zugänglich.
- Standardmäßig betrifft dies sowohl das Formular-Element SummaryPage als auch die Nishers EmailToReceiver und EmailToSender.
- Typischer Anwendungsfall: Ein Formular mit einer Liefer- und einer Rechnungsadresse. Beide Abschnitte könnten mit dem gleichen Namen, z.B. Straße, hinzugefügt worden sein. Es ist jetzt möglich, zwischen beiden Elds zu unterscheiden, indem man die Bezeichnungen der Fieldsets verwendet.
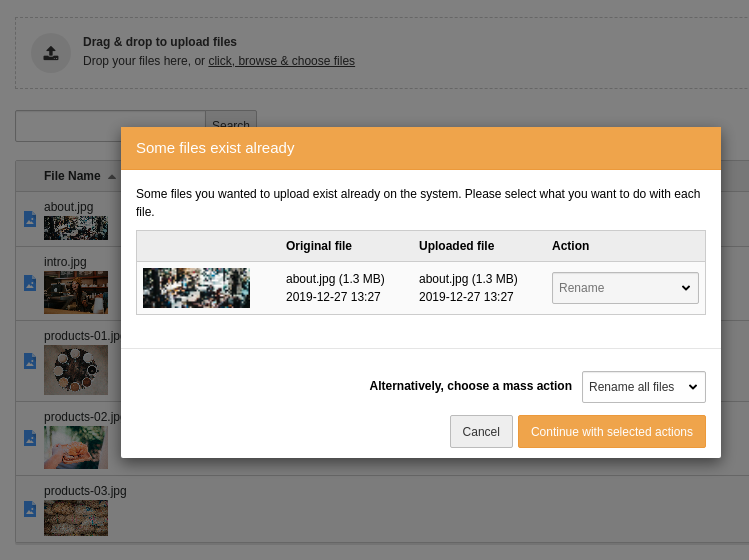
Datei-Uploads
- Vordefiniert erlaubtMimeTypen der folgenden Formularelemente wurden als veraltet markiert:
- MimeTypen
- DateiUpload
- Bild-Upload
- Alle gültigen MIME-Typen müssen jetzt explizit in der Form de nition aufgeführt werden (vordefinierte MIME-Typen werden in TYPO3 v11 entfernt)
- Integratoren können das neue Verhalten bereits in TYPO3 v10 aktivieren, indem sie ein Feature toggle.
#5 Konflikte bei Umleitungen lösen Modul
Es wurde ein neuer Symfony-Befehl eingeführt, um Umleitungen zu erkennen, die mit Seiten-URLs in Konflikt stehen. Führen Sie den Befehl in der CLI aus: (optionaler Parameter --site beschränkt die Prüfung auf eine bestimmte Site)
#7 Implement Lazy Loading for Images
The HTML attribute loading can now be set for <img>-tags. Browsers which support this feature won't load these images until they are in the viewport. The behavior can be modifed by the following TypoScript constant:
# Enable/Disable lazy-load implementation
styles.content.image.lazyLoading = lazyGültige Werte sind: faul (Standard), eifrig und auto.
Der Fluid Image-ViewHelper unterstützt jetzt auch lazy loading:
<f:image src="{fileObject}" treatIdAsReference="true" loading="lazy" />User TSConfig:
# Set default to replace:
options.file_list.uploader.defaultAction = replace
# Set default to rename:
options.file_list.uploader.defaultAction = rename
# Set default to cancel:
options.file_list.uploader.defaultAction = cancel$GLOBALS[’TCA’][’pages’][’columns’][’media’][’config’][’appearance’] = [
’fileUploadAllowed’ => false,
’fileByUrlAllowed’ => false,
];#11 Standardwerte für lockIP/lockIPv6
Die Standardwerte für die LockIP-Einstellungen wurden geändert. Die folgenden vier Systemvariablen sind jetzt standardmäßig deaktiviert:
[FE][’lockIP’]
[FE][’lockIPv6’]
[BE][’lockIP’]
[BE][’lockIPv6’]Die alten Standardwerte ("4" für das Backend und "2" für das Frontend) verursachten z.B. Probleme für Clients mit IPv4- und IPv6-Adressunterstützung.
#12 Re-Formed Frontend-Anmeldung EXT:felogin
TYPO3 v10 enthält jetzt eine Extbase-Version der Frontend-Anmeldefunktionalität. Das neue Extbase-Plugin ist für Neuinstallationen out-of-the-box verfügbar. Jetzt ist die Modifikation der Vorlage einfacher - Fluid wird für TYPO3-Integratoren nützlicher sein.
#13 Crowdin - Zukunft der Lokalisierung
Crowdin zielt darauf ab, die bestehende Pootle-Lösung als Lokalisierungs-/Übersetzungsmanagement-Plattform zu ersetzen. In TYPO3 v10.2 wurde ein Funktionsschalter hinzugefügt, der, falls aktiviert, crowdin.com als Quelle für Übersetzungen verwendet. Eine der großen Initiativen von Georg, Checkout Lokalisierung mit der Crowdin-Initiative
#14 Backend-Benutzer-Modul
- Eine neue Detailansicht der Backend-Benutzerdatensätze zeigt alle relevanten Daten an.
- Die Funktion zum Vergleich von Benutzern wurde um zusätzliche Felder erweitert.
- Diese Funktion berücksichtigt jetzt auch Untergruppen.
- Die Benutzerschnittstelle des Moduls wird weiter angepasst und optimiert.
- Diese Änderungen machen es für Integratoren/Administratoren einfacher, Benutzerrechte zu prüfen und zu vergleichen, ohne zum Benutzer wechseln zu müssen.
#15 Anwendungskontext in der Umweltübersicht
Der aktuelle Anwendungskontext wird nun im Umweltmodul angezeigt:
ADMIN TOOLS → Umwelt → Umweltübersicht.
#17 HTML5-Attribut nomodul
Das HTML5-Attribut nomodule wird nun beim Einfügen von JavaScript-Dateien in TypoScript unterstützt.
page.includeJSFooter.file = path/to/classic-file.js
page.includeJSFooter.file.nomodule = 1Dieses Attribut verhindert, dass ein Skript in Browsern ausgeführt wird, die Modulskripte unterstützen.
#18 Arbeitsbereiche TypoScript-Bedingung
Es wurde eine neue Ausdruckssprachenvariable hinzugefügt: workspace. Diese Variable kann verwendet werden, um einen gegebenen Ausdruck mit allgemeinen Arbeitsbereich-Parametern abzugleichen. Derzeit werden die folgenden Parameter unterstützt: workspaceId, isLive und isOffline.
Zum Beispiel:
[workspace.workspaceId === 3]
# Current workspace ID is 3
[end]#20 Entfernte Erweiterungen aus TYPO3 v10
- Die Systemerweiterungen EXT:taskcenter und EXT:sys_action wurden aus dem Kern entfernt. Sie sind jetzt als separate Erweiterungen von the TER und at GitHub. verfügbar.
- EXT:rsaauth EXT:fe_edit
#21 Behandlung nicht gefundener Seiten
Die folgenden globalen TYPO3-Einstellungen wurden entfernt:
$GLOBALS[’TYPO3_CONF_VARS’][’FE’][’pageNotFound_handling’]
$GLOBALS[’TYPO3_CONF_VARS’][’FE’][’pageNotFound_handling_statheader’]
$GLOBALS[’TYPO3_CONF_VARS’][’FE’][’pageNotFound_handling_accessdeniedheader’]
$GLOBALS[’TYPO3_CONF_VARS’][’FE’][’pageUnavailable_handling’]
$GLOBALS[’TYPO3_CONF_VARS’][’FE’][’pageUnavailable_handling_statheader’]AtoZ Über TYPO v10
Was sind neue Folien
Alle oben genannten Funktionen und Screenshot wurde aus Was sind neue Folien Wir empfehlen, diese Folien zu prüfen, um AtoZ wie Verfall, Änderungen auf TypoScript- und Fluid-Code-Ebene usw. zu kennen.
Änderungsprotokoll von TYPO3 v10
Ein detailliertes Änderungsprotokoll von TYPO3 v10 erhalten Sie auch unter
https://docs.typo3.org/c/typo3/cms-core/master/en-us/Changelog-10.html
Summing-up!
Das war's!
Ich hoffe, dass Ihnen unser Blog mit Einblicke in Details von TYPO3 v10 gefallen hat. Wir werden die nächste letzte Serie von Blog-Einträgen für TYPO3-Entwickler veröffentlichen.
Hier ist eine kurze Zusammenfassung, die Sie für TYPO3 v10 durchgehen sollten.
- Leidenschaftlich mit vibrierendem TYPO3-Gemeinschaft - Auf TYPO3 v10
- vorbereitet sein
- Testen Sie TYPO3 v10 und Feedback schreiben an das TYPO3-Kernteam & Community
- Gehen Sie praktisch alle TYPO3-Features der Backend-Konfiguration und der Code-Ebene durch, die Ihnen als Integrator helfen werden
- Let's viral #TYPO3v10
Als TYPO3-Integrator, Was ist Ihre Lieblingsfunktion in TYPO3 v10 oder suchen Sie nach einer neuen Funktion? Haben Sie Fragen zu TYPO3 v10? Schreiben Sie einfach in das Kommentarfeld unten und wir werden Ihnen gerne antworten.
Haben Sie ein glückliches TYPO3 v10!
Wir veröffentlichen eine Blog-Serie für TYPO3 v10 für TYPO3-Redakteure, -Integratoren, -Integratoren und -Entwickler.