Denken Sie darüber nach, Modern TYPO3 PWA in Ihre TYPO3 Website zu integrieren? Wenn ja, dann herzlichen Glückwunsch! In diesem Artikel werden Sie die Grundlagen von TYPO3 PWA und TYPO3 Headless CMS kennenlernen. Lesen Sie weiter!
PWA ist eine der modernsten Webtechnologien! Außerdem bekommt sie immer mehr Aufmerksamkeit von den Menschen, die daran glauben, dass ihre Unternehmenswebsites auf dem neuesten Stand bleiben. Glücklicherweise bleibt auch unsere geliebte TYPO3 Community mit modernen Technologien wie TYPO3 Headless CMS, TYPO3 PWA, etc. auf dem Laufenden. Möchten Sie mehr über TYPO3 PWA, TYPO3 Headless, TYPO3 APIs usw. erfahren? Dann nichts wie los!
Auf T3Planet und NITSAN; Wir haben einige der Artikel über TYPO3 PWA und TYPO3 Headless CMS geschrieben. Ich empfehle, auch die spannenden Artikel zu lesen.
- Im Trend: Was ist TYPO3 Headless CMS?
- Wie man TYPO3 + ReactJS verwendet [2021]
- Alles über Progressive Web Apps (PWA) und ihre Implementierung in TYPO3
Liebe TYPO3-Leser, wie Sie wissen, ist es mein Ritual, die Arbeit der TYPO3-Leute zu würdigen. Ich möchte diesen Blog der Headless/PWA TYPO3 Initiative in der TYPO3 Community widmen. Einen großen Applaus für ihren engagierten Beitrag, TYPO3 auf das nächste Level zu bringen. #T3Kudos an alle!
“Progressive Web App (PWA) ist ein Begriff, der eine neue Softwareentwicklungsmethode bezeichnet. Im Gegensatz zu herkömmlichen Anwendungen sind progressive Web Apps eine Mischung aus normalen Webseiten (oder Websites) und mobilen Anwendungen. Dieses neue Anwendungsmodell versucht, die von den meisten modernen Browsern angebotenen Funktionen mit den Vorteilen der mobilen Erfahrung zu kombinieren.”
- Wikipedia
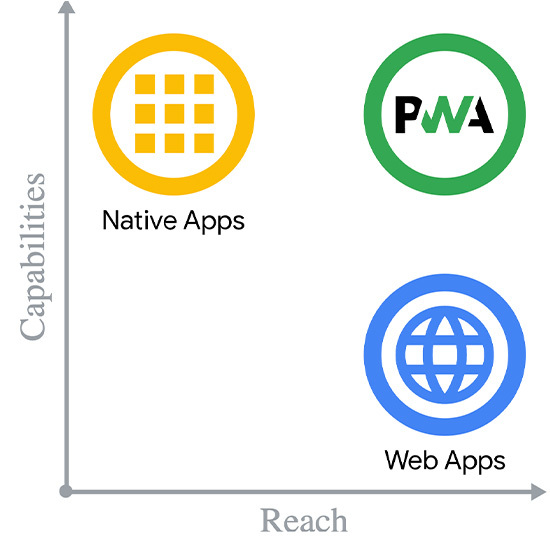
Machen Sie keinen Fehler: Progressive Webanwendungen sind immer noch Websites. Sie sehen einfach aus wie eine App und fühlen sich auch so an, dank der modernen Webtechnologie. Das bedeutet, dass Kunden Progressive Web Apps in ihrem Browser mit einer URL wie jede andere Website durchsuchen, aber genau dann, wenn sie bei der PWA landen, kommen sie in den Genuss der Nutzung einer "App", direkt in ihrem Browser, ohne dass sie sie herunterladen und installieren müssen. Wie cool ist das denn!
Alles in allem ist PWA eine neue, zukunftssichere Technologie. Sie werden von Google bevorzugt und gefördert und haben sich bei einer Reihe der wichtigsten Namen der Branche als bahnbrechend erwiesen:
3 Hauptbausteine der TYPO3 PWA
Es braucht nicht viel, um eine PWA zu installieren. Es gibt drei Dinge, die Sie bereitstellen müssen, bevor Ihre Website zu einer gültigen PWA wird.
#1 Sichere Verbindung (HTTPS)
PWAs funktionieren nur über vertrauenswürdige Verbindungen; Sie müssen sie über eine sichere Verbindung bereitstellen. Dies ist nicht immer nur aus Sicherheitsgründen sinnvoll. Es ist aber auch ein wichtiger Vertrauensfaktor für die Nutzer.
#2 Servicemitarbeiter
Ein Service Worker ist ein Teil eines Skripts, das im Hintergrund läuft. Damit können Sie entscheiden, wie Sie die Netzwerkanfragen in Ihrer PWA bearbeiten möchten, und so komplexere Arbeiten durchführen.
#3 Manifest.json
Diese JSON-Datei enthält Informationen darüber, wie Ihre PWA aussehen und funktionieren soll. Hier legen Sie den Namen, die Beschreibung, die Symbole, die Farben und so weiter fest.
Hier ist ein Muster, das von Google angezeigt wird:
// erstellen manifest.json
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"description": "Weather forecast information",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6"
}
// Bei TYPO3-Code einbinden
<link rel="manifest" href = "/manifest.json">
Best Practice zum Hinzufügen von Favicons & Manifest.json in TYPO3
Hier ist der Beispielcode zum idealen Einfügen von Favicons und manifest.json für TYPO3 PWA.
<!-- erstellen. Favicons.html -->
<html data-namespace-typo3-fluid="true" xmlns:f="http://typo3.org/ns/TYPO3/Fluid/ViewHelpers">
<link rel="apple-touch-icon" sizes="57x57" href="{f:uri.resource(path:'Favicons/apple-touch-icon-57x57.png')}">
<link rel="apple-touch-icon" sizes="60x60" href="{f:uri.resource(path:'Favicons/apple-touch-icon-60x60.png')}">
<link rel="apple-touch-icon" sizes="72x72" href="{f:uri.resource(path:'Favicons/apple-touch-icon-72x72.png')}">
<link rel="apple-touch-icon" sizes="76x76" href="{f:uri.resource(path:'Favicons/apple-touch-icon-76x76.png')}">
<link rel="apple-touch-icon" sizes="114x114" href="{f:uri.resource(path:'Favicons/apple-touch-icon-114x114.png')}">
<link rel="apple-touch-icon" sizes="120x120" href="{f:uri.resource(path:'Favicons/apple-touch-icon-120x120.png')}">
<link rel="apple-touch-icon" sizes="144x144" href="{f:uri.resource(path:'Favicons/apple-touch-icon-144x144.png')}">
<link rel="apple-touch-icon" sizes="152x152" href="{f:uri.resource(path:'Favicons/apple-touch-icon-152x152.png')}">
<link rel="apple-touch-icon" sizes="180x180" href="{f:uri.resource(path:'Favicons/apple-touch-icon-180x180.png')}">
<link rel="icon" type="image/png" href="{f:uri.resource(path:'Favicons/favicon-32x32.png')}" sizes="32x32">
<link rel="icon" type="image/png" href="{f:uri.resource(path:'Favicons/android-chrome-192x192.png')}" sizes="192x192">
<link rel="icon" type="image/png" href="{f:uri.resource(path:'Favicons/favicon-96x96.png')}" sizes="96x96">
<link rel="icon" type="image/png" href="{f:uri.resource(path:'Favicons/favicon-16x16.png')}" sizes="16x16">
<link rel="manifest" href="{f:uri.resource(path:'Favicons/manifest.json')}">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-TileImage" content="{f:uri.resource(path:'Favicons/mstile-144x144.png')}">
</html>
// Aufruf der Datei Favicons.html bei TypoScript
page.headerData.2039 = FLUIDTEMPLATE
page.headerData.2039 {
file = EXT:my_ext/Resources/Private/Templates/Favicons.html
extbase.controllerExtensionName = MyExt
}
# Addition in Site Configuration
webmanifest:
full_name: 'Full name of website'
short_name: 'Short name'
theme_color: '#000000'
favicon_path: 'EXT:sitepackage/Resources/Public/Images/Favicons/'
favicon_192: android-chrome-192x192.png
favicon_512: android-chrome-512x512.png<?php
return [
'frontend' => [
'yourvendor/webmanifest' => [
'target' => \YourVendor\Sitepackage\Middleware\Webmanifest::class,
'before' => [
'typo3/cms-frontend/page-resolver',
],
'after' => [
'typo3/cms-frontend/site',
],
],
],
];<?php
namespace YourVendor\Sitepackage\Middleware;
use Psr\Http\Message\ResponseInterface;
use Psr\Http\Message\ServerRequestInterface;
use Psr\Http\Server\MiddlewareInterface;
use Psr\Http\Server\RequestHandlerInterface;
use TYPO3\CMS\Core\Http\JsonResponse;
use TYPO3\CMS\Core\Page\PageRenderer;
use TYPO3\CMS\Core\Resource\Exception\InvalidFileException;
use TYPO3\CMS\Core\Site\Entity\Site;
use TYPO3\CMS\Core\Utility\GeneralUtility;
use TYPO3\CMS\Core\Utility\PathUtility;
class Webmanifest implements MiddlewareInterface
{
protected ServerRequestInterface $request;
final const MANIFEST_PATH = '/site.webmanifest';
final const MANIFEST_NAME = 'site.webmanifest';
/**
* @throws InvalidFileException
*/
public function process(
ServerRequestInterface $request,
RequestHandlerInterface $handler
): ResponseInterface {
$this->request = $request;
if ($this->isWebmanifestRequest()) {
ob_clean();
return (new JsonResponse())->setPayload($this->generateWebmanifest());
}
$this->addWebmanifestToHead();
return $handler->handle($this->request);
}
protected function isWebmanifestRequest(): bool
{
return $this->request->getUri()->getPath() === self::MANIFEST_PATH;
}
protected function addWebmanifestToHead(): void
{
$siteUrl = $this->request->getAttribute('normalizedParams')->getSiteUrl();
$headerData = '<link rel="manifest" href="' . $siteUrl . self::MANIFEST_NAME . '">';
GeneralUtility::makeInstance(PageRenderer::class)->addHeaderData($headerData);
}
/**
* @return array{background_color: string, display: string, icons: never[]|array<int, array{src: mixed, type: string, sizes: string}>, name?: mixed, short_name?: string, theme_color?: mixed}
* @throws InvalidFileException
*/
protected function generateWebmanifest(): array
{
$siteConfig = $this->getSiteConfig();
$webmanifest = [
'background_color' => '#ffffff',
'display' => 'browser',
'icons' => [],
];
$name = $siteConfig['fullName'] ?? '';
if (!empty($name)) {
$webmanifest['name'] = $name;
}
$shortName = $siteConfig['shortName'] ?? '';
if (!empty($shortName)) {
$webmanifest['short_name'] = $shortName;
}
$themeColor = $siteConfig['themeColor'] ?? '';
if (!empty($themeColor)) {
$webmanifest['theme_color'] = $themeColor;
}
$faviconPath = $siteConfig['faviconPath'] ?? '';
$favicon192 = $siteConfig['favicon192'] ?? '';
$favicon512 = $siteConfig['favicon512'] ?? '';
if (!empty($faviconPath)) {
$icon192 = PathUtility::getPublicResourceWebPath($faviconPath . $favicon192);
if (!empty($icon192)) {
$webmanifest['icons'][] = ['src' => $icon192, 'type' => 'image/png', 'sizes' => '192x192'];
}
$icon512 = PathUtility::getPublicResourceWebPath($faviconPath . $favicon512);
if (!empty($icon512)) {
$webmanifest['icons'][] = ['src' => $icon512, 'type' => 'image/png', 'sizes' => '512x512'];
}
}
return $webmanifest;
}
/**
* @return array{fullName: ?string,shortName: ?string,themeColor: ?string,faviconPath: ?string,favicon192: ?string,favicon512: ?string}
*/
protected function getSiteConfig(): array
{
/** @var Site $site */
$site = $this->request->getAttribute('site');
$configuration = $site->getConfiguration();
return [
'fullName' => $configuration['webmanifest']['full_name'] ?? null,
'shortName' => $configuration['webmanifest']['short_name'] ?? null,
'themeColor' => $configuration['webmanifest']['theme_color'] ?? null,
'faviconPath' => $configuration['webmanifest']['favicon_path'] ?? null,
'favicon192' => $configuration['webmanifest']['favicon_192'] ?? null,
'favicon512' => $configuration['webmanifest']['favicon_512'] ?? null,
];
}
}Einführung der TYPO3 PWA Initiative
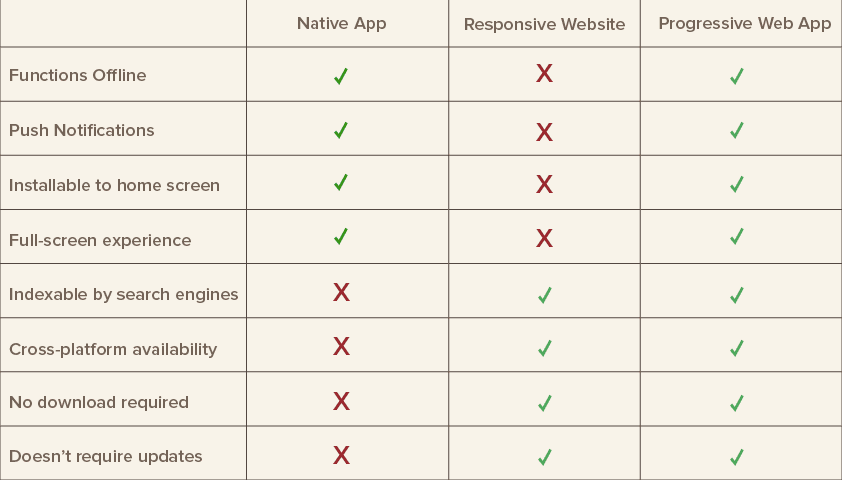
"Progressive Web Apps sind derzeit ein heißes Thema. Sie ermöglichen es, dass mobile Websites wie native Apps aussehen und sich anfühlen, offline funktionieren oder installierbar sind und vieles mehr. TYPO3 sollte es einfach machen, progressive Webanwendungen zu erstellen. Was auch erwähnenswert ist, ist, dass Google die PWA-Technologie als eine Best Practice für die Webanwendungen fördert."
- Team TYPO3 PWA
TYPO3 PWA ist 100% kostenlos und quelloffen!
Ihre fantastische Website = TYPO3 CMS + TYPO3PWA (Headless & Reactjs/Vuejs).
Zwei verschiedene Wege zur Einrichtung einer TYPO3 PWA
Um TYPO3 PWA zu implementieren, können Sie den einfachen Weg (mit EXT.pwa_manifest) und den besseren Weg (mit EXT.headless) wählen. Lassen Sie uns beide Ansätze für die Entwicklung der TYPO3 PWA-Anwendung im Detail betrachten.
#1 Verwendung von EXT.pwa_manifest (+ TYPO3 Fluid)
Diese Erweiterung bietet eine Funktion, um PWA-Funktionen zu Ihrer bestehenden TYPO3-Website hinzuzufügen, die mit TypoScript und Fluid entwickelt wurde. Ihre Website wird ein PWA-Manifest und einen ServiceWorker haben. Sie benötigen keine technischen oder programmiertechnischen Kenntnisse - installieren und konfigurieren Sie einfach die Erweiterung:
// Anforderungen prüfen Die Extension benötigt TYPO3 in der Version 9.5 oder höher.// Installation von EXT.pwa_manifest Installieren Sie: composer require friendsoftypo3/pwa_manifest TypoScript-Vorlage einbinden Zugang zum Frontend mit ?type=835 // Konfiguration an Ihrem Standort Gehen Sie zu Modul Sites > Site Management > Edit your site.
Offline Feature of PWA
The Offline feature of PWA is excellent! Unfortunately, EXT.pwa_manifest does not provide it. To get full features, you can consider EXT.headless + Any of your favour JS frameworks like Vujes/Reactjs; You can easily create an offline feature using such cool JS-stuff. For the quick and simple solution, you may consider online tools like www.pwabuilder.com You can grab ready-to-use Javascript code and configure it to your TYPO3 site
#2 EXT.headless verwenden (+ Reactjs/Vuejs)
Dies ist ein moderner Ansatz zur Erstellung Ihrer Website unter Verwendung von APIs, genannt "TYPO3 Headless CMS". Nehmen wir an, Sie planen die Entwicklung einer neuen Website. In diesem Fall können Sie dieses Modell mit TYPO3 Headless APIs für das Backend und jedem fantastischen Javascript-Framework (wie Reactjs/Vuejs) für das Frontend-Rendering in Betracht ziehen.
Das Team der TYPO3 Headless Initiative hat zwei Repositories erstellt: 1. die TYPO3 Headless Extension und 2. die Vuejs/Nextjs basierte Frontend-Anwendung.
// Systemanforderungen für TYPO3 PWA prüfen
Alles, was Sie brauchen, ist ddev in einer Version von mindestens v1.11.2.
// Installation von TYPO3 PWA
git clone github.com/TYPO3-Initiatives/pwa-demo.git
cd pwa-demo
ddev start
ddev pwa-front start
Frontend: pwa-demo.ddev.site
Backend: api.pwa-demo.ddev.site/typo3/ (admin:password)
// Frontend TYPO3 PWA (with Vuejs/Nuxtjs)
git clone github.com/TYPO3-Initiatives/nuxt-typo3.git
cd nuxt-typo3 && yarn install
yarn link
cd front && yarn link "nuxt-typo3"
yarn dev
Ausführlicheren Artikel lesen Im Trend: Was ist TYPO3 Headless CMS? Außerdem hat das Team von T3Planet das allerersteTYPO3 React-Template entwickelt und auf den Markt gebracht Wie man TYPO3 + ReactJS verwendet [2021]
Schließung!
Vielen Dank für die Lektüre meines TYPO3-Blogs. Ich hoffe, Sie fanden ihn hilfreich.
Wir können nicht sagen, dass PWA die Native Apps in Zukunft verdrängen wird. Dennoch gibt es in der Community ein wachsendes Interesse an dieser Methode. PWAs stecken noch in den Kinderschuhen, und es gilt, eine Vielzahl von Herausforderungen zu bewältigen. Dennoch haben sie das Potenzial, die Art und Weise, wie das Web funktioniert, zu verändern.
Nahrung zum Nachdenken
Laut Henrik Joreteg ist "PWA das Größte, was im mobilen Web passiert ist, seit Steve das iPhone eingeführt hat!"
Umstritten? Umstritten? Einvernehmlich?
Denken Sie nach, bevor die Zeit vergeht!