TYPO3 CMS hat eine über 20 Jahre alte konstante Editor-Funktion. Team T3Planet hat versucht, das UI/UX-Design für eine bessere Benutzerfreundlichkeit im Backend mit dem brandneuen modernen TYPO3 Constant Editor zu verbessern - Sie werden es lieben :)
TYPO3 Constant Editor, die TYPO3 Community liebt ihn seit den Anfängen des TYPO3 CMS. Egal, ob TYPO3-Integrator, Entwickler oder Redakteur, jeder mag die Flexibilität und Leistungsfähigkeit des TYPO3 Constant Editors - sowohl für die Konfiguration auf globaler/root-Ebene als auch auf Seitenebene.
T3Planet ist einer der Träume, unseren Kunden die besten TYPO3-Templates zur Verfügung zu stellen. Das bedeutet, dass wir dem Backend-Management eine großartige Erfahrung bieten sollten.
Das ist der Grund, warum wir den konstanten Editor von TYPO3 umgestaltet haben. Lasst uns untersuchen, wie!
Hinweis: Nach dem Beispiel des TYPO3-Konstanteneditors finden Sie auf unserer TYPO3-Extension EXT:ns_basetheme.
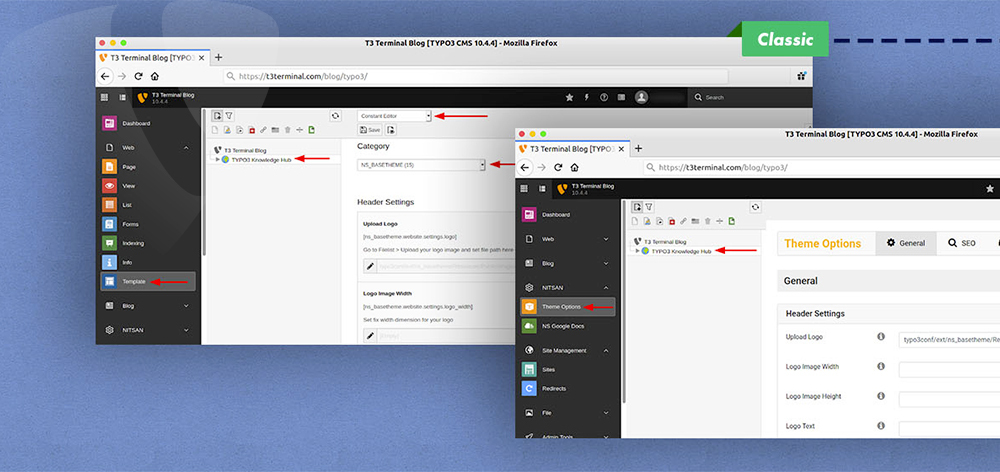
Klassischer vs. moderner TYPO3-Konstanteneditor
Jahrelang bot TYPO3 über das Backend-Modul Web > Template eine klassische Sicht auf die ständigen Redakteure von TYPO3.
Was ist klassisch und modern?
Klassischer TYPO3 Constant Editor = Wie TYPO3 seit Jahren ein konstantes Verwaltungsmodul bereitstellt.
Moderner TYPO3 Konstanten-Editor = Wir haben den bestehenden Konstanten-Editor neu gestaltet.
Warum wurde der TYPO3 Constant Editor umgestaltet?
Seit wir mit der Arbeit an vorgefertigten TYPO3-Templates begonnen haben, war es unser Hauptanliegen, coole Backends zur Verfügung zu stellen, um sowohl globale Konfigurationen als auch Konfigurationen auf Seitenebene zu verwalten.
Da TYPO3 über ein leistungsstarkes Feature "TYPO3 Constant Editor" verfügt, haben wir uns entschieden, die Konfiguration weiterhin mit der konstanten Verwaltung von TYPO3 vorzunehmen, anstatt das Modul von Grund auf neu zu erstellen.
Hier sind einige Vergleiche und Vorteile von modernem TYPO3 constant modern.
| Klassischer Konstanten-Editor | Moderner Konstanten-Editor |
Schwer zugänglich Web > Vorlage > Konstanter Editor > Kategorie wählen | Leicht zugänglich NITSAN > Themen-Optionen |
Komplexe UI/UX Kategorie und Abschnitte wählen | Einfache UI/UX Mit einfachen Menüs und Navigation |
Unorganisiert Der Benutzer braucht nicht zu scrollen zu bestimmte Optionen finden und konfigurieren | Intelligent organisiert Leicht zugänglich zu finden und zu konfigurieren durch Menüs und Abschnitte |
All-in-one-Erweiterungen Für nicht-technische TYPO3-Benutzer, Schwierig, eine bestimmte Erweiterung zu finden Konfiguration | Individuelle Verlängerung Sie können die Konfiguration Ihrer Erweiterung verschieben zu Ihrem Modul für leichten Zugang |
Real-Life-Beispiel eines modernen TYPO3-Konstanteneditors
Themen-Optionen des Templates Backend-Modul
Möchten Sie einen Einblick in die Backend-Konfiguration des T3Planet TYPO3 Templates erhalten? Für alle Templates bei T3Planet haben wir das folgende Modul global eingerichtet.
- Allgemeines, das die Konfiguration wie Kopfzeile, Logo, Fußzeile, Performance, Seitenpflege usw. enthält.
- SEO, Globale Metadaten, Google-Konfiguration, soziale Medien usw.
- GDPR, Cookie-Zustimmung konfigurieren
- Stil, Kann Schriftarten, Farben, Größe usw. konfigurieren.
- Integration, Benutzerdefinierte Integration wie Aktivierung des Admin-Panels, benutzerdefinierte js und css etc.
Extension's backend modules
Natürlich können Sie es auch gut für Ihre eigene TYPO3-Erweiterung konfigurieren, um Ihren Kunden die beste Benutzererfahrung zu bieten.
In unseren jüngsten TYPO3-Erweiterungen haben wir bereits die Backend-Konfiguration für unsere TYPO3-Extension bereitgestellt. Hier ist das Beispiel von Ultimate FAQ TYPO3 Extension.
Wollen Sie den modernen TYPO3 Constant Editor ausprobieren?
Klingt gut! Sie können es ganz einfach mit unseren kostenlosen TYPO3-Vorlagen ausprobieren. Folgen Sie diesen Schritten.
Schritt 1. Laden Sie unsere beliebtesten T3 Agency Free TYPO3 Templates herunter
Schritt 2. Installieren Sie die Vorlage EXT:ns_basetheme und EXT:ns_theme_agency, Hier finden Sie unsere offizielle TYPO3-Installation
Schritt 3. Im Backend finden Sie das Modul NITSAN > Themenoptionen.
Tipps: Da wir im Wesentlichen den klassischen Konstanten-Editor verwendet haben, können Sie versuchen, jede beliebige Konstante aus /typo3conf/ext/ns_basetheme/Configuration/TypoScript/constants.typoscript hinzuzufügen/zu bearbeiten/zu löschen
Sind Sie an der Implementierung eines modernen TYPO3 Constant Editors interessiert?
Großartig! Sie können einen solch coolen TYPO3 Konstanten-Editor einfach durch folgende Schritte implementieren.
Wussten Sie davon?
Das Schöne an einem modernen TYPO3-Konstanten-Editor ist, dass wir ein Maximum an Code und Funktionen aus dem TYPO3-Kern wiederverwendet haben.
Schritt 1. Wir haben ein Code-Repository erstellt. Sie können den Code von gitlab.com/sanjay_nitsan/NsConstantModule herunterladen.
Schritt 3. Je nach Struktur, Kopieren/Einfügen oder Zusammenführen der einzelnen Ordner und Dateien
Schritt 4. Registrieren Sie das benutzerdefinierte Backend-Modul in ext_tables.php
// Check TYPO3 version
$isVersion9Up = \TYPO3\CMS\Core\Utility\VersionNumberUtility::convertVersionNumberToInteger(TYPO3_version) >= 9000000;
\TYPO3\CMS\Extbase\Utility\ExtensionUtility::registerModule(
'NITSAN.NsBasetheme',
'nitsan', // Make module a submodule of 'nitsan'
'nsbasethememodule', // Submodule key
'', // Position
[
'NsBasethemeModule' => 'generalSettings, seoSettings, gdprSettings, styleSettings, integrationSettings, aboutExtension, saveConstant',
],
[
'access' => 'user,group',
'icon' => 'EXT:ns_basetheme/Resources/Public/Icons/Extension.svg',
'labels' => 'LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_basethememodule.xlf',
'navigationComponentId' => ($isVersion9Up ? 'TYPO3/CMS/Backend/PageTree/PageTreeElement' : 'typo3-pagetree'),
'inheritNavigationComponentFromMainModule' => false
]
);#####################
### General Settings ###
#####################
# customsubcategory=100=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:header
# customsubcategory=110=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:menu
##################
### SEO Settings ###
##################
# customsubcategory=200=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:seo
#####################
### GDPR Settings ###
#####################
# customsubcategory=300=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:cookie
#####################
### Style Settings ###
#####################
# customsubcategory=400=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:style
###################
### Integration ###
###################
# customsubcategory=500=LLL:EXT:ns_basetheme/Resources/Private/Language/locallang_db.xlf:integration
# Letzs define some constants for global configuration
ns_basetheme {
website {
settings {
#cat = ns_basetheme/100/01; type=string; label=Upload Logo: Go to Filelist > Upload your logo image and set file path here eg., /fileadmin/images/logo.png
logo = typo3conf/ext/ns_basetheme/Resources/Public/Images/Logo.png
#cat = ns_basetheme/100/02; type=string; label=Logo Image Width: Set fix width dimension for your logo
logo_width =
#cat = ns_basetheme/100/03; type=string; label=Logo Image Height: Set fix height dimension for your logo
logo_height =
#cat = ns_basetheme/100/04; type=string; label=Logo Text: Set your website name, If logo image not found then display this Logo text.
logo_text =
#cat = ns_basetheme/100/05; type=string; label=Favicon: Go to Filelist > Upload your favicon image and set file path here eg., /fileadmin/images/favicon.png
favicon =
#cat = ns_seo/200/01; type=string; label=Page Title Prefix: Display default prefix at each page's title
seo_title_prefix =
#cat = ns_seo/200/02; type=string; label=Page Title Sufix: Display default sufix at each page's title
seo_title_sufix =
#cat = ns_seo/200/03; type=string; label=Default Meta Description: Display this content, If not found meta description to particular page
seo_meta_description =
#cat = ns_seo/200/04; type=string; label=Default Meta Keywords: Display this content, If not found meta keywords to particular page
seo_meta_keywords =
#cat = ns_seo/200/05; type=string; label=Default Meta Robots: Set meta robots data
seo_robots_default = FOLLOW,INDEX
# cat=ns_gdpr/300; type=boolean; label= Enable Cookie Consent: Enable or Disable Cookie Consent Box
cookie_enable = 1
#cat = ns_style/400/01; type=options[orange,blue,green]; label=Theme Color: Choose your favourite pre-configured Theme/Template color
style_theme_color = blue
#cat = ns_integration/500/00; type=boolean; label=Enable Admin Panel: Enable or disable config.admPanel
integration_admpanel = 0
}
}
}Hinweis: Natürlich können Sie alle Änderungen anpassen und vornehmen, z. B. Namenskonvention, Namensraum ändern, Backend-Layoutstruktur usw,
Einpacken!
Das ist es! Vielen Dank für Ihr Interesse und die Lektüre des Artikels.
Das Team T3Planet hat noch viele Ideen, um dieses Feature weiter zu verbessern - um unseren Kunden ein besseres TYPO3 Backend-Erlebnis zu bieten.
Was halten Sie von diesem modernen TYPO3-Konstant-Editor? Gefällt er Ihnen oder möchten Sie uns Ihr Feedback oder Ihre Vorschläge mitteilen? Wenn Sie bei der Einrichtung des TYPO3 Constant Editors auf Probleme stoßen, können Sie uns über das Kommentarfeld schreiben.
Bessere Benutzerfreundlichkeit des TYPO3 Backends :)





![[Translate to German:] SEO [Translate to German:] SEO](/blog/fileadmin/user_upload/T3Terminal_Blog/Improved_TYPO3_Constant_Editor/SEO.png)
![[Translate to German:] GDPR [Translate to German:] GDPR](/blog/fileadmin/user_upload/T3Terminal_Blog/Improved_TYPO3_Constant_Editor/GDPR.png)
![[Translate to German:] Integration [Translate to German:] Integration](/blog/fileadmin/user_upload/T3Terminal_Blog/Improved_TYPO3_Constant_Editor/INTEGRATION.png)