"TYPO3 Headless CMS" Wort begann zu schwirren! Die Zukunft der CMS bewegt sich schnell weg vom traditionellen hin zum Headless CMS. Sind Sie gespannt auf TYPO3 Headless CMS vom Anfänger- bis zum Mittelstufenniveau? Ich bin sicher, dieser Artikel wird Ihnen helfen.
Der kopflose CMS-Bereich hat in letzter Zeit wieder Fuß gefasst, was dazu geführt hat, dass Content-Management-Modelle, die für Führungskräfte und Marken von Vorteil sein können, wieder populär geworden sind, indem sie dabei helfen, sich um die unermüdliche Anzahl von Entwicklungsgeräten und Kanälen zu kümmern. Zuletzt TYPO3 developer days (T3DD19), nahm ich an einem Headless CMS-Vortrag von Susi (TYPO3 GmbH) teil und war sehr daran interessiert, diesen zu erforschen.
Dieser Blog ist der TYPO3 Headless Initiative gewidmet, #T3Hut ab vor allen Mitwirkenden, die sehr hart daran arbeiten, TYPO3 zu einem modernen TYPO3 zu machen, das "Headless CMS '' Konzepte out-of-box unterstützt.
Auf unserer Plattform T3Planet (TYPO3 Marketplace) erhalten wir geschäftliche Anfragen zu TYPO3 Headless CMS und haben bereits begonnen, für einige Kunden mit Technologien wie TYPO3, Headless APIs Konzept, ReactJS, NextJS, etc. zu arbeiten. Übrigens, eine Überraschung, Team T3Planet arbeitet auch an einem der TYPO3 Headless Templates (mit TYPO3 + ReactJs), und wird demnächst starten ;)
Traditionelles vs. kopfloses CMS
In einem traditionellen CMS ist der Körper, dann wäre der "Kopf" hier die Front-End-Teile wie die Front-End-Struktur, der Rahmen und das Templating-System. Für den unwahrscheinlichen Fall, dass Sie diesen Kopf abschlagen, bleibt Ihnen ein CMS ohne Kopf übrig.
Eine kopflose Plattform hat keinen Standard-Front-End-Rahmen, um zu entscheiden, wie die Substanz beim Endbenutzer eingeführt wird. Es handelt sich vielmehr um ein rationalistisches Front-End, was impliziert, dass Ihr Inhalt roh ist und überall und über jeden gewünschten Rahmen verteilt werden kann.
Vorteile eines kopflosen CMS
- Vorderes Ende agnostisch
- Anwendungsprogrammierschnittstellen (APIs)
- Zukunftssicher
- Ein flexibler Technologiestapel
- Personalisiertere Erfahrungen vermitteln
Nachteile eines kopflosen CMS
- Kein Spaß für Vermarkter
- Ein fragmentierter Technologiestapel
- keine Inhaltsvorschau
Weil OpenSource-Angelegenheiten
"Ein entkoppeltes CMS ist proaktiv - es plant Inhalte für die Veröffentlichung und leitet sie in eine Transportdomäne. Ein kopfloses CMS ist empfänglich - es verwaltet den Inhalt, sitzt an diesem Punkt einfach nur da und wartet dann auf irgendeinen Prozesszyklus, um ihn anzufordern."
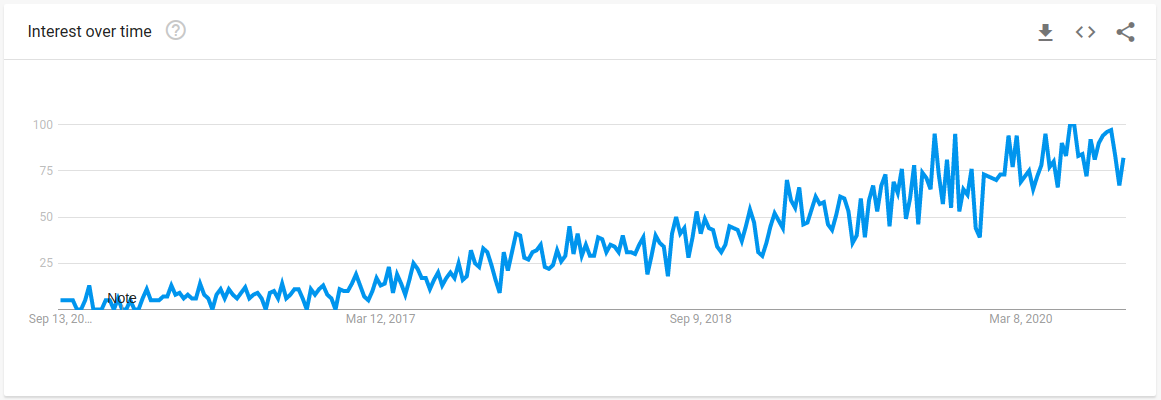
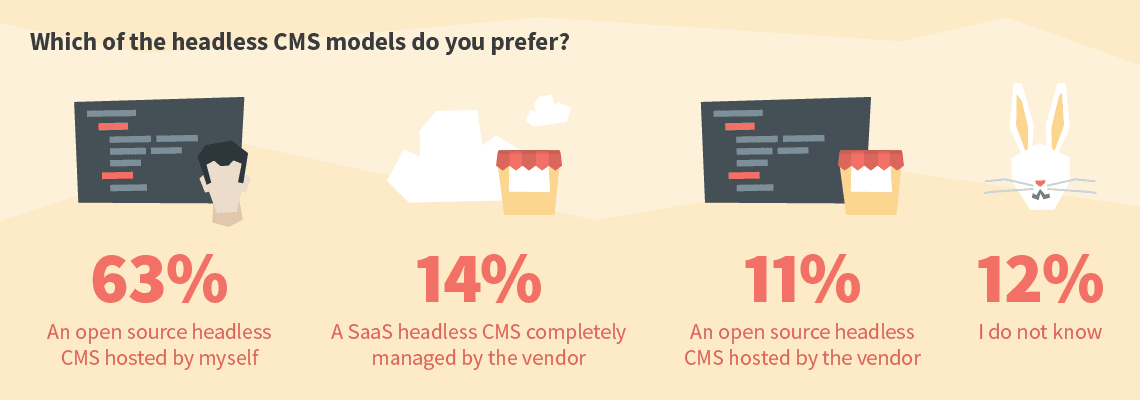
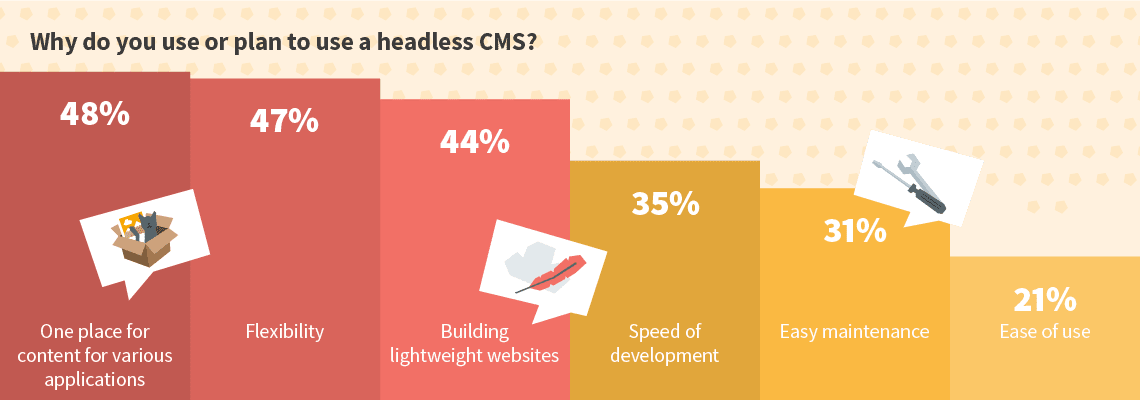
Was Menschen über Headless CMS denken?
TYPO3 Headless CMS für PWA
Die TYPO3-Gemeinschaft startete die große TYPO3-Initiative PWA (Progressive Web-Anwendung).
Progressive Web Apps ist derzeit ein Trendthema. Sie ermöglichen es, dass mobile Sites nativen Anwendungen sehr ähnlich sind, im Offline-Modus arbeiten oder installierbar sind, und das ist erst der Anfang. TYPO3 sollte es einfach machen, progressive Webanwendungen zu entwickeln. Erwähnenswert ist auch, dass die PWA-Innovation von Google als Best Practice für Webanwendungen gefördert wird.
Das ultimative Ziel von TYPO3 Headless, eine Reihe von APIs vorzubereiten, die von TYPO3 an Ihre bevorzugten JavaScript-Frameworks wie ReactJs, VueJs, AngularJs, etc. weitergegeben werden können
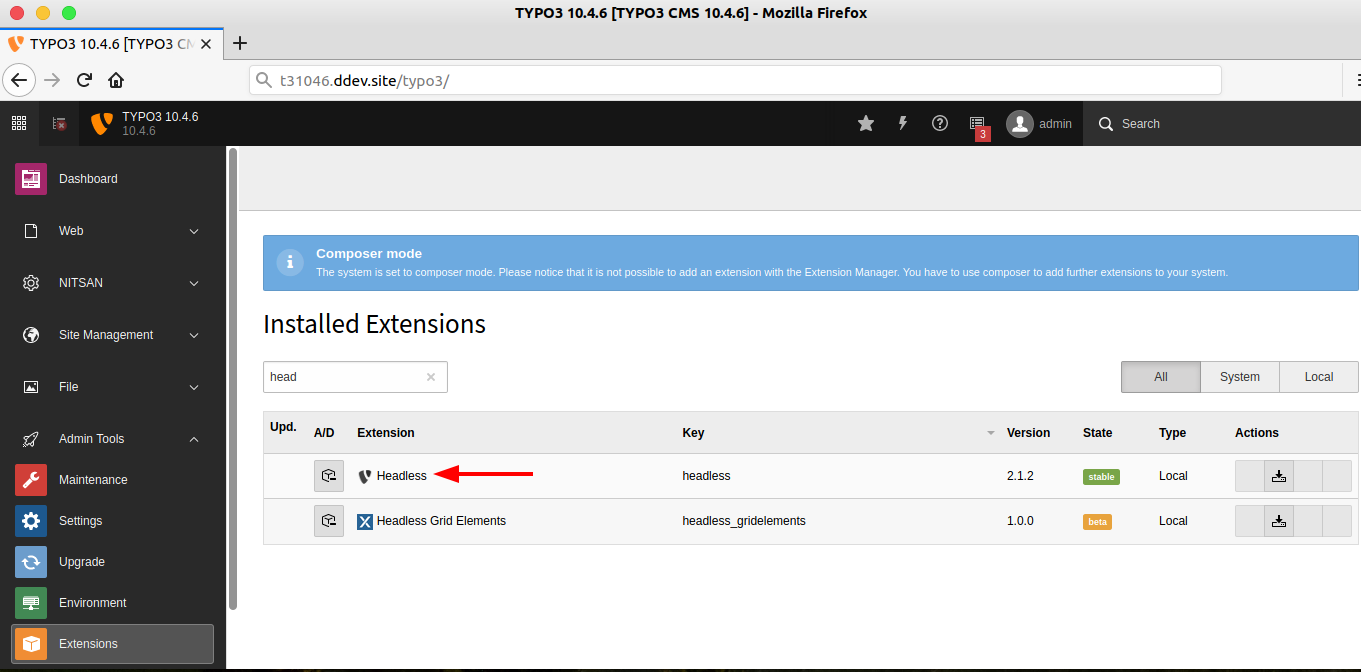
1. TYPO3 Headless CMS
EXT:headless - TYPO3 Extension - JSON Content API für TYPO3 PWA-Lösung.
Nutzen Sie TYPO3 als Headless CMS (ein Mikrodienst), das Inhalte bedient, und entwickeln Sie eine JS-Anwendung, die die API verschlingt und den HTML-Server und die Client-Seite rendert. Mit Headless können Sie JSON aus TYPO3-Inhalten ausliefern. Sie können die erzeugte Ausgabe modifizieren, indem Sie Typen, Namen und Verschachtelung von Feldern entwickeln.
Geschichte
Die Idee wurde am Anfang 2019 mit dem Thema Einheimische TYPO3 Headless Initiative
Mitwirkende
Grosse Hände für die Menschen hinter der Entwicklung und Pflege der TYPO3 Headless CMS Extension.
- Łukasz Uznański (Macopedia)
- Adam Marcinkowski (Macopedia)
- Vaclav Janoch (ITplusX)
- und 15+ Beitragszahler
Was sind die Merkmale von TYPO3 Headless CMS?
- JSON API für Inhaltselemente
- JSON API für Navigation, Layouts
- unter Berücksichtigung aller Sprach-/Übersetzungskonfigurationen (z.B. Fallback)
- leicht erweiterbar mit benutzerdefinierten Feldern oder benutzerdefinierten CE's
- grundlegende Unterstützung für EXT:form
- Unterstützung für felogin (demnächst)
Schlüsselmerkmale Frontend
(offline-bereit, zum Startbildschirm hinzufügen)
durch Google & andere Suchmaschinen)
Inhaltselemente
und EXT:solr | Schlüsselmerkmale Backend
Inhaltselemente (und leicht erweiterbar)
kundenspezifischen Erweiterungen
durch Muttersprachler
EXT:solr |
Voraussetzungen für die Headless Extension von TYPO3
- ext-json: *
- typo3/cms-Kern: ^9.5 || ^10.0
Schritt 1. Installation von TYPO3 Headless
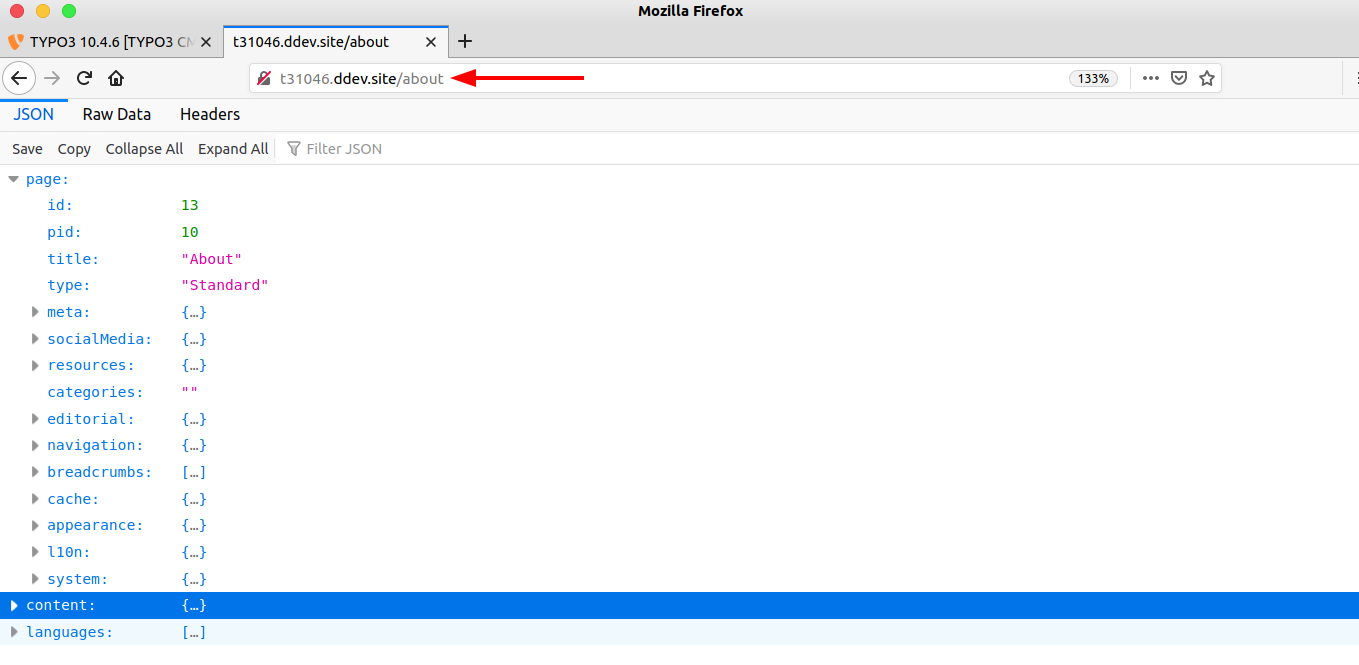
composer require friendsoftypo3/headlessJSON Content Object
In headless extension wurde ein neues JSON-Inhaltsobjekt implementiert, mit dem Sie festlegen können, welche Felder ausgegeben werden sollen und wie sie aussehen sollen.
// Example
lib.page = JSON
lib.page {
fields {
header = TEXT
header {
field = header
}
}
// Output
{
"header" : "headerFieldValue"
}
Darüber hinaus ermöglichen Schlüsselwortfelder die Verschachtelung von Mehrfachfeldern in JSON, z.B.
// Example
lib.page = JSON
lib.page {
fields {
data {
fields {
foo = TEXT
foo {
field = bar
}
foo1 = TEXT
foo1 {
field = bar1
}
}
}
}
// Output
{
"data": [
{
"foo": "bar",
"foo1": "bar1"
}
]
}
Lesen Sie mehr über Anpassung mit Inhaltsobjekten, Datenverarbeitung usw. in der offiziellen Dokumentation von TYPO3 Headless Extension.
Unterstützung durch die Gemeinschaft
Melden Sie sich bei der TYPO3-Initiative an, um Probleme oder Feedback zu liefern oder der TYPO3-Gemeinschaft etwas zurückzugeben.
Add-on-Erweiterungen für TYPO3 Headless
1. headless_news
TYPO3-Erweiterung "headless_news" - Bietet flüssige Vorlagen für die korrekte Darstellung von JSON aus EXT:news. Diese Erweiterung ermöglicht die Integration von headless extensions mit news extensions.
composer require friendsoftypo3/headless_news
2. headless_solr
TYPO3-Erweiterung "headless_solr" - Bietet flüssige Vorlagen, um JSON aus EXT:solr korrekt zu rendern. Diese Erweiterung ermöglicht die Integration von Headless-Erweiterungen mit der solr-Erweiterung.
composer require friendsoftypo3/headless_solr
3. headless_powermail
TYPO3-Erweiterung "headless_powermail" - Verbindet EXT:headless und EXT:powermail miteinander. Mit Headless Powermail können Sie Powermail-Formulare in JSON rendern.
Features
- JSON API für Powermail-Erweiterung
- Powermail-Standardfelder sind in JSON
- Einige der zusätzlichen Felder werden in JSON konvertiert, z.B. Versteckt, Datum, Datei, Inhalt, HTML anzeigen, etwas Text anzeigen
composer require friendsoftypo3/headless_powermail
4. headless_gridelements
TYPO3-Erweiterung "headless_gridelements" - Verbindet EXT:headless und EXT:gridelements miteinander. Diese Erweiterung ermöglicht es, EXT:gridelements mit EXT:headless zu verwenden.
composer require itplusx/headless-gridelements
TYPO3 headless extension contributors arbeiten hart daran, weitere TYPO3-Erweiterungen anzubinden, Bleiben Sie dran!
Noch eine gute Sache: Die Headless-Typen von TYPO3 bereiten eine coole, einsatzbereite PWA-Architektur für die Verbindung mit TYPO3 + NuxtJS vor.
TYPO3 + NuxtJS (Rahmen von VueJS)
Diese Erweiterung stellt einen Backend-Teil (JSON API) für die TYPO3 PWA-Lösung zur Verfügung. Der zweite Teil ist eine JavaScript-Anwendung nuxt-typo3, die die JSON-API konsumiert und den Inhalt unter Verwendung von Vue.js und Nuxt.
Merkmale von Nuxt-TYPO3
- Dynamische API-Routen handhaben
- Frontend-Layouts
- Backend-Layouts
- Mehrsprachigkeit
- Meta-Tags, bereitgestellt von API
- Die meisten der Standard-TYPO3-Inhaltselemente (in Arbeit)
- SSR Bereit
2. TYPO3 PWA-Manifest
Diese Erweiterung fügt die Konfiguration des PWA Web App Manifests in der TYPO3 Site-Konfiguration hinzu.
Web App Manifest
{
"short_name": "Maps",
"name": "Google Maps",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/maps/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/maps/",
"theme_color": "#3367D6"
}
3. TYPO3 GraphQL
Diese Erweiterung integriert GraphQL in das TYPO3 CMS. Derzeit bietet sie eine Lese-API für verwaltete Tabellen. Lesen Sie die detaillierte Spezifikation und den Plan hier.
Diese Implementierung ist ein Proof-of-Concept-Prototyp und somit eine experimentelle Entwicklung. Da nicht alle geplanten Funktionen implementiert sind, sollte diese Erweiterung nicht für Produktionsstandorte verwendet werden.
Installation of TYPO3 GraphQL
composer config repositories.cms-configuration git github.com/typo3-initiatives/configuration
composer config repositories.cms-security git github.com/typo3-initiatives/security
composer config repositories.cms-graphql git github.com/typo3-initiatives/graphql
composer require typo3/cms-graphql
Usage of TYPO3 GraphQL
Der Entity-Reader bietet einfachen Zugriff auf die verwalteten Tabellen des TYPO3 CMS:
GraphQL Query
use TYPO3\CMS\GraphQL;
$reader = new EntityReader();
$result = $reader->execute('
tt_content {
uid,
header,
bodytext
}
');
4. APIs mit JSON View erstellen
Der TYPO3-Kern bietet bereits eine JSON-API out-of-box mit Extbase wie unten beschrieben.
// JSON TypoScript
json = PAGE
json {
typeNum = 999
config {
disableAllHeaderCode = 1
}
10 = USER
10 {
userFunc = My\Extension\Json-get
}
}
# JSON View
class EntityNameController extends ActionController {
/**
* @var string
*/
protected $defaultViewObjectName = \TYPO3\CMS\Extbase\Mvc\View\JsonView::class;
}
# TypoScript Setup For API
api = PAGE
api {
config {
disableAllHeaderCode = 1
no_cache = 1
additionlHeaders {
10 {
header = Content-Type: application/json
replace = 1
}
}
}
typeNum = 999
10 < tt_content.list.20.api_json_entityname
}
5. Andere hilfreiche Headless-TYPO3-Erweiterungen
Einige Leute haben an den TYPO3-APIs mit ihrer Erweiterung und ihrem Paket wie folgt gearbeitet.
Routing-Dienst anfordern
Dienst zur Weiterleitung von HTTP/REST-Anfragen an Ihre eigene(n) Controller/Aktionen.
APIs mit JSON-Ansicht erstellen
json_example ist eine Beispiel-Erweiterung, die alles bietet, um die mit dem TYPO3-Kern ausgelieferte JSON-Ansicht zu verwenden.
Schlussfolgerung
Danke für das Lesen des Blogs! Ich hoffe, das "TYPO3 Headless CMS"-Konzept hat Ihnen gefallen und Sie haben ein wenig darüber gelernt.
Das letztendliche Schicksal der CMS bewegt sich schnell und unaufhörlich von traditionellen, datenbankbasierten Plattformen hin zu API-gesteuerten kopflosen oder entkoppelten Frameworks.
Die Kunden nutzen mehr Gadgets und Kanäle als jemals zuvor in der jüngeren Vergangenheit, und die Marken müssen sie im Wesentlichen dort treffen, um den Kunden ein qualitativ hochwertiges Omnichannel-Erlebnis zu bieten. Kopflos zu gehen, unabhängig davon, ob dies durch ein echtes kopfloses CMS oder ein entkoppeltes CMS geschieht, ist der einfachste Ansatz, um dies zu erreichen.
Lassen Sie mich kurz etwas über TYPO3 Headless CMS rekapitulieren, wie unten dargestellt.
- Das Konzept und die Vorteile von TYPO3 Headless CMS verstehen.
- Untersuchen Sie traditionelle vs. kopflose CMS mit Vor- und Nachteilen.
- Um eine PWA-Anwendung mit TYPO3 zu erstellen, schlage ich "EXT:headless" vor, das eine breite Palette von APIs bietet.
- Spielen Sie auch mit anderen TYPO3 Headless CMS-Konzepten wie GraphQL, API mit Extbase erstellen usw.
- Wenn Sie mit dem Empfang von Daten mit den Headless CMS-APIs von TYPO3 beginnen, verwenden Sie Ihr bevorzugtes Javascript-Framework wie ReactJs, VueJs, etc.
- Treten Sie der TYPO3 PWA-Initiative bei, um weiterhin als TYPO3-Benutzer oder Entwickler Beiträge zu leisten.
Haben Sie noch andere Ideen, um ein besseres TYPO3 Headless CMS zu entwickeln? Oder haben Sie Fragen oder Probleme bei der Einrichtung Ihres TYPO3 Headless CMS? Zögern Sie nicht, in das Kommentarfeld zu schreiben.
Haben Sie ein glückliches TYPO3 Headless CMS ;)














![[Translate to German:] TYPO3 Conference 2024 [Translate to German:] TYPO3 Conference 2024](/blog/fileadmin/ns_theme_blog/TYPO3_Conference_2024/T3CON-TYPO3_Conference_2024.jpg)