Sind Sie auf der Suche nach Best Practices zur Automatisierung der TYPO3-Bereitstellung? In diesem Artikel finden Sie offizielle TYPO3-Standard-Deployments mit Gitlab CI/CD, Deployer, Code-Review, Frontend-Build, Docker/Ddev, Vorbereitung von Dev/Staging/Production-Umgebungen, etc. Lesen Sie diesen Artikel, um die besten Praktiken für TYPO3 DevOps kennenzulernen.
TYPO3 Entwicklung und Bereitstellung im Jahr 2023! Mein Freund, ich hoffe, Sie deployen Ihr TYPO3 Projekt nicht immer noch manuell per SFTP. Selbst wenn Sie immer noch einen manuellen TYPO3-Deployer verwenden oder mit einigen SSH-Befehlen surfen, um TYPO3 zu deployen, ist es an der Zeit, dies mit TYPO3 Gitlab CI/CD vollständig zu automatisieren. Dieser Artikel erklärt die Architektur des offiziellen TYPO3 Teams (demo.typo3.org).
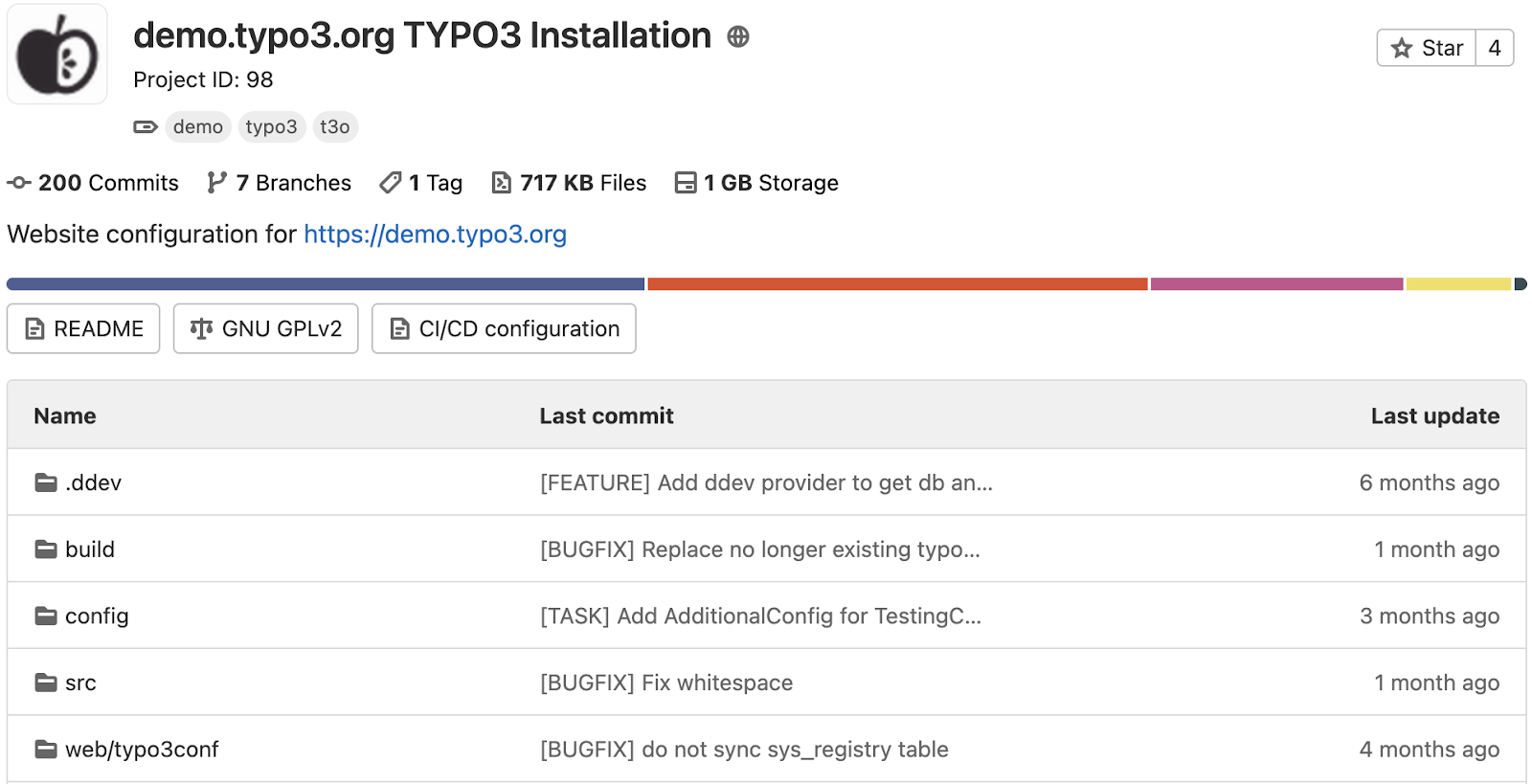
Bevor wir beginnen, möchte ich diesen Artikel dem Team von demo.typo3.org, benni und der Firma B13 widmen, die einen besseren Weg zum Deployment des TYPO3-Projekts entwickelt und geteilt haben https://git.typo3.org/services/demo.typo3.org/site #T3Kudos an alle für den Beitrag, vielen Dank.
Sind Sie aufgeregt, die Reise von TYPO3 + Gitlab + CI/CD zu beginnen? Los geht's!
Was ist TYPO3 CI/CD?
Das Mantra lautet "kein sFTP '' oder manuelles Command Base Deployment mehr. Das Deployment Ihres TYPO3 Projekts wird mit TYPO3 CI/CD (Continuous Integration and Continues Development) automatisiert.
Zum Deployment: Ihr Git-Repository ist der Schlüsselfaktor für das automatische Deployment Ihres neuesten Codes auf den Staging- oder Produktionsserver. Sie können Ihren Code mit Befehlen wie `git push`, `git tag` usw. bereitstellen.
Testen: Ein weiterer Vorteil von TYPO3 CI/CD besteht darin, dass Sie Ihren Code vor der Bereitstellung testen können. Auf diese Weise können Sie die Qualität der TYPO3-Code-Standards kontrollieren.
Terminologie: Git-Pipelines/Jobs/Runner/Stages
- Git Commit: Eine Codeänderung.
- Aufgabe: Anweisungen, die ein Läufer auszuführen hat.
- Pipeline: Eine Sammlung von Aufträgen, die in verschiedene Phasen unterteilt sind.
- Läufer: Ein Agent oder Server, der jeden Auftrag einzeln ausführt und je nach Bedarf hoch- oder heruntergefahren werden kann.
- Etappen: Ein Schlüsselwort, das bestimmte Job-Phasen definiert, wie z. B. Build und Deploys. Aufträge der gleichen Phasen werden parallel ausgeführt.
Steps to Auto Deployment TYPO3
Lassen wir die Theorie beiseite und schauen uns in der Praxis an, welche Schritte durchgeführt werden müssen, um TYPO3 mit Gitlab CI/CD automatisch bereitzustellen.
Schritt 1. `git push` Sie nehmen Codeänderungen vor und übertragen diese an Git.
Schritt 2. Starten Sie TYPO3-Gitlab-Pipeline-Runner.
Schritt 3. Erledigt! Wenn alles gut geht, wird Ihr neuer Code `deploy to server`.
Einfach den Befehl `git push` ausführen und bumm! Ist das nicht cool, hm?
Liste der Technologien für die TYPO3-Bereitstellung
Sie müssen mit modernen Technologien starten, um TYPO3 Projekte effizient zu entwickeln und einzusetzen.
- Betriebssystem (empfohlen UNIX-basiert)
- Docker >= 18.x
- Docker Composer >= 3.x
- DDEV
- Composer >= 2.x
- PHP >= 7.4.x
- Deployer >= 6.x
- PHPStan and PHP-CS-Fixer
- Nodejs/Webpack (optional)
Leitfaden für TYPO3 Local Development
Für Ihre ersten Erfahrungen und zum Testen empfehlen wir Ihnen dringend, g
// Download code
git clone git.typo3.org/services/demo.typo3.org/site.git
// Install composer packages
ddev composer install
// Build the frontend
ddev composer frontend-builds
// Get database and fileadmin using
ddev pull dump
// Update schema
ddev typo3cms database:updateschema
// Create a backend user
ddev typo3cms backend:createadmin username password
// Start the project running
ddev start
Die Architektur von TYPO3 Gitlab CI/CD
Lassen Sie uns einen kurzen Blick auf die Architektur von TYPO3 DevOps werfen, die unter demo.typo3.org entworfen wurde.
Zu Beginn finden Sie die Grundkonfiguration wie Deployer, TYPO3-Konfiguration, Sites-Konfiguration usw.
- .ddev
- build
-- deploy.php
-- servers.yml
- config
-- AdditionalConfiguration (development, production)
-- sites (site configuration)
- src
-- extensions
-- webpack
- web
-- LocalConfiguration.php
-- AdditionalConfiguration.php
- composer.json
- .gitlab-ci.yml
Verstehen Sie die Grundlagen von TYPO3 DevOps
Hier finden Sie die wichtigsten Informationen zum Verständnis der lokalen Entwicklung und der TYPO3 DevOps-Einrichtung.
build/deploy.php
Enthält PHP Deployer Rezept, Es ist nur ein einfaches PHP-Skript - ich bin sicher, Sie werden leicht zu verstehen.
build/servers.yml
Informationen über alle Ihre Server wie Staging/Production, die in deploy.php verwendet werden
config/AdditionalConfiguration/*Context.php
Sie können die TYPO3-Installation je nach den Anforderungen Ihres Servers (lokal oder produktiv) konfigurieren.
src/extensions/*
Fügen Sie Ihre selbst entwickelten TYPO3-Erweiterungen hinzu, z.B. Ihre Template-Erweiterung.
.env
Enthält TYPO3-Umgebungsvariablen.
Grundlegende Einrichtung TYPO3 .gitlab-ci.yml
Bevor Sie beginnen und die Gitlab-CI-Architektur verstehen, hoffe ich, dass Sie einige Grundkenntnisse über SSH-Befehle haben. Andernfalls sollten Sie sich mit grundlegenden UNIX-Befehlen und -Dienstprogrammen vertraut machen.
Hier ist die Grundeinstellung von .gitlab-ci.yml, die der Standard des Gitlab.org OpenSource-Projekts ist.
Bereitstellungsphasen definieren
stages:
- maintenance
- lint
- build
- build-frontend
- deploy
Globale Variablen und Cache initiieren
variables:
ssh_hosts: "yourserver.com"
build_frontend_path: "src/webpack"
# see getcomposer.org/doc/03-cli.md
COMPOSER_CACHE_DIR: ".composer-cache"
composer_options: "--no-progress --no-interaction"
# These files/folders are untracked, but should be kept between stages
cache:
key: composer-cache-files
paths:
- "$COMPOSER_CACHE_DIR"
- "$build_frontend_path/node_modules"
Verbindung mit SSH-Server
.prepare_ssh: &prepare-ssh
before_script:
- apk add rsync --update
- eval $(ssh-agent -s)
- echo -e "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add - > /dev/null
- mkdir -p ~/.ssh && chmod 700 ~/.ssh
- ssh-keyscan "$ssh_hosts" >> ~/.ssh/known_hosts
- chmod 644 ~/.ssh/known_hosts
Automatische Code-Überprüfung in TYPO3 CI/CD
Für die automatische Überprüfung von TYPO3-Code (auch bekannt als Code-Lints-Test) können Sie PHP, Fluid, TypoScript, YML usw. verwenden. Hier ist ein Beispiel für eine PHP-Codeüberprüfung mit PHPStan + PHP-CS-Fixer.
# Runs tests, currently it runs phpstan + php-cs-fixer
code-analysis:php:
stage: lint
image: composer:2.1.8
before_script:
- composer install --ignore-platform-reqs $composer_options
script:
- if [ -e bin/phpstan ]; then php -d memory_limit=2G ./bin/phpstan analyse; fi
- if [ -e bin/php-cs-fixer ]; then php -d memory_limit=2G ./bin/php-cs-fixer fix --config=.php_cs -v --dry-run --stop-on-violation --using-cache=no; fi
TYPO3-Artefakt erstellen
Jetzt ist es an der Zeit, das gesamte TYPO3-Artefakt-Composer-Setup zu erstellen, es wird das gesamte TYPO3-Setup erstellt.
# Builds the artifacts for the production system (composer first)
build:php:
stage: build
image: composer:2.1.8
script:
- composer install --no-dev -o -a --ignore-platform-reqs $composer_options
artifacts:
paths:
- bin
- web
- src
- config
- vendor
# needed to have the deployer tool available
- build
expire_in: '2h'
only:
- tags
- main
- develop
Frontend-Erstellung in TYPO3
Die meisten modernen TYPO3-Projekte verwenden das Webpack-Framework, um JavaScript und SASS/LESS-basierte CSS-Dateien zu bündeln. Lassen Sie uns das Frontend erstellen.
# compile and build JS / CSS
# should be used in conjunction with an artifact
.frontend_bootstrap: &frontend-bootstrap
image: node:14.16-buster
variables:
node_path: src/webpack
script:
- cd $build_frontend_path
- yarn install
- yarn build-prod
Automatisches Bereitstellen von Status/Produktion erstellen
Alles ist fertig! Es ist an der Zeit, es in der Produktion oder im Staging mit untenstehendem CI/CD einzusetzen.
# rsyncs the artifacts to the target server via deployer
.deploy: &deploy
<<: *prepare-ssh
image: composer:2.0.8
variables:
# no git needed, only the artifacts are required
GIT_STRATEGY: none
TARGET_HOSTS: ""
script:
- composer global require deployer/deployer deployer/recipes --dev $composer_options
- /tmp/vendor/bin/dep --file=./build/deploy.php deploy -vv --hosts=${TARGET_HOSTS}
deploy:production:
<<: *deploy
stage: deploy
variables:
TARGET_HOSTS: "main,contentmaster"
only:
- tags
- main
dependencies:
- build-frontend
deploy:staging:
<<: *deploy
stage: deploy
variables:
TARGET_HOSTS: "staging"
only:
- develop
Zu guter Letzt sollten Sie natürlich die Struktur nach Ihren Bedürfnissen optimieren und modifizieren, z.B. den Inhaltskontext entfernen, der von demo.typo3.org verwendet wird, um den gesamten TYPO3-Inhaltskontext zurückzusetzen ;)
Weitere Artikel zum Thema TYPO3 Deployment finden Sie weiter unten.
Schließung!
Vielen Dank für das Lesen meines Blogs. Ich hoffe, er gefällt Ihnen und Sie finden ihn hilfreich.
Ich kann nur empfehlen, es auszuprobieren! Wenn Sie noch als traditioneller TYPO3 Entwickler arbeiten (mit manuellem Deployment), dann sollten Sie die Herausforderung annehmen und TYPO3 CI/CD Auto-Deploy einrichten - mit dem Ziel und der Vision von 2023! Wenn Sie nicht weiterkommen, dann schreiben Sie mir in die Kommentarbox, ich helfe Ihnen gerne.
Oh! Sie arbeiten bereits erfolgreich mit TYPO3 DevOps? Toll, was ist deine Lieblingsmethode für das TYPO3 Deployment? Ich lerne immer gerne neue Dinge.









Markus Neumann
Template Support ManagerMarkus lebt und atmet TYPO3-Templates. Bekannt für sein strukturiertes Denken und sein Auge fürs Detail hat er bereits Hunderten von Kund:innen geholfen, schnellere und sauberere TYPO3-Websites zu erstellen. Wenn es ein…
More From Author