Sind Sie auf der Suche nach guten Praktiken zur Code-Qualität von TYPO3? Dann sind Sie hier an der richtigen Stelle. In diesem Artikel finden Sie hilfreiche Tipps und Tricks mit TYPO3 Code-Review-Tools und TYPO3 Fussel, um eine bessere TYPO3 Code-Qualität zu erreichen.
TYPO3 CMS ist bekannt für seinen Slogan - "Das Qualitäts-CMS seit 1999". Mit anderen Worten: Die funktionale und technische Qualität ist seit den Anfängen von TYPO3 gut erhalten geblieben. Aber, die Frage kommt hier: Wie entwickeln und pflegen Sie die Code-Qualität Ihres TYPO3-Projekts? Befolgen Sie alle TYPO3 Code-Standards von PHP, JavaScript, YML, TypoScript, etc.
Stellen Sie sich eine Situation vor, in der Sie nach Jahren eines Ihrer alten TYPO3-Projekte betreuen und es Ihnen schwer fällt, Ihren selbst geschriebenen TYPO3-Code zu verstehen - das ist ziemlich traurig. Und eine andere Situation: In Ihren laufenden TYPO3-Projekten beschweren sich Ihre Teamkollegen beim technischen Leiter über Ihre schlechte Überprüfung des TYPO3-Codes.
Vergewissern wir uns von der Qualität Ihres TYPO3-Codes, indem wir die Bedeutung von TYPO3-Code-Reviews und TYPO3-Fussel verstehen.
Warum ist die Code-Qualität von TYPO3 so wichtig?
Hier sind die Gründe, warum eine Überprüfung des TYPO3-Codes unerlässlich ist;
- Leichte Lesbarkeit, Konsistenz - dass es so natürlich ist, Teile des Codes durchzusehen und zu verstehen; dies schließt die Klarheit des Codes, die Mühelosigkeit und die Dokumentation ein.
- Konsistenz, Zuverlässigkeit, Qualität und Stärke - das Programmierverhalten sollte nicht überraschend sein und nicht dazu neigen, versteckte Fehler zu entdecken.
- Wartung und Erweiterbarkeit - Die Fehlerbehebung, Aktualisierung und Verbesserung der Programmierung sollte so einfach sein, wie unter den gegebenen Umständen zu erwarten war, und nicht inhärent komplex.
Manuelle vs. automatische TYPO3-Code-Qualität
Nun, das ist leicht zu verstehen.
Für die manuelle Überprüfung des TYO3-Codes und der Code-Qualität werden Personalressourcen benötigt, in denen TYPO3-Experten den TYPO3-Code manuell überprüfen können. Ich schlage vor, dass Sie, sobald Sie die automatische Code-Überprüfung erfolgreich bestanden haben, diese Ihrem TYPO3-Senior-Mitarbeiter geben können, um die kritischen Code-Sachen wie Logik, Datenbankabfragen, Optimierung des TYPO3-Codes, TYPO3-APIs usw. zu besprechen.
Auf der anderen Seite sollten Sie beliebte Tools zur automatischen Code-Überprüfung in Betracht ziehen, wie
- SonarLint
- SonarQube/SonarCloud (SonarQube/SonarWolke)
- StyleCop
- ReSharper
OpenSource-Sonar-Universum: Werkzeuge zur Überprüfung von TYPO3-Code
Lernen Sie das Sonar-Universum kennen, eines der beliebtesten Tools zur automatischen Überprüfung von PHP-Code.
Option #1 Selbst gehostete OpenSource-Version
SonarQube bietet eine kostenlose Community-Edition, die Sie in Ihren öffentlichen/privaten TYPO3-Projekten installieren und konfigurieren können. Erforschen Sie https://www.sonarsource.com/products/sonarqube/
Option #2 Wolkenbasierte OpenSource-Version
SonarCloud bietet KOSTENLOSE Cloud-Unterstützung für Ihre OpenSource-Projekte, z.B. Ihre TER-Erweiterungen. https://www.sonarsource.com/products/sonarcloud/
Option #3 Wolkenbasierte Professional-Version
SonarCloud bietet auch erstklassige professionelle Dienstleistungen auf Cloud-Basis für Ihre privaten TYPO3-Projekte.
Teil #1 TYPO3 Code-Qualität mit SonarCloud
In diesem Artikel möchte ich Sie durch SonarCloud führen, das für Ihre TYPO3 TER-Erweiterungen leicht zu starten ist.
Bevor wir beginnen, wollen wir den TYPO3-Kern und einige berühmte TYPO3-Erweiterungen analysieren, die bereits auf ihrer Plattform verfügbar sind.
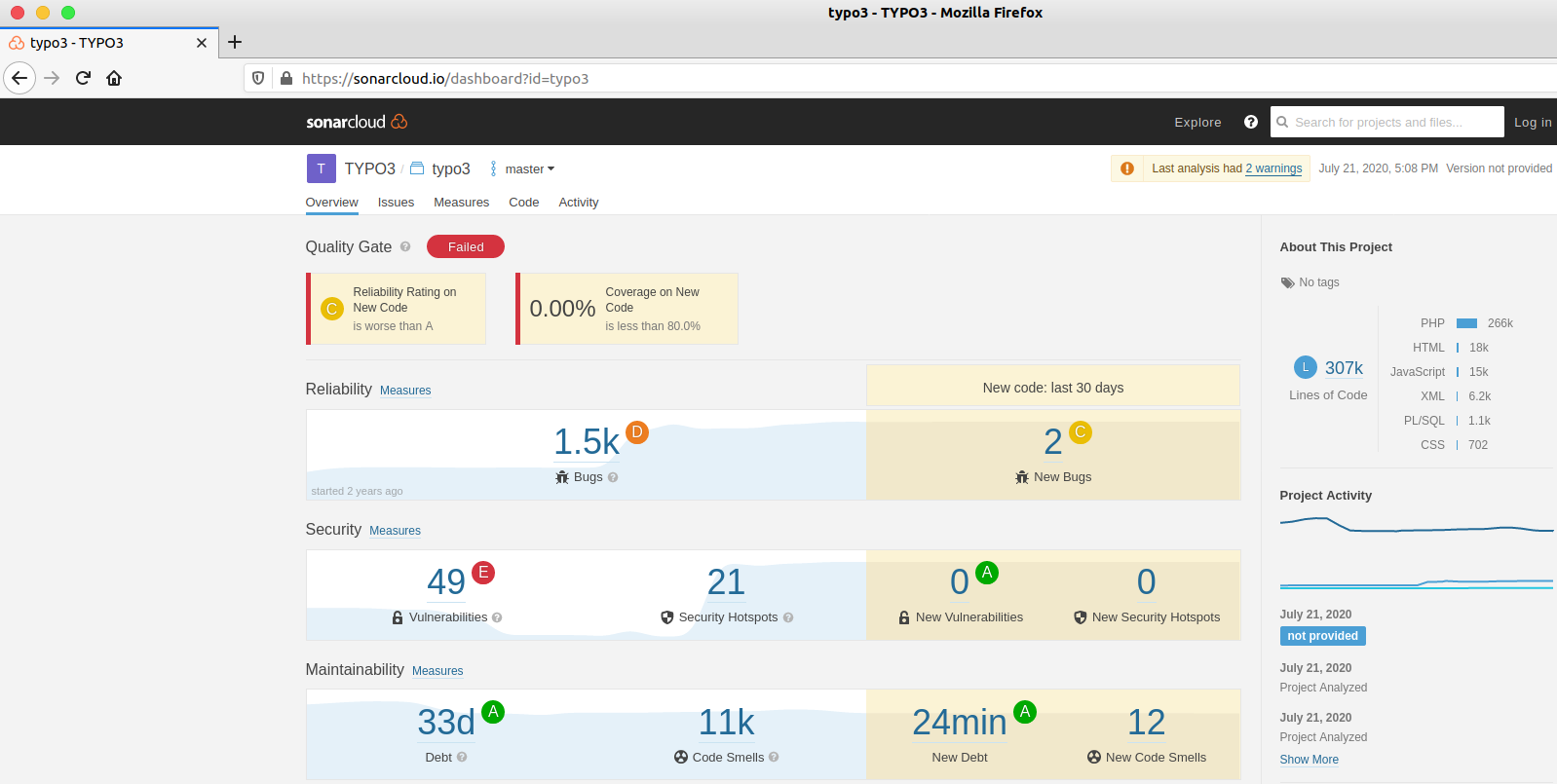
Code-Besprechung des TYPO3 Core CMS
Gehe zu https://sonarcloud.io/dashboard?id=typo3
Sie können den gesamten Bericht analysieren, natürlich ist TYPO3 ein über 20 Jahre altes CMS. Deshalb fand ich viele solcher Probleme aufgrund alter Codes ;)
Code-Qualität von TYPO3-Erweiterungen
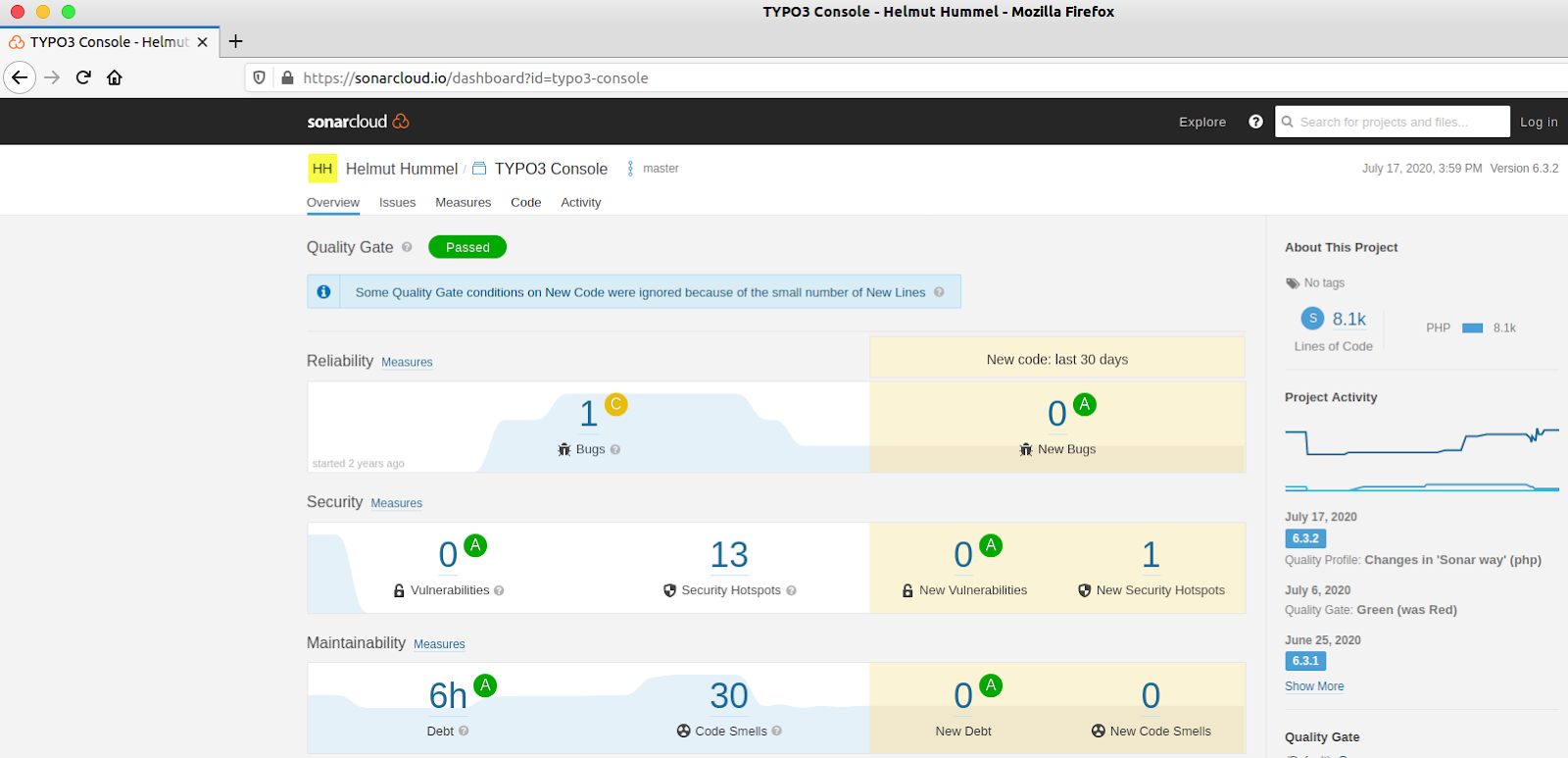
Lassen Sie uns einen Blick auf eine der TYPO3-Erweiterungen von TER werfen, wie die populärste EXT:typo3_console unter https://sonarcloud.io/dashboard?id=typo3-console Es wurde PASSED :)
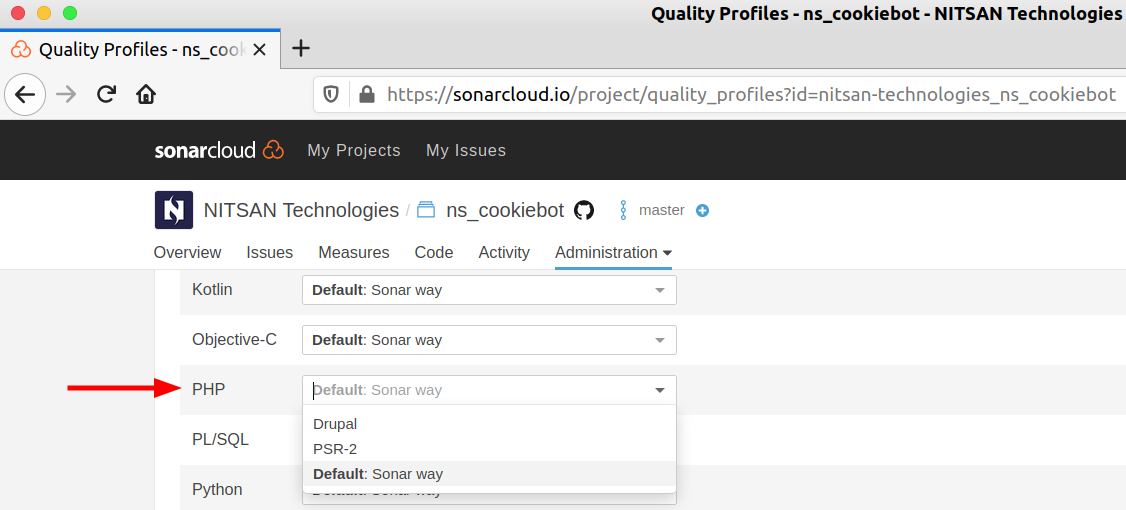
Wie wird die TER TYPO3-Erweiterung überprüft?
Aha, großartig! Sind Sie gespannt darauf, die Qualität Ihres TYPO3-Erweiterungscodes zu prüfen? Dann lassen Sie mal sehen!
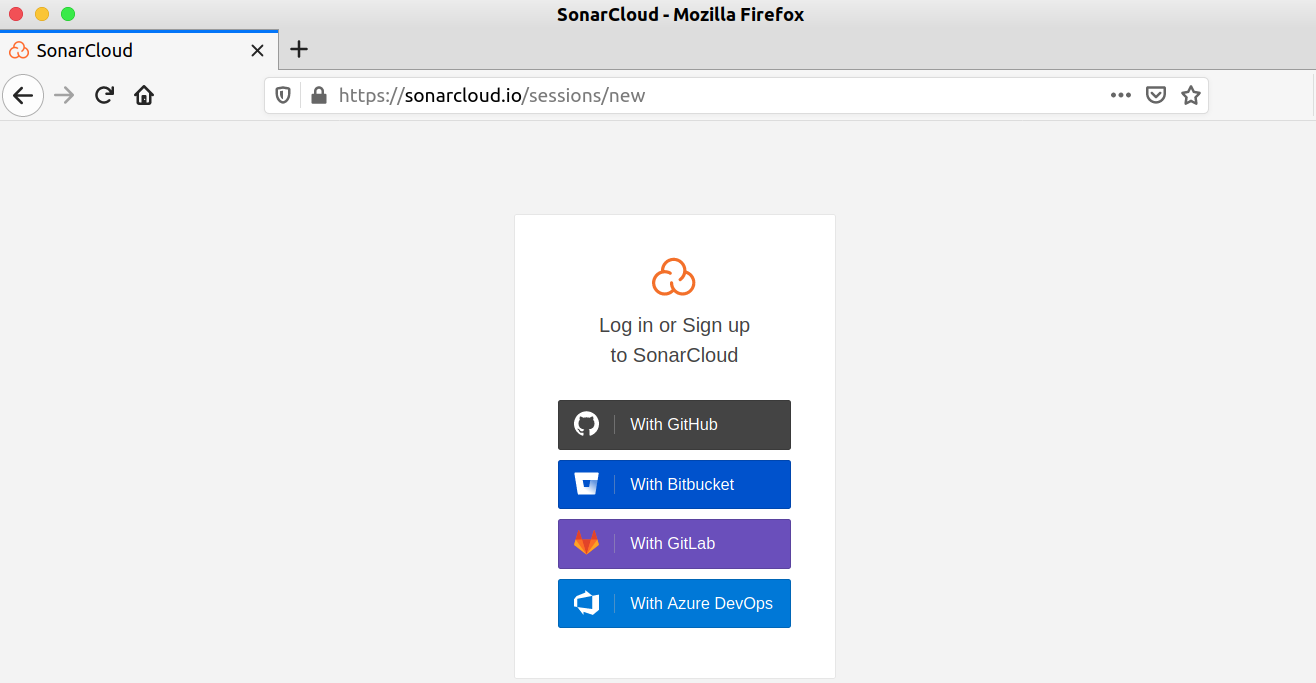
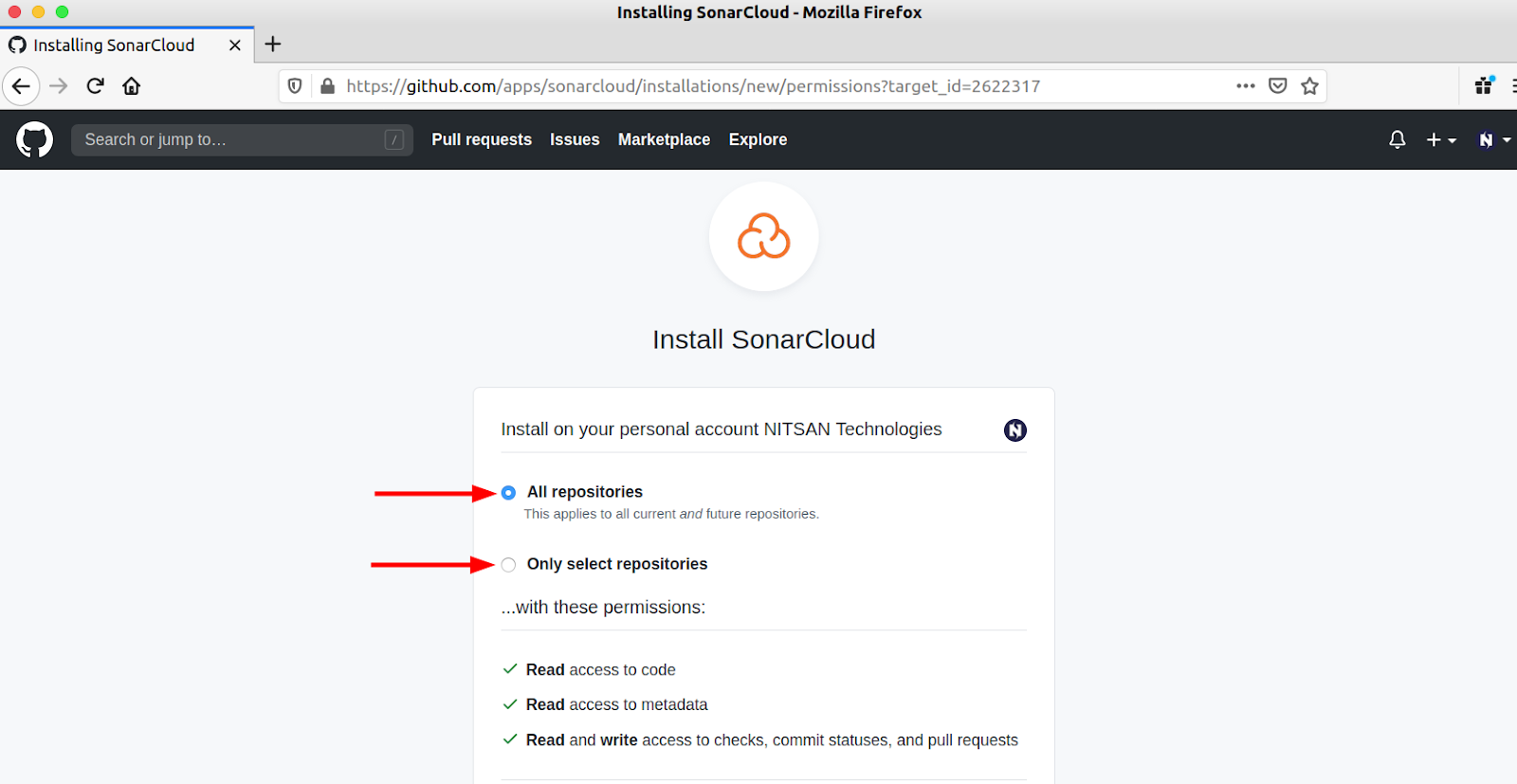
Schritt 1. Anmeldung https://sonarcloud.io/sessions/new mit Ihrem Lieblings-Git-Werkzeug.
Schritt 6. Hurra! Erledigt!
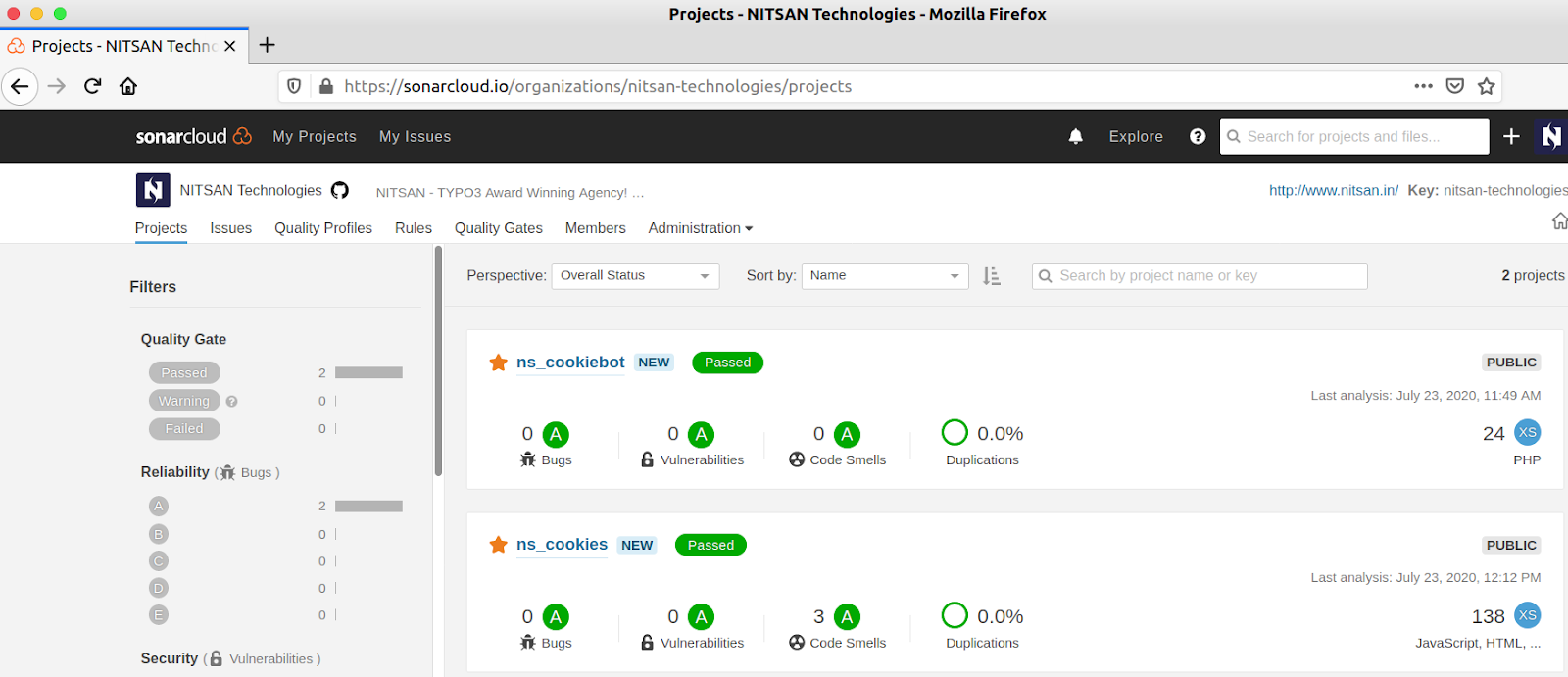
Erforschen Sie https://sonarcloud.io/dashboard?id=nitsan-technologies_ns_cookiebot Wenn Sie irgendwelche Probleme finden, dann untersuchen und beheben Sie sie :)
Wie funktioniert der Code-Qualitätsrang von SonarCloud TYPO3?
Sie sollten die grundlegende Terminologie des TYPO3-Code-Reviews wie folgt lernen.
Teil #2 TYPO3-Code-Fussel
Um Ihre produktive Zeit zu sparen, ist es immer eine gute Praxis, TYPO3-Code mit Fusseln zu überprüfen, Lernen wir, wie es geht!
Was sind TYPO3-Links?
"Linting" ist die automatische Überprüfung Ihres Quellcodes auf programmatische und stilistische Fehler. Dies geschieht durch die Verwendung eines Fusselwerkzeugs (auch bekannt als Linting). Ein Fusselwerkzeug ist ein grundlegendes statisches Code-Analysegerät.
// For example, a JavaScript linter would flag the first use of parseInt below as unsafe:
// without a radix argument - Unsafe
var count = parseInt(countString);
// with a radix parameter specified - Safe
var count = parseInt(countString, 10);Wie funktionieren TYPO3 Lint Tools?
Hier sehen Sie, wie Fussel-Tools typischerweise in den Entwicklungsprozess eingepasst werden.
-
Schreiben Sie den Code.
-
Kompilieren Sie ihn.
-
Analysieren Sie ihn mit dem Linter.
-
Überprüfen Sie die durch das Tool identifizierten Fehler.
-
Nehmen Sie Änderungen am Code vor, um die Fehler zu beheben.
-
Verlinken Sie Module, sobald der Code sauber ist.
-
Analysieren Sie sie mit dem Linter.
-
Führen Sie manuelle Codeüberprüfungen durch.
Wo können TYPO3 Lint Tools implementiert werden?
TYPO3 entwickelt mit Varianz Sprache und Konfiguration; Sie sollten in Betracht ziehen, das Folgende für TYPO3 Code Fussel zu implementieren.
Lassen Sie mich versuchen, eine Schritt-für-Schritt-Anleitung für die Installation jeder TYPO3-Fussel zu geben.
- PHP-PSR-Standards
- TypoScript
- Fluid-Vorlagen
- YAML-Konfiguration
- XLIFF-Lokalisierung
Anmerkungen: Sie können die folgenden TYPO3-Lints auf drei Arten installieren und konfigurieren: 1. individuell für Ihr Projekt installieren, 2. global installieren, 2. auf Ihrem CI/CD installieren
PHP-Fussel
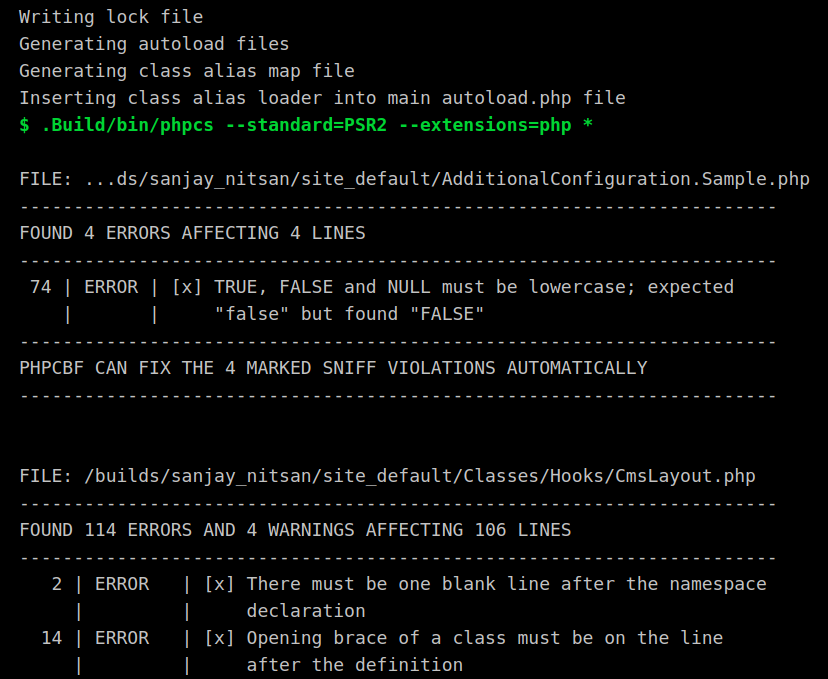
PHP_CodeSniffer ist ein Satz von zwei PHP-Skripten; das Hauptskript phpcs, das PHP-, JavaScript- und CSS-Dateien tokenisiert, um Verletzungen eines definierten Codierungsstandards zu erkennen, und ein zweites phpcbf-Skript, um Verletzungen des Codierungsstandards automatisch zu korrigieren. PHP_CodeSniffer ist ein wesentliches Entwicklungswerkzeug, das sicherstellt, dass Ihr Code sauber und konsistent bleibt.
// Install popular PHP-Codesniffer
sudo apt install php-codesniffer
// Check individual file
phpcs --standard=PSR2 ext_localconf.php
// Check whole folder’s PHP files
phpcs --standard=PSR2 ./
// Options to ignore the warning, allow extensions, etc.
phpcs --standard=PSR2 --warning-severity=0 --extensions=php *TypoScript-Fussel
Dieses Paket enthält ein Tool, das die TYPO3-Konfigurationssprache "TypoScript" in einen Syntaxbaum parsen und eine statische Code-Analyse des geparsten Codes durchführen kann. TypoScript-lint kann eine Checkstyle-kompatible Ausgabe erzeugen und kann in Continuous Integration-Umgebungen eingesetzt werden.
// Install TypoScript lint
composer global require helmich/typo3-typoscript-lint
// Create “tslint.yml” TypoScript lint configuration
paths:
- Configuration/PageTSconfig
- Configuration/TypoScript
filePatterns:
- "*.ts"
- "*.typoscript"
sniffs:
- class: Indentation
parameters:
indentConditions: true
- class: RepeatingRValue
disabled: true
- class: DeadCode
disabled: true
// Run TypoScript lint
.config/composer/vendor/bin/typoscript-lint -c tslint.yaml
// Run Single TypoScript lint
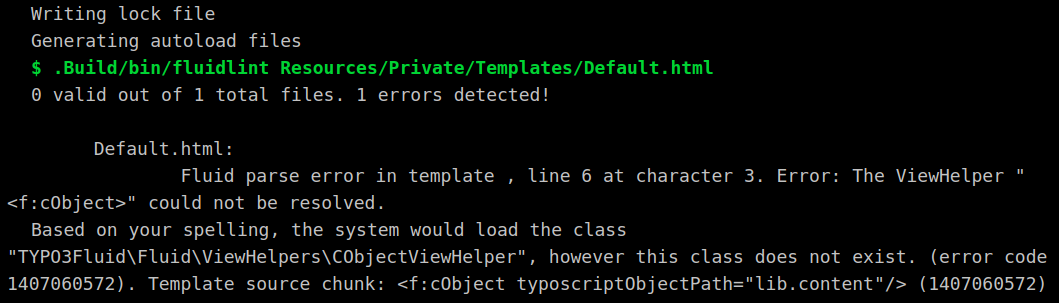
.config/composer/vendor/bin/typoscript-lint path/to/your.typoscript// Installation of TYPO3 Fluid Lint
composer global require typo3fluid/fluid-lint:dev-master
// Let’s chek TYPO3 Fluid Lint
.config/composer/vendor/bin/fluidline Resoures/Private/Templates/Default.html// Install Python-PIP YAML Lint
sudo apt install python-pip
sudo pip install yamllint==1.10.0
// Let’s check whole folder for .yaml or .yml
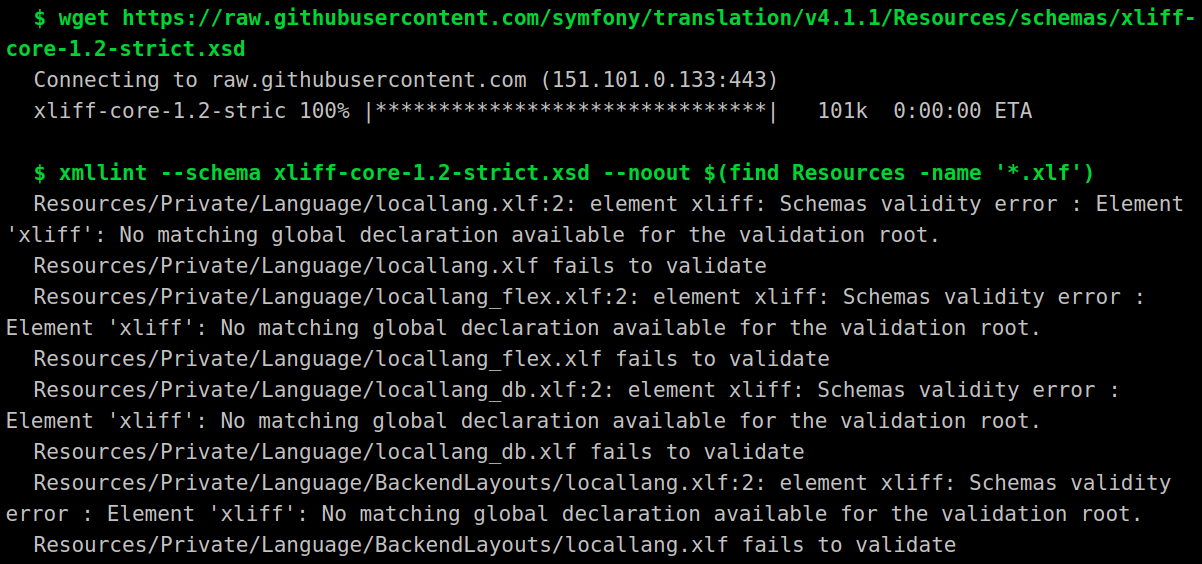
yamllint -d relaxed .// Install Symfony’s Great Translation XLIFF Lint Component
composer global require symfony/translation
// Check individual XLIFF Lint
php bin/console lint:xliff default.xliff
// Check whole fodler XLIFF Lint
php bin/console lint:xliff /Resources/Private/LanguageHerausgeberKonfiguration.org
Abschließend empfehle ich dringend, das beliebteste Konzept von EditorConfig.org zu verwenden. EditorConfig hilft dabei, konsistente Codierstile für mehrere Entwickler, die an demselben Projekt über verschiedene Editoren und IDEs hinweg arbeiten, beizubehalten.
- Beibehaltung konsistenter Codierungsstile für mehrere Entwickler
- Richten Sie .editorconfig an der Wurzel Ihres Projekts ein
- Definieren Sie Standards für Kodierungsstile
- Plugins für Ihre Lieblings-IDE verfügbar
Erforschen Sie https://editorconfig.org/
Beispiel für eine TYPO3-.editorconfig
# EditorConfig is awesome: http://EditorConfig.org
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
charset = utf-8
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
# CSS-Files
[*.css]
indent_style = space
indent_size = 4
# HTML-Files
[*.html]
indent_style = space
indent_size = 4
# TMPL-Files
[*.tmpl]
indent_style = space
indent_size = 4
# TSX-Files
[*.tsx]
indent_style = space
indent_size = 4
# LESS-Files
[*.less]
indent_style = space
indent_size = 4
# JS-Files
[*.js]
indent_style = space
indent_size = 4
# PHP-Files
[*.php]
indent_style = space
indent_size = 4
# MD-Files
[*.md]
indent_style = space
indent_size = 4
# ReST-Files
[*.rst]
indent_style = space
indent_size = 3
# TypoScript
[*.typoscript,*.ts]
indent_style = space
indent_size = 4
# YML-Files
[{*.yml,*.yaml}]
indent_style = space
indent_size = 2
# package.json, composer.json or .travis.yml
[{package.json,composer.json,.travis.yml}]
indent_style = space
indent_size = 2
# SCSS
[*.scss]
indent_style = tab
indent_size = 2Warum wollen Sie als moderner TYPO3-Entwickler TYPO3-Fussel manuell überprüfen?
Nun, für produktives Arbeiten sollten Sie in Erwägung ziehen, alle oben genannten TYPO3-Fusseln in Ihrem Git CI/CD zu automatisieren ;)
Wir lieben Gitlab CI/CD. Hier möchte ich ein funktionierendes Beispiel wie unten zeigen.
Beispiel .gitlab-ci.yaml
cache:
key: "$CI_COMMIT_REF_NAME-$CI_JOB_STAGE"
paths:
- .composer/
before_script:
- apk add git --update
stages:
- php
- typoscript
- yaml
- fluid
- xliff
.php: &phptesting
stage: php
image: php:$DOCKER_TAG
only:
- branches
before_script:
- export TYPO3_PATH_WEB="$PWD/.Build/Web"
- export COMPOSER_CACHE_DIR=.composer
- curl -OLs https://composer.github.io/installer.sig
- php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
- php -r "if (hash_file('SHA384', 'composer-setup.php') === trim(file_get_contents('installer.sig'))) { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
- php composer-setup.php --no-ansi --install-dir=/usr/bin --filename=composer
- php -r "unlink('composer-setup.php'); unlink('installer.sig');"
- composer require friendsofphp/php-cs-fixer
script:
- .Build/bin/php-cs-fixer fix --dry-run --config=.php_cs --diff
# Tests in PHP 7.2 and TYPO3 9.5 version
php:testphp72:typo3_95:
<<: *phptesting
variables:
DOCKER_TAG: 7.2-alpine
# TYPO3_VERSION: ^9.5
typoscript:test:
image: composer:1.6
stage: typoscript
before_script:
- export COMPOSER_CACHE_DIR=.composer
- composer require --dev helmich/typo3-typoscript-lint
script:
- .Build/bin/typoscript-lint -c .tslint.yml
yaml:test:
image: python:alpine3.7
stage: yaml
before_script:
- pip install yamllint==1.10.0
script:
- yamllint -c .yamllint.yml .
fluid:test:
image: composer:1.6
stage: fluid
before_script:
- export COMPOSER_CACHE_DIR=.composer
- composer require typo3fluid/fluid-lint:dev-master
script:
- .Build/bin/fluidlint Resources/Private/Templates/Default.html
xliff:test:
image: composer:1.6
stage: xliff
before_script:
- export COMPOSER_CACHE_DIR=.composer
#- apk --no-cache add libxml2-utils
#- wget https://raw.githubusercontent.com/symfony/translation/v4.1.1/Resources/schemas/xliff-core-1.0-strict.xsd
- composer require symfony/translation
script:
- .Build/bin/xlifflint /usr/local/bin/php lint:xliff /Resources/Private/Language
#- xmllint --schema xliff-core-1.0-strict.xsd --noout $(find Resources -name '*.xlf')Schlussfolgerung
Vielen Dank für die Lektüre des Artikels.
Ich hoffe, Sie haben gelernt und erkundet, wie Sie die Qualität Ihres TYPO3-Codes verbessern können. Lassen Sie uns schnell zum Schluss kommen;
- Verstehen Sie die Bedeutung der Qualität des TYPO3-Codes und überprüfen Sie ihn.
- Versuchen Sie eine Ihrer TYPO3-Code-Rezensionen mit SonarCloud, und es ist KOSTENLOS!
- Ich appelliere an die Entwickler von TYPO3-Extensions, Ihre TER TYPO3-Extension immer zu testen. Es wäre großartig, wenn die TYPO3-Community die Code-Qualität von SonarCloud TYPO3 so einstellen würde, dass der Link auf der Seite der TER-Erweiterung überprüft wird.
- Implementieren Sie weiterhin alle TYPO3-Lints als automatische TYPO3-Code-Überprüfung, vergessen Sie auch nicht, .editorconfig
Um die Automatisierung zu verbessern, wäre es großartig, TYPO3 Fussel in Ihrem Lieblings-CI/CD zu implementieren.
Kennen Sie fehlende Werkzeuge und Techniken zur Überprüfung von TYPO3-Code? Oder haben Sie Probleme bei SolarCloud oder bei der Implementierung von TYPO3 Fussel? Dann zögern Sie nicht, Ihren Kommentar in das Kommentarfeld unten zu schreiben.
Viel Spaß mit der Qualität des TYPO3-Codes!
























![[Translate to German:] TYPO3 Conference 2024 [Translate to German:] TYPO3 Conference 2024](/blog/fileadmin/ns_theme_blog/TYPO3_Conference_2024/T3CON-TYPO3_Conference_2024.jpg)