Der weltweit beliebteste CKEditor wurde in TYPO3 integriert, und das war eine der großen Entscheidungen. Hier möchte ich von der einfachen bis zur fortgeschrittenen Ebene der CKEditor-Integration und -Anpassung in TYPO3 CMS führen.
CKEditor hilft sowohl TYPO3-Entwicklern als auch Redakteuren - im Vergleich zu alten sogenannten htmlArea RTE-Redakteuren. Seit TYPO3 v8 ist der CKEditor Teil des TYPO3-Kerns und ersetzt das alte RTE."
Lassen Sie uns mit einer Schritt-für-Schritt-Anleitung des TYPO3 CKEditor mit Einrichtung, Konfigurationen, Anpassung, Installation von Plugins und vielem mehr beginnen.
Was ist CKEditor?
Grundlegend handelt es sich um einen WYSIWYG-HTML-Editor der Enterprise-Klasse mit breiter Browser-Kompatibilität und älteren Browsern.
- Einfaches Kopieren/Einfügen aus Word und Excel, Rechtschreibprüfung, Zugänglichkeitsprüfung, Tabellen.
- Breite Palette von Plugins von Drittanbietern, z.B. Autovervollständigung, Widgets, Code-Schnipsel, emoji ? plugins.
- Bessere Kontrolle über den Inhalt: HTML-Filter und Ansichtsmodus des Quellcodes
- Hervorragende Zugänglichkeit: WCAG 2.0 AA und Abschnitt 508 konform.
- Langzeit-Unterstützung (LTS)-Versionen
Lesen Sie mehr auf der offiziellen Website CKEditor.com
Was macht CKEditor in TYPO3 CMS?
CKEditor ist ein Feature eines Drittanbieters, das in TYPO3 über die Systemerweiterung namens EXT:rte_ckeditor einsatzbereit ist. TYPO3-Benutzer haben jetzt einen coolen Editor, mit dem sie ihre Inhalte einfach verwalten können.
21.000+ tests
Die automatisierten, manuellen, Unit- und Integrationstests für CKEditor 4 und CKEditor 5.
27M+ downloads
Die Anzahl der CKEditor-Downloads. Die Zahl der Benutzer übersteigt Hunderte von Millionen.
400+ plugins
Die Community hat dank eines solchen Ansatzes über 400 öffentlich verfügbare Plugins für CKEditor 4 erstellt.
23.000+ Fragen
Die Anzahl der StackOverflow-Fragen im Zusammenhang mit CKEditor.
Sind Sie neu bei CKEditor?
Kein Problem, probieren Sie diese kurze Demo jetzt selbst aus
ckeditor.com/ckeditor-4/demo/#article
Was sind die Funktionen von CKEditor in TYPO3?
Die Erweiterung rte_ckeditor enthält die Funktionen von CKEditor und fügt zusätzliche Funktionalität, Konfigurationsvoreinstellungen und Plugins hinzu.
Schlüsselmerkmale der Stichprobe
- Konfigurierbar über YAML-Dateien
- Voreinstellung drei gebrauchsfertige CKEditor, die in TYPO3 voreingestellt sind
- Flexibel zu modifizieren der Symbolleiste
- Integriert mit dem TYPO3-Link-Assistenten
- Beliebtestes Wortzahl-CKEditor-Plugin in TYPO3 integriert
Warum TYPO3 von htmlArea RTE auf CKEditor umgestiegen ist?
- Man muss es nicht vollständig von der TYPO3-Community pflegen, da andere coole OpenSource-Projekte bereits gut entwickelt und gepflegt werden, z.B. CKEditor.
- CKeditor hat gute Cross-Browser & Cross-Kompatibilitäts-Unterstützung
- In Übereinstimmung mit dem neuesten Standard für die Web-Zugänglichkeit.
- Kühle Inline-Bearbeitungsfunktionen, die zu einer besseren Frontend-Inline-Bearbeitung beitragen
- Erweiterte Inhaltsfilter unterstützen
Why TYPO3 switched from htmlArea RTE to CKEditor?
Der alte htmlArea RTE ist seit TYPO3 v8 veraltet.
Wenn Sie eine alte TYPO3-Website mit RTE htmlArea haben und es schwierig ist, auf CKEditor zu migrieren, dann kein Problem, Updates und weitere Pflege finden Sie unter FriendsOfTYPO33/rtehtmlarea
CKEditor für TYPO3-Redakteure
TYPO3 RTE-Bearbeitungsmodi
Modus 1: Klassischer Artikelmodus
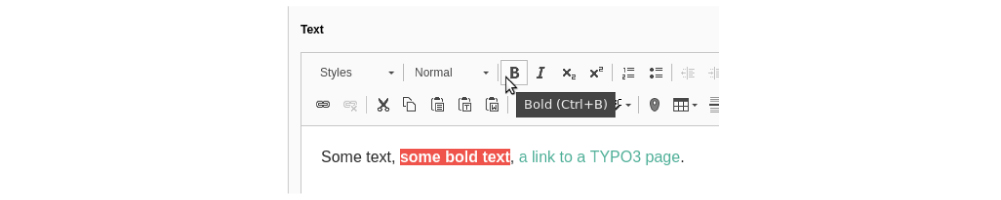
Das im TYPO3-Backend integrierte Standard-RTE, z.B.: Hinzufügen eines Textelements get RTE.
Modus 2: Dokument-Editor-Modus
Die Bearbeitung erfolgt wie in Microsoft Word oder Google Docs, wobei das Dokument selbst ein Blatt Papier imitiert. Der Schwerpunkt liegt auf der Strukturierung des Inhalts und nicht hauptsächlich auf dem Layout selbst.
Modus 3: Inline-Editor-Modus
Leider hat TYPO3 keine Frontend_Editing-Projekte innerhalb des TYPO3-Kerns erhalten. Sie können es von TER.
aus verwenden.
Was sind die großen Änderungen in TYPO3 >= v8 mit CKEditor?
- Kein TypoScript mehr, alles wird gut durch populäres YAML
- Nicht verfügbar Automatische Migration Ihrer bestehenden Konfigurationen
- werden nicht in der Datenbank gespeichert
- Nein typolink mehr
Brauchen Sie RTE-Hilfe? Der T3AI TYPO3 AI Co-Pilot ist da!
T3AI Co-Pilot, Teil der leistungsstarken T3AI TYPO3 AI Erweiterung, ist Ihr Assistent zur Vereinfachung des Content-Managements innerhalb von TYPO3 CMS. Mit speziellen Funktionen entwickelt, verbessert T3AI Co-Pilot Ihre Prozesse zur Inhaltserstellung, Übersetzung und Optimierung direkt im TYPO3 Rich Text Editor (RTE). Vom Erstellen neuer Inhalte über die präzise Übersetzung bis hin zur SEO-Optimierung hilft T3AI Co-Pilot, jeden Schritt zu optimieren und Ihre TYPO3-Erfahrung effizienter zu gestalten.
Oh, Sie wissen es nicht, was ist YAML?
Da der CKEditor die YAML-Konfiguration umfasst, ist es unerlässlich, Vorkenntnisse über YAML-Dateien zu erwerben.
YAML (ein rekursives Akronym für "YAML Ain't Markup Language") ist eine von Menschen lesbare Serialisierungssprache für Daten. Sie wird häufig für Konfigurationsdateien und in Anwendungen verwendet, in denen Daten gespeichert oder übertragen werden.
Es ist sehr einfach, versuchen Sie Google mit einigen Beispielen, um das Konzept und die Syntax zu lernen.
Warum TYPO3 YAML wählen?
"Wussten Sie?
Der RTE CKEditor wurde nicht mehr in PageTSConfig TypoScript konfiguriert, Alles wird über cool-YAML verwaltet."
Anstelle von etwas kompliziertem TypoScript entscheiden sich das TYPO3-Kernteam und die Community für berühmte gut strukturierte YAML-Konfigurationen.
- CKEditor verwendet JavaScript für die Integration
- TypoScript mit TSConfig ist etwas hart neue TYPO3-Integratoren und -Entwickler
- Neustart für eine neue Struktur zur Trennung von Verarbeitung und editorbezogener Konfiguration
- Erlauben, dass Optionen erweitert werden (aber keine Bedingung oder nicht gesetzte Werte)
Was sind die Voreinstellungen von CKEditor in TYPO3?
CKEditor hat Standardvoreinstellungen, um verschiedene Varianz einfach zu konfigurieren, Was ist voreingestellt?
- Aussehen und Layout des Editors festlegen
- Definieren Sie, welche Tags und Stile erlaubt sind
- Definieren Sie, welche Plugins geladen werden sollen
- Definieren der Datenbankverarbeitung RTE.proc
CKEDITOR.editorConfig = function(config) {
config.toolbarGroups = [
{name: 'basicSyles', groups: ['basicStyles']}
];
config.removeButtons := 'Underline,Strike';
}editor:
config:
toolbarGroups:
- {name: basicSyles, groups: [basicStyles]}
removeButtons:
- Underline
- StrikeSchritt 3. Konfigurieren Sie Ihre Voreinstellung, hier sind Beispiele.
Standard: CKEditor Voreinstellung
RTE {
default.preset = default
}RTE {
default.preset = full
}RTE {
default.preset = minimal
}// Syntax: RTE.config.[tableName].[fieldName].preset
RTE {
config {
tt_content {
bodytext.preset = myFavouritePreset
}
}
}// Syntax: RTE.config.tt_content.bodytext.types.textmedia.preset = minimal
RTE {
config {
tt_content {
bodytext {
types {
textmedia.preset = myFavouritePreset
}
}
}
}
}RTE {
config {
tx_news_domain_model_news {
bodytext.preset = minimal
}
}
}Wie sieht der voreingestellte CKEditor des TYPO3-Kerns aus?
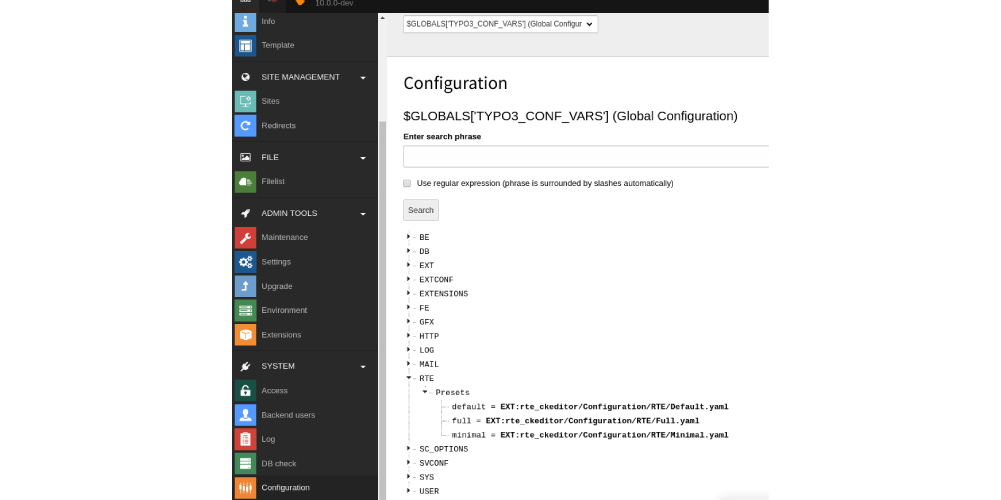
Sie brauchen nicht jede Eigenschaft auswendig zu lernen. Eine gute Möglichkeit, von der Standardkonfiguration des TYPO3-Kerns zu lernen.
Nur das YAML des TYPO3-Kerns kopieren
removeButtons:
- Anchor
- Underline
- Strike
- StylesWie kann ich meine eigene CKEditor-Voreinstellung in TYPO3 konfigurieren?
Schritt 1. /typo3conf/ext_localconf.php
if (empty($GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets'][MyPreset])) {
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets'][MyPreset] = 'EXT:yourextension/Configuration/RTE/MyPreset.yaml';
}Tipp: Sie können den obigen Code auch in typo3conf/AdditionalConfiguration.php
einfügen
Schritt 2. /IhreErweiterung/Konfiguration/RTE/MyPreset.yaml
# Add configuration for the editor
# For complete documentation see http://docs.ckeditor.com/#!/api/CKEDITOR.config
editor:
config:
# Include custom CSS
contentsCss: "EXT:yourextension/Resources/Public/Css/rte.css"Schritt 3. Weisen Sie Ihre benutzerdefinierte Voreinstellung dem CKEditor RTE zu, z.B. RTE.default.preset = MyPreset at PageTS.
Es gibt mehrere Optionen zur Durchführung von Schritt 3 (Zuweisung einer benutzerdefinierten Voreinstellung für das RTE) wie unten aufgeführt.
Option 1: Globale Anwendung mit PageTSConfig
# Page > Properties > Resources > PageTS field
RTE {
default {
preset = MyPreset
}
}# yourextension/Configuration/TCA/tx_yourextension_domain_model_table.php
'content' => [
'label' => 'YourLabel',
'config' => [
'type' => 'text',
'cols' => 48,
'rows' => 5,
'enableRichtext' => true,
'richtextConfiguration' => 'minimal',
],
],# Example
RTE {
config {
tt_content {
bodytext {
preset = minimal
types {
textmedia.preset = default
myfield.preset = full
}
}
}
}
}Konfigurieren über die ToolbarGroups von CKEditor
In CKEditor wird jede Schaltfläche in einer Reihe von Symbolleistengruppen konfiguriert.
Beispiel:
# Add configuration for the editor
# For complete documentation see http://docs.ckeditor.com/#!/api/CKEDITOR.config
editor:
config:
toolbarGroups:
- { name: clipboard, groups: [ clipboard, cleanup, undo ] }Im obigen Beispiel enthält die Symbolleistengruppe der Zwischenablage drei Schaltflächen. Auf diese Weise können Sie Ihren bevorzugten Editor konfigurieren :)
Entdecken Sie die fantastische, auf der Benutzeroberfläche von CKEditor basierende Benutzeroberfläche, um jede Schaltfläche und Symbolleiste unter Toolbar Configurator zu erhalten.
Wie können wir Bilder in CKEditor TYPO3 zulassen?
Viele Leute fragen sich vielleicht, wie wir Bilder in CKEditor integrieren können. Im TYPO3-Kern ist eine solche Funktion mit CKEditor standardmäßig nicht verfügbar.
- Gleiche Bildbehandlung wie rtehtmlarea (magische Bilder, übliche RTE TSConfig unterstützt)
- Bildbrowser wie üblich in z.B. FAL-Dateiauswahl
- Dialog zum Ändern von Breite, Höhe, Alt und Titel (Seitenverhältnis wird automatisch beibehalten)
Schritt 1. Installieren Sie die TYPO3-Erweiterung EXT:rte_ckeditor_image
Schritt 2. Konfiguration
#1 EXT:yourextension/ext_localconf.php
$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['default'] = 'EXT:yourextension/Configuration/RTE/MyPreset.yaml';#2 EXT:yourextension/Configuration/RTE/MyPreset.yaml
imports:
# Import default RTE config (for example)
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Default.yaml" }
# Import the image plugin configuration
- { resource: "EXT:rte_ckeditor_image/Configuration/RTE/Plugin.yaml" }# Your PageTSConfig
editor:
config:
# RTE default config removes image plugin - restore it:
removePlugins: null# Page TSConfig
RTE.default.preset = MyPresetSchritt 4. (Optional) Konfiguration
Maximale Breite/Höhe
Die maximalen Abmessungen beziehen sich auf die Konfiguration für magische Bilder, die in Page TSConfig eingestellt werden müssen:
# Page TSConfig
RTE.default.buttons.image.options.magic {
maxWidth = 1020 # Default: 300
maxHeight = 800 # Default: 1000
}styles.content.textmedia.linkWrap.lightboxEnabled = 1Erlaubte Erweiterungen
Standardmäßig sind die Erweiterungen aus $TYPO3_CONF_VARS['GFX']['imagefile_ext'] erlaubt. Sie können dies jedoch für den CKEditor außer Kraft setzen, indem Sie in Ihrer YAML-Konfiguration folgendes hinzufügen:
editor:
externalPlugins:
typo3image:
allowedExtensions: "jpg,jpeg,png"Verschiedene Optionen des CKEditors in TYPO3 verwalten
1. Erweiterten Inhaltsfilter aktivieren/deaktivieren
# Add configuration for the editor
# For complete documentation see http://docs.ckeditor.com/#!/api/CKEDITOR.config
editor:
config:
allowedContent: trueWas ist ein Erweiterter Inhaltsfilter?
- Nur Tags/Klassen/Stile, die konfiguriert werden, sollten beibehalten werden
- Inhalt beim Bearbeiten und Einfügen filtern
- Standardmäßig aktiviert
- Macht die 'Processing'-Konfiguration in den meisten Fällen überflüssig 'RTE.proc'
editor:
config:
format_tags: "p;h1;h2;h3;h4;h5;pre;address;div"editor:
config:
toolbarGroups:
- { name: clipboard, groups: [clipboard, undo] }
- "/"
- { name: styles }editor:
config:
stylesSet:
- { name: "quote-style", element: "p", attributes: { class: "quote-style"}}
- { name: "Load More Button", element: "a", attributes: { class: "load-more"}}
- { name: "More Content", element: "div", attributes: { class: "more-content"}}editor:
config:
allowTags:
- address
- labelallowTagsOutside:
- address
- labeljustifyClasses:
- text-left
- text-center
- text-right
- text-justify
- quote-styleextraPlugins:
- justify
removePlugins:
- imageremoveButtons:
- Anchor
- Underline
- Strike6 InhaltCss
Mit der Funktion ContentsCSS können Sie verschiedene CSS-Stile zur direkten Verwendung und Anzeige in CKEditor definieren.
7. entfernenKnöpfe
RemoveButtons hilft bei der Entfernung einzelner Funktionen und Schaltflächen, die durch den Import von Base.yaml entstehen.
buttons:
link:
url:
properties:
class:
default: 'external-link'
properties:
class:
allowedClasses: 'external-link'classes:
external-link:
name: 'External Link'classesAnchor:
externalLink:
class: 'external-link'
type: 'url'
target: '_blank'Wie können Sie eine eigene TYPO3 Extension in CKEditor TYPO3 integrieren?
Schaltfläche Probe hinzufügen
'use strict';
(function ()) {
CKEDITOR.plugins.add('example_plugin', {
init: function (editor) {
// Let's add CKEditor Icon
// Note: Please put icon file at /Resources/Public/CkEditorPlugins/icons/mycustom.png
icons: 'mycustom',
// Add button to CKEditor
editor.ui.addButton('MyPreset',{
label: 'My Button',
toolbar: 'basicStyles',
command: 'insertTimestamp'
});
// Execute CKEditor Command
editor.addCommand('insertTimestamp',{
exec: function (editor){
var now = new Date();
editor.insertHtml (
'The current date and time is: <em>' + now.toString() + '</em>'
)
}
});
}
})
}# Load default processing options
imports:
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Default.yaml" }editor:
# Let's load our sample custom plugin
externalPlugins:
myplugin: { resource: "EXT:yourextension/Resources/Public/CkEditorPlugins/myplugin.js" }$GLOBALS['TYPO3_CONF_VARS']['RTE']['Presets']['MyPreset'] = 'EXT:yourextension/Configuration/RTE/MyPreset.yaml';RTE {
default {
preset = MyPreset
}
}# Create yourextension/Resources/Public/CkEditorPlugins/myplugin.js
'use strict';
(function ()) {
CKEDITOR.plugins.add('example_plugin', {
init: function (editor) {
// Let's add CKEditor Icon
// Note: Please put icon file at /Resources/Public/CkEditorPlugins/icons/mypreset.png
icons: 'mypreset',
// Add button to CKEditor
editor.ui.addButton('MyPreset',{
label: 'My Button',
toolbar: 'basicStyles',
command: 'openExampleModal'
});
// Execute CKEditor Command
editor.addCommand('openExampleModal',{
exec: openModal
});
}
})
}
function openModal() {
require([
'TYPO3/CMS/Backend/Modal'
], function(Modal) {
Modal.show(
'Sample Plugin',
'Hello'
);
})
}# /yourextension/Configuration/RTE/MyPreset.yaml
# Let's configure AJAX route of TYPO3
editor:
# Let's load our sample custom plugin
externalPlugins:
myplugin: {
resource: "EXT:yourextension/Resources/Public/CkEditorPlugins/myplugin.js"
route: "configsample_route"
}
# yourextension/Resources/Public/CkEditorPlugins/myplugin.js
function openModal() {
// Get AJAX URL
var url = editor.config.myplugin.routeUrl;
require([
'TYPO3/CMS/Backend/Modal'
], function(Modal) {
// Display modalbox
Modal.cdvanced({
type: Modal.types.iframe,
title: 'Sample Plugin',
content: url,
size: Modal.sizes.large
})
})
}# Create yourextension/Resources/Public/CkEditorPlugins/myplugin.js
'use strict';
(function () {
CKEDITOR.dtd.$removeEmpty.em = 0;
CKEDITOR.dtd.$removeEmpty.i = 0;
CKEDITOR.plugins.add('icon-envelope', {
icons: 'iconenvelope',
init: function (editor) {
editor.ui.addButton( 'IconEnvelope', {
label: 'Icon E-Mail',
toolbar: 'insert',
command: 'insertIconEnvelope'
});
editor.addCommand( 'insertIconEnvelope', {
exec: function (editor) {
var icon = editor.document.createElement('i');
icon.setAttribute('class', 'fa fa-envelope');
editor.insertElement(icon);
}
});
}
});
});# /yourextension/Configuration/RTE/MyPreset.yaml
# Load default processing options
imports:
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Processing.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Base.yaml" }
- { resource: "EXT:rte_ckeditor/Configuration/RTE/Editor/Plugins.yaml" }
# Add configuration for the editor
# For complete documentation see http://docs.ckeditor.com/#!/api/CKEDITOR.config
editor:
externalPlugins:
icon-envelope: { resource: "EXT:mytheme/Resources/Public/CkEditorPlugins/icon-envelope/plugin.js" }Step 1. Search CKEditor plugin which you want to integrate into TYPO3 from ckeditor.com/cke4/addons/plugins/all
Step 2. Let's imagine you want to integrate this Codesnippet plugin ckeditor.com/cke4/addon/codesnippet
Step 3. Download & Unzip the plugin
Put the plugin at yourextension/Resources/Public/CKeditor/Plugins/codesnippet/
Step 4. Configuration/RTE/Plugin.yaml
editor:
externalPlugins:
codesnippet:
resource: "EXT:yourextension/Resources/Public/CKeditor/Plugins/codesnippet/"Schritt 5. Jede zusätzliche Konfiguration, die im Plugin erforderlich ist, prüfen Sie deren Dokumentation
Schritt 6. Löschen Sie den Cache! Sie sollten "Code Snippet einfügen" sehen können.
Schritt 1. Herunterladen & Entpacken-Plugin ckeditor.com/cke4/addon/youtube
Stellen Sie das Plugin unter yourextension/Resources/Public/CKeditor/Plugins/youtube/
Schritt 2. Configuration/RTE/Plugin.yaml
editor:
externalPlugins:
youtube: { resource: "EXT:mx_ext/Resources/Public/RTE/Plugins/youtube/plugin.js" }
config:
youtube_width: '550'
extraAllowedContent: '*(*)[data-*]; iframe'Wortzählung TYPO3 CKEditor
Schritt 1. Herunterladen & Entpacken-Plugin https://ckeditor.com/cke4/addon/wordcount
Setzen Sie das Plugin auf yourextension/Resources/Public/CKeditor/Plugins/wordcount/
Schritt 2. Configuration/RTE/Plugin.yaml
# Register wordcount plugin for ckeditor
editor:
externalPlugins:
wordcount:
resource: "EXT:rte_ckeditor_wordcount/Resources/Public/JavaScript/Plugins/wordcount/"imports:
- resource: { "EXT:rte_ckeditor_myplugin/Configuration/RTE/Plugin.yaml" }
editor:
config:
wordcount:
showCharCount: trueeditor:
config:
defaultContentLanguage: "de"
defaultLanguage: "de"
contentsLanguage: "de"
language: "de"
scayt_autoStartup: true # Spellcheck always on
scayt_sLang: "de_DE" # spellcheck language
wsc_lang: "de_DE"Beliebte TYPO3-CKEditor-Erweiterungen
Fantastische Symbole in TYPO3 CKEditor
Schritt 1. TYPO3-Erweiterung installieren rte_ckeditor_fontawesome
Schritt 2. TS Config
# For the default template to the CKE-Editor
RTE.default.preset = defaultFA4
# For the full template of CKE-Editor
RTE.default.preset = fullFA4# Include your font-awesome path
plugin.tx_ckeditor_fontawesome.css = {$path}
# Inlcude font-awesome through CDN
plugin.tx_ckeditor_fontawesome.css = https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.cssSchritt 4. Importieren in Ihre RTE-Konfiguration
So fügen Sie dieses Plug-In in Ihre eigene RTE-Konfiguration ein. Importieren Sie die Config in Ihre Voreinstellung.
imports:
- { resource: "EXT:rte_ckeditor_fontawesome/Configuration/RTE/PluginFA5.yaml" }Im nächsten Schritt müssen Sie Ihre individuelle Symbolleisten-Konfiguration erweitern, um das anklickbare Symbol hinzuzufügen.
editor:
config:
toolbar:
- [ 'Bold', 'Italic', .....]
...
- [ 'ckeditor_fa5' ]Möchten Sie RTE htmlArea zu CKEditor in TYPO3 migrieren?
Leider bietet TYPO3 keine automatische Migration von der alten RTE htmlArea zum CKEditor.
Sie sollten es vorsichtig manuell migrieren, aber keine Sorge, es ist nicht so schwer. Denn die meisten sehen sich sehr ähnlich, also gehen Sie jede Konfiguration einzeln durch.
RTE htmlBereich SeiteTSConfig
RTE.default {
showButtons(
bold, italic, underline,
left, center, right, justifyfull,
orderedlist, unorderedlist, indent, outdent,
line, link, removeformat,
copy, cut, paste, undo, redo
)
toolbarOrder(
bold, italic, underline, bar,
left, center, right, justifyfull,
orderedlist, unorderedlist, bar, indent, outdent, linebreak,
line, link, removeformat, bar,
copy, cut, paste, bar, undo, redo
)
}editor:
config:
toolbar:
- [ 'Bold', 'Italic', 'Underline', '-' ]
- [ 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock' ]
- [ 'NumberdList', 'BulletedList', '-', 'Indent', 'Outdent' ]
- '/'
- [ 'HorizontalRule', 'Link', 'RemoveFormat', '-' ]
- [ 'Copy', 'Cut', 'Paste', '-' , 'Undo', 'Redo']
extraPlugins:
- justifyEinpacken!
Danke für das Lesen eines langen Artikels.
Ich hoffe, Sie hatten Spaß und haben mehr über den coolen CKEditor mit unserem geliebten fantastischen TYPO3 CMS erfahren.
Was ist Ihre Lieblingsfunktion in CKEditor? Haben Sie Fragen zur Integration von CKEditor in TYPO3? Haben wir eine wichtige Funktion der Integration von CKEditor in TYPO3 verpasst?
Bitte zögern Sie nicht, Fragen, Feedback oder Probleme in das untenstehende Kommentarfeld zu schreiben. Wir werden Ihnen gerne zurückschreiben.
Und wenn du gespannt bist, wie KI die TYPO3-Welt verändert, wirf einen Blick ins TYPO3 KI Universe – dort treffen sich TYPO3 und KI, um Arbeitsabläufe zu vereinfachen und neue Ideen zu fördern.
Haben Sie eine glückliche Redaktion!





























Wolfgang Weber
Brand & Communication LeadWolfgang Weber gestaltet TYPO3 mit Leidenschaft und Expertise. Als langjähriger TYPO3-Enthusiast hat er zu zahlreichen Projekten beigetragen, die Websites schneller und sicherer machen. Abseits von TYPO3 findet man ihn…
More From Author