FYI. This blog is translated by machine. Please ignore any spelling and grammar errors; sorry for such inconvenience. We appreciate your understanding and support.
Im letzten Teil der TYPO3 v12-Serie erfahren Sie alles, was Sie über die wesentlichen Änderungen in dieser Version und die Funktionen für Entwickler wissen müssen. Im ersten Teil dieser Serie haben wir eine Reihe von Verbesserungen für Admins, Integratoren und Redakteure kennengelernt.
Und nun, da wir weiter gehen, hat TYPO3 Änderungen in ihrer Benutzeroberfläche zusammen mit neuen Sicherheitsfunktionen für die Entwickler gebracht.
TYPO3 ist eines der beliebtesten und leistungsfähigsten CMS, und die neue v12 LTS hat Entwicklern den Weg für eine höhere Produktivität geebnet. Sie werden Funktionen wie Webhooks, Reaktionen, mehrstufiges Language Fallback, Änderungen an der Benutzeroberfläche und vieles mehr kennenlernen.
Lassen Sie uns einen Blick auf die Aufgaben eines TYPO3 Entwicklers sowie auf die neuen Verbesserungen und Erweiterungen in v12 wer .
Neue Funktionen und Verbesserungen für Entwickler in TYPO3 v12:
1. Änderungen für Entwickler
Ab der ersten Veröffentlichung von v12 im Oktober 2022 werden Sie bessere Ideen und Lösungen für zahlreiche Probleme von Entwicklern sehen.
Zunächst werden Sie feststellen, dass eine gründliche Bereinigung stattgefunden hat. Veraltete PHP-Klassen, Funktionen und CLI-Aufrufe wurden entfernt, wodurch das System gestrafft und der Weg für eine effizientere Entwicklung geebnet wurde.
Auch, Um eine langfristige Unterstützung für zahlreiche Erweiterungen und Plugins von Drittanbietern zu gewährleisten, hat TYPO3 mehrere Versionen von Drittanbieter-Bibliotheken veröffentlicht, die im Kern verwendet werden. Ein weiteres wichtiges Update für die Entwickler ist die Einführung von Doctrine DBAL Version 3 als Datenbankabstraktionsschicht (DBAL).
Anstelle der Verwendung des execute() Methode wie bisher, können Entwickler nun die executeQuery() oder executeStatement() Methoden. Diese Änderung stellt die Kompatibilität mit dem aktualisierten DBAL sicher und bereitet die Grundlage für zukünftige Optimierungsmöglichkeiten und eine verbesserte Systemleistung.
Sie können jedoch weiterhin die ältere execute() Methode verwenden, die für Benutzer, die die Version v11 LTS auf ihrem System verwenden, abwärtskompatibel gemacht wurde.
Weiter geht es mit verschiedenen Verbesserungen im Table Configuration Array (TCA), das die Datenbankschicht und die FormEngine des TYPO3-Backends miteinander verbindet. Es wurden weitere TCA-Typen hinzugefügt, wie z.B. E-Mail, Passwort, Link, Nummer, Datum-Zeit, Farbe und Datei.
Um die Leistung zu verbessern, wird in TYPO3 Version 12.0 außerdem RequireJS, eine Drittanbieter-Bibliothek zum Laden von JavaScript-Dateien, abgeschafft und entfernt. Stattdessen können Entwickler nun JavaScript ES6 verwenden, was zu schnelleren Ladezeiten für Module und einer verbesserten Effizienz führt.
2. eingehende Webhooks ("Reaktionen")
Das Konzept der Reactions hat es einfacher und flexibler gemacht, TYPO3 so zu konfigurieren, dass es auf eingehende Webhook-Aufrufe reagiert.
Frühere, haben Sie vielleicht die berüchtigte PSR-15-Middleware verwendet, die es Entwicklern ermöglichte, Anfragen abzufangen und benutzerdefinierte Funktionen auszuführen. Mit Reactions können Sie den Prozess jedoch auf eine andere Ebene heben, die Einfachheit und Vielseitigkeit bietet.
Sie finden ein dediziertes Backend-Modul, um sowohl die Reactions als auch die Incoming Webhooks in einem einzigen Modul zu verwalten. Diese nahtlose Integration von TYPO3 in Low-Code-Umgebungen und Deployment-/Daten-Pipelines macht es zu einem unschätzbaren Werkzeug für Entwickler.
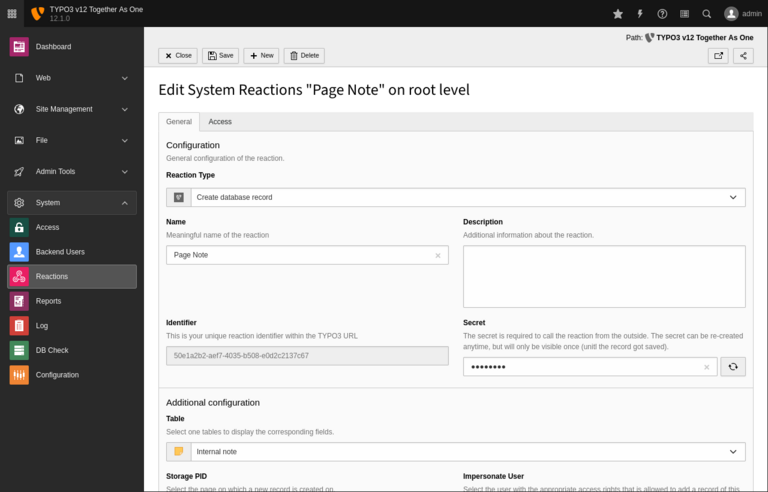
Mit Hilfe von Reactions können Entwickler automatisierte und benutzerdefinierte Lösungen in großem Umfang erstellen. Hier erfahren Sie, wie Sie Reactions mit dem Backend-Modul ohne PHP-Code nutzen können.
- Gehen Sie zu Admin Tools und öffnen Sie Reactions.
- Auswählen, um eine neue Reaktion zu erstellen, wie z.B. Datenbankeintrag erstellen
- Fügen Sie die erforderlichen Details hinzu, wie Seiten-ID, Name, Beschreibung usw.
Und das ist alles, was Sie tun müssen, um Reactions zu erstellen, so dass der gesamte Prozess mühelos und ohne jegliche Programmierkenntnisse abläuft.
3. Neue Sicherheitsmerkmale
Eine der auffälligsten Neuerungen in TYPO3 v12.1 ist die Möglichkeit, sichere "Geheimnisse" innerhalb von TYPO3-Extensions zu erzeugen. Vielleicht sind Sie bei der Erstellung von Reactions auf diese Funktion gestoßen; Entwickler können sie auch in ihren eigenen Extensions verwenden.
Entwickler können automatisch starke und zufällige Passwörter erstellen, indem sie einen einfachen Code zu ihren Erweiterungen hinzufügen. Das spart Zeit und gewährleistet, dass die in TYPO3 verwendeten Passwörter sicher und schwer zu erraten sind.
Fügen Sie zum Beispiel den Code "passwordGenerator" in das Passwortfeld einer TCA-Datei ein, um zufällige Passwörter zu generieren. Die Entwickler können dafür sogar bestimmte Regeln festlegen, um eine bestimmte Art von Kennwort zu erstellen, z. B. Großbuchstaben, Kleinbuchstaben, Zahlen, Sonderzeichen, Länge des Kennworts und andere ähnliche Optionen.
4. Zugriff auf TypoScript über ein Anfrageattribut
Als TYPO3 Entwickler, haben Sie vielleicht die verwendet die TypoScriptFrontendController->tmpl oder $GLOBALS['TSFE']->tmpl um auf TypoScript zuzugreifen. Jetzt können Sie auf eine neue API zugreifen, die den Prozess des Ladens von TypoScript für eine Seite vereinfacht.
Sie können nun das Attribut Request verwenden, um auf die TypoScript-Daten zuzugreifen. Einige der Methoden, die Sie verwenden können, sind getSettingsTree(), getSetupArray(), getFlatSettings(), and getSetupTree().
Alle oben genannten Methoden haben unterschiedliche Funktionen, wobei Sie die TypoScript-Daten als flaches Array oder einfach als Baumstruktur erhalten können, je nachdem, welche Methode Sie für welchen Zweck verwenden.
5. Nachrichten bus und Warteschlange
TYPO3 version 12.2 führt eine neue Funktion ein, den Nachrichtenbus, der auf der Symfony Messenger-Komponente basiert.
Vereinfacht gesagt, fungiert der Nachrichtenbus als Vermittler zwischen verschiedenen Komponenten in TYPO3. Wenn eine Komponente eine Nachricht senden möchte, übergibt sie diese an den Message Bus. Der Nachrichtenbus empfängt dann die Nachricht, speichert sie in einer Warteschlange (falls erforderlich) und leitet sie zur Verarbeitung an den entsprechenden Handler weiter.
Der oben beschriebene Prozess hat eine große Anzahl von Anwendungsfällen, die die Arbeit eines Entwicklers erleichtern und vereinfachen können. Er kann zum Beispiel bei der Genehmigung von Meldungen und beim Hochladen von Dateien verwendet werden.
6. CountryProvider API
In TYPO3 Version 12.2 steht den Entwicklern eine leistungsstarke API zur Verfügung, die den Umgang mit der Internationalisierung und der Unterstützung mehrerer Sprachen vereinfacht.
Sie müssen ständig Länderlisten erstellen und relevante Informationen, wie Flaggen und Sprache, die mit diesen Ländern verbunden sind, abrufen. Mit der CountryProvider-API ist dieser Prozess nun automatisiert und vereinfacht worden.
Entwickler können nahtlos auf eine umfassende Liste von Ländern und den dazugehörigen Daten zugreifen und müssen Länderlisten nicht mehr manuell erstellen und pflegen. Dazu gehören lokalisierte Ländernamen, standardisierte ISO-Codes und sogar Unicode-Darstellungen von Länderflaggen.
Alle Daten wurden extrahiert und basieren auf der Norm ISO 3166-1, so dass sie aktuell und sachlich korrekt sind.
7. Mehrstufiges Sprach-Fallback
Bei der Erstellung einer TYPO3-Website ist es notwendig, die Unterstützung für mehrere Frontend-Sprachen hinzuzufügen, um ein breites Publikum anzusprechen. Wenn die obige Funktion aktiviert ist, fügt TYPO3 nun nützliche Funktionen hinzu, nämlich “fallback chain.”
Diese Funktion stellt sicher, dass das System automatisch auf Inhalte in einer anderen Sprache zurückgreift, wenn eine bestimmte Übersetzung für ein bestimmtes Inhaltselement fehlt.
Die neue Version 12.2 stellt sicher, dass diese Funktion für jedes Inhaltselement auf Ihrer Website verfügbar ist. Das bedeutet, dass der Fallback-Mechanismus jetzt auf einzelne Inhaltselemente angewendet werden kann, was eine größere Flexibilität und Kontrolle über Sprach-Fallbacks ermöglicht.
8. Andere Änderungen
Ein weiteres Update in der neuen Version 12.2 ist die Verbesserung der Übersichtlichkeit und Organisation der Dateien und Pfade des Systems.
Der Dateiname "ENABLE_INSTALL_TOOL" wurde an einen neuen Ort verschoben. Außerdem ist diese Datei auch abwärtskompatibel, wenn Sie den alten Pfad beibehalten "typo3conf/ENABLE_INSTALL_TOOL" als Ausweichmöglichkeit.
Weiter geht es mit der System ➜ Configuration Backend module, and you will find two new additions to the list of settings, namely Sites: TCA Configuration and Sites: YAML configuration.
Diese beiden ermöglichen den Administratoren den Zugriff auf die TCA-Konfiguration für Sites sowie die direkte Ansicht der YAML-Konfiguration.
9. Ausgehende Webhooks
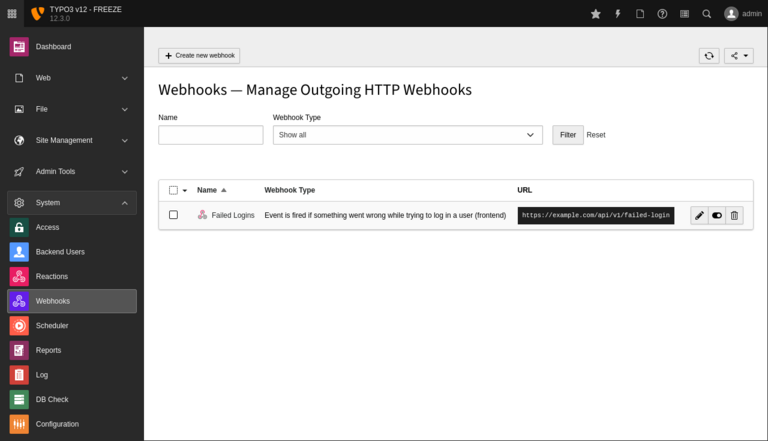
TYPO3 v12.3 führt die Outgoing Webhooks ein, mit denen TYPO3 Ereignisbenachrichtigungen an andere Systeme senden kann, indem es ausgehende HTTP-Aufrufe tätigt. Diese Funktion ermöglicht es TYPO3, mit externen Systemen zu kommunizieren und Aktionen auszulösen oder Daten an sie zu senden.
Um auf diese Funktion zuzugreifen, können Sie die Seite System ➜ Webhooks Modul im TYPO3 Backend, mit dem Integratoren und Administratoren die ausgehenden Webhook-Anfragen einfach einrichten und an ihre Bedürfnisse anpassen können.
Wenn Sie benutzerdefinierte Webhooks programmatisch senden möchten, ohne sich auf Backend-Konfigurationen zu verlassen, bietet TYPO3 ein nützliches Tool namens "WebhookInstructionFactory". Mit dieser Fabrik können Sie Webhook-Anweisungen direkt in Ihrem Code erstellen und senden.
Indem Sie ausgehende Webhooks in Ihr TYPO3 Projekt integrieren, können Sie sich nahtlos mit externen Diensten oder Systemen verbinden und Benachrichtigungen oder Daten in einer strukturierten und automatisierten Weise senden.
10. Content Security Policy (CSP)
Eine weitere wichtige und unglaubliche Funktion wurde zu TYPO3 hinzugefügt, um Sicherheitslücken zu schließen. Die Content Security Policy (CSP) fungiert als zusätzliche Sicherheitsebene, um diese Angriffe zu entschärfen und zu erkennen.
Das neue Modul ist verfügbar unter Admin Tools ➜ Content Security Policy, wo Sie CSP-Verletzungen anzeigen und verwalten können. Die Schnittstelle ist brillant und benutzerfreundlich und macht es sowohl den Entwicklern als auch den Integratoren leicht, alles zu überwachen.
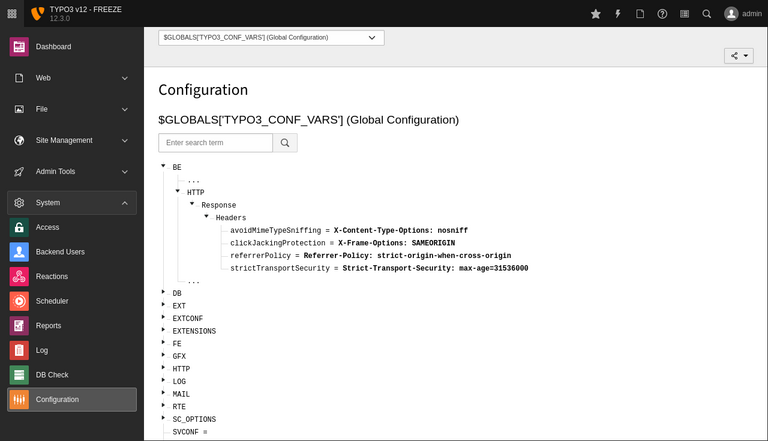
11. Standard-Sicherheitskopfzeilen für das Backend
Ein weiterer sicherheitsrelevanter Aspekt, der in der neuen TYPO3 v12 hinzugefügt wurde, ist die standardmäßige Einbindung gängiger HTTP-Sicherheits-Header. Hier sind die Standard-Header, die jetzt vom TYPO3-Backend gesendet werden:
- Strenge-Transport-Sicherheit
- X-Content-Type-Options
- Referrer-Richtlinie
Diese Standard-Sicherheits-Header bieten zwar einen guten Grundschutz, Sie können sie jedoch an Ihre spezifischen Anforderungen anpassen.
12. Extbase Änderungen - Magische Funktionen
Mit TYPO3 v12.3 wurden wesentliche Änderungen in der Art und Weise eingeführt, wie Entwickler mit Hilfe von Magic Functions Daten aus Repository-Klassen abrufen können.
Diese werden schon seit Jahren verwendet, um Methoden zur Laufzeit auf Basis von Funktionsaufrufen dynamisch zu ermitteln. Es gibt jedoch einige Probleme mit dieser speziellen Funktion, weshalb es in TYPO3 v12.3 größere Verbesserungen gibt.
Die folgenden Funktionen sind jetzt verfügbar:
- findBy(array $criteria, ...)
- findOneBy(array $criteria, ...)
- ount(array $criteria, ...):
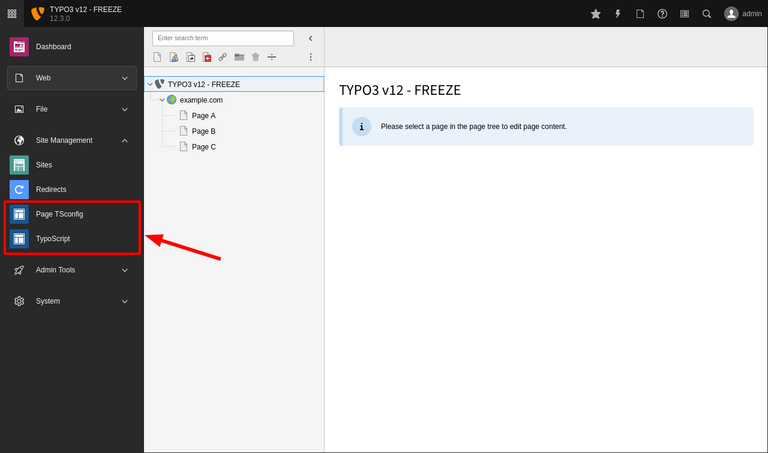
13. TypoScript und Seite TSconfig
Mit all den Verbesserungen und Updates in TYPO3 v12 werden Sie auch einen neuen TypoScript-Syntax-Parser vorfinden, der schneller, zuverlässiger und einfacher zu verstehen ist.
Es handelt sich dabei nur um geringfügige Syntaxunterschiede, die Sie nach der Aktualisierung der Website bemerken werden und die keinerlei Probleme verursachen. Die Updates TypoScript und Page TSconfig verbessern die Leistung, Stabilität und allgemeine Benutzerfreundlichkeit des Systems.
Außerdem werden Sie möglicherweise Änderungen in der Backend-Benutzeroberfläche im Zusammenhang mit TypoScript feststellen. Alle Funktionen für das Frontend sind jetzt in Site Management ➜ TypoScript Modul. Von hier aus können Sie den Zugriff auf die Untermodule wählen, i.e., Edit TypoScript Record, Active TypoScript, und Included TypoScript.
Das Gleiche gilt für die Seite TSconfig unter Site Management ➜ Page TSconfig.
14. Erweiterungen außerhalb des Dokumentenstamms für Composer-basierte TYPO3-Installationen
TYPO3 v12 benötigt das Composer-Plugin typo3/cms-composer-installers mit v5, die Erweiterungen automatisch in das Verzeichnis vendor/ des Composers installiert, genau wie jede andere reguläre Abhängigkeit.
Um jedoch die Verknüpfung und das Rendern von Assets im öffentlichen Webordner zu ermöglichen, werden bei der TYPO3-Installation die öffentlichen Ordner mit einem bestimmten Ort verknüpft.
15. Neues einführen TCA
TCA type=file
Ein neuer TCA-Feldtyp namens Datei wurde zu TYPO3 Core hinzugefügt. Sein Hauptzweck besteht darin, die TCA-Konfiguration für das Hinzufügen von Dateireferenzfeldern zu Datensätzen zu vereinfachen.
// Before
'columns' => [
'image' => [
'label' => 'My image',
'config' => \TYPO3\CMS\Core\Utility\ExtensionManagementUtility::getFileFieldTCAConfig(
'image',
[
'maxitems' => 6,
],
$GLOBALS['TYPO3_CONF_VARS']['GFX']['imagefile_ext']
),
],
],
// After
'columns' => [
'image' => [
'label' => 'My image',
'config' => [
'type' => 'file',
'maxitems' => 6,
'allowed' => 'common-image-types'
],
],
],TCA type=folder
Es wurde ein neuer Ordner vom Typ TCA eingeführt, der die alte Kombination aus type => 'group' zusammen mit internal_type => 'folder'. Abgesehen davon, Es gibt nichts Neues über diesen Type.
'columns' => [
'aColumn' => [
'config' => [
'type' => 'folder',
],
],
],
TCA type=email
Insbesondere die TCA-Typeingabe hat eine große Bandbreite an Anwendungsfällen, abhängig vom konfigurierten renderType und den eval-Optionen. Die Bestimmung der semantischen Bedeutung ist daher in der Regel recht schwierig und führt oft zu doppelten Prüfungen und Auswertungen in benutzerdefiniertem Erweiterungscode.
In unserem Bemühen, spezielle TCA-Typen für all diese Anwendungsfälle einzuführen, wurde der TCA-Typ email eingeführt. Er ersetzt die Option eval=email von TCA
// Before
'email_field' => [
'label' => 'Email',
'config' => [
'type' => 'input',
'eval' => 'trim,email',
'max' => 255,
]
]
// After
'email_field' => [
'label' => 'Email',
'config' => [
'type' => 'email',
]
]TCA type=password
TCA-Passwort-Felder werden als Eingabe dargestellt type=password fields. Standardmäßig, the autocomplete=off attribute will be added to the resulting input field. If autocomplete=true in TCA konfiguriert ist, a autocomplete=new-fieldname Attribut wird dem Element hinzugefügt.
// Before
'password_field' => [
'label' => 'Password',
'config' => [
'type' => 'input',
'eval' => 'trim,password,saltedPassword',
]
]
// After
'password_field' => [
'label' => 'Password',
'config' => [
'type' => 'password',
]
]TCA type=link
TYPO3 führt dedizierte TCA-Typen für alle diese Anwendungsfälle ein, der TCA-Typ Link wurde eingeführt. Er ersetzt den renderType=inputLink des TCA-Typs input.
// Before
'a_link_field' => [
'label' => 'Link',
'config' => [
'type' => 'input',
'renderType' => 'inputLink',
'required' => true,
'nullable' => true,
'size' => 20,
'max' => 1024,
'eval' => 'trim',
'fieldControl' => [
'linkPopup' => [
'disabled' => true,
'options' => [
'title' => 'Browser title',
'allowedExtensions' => 'jpg,png',
'blindLinkFields' => 'class,target,title',
'blindLinkOptions' => 'mail,folder,file,telephone',
],
],
],
'softref' => 'typolink',
],
],
// After
'a_link_field' => [
'label' => 'Link',
'config' => [
'type' => 'link',
'required' => true,
'nullable' => true,
'size' => 20,
'allowedTypes' => ['page', 'url', 'record'],
'appearance' => [
'enableBrowser' => false,
'browserTitle' => 'Browser title',
'allowedFileExtensions' => ['jpg', 'png'],
'allowedOptions' => ['params', 'rel'],
],
]
]TCA type=number
Wir haben engagiert TCA types für all diese Anwendungsfälle, die TCA type Nummer wurde eingeführt. Sie ersetzt die eval=int and eval=double2 Optionen des TCA-Typs Eingabe.
// Before
'int_field' => [
'label' => 'Int field',
'config' => [
'type' => 'input',
'eval' => 'int',
]
]
// After
'int_field' => [
'label' => 'Int field',
'config' => [
'type' => 'number',
]
]TCA type=datetime
Eine mehr engagiert TCA types für all diese Anwendungsfälle, der TCA-Typ datetime wurde eingeführt. Sie ersetzt die renderType=inputDateTime des TCA-Typs Eingang.
// Before
'a_datetime_field' => [
'label' => 'Datetime field',
'config' => [
'type' => 'input',
'renderType' => 'inputDateTime',
'required' => true,
'size' => 20,
'max' => 1024,
'eval' => 'date,int',
'default' => 0,
],
],
// After
'a_datetime_field' => [
'label' => 'Datetime field',
'config' => [
'type' => 'datetime',
'format' => 'date',
'required' => true,
'size' => 20,
'default' => 0,
]
]TCA type=color
Ein neuer TCA-Typ für all diese Anwendungsfälle, der TCA-Typ Farbe, wurde eingeführt. Sie ersetzt die renderType=colorpicker des TCA-Typs Eingang.
// Before
'a_color_field' => [
'label' => 'Color field',
'config' => [
'type' => 'input',
'renderType' => 'colorpicker',
'required' => true,
'size' => 20,
'max' => 1024,
'eval' => 'trim',
'valuePicker' => [
'items' => [
['typo3 orange', '#FF8700'],
],
],
],
],
// After
'a_color_field' => [
'label' => 'Color field',
'config' => [
'type' => 'color',
'required' => true,
'size' => 20,
'valuePicker' => [
'items' => [
['typo3 orange', '#FF8700'],
],
],
]
]TCA type=passwordGenerator
Es wurde ein neues TCA-Feld-Steuerelement passwordGenerator eingeführt, das in Kombination mit dem TCA-Typ password verwendet werden kann. Das Steuerelement zeigt eine Schaltfläche neben dem Passwortfeld an, die es dem Benutzer ermöglicht, ein zufälliges Passwort auf der Grundlage definierter Regeln zu generieren.
'password_field' => [
'label' => 'Password',
'config' => [
'type' => 'password',
'fieldControl' => [
'passwordGenerator' => [
'renderType' => 'passwordGenerator',
'options' => [
'title' => 'Generate a password',
'allowEdit' => false,
'passwordRules' => [
'length' => 38,
'digitCharacters' => false,
'specialCharacters' => true,
],
],
],
],
],
],TCA type=uuid
Ein neuer TCA-Typ für spezielle Anwendungsfälle, ein neuer TCA-Feldtyp namens uuid wurde zu TYPO3 Core hinzugefügt. Sein Hauptzweck ist die Vereinfachung der TCA-Konfiguration bei der Arbeit mit Feldern, die eine UUID enthalten.
'identifier' => [
'label' => 'My record identifier',
'config' => [
'type' => 'uuid',
'version' => 6,
],
],
16. Neue Registrierung für Modulfunktionen
Zuvor konnten Modulfunktionen zu Modulen hinzugefügt werden, z. B. Web > Info or Web > Template über die jetzt entfernte globale TBE_MODULES_EXT array.
Da diese Funktionen eigentlich zusätzliche Funktionen sind - "third-level" - Modulen werden sie nun über die neue Modulregistrierungs-API in den Erweiterungsdateien als solche registriert. Configuration/Backend/Modules.php file.
// Before ext_tables.php
ExtensionManagementUtility::addModule(
'web',
'example',
'top',
'',
[
'routeTarget' => MyExampleModuleController::class . '::handleRequest',
'name' => 'web_example',
'access' => 'admin',
'workspaces' => 'online',
'iconIdentifier' => 'module-example',
'labels' => 'LLL:EXT:example/Resources/Private/Language/locallang_mod.xlf',
'navigationComponentId' => 'TYPO3/CMS/Backend/PageTree/PageTreeElement',
]
);
ExtensionUtility::registerModule(
'Extkey',
'web',
'example',
'after:info',
[
MyExtbaseExampleModuleController::class => 'list, detail',
],
[
'access' => 'admin',
'workspaces' => 'online',
'iconIdentifier' => 'module-example',
'labels' => 'LLL:EXT:extkey/Resources/Private/Language/locallang_mod.xlf',
'navigationComponentId' => 'TYPO3/CMS/Backend/PageTree/PageTreeElement',
]
);
// After Configuration/Backend/Modules.php
return [
'web_module' => [
'parent' => 'web',
'position' => ['before' => '*'],
'access' => 'admin',
'workspaces' => 'live',
'path' => '/module/web/example',
'iconIdentifier' => 'module-example',
'navigationComponent' => 'TYPO3/CMS/Backend/PageTree/PageTreeElement',
'labels' => 'LLL:EXT:example/Resources/Private/Language/locallang_mod.xlf',
'routes' => [
'_default' => [
'target' => MyExampleModuleController::class . '::handleRequest',
],
],
],
'web_ExtkeyExample' => [
'parent' => 'web',
'position' => ['after' => 'web_info'],
'access' => 'admin',
'workspaces' => 'live',
'iconIdentifier' => 'module-example',
'path' => '/module/web/ExtkeyExample',
'labels' => 'LLL:EXT:beuser/Resources/Private/Language/locallang_mod.xlf',
'extensionName' => 'Extkey',
'controllerActions' => [
MyExtbaseExampleModuleController::class => [
'list',
'detail'
],
],
],
];17. Infrastruktur für JavaScript-Module und Importmaps
Ein einfaches Konfigurationsbeispiel für eine Erweiterung, die die Public/JavaScript fälter als ein Import prefix @vendor/my-extensions:
// EXT:my_extension/Configuration/JavaScriptModules.php
<?php
return [
// required import configurations of other extensions,
// in case a module imports from another package
'dependencies' => ['backend'],
'imports' => [
// recursive definition, all *.js files in this folder are import-mapped
// trailing slash is required per importmap-specification
'@vendor/my-extension/' => 'EXT:my_extension/Resources/Public/JavaScript/',
],
];
// via PageRenderer
$this->packageRenderer->loadJavaScriptModule('@vendor/my-extension/example.js');
// via JavaScriptRenderer
$this->packageRenderer->getJavaScriptRenderer()->addJavaScriptModuleInstruction(
JavaScriptModuleInstruction::create('@vendor/my-extension/example.js')
);
<f:be.pageRenderer
includeJavaScriptModules="{
0: '@vendor/my-extension/example.js'
}"
/>18. machen ExtensionUtility::registerPlugin Methode Rückgabe Plugin-Signatur
Die API-Methode TYPO3\CMS\Extbase\Utility\ExtensionUtility::registerPlugin() wird verwendet, um ein Extbase-Plugin zu registrieren. Der Aufruf der Methode erfolgt in der Configuration/TCA/Overrides/tt_content.php Datei mit einer Erweiterung und oft gefolgt von der Definition einer FlexForm.
$pluginSignature = ExtensionUtility::registerPlugin(
'indexed_search',
'Pi2',
'Testing'
);
ExtensionManagementUtility::addPiFlexFormValue(
$pluginSignature,
'FILE:EXT:indexed_search/Configuration/FlexForms/Form.xml'
);19. CLI-Setup-Befehl einführen
Um den Setup-Prozess für neue TYPO3-Installationen automatisieren zu können, wird ein neues CLI-Befehls-Setup als Alternative zum bestehenden GUI-basierten Web-Installer eingeführt.
// Interactive / guided setup (questions/answers):
./bin/typo3 setup
// Automated setup:
TYPO3_DB_DRIVER=mysqli \
TYPO3_DB_USERNAME=db \
TYPO3_DB_PORT=3306 \
TYPO3_DB_HOST=db \
TYPO3_DB_DBNAME=db \
TYPO3_SETUP_ADMIN_EMAIL=admin@example.com \
TYPO3_SETUP_ADMIN_USERNAME=admin \
TYPO3_SETUP_CREATE_SITE="https://your-typo3-site.com/" \
TYPO3_PROJECT_NAME="Automated Setup" \
./bin/typo3 setup --force20. Änderungen für Entwickler - TYPO3 v12 LTS
Die TYPO3 v12 LTS hat bedeutende Änderungen und Verbesserungen für Entwickler eingeführt. Hier sind einige von ihnen, die Ihnen gefallen könnten:
1. TYPO3 erfordert jetzt PHP 8.1 als Mindestanforderung und unterstützt auch die neueste PHP-Version 8.2. Abgesehen von der außergewöhnlichen Leistung sind diese Versionen mit Typsicherheit, schreibgeschützten Eigenschaften, aufrufbarer Syntax, Fasern, Schnittpunkttypen und anderen Verbesserungen ausgestattet.
2. Sie finden dort die aktualisierten Versionen aller Bibliotheken von Drittanbietern und abhängigen Pakete. Insbesondere, the Database Abstraction Layer (DBAL) verwendet jetzt Doctrine DBAL Version 3, die interne Verbesserungen und eine Trennung der Logik mit sich bringt und die Interaktion mit der Datenbank verbessert.
3. Die neue v12 LTS bietet zusätzliche TCA-Typen wie E-Mail, Passwort, Link, Nummer, Datetime, Farbe, Datei und passwordGenerator.
4. Sie werden neue Methoden in Extbase finden, i.e., findBy(), findOneBy(), und count(). Sie bieten dieselbe Funktionalität wie magische Methoden und verbessern gleichzeitig die IDE-Unterstützung, die Codeanalyse und die Codekonsistenz.
Schlussfolgerung
Dies ist alles, was Sie über die Verbesserungen wissen müssen, upgrades, und Funktionen, die in TYO3 v12 und es ist alles weiter freigegeben für Entwickler.
Dieser Leitfaden enthält Informationen über Incoming und Outgoing Webhooks, CSP und Mehrstufiges Sprach-Fallback, Extbase Änderungen, und so viele weitere Veränderungen, die Sie sehen werden, wenn Sie sie durchlaufen.
TYPO3 v12 ist ein leistungsstarkes Upgrade, und alle seine Merkmale, einschließlich Erstaunlich UI-Verbesserungen, wird Ihnen helfen, eine beeindruckende Website für Ihr Unternehmen zu erstellen. Vergessen Sie nicht, sich anzusehen, wie v12 und seine Versionen Entwicklern, Integratoren, Redakteuren und Admins in großem Umfang geholfen haben.
Post a Comment
-
A must-read for any TYPO3 enthusiast!
-
A must-read for any TYPO3 enthusiast!
-
Exciting read! TYPO3 v12 seems to offer a compelling array of new features for developers, can't wait to explore them all!
-
Exciting read! TYPO3 v12 seems to offer a compelling array of new features for developers, can't wait to explore them all!





![[Translate to German:] Edit System Webhooks [Translate to German:] Edit System Webhooks](/blog/fileadmin/_processed_/c/c/csm_Edit_system_webhooks_5773611091.png)



![[Translate to German:] Found for Page TSconfig under Site Management ➜ Page TSconfig [Translate to German:] Found for Page TSconfig under Site Management ➜ Page TSconfig](/blog/fileadmin/_processed_/6/f/csm_TSconfig_cad2d167c9.png)
![[Translate to German:] Solve Composer Multi-Credential Issues with Satis Domains [Translate to German:] Solve Composer Multi-Credential Issues with Satis Domains](/blog/fileadmin/_processed_/2/a/csm_Solve_Composer_Multi-Credential_Issues_with_Satis_Domains_ce035445e1.jpg)

