FYI. This blog is translated by machine. Please ignore any spelling and grammar errors; sorry for such inconvenience. We appreciate your understanding and support.
Sind Sie auf der Suche nach Tipps & amp; Tricks, um TYPO3 responsive Bilder zu implementieren? Um Ihre TYPO3-Website modern und responsiv zu gestalten, finden Sie in diesem Artikel 10+ Möglichkeiten, um responsive Bilder mit dem TYPO3-Kern und TYPO3-Erweiterungen von Drittanbietern zu erstellen. Schauen wir mal wie!
TYPO3 ist ein bekanntes OpenSource CMS, da es fast 10K+ Funktionen im TYPO3-Kern bietet ;) Beispielsweise unterstützt TYPO3 seit 2016 Backend-Funktionen zum Zuschneiden und Ändern der Größe. Das TYPO3-Kernteam und die Community sind immer bestrebt, moderne Funktionen zu ihrem liebenswerten CMS hinzuzufügen, um das Leben für Redakteure, Integratoren und Entwickler zu verbessern.
Natürlich sind TYPO3 responsive Design und Bilder die gängige Praxis, um Bilder für mehrere Geräte zu unterstützen. Hier finden Sie viele der bekannten Techniken, aber ich habe alle möglichen Techniken vorbereitet, um TYPO3 responsive Bilder effizient zu implementieren.
1. TYPO3 core Fluid ViewHelper <f:media />
Beginnen wir dieses Thema mit dem klassischen ViewHelper-Aufruf <f:media /> von TYPO3 core.
<!-- TYPO3-Kernbeispiel -->
typo3/sysext/fluid_styled_content/Resources/Private/Partials/Media/Rendering/Image.html
<!-- Syntax of <f:media /> -->
<html xmlns:f="http://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true">
<f:media
class="image-embed-item"
file="{file}"
width="{dimensions.width}"
height="{dimensions.height}"
alt="{file.alternative}"
title="{file.title}"
loading="{settings.media.lazyLoading}"
/>
</html>
<!-- OUTPUT -->
<div id="c1" class="frame frame-default frame-type-image frame-layout-0">
<div class="ce-image ce-center ce-above">
<div class="ce-gallery" data-ce-columns="1" data-ce-images="1">
<div class="ce-outer">
<div class="ce-inner">
<div class="ce-row">
<div class="ce-column">
<figure class="image">
<img class="image-embed-item" title="Title Text" alt="Alt Text" src="/fileadmin/_processed_/6/e/csm_image_02_38sd8s8776.jpg" loading="lazy" width="600" height="337">
</figure>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Tips:
Since TYPO3 10.x support browser native lazyload support using TypoScript constant {settings.media.lazyLoading}
Überschreiben Sie EXT.fluid_styled_content
Um die EXT.fluid_styled_content des TYPO3-Kerns zu erweitern oder zu überschreiben, können Sie das Fluid mit dem folgenden TypoScript überschreiben.
styles {
templates {
layoutRootPath = EXT:yourtemplate/Resources/Private/Layouts/ContentElements/
partialRootPath = EXT:yourtemplate/Resources/Private/Partials/ContentElements/
templateRootPath = EXT:yourtemplate/Resources/Private/Templates/ContentElements/
}
}
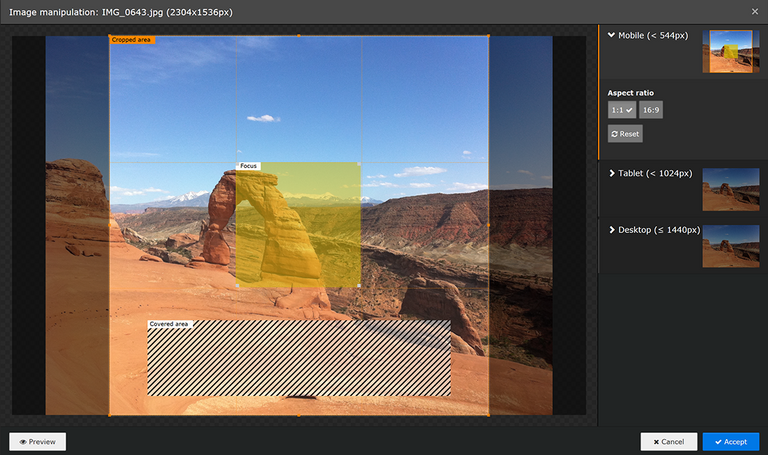
TYPO3 Zuschneidefunktion seit 8.7
Ich weiß, dass Sie diese Funktion bereits gut kennen, aber wenn Sie ein Neuling in TYPO3 sind, sollten Sie unbedingt die offizielle TYPO3-Dokumentation lesen https://docs.typo3.org/m/typo3/reference-tca/10.4/en-us/ColumnsConfig/Type/ImageManipulation.html
2. Verwendung des Attributs <img srcset />
Eine der beliebtesten Möglichkeiten zur Integration von responsiven Bildern in TYPO3 ist die Verwendung des Attributs "srcset" des <img />-Tags. Hier ist das Beispiel-Code-Snippet.
<!-- Syntax von srcset unter Verwendung von additionalAttributes → <f:media class="image-embed-item" file="{file}" width="{dimensions.width}" height="{dimensions.height}" alt="{file.alternative}" title="{file.title}" loading="{settings.media.lazyLoading}" additionalAttributes="{srcset: '{f:uri.image(image: file, maxWidth: 768)} 768w, {f:uri.image(image: file, maxWidth: 990)} 990w, {f:uri.image(image: file, maxWidth: 1200)} 1200w, {f:uri.image(image: file, maxWidth: 1440)} 1440w, {f:uri.image(image: file, maxWidth: 1900)} 1900w', sizes: '(min-width: 1200px) 50vw, 100vw'}" /><!-- OUTPUT --> <img srcset="/fileadmin/_processed_/6/e/csm_image_01_8159d1e3b0.jpg 768w, /fileadmin/_processed_/6/e/csm_image_01_19d1039365.jpg 990w, /fileadmin/_processed_/6/e/csm_image_01_9cee8957cf.jpg 1200w, /fileadmin/_processed_/6/e/csm_image_01_922756210c.jpg 1440w, /fileadmin/_processed_/6/e/csm_image_01_0e137c815f.jpg 1900w" sizes="(min-width: 1200px) 50vw, 100vw" class="image-embed-item" title="Title Text" alt="Alt Text" src="/fileadmin/_processed_/6/e/csm_image_02_38sd8s8776.jpg" loading="lazy" width="600" height="337" >
Tipps
Sie können die Einstellungen für Breite und Höhe über die TypoScript-Konstante konfigurieren.
styles.content.textmedia.maxW
styles.content.textmedia.maxWInText
3. Verwendung des Attributs <img data-srcset />
Einige der TYPO3-Integratoren bevorzugen `data-srcset`, um TYPO3 responsive images zu integrieren, schauen Sie sich an wie.
<img
class="image-embed-item lazy"
data-src="{f:uri.image(image: file, treatIdAsReference: 1, maxWidth: 1168)}"
data-srcset="{f:uri.image(image: file, treatIdAsReference: 1, maxWidth: 768)} 768w,
{f:uri.image(image: file, treatIdAsReference: 1, maxWidth: 990)} 990w,
{f:uri.image(image: file, treatIdAsReference: 1, maxWidth: 1200)} 1200w,
{f:uri.image(image: file, treatIdAsReference: 1, maxWidth: 1440)} 1440w,
{f:uri.image(image: file, treatIdAsReference: 1, maxWidth: 1900)} 1900w"
data-sizes="(min-width: 1200px) 1168px, 100vw"
alt="{file.alternative}"
title="{file.title}"
width="{dimensions.width}"
height="{dimensions.height}"
/>
4. Verwendung des <picture /> Tags
Eine meiner Lieblingsmethoden, um TYPO3 responsive Bilder zu integrieren, ist die Verwendung des <picture />-Tags, da es coole JavaScript-Bibliotheken gibt, die eine bessere Integration ermöglichen.
<picture>
<source
media="(min-width: 990px)"
srcset="{f:uri.image(image: file, maxWidth: 1200)}"
/>
<source srcset="{f:uri.image(image: file, maxWidth: 768)}" />
<img src="{f:uri.image(image: file, maxWidth: 768)}" alt="{file.alternative}" />
</picture>
5. TypoScript SourceCollection verwenden
Yeah! Manchmal werden Sie brauchen, um Bilder durch TypoScript (nicht meine Lieblings-Weg mehr nach der Einführung von DataProcessor ;) Sie können die unten Schnipsel verwenden.
10 = IMAGE
10 {
file = fileadmin/sample.jpg
file.width = 3141
layoutKey = default
layout {
[...]
srcset {
element = <img src="###SRC###" srcset="###SOURCECOLLECTION###" ###PARAMS### ###ALTPARAMS### ###SELFCLOSINGTAGSLASH###>
source = |*|###SRC### ###SRCSETCANDIDATE###,|*|###SRC### ###SRCSETCANDIDATE###
}
[...]
}
{
small {
width = 800
srcsetCandidate = 800w
mediaQuery = (min-device-width: 800px)
dataKey = small
}
[...]
}
}
20 < 10
20.layoutKey = srcset
[...]
6. TypoScript in renderObj verwenden
Ich weiß, Sie wollen dynamisches TypoScript mit renderObj verwenden - das ist dasselbe. Erstellen Sie einfach ein spezielles Objekt und weisen Sie es renderObject zu - siehe unten.
// TypoScript-Objekt für das Bild-Rendering vorbereiten
lib.objResponsiveImage {
default = IMAGE
default {
file {
import.current = 1
treatIdAsReference = 1
}
altText.field = alternative
titleText.field = title
params = class="image-embed-item"
layoutKey = srcset
layout {
[...]
srcset {
element = <img src="###SRC###" srcset="###SOURCECOLLECTION###" sizes="100vw" ###PARAMS### ###ALTPARAMS### ###SELFCLOSINGTAGSLASH###>
source = |*|###SRC### ###SRCSETCANDIDATE###,|*|###SRC### ###SRCSETCANDIDATE###
}
sourceCollection {
mobile {
maxW = 314
srcsetCandidate = 314w
dataKey = mobile
}
[...]
}
}
}
[...]
// Call and Render TypoScript object into renderObj
renderObj < lib.objResponsiveImage.default
renderObj {
[...]
sourceCollection {
tablet {
width = 768
srcsetCandidate = 768w
mediaQuery = (max-device-width: 768px)
dataKey = tablet
}
[...]
}
}
<!-- Render at TYPO3 Fluid -->
<f:cObject
typoscriptObjectPath="lib.objResponsiveImage.default"
data="{file.uid}"
/>
7. Definieren Sie cropVarianten in TCEFORM
TYPO3 bietet unbegrenzte Möglichkeiten, Crop-Varianten für den Backend-Editor zu erstellen, z.B. Tablet-Variante, Mobile-Variante usw. Mit TCEFORM können Sie beliebig viele Varianten definieren, folgen Sie diesem Code-Snippet.
TCEFORM {
sys_file_reference.crop.config.cropVariants {
default {
title = Alle (Standard)
selectedRatio = NaN
allowedAspectRatios {
NaN {
title = Frei
value = 0.0
}
[...]
4:3 {
title = 4:3
value = 1.333333
}
}
}
card {
title = Card
selectedRatio = 16:9
allowedAspectRatios {
16:9 {
title = 16:9
value = 1.777777778
}
}
}
}
}
<!-- Render at TYPO3 Fluid -->
<img
class="lazy"
data-src="{f:uri.image(src: file, treatIdAsReference: 1, maxWidth: 768, cropVariant: 'card')}"
data-srcset="{f:uri.image(src: file, treatIdAsReference: 1, maxWidth: 768, cropVariant: 'card')} 768w,
{f:uri.image(src: file, treatIdAsReference: 1, maxWidth: 1900, cropVariant: 'card')} 1200"
data-sizes="..."
alt="..."
[...]
/>
8. EXT.vhs verwenden
Die `vhs` ist eine der liebenswertesten Fluid TYPO3 Erweiterungen. Ich persönlich wünsche mir, dass eines Tages alle Funktionen von EXT.vhs Teil des TYPO3-Core-Fluids sein werden. Es ist großartig, weil es von Mr. TYPO3 Fluid - Claus entwickelt und gepflegt wird ;) Wie auch immer, zurück zum Thema - Mit <v:media.image /> TYPO3 fluid viewhelper kann man das Attribut `srcset` setzen, um TYPO3 responsive Bilder zu erstellen.
<v:media.image
src="path/to/media.jpg"
width="123"
height="123"
[...]
treatIdAsReference="1"
srcset="314, 768, 990, 1200"
srcsetDefault="768"
/>
9. Verwendung von EXT.sms_responsive_images
EXT.sms_responsive_images wurde bereits mehr als 70.000 Mal heruntergeladen und bietet ViewHelper und Konfigurationsmöglichkeiten, um gültige responsive Bilder auf Basis des TYPO3 Bildbeschneidungswerkzeugs zu rendern. Das coole an dieser Extension ist, dass man die TYPO3 responsive Dimensionen auf viele Arten definieren kann.
<sms:image image="{image}" srcset="400, 600, 800, 1000" />
<sms:image image="{image}" srcset="1x, 2x" />
<sms:image
image="{image}"
sizes="(min-width: 1200px) 600px, (min-width: 900px) 800px, 100vw"
/>
<sms:image
image="{image}"
breakpoints="{
0: {'cropVariant': 'desktop', 'media': '(min-width: 1000px)', 'srcset': '1000, 1200, 1400, 1600'},
1: {'cropVariant': 'mobile', 'srcset': '400, 600, 800, 1000, 1200, 1400, 1600'}
}"
/>
<sms:image image="{image}" srcset="400, 600" lazyload="true" />
10. Verwendung von EXT.fluid_styled_responsive_images
Weniger populäre TYPO3-Erweiterung; Ermöglicht die Erstellung von responsiven Bildern für flüssig gestaltete Inhaltselemente.
tt_content.textmedia {
settings {
responsive_image_rendering {
layoutKey = srcset
sourceCollection {
10 {
dataKey = desktop
width = 1260m
srcset = 1260w
}
20 {
dataKey = table
width = 960m
srcset = 960w
}
}
}
}
}
11. EXT.responsive-images
Die Erweiterung ist nicht im TER verfügbar, aber sie scheint ziemlich gut zu sein. Diese Erweiterung fügt Unterstützung für responsive Bilder für Fluid Templates unter Verwendung des MediaViewHelper hinzu. Ein Integrator kann Bildkonfigurationen angeben, die in flüssigen Vorlagen verwendet werden. Diese Erweiterung berücksichtigt auch Beschneidungsvarianten (eingeführt in TYPO3 v8) und behandelt unterschiedliche jpeg-Qualitäten für jedes Bild.
<r:loadRegister key="IMAGE_VARIANT_KEY" value="default">
<f:media file="{file}" />
</r:loadRegister>
<picture>
<source media="(max-width: 40em)" srcset="320x180-q65.jpg 1x, 640x360-q40.jpg 2x" />
<source media="(min-width: 64.0625em)" srcset="1920x1080-q80.jpg 1x" />
<source media="(min-width: 40.0625em)" srcset="1024x576-q80.jpg 1x, 2048x1152-q40.jpg 2x" />
<img src="1920x1080.jpg" alt="Example alternative" width="1920" height="1080" />
</picture>
12. Verwendung der benutzerdefinierten TYPO3-API ImageProcessorCore (PHP)
Die letzte ist mit Kunden PHP TYPO3 Core API; Wenn Sie wirklich etwas zu manipulieren und zeigen responsive Bilder dann TYPO3 ist immer flexibel - Let's go mit benutzerdefinierten TYPO3 ImageProcessor.
<?php declare(strict_types=1); namespace YourVendor\YourTemplate\DataProcessing; use TYPO3\CMS\Extbase\Object\Exception; use TYPO3\CMS\Frontend\ContentObject\ContentObjectRenderer; use TYPO3\CMS\Frontend\DataProcessing\ImageProcessor as ImageProcessorCore; /** * Class ImageProcessor * extends the original ImageProcessor with additional information of the maximum image width * for a better responsive image rendering in Image partial. */ class ImageProcessor extends ImageProcessorCore { /** * @var int[] */ protected $maxWidths = [ 'full' => 1600, // maximum image width if image is over or under a text 'beside' => 800 // maximum image width if image is placed beside a text ]; /** * Max width for fullwidthgallery. Related to the number of images that are included in backend, the maximum width * is calculated. For whatever reason if you only add 3 images, they are very small, but if you add 4 images (2x2) a * a single image can be very large, etc... * * @var array */ protected $maxWidthsFullWidthGallery = [ 1 => 450, // number of images => max width 2 => 450, 3 => 450, 4 => 1400, // Change from 1 to 2 rows 5 => 450, 6 => 900, 7 => 450, 8 => 650, 9 => 450, 10 => 520, 11 => 450, 12 => 450, 13 => 450, // Change from 2 to 3 rows 14 => 450 ]; /** * @param ContentObjectRenderer $cObj The data of the content element or page * @param array $contentObjectConfiguration The configuration of Content Object * @param array $processorConfiguration The configuration of this processor * @param array $processedData Key/value store of processed data (e.g. to be passed to a Fluid View) * @return array the processed data as key/value store * @throws Exception */ public function process( ContentObjectRenderer $cObj, array $contentObjectConfiguration, array $processorConfiguration, array $processedData ) { $processedData = parent::process($cObj, $contentObjectConfiguration, $processorConfiguration, $processedData); $processedData = $this->extendDimensions($processedData); return $processedData; } /** * @param array $processedData * @return array */ protected function extendDimensions(array $processedData): array { foreach ((array)$processedData['gallery']['rows'] as $rowKey => $row) { foreach ((array)$row['columns'] as $columnKey => $column) { if (!empty($column['dimensions'])) { if ((int)$processedData['data']['layout'] !== 30) { $maxWidth = $this->calculateMaxWidthForTextMedia($processedData, $row); } else { $maxWidth = $this->calculateMaxWidthForFullWidthGallery($processedData['gallery']['rows']); } $processedData['gallery']['rows'][$rowKey]['columns'][$columnKey]['dimensions']['maxWidth'] = $maxWidth; } } } return $processedData; } /** * @param array $processedData * @param array $row * @return int */ protected function calculateMaxWidthForTextMedia(array $processedData, array $row): int { $maxWidth = $this->maxWidths['full']; if ($processedData['data']['imageorient'] !== 0 && $processedData['data']['imageorient'] !== 8) { $maxWidth = $this->maxWidths['beside']; } if (count($row) > 0) { $maxWidth = (int)ceil($maxWidth / count($row)); } return $maxWidth; } /** * @param array $rows * @return int */ protected function calculateMaxWidthForFullWidthGallery(array $rows): int { $numberOfImages = count($rows); $maxWidth = $this->maxWidthsFullWidthGallery[0]; if (array_key_exists($numberOfImages, $this->maxWidthsFullWidthGallery)) { $maxWidth = $this->maxWidthsFullWidthGallery[$numberOfImages]; } return $maxWidth; } }<!-- TYPO3 Fluid --> <html xmlns:f="https://typo3.org/ns/TYPO3/CMS/Fluid/ViewHelpers" data-namespace-typo3-fluid="true"> <picture> <f:comment> {dimensions.maxWidth} is calculated with a DataProcessor and should show the maximum possible image width. </f:comment> <f:if condition="{dimensions.maxWidth} > 1601"> <source srcset="{f:uri.image(image:file, maxWidth: 2561, fileExtension: 'webp')}" media="(min-width: 1601px)" type="image/webp"> <source srcset="{f:uri.image(image:file, maxWidth: 2560, fileExtension: 'jpg')}" media="(min-width: 1601px)" type="image/jpeg"> </f:if> <f:if condition="{dimensions.maxWidth} > 1201"> <source srcset="{f:uri.image(image:file, maxWidth: 1601, fileExtension: 'webp')}" media="(min-width: 1201px)" type="image/webp"> <source srcset="{f:uri.image(image:file, maxWidth: 1600, fileExtension: 'jpg')}" media="(min-width: 1201px)" type="image/jpeg"> </f:if> <f:if condition="{dimensions.maxWidth} > 769"> <source srcset="{f:uri.image(image:file, maxWidth: 1201, fileExtension: 'webp')}" media="(min-width: 769px)" type="image/webp"> <source srcset="{f:uri.image(image:file, maxWidth: 1200, fileExtension: 'jpg')}" media="(min-width: 769px)" type="image/jpeg"> </f:if> <f:if condition="{dimensions.maxWidth} > 481"> <source srcset="{f:uri.image(image:file, maxWidth: 769, fileExtension: 'webp')}" media="(min-width: 481px)" type="image/webp"> <source srcset="{f:uri.image(image:file, maxWidth: 768, fileExtension: 'jpg')}" media="(min-width: 481px)" type="image/jpeg"> </f:if> <source srcset="{f:uri.image(image:file, maxWidth: 481, fileExtension: 'webp')}" type="image/webp"> <source srcset="{f:uri.image(image:file, maxWidth: 480, fileExtension: 'jpg')}" type="image/jpeg"> <img class="image-embed-item" title="{file.title}" alt="{file.description -> f:format.nl2br()}" src="{f:uri.image(image:file, maxWidth: 1600)}" width="{dimensions.width}" height="{dimensions.height}" loading="{settings.media.lazyLoading}" /> </picture> </html>// Assign with TypoScript Object tt_content.textmedia.dataProcessing { // Overwrite original ImageProcessor 20 = YourVendor\YourTemplate\DataProcessing\ImageProcessor }
Bonus: TYPO3 + WebP
Ab TYPO3 Version 10.3 ist es nun möglich mit den ViewHelper <f:image>, <f:media> und <f:uri.image> für das Argument Dateiendung die Option webp anzugeben:
<picture>
<source srcset="{f:uri.image(image: file, treatIdAsReference: true, fileExtension: 'webp')}" type="image/webp"/>
<source srcset="{f:uri.image(image: file, treatIdAsReference: true, fileExtension: 'jpg')}" type="image/jpeg"/>
<f:image alt="{file.alternative}" image="{file}" treatIdAsReference="true"/>
</picture>
Es sollte vorher geprüft werden, ob die verwendete ImageMagick-Version die WebP-Konvertierung unterstützt.
Tipps:
Wussten Sie schon, dass Sie bestimmte Dateierweiterungen zulassen oder verbieten können? z.B. die Dateierweiterung webp zulassen. Sie können es auf diese Weise konfigurieren ;)
$GLOBALS['TYPO3_CONF_VARS']['GFX']['imagefile_ext'] = 'gif,jpg,jpeg,tif,tiff,bmp,pcx,tga,png,pdf,ai,svg,webp';
Erstellen Sie sofort responsive Bilder mit TYPO3 AI
Die Erstellung responsiver Bilder für Ihre TYPO3-Website ist für die Aufrechterhaltung hoher Standards unerlässlich. Mit der T3AI TYPO3 AI Extension wird dieser Prozess schneller und einfacher. Mithilfe fortschrittlicher KI-Modelle können Sie mit T3AI in Sekundenschnelle hochwertige, reaktionsfähige Bilder erstellen – ohne dass komplexe Schritte erforderlich sind. Klicken Sie einfach und lassen Sie die KI den Rest erledigen! Dieses benutzerfreundliche Tool stellt sicher, dass Ihre Bilder für alle Geräte perfekt optimiert sind und verbessert so die Leistung der Website und das Benutzererlebnis.
Schließung!
Das war's! Ich hoffe, Sie haben etwas gelernt und viel Spaß beim Lesen dieses TYPO3-Artikels.
Was ist Ihre Lieblingsmethode, um TYPO3 responsive Bilder zu erstellen? Oder haben Sie eine andere Möglichkeit, sie zu integrieren? Ich würde mich freuen, Ihre Meinung in der Kommentarbox zu erfahren.
Ich wünsche Ihnen viel Spaß mit TYPO3 Responsive Images!
Post a Comment
-
Responsive design is an absolute must, and this Blog offers a dozen creative solutions to tackle TYPO3 image responsiveness.
-
I've struggled with responsive images in TYPO3 for a while, but this article simplified the entire process.The practical examples and step-by-step instructions are a huge help.