Ihre Website barrierefrei zu gestalten, ist nicht mehr optional – es ist eine Notwendigkeit. Es stellt sicher, dass jeder auf Ihre Inhalte und Dienstleistungen zugreifen kann, unabhängig von seinen Fähigkeiten. Darüber hinaus ist es eine Win-Win-Situation für die Nutzer, die ein nahtloses Erlebnis erhalten, und für Unternehmen, die von einer größeren Reichweite, einem verbesserten Ruf und der Einhaltung gesetzlicher Vorschriften profitieren.
Wenn Sie heute eine öffentlich zugängliche Website erstellen, ist Barrierefreiheit nicht mehr optional – sie ist geschäftskritisch. Dennoch haben viele Teams immer noch Schwierigkeiten, ein Content-Management-System auszuwählen, das sie nicht ausbremst. Hier kommt TYPO3 ins Spiel. Dank eines auf WCAG-Prinzipien basierenden Kerns und einer aktiven Barrierefreiheits-Community übertrifft TYPO3 konsequent andere Open-Source-Plattformen in Bezug auf TYPO3-Barrierefreiheit und TYPO3-Barrierefreiheitskonformität. In diesem Artikel erfahren Sie:
- Was der neueste WebAIM „Million“-Bericht über CMS-Auswahlmöglichkeiten offenbart
- Wie die nativen Funktionen von TYPO3 kostspielige Nachrüstungen reduzieren?
- Umsetzbare Schritte, um heute ein barrierefreies TYPO3-Projekt zu starten
Warten Sie – bevor Sie weitergehen, möchte ich diesen Artikel empfehlen. Wenn Sie Ihre Website mit Barrierefreiheitsstandards konform machen möchten, schauen Sie sich den untenstehenden Artikel an.
- Barrierefreie Websites treffen auf TYPO3 - Kompletter Leitfaden
Also, ohne weiteres Warten, lassen Sie uns beginnen! Was steht im WebAIM-Bericht und wie rangiert TYPO3 an der Spitze unter allen CMS-Plattformen!
Warum TYPO3-Barrierefreiheit für ein barrierefreies CMS wichtig ist
- 27 % der Weltbevölkerung lebt mit einer Behinderung—das entspricht etwa 1 von 4 Besuchern Ihrer Website.
- Erschreckende 96 % der weltweit führenden eine Million Webseiten bleiben unzugänglich, was bedeutet, dass nur 4 % wirklich barrierefrei für alle Nutzer unabhängig von ihren Fähigkeiten sind.
- WCAG 2.2 ist jetzt der Referenzstandard für die meisten öffentlichen und Unternehmensverträge.
Berichte zeigen, dass die meisten Websites die Barrierefreiheitsstandards nicht erfüllen. Aber dank der integrierten Barrierefreiheitsfunktionen von TYPO3 können Sie ganz einfach barrierefreie TYPO3-Websites erstellen und entwickeln.
Lassen Sie uns zunächst verstehen, was Barrierefreiheit in TYPO3 bedeutet.
Was ist TYPO3 Barrierefreiheit?
TYPO3 Barrierefreiheit bedeutet, Websites für alle einfach nutzbar zu machen, einschließlich Menschen mit Behinderungen. TYPO3 verfügt über integrierte Funktionen, die Benutzern mit unterschiedlichen Bedürfnissen helfen—wie Bildschirmlesegeräte, Tastaturnavigation oder das Ändern von Farben und Textgrößen—um Inhalte auf ihre eigene Weise zu nutzen. Dies trägt dazu bei, eine inklusive Website zu schaffen, auf der jeder Informationen finden, Dienste nutzen und gleiche Chancen online genießen kann. Es beseitigt digitale Barrieren und macht das Web für alle besser.
Warum Barrierefreiheit wichtig ist?
Barrierefreiheit hilft, digitale Barrieren zu beseitigen, damit Menschen mit Behinderungen Ihre Website problemlos nutzen und genießen können. Sie macht Ihre Seite inklusiver, verbessert die Erfahrung für alle Nutzer und ermöglicht es mehr Menschen, auf Ihre Inhalte und Dienstleistungen zuzugreifen. Um sich wirklich auf Ihr Publikum zu konzentrieren, denken Sie an Menschen mit unterschiedlichen Bedürfnissen – wie visuelle, auditive oder bewegungsbezogene Herausforderungen. Gestalten Sie Ihre Seite so, dass sie diese unterstützt.
Dies hilft Ihnen, Ihre Seite kontinuierlich zu verbessern, während sie wächst, und macht sie für alle besser.
Wichtige Erkenntnisse aus dem WebAIM-Bericht 2025.
Jedes Jahr überprüft der WebAIM Million Report die Startseiten der weltweit führenden eine Million Websites, um häufige Barrierefreiheitsprobleme zu identifizieren. In der neuesten Studie stach TYPO3 hervor. Es belegte den vierten Platz insgesamt und wurde als das leistungsstärkste vollständig Open-Source-CMS in Bezug auf Barrierefreiheit ausgezeichnet. Das bedeutet, dass TYPO3 Entwicklern und Website-Besitzern hilft, von Anfang an inklusivere Websites zu erstellen, ohne stark auf zusätzliche Korrekturen oder Tools angewiesen zu sein.
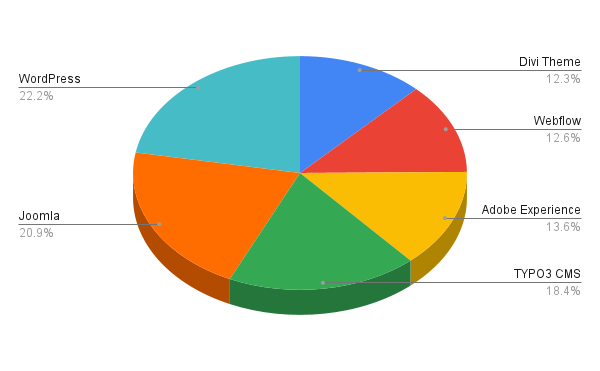
| CMS / Site Builder | Durchschn. Fehler pro Seite | % Besser als Web-Durchschnitt* | Lizenzmodell |
| Divi Theme (WordPress) | 27,6 | −45,9 % | Proprietär |
| Webflow | 28,4 | −44,3 % | SaaS |
| Adobe Experience Manager | 30,7 | −39,8 % | Proprietär |
| TYPO3 CMS | 41,5 | −18,5 % | Open Source |
| Joomla | 47,1 | −7,5 % | Open Source |
| WordPress | 50,0 | −1,9 % | Open Source |
*Verglichen mit dem durchschnittlichen Wert von 51 Fehlern, der auf allen Websites registriert wurde.
Was WebAIM 2025 über die Barrierefreiheit von Website-CMS aufdeckt
Ein kurzer Blick auf die neuesten WebAIM Million Zahlen zeigt, wie TYPO3 das Feld schlägt:
| Metrik | TYPO3-Startseite | Globaler Web-Durchschnitt | Was es bedeutet |
| Erkannte Fehler | 41,5 | 51,0 | Weniger automatisierte Verstöße zu beheben |
| Komplexität der Startseite | 663 Elemente | 881 Elemente | Schlankeres DOM = bessere Tastatur- & Screenreader-UX |
| WCAG AA-Konformität (erkennbar) | 86 % | 78 % | Höhere Basiskonformität |
| Gesamtrang (Open Source) | #1 | — | Klassenbester |
Erkannte Zugänglichkeitsfehler nach Jahren
WCAG-Konformität nach Kategorien jedes Jahres
![[Translate to German:] Barrierefreiheitsleistung nach Kategorie im Laufe der Jahre [Translate to German:] Barrierefreiheitsleistung nach Kategorie im Laufe der Jahre](/blog/fileadmin/user_upload/T3Terminal_Blog/webaim_report_on_TYPO3_Barrierefreiheit/WCAG_Conformance_by_Categories_of_Every_Year_for_website_accessbility.png)
Fazit: Die Auswahl von TYPO3 verschafft Ihrem Team einen Vorsprung von 18 % bei der Compliance, bevor Sie auch nur eine einzige Zeile Code schreiben.
Warum TYPO3 das beste Open-Source-CMS im Jahr 2025 ist
Wenn Sie Ihre Website barrierefrei und gesetzeskonform gestalten möchten, bietet TYPO3 Ihnen einen guten Start. Es ist nicht einfach ein weiteres CMS mit ein paar Barrierefreiheits-Add-ons. TYPO3 integriert Barrierefreiheit in seine Grundlagen und ist daher eine überzeugende Option für Organisationen, die digitale Inklusion schätzen.
1. Standards-First-Kern, der einfach funktioniert Direkt nach der Installation folgt TYPO3 den WCAG 2.2 AA-Richtlinien sowohl im Backend als auch im Frontend. Ob es sich um den intuitiven Editor (betrieben von CKEditor 5), semantische HTML-Ausgabe oder ARIA-Landmarks für Screenreader handelt – alles ist darauf ausgelegt, Barrierefreiheit zu unterstützen, ohne dass zusätzliche Plugins erforderlich sind. Selbst die Tastaturnavigation ist bereits vorhanden, um Benutzern mit Behinderungen die Navigation zu erleichtern.
2. Intelligente Berechtigungen und Sprachunterstützung TYPO3 ist für komplexe, mehrsprachige Projekte konzipiert. Es bietet Ihnen detaillierte Kontrolle über Benutzerberechtigungen – bis hin zur Feldebene – damit Redakteure nicht versehentlich wesentliche Barrierefreiheitselemente wie Alt-Text entfernen können. Eingebaute Fallback-Logik für Sprachen stellt sicher, dass Ihre Inhalte in verschiedenen Regionen und für verschiedene Benutzer lesbar und zugänglich bleiben. Erweiterungen wie TYPO3 Accessibility Extension, T3AA sind darauf ausgelegt, Barrierefreiheitsstandards zu erfüllen.
3. Erweiterungen, die einen Schritt weiter gehen Benötigen Sie Tools, die Barrierefreiheit für Redakteure erleichtern? Die Erweiterungsbibliothek von TYPO3 enthält Juwelen wie den T3Accessibility Inspector, der Live-Screenreader-Vorschauen und Kontrastprüfungen direkt im Backend durchführen kann. Wenn Sie nach fortschrittlicheren Optionen suchen, verwendet das kommende TYPO3 Accessibility Extension Assistant-Widget KI, um Korrekturen vorzuschlagen und anzuwenden, ohne Ihren Code zu berühren. Es ist eine ideale Lösung für Teams, die konform bleiben möchten, aber keine tiefen technischen Ressourcen haben.
4. Bewährt im großen Maßstab – von Regierungen erprobt TYPO3 ist nicht nur bei Entwicklern beliebt – es wird auf höchster Ebene vertraut. Die deutsche Regierung nutzt TYPO3, um ihren Government Site Builder (GSB) zu betreiben, dank der Fähigkeit von TYPO3, BITV 2.0-Audits zu bestehen – Deutschlands strengster Barrierefreiheitsstandard. Wenn TYPO3 den Erwartungen auf Bundesebene gerecht werden kann, kann es sicherlich auch Ihre Barrierefreiheitsziele unterstützen.
Lernen T3AA kennen - KI-gestützte TYPO3-Barrierefreiheit lösung.
Suchen Sie nach einer Möglichkeit, Ihre TYPO3-Website mit KI barrierefrei zu gestalten? Lernen Sie T3AA kennen—die erste TYPO3 KI-Barrierefreiheits-Erweiterung, die entwickelt wurde, um Ihnen zu helfen, moderne Barrierefreiheitsstandards mühelos zu erfüllen.
T3AA kombiniert intelligente Automatisierung mit Best Practices, um die Einhaltung von WCAG, BFSG und anderen globalen Barrierefreiheitsrichtlinien zu unterstützen. Egal, ob Sie eine neue Website erstellen oder eine bestehende verbessern, T3AA vereinfacht den Prozess, Ihre TYPO3-Website für alle barrierefrei zu machen.
| Funktionen | Wie es funktioniert |
| Alt-Text-Generator | Schreibt beschreibende, schlüsselwortfreundliche Alt-Texte in jeder Sprache, die Sie ihm geben. |
| Text-zu-Sprache | Wandelt Artikel in Audio um, damit Besucher während der Fahrt zuhören können. |
| Voiceover-Ersteller | Erzeugt Studioqualität-MP3s, die Sie in YouTube, Podcasts oder LMS-Kurse einfügen können. |
Keine externen Dashboards, keine iframe-Widgets—nur TYPO3-APIs, die Sie bereits jeden Tag erweitern.
Hinweis - Obwohl jedes CMS falsch konfiguriert werden kann, fördern die Standardvorlagen von TYPO3 semantisches Markup. Halten Sie sich an das Kern-Rendering und Sie sind 80 % auf dem Weg zur Einhaltung.
Vorteile der Erstellung einer barrierefreien Website mit TYPO3
Ihre TYPO3-Website barrierefrei zu gestalten, bedeutet nicht nur, Gesetze zu befolgen – es geht darum, ein besseres Erlebnis für alle Ihre Besucher zu schaffen. Wenn Ihre Website für alle, einschließlich Menschen mit Behinderungen, einfach zu nutzen ist, erreichen Sie mehr Nutzer, verbessern die Navigation und steigern die Leistung Ihrer Website in Suchmaschinen.
Erreichen Sie ein breiteres TYPO3-Publikum
Wenn Sie Ihre TYPO3-Website barrierefrei gestalten, kann sie von allen genutzt werden, einschließlich Menschen mit Behinderungen. Dies hilft Ihnen, mehr Besucher zu erreichen und Ihr Publikum zu vergrößern.
Wenn Sie eine TYPO3-Website erstellen, sollten Sie über die Benutzerzufriedenheit nachdenken, bevor Sie WCAG-Barrierefreiheitsstandards hinzufügen.
Lesen Sie weiter, um herauszufinden, wie TYPO3-Entwickler sicherstellen können, dass ihre Nutzer zufrieden sind.
Verbessern Sie Ihr Suchmaschinen-Ranking
Barrierefreiheit und SEO arbeiten zusammen. Wenn Sie Ihre TYPO3-Website barrierefrei gestalten, erleichtern Sie es auch Suchmaschinen, Ihre Website zu verstehen und besser zu bewerten.
Bieten Sie den Nutzern ein besseres Erlebnis
Das Hinzufügen von Barrierefreiheitsfunktionen wie einfacher Navigation, klaren Texten und Alternativen für Videos (wie Untertitel und Transkripte) macht Ihre TYPO3-Website für alle einfacher und angenehmer zu nutzen – nicht nur für Menschen mit Behinderungen.
Profi-Tipps:
- Schreiben Sie klare, leicht lesbare Inhalte
- Verwenden Sie kontrastreiche Farben, um Texte besser sichtbar zu machen
Halten Sie Ihre Website zukunftssicher
TYPO3 ist flexibel, was bedeutet, dass Ihre Website auch dann barrierefrei bleiben kann, wenn neue Technologien und Standards herauskommen.
Wie man die Barrierefreiheit einer TYPO3-Website für alle verbessert.
1. Befolgen Sie die Barrierefreiheitsstandards (WCAG)
Verwenden Sie die Web Content Accessibility Guidelines (WCAG) als Ihre Checkliste. TYPO3 erleichtert es, diese Standards mit seinem flexiblen Framework zu erfüllen.
2. Erstellen Sie klare und einfache Inhalte
Schreiben Sie auf eine Weise, die leicht zu verstehen ist. Verwenden Sie Überschriften, kurze Absätze und einfache Wörter, damit jeder Ihrer Botschaft folgen kann.
3. Gestalten Sie mit Kontrast und Lesbarkeit
Verwenden Sie kontrastreiche Farben, gut lesbare Schriftarten und ausreichenden Abstand. Stellen Sie sicher, dass der Text leicht zu sehen und zu lesen ist, auch für Benutzer mit eingeschränktem Sehvermögen.
4. Fügen Sie Alternativen für Medien hinzu
Fügen Sie immer Untertitel zu Videos, Beschreibungen zu Bildern (Alt-Text) und Transkripte für Audioinhalte hinzu. Auf diese Weise können Benutzer, die nicht gut sehen oder hören können, Ihre Inhalte dennoch genießen.
5. Machen Sie die Navigation einfach
Gestalten Sie klare Menüs und einfache Wege, damit Benutzer finden, was sie benötigen. Verwenden Sie konsistente Layouts und leicht verständliche Links.
6. Testen Sie Ihre TYPO3-Website regelmäßig
Verwenden Sie Barrierefreiheitstest-Tools, um Ihre Website häufig zu überprüfen. Aktualisieren Sie sie regelmäßig, um neuen Standards und Benutzeranforderungen gerecht zu werden.
Wenn Sie erfahren möchten, wie Barrierefreiheit die Leistung Ihrer Website verbessern kann, lesen Sie den untenstehenden Leitfaden.
Fazit
Eine barrierefreie TYPO3-Website zu erstellen, bedeutet nicht nur, Standards zu erfüllen – es geht darum, einen digitalen Raum zu schaffen, in dem sich jeder willkommen fühlt. Egal, ob Sie ein Regierungsportal, eine Unternehmenswebsite oder eine E-Commerce-Plattform entwerfen, der Barrierefreiheitsansatz von TYPO3 verschafft Ihnen von Anfang an einen starken Vorteil.
Bei T3Planet wir love TYPO3. Mit über 14 Jahren praktischer Erfahrung in der TYPO3-Entwicklung und Barrierefreiheitsberatung ist unser Team bestrebt, Ihnen zu helfen, barrierefreie Websites zu starten, die den WCAG 2.2, BITV 2.0, EN 301 549 und BFSG-Richtlinien entsprechen. Unsere bewährten Lösungen wie T3AA (TYPO3 AI Accessibility) und TYPO3 Accessibility Extension sind speziell darauf ausgelegt, Teams wie Ihrem zu helfen, inklusive, leistungsstarke digitale Erlebnisse zu schaffen – ohne aufwendige Nachrüstungen oder komplizierte Arbeitsabläufe.
Lassen Sie uns gemeinsam daran arbeiten, Websites zu erstellen, auf die jeder zugreifen, sie nutzen und genießen kann!
FAQ
Barrierefreie Websites bedeuten, Ihre Website so zu gestalten, dass jeder – auch Menschen mit Behinderungen – sie problemlos nutzen kann. Das ist wichtig, denn es verbessert die Benutzerfreundlichkeit, fördert die Inklusivität und hilft Ihnen, Standards wie die WCAG (Web Content Accessibility Guidelines) einzuhalten. Außerdem erzielen barrierefreie Websites bessere SEO-Ergebnisse und erreichen ein breiteres Publikum.
Barrierefreiheit und SEO gehen Hand in Hand. Funktionen wie semantisches HTML, Alternativtext für Bilder und eine übersichtliche Navigation verbessern sowohl die Benutzerfreundlichkeit als auch die Sichtbarkeit in Suchmaschinen. Die Barrierefreiheit Ihrer TYPO3-Website kann direkt zu besseren Google-Rankings führen.
WCAG steht für Web Content Accessibility Guidelines. Diese Richtlinien helfen Entwicklern, Websites zu erstellen, die für Menschen mit Seh-, Hör-, motorischen und kognitiven Einschränkungen einfacher zu nutzen sind. Durch die Einhaltung der WCAG-Standards stellen Sie sicher, dass Ihre TYPO3-Website nicht nur rechtskonform, sondern auch benutzerfreundlicher ist.
T3Planet bietet Ihnen ein umfassendes Paket an TYPO3-Barrierefreiheitslösungen, um sicherzustellen, dass Ihre Website inklusiv, konform und benutzerfreundlich ist.
- T3AA (TYPO3 AI Accessibility)
- Barrierefreie TYPO3-Themes
- Accesstive – KI-Barrierefreiheit lösung für TYPO3
Haben Sie Fragen oder möchten Sie gleich loslegen? Kontaktieren Sie uns unter sales@t3planet.de – wir helfen Ihnen beim Erstellen von TYPO3-Websites, die jeder nutzen kann.
Ganz und gar nicht! Wir arbeiten sorgfältig daran, Ihr bestehendes Design und Layout zu erhalten. Unsere Barrierefreiheits-Upgrades fügen sich nahtlos in Ihr aktuelles TYPO3-Theme ein und sorgen dafür, dass Ihre Website weiterhin ansprechend bleibt und gleichzeitig benutzerfreundlicher und integrativer wird.
Ja! Barrierefreiheit ist keine einmalige Aufgabe. Wir bieten Ihnen kontinuierlichen Support, einschließlich regelmäßiger Audits, Updates und Anpassungen. Unser Ziel ist es, Ihre TYPO3-Website konform zu halten, während sich Standards weiterentwickeln und Ihre Website wächst.



![[Translate to German:] Was WebAIM 2025 über die Barrierefreiheit von Website-CMS aufdeckt [Translate to German:] Was WebAIM 2025 über die Barrierefreiheit von Website-CMS aufdeckt](/blog/fileadmin/user_upload/T3Terminal_Blog/webaim_report_on_TYPO3_Barrierefreiheit/Webaim_repot_on_typo3_accessbility.png)
![[Translate to German:] Die Barrierefreiheitsprobleme der Startseite nahmen jedes Jahr zu. [Translate to German:] Die Barrierefreiheitsprobleme der Startseite nahmen jedes Jahr zu.](/blog/fileadmin/user_upload/T3Terminal_Blog/webaim_report_on_TYPO3_Barrierefreiheit/Home_Page%E2%80%99s_Accessibility_Issues_Increased_Every_Year_of_Website_CMS.png)

![[Translate to German:] Vorteile der Erstellung einer barrierefreien Website mit TYPO3 [Translate to German:] Vorteile der Erstellung einer barrierefreien Website mit TYPO3](/blog/fileadmin/user_upload/How_to_Make_Your_Barrier-Free_TYPO3_Website_for_Everyone/Benefits_of_Creating_an_Accessible_Website_in_TYPO3_.png)



Stefan Reinhardt
T3AI ProduktbotschafterAls T3AI-Botschafter ist Stefan engagiert, Ihnen durch die Welt der KI zu helfen und Sie zu führen. Er leitet eine erfolgreiche Digitalagentur, die Unternehmen dabei unterstützt, durch digitales Marketing nachhaltige…
More From Author