Are you a TYPO3 developer? Then, I’m sure TYPO3 TCA is something you are dealing with in your frequent custom TYPO3 projects. In this article, You will learn in-depth about all possible things in TYPO3 TCA. Keep reading!
Did you know that the TCA concept is there for 20+ years with TYPO3 - That shows the power of TYPO3 TCA. Genius TYPO3 founder Kasper initiated it. Most of the part of the TYPO3 backend has been configured with the TYPO3 TCA technique. Basically, it’s just a long PHP array of TYPO3; Using it, you can almost customize and extend the features of the TYPO3 core. Let’s learn how the structure of TCA, verifying TCA, helpful TYPO3 TCA extensions, list of example codes to configure TCA.
Did you know the complete form of TCA is?
Table Configuration Array :)
#T3Kudos
Kasper Skårhøj wrote the original reference to the TCA. François Suter has updated subsequent versions. Several Core Team members and other contributors maintained this document over time.
Table Configuration Array (TCA)
Global array called $GLOBALS['TCA'], This array is a layer on top of the database tables that TYPO3 can operate on. It is a very central element of the TYPO3 architecture.
The $GLOBALS['TCA'] definition of a table also covers the following:
- Relations between that table and other tables
- What fields should be displayed in the backend, and with which layout
- How should a field be validated (e.g. required, integer, etc.)
- How a field is used in the frontend by Extbase and any extension that may refer to this information
Structure of TYPO3 TCA
Here is the first and second level structure of the TYPO3 TCA configuration.
1st-level TCA
$GLOBALS['TCA']['pages'] = [ ... ];$GLOBALS['TCA']['tt_content'] = [...];$GLOBALS['TCA']['tx_my_extension'] = [...];
2nd-level TCA
$GLOBALS['TCA']['tx_my_extension'] = [
'ctrl' => [
....
],
'interface' => [
....
],
'columns' => [
....
],
'types' => [
....
],
'palettes' => [
....
],
];
How to Extend Custom TCA?
Do you want to add our custom fields using TYPO3 TCA? Here is the sample snippet code by adding one field to tt_content.
Step 1. ext_tables.sql
CREATE TABLE tt_content (
tx_examples_noprint tinyint(4) DEFAULT '0' NOT NULL
);
Step 2. Configuration/TCA/Overrides/tt_content.php
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTCAcolumns(
'tt_content',
[
'tx_examples_noprint' => [
'exclude' => 0,
'label' => 'LLL:EXT:examples/Resources/Private/Language/locallang_db.xlf:tt_content.tx_examples_noprint',
'config' => [
'type' => 'check',
'renderType' => 'checkboxToggle',
'items' => [
[
0 => '',
1 => ''
]
],
],
],
]
);
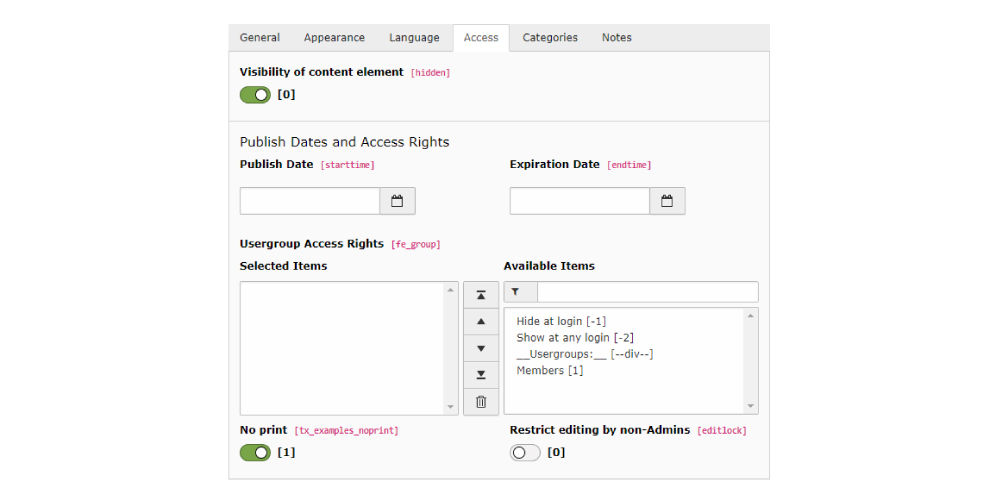
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addFieldsToPalette(
'tt_content',
'access',
'tx_examples_noprint',
'before:editlock'
);
Step 3. Done

Helpful TYPO3 TCA Extensions
I’ve tried to research and collect a list of helpful TYPO3 TCA extensions as below.
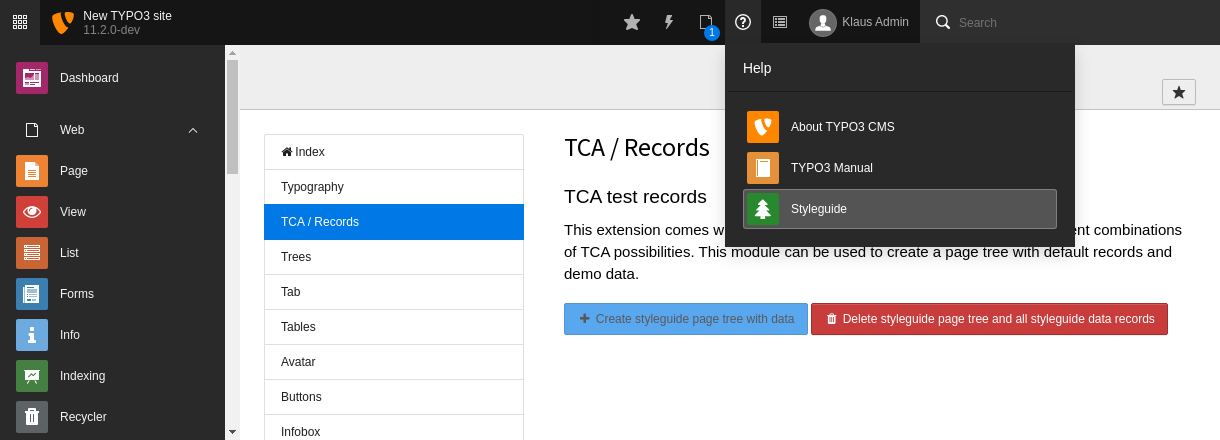
EXT.style guide
Installation
composer require --dev typo3/cms-styleguide
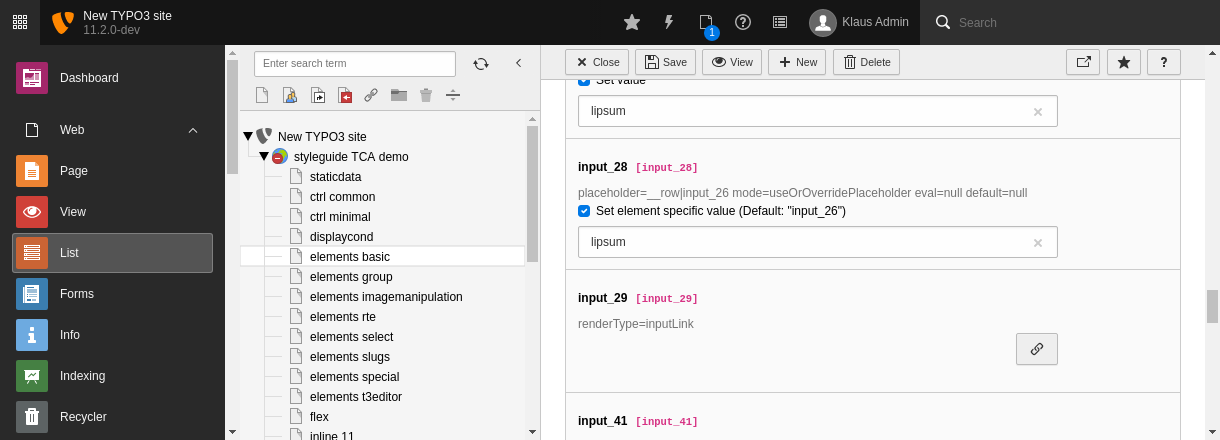
Step 1. Create page tree

Step 2. Use examples

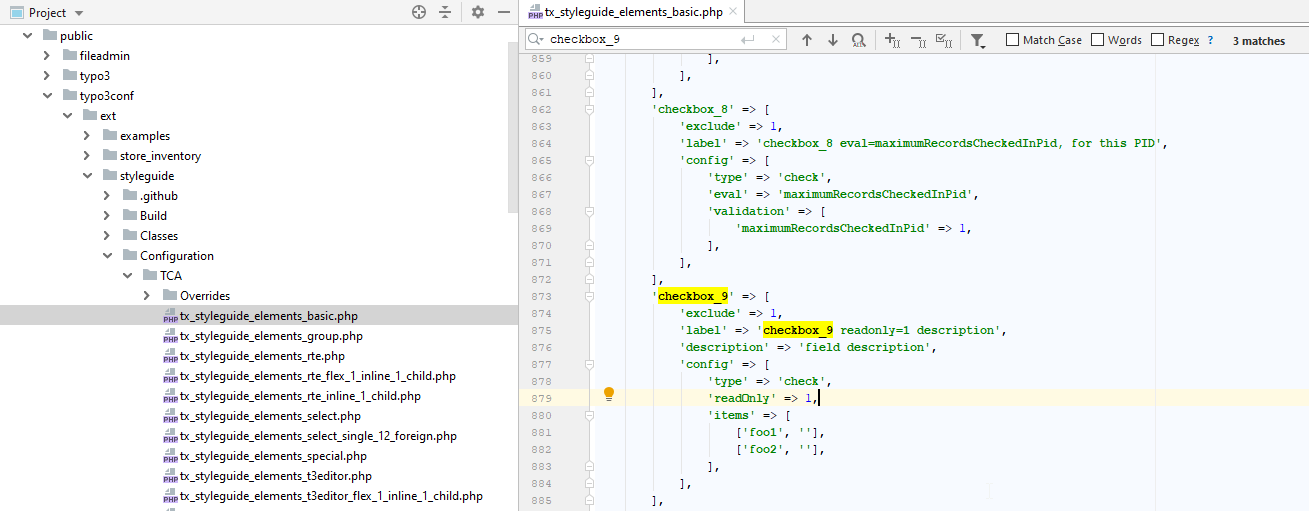
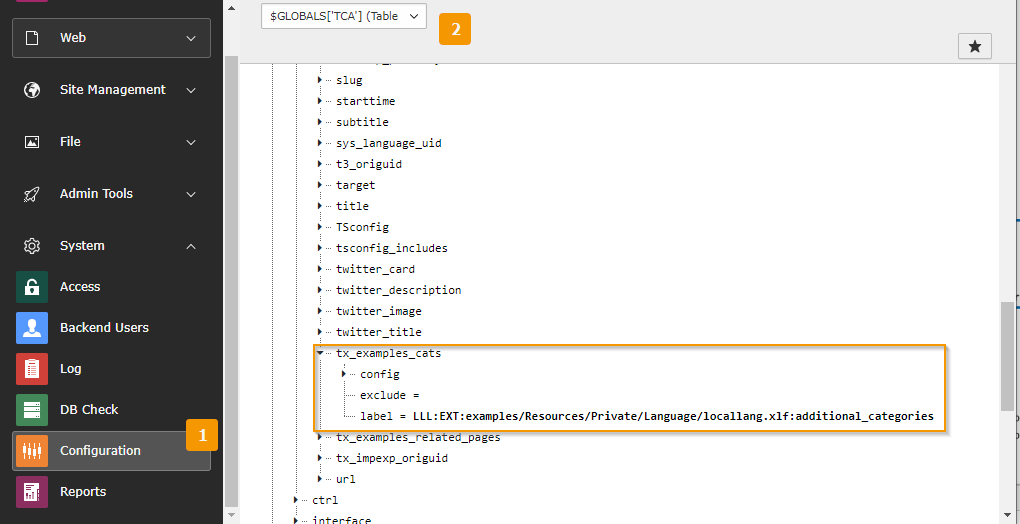
Step 3. Find TCA Code

EXT.extension_builder
The Extension Builder helps you build and manage your Extbase based TYPO3 extensions. The Extension Builder is a tool for TYPO3 extension developers to ease the implementation of extensions. It provides a “kickstart” mode to kickstart a simple frontend plugin with basic CRUD (Create - Read - Update - Delete) functions (not to be used in production mode) which can be extended and modified to the actual needs.
EXT.examples
Core Documentation Code Examples - This extension packages several code examples from the Core Documentation.
EXT.tcabuilder
TCA Builder - create and change TCA in an easy way! With the TCA builder, you can create or change the fields in the type list easily and speaking.
EXT.additional_tca
Additional TCA - This extension helps you to keep your TCA tidy and easy to maintain. Provides methods for tab labels Provides methods for recurring fields such as sys_language_uid, hidden, and more Provides configuration presets for markdown t3editor, percent fields, currency fields, and more.
EXT.ama_t3_upgrade_assistant
Upgrade Assistant - This extension aims to simplify the upgrade process. As a first step, it provides a backend module that generates TCA in PHP format.
EXT.legacy_collections
APIs for legacy sys_collection DB tables - Adds PHP classes, TCA configuration and database tables for generic record collections.
EXT.tonic
TypoTonic Core - Build easy and intuitive TCA records (e.g. News, Jobs, Events and more) on the fly without developing a new extension. Only templating is needed; it includes many plugins for all kinds of usage!
Useful TYPO3 TCA in IDEs
Visual Studio Code + TYPO3 TCA Snippets
A collection of snippets for the TYPO3 TCA
'input_1' => ['l10n_mode' => 'prefixLangTitle','exclude' => 1,'label' => 'input_1 description','description' => 'field description','config' => ['type' => 'input','behaviour' => ['allowLanguageSynchronization' => true,]],],
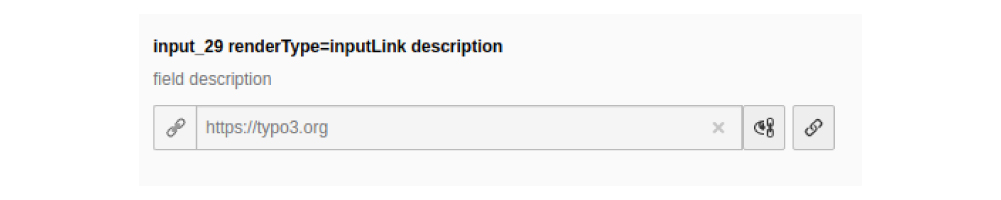
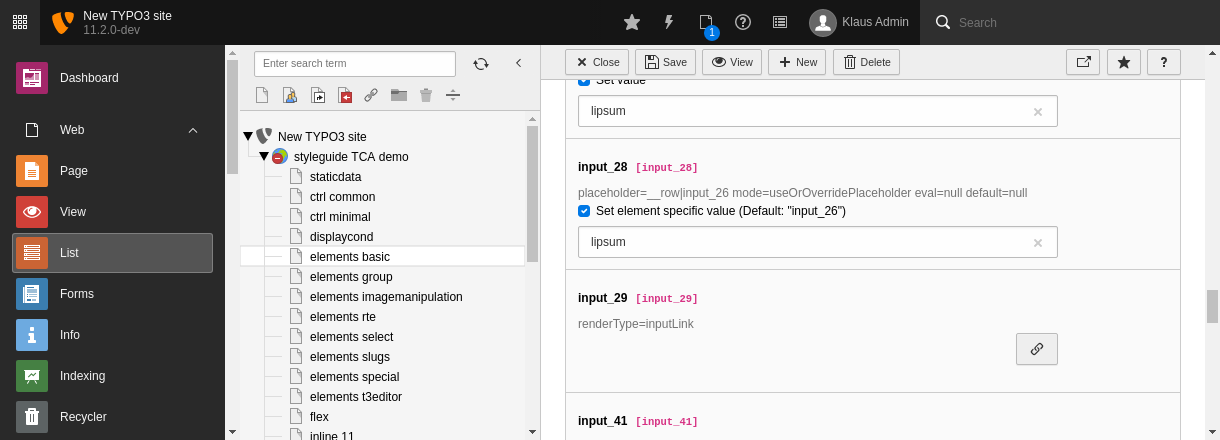
TCA 2. InputLink

'input_29' => ['exclude' => 1,'label' => 'input_29 renderType=inputLink description','description' => 'field description','config' => ['type' => 'input','renderType' => 'inputLink',],],
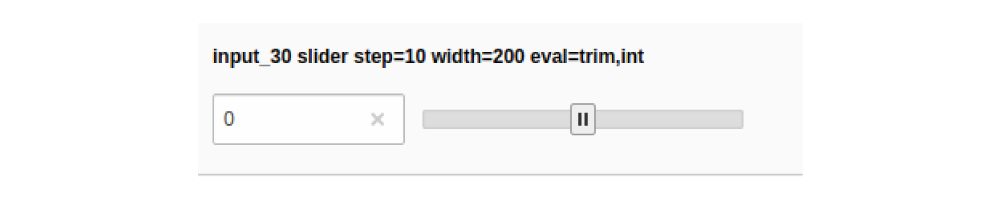
TCA 3. Slider Input

'input_30' => [
'exclude' => 1,
'label' => 'input_30 slider step=10 width=200 eval=trim,int',
'config' => [
'type' => 'input',
'size' => 5,
'eval' => 'trim,int',
'range' => [
'lower' => -90,
'upper' => 90,
],
'default' => 0,
'slider' => [
'step' => 10,
'width' => 200,
],
],
],
TCA 4. Input with Dropdown (using User Function Wizard)

'input_32' => [
'exclude' => 1,
'label' => 'input_32 wizard userFunc',
'config' => [
'type' => 'input',
'size' => 10,
'eval' => 'int',
'wizards' => [
'userFuncInputWizard' => [
'type' => 'userFunc',
'userFunc' => 'TYPO3\\CMS\\Styleguide\\UserFunctions\\FormEngine\\WizardInput33->render',
'params' => [
'color' => 'green',
],
],
],
],
],
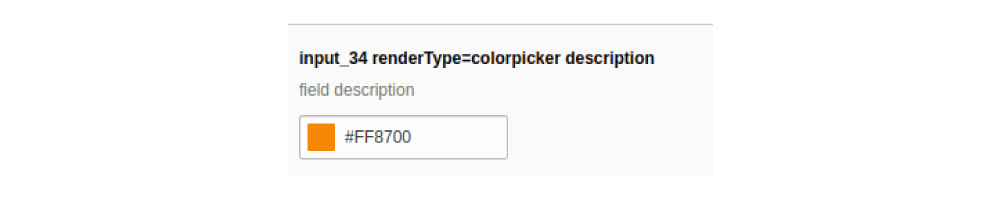
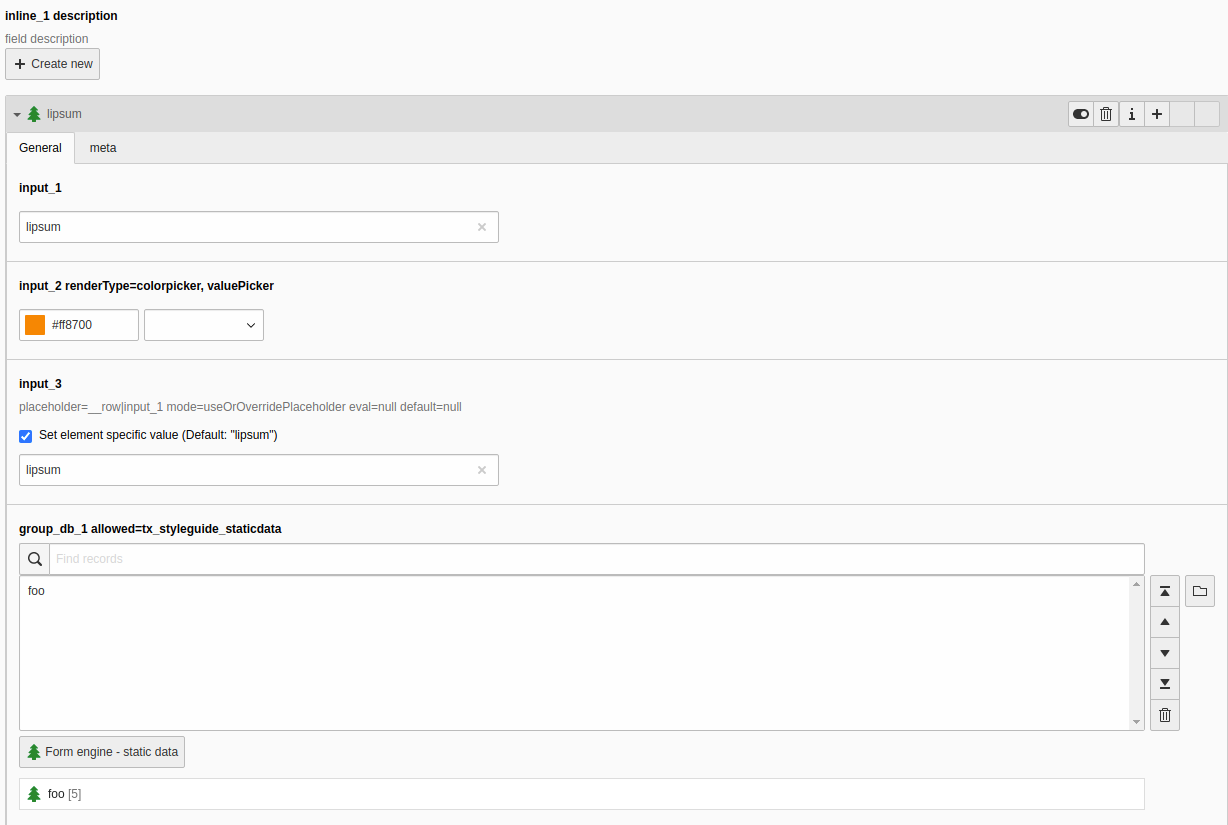
TCA 5. Input with Color Picker

'input_34' => [
'exclude' => 1,
'label' => 'input_34 renderType=colorpicker description',
'description' => 'field description',
'config' => [
'type' => 'input',
'renderType' => 'colorpicker',
'size' => 10,
],
],
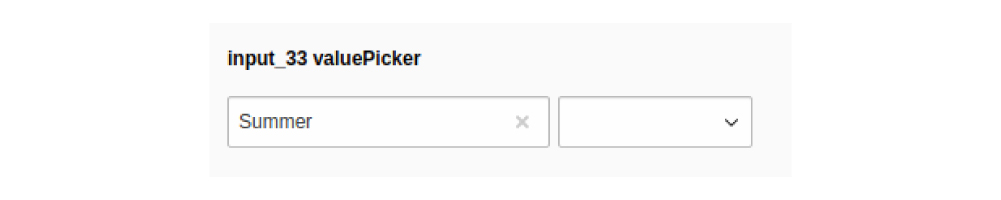
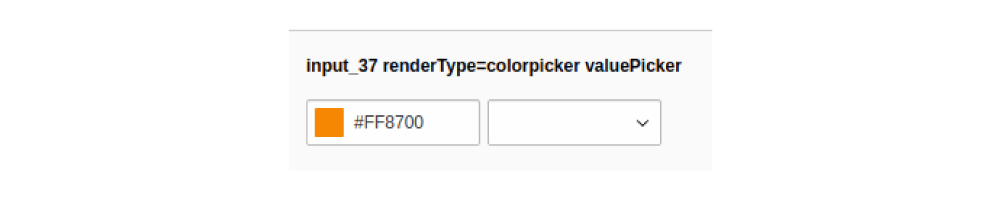
TCA 6. Input with Color Picker (with Dropdown)

'input_37' => [
'exclude' => 1,
'label' => 'input_37 renderType=colorpicker valuePicker',
'config' => [
'type' => 'input',
'renderType' => 'colorpicker',
'size' => 10,
'valuePicker' => [
'items' => [
[ 'blue', '#0000FF'],
[ 'red', '#FF0000'],
[ 'typo3 orange', '#FF8700'],
],
],
],
],
Elements Group TYPO3 TCA
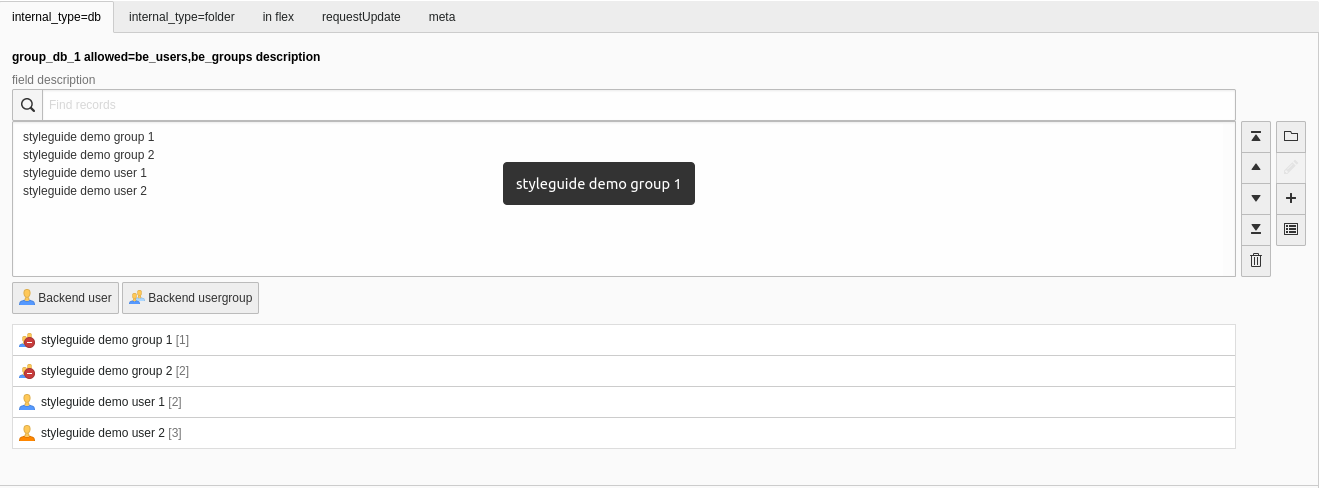
TCA 7. Group Database Basics

'group_db_1' => [
'exclude' => 1,
'label' => 'group_db_1 allowed=be_users,be_groups description',
'description' => 'field description',
'config' => [
'type' => 'group',
'internal_type' => 'db',
'allowed' => 'be_users,be_groups',
'fieldControl' => [
'editPopup' => [
'disabled' => false,
],
'addRecord' => [
'disabled' => false,
],
'listModule' => [
'disabled' => false,
],
],
],
],
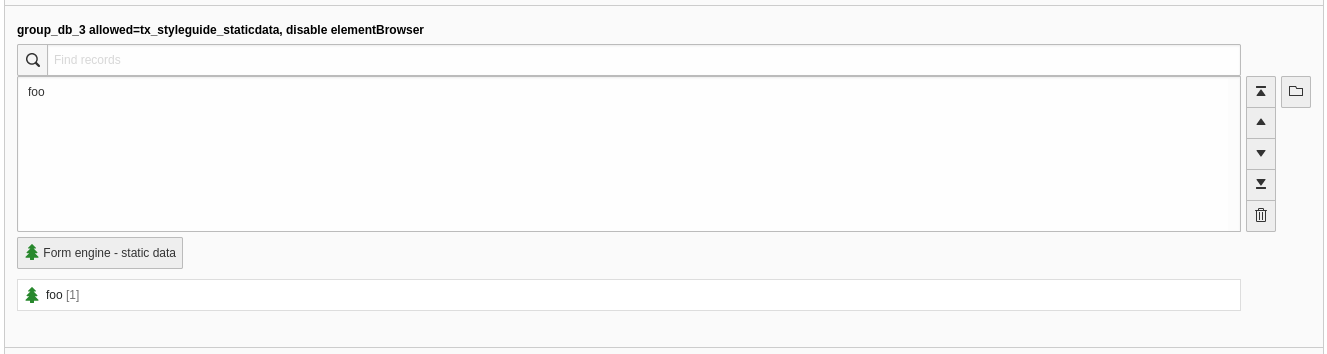
TCA 8. Group DB (with Disable Element Browser)

'group_db_3' => [
'exclude' => 1,
'label' => 'group_db_3 allowed=tx_styleguide_staticdata, disable elementBrowser',
'config' => [
'type' => 'group',
'internal_type' => 'db',
'allowed' => 'tx_styleguide_staticdata',
'fieldControl' => [
'elementBrowser' => [
'disable' => true,
],
],
],
],
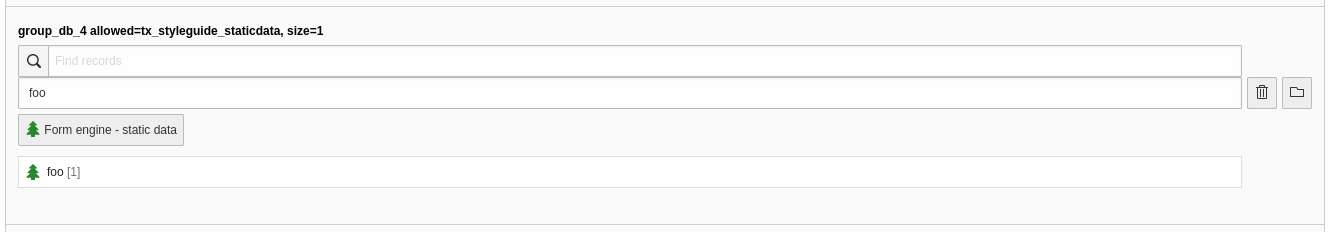
TCA 9. Group DB (with Max Items)

'group_db_4' => [
'exclude' => 1,
'label' => 'group_db_4 allowed=tx_styleguide_staticdata, size=1',
'config' => [
'type' => 'group',
'internal_type' => 'db',
'allowed' => 'tx_styleguide_staticdata',
'size' => 1,
'maxitems' => 1,
],
],
Elements RTE TYPO3 TCA
TCA 10. RTE Basic

'rte_1' => [
'exclude' => 1,
'label' => 'rte_1 description',
'description' => 'field description',
'config' => [
'type' => 'text',
'enableRichtext' => true,
'fieldControl' => [
'fullScreenRichtext' => [
'disabled' => false,
],
],
],
],
Elements Select TCA
TCA 11. Dropdown Basic

'select_single_1' => [
'exclude' => 1,
'label' => 'select_single_1 two items, long text description',
'description' => 'field description',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'foo and this here is very long text that maybe does not really fit into the form in one line.'
. ' Ok let us add even more text to see how this looks like if wrapped. Is this enough now? No?'
. ' Then let us add some even more useless text here!',
1
],
['bar', 'bar'],
],
],
],
TCA 12. Dropdown with icons

'select_single_4' => [
'exclude' => 1,
'label' => 'select_single_4 items with icons',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
['foo 1', 'foo1', 'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg'],
['foo 2', 'foo2', 'EXT:styleguide/Resources/Public/Icons/tx_styleguide.svg'],
],
],
],
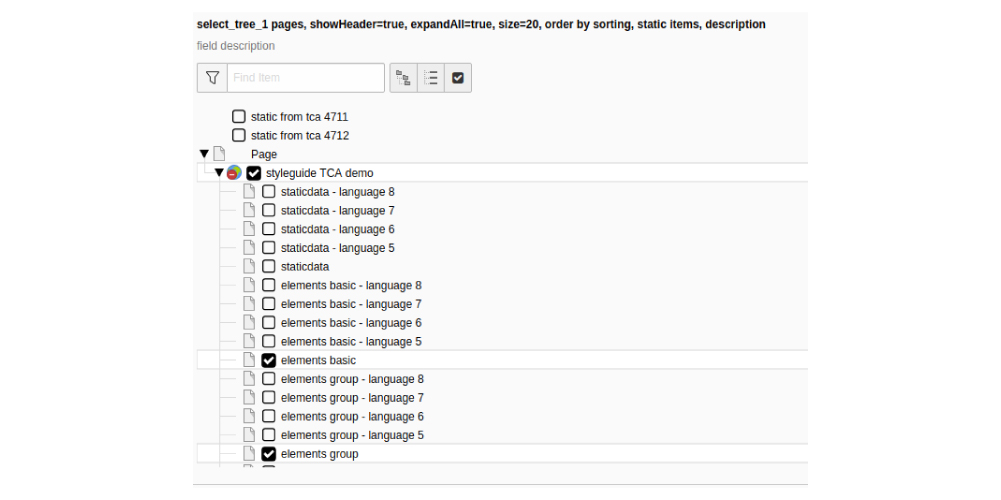
'select_tree_1' => ['exclude' => 1,'label' => 'select_tree_1 pages, showHeader=true, expandAll=true, size=20, order by sorting, static items, description','description' => 'field description','config' => ['type' => 'select','renderType' => 'selectTree','foreign_table' => 'pages','foreign_table_where' => 'ORDER BY pages.sorting','size' => 20,'items' => [[ 'static from tca 4711', 4711 ],[ 'static from tca 4712', 4712 ],],'behaviour' => ['allowLanguageSynchronization' => true,],'treeConfig' => ['parentField' => 'pid','appearance' => ['expandAll' => true,'showHeader' => true,],],],],
Elements Special TYPO3 TCA
TCA 14. Special Custom TCA

'special_custom_1' => [
'exclude' => 1,
'label' => 'special_custom_1, identical to be_groups custom_options description',
'description' => 'field description',
'config' => [
// @todo: register a "custom" option so something is shown here
'type' => 'select',
'renderType' => 'selectCheckBox',
'special' => 'custom',
],
],
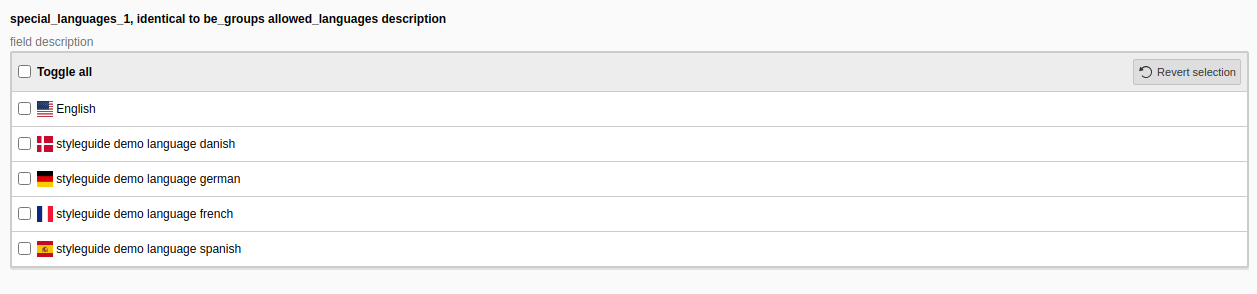
TCA 15. Special Languages

'special_languages_1' => [
'exclude' => 1,
'label' => 'special_languages_1, identical to be_groups allowed_languages description',
'description' => 'field description',
'config' => [
'type' => 'select',
'renderType' => 'selectCheckBox',
'special' => 'languages',
],
],
TCA 16. Mod List Groups

'special_modlistgroup_1' => [
'exclude' => 1,
'label' => 'special_modlistgroup_1, identical to be_groups groupMods description',
'description' => 'field description',
'config' => [
'type' => 'select',
'renderType' => 'selectCheckBox',
'special' => 'modListGroup',
'size' => '5',
'autoSizeMax' => 50,
],
],
Elements t3editor TYPO3 TCA
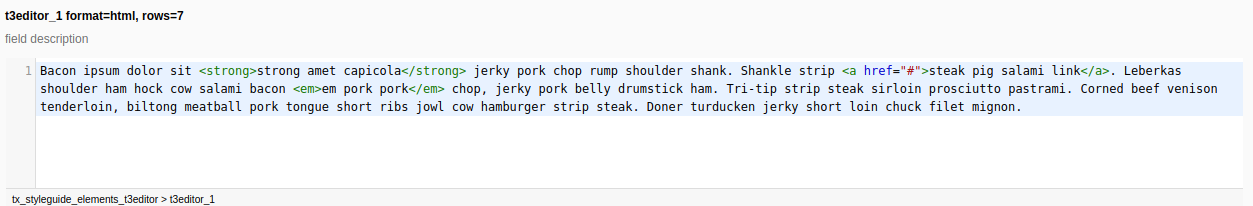
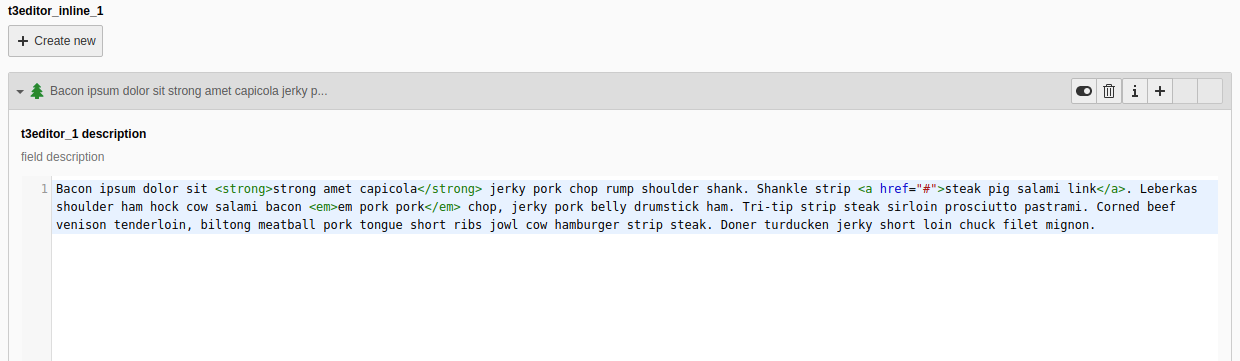
TCA 17. T3Editor Basic

't3editor_1' => [
'exclude' => 1,
'label' => 't3editor_1 format=html, rows=7',
'description' => 'field description',
'config' => [
'type' => 'text',
'renderType' => 't3editor',
'format' => 'html',
'rows' => 7,
],
],
TCA 18. T3Editor Reload

't3editor_reload_1' => [
'exclude' => 1,
'label' => 't3editor_reload_1',
'onChange' => 'reload',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
[
'label1',
0,
],
[
'label2',
1,
],
],
],
],
TCA 19. T3Editor Inline

't3editor_inline_1' => [
'exclude' => 1,
'label' => 't3editor_inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_elements_t3editor_inline_1_child',
'foreign_field' => 'parentid',
'foreign_table_field' => 'parenttable',
],
],
Flex TYPO3 TCA
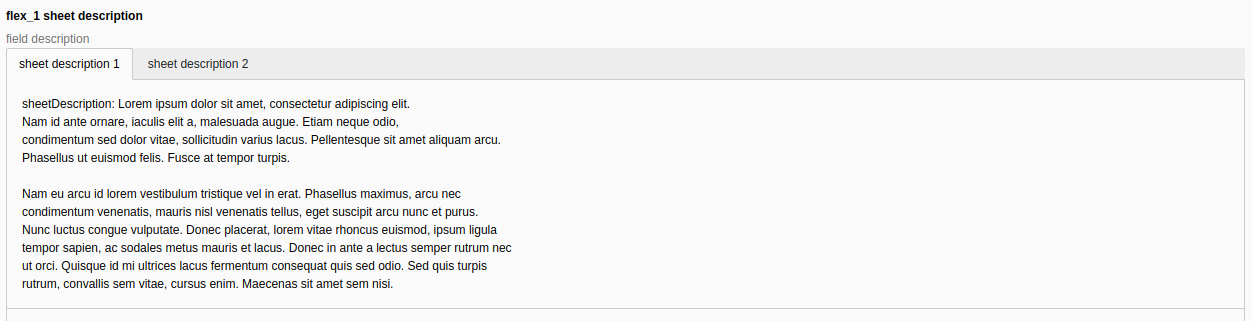
TCA 20. Flex Sheet Description

'flex_1' => [ 'exclude' => 1, 'label' => 'flex_1 sheet description', 'description' => 'field description', 'config' => [ 'type' => 'flex', 'ds' => [ 'default' => ' <T3DataStructure> <sheets> <sSheetdescription_1> <ROOT> <TCEforms> <sheetTitle>sheet description 1</sheetTitle> <sheetDescription> sheetDescription: This section contains key details about the product, including its features,specifications, and unique selling points. Ensure all fields are filled accuratelyto provide comprehensive information. </sheetDescription> <sheetShortDescr> sheetShortDescr: Enter the primary details about the product, such as name, description, and features. </sheetShortDescr> </TCEforms> <type>array</type> <el> <input_1> <TCEforms> <label>input_1</label> <config> <type>input</type> </config> </TCEforms> </input_1> </el> </ROOT> </sSheetdescription_1> <sSheetdescription_2> <ROOT> <TCEforms> <sheetTitle>sheet description 2</sheetTitle> <sheetDescription> foo </sheetDescription> <sheetShortDescr> bar </sheetShortDescr> </TCEforms> <type>array</type> <el> <input_2> <TCEforms> <label>input_2</label> <config> <type>input</type> </config> </TCEforms> </input_2> </el> </ROOT> </sSheetdescription_2> </sheets> </T3DataStructure> ', ], ], ],
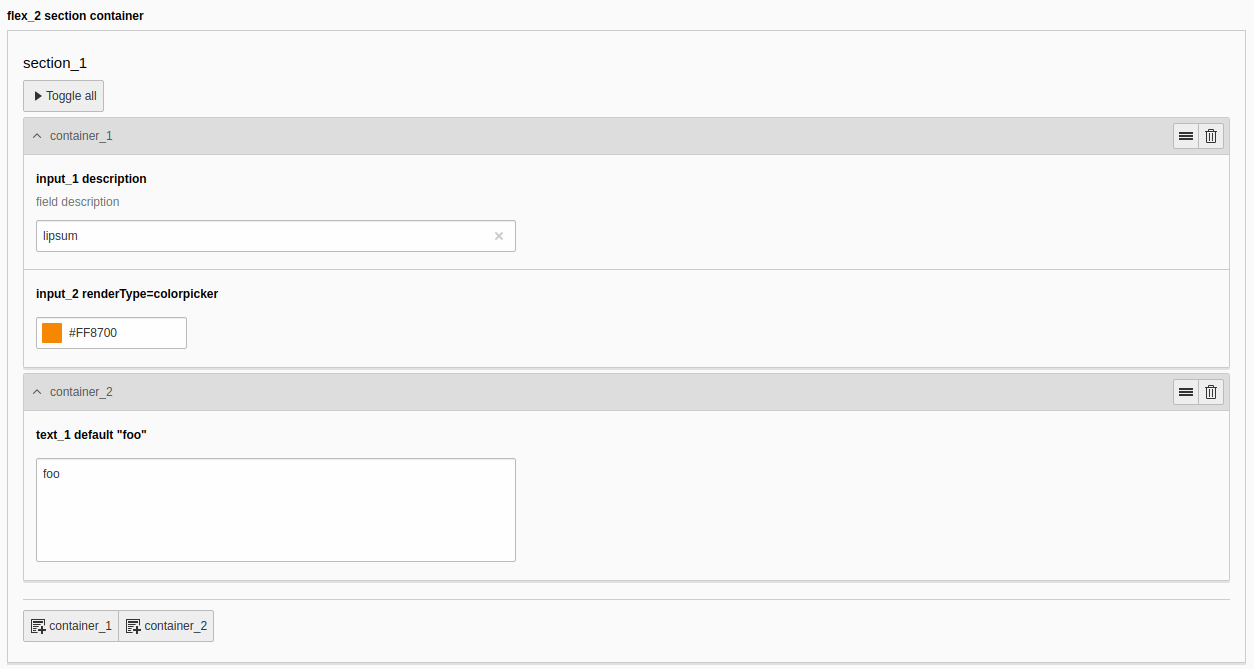
TCA 21. Section Container

'flex_2' => [
'exclude' => 1,
'label' => 'flex_2 section container',
'config' => [
'type' => 'flex',
'ds' => [
'default' => '
<T3DataStructure>
<sheets>
<sSection>
<ROOT>
<TCEforms>
<sheetTitle>section</sheetTitle>
</TCEforms>
<type>array</type>
<el>
<section_1>
<title>section_1</title>
<type>array</type>
<section>1</section>
<el>
<container_1>
<type>array</type>
<title>container_1</title>
<el>
<input_1>
<TCEforms>
<label>input_1 description</label>
<description>field description</description>
<config>
<type>input</type>
</config>
</TCEforms>
</input_1>
<input_2>
<TCEforms>
<label>input_2 renderType=colorpicker</label>
<config>
<type>input</type>
<renderType>colorpicker</renderType>
<size>10</size>
</config>
</TCEforms>
</input_2>
</el>
</container_1>
<container_2>
<type>array</type>
<title>container_2</title>
<el>
<text_1>
<TCEforms>
<label>text_1 default "foo"</label>
<config>
<type>text</type>
<default>foo</default>
</config>
</TCEforms>
</text_1>
</el>
</container_2>
</el>
</section_1>
</el>
</ROOT>
</sSection>
</sheets>
</T3DataStructure>
',
],
],
],
Inline TYPO3 TCA
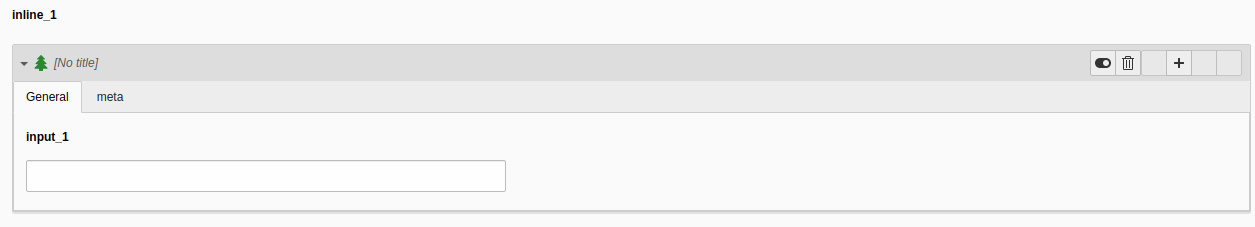
TCA 22. Inline Basic

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_11_child',
'appearance' => [
'showSynchronizationLink' => true,
'showAllLocalizationLink' => true,
'showPossibleLocalizationRecords' => true,
],
'maxitems' => 1,
],
],
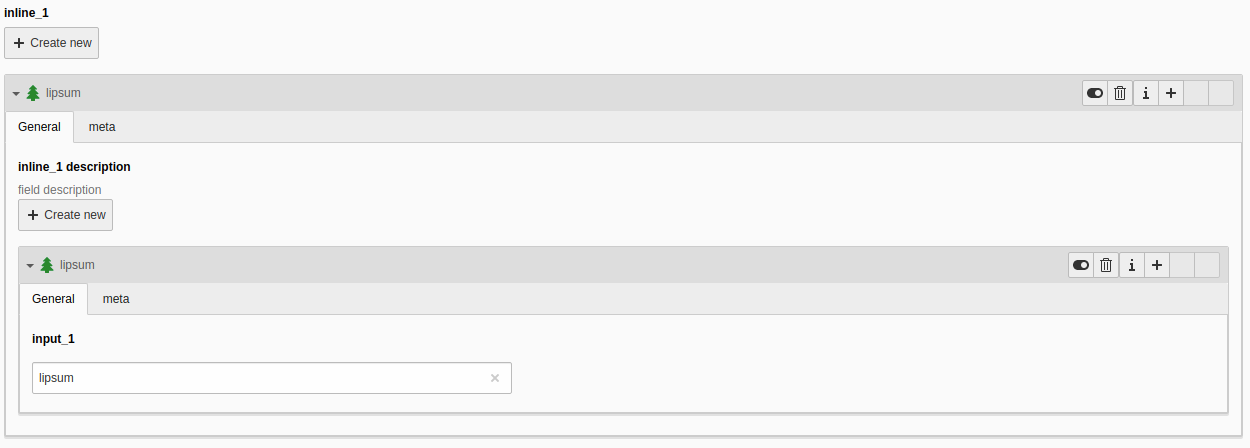
TCA 23. Inline 1n

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1 description',
'description' => 'field description',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_1n_child',
'foreign_field' => 'parentid',
'foreign_table_field' => 'parenttable',
'appearance' => [
'showSynchronizationLink' => true,
'showAllLocalizationLink' => true,
'showPossibleLocalizationRecords' => true,
'showRemovedLocalizationRecords' => true,
]
],
],
TCA 24. Inline 1n1n

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_1n1n_child',
'foreign_field' => 'parentid',
'foreign_table_field' => 'parenttable',
],
],
TCA 25. Inline 1nnol10n

'inline_1' => [
'exclude' => 1,
'l10n_mode' => 'exclude',
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_1nnol10n_child',
'foreign_field' => 'parentid',
'foreign_table_field' => 'parenttable',
],
'maxitems' => 1,
],
TCA 26. Inline Expand

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_expand_inline_1_child',
'foreign_field' => 'parentid',
'foreign_table_field' => 'parenttable',
],
],
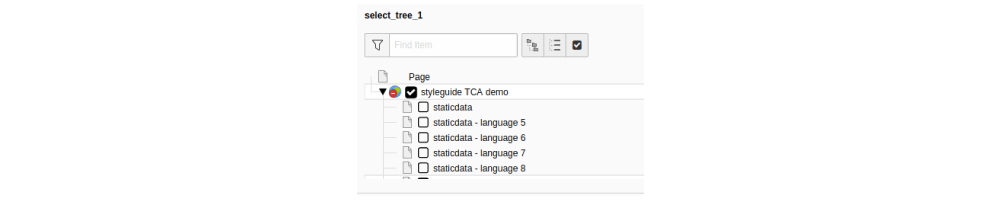
'select_tree_1' => [
'exclude' => 1,
'label' => 'select_tree_1',
'config' => [
'type' => 'select',
'renderType' => 'selectTree',
'foreign_table' => 'pages',
'size' => 8,
'treeConfig' => [
'expandAll' => true,
'parentField' => 'pid',
'appearance' => [
'showHeader' => true,
],
],
],
],
TCA 28. Inline Expand Single

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_expandsingle_child',
'foreign_field' => 'parentid',
'foreign_table_field' => 'parenttable',
'appearance' => [
'expandSingle' => true,
],
],
],
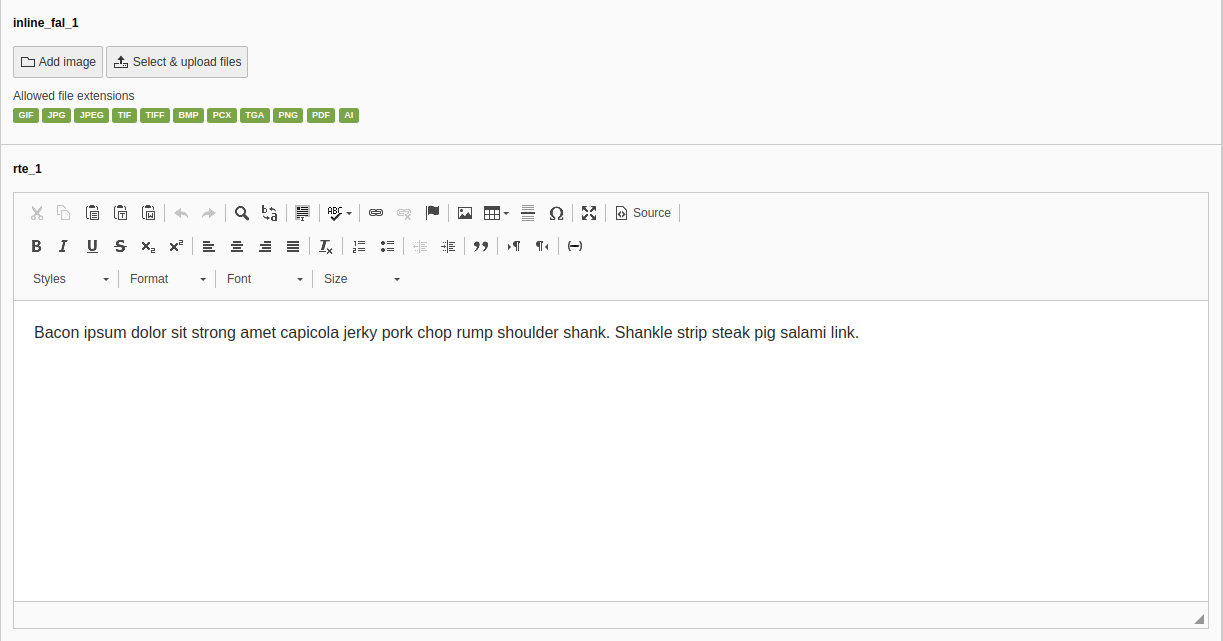
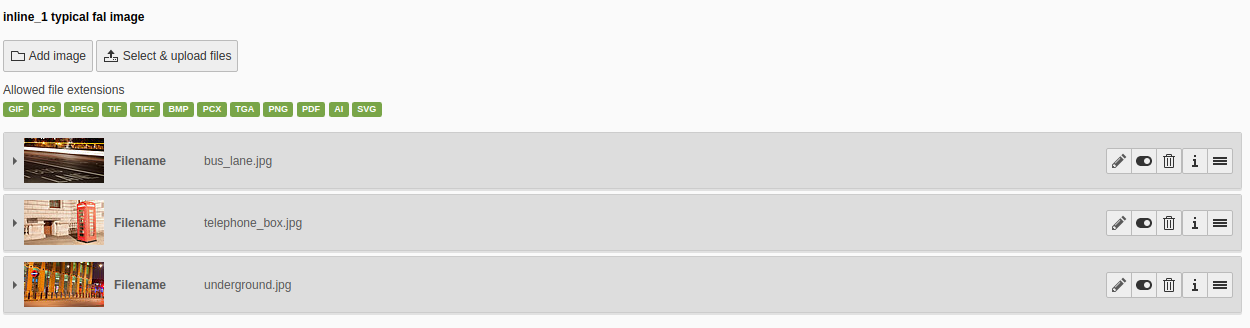
TCA 29. Inline FAL

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1 typical fal image',
'config' => \TYPO3\CMS\Core\Utility\ExtensionManagementUtility::getFileFieldTCAConfig(
'inline_1',
[
'appearance' => [
'createNewRelationLinkTitle' => 'LLL:EXT:frontend/Resources/Private/Language/locallang_ttc.xlf:images.addFileReference'
],
'overrideChildTca' => [
'columns' => [
'crop' => [
'description' => 'field description',
],
],
'types' => [
\TYPO3\CMS\Core\Resource\File::FILETYPE_IMAGE => [
'showitem' => '
--palette--;;imageoverlayPalette,
--palette--;;filePalette'
],
],
],
],
$GLOBALS['TYPO3_CONF_VARS']['GFX']['imagefile_ext']
),
],
TCA 30. Inline Foreign Record Defaults

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_foreignrecorddefaults_child',
'foreign_field' => 'parentid',
'foreign_table_field' => 'parenttable',
'overrideChildTca' => [
'columns' => [
'input_1' => [
'config' => [
'default' => 'default text from parent',
],
],
],
],
],
],
TCA 31. Inline MM

'title' => [
'exclude' => 1,
'l10n_mode' => 'prefixLangTitle',
'label' => 'Title',
'config' => [
'type' => 'input',
'size' => '30',
'eval' => 'required',
]
],
TCA 32. Inline MN

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mn_mm',
'foreign_field' => 'parentid',
'foreign_sortby' => 'parentsort',
'foreign_label' => 'childid',
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
'showRemovedLocalizationRecords' => 1,
],
]
],
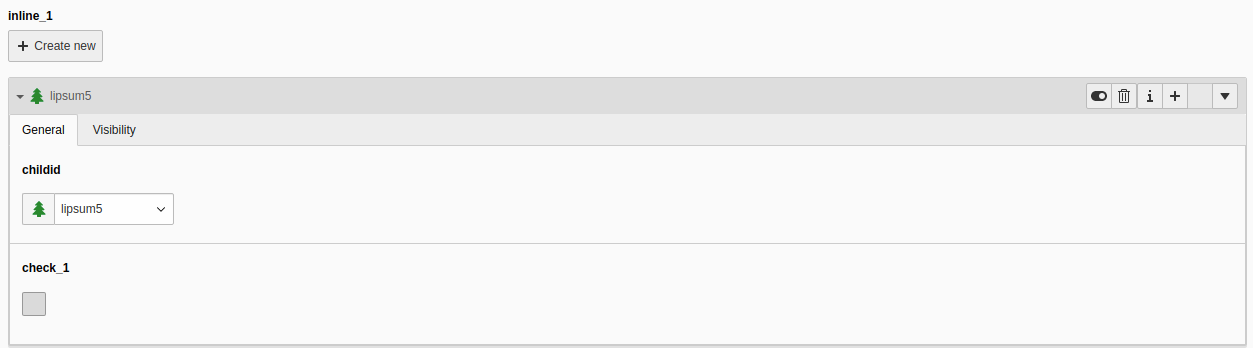
TCA 33. Inline MNMM

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mn_mm',
'foreign_field' => 'parentid',
'foreign_sortby' => 'parentsort',
'foreign_label' => 'childid',
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
'showRemovedLocalizationRecords' => 1,
],
]
],
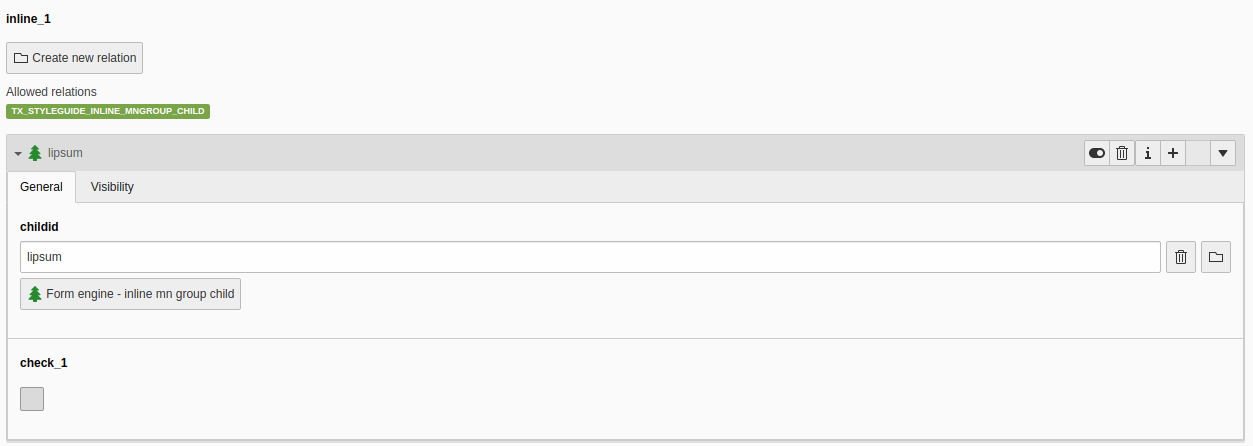
TCA 34. Inline MN Group

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mngroup_mm',
'foreign_field' => 'parentid',
'foreign_sortby' => 'parentsort',
'foreign_label' => 'childid',
'foreign_unique' => 'childid',
'foreign_selector' => 'childid',
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
'showRemovedLocalizationRecords' => 1,
],
],
],
TCA 35. Inline MN Symmetric

'input_1' => [
'exclude' => 1,
'l10n_mode' => 'prefixLangTitle',
'label' => 'input_1',
'config' => [
'type' => 'input',
'size' => '30',
'eval' => 'required',
]
],
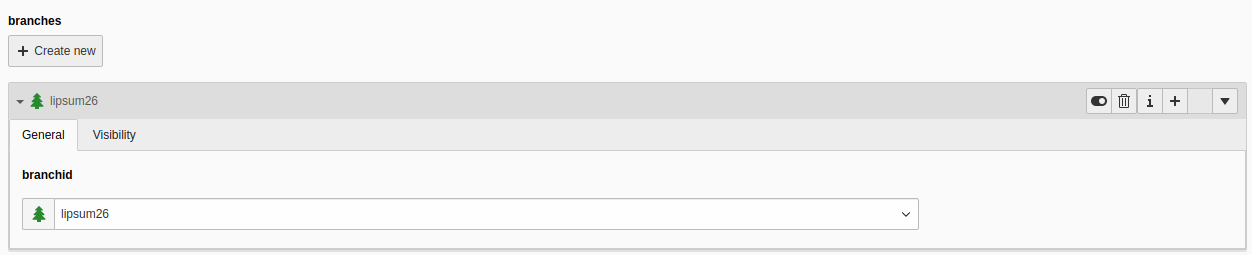
TCA 36. Inline Branches

'branches' => [
'exclude' => 1,
'label' => 'branches',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_mnsymmetric_mm',
'foreign_field' => 'hotelid',
'foreign_sortby' => 'hotelsort',
'foreign_label' => 'branchid',
'symmetric_field' => 'branchid',
'symmetric_sortby' => 'branchsort',
'symmetric_label' => 'hotelid',
'maxitems' => 10,
'appearance' => [
'showSynchronizationLink' => 1,
'showAllLocalizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
'showRemovedLocalizationRecords' => 1,
],
]
],
TCA 37. sys_language_uid

'sys_language_uid' => [
'exclude' => 1,
'label' => 'sys_language_uid',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'foreign_table' => 'sys_language',
'foreign_table_where' => 'ORDER BY sys_language.title',
'items' => [
['all Languages', -1],
['default', 0],
],
'default' => 0,
],
],
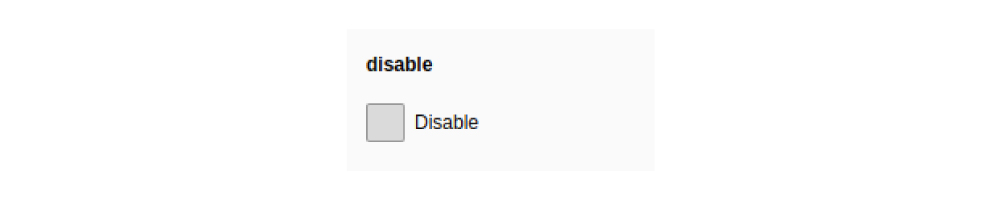
TCA 38. Checkbox Enable/Disable

'hidden' => [
'exclude' => 1,
'label' => 'disable',
'config' => [
'type' => 'check',
'items' => [
'1' => [
'0' => 'Disable',
],
],
],
],
TCA 39. Simple Input/Textbox

'text_1' => [
'label' => 'text_1',
'config' => [
'type' => 'input',
'size' => 30,
'max' => 255,
],
],
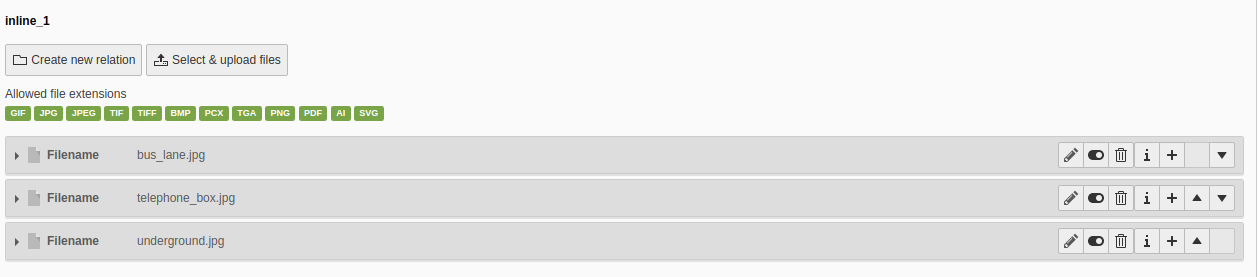
TCA 40. Inline Records

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'sys_file_reference',
'foreign_field' => 'uid_foreign',
'foreign_sortby' => 'sorting_foreign',
'foreign_table_field' => 'tablenames',
'foreign_match_fields' => [
'fieldname' => 'inline_1',
],
'foreign_label' => 'uid_local',
'foreign_selector' => 'uid_local',
'overrideChildTca' => [
'columns' => [
'uid_local' => [
'config' => [
'appearance' => [
'elementBrowserType' => 'file',
'elementBrowserAllowed' => $GLOBALS['TYPO3_CONF_VARS']['GFX']['imagefile_ext'],
],
],
],
],
],
],
],
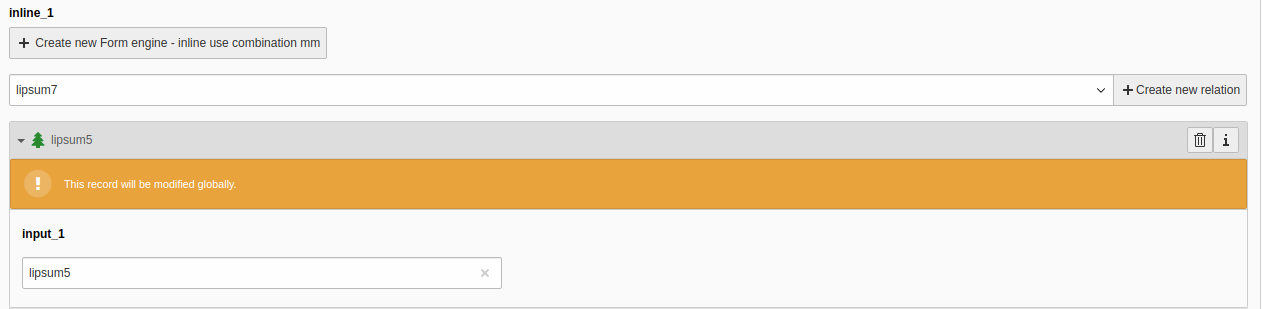
TCA 41. Inline Use Combination

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_usecombination_mm',
'foreign_field' => 'select_parent',
'foreign_selector' => 'select_child',
'foreign_unique' => 'select_child',
'maxitems' => 9999,
'appearance' => [
'newRecordLinkAddTitle' => 1,
'useCombination' => true,
'collapseAll' => false,
'levelLinksPosition' => 'top',
'showSynchronizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
'showAllLocalizationLink' => 1,
],
],
],
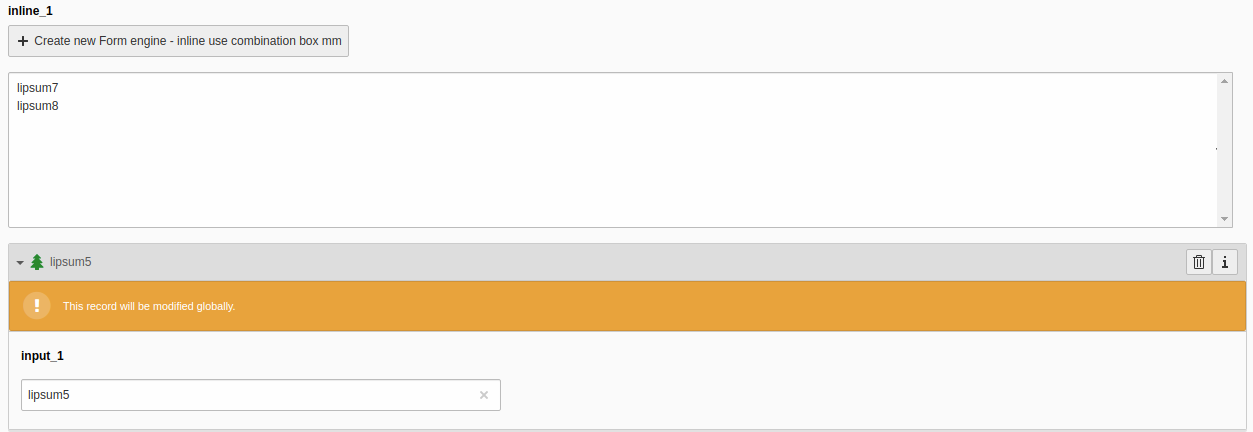
TCA 42. Inline Use Combination Box

'inline_1' => [
'exclude' => 1,
'label' => 'inline_1',
'config' => [
'type' => 'inline',
'foreign_table' => 'tx_styleguide_inline_usecombinationbox_mm',
'foreign_field' => 'select_parent',
'foreign_selector' => 'select_child',
'foreign_unique' => 'select_child',
'maxitems' => 9999,
'appearance' => [
'newRecordLinkAddTitle' => 1,
'useCombination' => true,
'collapseAll' => false,
'levelLinksPosition' => 'top',
'showSynchronizationLink' => 1,
'showPossibleLocalizationRecords' => 1,
'showAllLocalizationLink' => 1,
],
'size' => 6,
],
],
TCA 43. Palette Simple

'palette_1_1' => [
'exclude' => 1,
'label' => 'palette_1_1',
'description' => 'field description',
'config' => [
'type' => 'check',
'default' => 1,
],
],
TCA 44. Simple Select Box

'type' => [
'exclude' => 1,
'label' => 'type',
'config' => [
'type' => 'select',
'renderType' => 'selectSingle',
'items' => [
['type 0', '0'],
['type test', 'test'],
],
],
],
TCA 45. Simple Textarea

'text_1' => [
'exclude' => 1,
'label' => 'text_1',
'config' => [
'type' => 'text',
],
],
TCA 46. Simple Input (with Default Value)

'input_1' => [
'exclude' => 1,
'label' => 'input_1 default=Default value"',
'config' => [
'type' => 'input',
'default' => 'Default value',
],
],
Wait ! What if You can Translate your TCA Record in one click?
Wait while exploring essential tips for TCA! With the power of TYPO3 AI, you can do much more than just configure fields. Imagine translating your TCA records with a single click—no extra plugins or coding required. TYPO3 AI brings intelligent solutions directly into your workflow, making complex tasks like content translation and optimization easier than ever!
Wrapping-up!
Thanks for reading my TYPO3 blog. I hope you found it helpful.
Keep practising with TYPO3 TCA! According to any custom requirement from your customer, I’m sure using TYPO3 TCA configuration; You will be able to develop custom TYPO3 development.
Do you have any questions or problems? I’ll be happy to help you. Feel free to write down the comment box below.
Have a Happy TYPO3 TCA!

![Guide to TYPO3 TCA [45+ Tips]](/en/blog/fileadmin/user_upload/T3Terminal_Blog/TYPO3_TCA/Guide-to-TYPO3-TCA-_45_-Tips_.png)








Wolfgang Weber
Brand & Communication LeadWolfgang Weber gestaltet TYPO3 mit Leidenschaft und Expertise. Als langjähriger TYPO3-Enthusiast hat er zu zahlreichen Projekten beigetragen, die Websites schneller und sicherer machen. Abseits von TYPO3 findet man ihn…
More From Author