Making your website accessible is no longer optional—it’s a necessity. It ensures everyone can access your content and services regardless of ability. Moreover, it’s a win-win situation for users, who get a seamless experience, and businesses, which benefit from increased reach, improved reputation, and legal compliance.
If you’re building a public-facing site today, accessibility is no longer optional—it’s business‑critical. Yet many teams still struggle to choose a content‑management system that won’t hold them back. Enter TYPO3. Thanks to a core built on WCAG principles and an active accessibility community, TYPO3 consistently outperforms other open‑source platforms for TYPO3 accessibility and TYPO3 barrierfree compliance. In this article you’ll learn:
- What the latest WebAIM “Million” report reveals about CMS choices
- How TYPO3’s native features reduce costly retrofits?
- Actionable steps to launch an accessible TYPO3 project today
Wait—before moving further, I’d like to recommend this article. If you're looking to make your site compliant with accessibility standards, check out the article below.
- Accessible websites meet TYPO3 - Complete Guide
So without further wait, let’s get started! What’s in the WebAIM report, and how does TYPO3 rank at the top among all CMS platforms!
Why TYPO3 Accessibility Matters for Barrier-Free CMS
- 27 % of the global population lives with a disability—roughly 1 in 4 visitors to your site.
- A shocking 96% of the world's top one million web pages remain inaccessible, leaving only 4% truly barrier-free for all users regardless of ability
- WCAG 2.2 is now the reference standard for most public‑sector and enterprise contracts.
Reports show that most websites fail to meet accessibility standards. But thanks to TYPO3’s built-in accessibility features, you can easily create and develop barrier-free TYPO3 websites.
Let’s first understand what accessibility means in TYPO3.
What is TYPO3 Accessibility?
TYPO3 Accessibility means making websites easy for everyone to use, including people with disabilities. TYPO3 has built-in features that help users with different needs—like screen readers, keyboard navigation, or changing colors and text size—to access and use content in their own way. This helps create an inclusive website where everyone can find information, use services, and enjoy equal opportunities online. It removes digital barriers and makes the web better for all.
Why Accessibility Matters?
Accessibility helps remove digital barriers so that people with disabilities can easily use and enjoy your website. It makes your site more inclusive, improves the experience for all users, and allows more people to access your content and services. To truly focus on your audience, think about people with different needs—like visual, hearing, or movement-related challenges. Design your site to support them.
This helps you keep improving your site as it grows, making it better for everyone.
Key Takeaways from WebAIM’s 2025 Report
Each year, the WebAIM Million report checks the homepages of the world’s top one million websites to find common accessibility issues. In the latest study, TYPO3 stood out. It ranked fourth overall and was named the best-performing fully open-source CMS when it comes to accessibility. This means TYPO3 helps developers and site owners build more inclusive websites right from the start—without needing to rely heavily on extra fixes or tools.
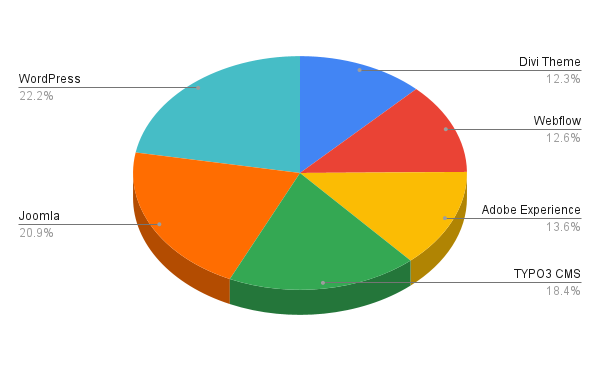
| CMS / Site Builder | Avg. Errors per Page | % Better Than Web Average* | License Model |
| Divi Theme (WordPress) | 27.6 | −45.9 % | Proprietary |
| Webflow | 28.4 | −44.3 % | SaaS |
| Adobe Experience Manager | 30.7 | −39.8 % | Proprietary |
| TYPO3 CMS | 41.5 | −18.5 % | Open Source |
| Joomla | 47.1 | −7.5 % | Open Source |
| WordPress | 50.0 | −1.9 % | Open Source |
*Compared with the overall 51-error average registered across all sites.
What WebAIM 2025 Reveals About Website CMS Accessibility
A quick look at the latest WebAIM Million numbers shows how TYPO3 beats the field:
| Metric | TYPO3 Home‑Page | Global Web Average | What It Means |
| Detected Errors | 41.5 | 51.0 | Fewer automated violations to fix |
| Home‑Page Complexity | 663 elements | 881 elements | Leaner DOM = better keyboard & screen‑reader UX |
| WCAG AA Conformance (detectable) | 86 % | 78 % | Higher baseline compliance |
| Overall Rank (Open Source) | #1 | — | Best in class |
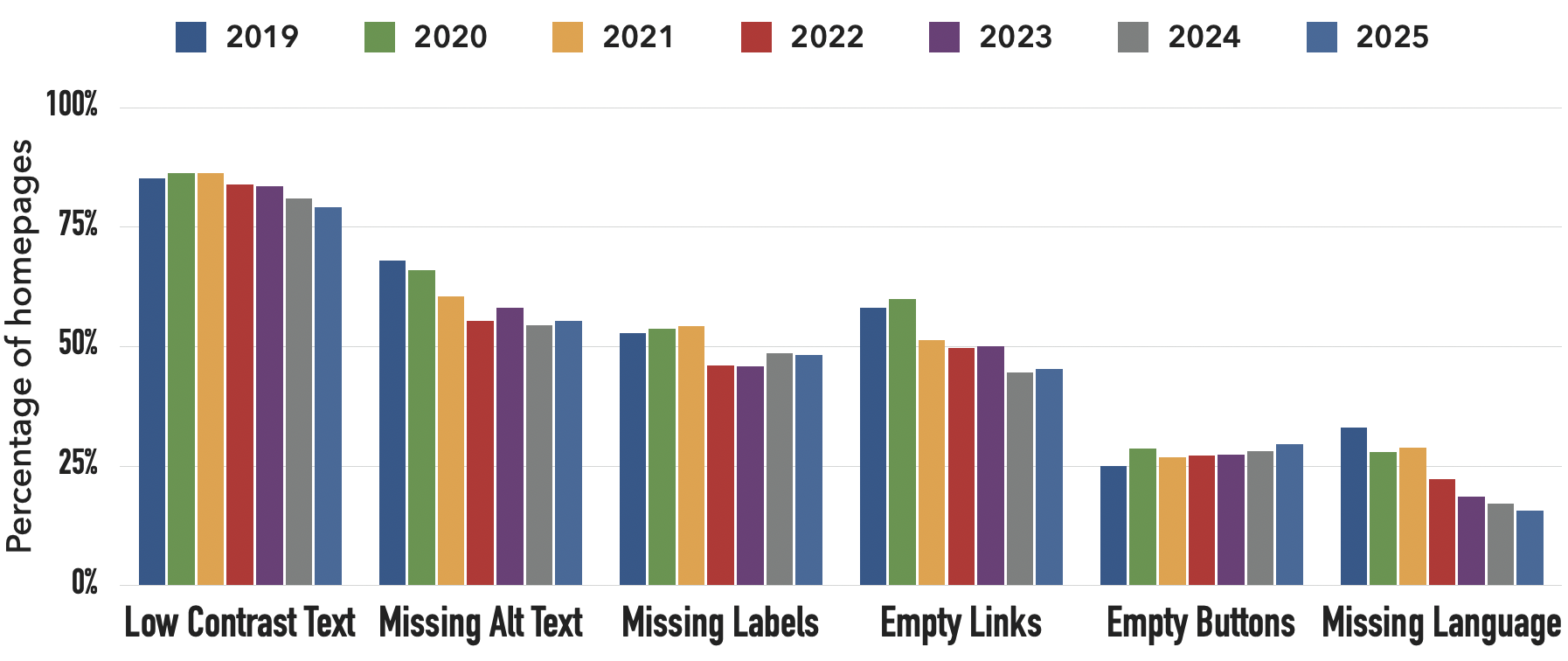
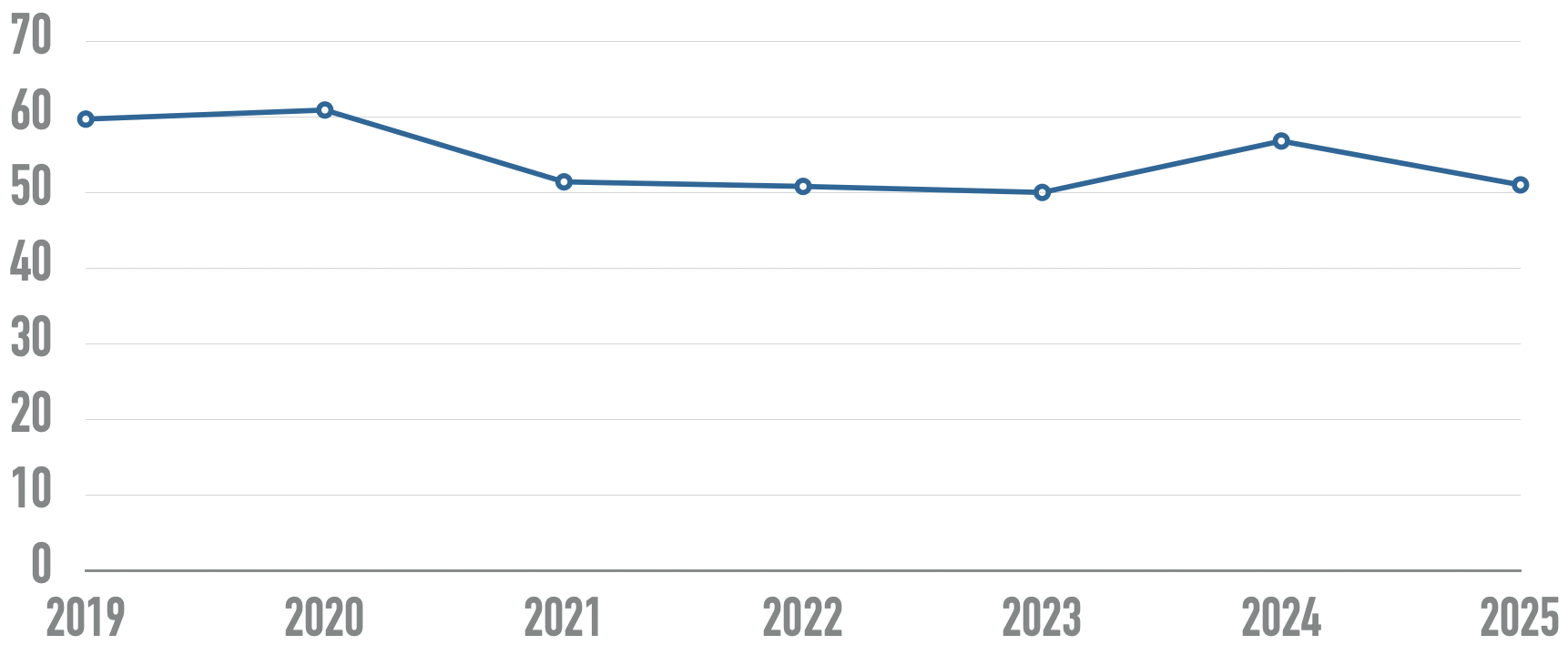
Accessibility Detected Errors by Years
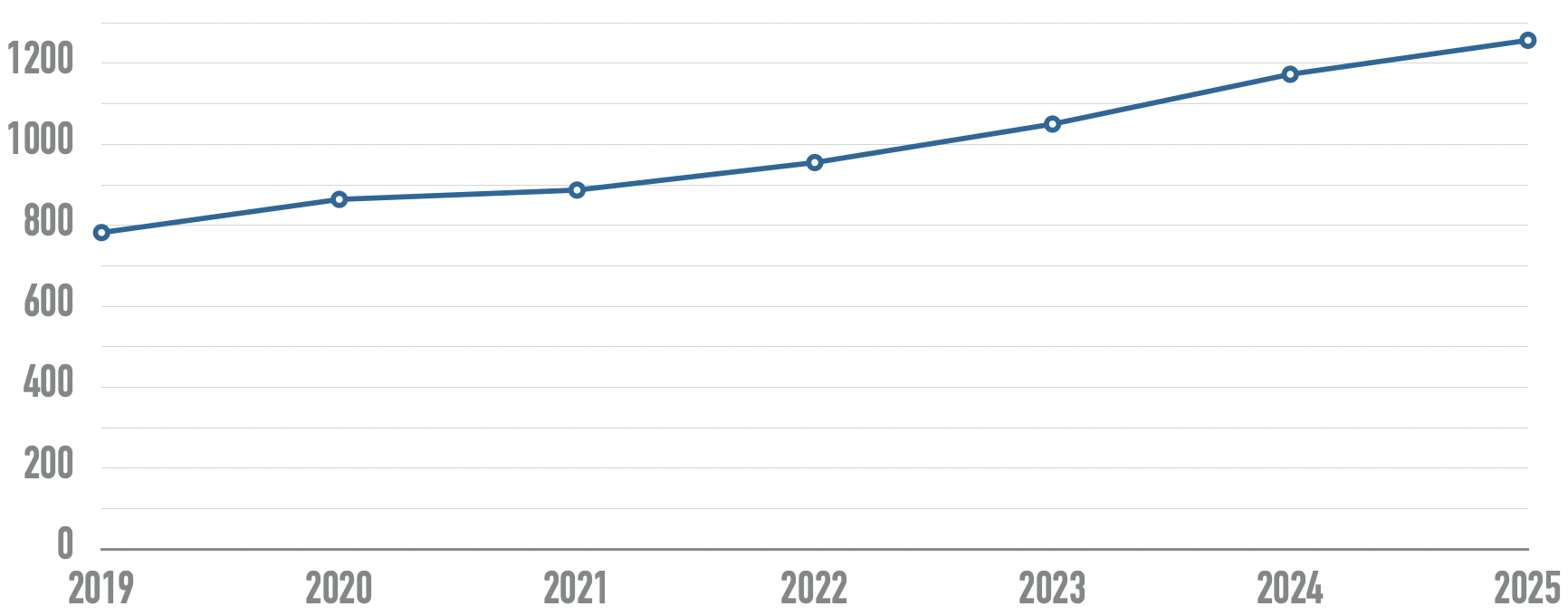
WCAG Conformance by Categories of Every Year

Conclusion: Selecting TYPO3 gives your team an 18 % head start on compliance before you write a single line of code.
Why TYPO3 Is the Best Open-Source CMS in 2025
If you're designing to make your site accessible—and legally compliant—TYPO3 provides you with a good head start. It's not simply another CMS with a couple of accessibility add-ons. TYPO3 incorporates accessibility into its very foundations, making it a compelling option for organizations that value digital inclusion.
1. Standards-First Core That Just Works
Right out of the box, TYPO3 follows WCAG 2.2 AA guidelines across both its backend and frontend. Whether it’s the intuitive editor (powered by CKEditor 5), semantic HTML output, or ARIA landmarks for screen readers—everything is built to support accessibility without needing extra plugins. Even keyboard navigation is already in place, helping users with disabilities get around easily.
2. Smarter Permissions and Language Support
TYPO3 is made for complex, multilingual projects. It gives you detailed control over user permissions—right down to the field level—so editors can’t accidentally remove essential accessibility elements like alt text. Built-in fallback logic for languages ensures your content remains readable and accessible across different regions and users. Extensions that like TYPO3 Accessibility Extension, T3AA are build to meet accessibility standards.
3. Extensions That Go the Extra Mile
Need tools that make accessibility easier for editors? TYPO3’s extension library includes gems like the T3Accessibility Inspector, which can run live screen reader previews and contrast checks directly in the backend. If you're looking for more advanced options, the upcoming TYPO3 Accessibility Extension Assistant widget uses AI to suggest and apply fixes without touching your code. It's an ideal solution for teams that want to stay compliant but don’t have deep technical resources.
4. Trusted at Scale—Proven by Governments
TYPO3 isn’t just a favorite among developers—it’s trusted at the highest levels. The German Government uses TYPO3 to power its Government Site Builder (GSB), thanks to TYPO3’s ability to pass BITV 2.0 audits—Germany’s strictest accessibility standard. If TYPO3 can meet federal-level expectations, it can certainly support your accessibility goals, too.
Meet T3AA - AI-Powered TYPO3 Accessibility Solution
Are you looking to make your TYPO3 website accessible with AI? Meet T3AA—the first-ever TYPO3 AI Accessibility extension designed to help you meet modern accessibility standards with ease.
T3AA combines smart automation with best practices to support compliance with WCAG, BFSG, and other global accessibility guidelines. Whether you’re building a new site or improving an existing one, T3AA simplifies the process of making your TYPO3 website barrier-free—for everyone.
| Features | How its works |
| Alt‑Text Generator | Writes descriptive, keyword‑friendly alt‑text in any language you feed it. |
| Text‑to‑Speech | Converts articles into audio so visitors can listen while commuting. |
| Voiceover Creator | Produces studio‑quality MP3s you can drop into YouTube, podcasts, or LMS courses. |
No external dashboards, no iframe widgets—just TYPO3 APIs you’re already extending every day.
Note - While any CMS can be mis-configured, TYPO3’s default templates encourage semantic markup. Stick to core rendering and you’re 80 % of the way to compliance.
Benefits of Creating Accessible Website with TYPO3
Making your TYPO3 website accessible isn’t just about following laws—it’s about creating a better experience for all your visitors. When your website is easy for everyone to use, including people with disabilities, you reach more users, improve navigation, and boost your site’s performance on search engines.
Reach a Wider TYPO3 Audience
Making your TYPO3 website accessible means it can be used by everyone, including people with disabilities. This helps you reach more visitors and grow your audience.
If you are creating a TYPO3 website, you should think about user satisfaction before adding WCAG accessibility standards.
Keep reading to find out how TYPO3 developers can make sure their users are happy.
Improve Your Search Engine Rankings
Accessibility and SEO work together. When you make your TYPO3 site accessible, you also make it easier for search engines to understand and rank your site better.
Give Users a Better Experience
Adding accessibility features like easy navigation, clear text, and alternatives for videos (like captions and transcripts) makes your TYPO3 website easier and nicer for everyone to use—not just for people with disabilities.
Pro tips:
- Write clear, easy-to-read content
- Use high-contrast colors to make text easier to see
Keep Your Website Ready for the Future
TYPO3 is flexible, meaning your website can stay accessible even as new technologies and standards come out.
How to Improve TYPO3 Website Accessibility for All
1. Follow Accessibility Standards (WCAG)
Use the Web Content Accessibility Guidelines (WCAG) as your checklist. TYPO3 makes it easier to meet these standards with its flexible framework.
2. Create Clear and Simple Content
Write in a way that's easy to understand. Use headings, short paragraphs, and simple words so everyone can follow your message.
3. Design with Contrast and Readability
Use high-contrast colors, readable fonts, and good spacing. Make sure that text is easy to see and read, even for users with low vision.
4. Add Alternatives for Media
Always add captions to videos, descriptions to images (alt text), and transcripts for audio content. This way, users who can’t see or hear well can still enjoy your content.
5. Make Navigation Easy
Design clear menus and simple paths for users to find what they need. Use consistent layouts and easy-to-understand links.
6. Test Your TYPO3 Website Regularly
Use accessibility testing tools to check your site often. Keep updating it to match new standards and user needs.
If you want to learn how accessibility can improve your website’s performance, read the guide below.
Conclusion
Creating an accessible TYPO3 website isn’t just about meeting standards—it’s about building a digital space where everyone feels welcome. Whether you’re designing a government portal, a corporate website, or an e-commerce platform, TYPO3’s accessibility-first approach gives you a powerful advantage from day one.
At T3Planet, we love TYPO3. With over 14 years of hands-on experience in TYPO3 development, our team is committed to helping you launch barrier-free websites that meet WCAG 2.2, BITV 2.0, EN 301 549, and BFSG guidelines. Our trusted solutions like T3AA (TYPO3 AI Accessibility) and TYPO3 Accessibility Extension are built specifically to help teams like yours create inclusive, high-performance digital experiences—without heavy retrofitting or complicated workflows.
Let’s work together to create websites that everyone can access, use, and enjoy!
FAQ
Website accessibility means designing your site so that everyone—including people with disabilities—can access and use it easily. It’s important because it improves usability, promotes inclusivity, and helps you meet standards like WCAG (Web Content Accessibility Guidelines). Plus, accessible websites perform better in SEO and reach a wider audience.
Accessibility and SEO go hand in hand. Features like semantic HTML, alt text for images, and clear navigation improve both user experience and search engine visibility. Making your TYPO3 site accessible can directly lead to better Google rankings.
WCAG stands for Web Content Accessibility Guidelines. These guidelines help developers create websites that are easier for people with visual, hearing, motor, and cognitive disabilities to use. By following WCAG standards, you ensure your TYPO3 website is not only legally compliant but also more user-friendly for everyone.
At T3Planet, we offer a complete suite of TYPO3 accessibility solutions to ensure your website is inclusive, compliant, and user-friendly for everyone.
- T3AA (TYPO3 AI Accessibility): Our powerful AI-based tool helps automate accessibility improvements like alt-text generation, text-to-speech, and voiceover creation—all from within the TYPO3 backend.
- Accessible TYPO3 Themes: Our themes like T3Bootstrap are thoughtfully designed with WCAG 2.2 compliance in mind, ensuring features like semantic HTML, keyboard navigation, color contrast, and screen-reader support work out of the box.
- Accesstive – AI Accessibility solution for TYPO3 : Accesstive adds a real-time, front-end accessibility widget to your site. It allows users to adjust font size, contrast, color schemes, and more—helping meet individual needs while improving WCAG 2.2 compliance instantly.
Have questions or want to get started? Contact us at sales@t3planet.de — we’re here to help you build TYPO3 websites that everyone can use.
Not at all! We work carefully to preserve your existing design and layout. Our accessibility upgrades blend smoothly into your current TYPO3 theme, ensuring your site stays beautiful while becoming more usable and inclusive.
Yes! Accessibility isn’t a one-time task. We provide continuous support, including regular audits, updates, and adjustments. Our goal is to keep your TYPO3 website compliant as standards evolve and your site grows.










Stefan Reinhardt
T3AI Product AmbassadorAs the T3AI Ambassador, Stefan is dedicated to assisting and guiding you through the world of AI. He leads a successful digital agency that helps companies achieve lasting results through digital marketing.
More From Author