Do you want to integrate Google Analytics code at your TYPO3 website? This article will find simple to advanced level Google Analytics integration into TYPO3 CMS - with and without TYPO3 extensions. Keep reading!
Google Analytics is one of the most popular and loved for website owners and marketers. Even after GDPR, the popularity of Google Analytics does not have any effect. TYPO3 CMS is very flexible to integrate third-party tools easily. Let’s figure out what/why/how about Google Analytics and TYPO3.
“If you can’t measure it, you can’t improve it.”
10 Reasons your site need to have Google Analytics
The goal is to turn data into information, information into insight.
- it's far free
- automatically collects data
- custom-designed reports
- integration with different tools and systems
- ability to measure internal site search under behaviour
- to apprehend why traffic is bouncing off your internet site
- to recognise the age, gender, interest, tool, and vicinity of your audience
- to apprehend which social systems to target
- to know what type of content material you need to write
- to test in case, you are attaining goals
Google Analytics in TYPO3 (without Extensions)
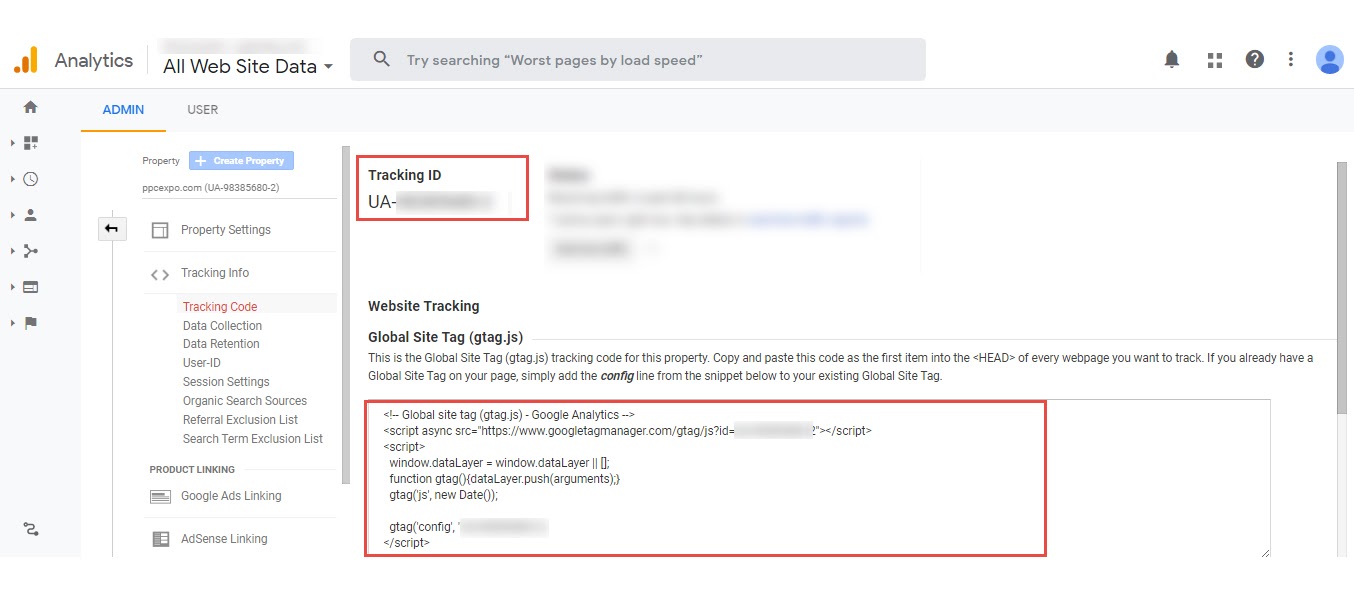
To add Google Analytics in TYPO3, you do not require any particular extension or plugin. TYPO3 is awesome to integrate such third-party tools; Follow the steps to integrate Google Analytics into TYPO3 CMS.
Step 1. Login to your TYPO3 backend.
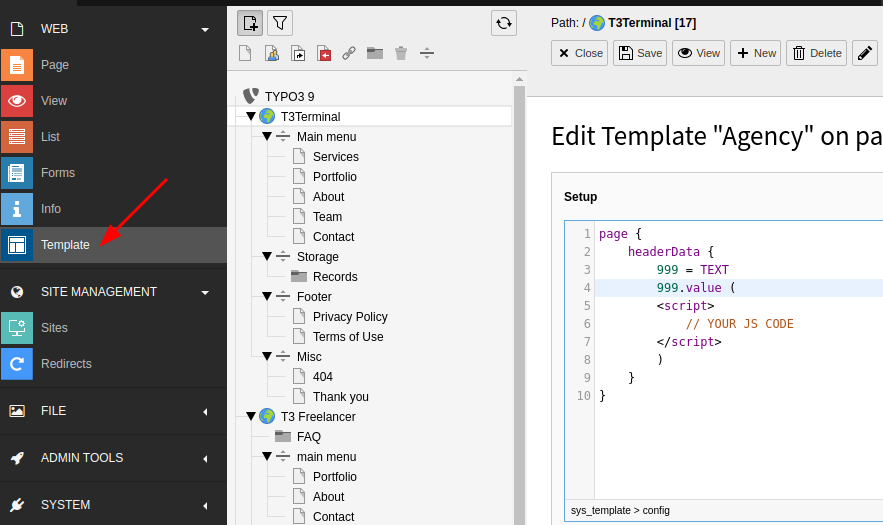
Step 2. Go to Web > Template module from the left sidebar.
Step 3. Click on your root/main page.
Step 4. Click on the “Edit Template” button.
Step 5. In the “Setup” editor, Add your Google Analytics code with the following TypoScript.
// TYPO3 TypoScript Code for Google Analytics
// Add your GA <script> code to below TypoScript code
page {
headerData {
999 = TEXT
999.value (
<!-- Google Analytics -->
<script type=”text/javascript”>
</script>
<!-- Google Analytics End -->
)
}
}
Step 6. Done! (Don’t forget to clear the Cache of TYPO3 ;) And, check your frontend view source to see your GA <script> tag.
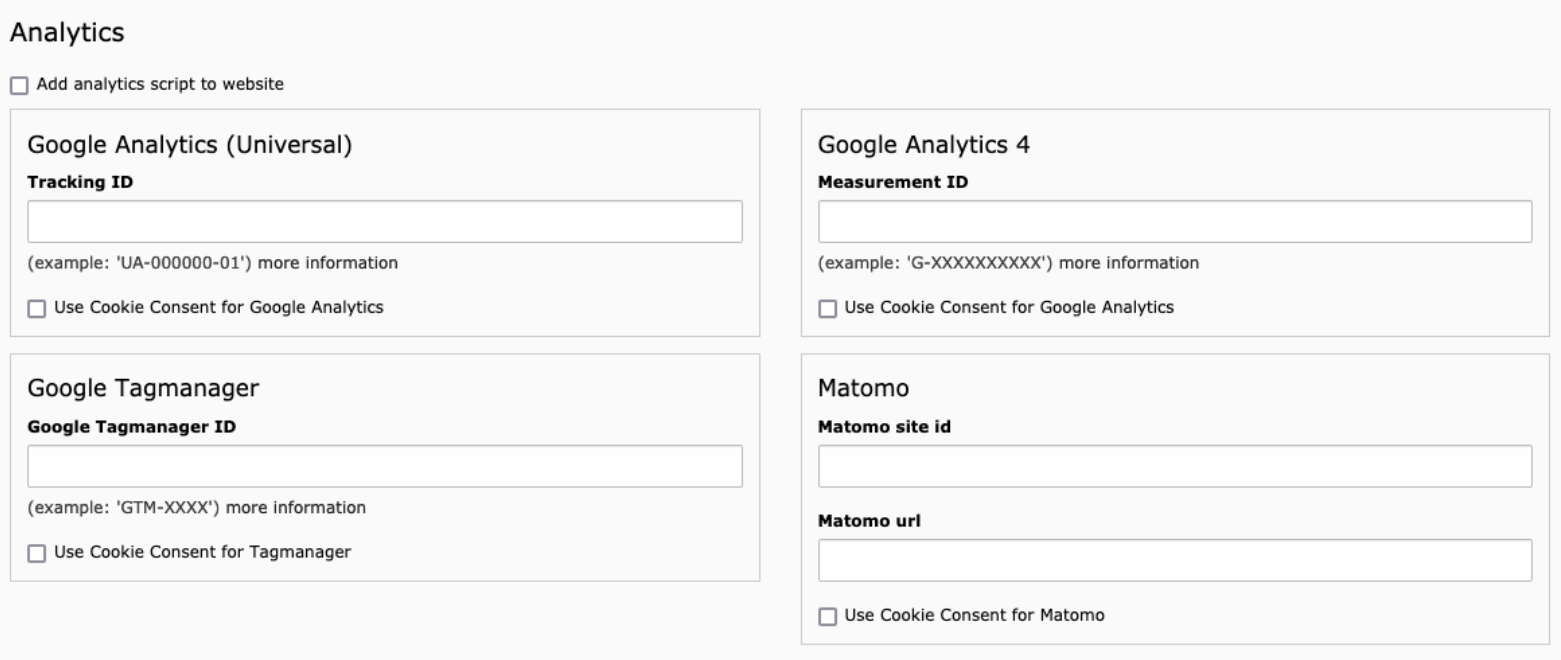
TYPO3 Extensions for Google Analytics
Here is the list of stable Google Analytics TYPO3 Extensions that will help you integrate at your TYPO3 website.
EXT.t3googleanalytics
EXT.mindshape_seo
EXT.google_analytics_and_adwords
EXT.we_google_analytics (for TYPO3 6 to 8)
This Plugin will add the Google Analytics Code to your site automatically. All types of Google Analytics are supported (urchin.js, mobile, ga.js, and analytics.js). Easy use of Google's Cookie Law (Google's Opt-Out function via cookie) implementation.
TYPO3 Google Analytics (without GTM)
Well, we have been using several google analytics extensions for TYPO3 for years. But now, we think it would be a great thought to develop a TYPO3 extension purely based on TypoScript with an objective.
In this manner, we can trace the number of clients who see the final "thank you"- page, which is an important measurement. We use this metric to determine if the sales funnel is accurate and what adjustments should be made.
In our precise case, we need customers to join something, and we introduced many buttons pointing to the specific web page. Our web page has a form to be filled, then the contents are mailed, and the person is redirected to a particular web page. We do realize that this should be performed in Google Tag Manager (GTM) now; however, we decided upon the older manner till we migrate to GTM.
// Create “lib.GoogleAnalytics.typoscript” special GoogleAnalytics TypoScript Object
lib.GoogleAnalytics = COA
lib.GoogleAnalytics {
10 = TEXT
10.value (
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;https: //t3planet.de /en/typo3- googledocs-extensionparentNode. insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-YOURCODEHERE', 'auto');
)
30 = TEXT
30.value (
ga('send', 'pageview');
</script>
)
}
// Integrate Google Analytics Event at your “Thank you” success page
[globalVar = TSFE:id = YOURPAGEIDHERE]
lib.GoogleAnalytics.20 = TEXT
lib.GoogleAnalytics.20.value (
ga('send', 'event', { eventCategory: 'Contact', eventAction: 'Submit', eventLabel: 'Contact Page Form', eventValue: 1});
)
[global]
// Don’t forget to include your Google Analytics TypoScript object
<INCLUDE_TYPOSCRIPT: source="EXT.yourextension/YouPath/lib.GoogleAnalytics.typoscript">
// And, Finally let’s call at your Footer Fluid Partial
<f:cObject typoscriptObjectPath="lib.GoogleAnalytics"/>Wrapping-up!
Thanks for reading my article. I hope you learned well to integrate Google Analytics into our lovable TYPO3 CMS.
Do you know any better way to integrate Google Analytics into TYPO3 CMS? Or, Are you facing any problems integrating GA Code to your TYPO3 website? This tutorial will provide a complete guide on how to smoothly integrate Google Analytics with TYPO3, ensuring an accurate setup for tracking your website's performance. Feel free to write me to comment box below; I’ll be happy to help you :)
Have a Happy Researching with GA + TYPO3!
Post a Comment
-
1zqjgz'"(){}<x>:/1zqjgz;9













Wolfgang Weber
Brand & Communication LeadWolfgang Weber gestaltet TYPO3 mit Leidenschaft und Expertise. Als langjähriger TYPO3-Enthusiast hat er zu zahlreichen Projekten beigetragen, die Websites schneller und sicherer machen. Abseits von TYPO3 findet man ihn…
More From Author